Nu mai folosiți spinner de încărcare, există ceva mai bun
Nu mai folosiți acele spinner de încărcare plictisitoare în interfețele dvs. de utilizator. Serios. Omoară experiența aplicațiilor dvs. mai mult decât credeți.
Un spinner de încărcare ar putea fi soluția la problemele dvs. de încărcare a conținutului. Dar sunt aici pentru a vă spune că nu este.
Ați putea chiar să folosiți unele dintre acele Spinner-uri de încărcare animate fanteziste. Dar nici acestea nu sunt mai bune.
- De ce nu funcționează Loading Spinner-ul
- Nici un semn de progres
- Prezentat ca fiind mai lent decât cel real
- O „surpriză” nu este întotdeauna un lucru bun
- Emoțiile ne afectează simțul timpului
- Iluzia alternativelor
- Un indicator de progres bun
- Câteva dovezi ca suport
- Skeleton Screens to the rescue
- Progresie treptată
- Încărcare progresivă pentru imagini
- Skeleton Screens on Android and iOS
- Manipularea eșecurilor cu ecrane schelet
- Conectivitate în Android și iOS
- Wrapping Up
De ce nu funcționează Loading Spinner-ul
De multă vreme urmăm, sau mai degrabă suntem influențați de reguli dure din limbajele de design. Nu vă învinovățesc, totuși.
Cheia înțelepciunii este aceasta – întrebarea constantă și frecventă, pentru că prin îndoială suntem conduși să punem la îndoială și prin întrebare ajungem la adevăr. – Peter Abelard
Loading Spinner este unul dintre cei mai folosiți indicatori de progres în proiectarea interfeței cu utilizatorul. Dar are propriile sale defecte care sunt în general trecute cu vederea.


Nici un semn de progres
Ce îți spune Loading Spinner-ul? Denotă faptul că în prezent se încarcă conținutul. Dar spune oare cât de mult s-a încărcat? Spune cât a mai rămas de încărcat?
Nu, nu spune.
În plus, este dificil de determinat. Dacă ar putea, am folosi o bară de progres, nu-i așa?
Acea perioadă de incertitudine
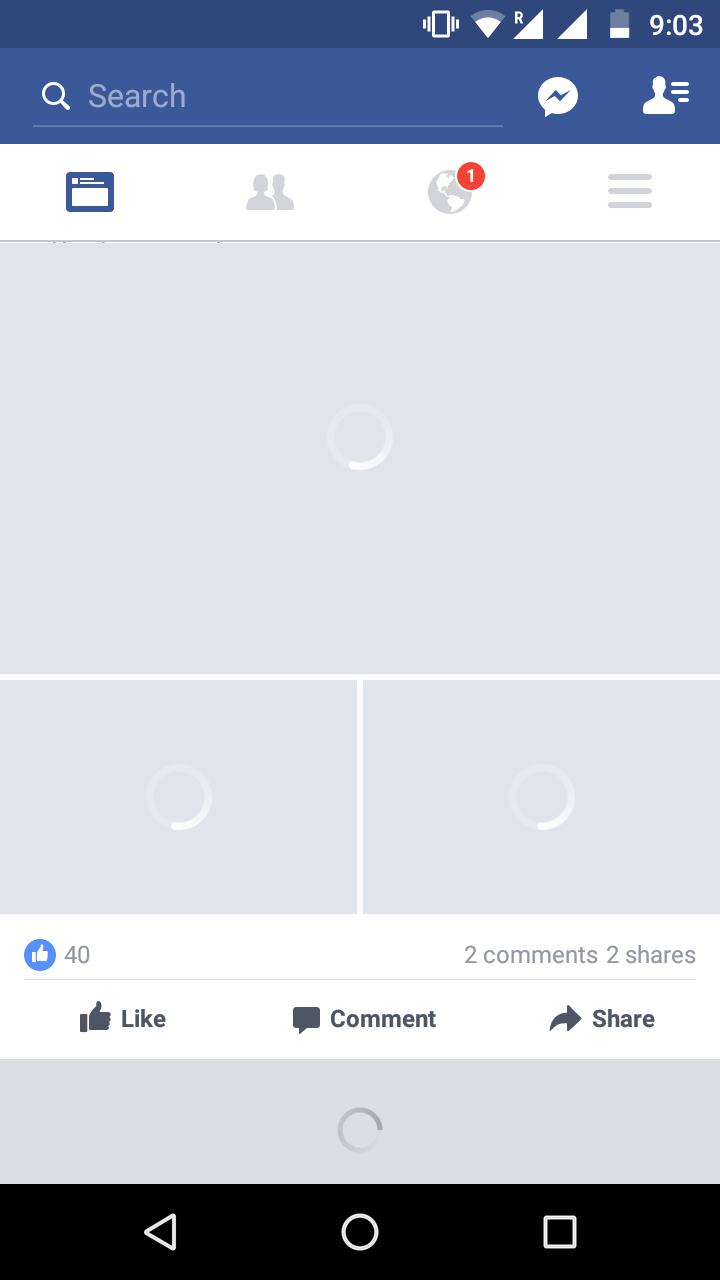
Cât timp ați petrecut uitându-vă la asta? Vă așteptați ca un conținut să se încarce după un anumit timp? Îmi pare rău să vă dezamăgesc.
