Proiectarea interfeței de utilizator Android: Dimensiuni de bază ale caracterelor
Ecranele dispozitivelor Android sunt de toate formele și dimensiunile. Dezvoltatorii Android includ adesea în aplicațiile lor text care trebuie să fie lizibil, indiferent de dispozitivul pe care rulează aplicația. Utilizând câteva metode simple, dezvoltatorii pot scrie o aplicație al cărei text se va afișa rezonabil de bine pentru tot felul de dispozitive, inclusiv suportând preferințele utilizatorului privind dimensiunea textului, cu puțină muncă suplimentară.
În acest tutorial rapid, vom discuta câțiva dintre pașii pe care dezvoltatorii îi pot face pentru ca textul din aplicațiile lor să fie clar și lizibil, precum și suficient de flexibil pentru a funcționa pe o varietate de tipuri de ecrane și pe mai multe setări de afișare ale utilizatorului.
Cum pot configura utilizatorii setările de fonturi
Câțiva utilizatori au o vedere excelentă, iar alții sunt literalmente aproape orbi. Sistemul de operare Android recunoaște acest fapt și oferă caracteristici de accesibilitate pentru a permite ca dimensiunea fontului textului de pe dispozitiv să fie redimensionată în funcție de preferințele utilizatorului.
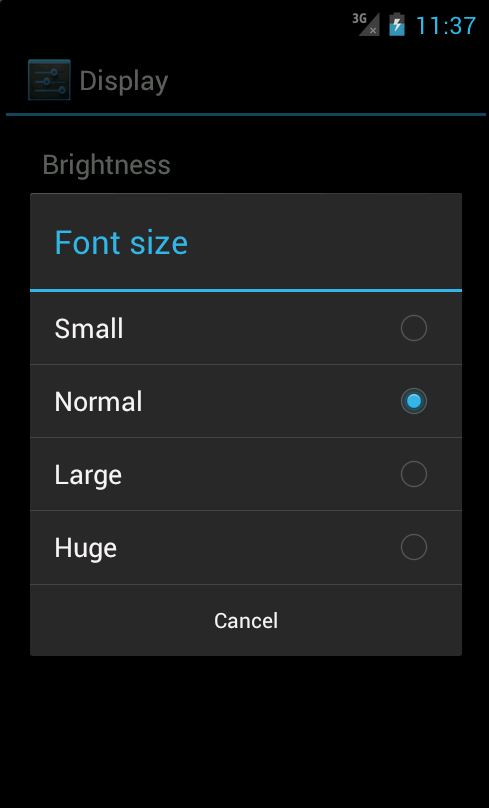
Pentru a modifica setările fontului de pe dispozitiv, lansați aplicația Setări, apoi alegeți Afișaj, Dimensiunea fontului. Preferința utilizatorului privind fontul poate fi setată pentru a face ca textul să aibă una dintre cele patru setări de mărime a fontului (Small, Normal, Large și Huge), așa cum se arată în figura 1.

Utilizarea dimensiunilor dinamice ale fontului
Când doriți ca textul să fie flexibil, pe baza preferințelor utilizatorului, defneți dimensiunile fontului textului folosind unități SP (scalable point). Platforma Android permite ca valorile dimensionale să fie definite într-o varietate de moduri. Când vine vorba de dimensiunile textului, veți dori să utilizați unități independente de densitate, cum ar fi DP (pixeli independenți de dispozitiv) și SP. Unitatea SP este perfectă pentru dimensiunile textului, deoarece este sensibilă la setările de afișare ale utilizatorului.
Iată un exemplu de TextView care își definește dimensiunea în termeni de unități SP:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Când vine vorba de text de titlu sau de antet, și nu de text într-o casetă de text cu flux liber, este posibil să nu doriți ca utilizatorul să poată controla dimensiunea textului. În acest caz, ați folosi unitatea DP, deoarece aceasta se scalează în pixeli în funcție de densitatea dispozitivului, dar nu și de setările utilizatorului.
Utilizarea dimensiunilor fixe ale pixelilor
Când nu doriți ca textul dumneavoastră să se scaleze indiferent de situație, folosiți dimensiuni absolute ale pixelilor cu unitatea px. Pot exista unele situații în care nu doriți ca textul dvs. să se scaleze sau să își schimbe dimensiunea. Deși acest lucru este descurajat, deoarece poate face ca dimensiunile fonturilor să fie ilizibile pe unele dispozitive, iată cum puteți face acest lucru dacă aveți un motiv întemeiat pentru a face acest lucru. Pur și simplu utilizați una dintre unitățile absolute, cum ar fi PX (pixeli).
Iată un exemplu de TextView care își definește dimensiunea în termeni de unități PX. Textul afișat de acest control nu se va scala în funcție de preferințele utilizatorului sau de alți factori.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Utilizarea dimensiunilor standard ale fonturilor de sistem
Platforma Android definește un set de stiluri de dimensiuni relative ale fonturilor pe care le puteți utiliza în aplicațiile dumneavoastră: Small, Medium și Large. Aceste mărimi de font sunt construite pe baza tipului de unitate SP, astfel încât acestea se vor scala în funcție de preferințele utilizatorului.
Următorul XML definește trei controale TextView, unul care va fi afișat folosind fontul Small, unul în fontul Medium și al treilea în mărimea de font Large.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Acum haideți să punem totul laolaltă și să vă arătăm cum ar arăta toate aceste controale TextView diferite pe un dispozitiv de tip Ice Cream Sandwich. În prima figură, utilizatorul are o preferință de font Normal, iar în a doua figură, utilizatorul are o preferință de font Huge. Observați cum se afișează controalele TextView în aceste condiții.


Concluzie
Dispozitivele Android sunt de toate formele și mărimile, iar utilizatorii Android au nevoi diferite în ceea ce privește accesibilitatea aplicațiilor, cum ar fi nevoia de dimensiuni mai mari ale fonturilor. Din cauza limitărilor ecranului, aplicațiile care utilizează text trebuie să ia unele măsuri pentru a păstra o tipografie lizibilă și flexibilă pentru diferite ecrane. Pentru început, asigurați-vă că aplicația dvs. utilizează unități de pixeli (SP) independente de scară, dar înțelegeți că această dimensiune a fontului se poate schimba destul de drastic în funcție de preferințele utilizatorilor.
Despre autori
Dezvoltatorii de telefoane mobile Lauren Darcey și Shane Conder au fost coautori ai mai multor cărți despre dezvoltarea Android: o carte de programare aprofundată intitulată Android Wireless Application Development, Second Edition și Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Atunci când nu scriu, ei își petrec timpul dezvoltând software mobil la compania lor și oferind servicii de consultanță. Ei pot fi contactați prin e-mail la [email protected], prin intermediul blogului lor la androidbook.blogspot.com și pe Twitter @androidwireless.
.