matthayes / anki_cloze_anything
Acest proiect oferă o implementare cloze bazată pe șabloane care:
- este complet independentă de Anki’s Cloze Deletion,
- nu necesită modificări la Anki (prin intermediul unui plugin) pentru a funcționa,
- și oferă mai multă flexibilitate în generarea de carduri cloze
Acest lucru este realizat pur și simplu prin JavaScript în șablonul de carduri și o aplicație nouă a funcției încorporate (minunate) de generare selectivă de carduri a lui Anki. Marele beneficiu al acestui lucru este că puteți genera carduri cloze din notițe existente, pentru care este posibil să aveți deja carduri. Nu are nicio dependență de tipul de note Cloze de la Anki și nici de alte tipuri de note, ceea ce înseamnă că nu trebuie să vă migrați cardurile la un nou tip de note. Este compatibil cu Anki Desktop, AnkiMobile și AnkiDroid.
Începerea este ușoară. Puteți fie să descărcați pachetul partajat, fie să urmați instrucțiunile pentru configurarea manuală a șabloanelor.
Replicarea funcționalității Anki cu JavaScript și șabloane de cărți nu este însă scopul. Scopul este o flexibilitate infinită. Puteți adăuga carduri cloze la orice tip de notă existent („cloze anything”) pur și simplu adăugând noi câmpuri și șabloane de carduri pe baza instrucțiunilor găsite aici. Puteți, de asemenea, să modificați complet șabloanele, folosindu-le pur și simplu ca un ghid.
Cu setările implicite, aceasta reproduce funcționalitatea cloze a lui Anki. Cu toate acestea, șablonul este foarte configurabil și vă permite să faceți lucruri pe care altfel nu le puteți face cu ușurință. Mai jos este un rezumat al unor caracteristici utile ale șabloanelor și ale acestei abordări.
- Controlați vizibilitatea altor ștergeri cloze. În mod normal, Anki va afișa celelalte ștergeri cloze în afară de cea care este testată în prezent pentru o anumită carte. Abordarea de aici vă permite să personalizați acest lucru, similar cu funcționalitatea oferită de Cloze (Hide All) și Cloze Overlapper.
- Personalizați formatul cloze. Anki înlocuiește fiecare valoare clozeată cu
sauîn cazul unui indiciu. Șabloanele vă permit să personalizați acest lucru. De exemplu, ați putea să folosiți sublinieri și formatul să fie___. Sau ați putea include întotdeauna indiciul, ca în___. De asemenea, în loc de un număr fix de 3 caractere, ați putea face ca fiecare caracter care nu este spațiu să fie înlocuit. Astfel, ați putea face ca((c1::ab cdef::hint))să devină__ ____. - Dezvăluirea selectivă a caracterelor ca indiciu. Uneori, din cauza ambiguității, este posibil să aveți nevoie de un indiciu cu ce începe un cuvânt. Șablonul are o sintaxă simplă pentru a susține acest lucru. Pur și simplu înconjurați caracterele pe care doriți să le păstrați cu ghilimele. De exemplu,
((c1::`a`bc `d`ef))poate fi redat caa__ d__. Puteți dezvălui selectiv orice parte a conținutului, nu doar la început. Rețineți că ați putea, de asemenea, să faceția((c1::bc)) d((c1::ef)), însă sintaxa backtick poate fi mai convenabilă. - Adăugați ștergerea cloșca la o notă existentă. Să presupunem că aveți deja o notă cu câmpurile Expresie și Semnificație și o fișă care vă testează pe Expresie -> Semnificație. Acum să presupunem că doriți o versiune a Expresiei cu ștergeri cloze. În mod normal, cu Anki ar trebui să copiați textul într-o notă complet separată, bazată pe tipul de notă Cloze. Aceasta este o mare bătaie de cap de gestionat. În schimb, cu abordarea Cloze Anything, copiați textul într-un câmp ExpressionCloze din aceeași notă. Acest lucru face ca gestionarea conținutului să fie mult mai ușoară. Puteți găsi cu ușurință notele care nu au un cloze printr-o simplă căutare în browser.
