Învățați Angular cu tutoriale gratuite pas cu pas
Operații CRUD în Angular
Operația Create
Prima funcționalitate pe care o vom aborda în acest tutorial CRUD pentru Firebase este CREATE. În primul rând, este necesar să avem cunoștințe de bază despre Angular Forms pentru a gestiona informațiile despre utilizator.
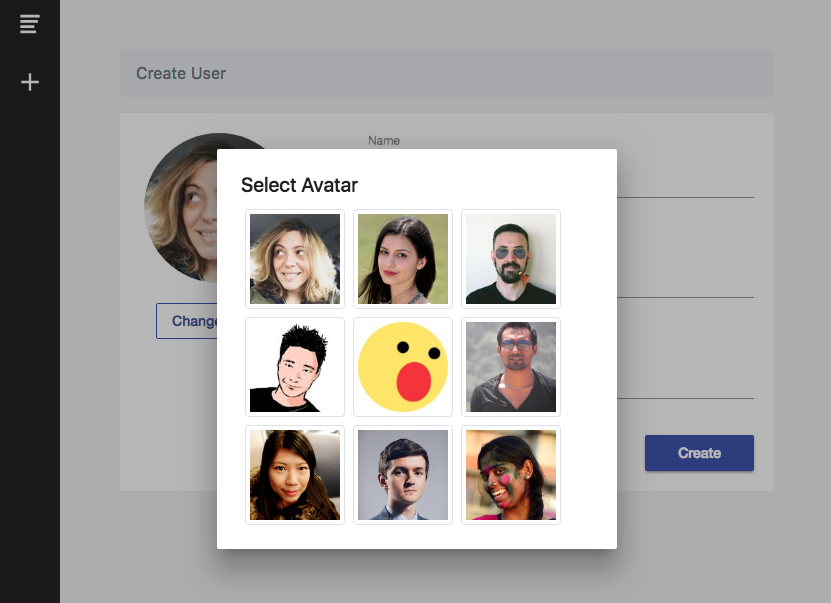
Pentru avatarul profilului avem câteva imagini deja încărcate în baza de date firebase care vor fi folosite ca avatar. Vom folosi un dialog din Angular Material pentru a afișa toate avatarurile disponibile pentru selecție. De asemenea, am adăugat un atribut „nameToSearch” care va fi explicat mai jos.
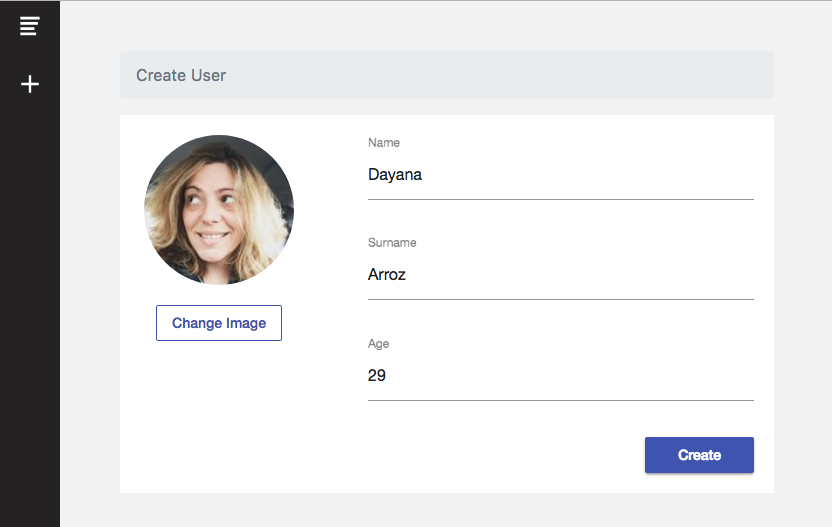
Să ne concentrăm pe adăugarea unui nou utilizator în baza noastră de date. După cum am menționat anterior, codul pentru a adăuga noul utilizator la baza de date Firebase va fi în serviciul nostru FirebaseService. Așadar, va trebui să creăm un formular angular pentru ca utilizatorul să poată introduce datele noii înregistrări care urmează să fie create. vom folosi Angular Reactive Forms și Angular Material input styling. De asemenea, am adăugat câteva validări de bază ale formularelor pentru a valida faptul că câmpurile nu sunt goale.


