Flutter-animation: Nem måde at lære Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widgets, der er klar til at blive animeret med det samme – widgets som AnimatedContainer, Hero, FadeTransition.
Explicit Widgets: Det er her, du eksplicit definerer, hvordan dine animationswidgets skal se ud eller opføre sig ved hjælp af Animator, AnimationController, Tween m.fl.
I denne artikel vil vi fokusere på, hvordan Flutter Implicit Animation Widgets opfører sig, hvordan de er implementeret, og se, hvor vi kan anvende dem.
Mønsteret…
Jeg vil gerne starte med at påpege mønsteret for brug af implicit animerede widgets. Hvis ikke alle, så vil de fleste af de widgets, som vi vil diskutere her, have en lignende opsætning.
Mønsteret 101:
- Definition af de specifikke egenskaber, der er ansvarlige for at udløse animationen af widget’en.
- Opret AnimatedSomethingWidget med de definerede egenskaber såsom
height,width. - Start animationen ved at genopbygge widgeten, hvilket oftest sker for UI’er ved hjælp af
setState(), med de nye værdier tildelt de definerede egenskaber. I denne artikel vil jeg henvise til dette som animationens “triggere”.
Dertil kommer, at jeg vil kategorisere widgetsene baseret på deres opsætningskompleksitet (Series Pt. 1: Easy, Series Pt. 2: Intermediate og Advanced)- kildekoden er tilgængelig nedenfor.
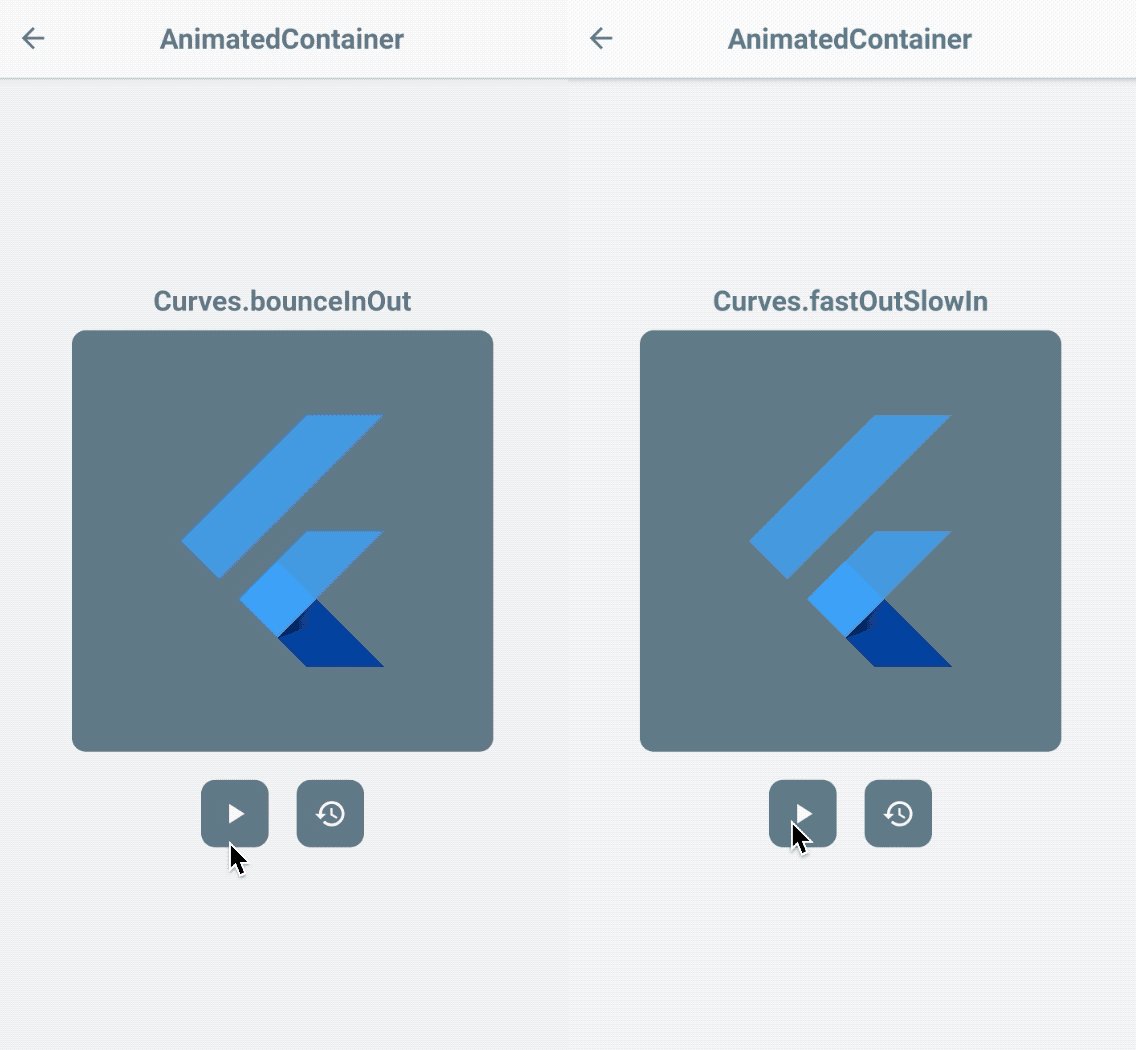
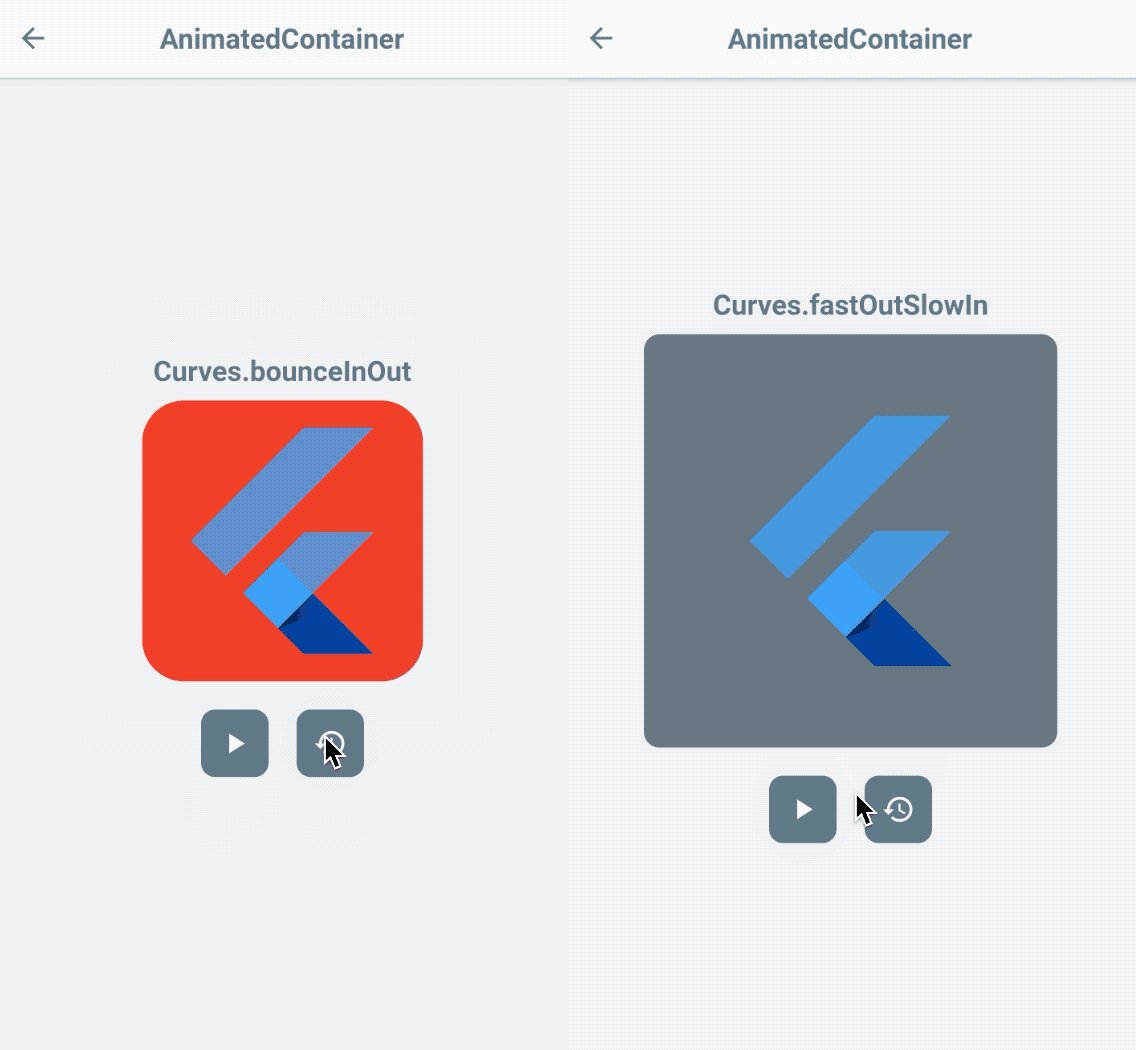
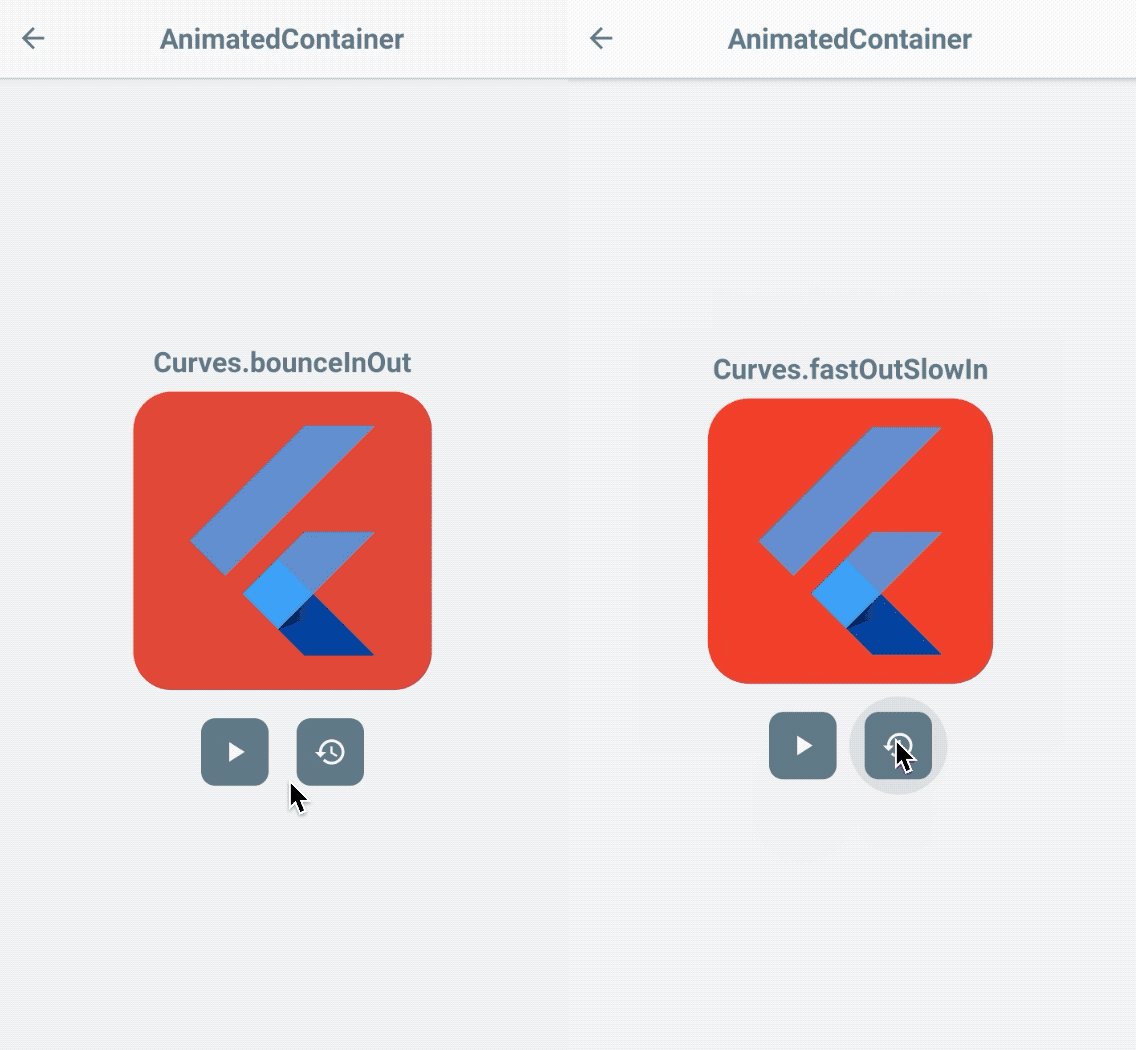
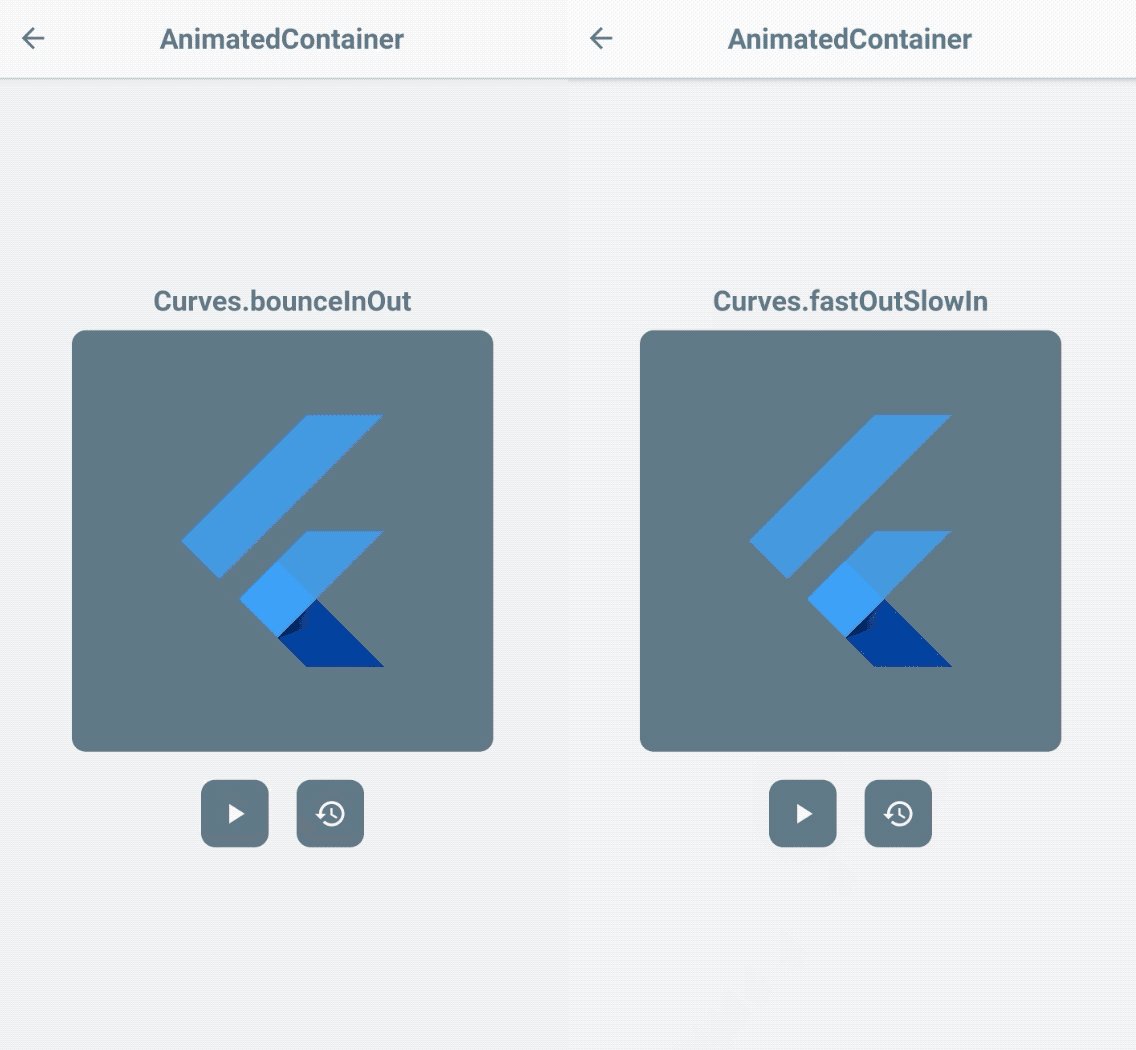
AnimatedContainer
Klassen Container hjælper dig med at oprette en widget med specifikke egenskaber såsom height, width, color og meget mere. Den bruges almindeligvis til at indpakke underordnede widgets for at administrere deres egenskaber som f.eks. størrelser, paddinge og marginer på en bekvem måde.
Med AnimatedContainer kan du animere en almindelig Container ved blot at ændre dens egenskaber. Den overgår automatisk farven, størrelserne uden at du behøver at indstille eksplicit brugerdefinerede tweens eller controllere.

