Exemplu simplu de One Way & Two Way Binding în Angular 8
One Way Binding:
În acest articol, vă vom arăta cum putem lega proprietățile în One Way binding, care este cunoscut și sub numele de Property Binding. One way binding leagă proprietatea de la Component la View. Dar problema aici este că, dacă modificați valoarea aceleiași proprietăți în pagina html, aceasta nu va fi actualizată la nivelul componentei, iar valoarea componentei pentru această proprietate va rămâne aceeași. În cazul în care putem utiliza legarea unidirecțională:
- Afișarea valorilor primite din baza de date și încărcate într-o proprietate sau model declarat la nivel de componentă
txtName: string= „Test 1”;
- Rezultatul oricărui calcul efectuat dinamic la nivel de componentă poate fi actualizat la nivel de vizualizare prin simpla atribuire a ultimei valori la această proprietate la nivel de componentă, așa cum se arată mai jos:
this.txtName = „Test 2”;
Cum se utilizează One way binding:
Abordarea 1: Dacă doar afișați valoarea proprietății în <div>, așa cum se arată mai jos, atunci utilizați următoarea sintaxă:
<div>Name is: {{txtName}}</div>
Abordarea 2: Dacă folosiți o casetă text și doriți să afișați valoarea acestei proprietăți într-o casetă text, puteți utiliza următoarea sintaxă pentru a realiza acest lucru:
<input type=”text” =”txtName” />
În sintaxa de mai sus, am utilizat doar paranteza pătrată, care este o modalitate de a realiza o legătură de date unidirecțională. Dacă adăugați, de asemenea, paranteza rotundă împreună cu paranteza pătrată, atunci devine o legătură de date bidirecțională.
Legătură bidirecțională:
În acest caz, valoarea unei proprietăți actualizată din componentă se va reflecta în vizualizare și viceversa. După cum se arată în exemplul de mai jos, legarea în două direcții va fi utilizată pentru o proprietate care este mapată pe o casetă de text sau pe orice alt tip de câmp de intrare. În acest fel, orice modificare a valorii unui Text-box se va reflecta automat în toate locațiile în care această proprietate este afișată sau utilizată.
<input type=”text” =”txtName” />
Așa cum se arată în sintaxa de mai sus, trebuie să includem ngModel între paranteze pătrate și paranteze rotunde. Acest lucru face câmpul de intrare Text-box de mai sus cu legătură de date bidirecțională.
Exemplu simplu de legătură de date completă One-way și bidirecțională în Angular 8:
În cele ce urmează este fișierul de date sample-data-binding.component.ts:
În cele ce urmează este fișierul sample-data-binding.component.ts.date din fișierul html:
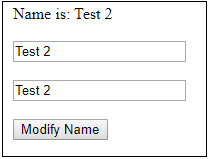
Rezultatul codului de mai sus este:

Conform exemplului de mai sus, atunci când încărcăm această pagină, deci la încărcare, se va afișa „Test 1” ca valoare afișată în toate locurile, atunci când modificăm valoarea unei prime casete de text, atunci se va modifica doar valoarea aceleiași casete de text, nu se vor actualiza valorile în toate locațiile, deoarece este o legătură de date unidirecțională, dar dacă modificați a doua casetă de text, care este o legătură de date bidirecțională, atunci se va actualiza acest câmp în toate locațiile din vizualizare și din componentă.