- Adăugați mai multe câmpuri de ștergere cloze la o notă existentă. Să presupunem că aveți un tip de notă care vă testează vocabularul cu câmpurile VocabItem și Meaning. Să presupunem că ați adăugat câteva câmpuri de exemplu ExempluA și ExempluB pentru a oferi exemple de utilizare a elementului de vocabular. Cu abordarea Cloze Anything puteți crea versiuni cloze pentru fiecare dintre aceste exemple ca ExampleACloze și ExampleBCloze și puteți reda carduri din fiecare dintre ele.
Se oferă, de asemenea, un plugin opțional care automatizează o parte din munca manuală, altfel (minimă), care ar fi necesară atunci când urmați această abordare.
- Noțiuni introductive
- Cum funcționează șablonul
- Configurație
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanks-format, data-cloze-hint-format, și data-cloze-blanks-and-hint-format
- data-cloze-show-before și data-cloze-show-after
- data-cloze-keep-regex
- Suprascrierea configurației
- Cum funcționează pluginul
- Acțiuni în meniu
- Auto-cloze Full Field
- Create Missing Cards
- Pro și contra
- Compatibilitate
- Versiuni Anki
- Alte plugin-uri
- Inspirație
- Versiuni ale plugin-urilor
- Template Releases
- Licență
Noțiuni introductive
Există două opțiuni pentru a începe:
- Descărcați pachetul partajat pe care l-am pregătit deja pentru dumneavoastră și folosiți tipul de note (și șabloanele de carduri) ca bază pentru cardurile dumneavoastră.
- Să urmați instrucțiunile mele detaliate despre cum să configurați câmpurile și șabloanele de carduri. Aceasta este cea mai bună alegere atunci când doriți să adăugați cloze la un tip de notă existent.
Se recomandă, de asemenea, instalarea plugin-ului pentru a vă ușura editarea cardurilor de cloze, dar nu este necesar.
Cum funcționează șablonul
Similar cu șabloanele de cloze de la Anki, aveți nevoie de un câmp care să conțină conținutul cloze. Din convenție, este o idee bună ca numele câmpului să se termine în Cloze, în cazul în care doriți să folosiți plugin-ul mai târziu. Să presupunem că îl numiți ExpressionCloze, așa cum se sugerează în instrucțiuni. Conținutul Cloze este introdus în acest câmp într-un mod similar cu cel din Anki’s Cloze Templates. Singura diferență este că în loc de formatul {{c1::text}} folosiți ((c1::text)). Aveți apoi nevoie de câmpuri pentru a activa fiecare dintre fișele cloze. Așadar, să presupunem că doriți să suportați trei cloze. Ați adăuga câmpurile ExpressionCloze1, ExpressionCloze2 și ExpressionCloze3. Introduceți orice text doriți în aceste câmpuri pentru a activa cardul cloze corespunzător. Din convenție, plugin-ul folosește 1.
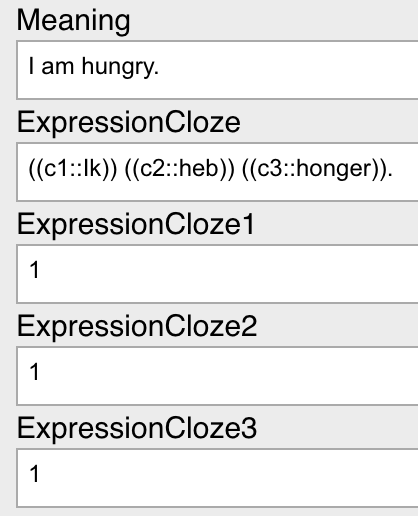
De exemplu, să presupunem că doriți să creați carduri cloze pentru fiecare dintre cuvintele din expresia Ik heb honger. Ar trebui să scrieți câmpurile astfel:

Pentru o redare HTML a acestui exemplu, vedeți aici.
Pentru că fiecare dintre câmpurile cloze are o valoare nevidă de 1, se va genera o carte pentru fiecare dintre c1 până la c3. Dacă ați șters 1 din ExpressionCloze3, atunci va fi generat un card doar pentru c1 și c2.