Când utilizatorul trimite formularul, noua înregistrare va fi adăugată la colecția noastră de utilizatori din FireStore. Să vedem codul.
HTML-ul formularului nostru de creare se află în src/app/new-user/new-user.component.html:
Componentul nostru NewUserComponent în src/app/new-user/new-user.component.ts:
Serviciul nostru FirebaseService în src/app/services/firebase.service.ts
Nota: Valoarea „nameToSearch” este numele utilizatorului, dar cu litere mici. Acest lucru va fi util atunci când vom realiza funcționalitatea de căutare după nume.
Read Operation (Users feed)
Înainte de a începe cu această operațiune CRUD este important să clarificăm faptul că colecția „users” trebuie să fie creată în Firebase Console. Acest lucru se poate face în două moduri:
- Crearea colecției cu un document de test din consola Firebase.
- Adaugarea unui utilizator, așa cum am făcut în secțiunea anterioară, ceea ce va genera automat colecția cu noul document (utilizator).
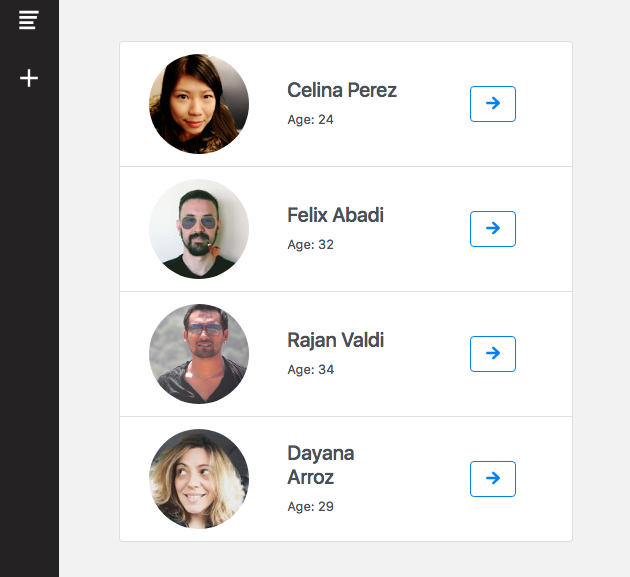
După ce am creat câțiva utilizatori, îi putem lista și afișa atributele lor. Vom folosi funcția ngOnInit pentru a obține datele din baza de date firebase atunci când este vizitată pagina Home.

În componenta noastră HomeComponent
Rețineți: this.items este un array care conține toată colecția de persoane.
În serviciul nostru firebase:
Rețineți că folosim metoda snapshotChanges() pentru a obține datele colecției noastre de utilizatori. Această funcție returnează un Observable de date ca DocumentChangeAction.Utilizăm snapshotChanges() și nu valueChanges() deoarece va trebui să avem la dispoziție ID-urile utilizatorilor pentru a efectua apoi operațiile de actualizare și ștergere.
Codul html necesar pentru a lista Utilizatorii noștri va fi următorul:
Vizitați acest link pentru a afla mai multe despre lucrul cu Colecții în Firebase și Angular folosind AngularFire.
Operație de actualizare
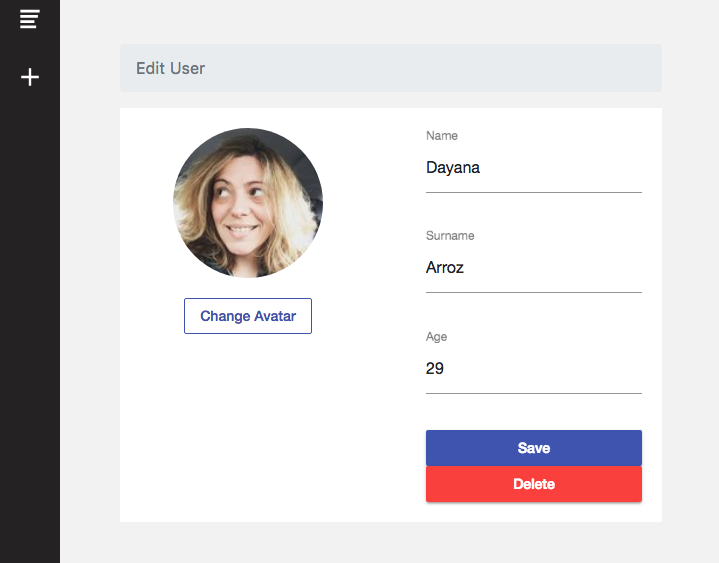
Este timpul pentru operația de actualizare a aplicației noastre de exemplu CRUD Angular.
Aici trebuie să folosim și Angular Forms. De asemenea, trebuie să cunoaștem cheia (sau ID-ul de utilizator) a persoanei pe care urmează să o actualizăm. Așa cum am explicat în secțiunea Read Users, folosim funcția snapshotChanges() astfel încât să putem obține ID-ul utilizatorului împreună cu datele sale stocate.
Analogic pasului Create a User, atunci când facem clic pe butonul Save, vom trimite datele și le vom trimite la serviciul nostru FirebaseService pentru a putea fi procesate și trimise la Firestore.

On Service:
Delete Operation
Ultima operație din CRUD este operația Delete. Fiecare document al bazei de date în cloud Firestore (Users în exemplul nostru) are propria cheie (sau ID), astfel încât pentru a șterge orice document trebuie doar să cunoaștem cheia acestuia.
În aplicația noastră de exemplu Angular Firebase CRUD, butonul DELETE se află în interiorul paginii User Details. Deci, puteți găsi codul în componenta EditUserComponent localizată în: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Rețineți: this.item este utilizatorul selectat pentru a fi șters.
Codul din FirebaseService-ul nostru este la fel de simplu ca acesta:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}