Setup
- Opret widgets standardegenskaber.
- Opbyg en
AnimationContainerved hjælp af egenskaberne. - Start animationen ved at genopbygge widgeten med de nye egenskaber.
Triggers
- dimensioner/størrelser (f.eks.
height,width,borderRadius,padding) - farver, form og meget mere!
Flere justeringer
Du kan også indstille den valgfrie curve for at få animationen til at føles mere jævn baseret på de konfigurationer, du indstiller.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

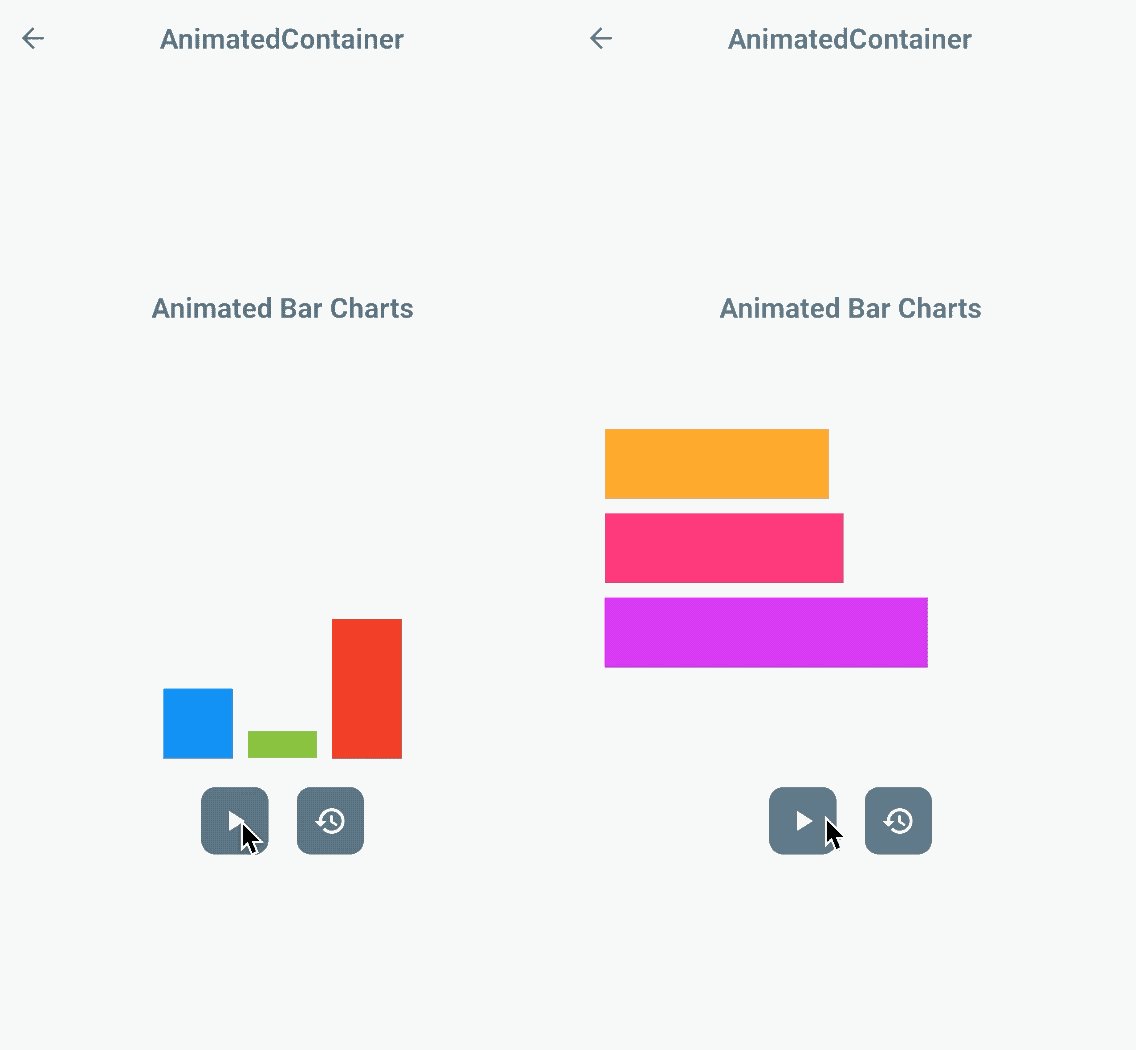
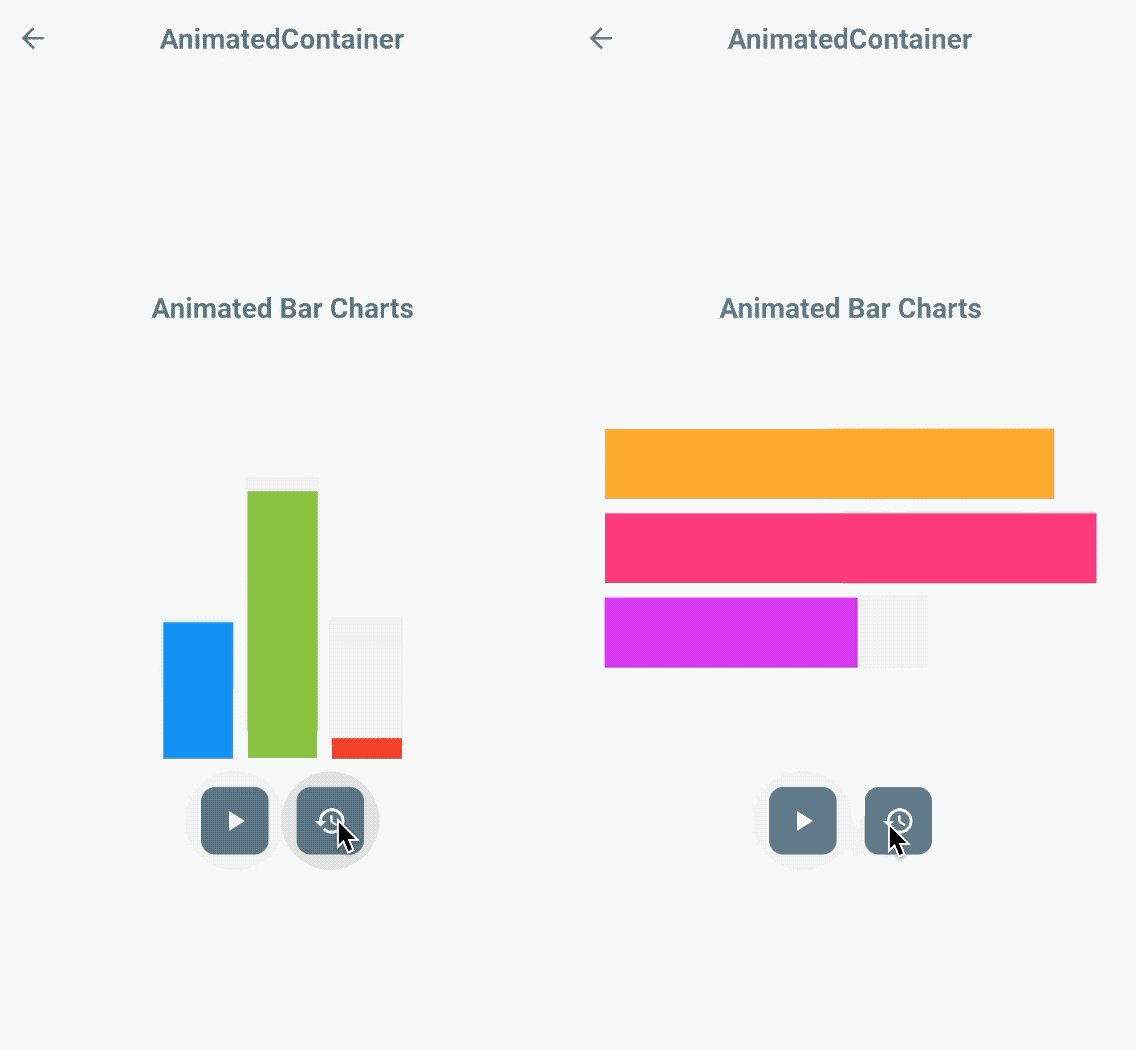
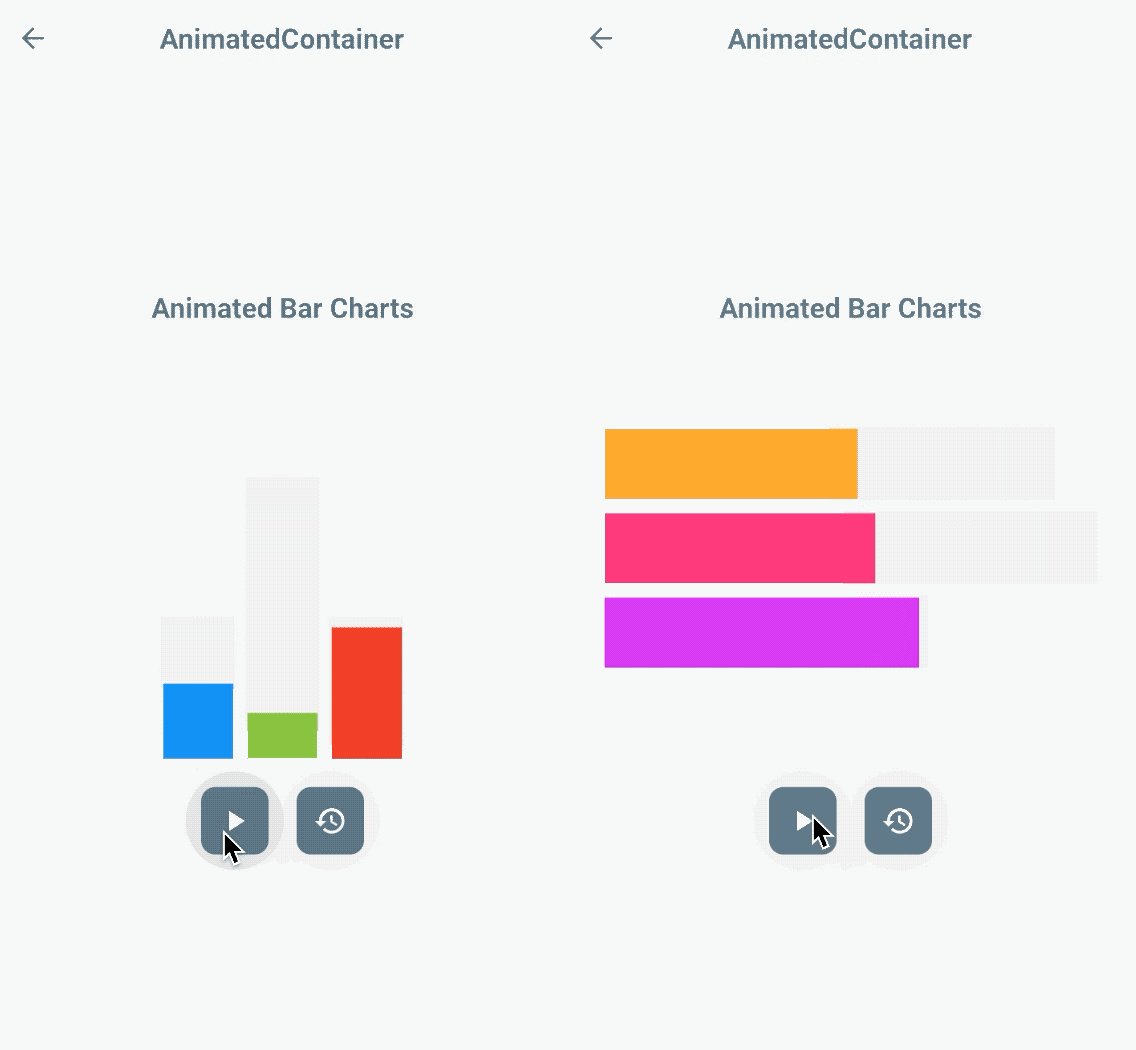
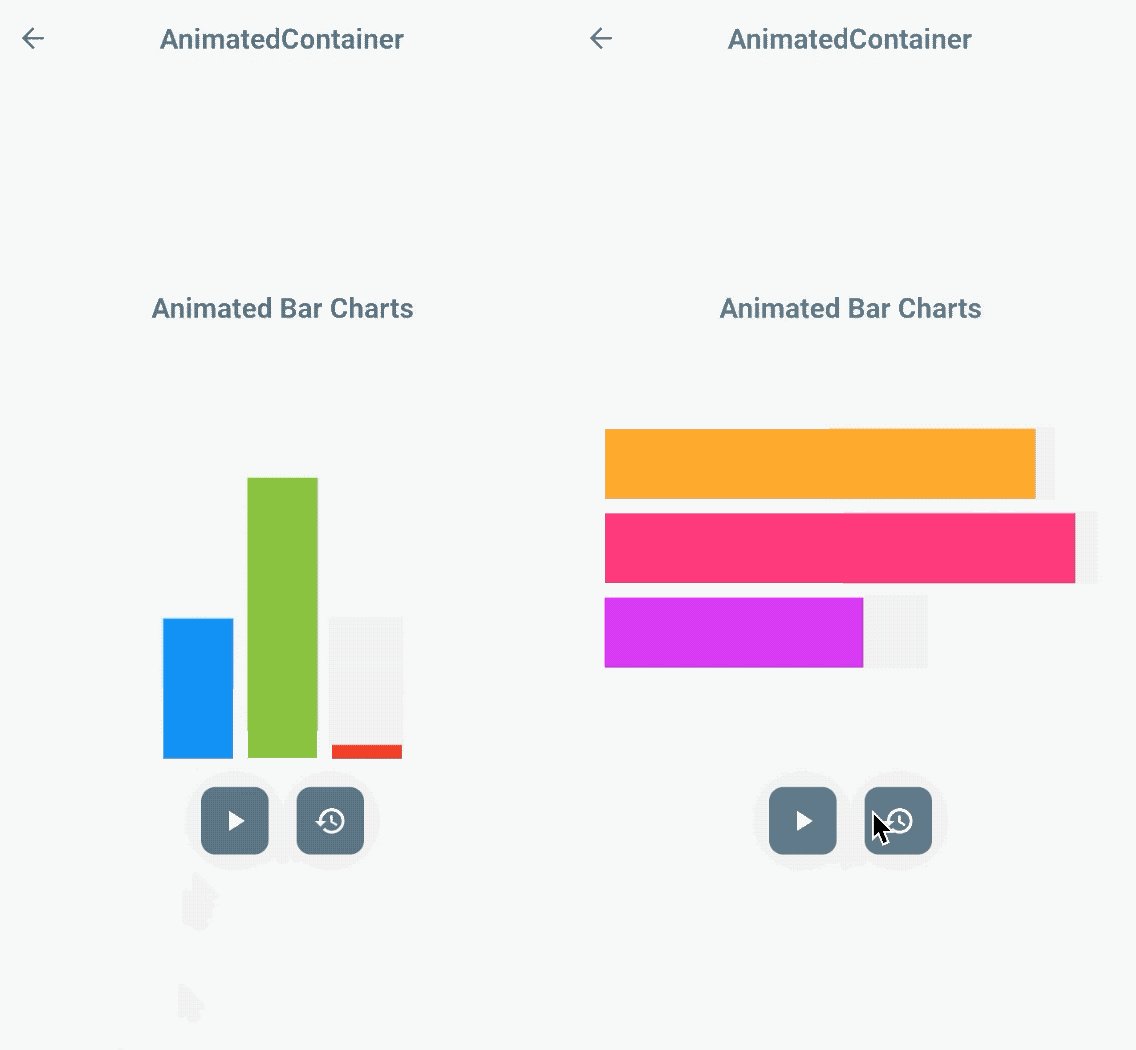
Skab nogle fantastiske animerede søjlediagrammer ved hjælp af denne widget!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
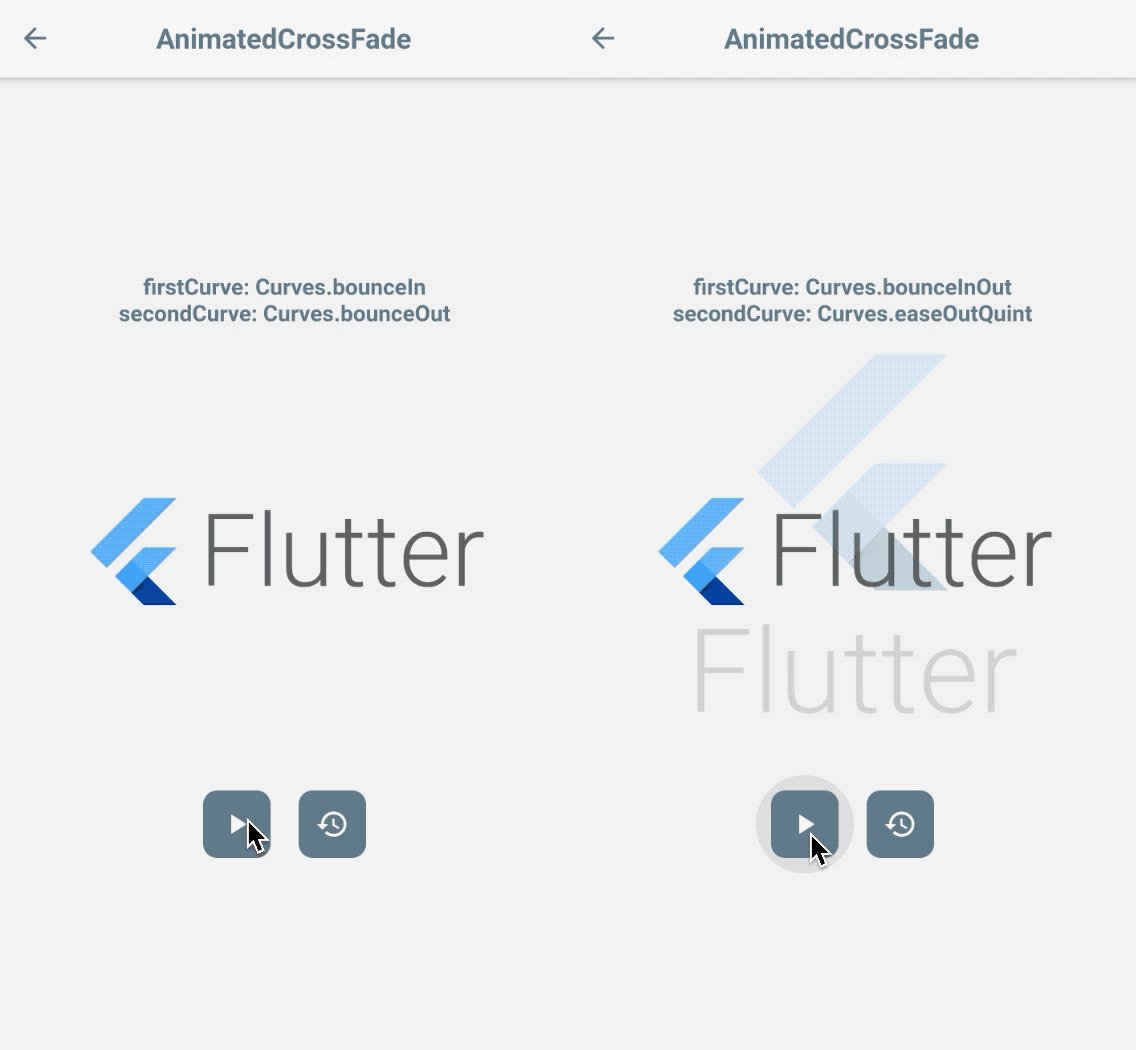