Să aprofundăm cum funcționează toate acestea. Instrucțiunile la care s-a făcut referire mai devreme au următorul șablon pentru primul card cloze. Observați că întregul conținut al părții din față a cardului este înconjurat de etichete condiționale bazate pe ExpressionCloze și ExpressionCloze1. Acest lucru înseamnă că ambele câmpuri trebuie să nu fie goale pentru ca fișa să fie creată, datorită modului în care funcționează generarea fișelor Anki. Așadar, dacă unul dintre aceste câmpuri este gol, cardul corespunzător nu este generat. Scriptul omis se uită pur și simplu la numărul cu care se termină valoarea pentru data-card și apoi actualizează conținutul din cloze <div> în consecință. Astfel, dacă valoarea lui data-card este ExpressionCloze2, atunci știe să ascundă ((c2::text)) și să le afișeze pe celelalte.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}Șabloanele acceptă, de asemenea, indicii în ștergerile cloze, ca în sistemul Anki. De exemplu, pentru exemplul de mai jos, heb ar fi înlocuit cu în loc de .
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Configurație
Șablonul are mai multe setări pentru a controla modul în care sunt redate ștergerile cloze. Toate setările sunt adăugate la div, așa cum se arată mai jos pentru data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
Aceasta controlează cu ce caracter se înlocuiesc valorile clozate. Valoarea implicită este un punct, ., care este același cu cel din Anki. Dacă, în schimb, doriți să folosiți caractere de subliniere:
data-cloze-replace-char="_"data-cloze-replace-same-length
Aceasta este o valoare true sau false care controlează dacă valorile clozed trebuie înlocuite cu un înlocuitor fix de 3 caractere sau cu un număr egal de caractere de înlocuire, așa cum există în conținut. Valoarea implicită este false, care este aceeași ca și comportamentul Anki în cazul cloze-ului.
Dacă este setată la true, atunci ((c1::abcd)) ar fi înlocuită cu .
Rețineți că setarea acestei valori la true va face ca aceasta să păstreze spațiile. Deci, atunci ((c1::abc def)) ar deveni ___ ___. Adică, doar caracterele care nu conțin spații sunt înlocuite.
data-cloze-always-show-blanks
Este o valoare true sau false care controlează dacă spațiile libere ar trebui să fie afișate chiar dacă există un indiciu. Valoarea implicită este false, ceea ce reprezintă același comportament ca și Anki. Adică, ((c1::abc)) ar deveni , dar ((c1::abc::hint)) ar deveni . Atunci când este setat la true, atunci acesta din urmă devine .
Această setare tinde să fie mai utilă atunci când este utilizată cu data-cloze-replace-same-length, data-cloze-replace-char și cu setările de formatare de mai jos.
data-cloze-blanks-format, data-cloze-hint-format, și data-cloze-blanks-and-hint-format
Acestea controlează formatul cloze pentru trei scenarii diferite:
-
data-cloze-blanks-format: Format utilizat atunci când sunt afișate numai spații libere. Formatul implicit este. -
data-cloze-hint-format: Format utilizat atunci când este afișat doar indiciul. Formatul implicit este. -
data-cloze-blanks-and-hint-format: Format utilizat atunci când sunt afișate spațiile libere și indiciul. Formatul implicit este.
Să presupunem că doriți mai mult un stil de completare a spațiilor libere pentru cărțile cloze. Dar, doriți totuși să afișați indicii, dacă sunt disponibile.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Aceasta ar duce la următoarele transformări:
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before și data-cloze-show-after
Setările data-cloze-show-before și data-cloze-show-after pot fi adăugate la șablon, așa cum se arată în fragmentul de mai jos. Acestea controlează dacă sunt afișate sau nu alte valori clozate înainte și după cloze-ul curent.
data-cloze-show-before="all" data-cloze-show-after="all"În fragmentul de mai sus, ambele au valoarea all, care este cea implicită. Acest lucru înseamnă că vor fi afișate toate ștergerile de clise înainte și după cliseul curent. De exemplu, să presupunem că conținutul este:
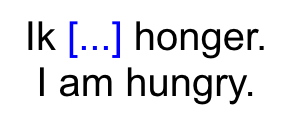
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.Cel de-al doilea card, corespunzător lui c2, ar fi redat ca mai jos.

În afară de valoarea all, alte valori posibile pentru aceste setări sunt:
-
none, ceea ce face ca niciuna dintre ștersăturile cloze să nu fie afișate înainte/după. - O valoare numerică mai mare decât 0. De exemplu, dacă setați această valoare la 1 pentru ambele setări, atunci vor fi afișate primele ștergeri de cloșcă înainte și după cloșca curentă, dar nu și celelalte.