Ok, să presupunem că încărcarea GIF-ului chiar s-a finalizat și că se afișează ceva conținut. Puneți-vă aceste întrebări și dați-mi un răspuns sincer. Sunt sigur că v-ați holbat la destule Loading Spinners pentru a ști.
- Când v-ați uitat la Loading Spinner, știați cât timp a mai rămas până la finalizare?
- Cât din conținut s-a încărcat?
- Cât a mai rămas de încărcat?
Simplu stăm și ne uităm la un Loading Spinner. Sperând că se încarcă la timp, fără a avea un răspuns la niciuna dintre aceste 3 întrebări.
În plus, conexiunile de rețea pot fi instabile. Așa că nu putem lua niciodată ca sigur că conținutul se va încărca întotdeauna rapid.
Prezentat ca fiind mai lent decât cel real
Loading Spinners fac ca încărcarea să pară mai lentă.
Este ca un ceas, ticăind constant. Îți arată timpul pe care îl pierzi uitându-te la el. La fel ca acel GIF de mai sus, la care te-am făcut să te holbezi.
Până când nu s-a încărcat totul, ai idee la ce să te aștepți pe ecran? Pun pariu că nu știi. S-ar putea chiar să fiți surprins odată ce se afișează UI și conținutul.
Acum gândiți-vă la utilizatorii dvs. Până când nu s-a încărcat totul, ei nu au absolut nicio idee despre ce să se aștepte pe ecran. Pun pariu că și ei vor fi surprinși.
Nu va fi vina lor. Nu le-ați spus de la bun început la ce să se aștepte!
O „surpriză” nu este întotdeauna un lucru bun
Un eveniment neașteptat sau uimitor, un fapt etc. – Surpriză
Din definiția însăși a cuvântului, o surpriză indică un eveniment „neașteptat”. Oamenii au tendința de a avea reacții polarizate la astfel de evenimente. Acestea pot fi fie pozitive, fie negative.

Surprizele nu tind adesea să lase un impact pozitiv asupra oamenilor. Cu excepția cazului în care este ziua lor de naștere. Depinde de modul în care o persoană o ia. Astfel, aici se află problema.


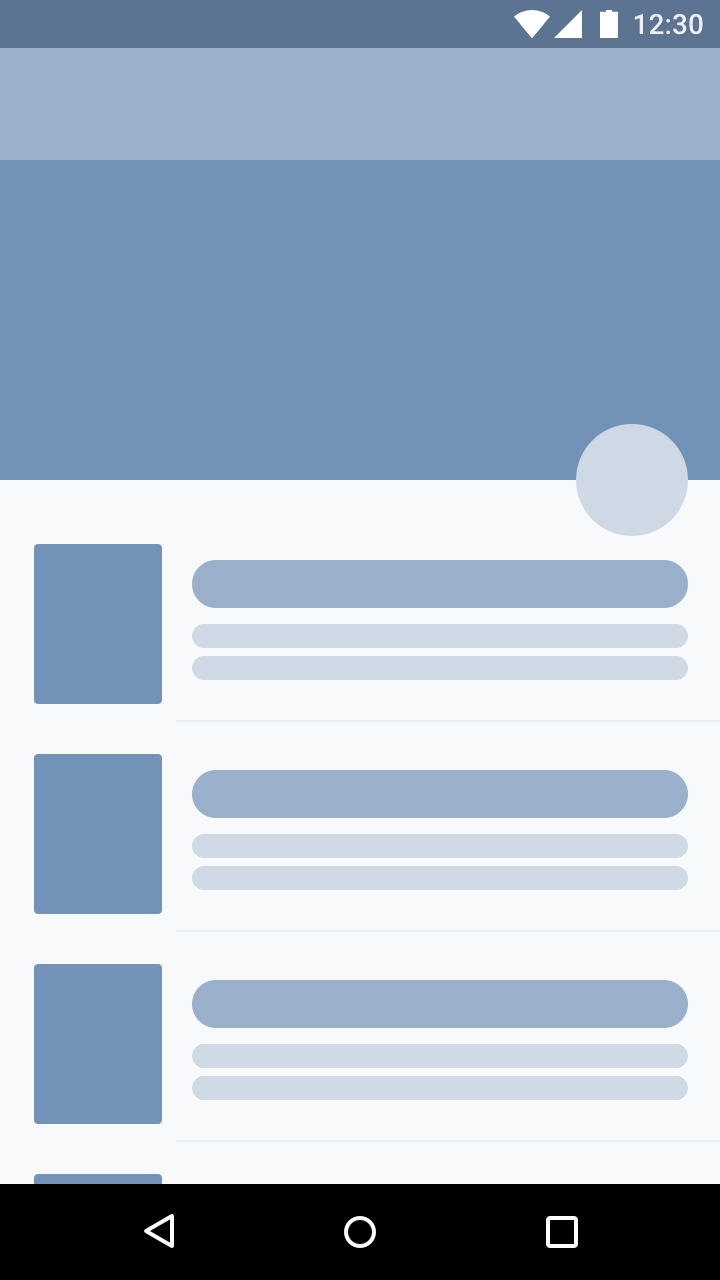
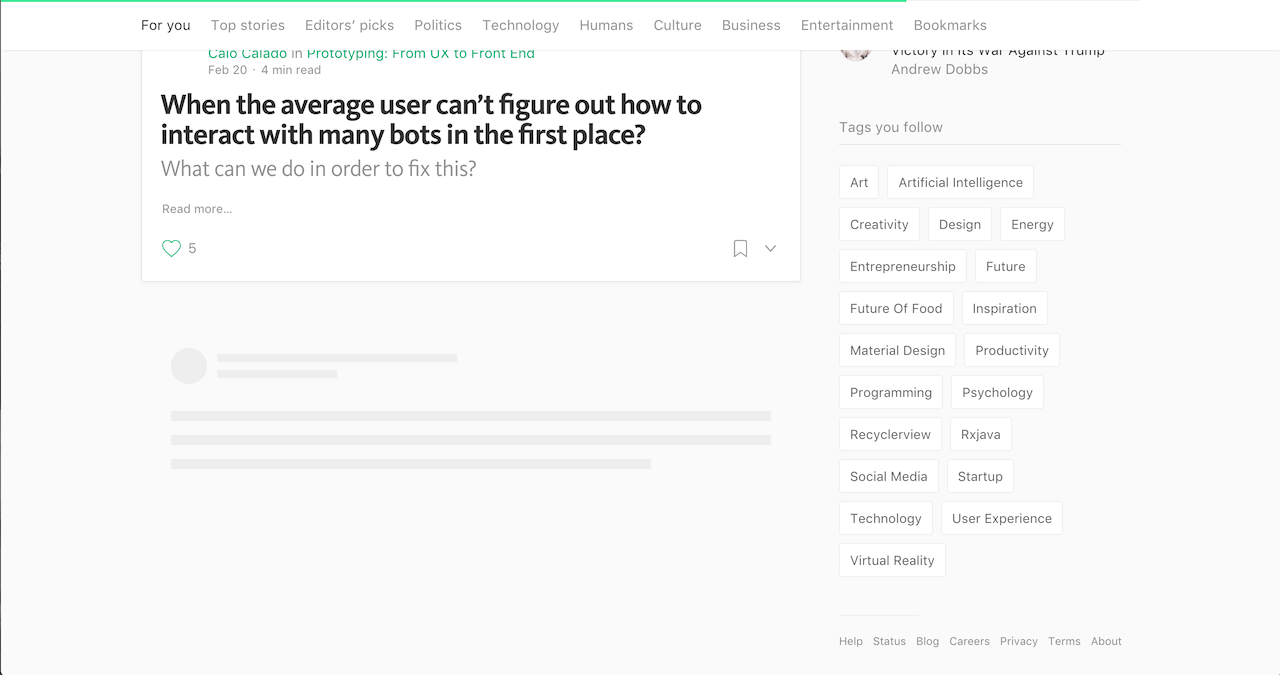
Uită-te bine la ambele imagini. Vedeți imaginea din dreapta. Ați fi putut prezice cu sinceritate că interfața utilizatorului va arăta în cele din urmă așa? Sunt sigur că nu.
