Flutter Animation: Easy Way of Learning the Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widget-uri care sunt gata să fie animate din start – widget-uri precum AnimatedContainer, Hero, FadeTransition.
Widget-uri explicite: Aici definiți în mod explicit cum ar trebui să arate sau să se comporte widgeturile de animație folosind Animator, AnimationController, Tween și altele.
În acest articol, ne vom concentra pe modul în care se comportă Widgeturile de animație implicită Flutter, cum sunt implementate și vom vedea unde le putem aplica.
Programul…
Aș dori să încep prin a evidenția modelul de utilizare a widgeturilor animate implicit. Dacă nu toate, majoritatea widget-urilor pe care le vom discuta aici vor avea o configurație similară.
The Pattern 101:
- Definirea proprietăților specifice care sunt responsabile pentru declanșarea animației widget-ului.
- Creați AnimatedSomethingWidget cu proprietățile definite, cum ar fi
height,width. - Începeți animația prin reconstruirea widget-ului, cel mai frecvent realizată pentru interfețe utilizator folosind
setState(), cu noile valori atribuite proprietăților definite. În acest articol, mă voi referi la acest lucru ca la „declanșarea” animației.
În plus, voi clasifica widgeturile în funcție de complexitatea configurării lor (Seria Pt. 1: Ușor, Seria Pt. 2: Intermediar, și Avansat)- codul sursă disponibil mai jos.
AnimatedContainer
Clasa Container vă ajută să creați un widget cu proprietăți specifice, cum ar fi height, width, color și altele. Aceasta este utilizată în mod obișnuit pentru a înfășura widget-uri copil pentru a gestiona convenabil proprietățile acestora, cum ar fi dimensiunile, marginile și marginile.
Utilizând clasa AnimatedContainer, puteți anima un Container obișnuit prin simpla modificare a proprietăților sale. Acesta trece automat culoarea, dimensiunile fără a fi nevoie să setați în mod explicit tweens sau controlori personalizați.

Setup
- Crearea proprietăților implicite ale widget-ului.
- Constituie un
AnimationContainerfolosind proprietățile. - Începeți animația prin reconstruirea widget-ului cu noile proprietăți.
Triggers
- dimensiuni/dimensiuni (ex.
height,width,borderRadius,padding) - culori, formă și multe altele!
Alte ajustări
Puteți seta, de asemenea, opționalul curve pentru a face ca animația să se simtă mai fluidă în funcție de configurațiile pe care le stabiliți.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

