Expecting the Unexpected – Cele mai bune practici pentru gestionarea erorilor în Angular
HttpInterceptor
HttpInterceptor a fost introdus odată cu Angular 4.3.1. Acesta oferă o modalitate de a intercepta cererile și răspunsurile HTTP pentru a le transforma sau a le trata înainte de a le transmite mai departe.
Există două cazuri de utilizare pe care le putem implementa în interceptor.
Primul, putem încerca din nou apelul HTTP o dată sau de mai multe ori înainte de a arunca eroarea. În unele cazuri, de exemplu, dacă primim un timeout, putem continua fără a arunca excepția.
Pentru aceasta, folosim operatorul retry din RxJS pentru a ne resubscrie la observabil.
Exemple mai avansate ale acestui tip de comportament:
- Retry an observable sequence on error based on custom criteria
- Puterea lui RxJS atunci când folosește backoff exponențial
Puterea lui RxJS atunci când folosește backoff exponențial
Potem apoi să verificăm starea excepției și să vedem dacă este o eroare 401 neautorizată. Cu securitatea bazată pe token-uri, putem încerca să reîmprospătăm token-ul. Dacă acest lucru nu funcționează, putem redirecționa utilizatorul către pagina de autentificare.
Aici încercăm din nou o dată înainte de a verifica starea erorii și de a retrimite eroarea. Reîmprospătarea token-urilor de securitate este în afara scopului acestui articol.
De asemenea, trebuie să furnizăm interceptorul pe care l-am creat.
Notificări
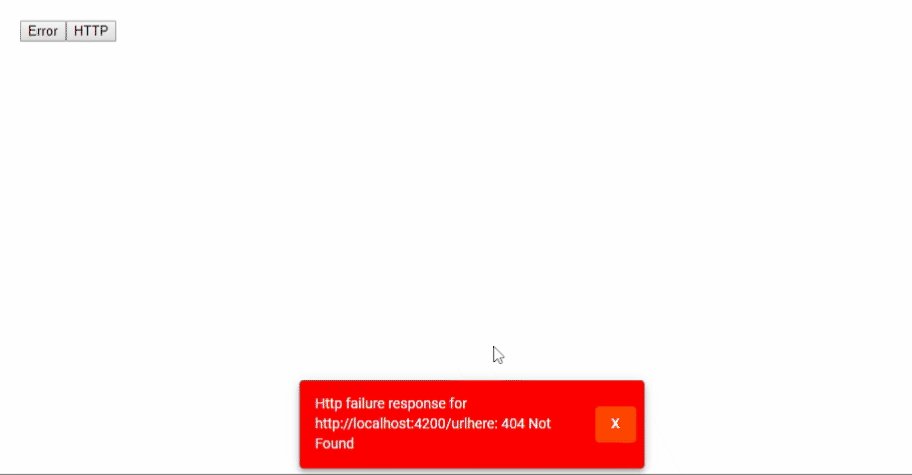
Pentru notificări, folosesc Angular Material Snackbar.

Cu aceasta, avem notificări simple pentru utilizator atunci când apar erori.
Potem gestiona diferit erorile de pe partea serverului și cele de pe partea clientului. În loc de notificări, am putea afișa o pagină de eroare.
Mesaj de eroare
Mesajele de eroare contează și, prin urmare, ar trebui să aibă o anumită semnificație pentru a ajuta utilizatorul să avanseze. Arătând „A apărut o eroare” nu îi spunem utilizatorului care este problema sau cum să o rezolve.
În comparație, dacă în schimb arătăm ceva de genul „Ne pare rău, nu mai aveți bani.”, atunci utilizatorul știe care este eroarea. Un pic mai bine, dar nu îi ajută să rezolve eroarea.
O soluție și mai bună ar fi să le spunem să transfere mai mulți bani și să dăm un link către o pagină de transfer de bani.
Rețineți că gestionarea erorilor nu este un substitut pentru un UX prost.
Ce vreau să spun prin aceasta este că nu ar trebui să aveți erori așteptate. Dacă un utilizator poate face ceva care aruncă o eroare, atunci reparați-o!
Nu lăsați o eroare să treacă doar pentru că ați creat un mesaj de eroare frumos pentru ea.
Logging
Dacă nu logăm erorile, atunci doar utilizatorul care se întâlnește cu ele știe despre ele. Salvarea informațiilor este necesară pentru a putea depana problema mai târziu.
După ce am decis să stocăm datele, trebuie să alegem și modul în care să le salvăm. Mai multe despre asta mai târziu.

Unde ar trebui să salvăm datele?
Cu gestionarea centralizată a erorilor, nu trebuie să ne pară prea rău că am lăsat decizia pentru mai târziu. Acum avem un singur loc în care să ne modificăm codul. Deocamdată, să înregistrăm mesajul în consolă.
Dezvăluirea erorilor
În mod normal, doriți să identificați erorile din aplicația dvs. web înainte ca utilizatorii să le întâlnească. Urmărirea erorilor este procesul de identificare proactivă a problemelor și de remediere a acestora cât mai repede posibil.
Deci, nu putem sta degeaba și să ne așteptăm ca utilizatorii să ne raporteze erorile. În schimb, ar trebui să fim proactivi, înregistrând și monitorizând erorile.
Ar trebui să știm despre erori atunci când acestea apar.
Am putea crea soluția noastră în acest scop. Cu toate acestea, de ce să reinventăm roata când există atât de multe servicii excelente, cum ar fi Bugsnag, Sentry, TrackJs și Rollbar, specializate în acest domeniu.
Utilizarea uneia dintre aceste soluții de urmărire a erorilor din front-end vă poate permite să înregistrați și să redați sesiunile utilizatorilor, astfel încât să puteți vedea cu ochii voștri ce a experimentat exact utilizatorul.
Dacă nu puteți reproduce o eroare, atunci nu o puteți rezolva.
Cu alte cuvinte, o soluție adecvată de urmărire a erorilor ar putea să vă avertizeze atunci când apare o eroare și să vă ofere informații despre cum să reproduceți/rezolvați problema.
Într-un articol anterior, How to send Errors into Slack in Angular am vorbit despre utilizarea Slack pentru a urmări erorile. Ca un exemplu, am putea să o folosim aici:
Implementarea unei soluții mai robuste este în afara scopului acestui articol.
.