AMP til e-mail
AMP står for “Accelerated Mobile Pages” og blev oprindeligt lanceret af Google i 2016 som et bibliotek med åben kildekode til at hjælpe udgivere med at indlæse sider eller websteder hurtigere på mobilen. Det har haft en enorm indvirkning på SEO, og nu er det klar til e-mail. AMP for Email er muligheden for at kombinere dynamisk, realtids, opdateret indhold og interaktivitet i en personlig individuel oplevelse for hver enkelt Gmail-modtager inde i deres indbakke.
Hvad betyder AMP for Email for e-mailmarkedsførere og udviklere?
For marketingfolk betyder det, at brugerne gennemfører handlinger direkte i e-mailen i stedet for at gå videre til en landingsside, f.eks. ved at besvare en event, deltage i en undersøgelse, bekræfte deres e-mailadresse, gennemse et onlinekatalog med dine produkter og meget mere.
For udviklere er logikken implementeret i JavaScript. Styling kan nemt tilpasses via CSS3, og du kan udnytte forskellige AMP-elementer fra karruseller til opdateret frisk indhold. Men for at tilføje det til eksisterende e-mails skal du blot tilføje en ny MIME-part med indholdstypen text/x-amp-html som en efterkommer af multipart/alternative. For udviklere, der bruger SparkPost, har vi udrullet understøttelse for AMP, og du kan se dokumentation her.