În regulă, UI-ul final este un design de fidelitate scăzută. Dar ați înțeles ideea.
În mod deliberat nu am extras exemple din aplicații existente. Pentru că atât tu cât și eu știm cum va arăta. Cu o aplicație cunoscută, am văzut deja interfața, chiar înainte de a fi încărcată.
Emoțiile ne afectează simțul timpului
Știați că? Noi, oamenii, putem de fapt să prezicem timpul. Și asta cu destulă acuratețe.
Dar sub o influență emoțională, simțul nostru al timpului este semnificativ întunecat.
Am experimentat cu toții acest lucru. Timpul pare să zboare atunci când faci ceea ce îți place. Dar dacă este ceva ce urăști, timpul pare să treneze. Chiar și atunci când te plictisești și te holbezi la ceas așteptând emisiunea ta preferată. Atunci timpul se mișcă și mai încet.
Același lucru este valabil și pentru interfețele noastre.
Este ceea ce încerc să spun. Conținutul dvs. s-ar putea să nu dureze mult timp pentru a se încărca. De fapt, s-ar putea să nu fie mare lucru. Dar s-ar putea să pară mai lung decât durează de fapt. Este doar modul în care oamenii ar putea să-l perceapă și nu putem face nimic pentru a schimba acest lucru.
Dar ceea ce putem face, este să ajutăm la schimbarea percepției lor. Putem face ca aplicația noastră să pară mai rapidă decât este de fapt.
NOTA
Nu vă lăsați prea mult dus de val încercând să o falsificați. Interfața dvs. are nevoie de o combinație de viteză reală și percepută pentru a reuși.
Iluzia alternativelor
În mod obișnuit, avem două opțiuni pentru a denota încărcarea conținutului:
- Bară de progres finită – dacă putem determina timpii de încărcare
- Loading Spinner (progres infinit de încărcare) – dacă timpii de încărcare sunt necunoscuți
Dar uitați-vă din nou mai atent la alegeri. Vă dați seama că nu există o alegere reală aici?
Nu putem folosi o bară de progres finită pentru că nu putem măsura timpii de încărcare. De asemenea, știm deja că Loading Spinner nu este bun.
Un indicator de progres bun
Un indicator de progres bun este unul care, evident, nu are niciunul dintre aspectele negative pe care le-am menționat mai sus. Dar pentru un ton mai optimist, permiteți-mi să vi le enumăr.