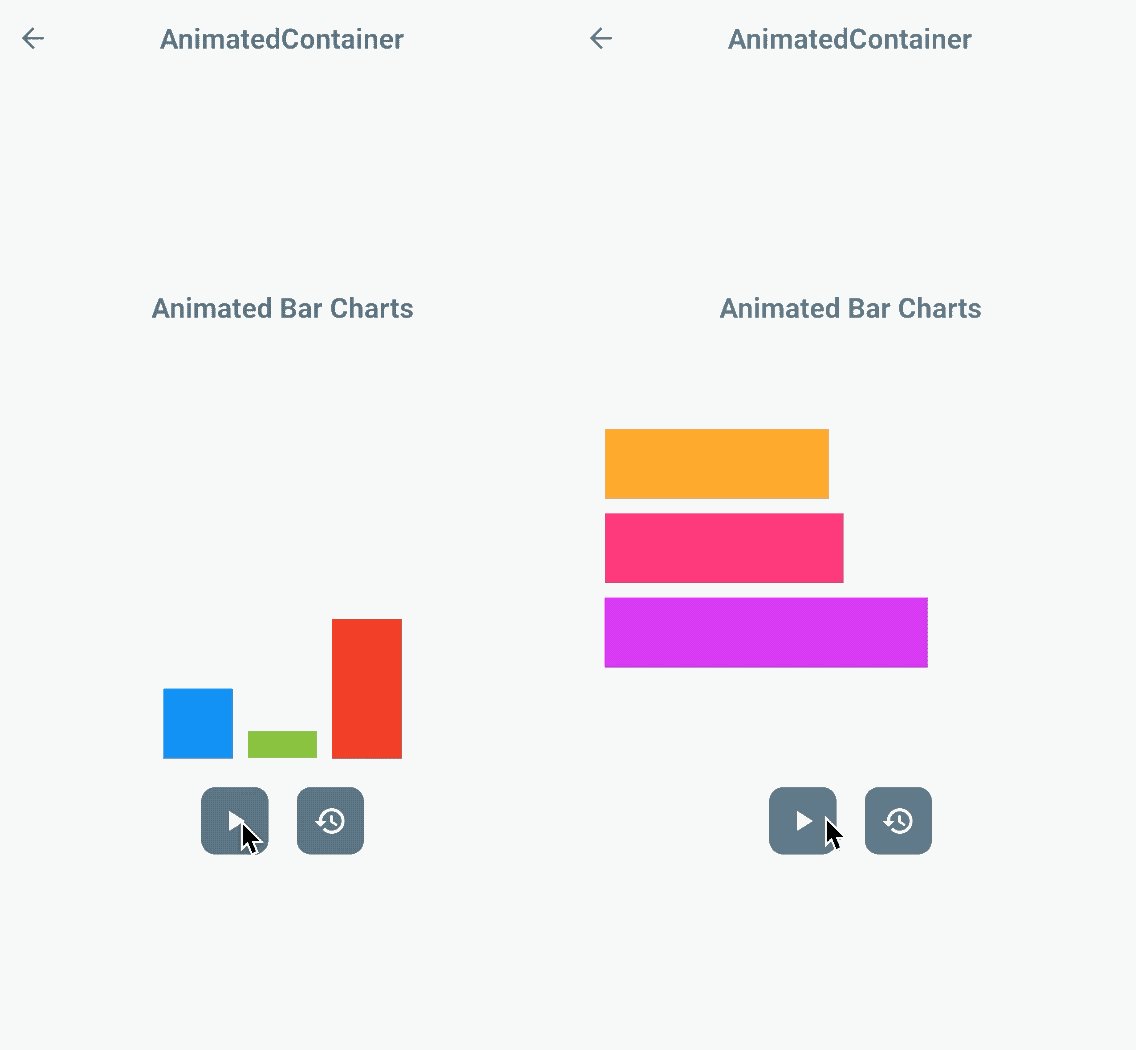
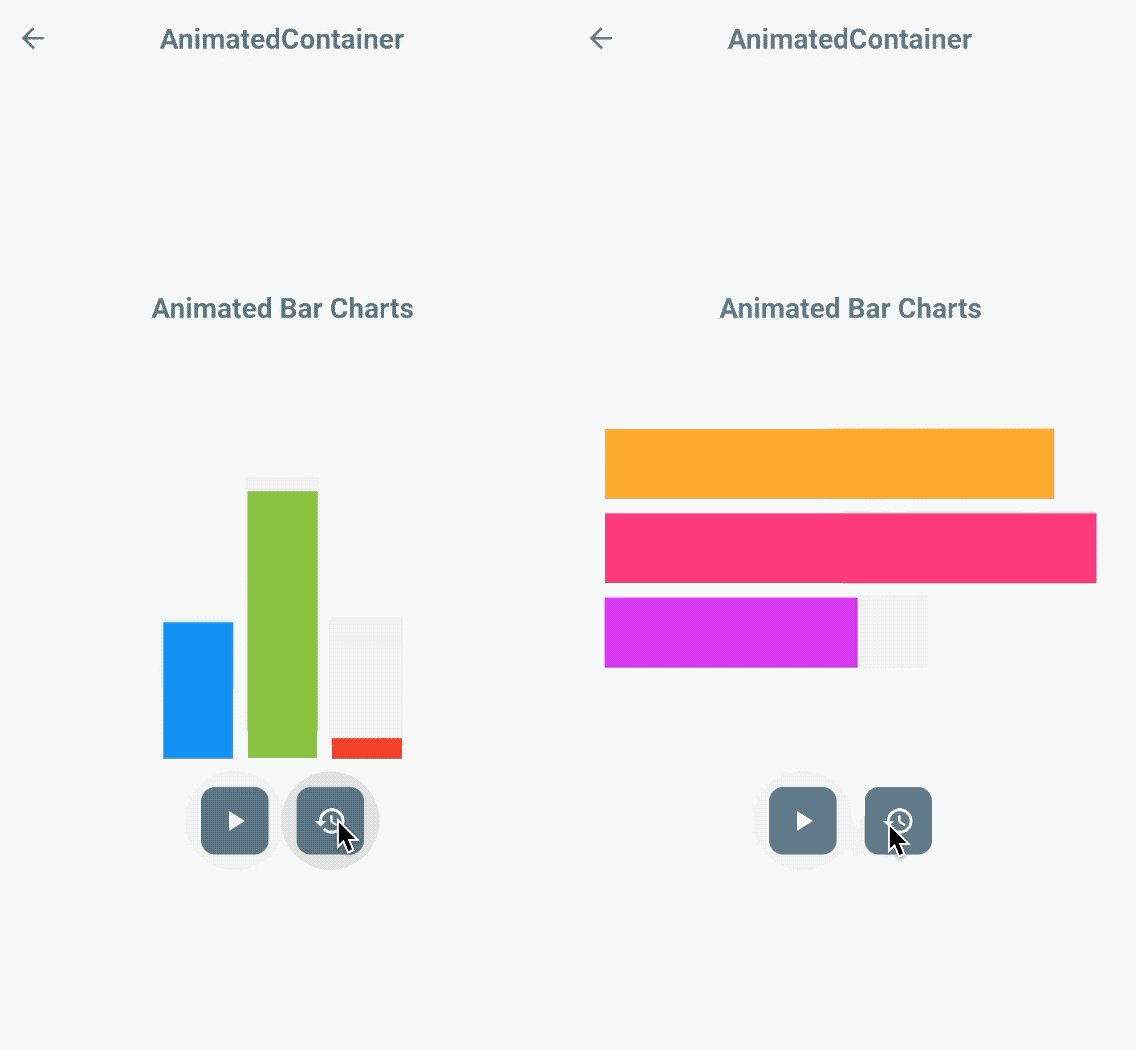
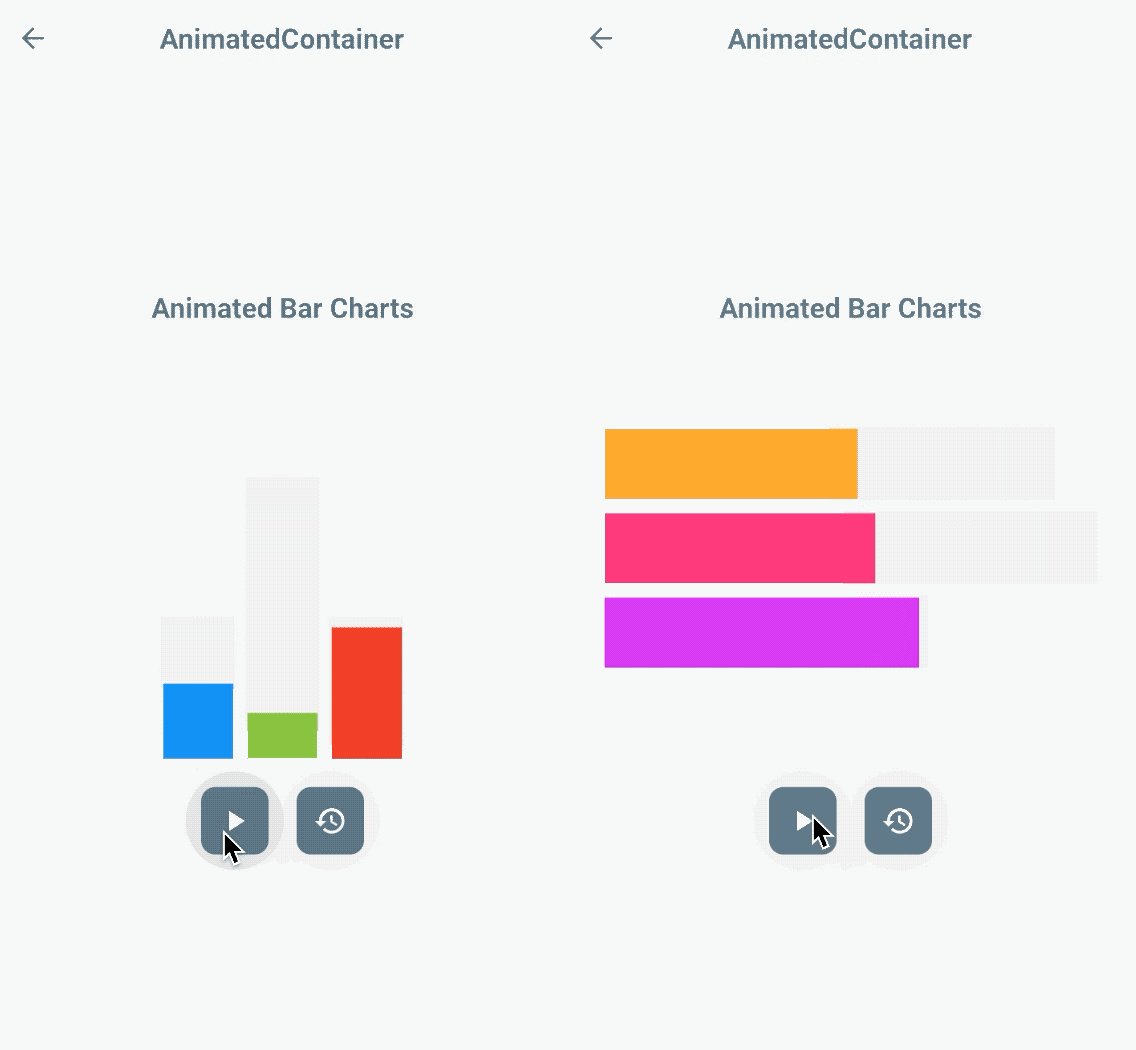
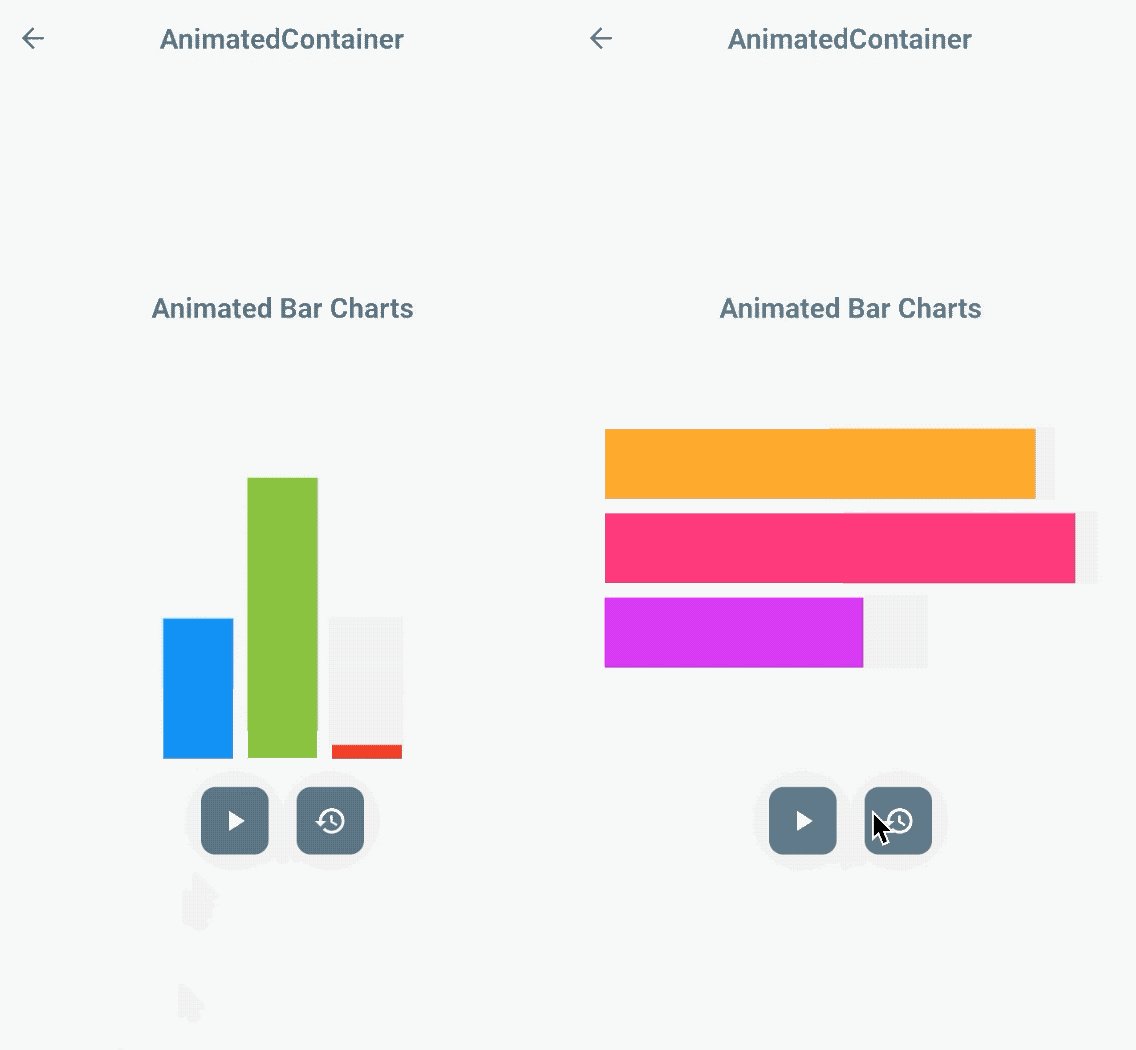
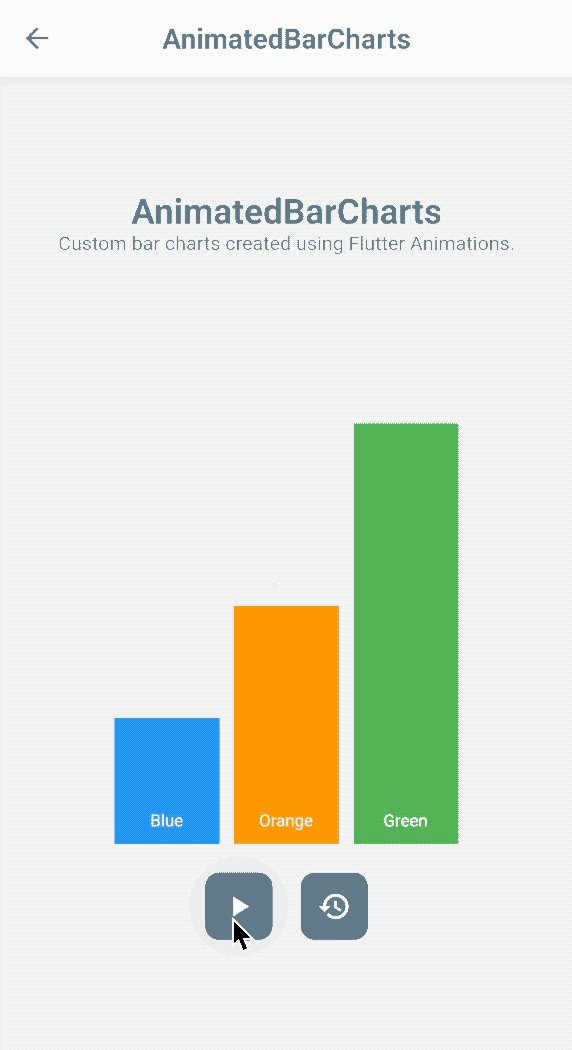