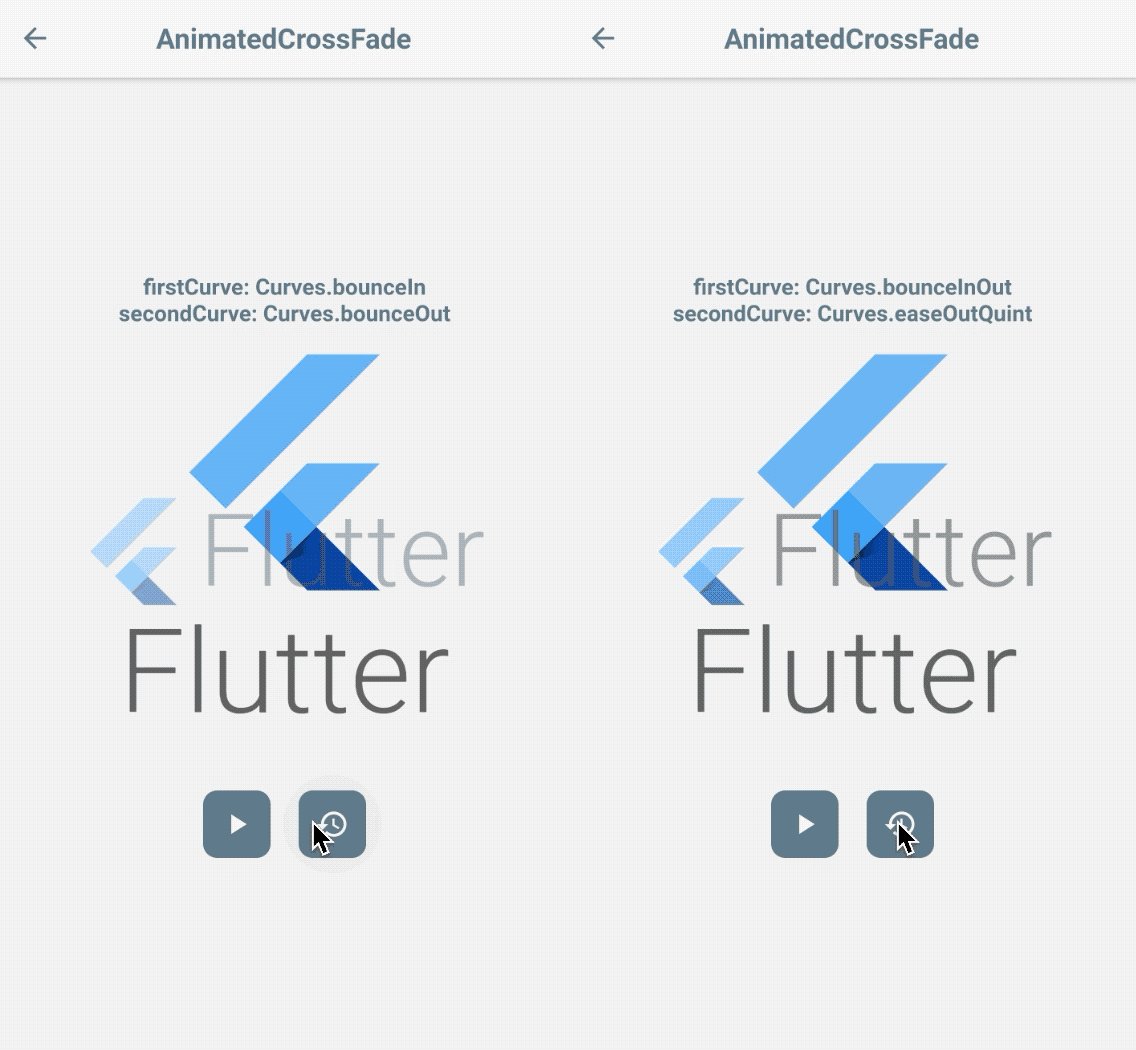
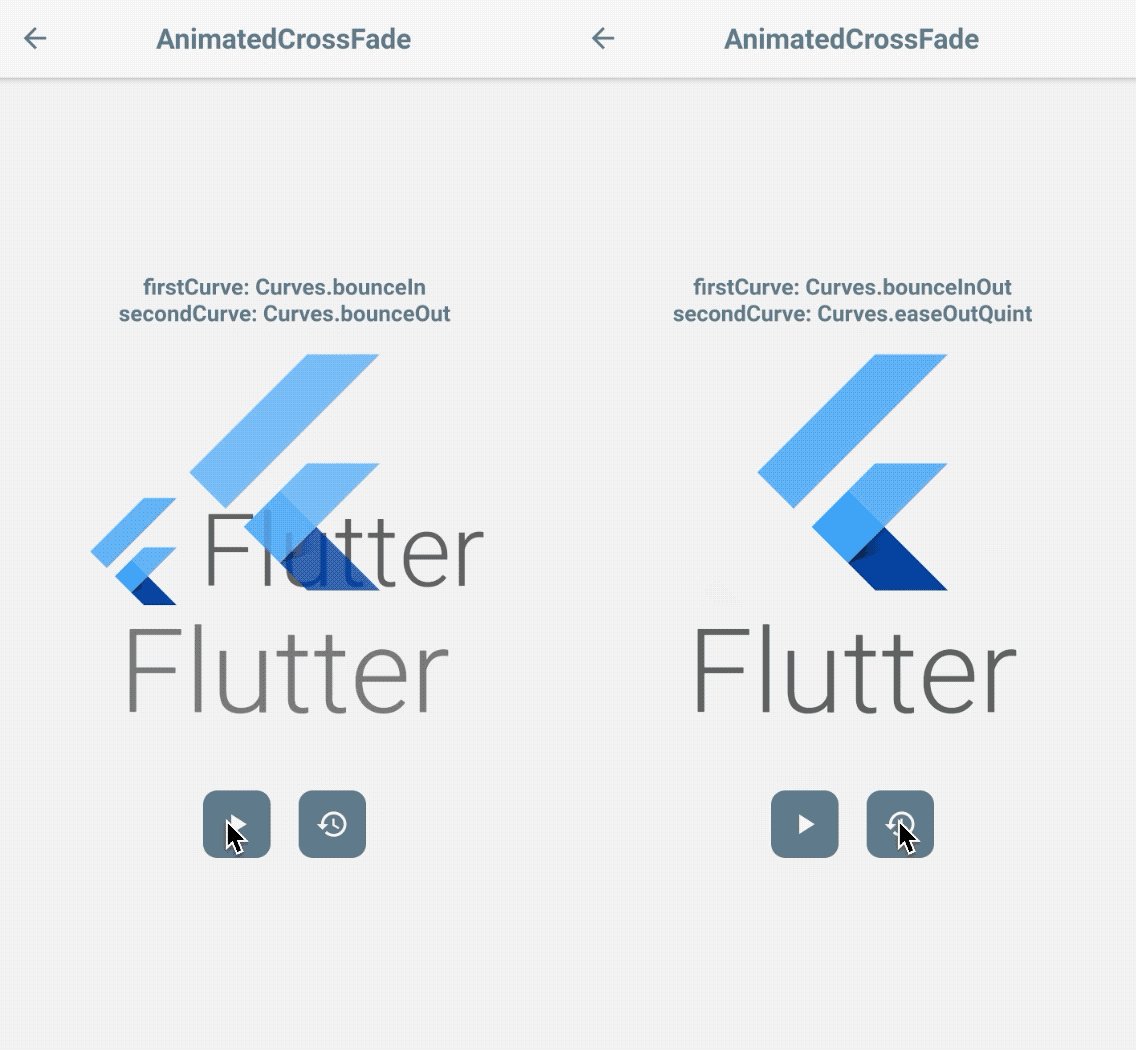
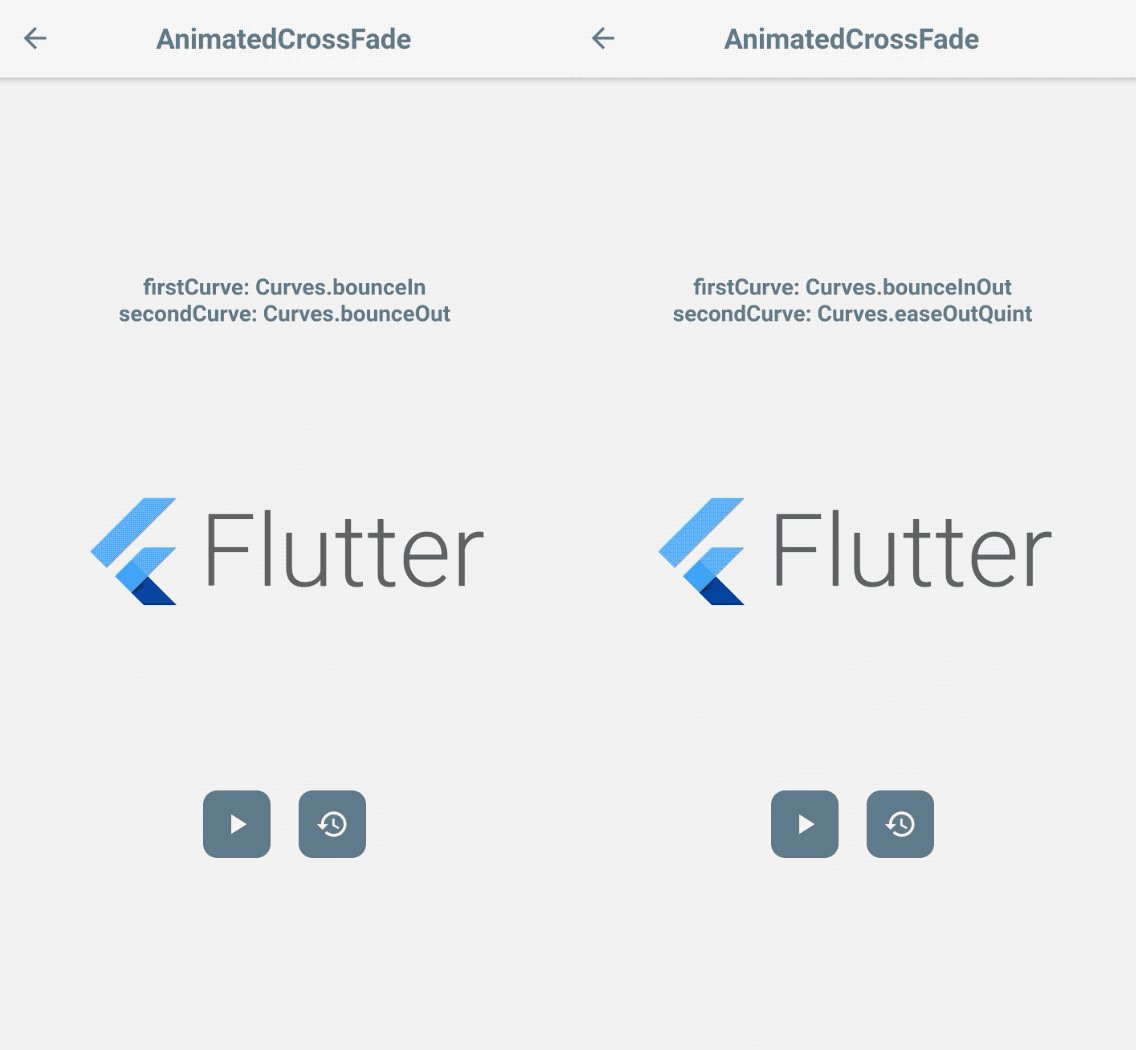
AnimatedCrossFade
Cross-fade-animationer (en.k.a. dissolve) fader gradvist en brugergrænsefladekomponent ud, mens den samtidig fader en anden brugergrænsefladekomponent ind.
Den AnimatedCrossFade er en widget, der giver en cross-fade overgang, når der skiftes mellem to givne underordnede widgets.