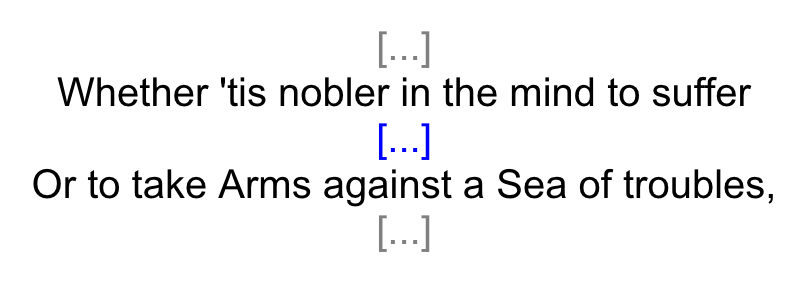
De exemplu, să presupunem că ați setat data-cloze-show-before="1" și data-cloze-show-after="1". Creați o fișă cu următorul conținut de clauze:
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))Cea de-a treia fișă, corespunzătoare lui c3, ar fi redată astfel:

Observați că clauza curentă este evidențiată în albastru, iar celelalte sunt gri. Acest lucru este controlat de CSS-ul furnizat în instrucțiuni.
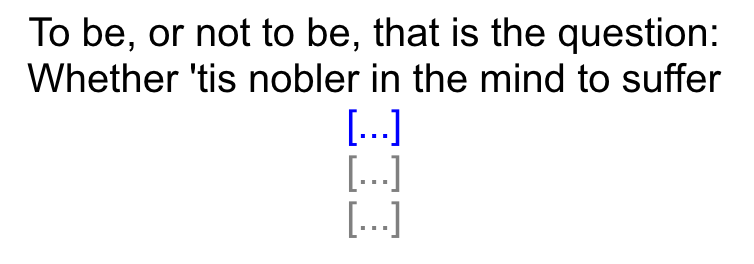
Alternativ, pentru data-cloze-show-before="all" și data-cloze-show-after="none", cea de-a treia carte ar fi redată astfel:

data-cloze-keep-regex
Aceasta conține o expresie regulată care determină ce părți ale textului nu trebuie înlocuite cu spații libere, ca și cum ar fi înconjurate de ghilimele. În mod implicit, conține semne de punctuație de bază în grafie latină, pe care majoritatea utilizatorilor ar dori să le afișeze în cloze. Un set mai cuprinzător de semne de punctuație din diferite scripturi poate fi setat folosind:
data-cloze-keep-regex="]"Grație faptului că acest câmp este o expresie regulată, îl puteți utiliza pentru tot felul de scenarii speciale. De exemplu, dacă doriți să afișați textul de la începutul clauzei până la primele două puncte, pe lângă semnele de punctuație de bază ale scripturilor latine, dar să ascundeți tot restul, puteți utiliza:
data-cloze-keep-regex="^.*?:|"Această opțiune are efect numai dacă este setat data-cloze-replace-same-length.
Suprascrierea configurației
Dacă doriți să suprascrieți orice valori de configurare implicite pentru anumite carduri, o modalitate de a realiza acest lucru este să adăugați un câmp care să rețină configurația:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>Apoi pentru ExpressionClozeConfig ați putea completa acest lucru pentru un card:
data-cloze-show-before="all"Cum funcționează pluginul
Principalul face două lucruri pentru a vă facilita editarea ștergerilor de cloze atunci când urmați această abordare:
- Se agață de butonul
din editorul Anki, astfel încât să îl puteți folosi pe alte note în afară de cele bazate pe tipul de cloze din Anki. - Sincronizează editările din câmpul
ExpressionCloze(sau câmpul cu nume similar) în celelalte câmpuriExpressionCloze1,ExpressionCloze2, etc. care activează cărțile cloze corespunzătoare.
Botonul se comportă la fel atunci când este utilizat pe unul dintre tipurile de note bazate pe tipul Cloze al lui Anki. Cu toate acestea, în caz contrar, dacă numele câmpului se termină în Cloze, cum ar fi ExpressionCloze, atunci acesta va înfășura textul selectat, cum ar fi în ((c1::text)). Acesta este același comportament normal al lui Anki cu Cloze, cu excepția faptului că folosește paranteze în loc de paranteze ondulate.