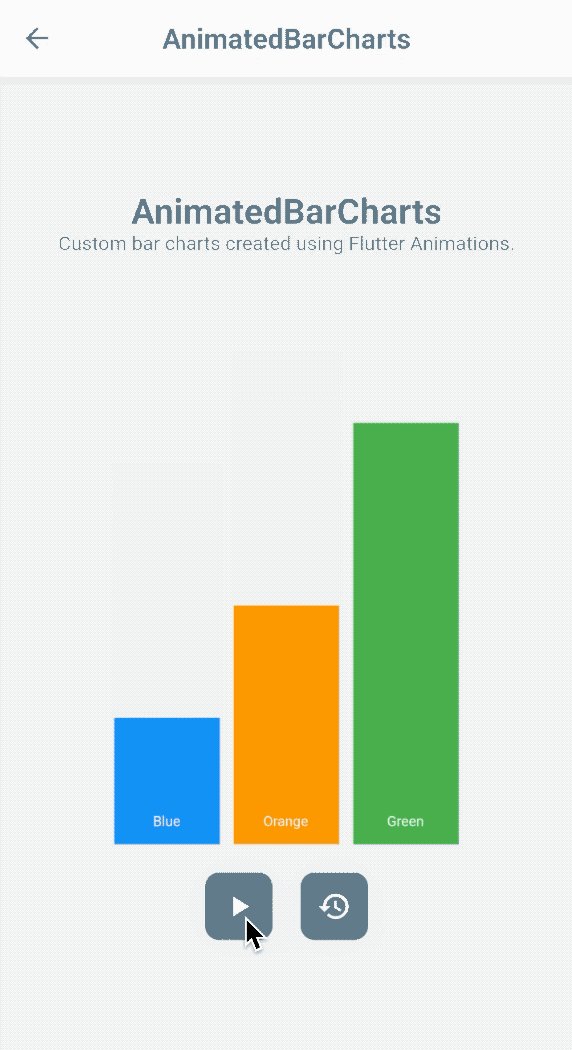
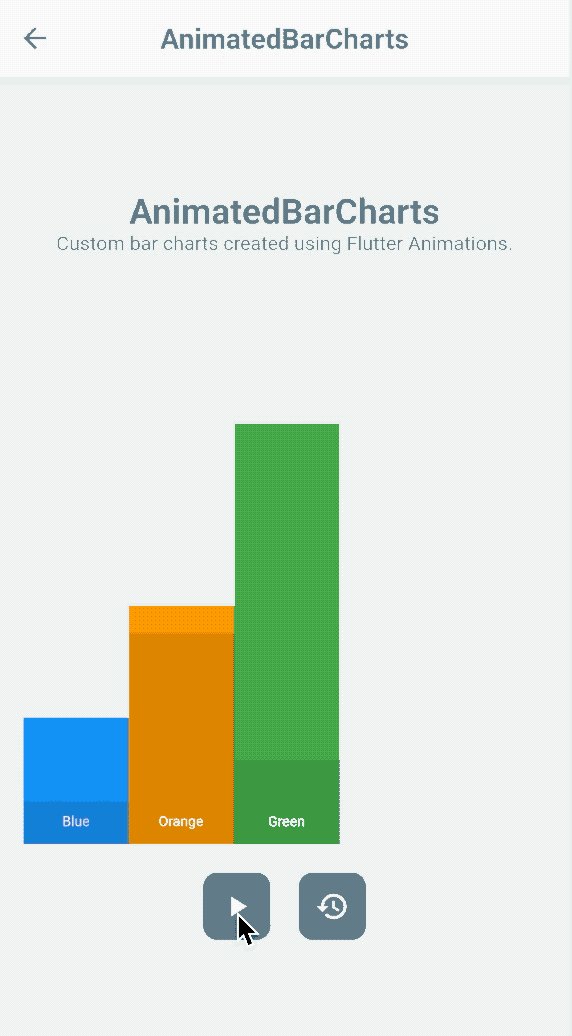
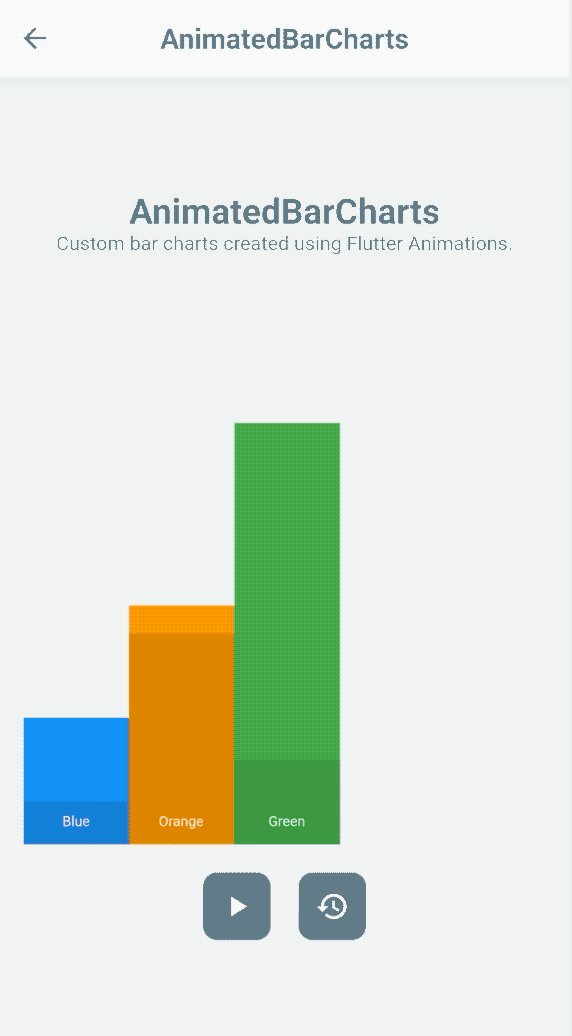
Creați niște diagrame de bare animate impresionante folosind acest widget!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