- oferă un feedback imediat
- oferă o senzație de timp ( cât de mult a progresat și cât de mult este în așteptare)
- elimină îndoiala (progresul gradual îi liniștește pe oameni că aplicația funcționează)
Câteva dovezi ca suport
Unora dintre voi s-ar putea să nu vă vină să credeți ce am spus. Dar aveți încredere în mine. Dacă aș fi în locul meu, nici eu nu aș crede ceea ce am spus. La urma urmei, unde sunt dovezile? Indicatorii de încărcare fac cu adevărat rău? Cine a experimentat acest lucru?
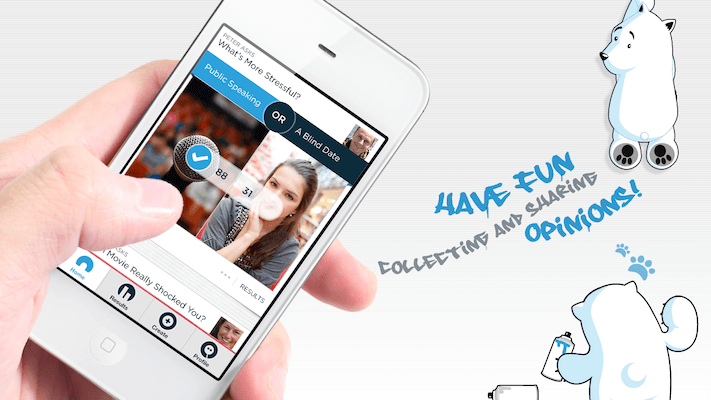
Bine, atunci considerați-vă norocoși. Ai ocazia să înveți din greșelile altcuiva. Aplicația iOS Polar sugerează cu tărie evitarea Spinner.

Polar a primit o mulțime de plângeri cu privire la faptul că aplicația lor este lentă. Acest lucru se datora rotițelor de încărcare pe care le includeau în aplicația lor.
Cu indicatorii de progres, îi făcusem pe oameni să se uite la ceas. Ca urmare, timpul a mers mai încet și la fel și aplicația noastră. Ne-am concentrat pe indicator și nu pe progres, adică să fie clar că avansezi spre obiectivul tău, nu doar aștepți.
– Polar
Cred că am divagat destul despre motivul pentru care Loading Spinners sunt rele. Problema cu Spinner-ul constă în faptul că nu oferă un sentiment de progres. Deși, putem remedia acest lucru.
Cum, întrebați? Răspunsul este „Skeleton Screens”.
Skeleton Screens to the rescue
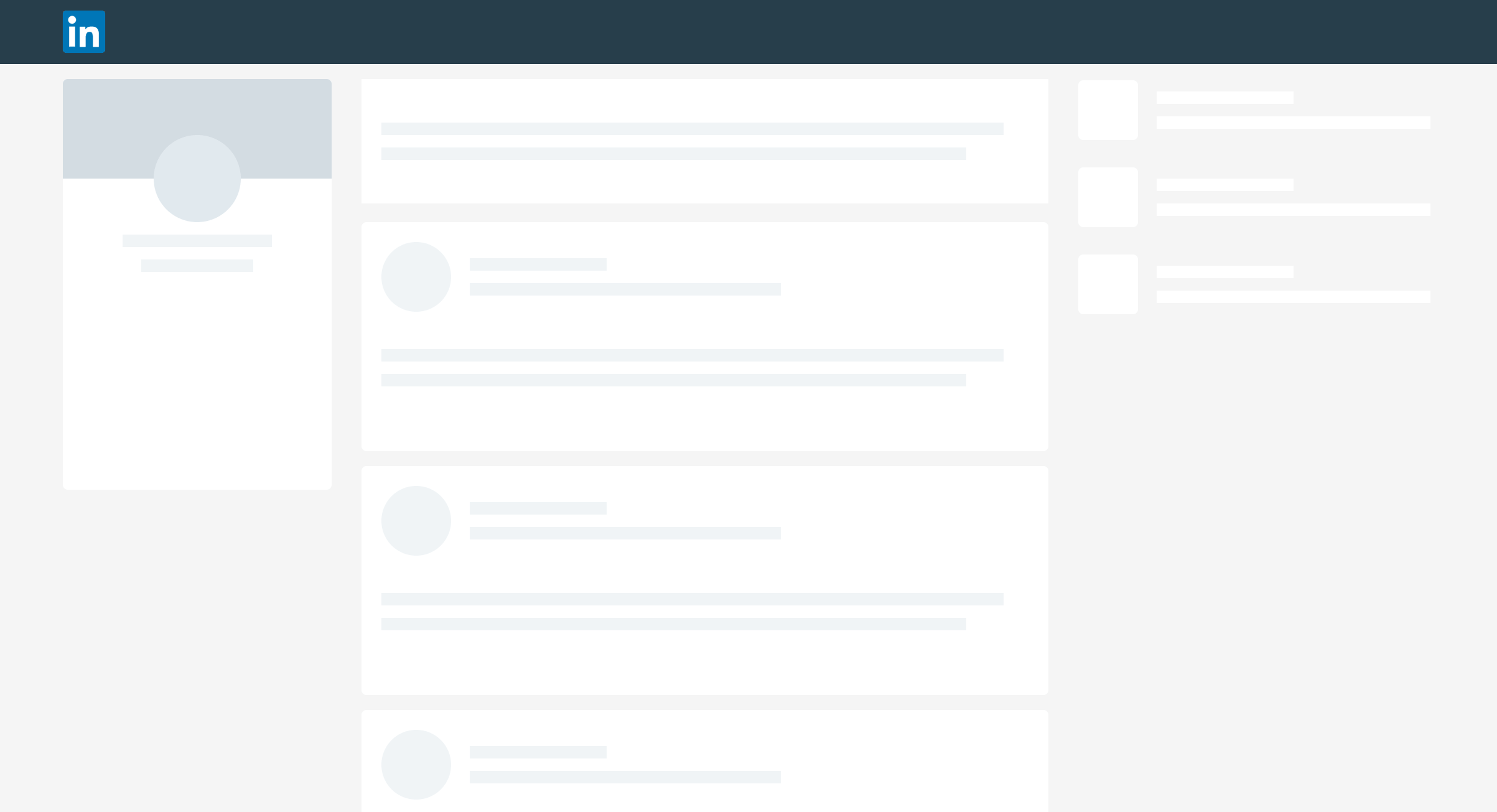
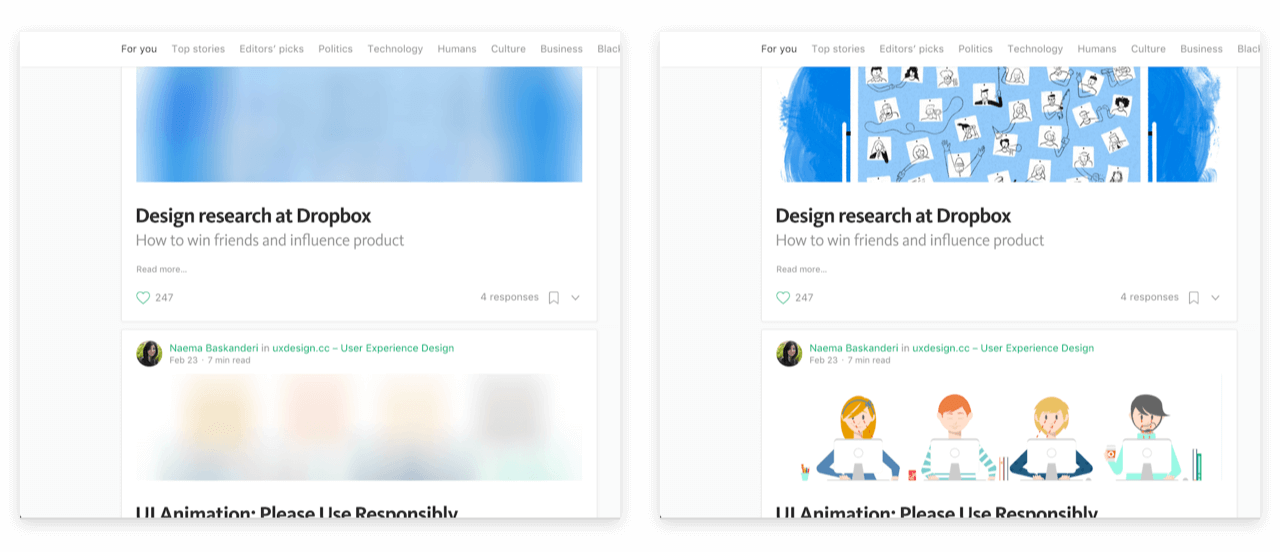
În comparație cu Loading Spinners, unde UI-ul se afișează deodată. Un ecran schelet ajută la încărcarea treptată a interfeței cu utilizatorul, puțin câte puțin.
