Design af Android-brugergrænseflader: Grundlæggende skriftstørrelser
Android-enheders skærme findes i alle former og størrelser. Android-udviklere inkluderer ofte tekst i deres applikationer, som skal være læsbar, uanset hvilken enhed applikationen kører på. Ved at bruge nogle enkle metoder kan udviklere med lidt ekstra arbejde skrive ét program, hvis tekst vises rimeligt godt på alle slags enheder, herunder understøttelse af brugerens egne præferencer for tekststørrelse.
I denne hurtige vejledning vil vi diskutere nogle af de skridt, som udviklere kan tage for at gøre teksten i deres programmer klar og læsbar samt fleksibel nok til at fungere på en række forskellige skærmtyper og på tværs af flere brugerens skærmindstillinger.
Hvordan brugere kan konfigurere skrifttypeindstillinger
Nogle brugere har et godt syn, mens andre bogstaveligt talt er næsten blinde. Android-operativsystemet anerkender dette faktum og indeholder tilgængelighedsfunktioner, der gør det muligt at skalere enhedens tekstskriftstørrelse baseret på brugerens præferencer.
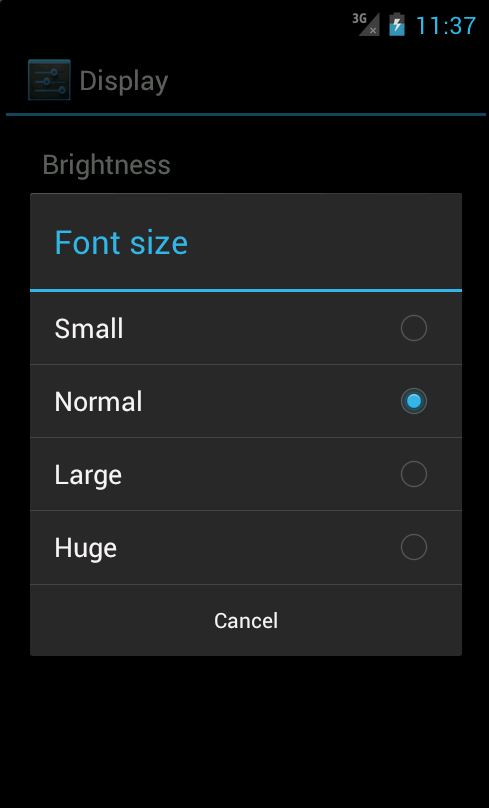
For at ændre skrifttypeindstillingerne på enheden skal du starte programmet Indstillinger og derefter vælge Visning, Skriftstørrelse. Brugerens skrifttypepræference kan indstilles til at gøre teksten til en af fire skriftstørrelsesindstillinger (Small, Normal, Large og Huge), som vist i figur 1.

Brug af dynamiske skriftstørrelser
Når du ønsker, at din tekst skal være fleksibel, baseret på brugerpræferencerne, skal du defne tekstskriftstørrelser ved hjælp af SP-enheder (scalable point). Android-platformen gør det muligt at definere dimensionsværdier på en række forskellige måder. Når det drejer sig om tekststørrelser, skal du bruge densitetsuafhængige enheder som DP (enhedsuafhængige pixels) og SP. SP-enheden er perfekt til tekststørrelser, da den er følsom over for brugerens skærmindstillinger.
Her er et eksempel på et TextView, der definerer sin størrelse i SP-enheder:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Når det drejer sig om titel- eller overskriftstekst og ikke om tekst i et fritflydende tekstfelt, ønsker du måske ikke, at brugeren skal kunne styre tekstens størrelse. I dette tilfælde vil du bruge DP-enheden, da den skalerer i pixels med enhedens tæthed, men ikke med brugerindstillingerne.
Brug af faste pixelstørrelser
Når du ikke ønsker, at din tekst skaleres uanset hvad, skal du bruge absolutte pixelstørrelser med px-enheden. Der kan være nogle situationer, hvor du ikke ønsker, at din tekst skaleres eller ændrer størrelse. Selv om dette frarådes, da det kan gøre skriftstørrelser ulæselige på nogle enheder, kan du gøre det på følgende måde, hvis du har en god grund til at gøre det. Du skal blot bruge en af de absolutte enheder, f.eks. PX (pixels).
Her er et eksempel på et TextView, der definerer sin størrelse i form af PX-enheder. Den tekst, der vises af denne kontrol, skaleres ikke på baggrund af brugerens præferencer eller andre faktorer.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Anvendelse af standardsystemets skriftstørrelser
Android-platformen definerer et sæt relative skriftstørrelsesstile, som du kan bruge i dine programmer: Small, Medium og Large. Disse skriftstørrelser er bygget på SP-enhedstypen, så de skaleres med brugerpræferencerne.
Den følgende XML definerer tre TextView-kontroller, hvoraf den ene vises med skrifttypen Small, den anden med skrifttypen Medium og den tredje med skrifttypen Large.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Lad os nu samle det hele og vise dig, hvordan alle disse forskellige TextView-kontroller ville se ud på en enhed i Ice Cream Sandwich-stil. I den første figur har brugeren en normal skrifttypepræference, og i den anden figur har brugeren en stor skrifttypepræference. Bemærk, hvordan TextView-kontrollerne vises under disse forhold.


Konklusion
Android-enheder findes i alle former og størrelser, og Android-brugere har forskellige behov med hensyn til tilgængelighed af applikationer, f.eks. behov for større skriftstørrelser. På grund af skærmens begrænsninger skal applikationer, der bruger tekst, tage nogle skridt for at holde typografien læsbar og fleksibel for forskellige skærme. Til at begynde med skal du sørge for, at din applikation anvender skalauafhængige pixelenheder (SP), men forstå, at denne skriftstørrelse kan ændre sig ret drastisk afhængigt af brugernes præferencer.
Om forfatterne
Mobiludviklerne Lauren Darcey og Shane Conder har i fællesskab skrevet flere bøger om Android-udvikling: en dybdegående programmeringsbog med titlen Android Wireless Application Development, Second Edition og Sams Teach Yourself Android Application Development in 24 Hourself Android Application Development in 24 Hours, Second Edition. Når de ikke skriver, bruger de deres tid på at udvikle mobilsoftware i deres virksomhed og yde konsulentbistand. De kan kontaktes på via e-mail til [email protected], via deres blog på androidbook.blogspot.com og på Twitter @androidwireless.