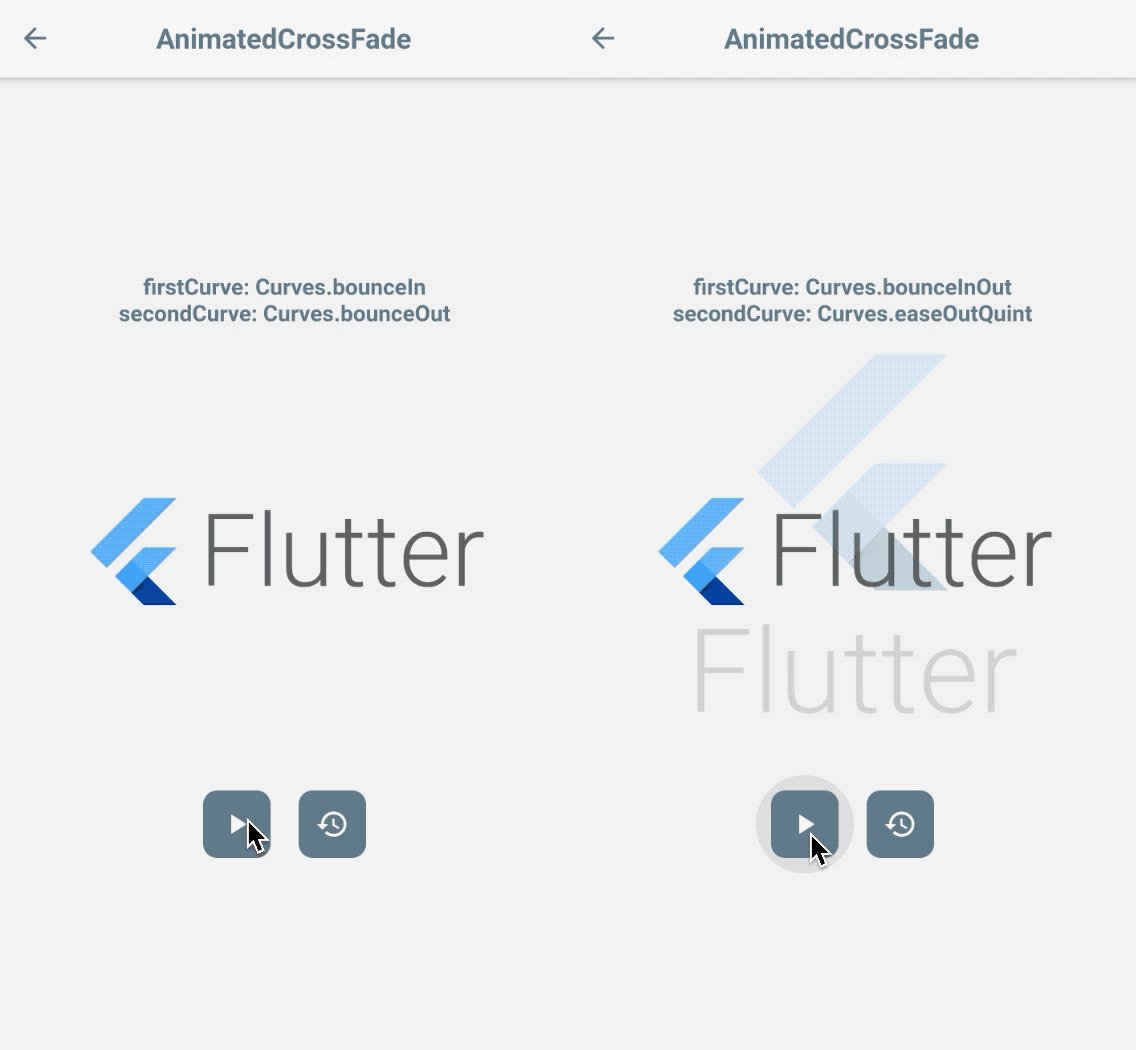
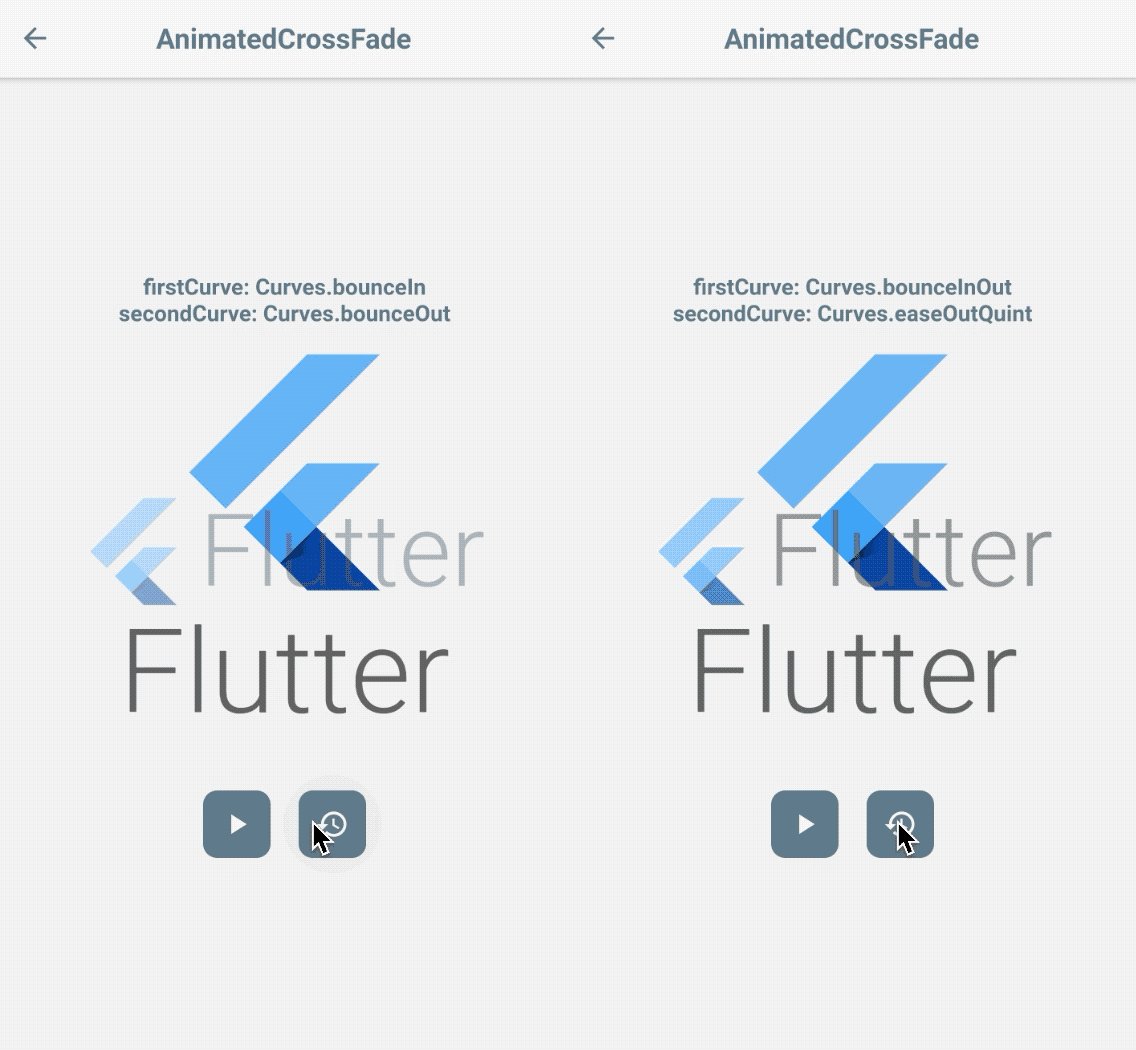
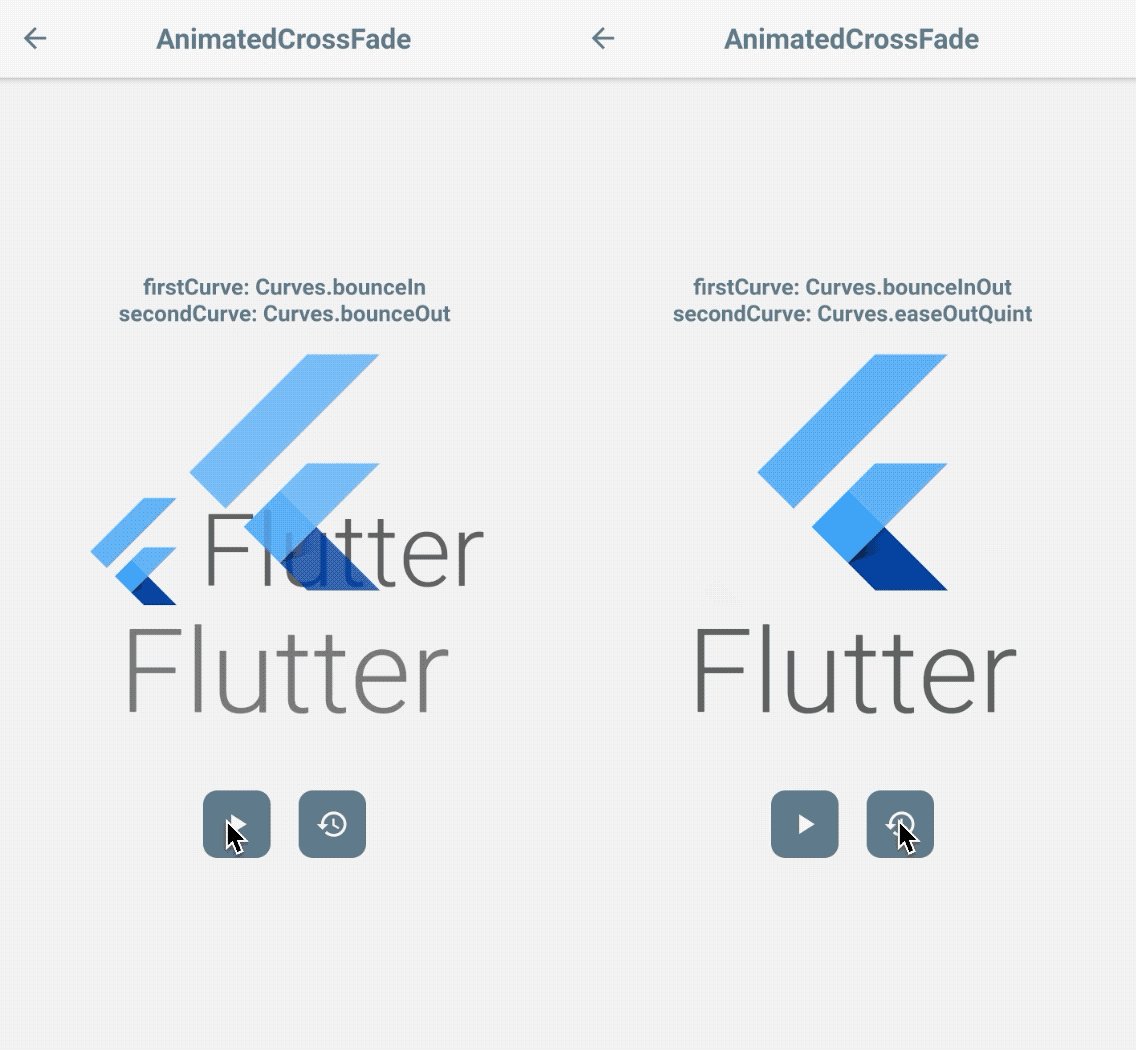
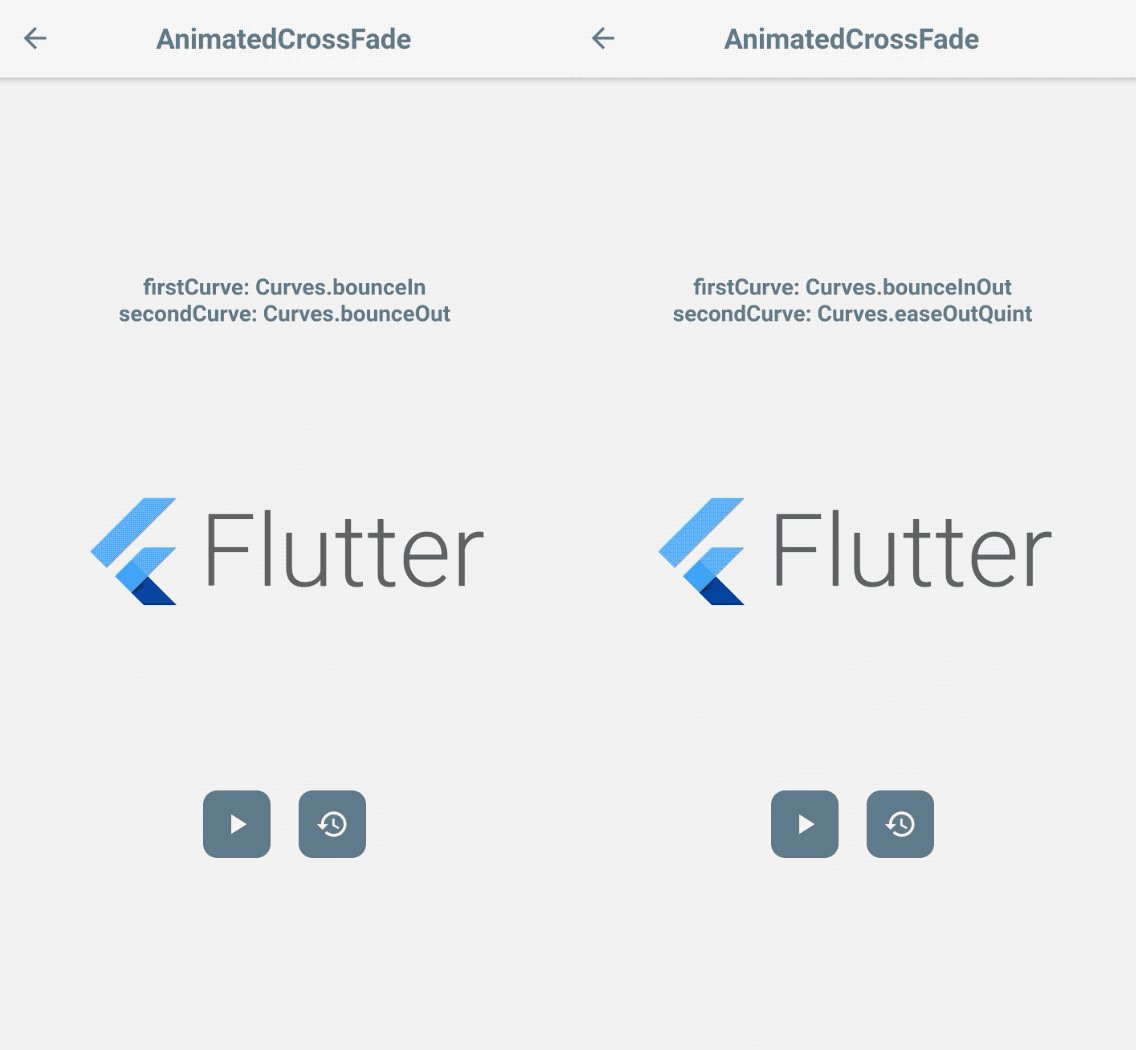
AnimatedCrossFade
Animații cross-fade (a.k.a. dizolvare) estompează treptat o componentă UI în timp ce simultan se estompează o altă componentă UI.
Ceasul AnimatedCrossFade este un widget care oferă o tranziție cross-fade atunci când se trece de la un widget copil dat la altul.