Aceasta înseamnă că interfața de bază se afișează prima. Apoi, conținutul încărcat este populat treptat pe ecran.
„Un ecran schelet este, în esență, o versiune goală a unei pagini în care informațiile sunt încărcate treptat.”
– Luke Wroblewski

Scheleton screen-urile mută atenția utilizatorilor. Îi face pe oameni să se concentreze asupra progresului, mai degrabă decât asupra timpului de așteptare.
Scheleton screens le spune utilizatorilor, din punct de vedere vizual, la ce să se aștepte de la interfață. Le dă un indiciu despre ceea ce va urma și creează un sentiment de progres gradual.
Cel mai mult, îi face pe oameni să perceapă că site-ul dvs. este mai rapid decât este în realitate. Amintiți-vă că proiectăm interfețe pentru a fi folosite de oameni reali. Trebuie să le dăm oamenilor iluzia vitezei.
Cu cât sistemul oferă mai multe informații despre timpul de așteptare, cu atât mai bună este satisfacția utilizatorului.
– Cum să îmbunătățim timpul de așteptare perceput în HCI
Utilizarea unui ecran schelet vă oferă următoarele avantaje:
- Ajută oamenii să perceapă că ecranul dvs. se încarcă mai repede
- Elimină surprizele
- Încărcarea treptată a interfeței utilizator – indicație clară a progresului
- Află exact ce este încărcat și ce mai este de încărcat
Progresie treptată
Știu că este un termen sofisticat. Ceea ce înseamnă că îți încarcă conținutul treptat. Oamenii din domeniul designului și dezvoltării web cunosc acest lucru sub numele de „Lazy-loading”.