Botoșonul are o caracteristică suplimentară utilă în care, dacă îl apăsați în timp ce un câmp gol care se termină în Cloze are focalizarea, acesta va copia textul dintr-un alt câmp cu același nume, mai puțin sufixul Cloze. De exemplu, dacă apăsați butonul în timp ce aveți focalizarea pe ExpressionCloze, atunci acesta va copia textul din Expression.
De asemenea, puteți modifica câmpul Cloze fără a utiliza butonul . Plugin-ul monitorizează modificările și identifică modele precum ((c1::text)). Acesta face ca câmpurile cloze corespunzătoare să fie fie goale sau să conțină 1 în funcție de prezența ștergerilor cloze. De exemplu, dacă completați ExpressionCloze cu ((c1::Ik)) ((c2::heb)) ((c3::honger))., atunci va completa 1 pentru fiecare dintre ExpressionCloze1, ExpressionCloze2 și ExpressionCloze3. Dacă îl editați pentru a deveni ((c1::Ik)) ((c2::heb)) honger. atunci va face ca ExpressionCloze3 să fie gol.
Acțiuni în meniu
Principiul adaugă două acțiuni în browser sub Edit -> Cloze Anything. Ambele acționează asupra oricăror note care sunt selectate în browser.
Auto-cloze Full Field
Aceasta face automat un cloze dintr-un câmp întreg. De exemplu, să presupunem că aveți un câmp numit ExpressionCloze și Expression. Dacă ExpressionCloze este gol, atunci această acțiune face ca conținutul din Expression să fie copiat în ExpressionCloze și transformat într-un cloze ca ((c1::content)). De asemenea, actualizează ExpressionCloze1 pentru a determina generarea cardului cloze. Această acțiune este utilă atunci când aveți o mulțime de note cu conținut scurt în cazul în care doriți să clozezi întregul conținut. Este mult mai eficient să le clozezi în bloc decât una câte una.
Rețineți că, în esență, aceasta folosește cloze pentru a realiza o fișă de producție (de exemplu, având în vedere sensul în limba maternă, produceți expresia în limba pe care o învățați). Deci, de ce să nu faci un șablon de fișă de producție în loc să folosești cloze? În unele cazuri, acest lucru poate fi mai eficient decât utilizarea cloze. Cu toate acestea, există câteva motive pentru care cloze ar putea fi util:
- Notele dvs. pot fi un amestec de expresii simple în care doriți să aveți un singur cloze pentru întregul conținut și expresii mai complexe în care doriți două sau mai multe cloze. Cu această acțiune puteți selecta expresiile simple din browser și le puteți cloza în bloc.
- Notele dvs. pot fi în general expresii simple. Dar este posibil să constatați că pentru unele note, la revizuire, acestea sunt mai complexe decât ați crezut. În loc de un singur cloze s-ar putea să doriți să-l schimbați în două sau mai multe. Utilizând cloze aveți flexibilitatea de a vă răzgândi în viitor fără a fi nevoie să migrați la un alt tip de notă.
Create Missing Cards
În principiu, acest lucru asigură doar că câmpul Cloze este sincronizat cu câmpurile corespunzătoare responsabile pentru generarea cardurilor. De exemplu, dacă ExpressionCloze are ((c1::Ik)) ((c2::heb)) ((c3::honger))., atunci acest lucru ar asigura că ExpressionCloze1, ExpressionCloze2 și ExpressionCloze3 sunt completate fiecare cu un 1. Dar ExpressionCloze4 ar fi făcut gol, dacă există. În general, nu este necesar să folosiți această acțiune în timpul utilizării pluginului, deoarece pluginul se asigură că aceste câmpuri sunt actualizate pe măsură ce schimbați conținutul. Dar dacă faceți un import sau dacă editați notele înainte de a utiliza pluginul, această acțiune poate fi utilizată pentru a repara câmpurile pentru a fi sincronizate.
Pro și contra
Pro:
- Cărțile cloze pot fi adăugate la tipurile de note existente fără alte modificări decât adăugarea de noi câmpuri și șabloane de cărți.