Setup
- Definiți o variabilă
boolcare va acționa ca un indicator pentru afișarea/ ascunderea widget-urilor - Asemnați variabila indicator la widget-ul
AnimatedCrossFade. - Începeți animația prin actualizarea valorii proprietății
crossFadeState.
Trigger
crossFadeState
Majorări suplimentare
Puteți seta opționalul curve prin firstCurve și secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

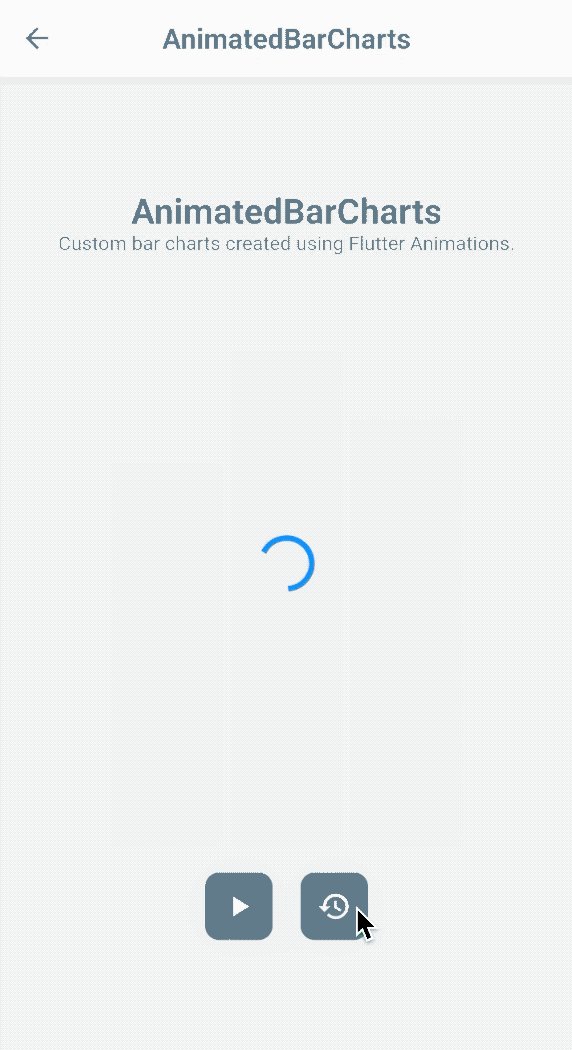
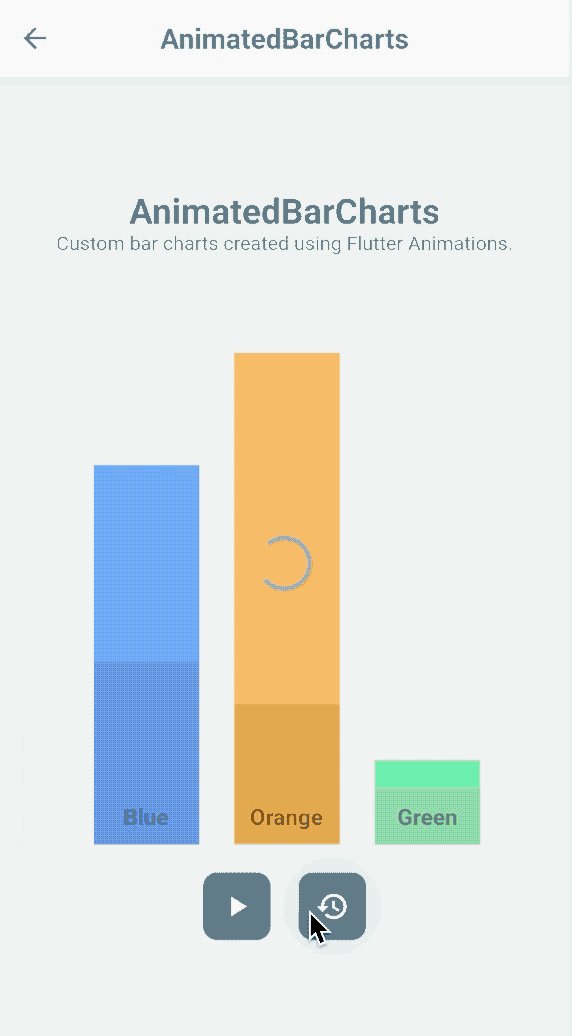
Să ne modificăm graficele de bare prin adăugarea unui indicator de încărcare!