Setup
- Definér en
bool-variabel, der skal fungere som et flag til at vise/skjule widgets - Tildel flagvariablen til widget
AnimatedCrossFade. - Start animationen ved at opdatere
crossFadeStateegenskabsværdien.
Trigger
crossFadeState
Videre tweaks
Du kan indstille den valgfrie curve via firstCurve og secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

Lad os finpudse vores søjlediagrammer ved at tilføje en indlæsningsindikator!

AnimatedDefaultTextStyle
DefaultTextStyle klassen er den oprindelige tekststil, der anvendes på en Text widget. Med AnimatedDefaultTextStyle kan du nu gøre vores Text-widgets eller endda CTA’er mere engagerende.

Setup
- Definér den ikke-finale
textStyle-variabel. - Tildel den definerede variabel til widgets
textStyle-egenskab. - Start animationen ved at opdatere den erklærede stil.
Triggers
- Mulighed 1. Ved direkte at ændre
textStyle.
- Mulighed 2. Ved at opdatere egenskaberne inde i
TextStyle, der er knyttet til widgeten.
Flere finjusteringer
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Lad os tilføje etiketter inde i vores søjlediagrammer!

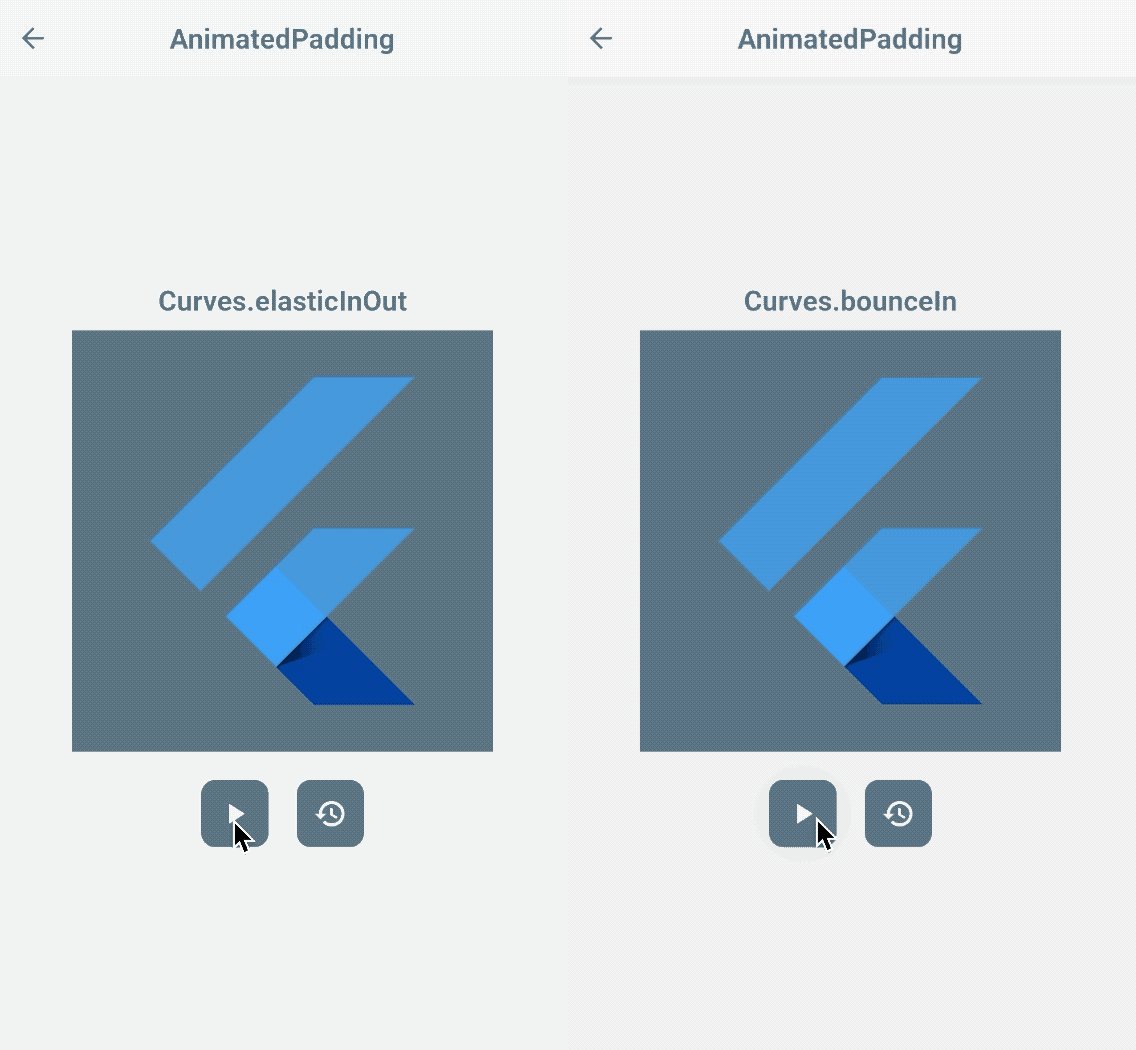
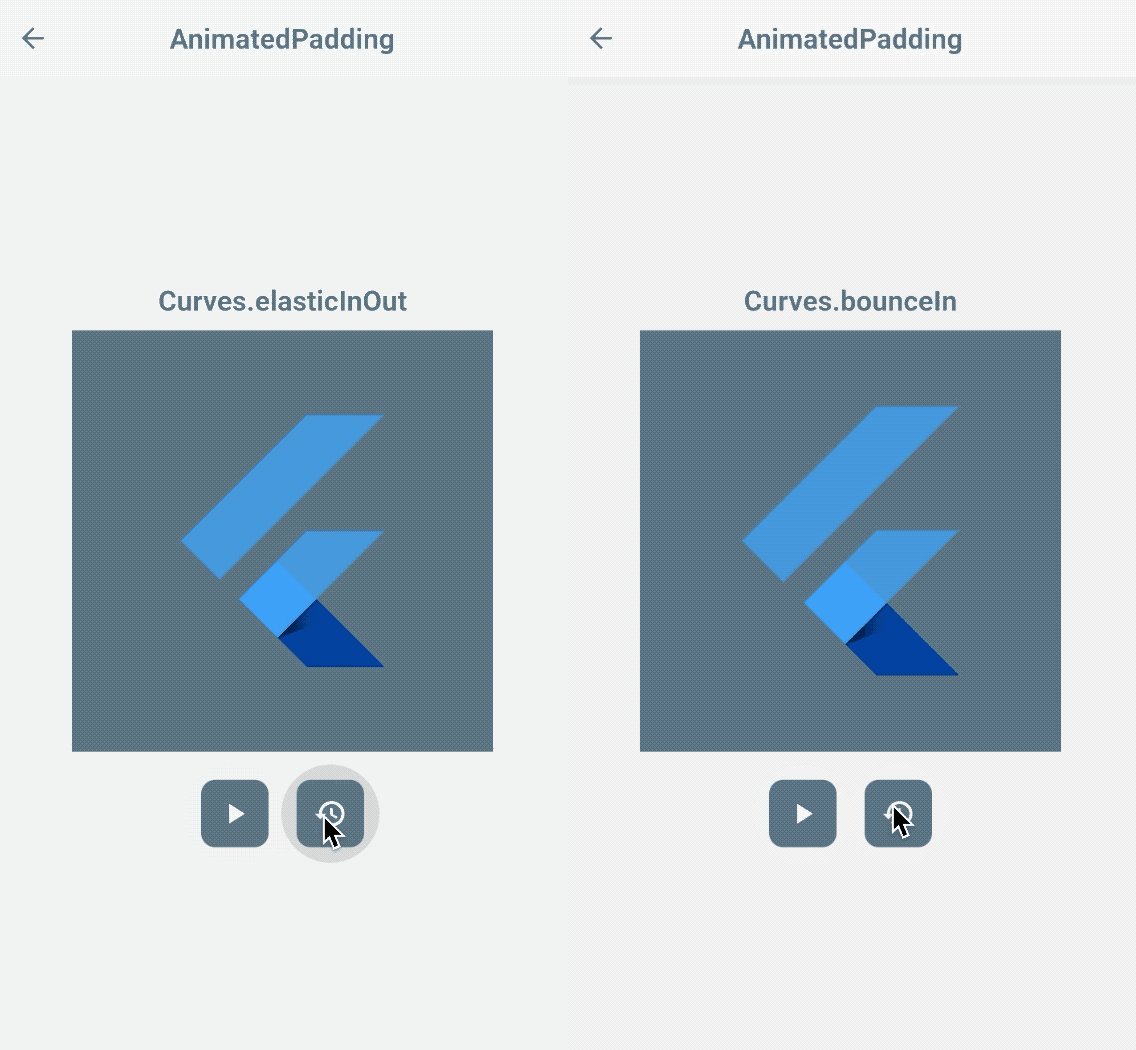
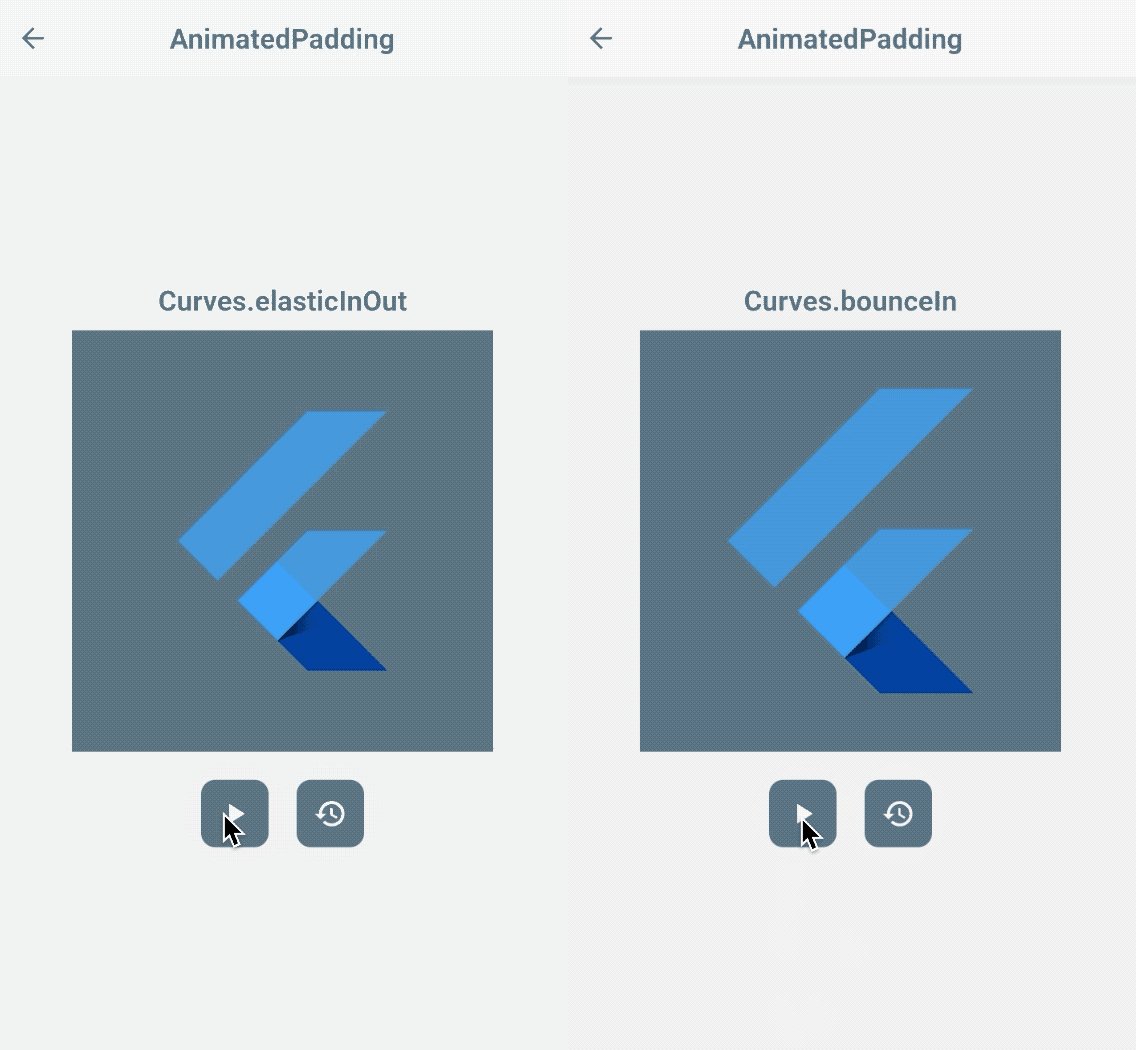
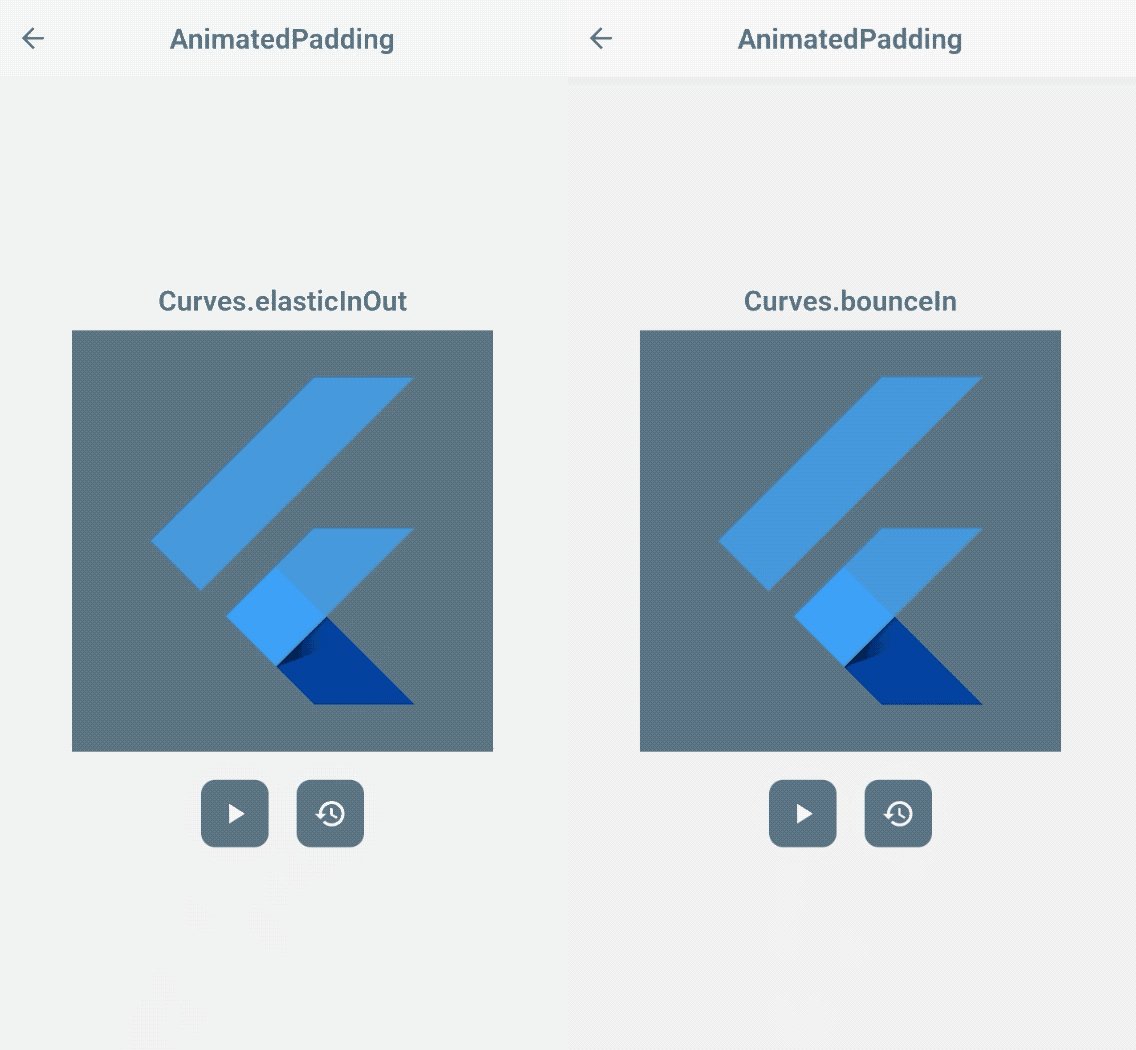
AnimatedPadding
AnimatedPadding hjælper dig med at overgå til padding-ændringer i en Padding widget i løbet af køretiden inden for en given varighed.

