Forvente det uventede – Bedste praksis for fejlhåndtering i Angular
HttpInterceptor
HttpInterceptor blev introduceret med Angular 4.3.1. Den giver mulighed for at opsnappe HTTP-forespørgsler og -svar for at transformere eller håndtere dem, før de sendes videre.
Der er to anvendelsestilfælde, som vi kan implementere i interceptoren.
Først kan vi prøve HTTP-opkaldet igen én eller flere gange, før vi kaster fejlen. I nogle tilfælde, f.eks. hvis vi får en timeout, kan vi fortsætte uden at kaste undtagelsen.
Til dette bruger vi retry-operatoren fra RxJS til at genindmelde os til observablen.
Mere avancerede eksempler på denne form for adfærd:
- Retry en observerbar sekvens ved fejl baseret på brugerdefinerede kriterier
- Kraft af RxJS ved brug af eksponentiel backoff
Vi kan derefter kontrollere undtagelsens status og se, om der er tale om en 401 uautoriseret fejl. Med tokenbaseret sikkerhed kan vi forsøge at opdatere tokenet. Hvis dette ikke virker, kan vi omdirigere brugeren til loginsiden.
Her prøver vi igen én gang, før vi kontrollerer fejlstatus og genindkalder fejlen. Opdatering af sikkerhedstokens ligger uden for denne artikels rækkevidde.
Vi skal også levere den interceptor, vi har oprettet.
Meddelelser
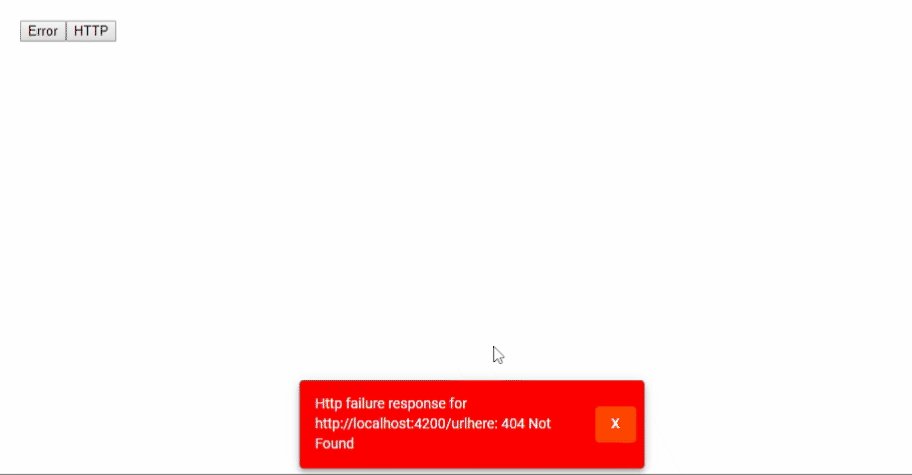
Til meddelelser bruger jeg Angular Material Snackbar.

Med dette har vi simple notifikationer til brugeren, når der opstår fejl.
Vi kan håndtere fejl på server- og klientsiden forskelligt. I stedet for notifikationer kan vi vise en fejlside.
Fejlemelding
Fejlemeldinger er vigtige og bør derfor have en vis betydning for at hjælpe brugeren til at komme videre. Ved at vise “Der er opstået en fejl” fortæller vi ikke brugeren, hvad problemet er, eller hvordan man løser det.
I sammenligning hermed, hvis vi i stedet viser noget som “Beklager, du er løbet tør for penge.”, så ved brugeren, hvad fejlen er. Lidt bedre, men det hjælper dem ikke til at løse fejlen.
En endnu bedre løsning ville være at fortælle dem, at de skal overføre flere penge og give et link til en side for pengeoverførsel.
Husk, at fejlhåndtering ikke er en erstatning for dårlig UX.
Det jeg mener med dette er, at du ikke bør have nogen forventede fejl. Hvis en bruger kan gøre noget, der udløser en fejl, skal du rette det!
Lad ikke en fejl slippe igennem, bare fordi du har lavet en flot fejlmeddelelse til den.
Logning
Hvis vi ikke logger fejl, er det kun den bruger, der løber ind i dem, der kender til dem. Det er nødvendigt at gemme oplysningerne for at kunne fejlfinde problemet senere.
Når vi har besluttet at gemme dataene, skal vi også vælge, hvordan vi vil gemme dem. Mere om det senere.

Hvor skal vi gemme dataene?
Med centraliseret fejlhåndtering behøver vi ikke at være alt for kede af at lade beslutningen ligge til senere. Vi har kun ét sted at ændre vores kode nu. Indtil videre logger vi meddelelsen til konsollen.
Fejersporing af fejl
Det er vigtigt, at du kan identificere fejl i dit webprogram, før brugerne støder på dem. Fejlsporing er processen med proaktivt at identificere problemer og rette dem så hurtigt som muligt.
Så vi kan ikke bare læne os tilbage og forvente, at brugerne rapporterer fejl til os. I stedet bør vi være proaktive ved at logge og overvåge fejl.
Vi bør vide om fejl, når de opstår.
Vi kunne oprette vores løsning til dette formål. Men hvorfor genopfinde hjulet, når der findes så mange fremragende tjenester som Bugsnag, Sentry, TrackJs og Rollbar, der har specialiseret sig i dette område.
Ved hjælp af en af disse front-end-løsninger til fejlsporing kan du optage og afspille brugersessioner, så du selv kan se præcis, hvad brugeren oplevede.
Hvis du ikke kan reproducere en fejl, kan du ikke løse den.
Med andre ord kan en ordentlig løsning til fejlsporing advare dig, når en fejl opstår, og give dig indsigt i, hvordan du kan reproducere/løse problemet.
I en tidligere artikel, Sådan sender du fejl til Slack i Angular, talte jeg om at bruge Slack til at spore fejl. Som et eksempel kunne vi bruge det her:
Implementering af en mere robust løsning er uden for rammerne af denne artikel.