Încercați să amânați inițializarea unui obiect până în momentul în care este necesar.
– Lazy Loading
În primul rând, puneți bazele goale ale UI (Skeleton screen). Apoi încărcați datele textului. Utilizatorul știe că a primit conținutul. În cele din urmă încărcați leneș imaginile. Utilizatorul înțelege că cea mai mare parte a conținutului s-a încărcat. Ceea ce a mai rămas sunt imaginile.
În acest fel, le-ați oferit utilizatorilor:
- un sentiment clar de progres
- la ce să se aștepte în continuare
- la ce a mai rămas să se aștepte
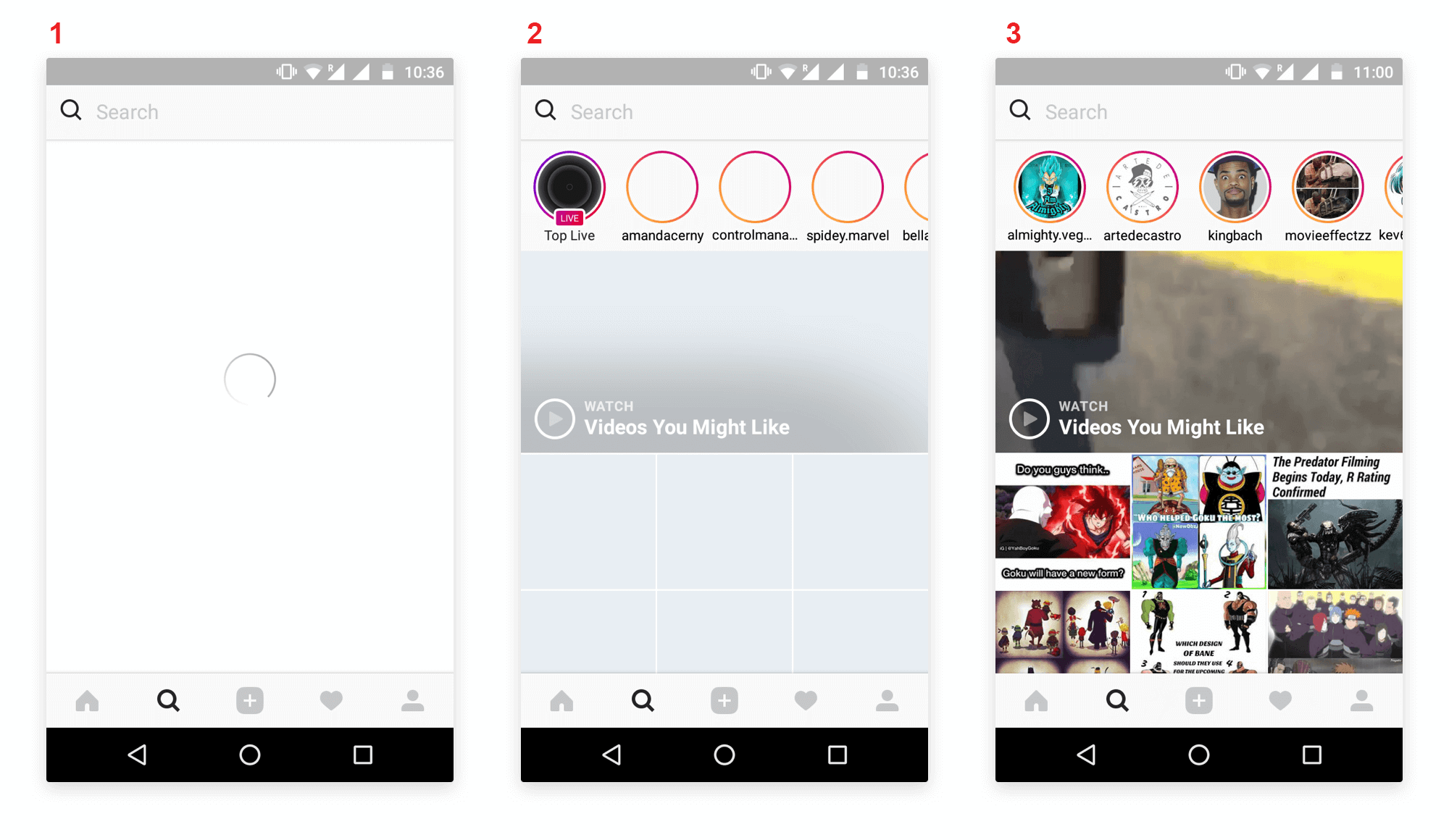
Observați cum Instagram gestionează în mod inteligent încărcarea aici.

În primul rând, Instagram afișează un spinner de încărcare pentru o scurtă perioadă de timp. Apoi, expune interfața de utilizare goală. Acesta este ecranul schelet sau Placeholder UI. Acesta indică locul pe care conținutul îl va umple în cele din urmă.
De asemenea, observați că datele textului au populat deja ecranul. În cele din urmă, în a treia captură de ecran, imaginile sunt încărcate treptat la locul lor.
Iată câteva site-uri web care folosesc ecrane schelet pentru a arăta încărcarea.


Ați putea argumenta că aceste site-uri web folosesc Loading Spinners. Dar observați cum este folosit. Un Spinner singur nu este afișat de la început până la sfârșit. Este afișat doar pentru o scurtă perioadă de timp, urmat de Skeleton Screen.