Hvilke typer e-mails bør bruge AMP?
I et tidligere blogindlæg gav vi en liste med forslag til, hvordan AMP for Email bedst kan bruges, men her er nogle eksempler fra det virkelige liv og citater fra nogle af vores kunder, der var en del af Google AMP-betaprogrammet.
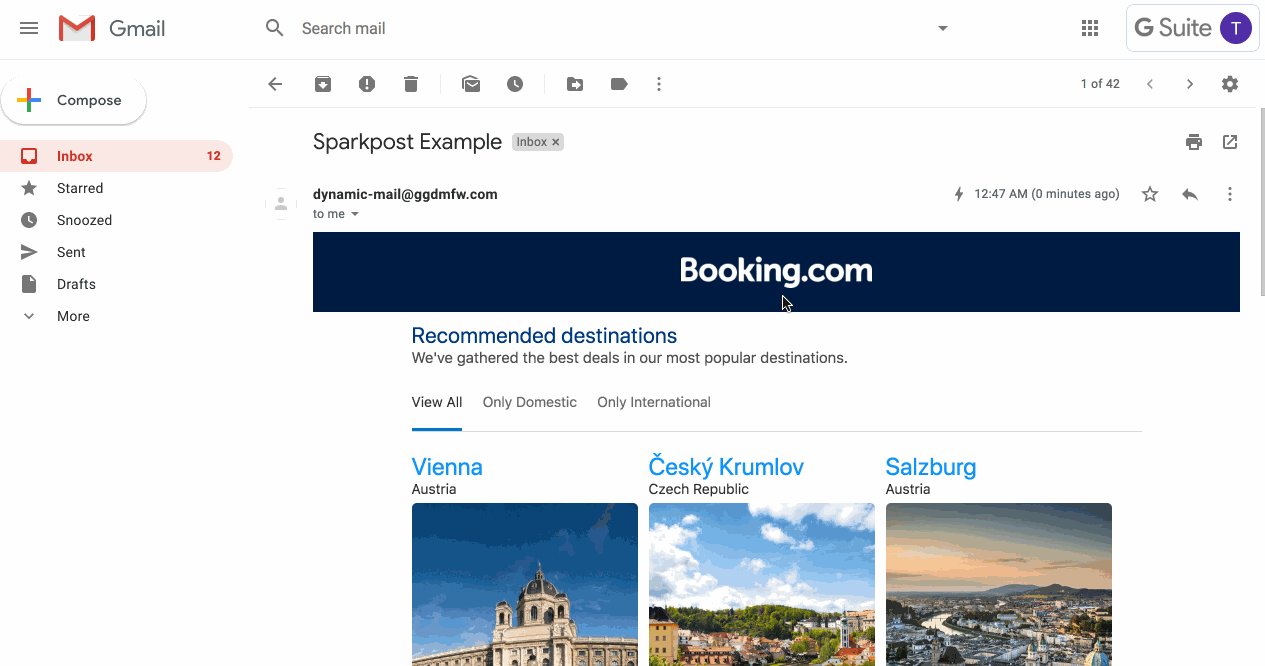
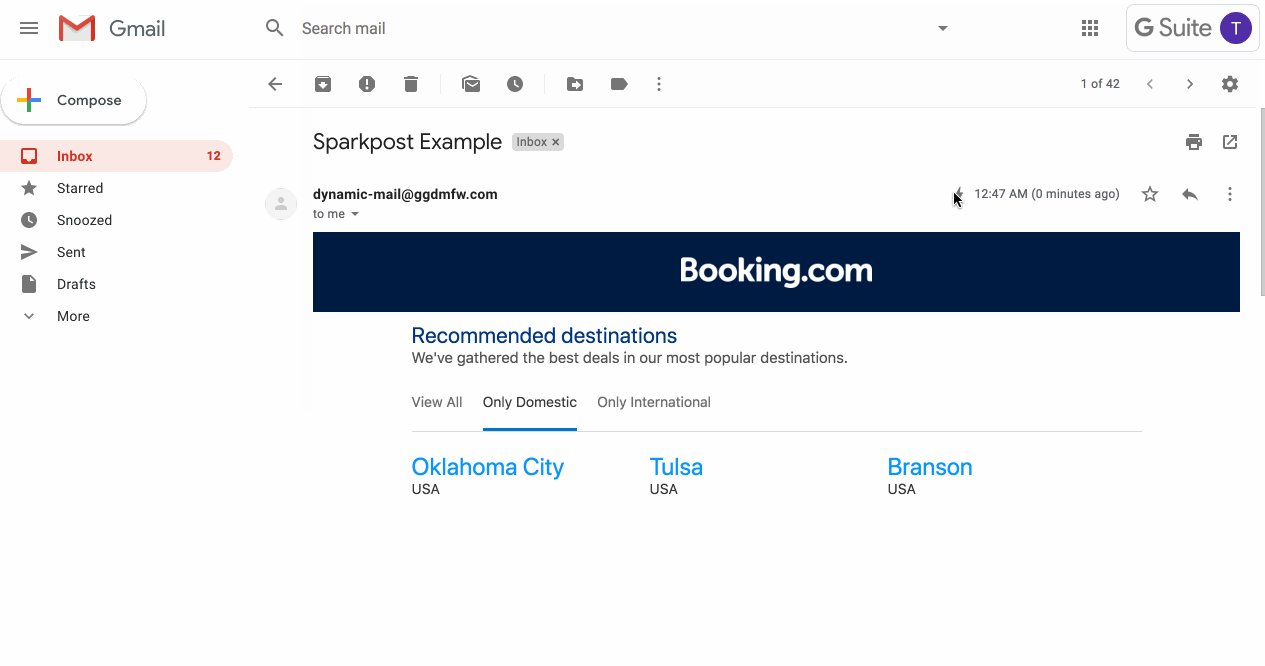
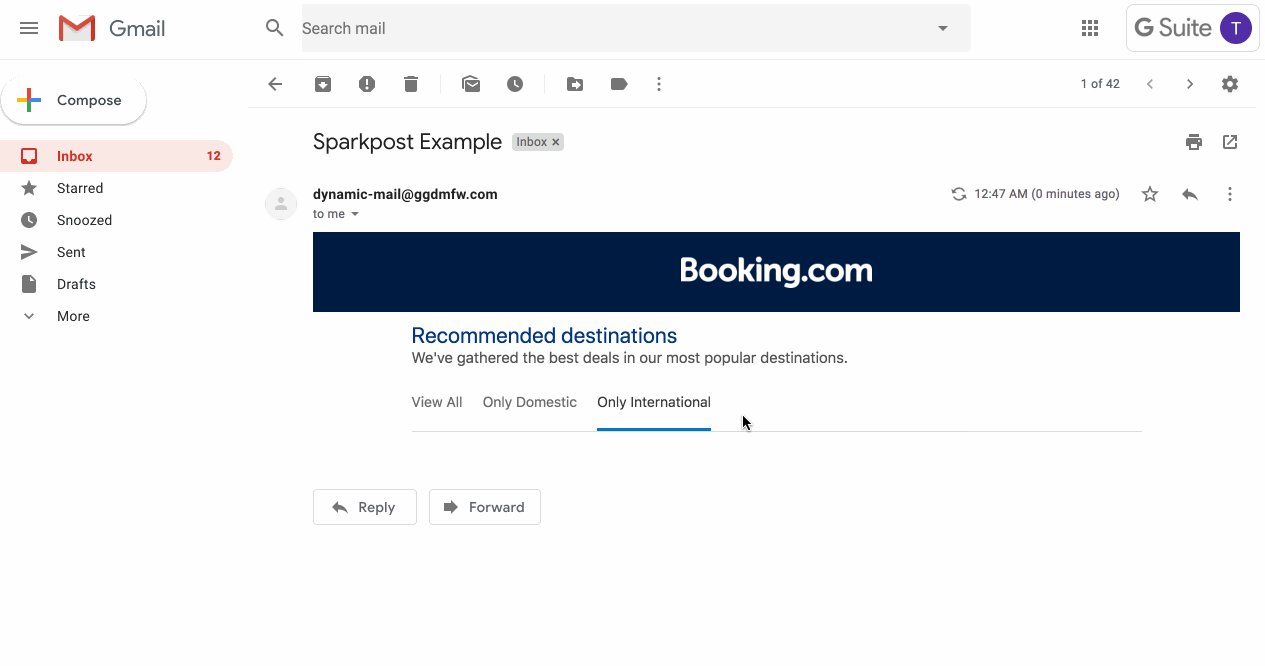
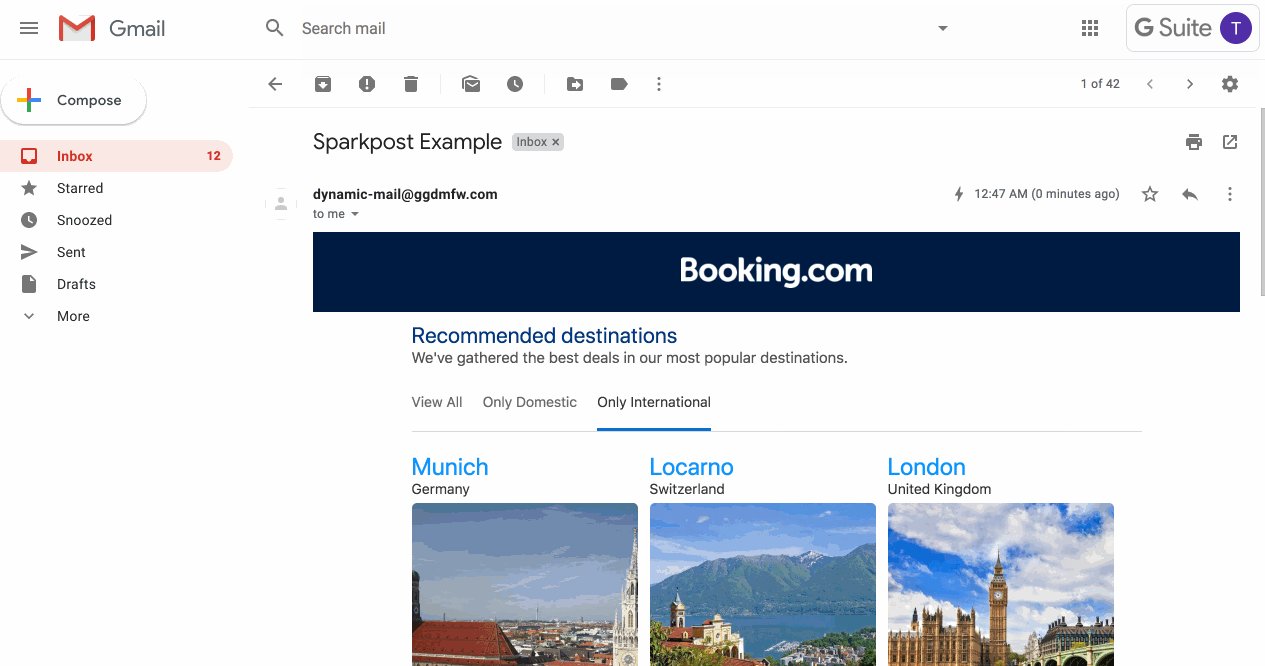
Med Booking.com kan modtagerne filtrere mellem indenlandske og internationale rejsedestinationer.