Setup
- Definer
padding-variablen. - Opret
AnimatedPaddingmed den deklareredepadding. - Start animationen ved at opdatere den deklarerede
padding-værdi.
Trigger
padding
Flere justeringer
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Lad os komme tilbage til vores animerede søjlediagrammer!
Hvad med at tilføje et barn Container? Lad os pakke det ind i et AnimatedPadding med indsatser, der skubber det fra toppen.

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity er ret selvforklarende – den er ansvarlig for opdatering af gennemsigtigheden af en UI-komponent. AnimatedOpacity er en widget oven på standardwidgeten Opacity – den animerer ændringerne baseret på dens opacity-egenskab.

Setup
- Definér animationens
duration. - Definér
_opacity-variablen. - Start animationen ved at opdatere den deklarerede
_opacity-værdi.
Trigger
opacity
Du vil bemærke, at det næsten er magen til AnimatedCrossFade. Men som det ses i opsætningen, kræver dette ikke, at du skal indpakke to underordnede widgets – widget fader bare ud.
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
En widget, der automatisk overgår ændringen i borderRadius og elevation af en PhysicalModel widget.

Setup
- Definer tilstandsvariablerne for farverne og de ønskede
borderRadiusellerelevation. - Inkluderer den, når du skriver
AnimatedPhysicalModel-widgetten. - Start animationen ved at opdatere de angivne værdier.
Triggers
borderRadiuselevationshadowColor
Flere tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Denne widget overgår også ændringerne i farven på elevation, så det ser ud som om, der er en reflekterende skygge nedenunder. Du kan valgfrit aktivere eller deaktivere dette ved at opdatere animateShadowColor-egenskaben.

AnimatedPositioned
Denne widget er skrevet oven på den traditionelle Positioned-widget. Den hjælper dig med at ændre din widgets position i en Stack-widget med et opdateret sæt positionsværdier.
BEMÆRK: Denne widget fungerer kun, hvis den er et barn af en
Stack-widget.

Brug
- Definer animationens
duration. - Definer tilstandsvariablerne for widgets position.
- Start animationen ved at opdatere de deklarerede positionsværdier.
Triggers
-
top,right,left,bottom
Lad os prøve at animere initialiseringen af vores søjlediagrammer!
Som altid kan du anvende yderligere justeringer til kurverne! Men denne gang, lad os se, hvordan det ville se ud, hvis vi bruger Curves.fastOutSlowIn i vores søjlediagrammer! 😎

AnimatedSize
AnimatedSize overgår sin størrelse på baggrund af dens underordnede widgets dimensioner – height og width. Den ligner sandsynligvis en AnimatedContainer, men denne widget fokuserer blot på de førnævnte egenskabsværdier.
BEMÆRK: Du skal tilføje et
Ticker-objekt i widgettræet forAnimatedSize-widget’en. Ellers vil du støde på en fejl ved runtime, når du animerer widgeten.

Usage
- Definer animationens
duration. - Definer
_heightog_widthvariabel. - Forstil et
Ticker-objekt i widget-træet, tildelthistil widgetsvsync-egenskab. - Start animationen ved at opdatere de deklarerede dimensionsværdier.
Triggers
-
heightogwidth
Jamen, det er meget at mestre…
Jamen, widgets er kernen i Flutter til at bygge smukke og kraftfulde apps – alt, hvad du læser, er en Widget! Glem ikke at drikke en kop kaffe eller tage en powernap, før du begynder at kode noget magi!
Konklusion
Dette er nogle af de widgets, som jeg fandt nemme at opsætte. Jeg vil tilføje linket til den næste serie, så snart jeg er færdig med at skrive den!