TIP
Dacă timpul de încărcare este mai lung, puteți afișa pentru scurt timp un Loading Spinner, înainte de Skeleton UI. Acest lucru poate face ca sarcina dumneavoastră să mai câștige ceva timp pentru a se finaliza.
Încărcare progresivă pentru imagini
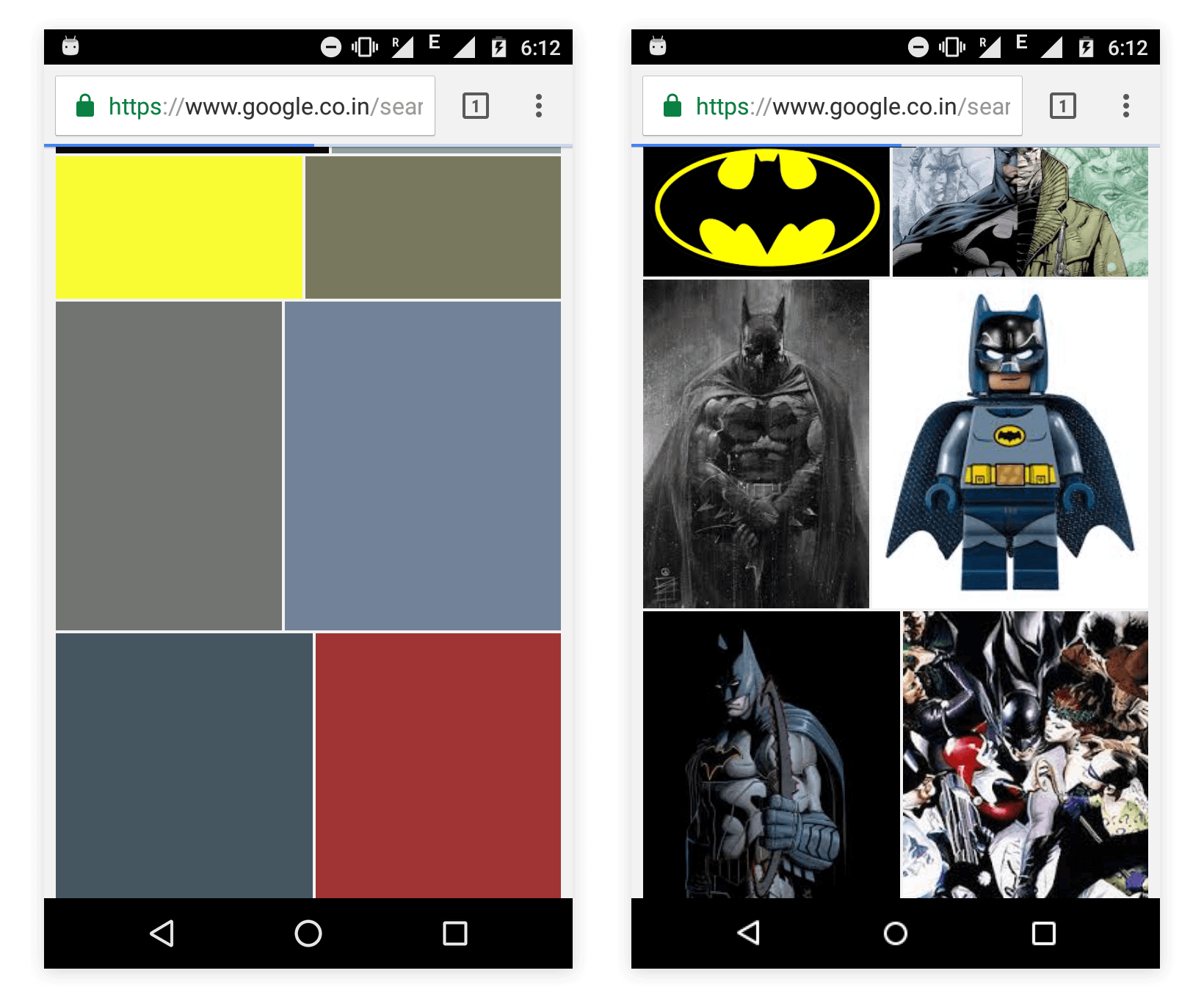
Puteți aplica chiar și o progresie graduală la încărcarea imaginilor. De exemplu, Medium și Google folosesc încărcarea progresivă pentru imaginile lor.


Sunt sigur că ați văzut oricare dintre acestea. Poate că nu ați știut că are un nume propriu până acum.
Iată pașii generici privind încărcarea progresivă a imaginilor.
- Afișează ecranul de schelet
- Încarcă o versiune de calitate foarte slabă (pixelată) a imaginii (sau o culoare proeminentă)
- Încarcă imaginea de înaltă calitate în fundal
- Fade in imaginea de înaltă calitate, înlocuind-o pe cea anterioară de calitate slabă
Desigur, ceea ce se afișează mai întâi variază. Medium alege să folosească o imagine pixelată extrem de mică și aplică peste ea un filtru de estompare. Ulterior, încarcă o imagine de calitate superioară pentru a o înlocui. În timp ce Google afișează mai întâi culoarea proeminentă a imaginii.