Clasa AnimatedDefaultTextStyle
DefaultTextStyle este stilul de text inițial aplicat unui widget Text. Cu AnimatedDefaultTextStyle, acum puteți face widget-urile noastre Text, sau chiar CTA-urile mai atrăgătoare.

Setup
- Definiți variabila nefinală
textStyle. - Asemnați variabila definită la proprietatea
textStylea widget-ului. - Începeți animația prin actualizarea stilului declarat.
Triggers
- Opțiunea 1. Prin modificarea directă a
textStyle.
- Opțiunea 2. Actualizând proprietățile din interiorul
TextStyleatașat la widget.
Further Tweaks
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Să adăugăm etichete în interiorul graficelor noastre cu bare!

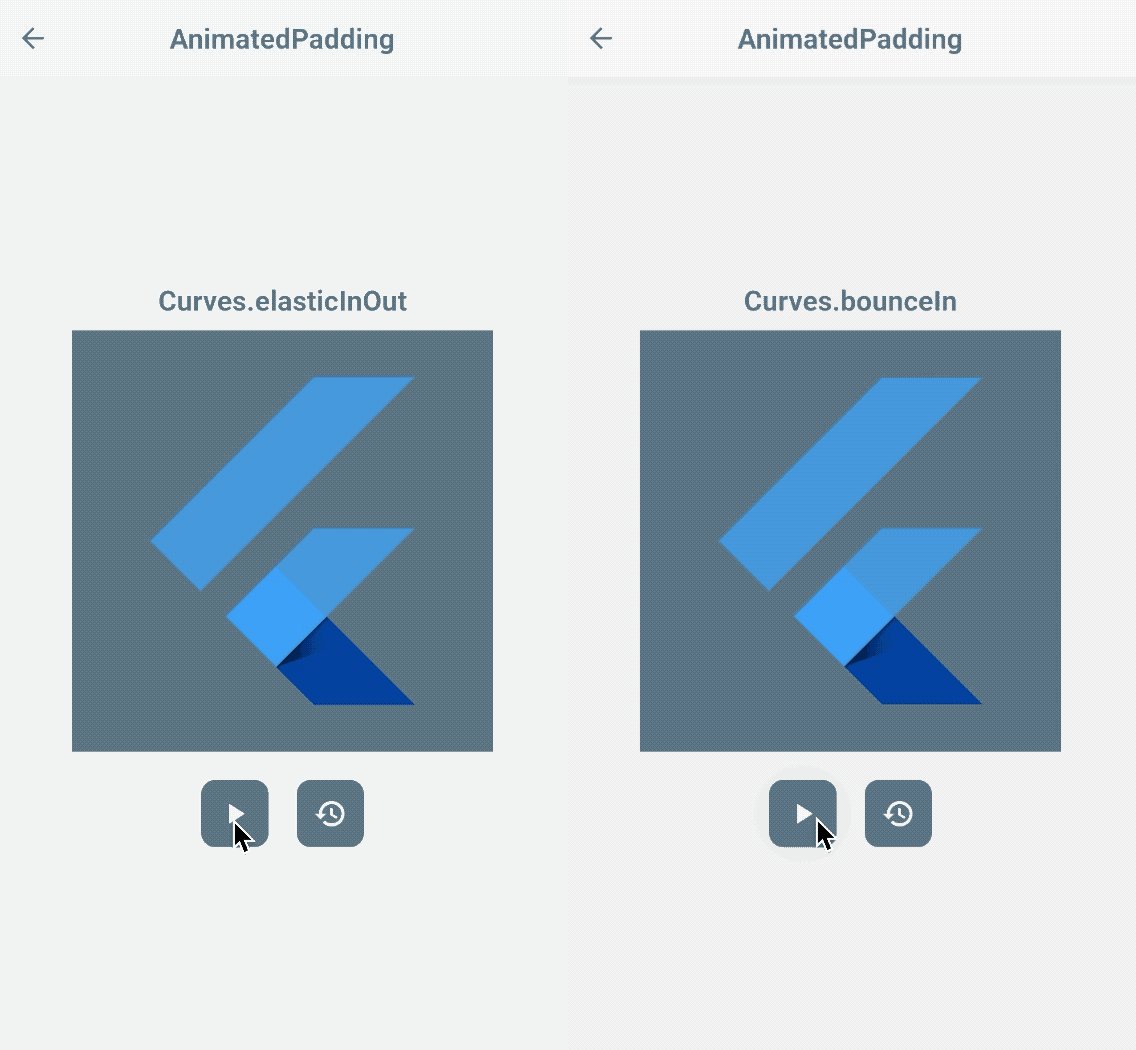
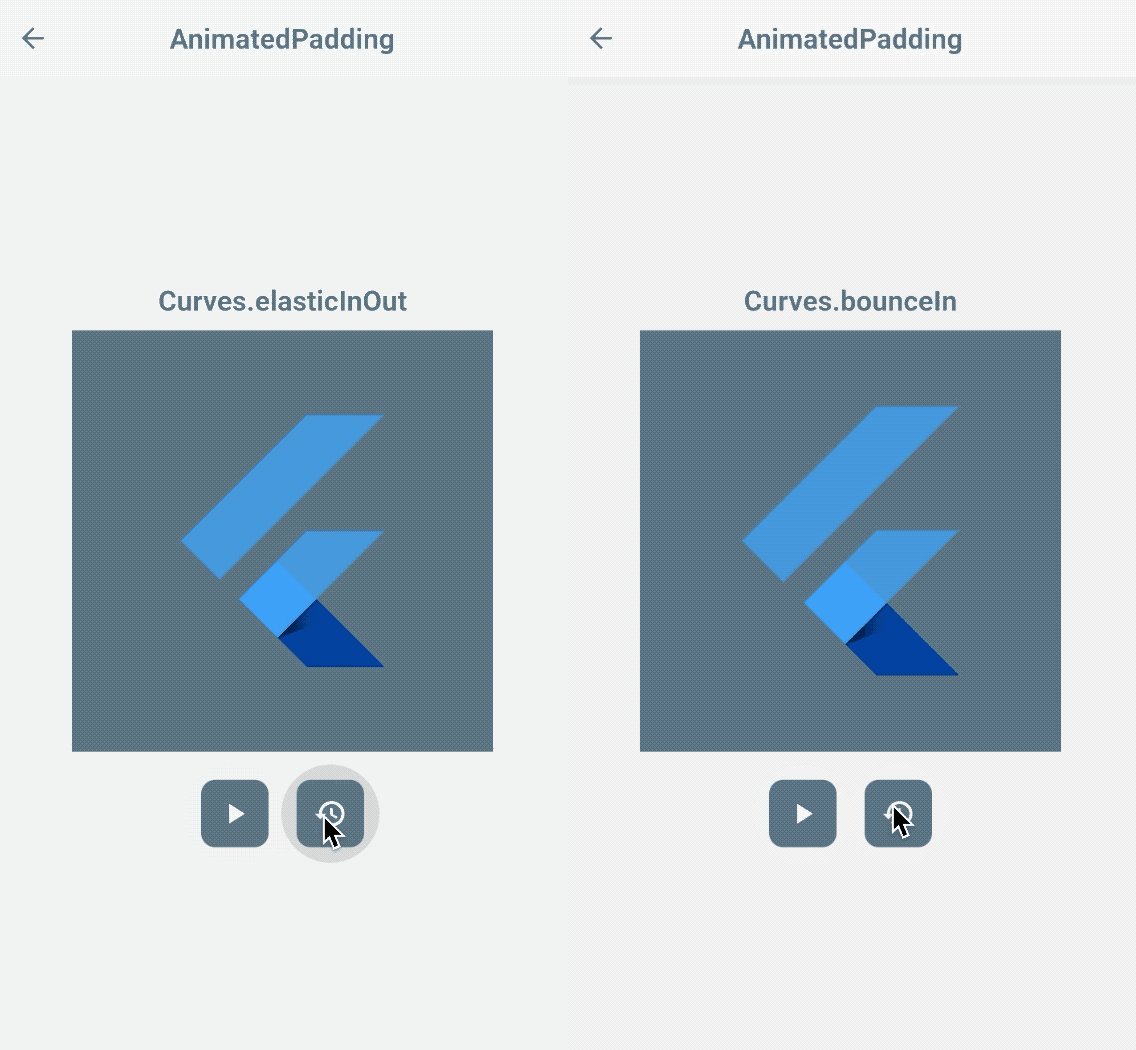
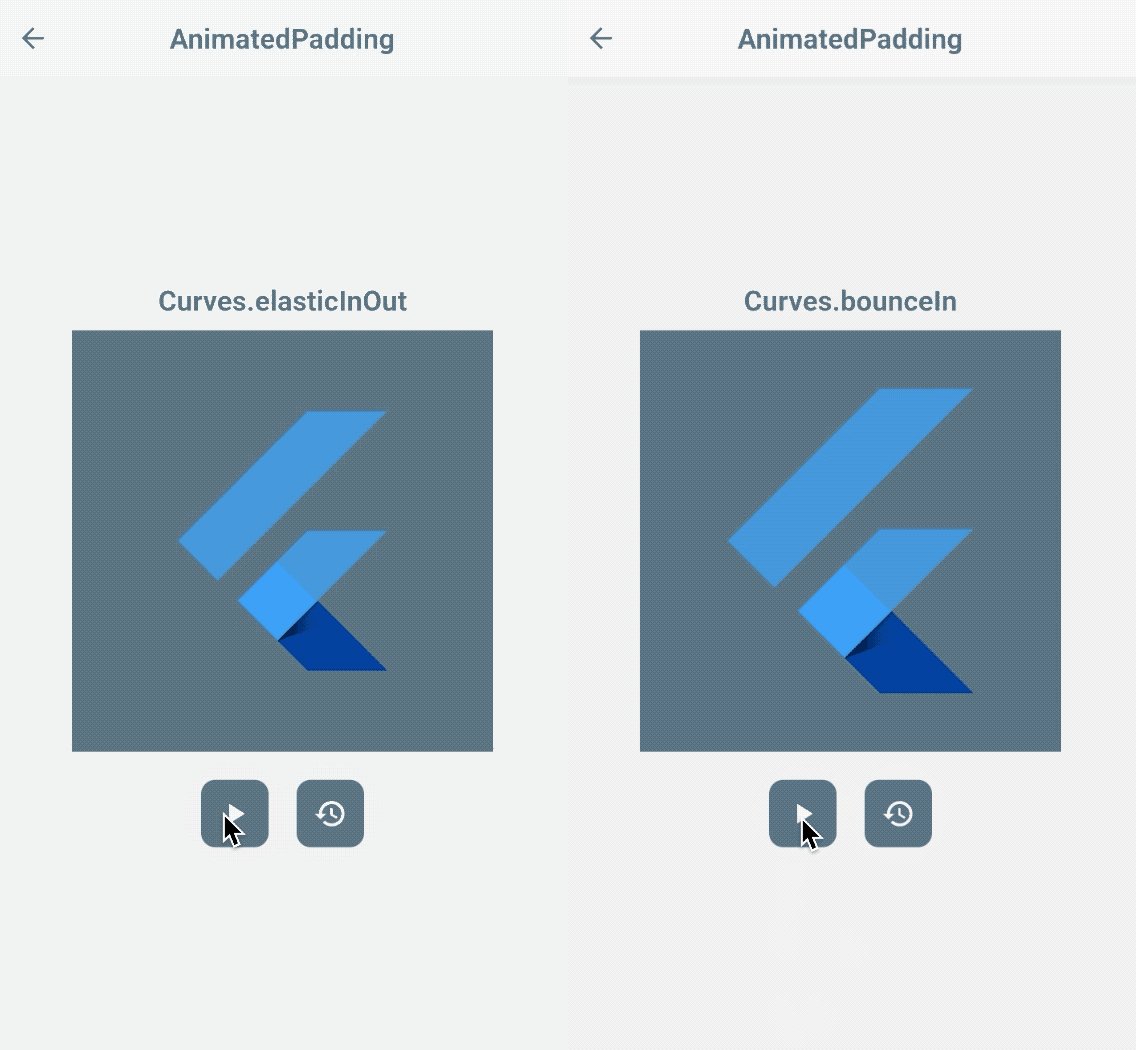
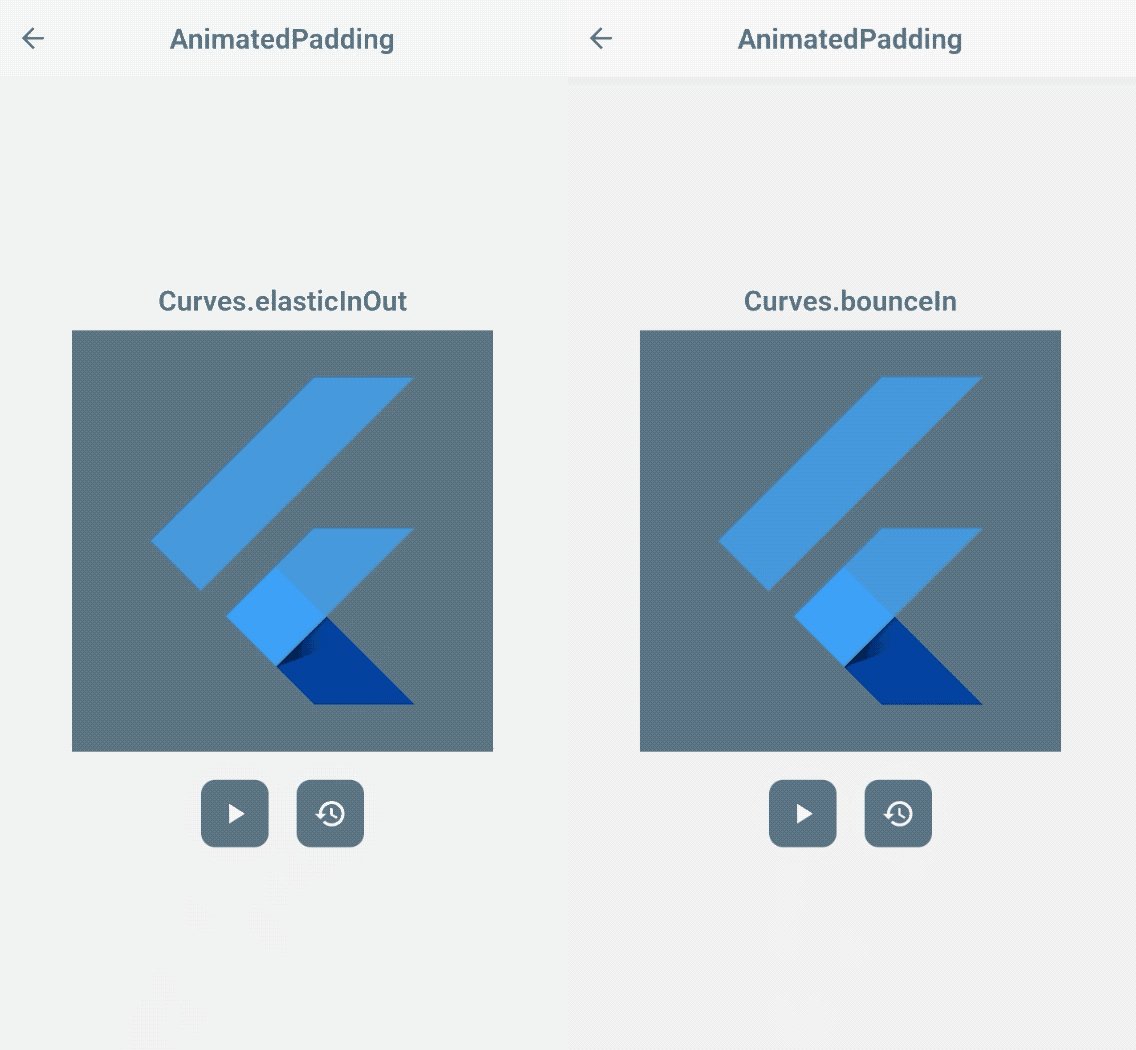
AnimatedPadding
AnimatedPadding vă ajută să efectuați tranziția modificărilor padding-ului într-un widget Padding în timpul execuției, pe o anumită durată.