- În comparație cu tipul Cloze încorporat în Anki, aveți mai multă flexibilitate în ceea ce privește modul în care sunt redate cărțile cloze. Puteți alege câte dintre celelalte valori cloze să afișați, în loc să le afișați întotdeauna pe toate. Această funcționalitate este similară cu cea oferită de Cloze (Hide All) și Cloze Overlapper.
- Se bazează pe JavaScript și pe caracteristicile încorporate în Anki, cum ar fi Selective Card Generation. Deoarece funcționalitatea Cloze este implementată în șabloane, nu sunt necesare modificări la Anki prin intermediul unui plugin pentru ca aceasta să funcționeze. Acest lucru reduce foarte mult șansele ca viitoarele actualizări Anki să întrerupă această abordare.
- Nu este nevoie de JavaScript extern. Tot JavaScript-ul necesar există în șabloane.
Cons:
- Se bazează pe JavaScript, ceea ce funcționează deoarece cardurile Anki sunt tratate ca pagini web. Cu toate acestea, autorul Anki menționează că funcționalitatea Javascript este furnizată fără niciun fel de suport sau garanție. Așadar, există o șansă foarte mică ca o actualizare viitoare a Anki să aibă un impact asupra redării cardurilor și să necesite modificări în șablon, care ar fi efectuate prompt de mine, având în vedere dependența mea de funcționarea acestei abordări.
- Pentru că funcționalitatea cloze este implementată în șabloane, mai degrabă decât în Anki, același șablon trebuie efectiv copiat în fiecare șablon de card. De asemenea, dacă faceți o editare la unul dintre șabloanele cloze, trebuie să copiați conținutul și în celelalte șabloane.
- Aducerea prefixului
type:pentru a permite tastarea răspunsului nu este suportată.
Compatibilitate
Versiuni Anki
Șabloanele de carduri sunt compatibile cu Anki Desktop, AnkiMobile și AnkiDroid.
Plinul funcționează cu Anki Desktop 2.1. Nu am planuri de a adăuga suport pentru 2.0.
Alte plugin-uri
Nu am testat încă interacțiunile plugin-ului cu alte plugin-uri de cloze, cum ar fi Cloze (Hide All) și Cloze Overlapper. Dacă întâmpinați o problemă, vă rog să depuneți o problemă și voi face tot posibilul să o rezolv.
Aceste pluginuri au fost raportate ca având probleme de compatibilitate cu acest plugin:
- Customize Keyboard Shortcuts (Ctrl+Shift+C s-ar putea să nu funcționeze corect)
Inspirație
În plus față de inspirația extrasă din sistemul de cloze Anki în sine, există câteva pluginuri de cloze Anki conexe care au oferit inspirație pentru caracteristicile găsite aici. Mulțumim tuturor autorilor pentru atenția acordată Anki și acestor plugin-uri care au ajutat la dezvoltarea de noi idei.
- Cloze (Hide All)
- Cloze Overlapper
Versiuni ale plugin-urilor
- 0.1 – Versiune inițială (2019-12-17)
- 0.2 – Adăugarea acțiunilor de meniu Auto-cloze Full Field și Create Missing Cards (2019-12-29)
Template Releases
- (2019-12-17) Versiunea inițială
- (2019-12-24) Template permite acum numere în cadrul numelor de câmp.
- (2020-01-03) Opțiuni de configurare suplimentare. Backticks pentru a reține caracterele ca indicii.
- (2020-05-31) Adăugați CSS pentru cloșca curentă pentru a o evidenția pe partea din spate a cardului. Schimbați greutatea fontului pentru cloșca curentă în bold. Vezi ediția #7
Licență
Copyright 2019-2020 Matthew Hayes
Licențiat sub Licența Apache, versiunea 2.0 („Licența”);nu aveți voie să utilizați acest fișier decât în conformitate cu Licența.Puteți obține o copie a Licenței la
http://www.apache.org/licenses/LICENSE-2.0
Dacă nu este cerută de legea aplicabilă sau convenită în scris, software-ul distribuit sub Licență este distribuit pe o BAZĂ „AS IS”,FĂRĂ GARANȚII SAU CONDIȚII DE NICI UN FEL, fie ele exprese sau implicite.Consultați Licența pentru limbajul specific care guvernează permisiunile și limitările din cadrul Licenței.