Rețineți că nu ați dat apoi o indicație clară despre CÂND se va finaliza sarcina. Nu există încă o estimare solidă a timpului. Dar ați spus că ceea ce s-a finalizat și ceea ce rămâne. Asta în sine este un semn clar de progres.
Skeleton Screens on Android and iOS
Ați putea argumenta spunând că majoritatea exemplelor de skeleton screen sunt site-uri web. Deci, cum să fac acest lucru pe mobil? Aveți perfectă dreptate. Nu ar merita să citiți toate acestea dacă nu v-aș da nici măcar un indiciu despre cum să faceți acest lucru.
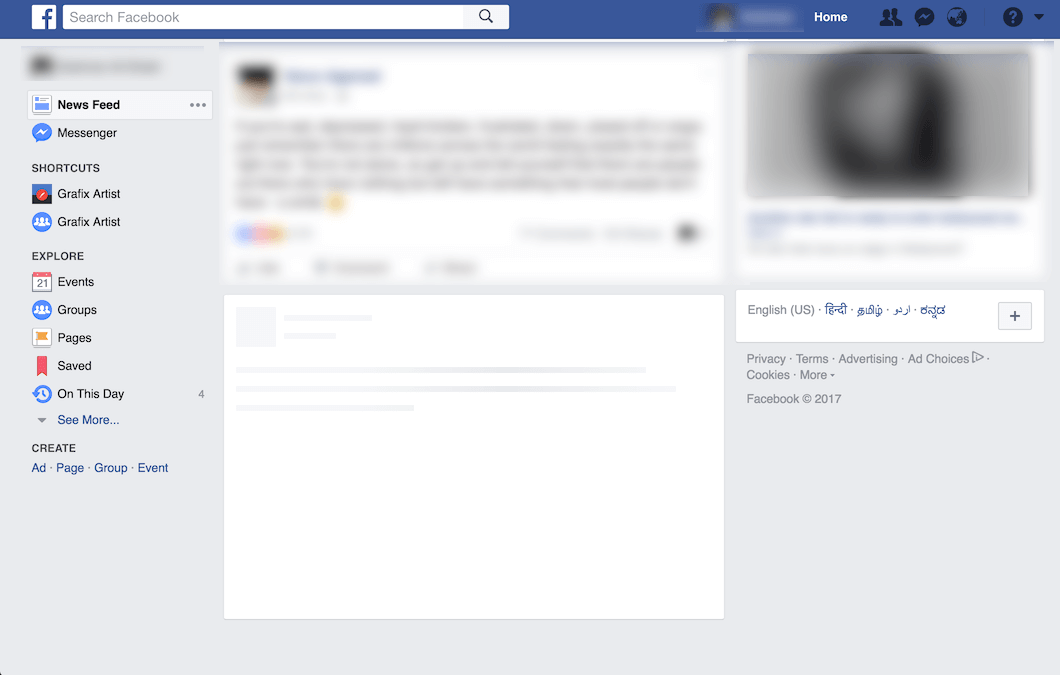
Facebook a scris o bibliotecă numită Shimmer atât pentru Android cât și pentru iOS.
Funcționează la fel ca și cum Facebook folosește skeleton UI pentru a încărca conținutul primit. Animația Shimmer descrie faptul că conținutul se încarcă în prezent.

Puteți utiliza această bibliotecă pentru a afișa ecrane schelet pentru a indica încărcarea în aplicațiile dumneavoastră.
Manipularea eșecurilor cu ecrane schelet
Nu există nicio garanție că o cerere se va executa întotdeauna cu succes. Așadar, nu putem presupune că, dacă un conținut se încarcă treptat, acesta se va finaliza în cele din urmă. Există șanse ca aceasta să eșueze la jumătatea drumului. Printre cele mai frecvente motive se numără conectivitatea defectuoasă, lentă sau lipsa de conectivitate.
Să presupunem că ați lansat o cerere de încărcare a conținutului. În continuare, este afișat și ecranul schelet. Apoi, brusc, internetul dumneavoastră se întrerupe. Cum ați gestiona această situație?
Tipic, trebuie să informați utilizatorul și să îi permiteți să reîncerce.
Amintiți-vă că oferirea de feedback reprezintă un bun design de interacțiune și o experiență pozitivă pentru utilizator.
Statele goale apar atunci când conținutul unui element nu poate fi afișat.
TIP
Considerați utilizarea ‘ Empty States ‘. Acesta vă permite să oferiți un feedback clar cu un buton ‘Call to Action’ (CTA).
Conectivitate în Android și iOS
Iată câteva resurse care vă pot ajuta să vă ocupați de conectivitate.
Android
- Utilizați Snackbar pentru a oferi feedback cu butonul CTA
- Conectivitate – clasa de manipulare a rețelei
iOS – Swift
.
- iOS Alerts – colecție de biblioteci de alerte din care se poate alege
- Reachability – manipulare rețea
Wrapping Up
Aplicațiile devin inteligente. Oamenii încep să își dea seama că Loading Spinner dăunează UX-ului lor. Era și timpul să o faceți și voi.
Ecranele schelet oferă un progres incremental în încărcarea interfeței dumneavoastră. Un astfel de feedback incremental oferă o experiență mai bună utilizatorului și reduce incertitudinea. În plus, oamenii ar fi dispuși să aștepte puțin mai mult timp.
.