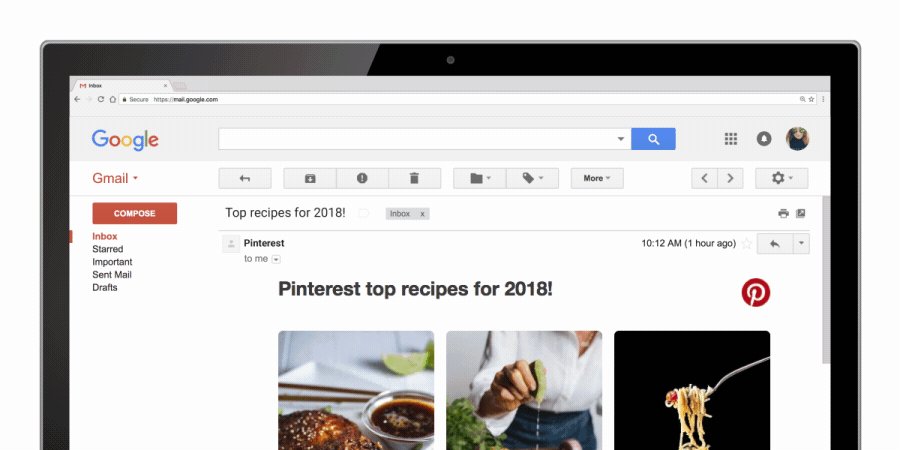
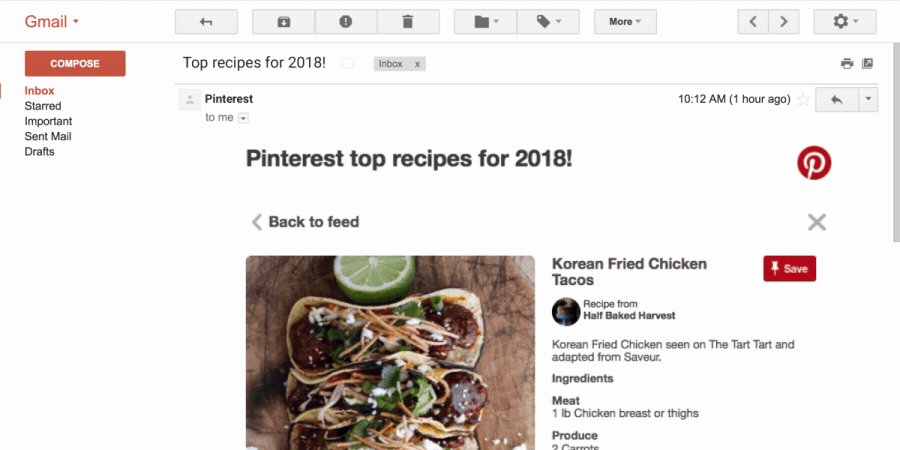
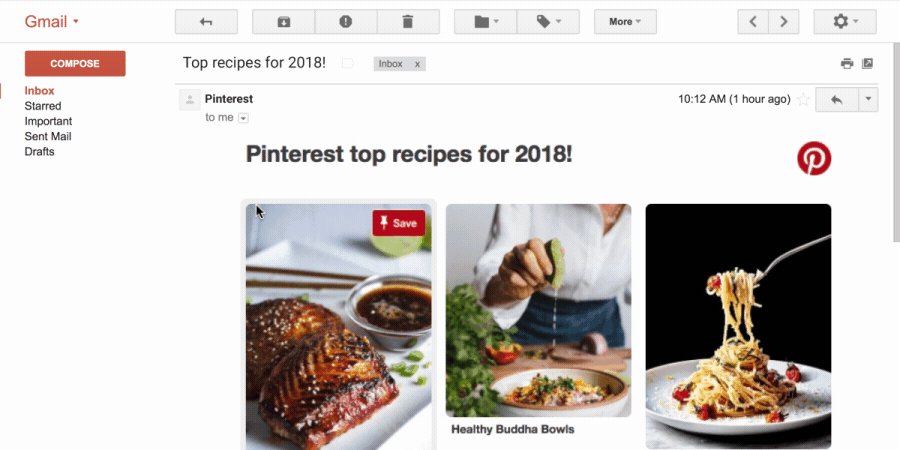
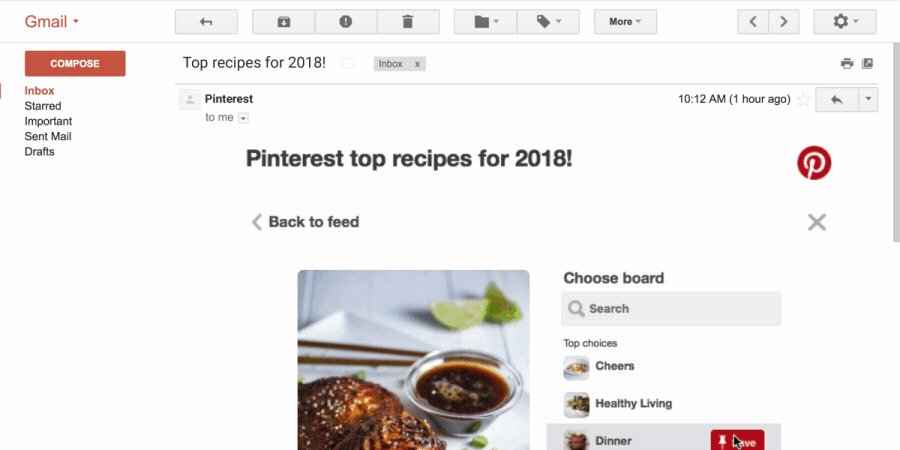
Med Pinterest kan modtagerne søge efter forslag til de bedste plancher og tilføje nye pins til deres plancher, alt sammen i indbakken!

Vores andre kunder eksperimenterer i øjeblikket med at inkorporere AMP i deres e-mailkampagner.
“Vi er super spændte på at se, hvordan AMP forandrer e-mailområdet, og vi glæder os til snart at tilføje vores produkt til blandingen” – Makena, Product Manager, Zillow
Hvad skal man være opmærksom på, når man bruger AMP til e-mail?
Hvor du bliver superglad for at tilføje AMP til dine e-mails, skal du stoppe op og tænke over, hvordan du præcist ønsker at tilføje AMP på en gennemtænkt måde for at forbedre dine læseres oplevelse i indbakken. For at være ærlig skal modtagerne ikke pludselig indse, at deres meddelelser er blevet indlejret med AMP-indhold, men mere bare en intuitiv forbedring inden for e-mailen, som burde have været der fra starten. Tænk på at tilføje en karruselkomponent for at give kunderne: muligheden for at få vist interiørfotos af en Airbnb-lejlighed eller et nyt hus til salg på Zillow, en knap til opdatering af forsendelsesstatus på en Fedex- og UPS-e-mail eller muligheden for at søge og gennemse uden at blive sparket ind i en webbrowser.
For det andet er AMP-indhold dynamisk og bør ikke fjerne den statiske karakter, som e-mail-brugere stoler på og forventer, når det drejer sig om e-mail. Bekræftelsesnumre, fakturaer, købsbekræftelser, flyoplysninger, kalenderbegivenheder er dele af en e-mail, der ikke bør opdateres dynamisk og ændres over tid, for at brugerne kan gå tilbage og søge i deres e-mails for at genkalde sig visse oplysninger om transaktionsmails. Men hvis man tilføjer muligheden for at tilmelde sig og abonnere eller fravælge transaktionsmails dynamisk, kan det være et bedre anvendelsesområde for transaktionsmails. AMP bør bruges til at forbedre dine kunders oplevelser i indbakken.