Setup
- Defineți variabila
padding. - Creați
AnimatedPaddingcupaddingdeclarată. - Începeți animația prin actualizarea valorii
paddingdeclarate.
Trigger
padding
Further Tweaks
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Să ne întoarcem la graficele noastre de bare animate!
Ce zici de adăugarea unui copil Container? Să-l înfășurăm în interiorul unui AnimatedPadding cu inserții care îl împing de sus.

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity este destul de auto-explicativ – este responsabil pentru actualizarea transparenței unei componente UI. AnimatedOpacity este un widget deasupra widgetului implicit Opacity – acesta animă modificările pe baza proprietății sale opacity.

Setup
- Defineți
durationanimațiaduration. - Defineți variabila
_opacity. - Începeți animația prin actualizarea valorii
_opacitydeclarate.
Trigger
opacity
Veți observa că este aproape similar cu AnimatedCrossFade. Cu toate acestea, după cum se vede în configurare, acest lucru nu necesită să înfășurați două widgeturi copil – widgetul pur și simplu se estompează.
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Un widget care face automat tranziția la schimbarea în borderRadius și elevation a unui widget PhysicalModel.

Setup
- Defineți variabilele de stare pentru culorile și
borderRadiussauelevationdorite. - Includeți-l atunci când scrieți widgetul
AnimatedPhysicalModel. - Începeți animația prin actualizarea valorilor declarate.
Triggers
borderRadiuselevationshadowColor
Further Tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Acest widget tranzitează, de asemenea, schimbările de culoare ale elevation, făcând să pară că există o umbră reflectorizantă dedesubt. Puteți activa sau dezactiva opțional acest lucru prin actualizarea proprietății animateShadowColor.

AnimatedPositioned
Acest widget este scris deasupra widget-ului tradițional Positioned. Acesta vă ajută să faceți tranziția poziției widget-ului dvs. într-un widget Stack, având în vedere un set actualizat de valori de poziție.
NOTA: Acest widget funcționează numai dacă este un copil al unui widget
Stack.

Utilizare
- Defineți
durationarta animației. - Definiți variabilele de stare pentru poziția widget-ului.
- Începeți animația prin actualizarea valorilor de poziție declarate.
Triggers
-
top,right,left,bottom
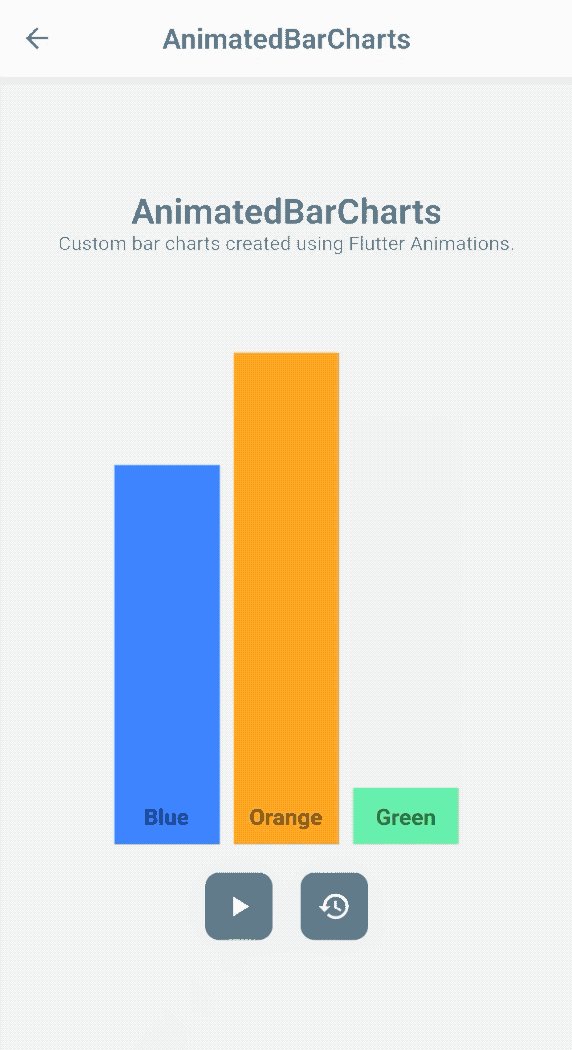
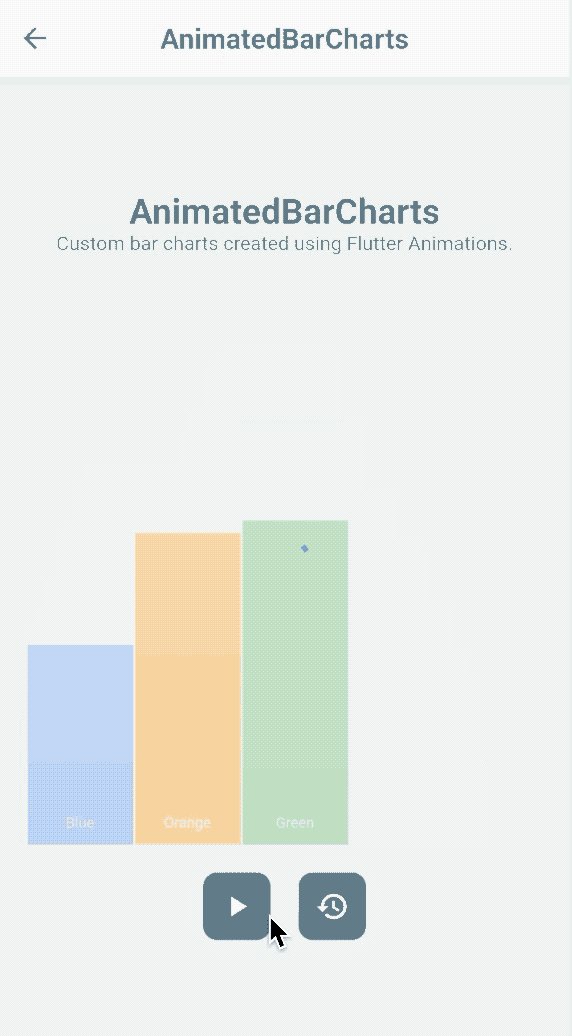
Să încercăm să animăm inițializarea graficelor noastre cu bare!
Ca întotdeauna, puteți aplica modificări suplimentare pentru curbe! Dar de data aceasta, haideți să vedem cum ar arăta dacă am folosi Curves.fastOutSlowIn în graficele noastre de bare! 😎

AnimatedSize
AnimatedSize își tranzitează dimensiunea pe baza dimensiunilor widgetului său copil – height și width. Este probabil similar cu un AnimatedContainer, însă acest widget se concentrează doar pe valorile proprietăților menționate mai sus.
NOTA: Este necesar să adăugați un obiect
Tickerîn arborele de widgeturi pentru widgetulAnimatedSize. În caz contrar, veți întâmpina o eroare în timpul execuției la animarea widget-ului.

Utilizare
- Defineți
duration. - Defineți variabila
_heightși_widtha animației. - Profundați un obiect
Tickerîn arborele de widget-uri, atribuițithisproprietățiivsynca widget-ului. - Începeți animația prin actualizarea valorilor dimensiunilor declarate.
Triggers
-
heightșiwidth
Ei bine, sunt multe de stăpânit…
Ei bine, widget-urile sunt în centrul Flutter pentru a construi aplicații frumoase și puternice – tot ceea ce citiți este un Widget! Nu uitați să beți o ceașcă de cafea sau să trageți un pui de somn de putere înainte de a începe să codificați niște magie!
Concluzie
Acestea sunt câteva dintre widget-urile care mi s-au părut ușor de configurat. Voi adăuga linkul către următoarea serie imediat ce voi termina de scris!
.