Lær Angular med gratis trin for trin angular tutorials
CRUD-operationer i Angular
Skab operation
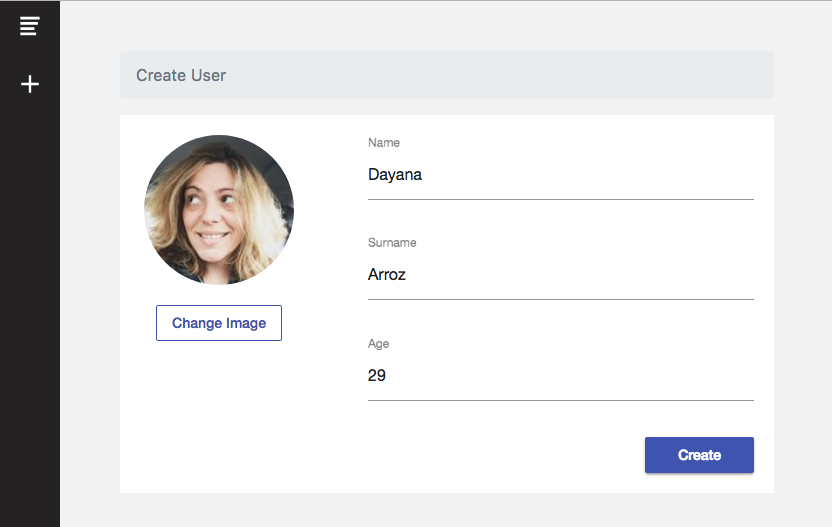
Den første funktionalitet, vi vil behandle i denne Firebase CRUD-tutorial, er CREATE. Først og fremmest er det nødvendigt at have grundlæggende viden om Angular Forms for at administrere brugeroplysningerne.
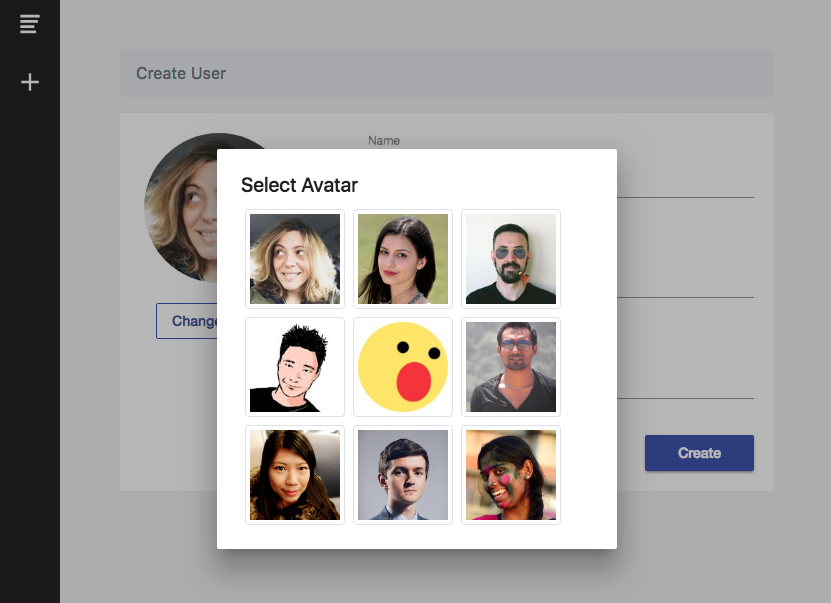
Til profilavataret har vi nogle billeder, der allerede er indlæst i firebase-databasen, som vil blive brugt som en avatar. Vi vil bruge en dialog fra Angular Material til at vise alle de avatarer, der er tilgængelige til valg. Vi har også tilføjet en attribut “nameToSearch”, som vil blive forklaret nedenfor.
Lad os fokusere på at tilføje en ny bruger til vores database. Som nævnt før, vil koden til at tilføje den nye bruger til Firebase-databasen være i vores FirebaseService. Så vi bliver nødt til at oprette en angular formular, så brugeren kan indtaste dataene for den nye post, der skal oprettes. vi vil bruge Angular Reactive Forms og Angular Material input styling. Vi har også tilføjet nogle grundlæggende formularvalideringer for at validere, at felterne ikke er tomme.


Når brugeren indsender formularen, vil den nye post blive tilføjet til vores brugersamling i FireStore. Lad os se koden.
Html’en for vores Create formular er i src/app/new-user/new-user.component.html:
Vores NewUserComponent i src/app/new-user/new-user.component.ts:
Vores FirebaseService i src/app/services/firebase.service.ts
Bemærk: “nameToSearch”-værdien er navnet på brugeren, men med små bogstaver. Dette vil være nyttigt, når vi laver funktionaliteten søgning efter navn.
Læs operation (Users feed)
Hvor vi starter med denne CRUD-operation, er det vigtigt at præcisere, at “users”-samlingen skal oprettes i Firebase Console. Dette kan gøres på to måder:
- Skabelse af samlingen med et testdokument fra Firebase-konsollen.
- Optagelse af en bruger, som vi gjorde i det foregående afsnit, hvilket automatisk vil generere samlingen med det nye dokument (bruger).
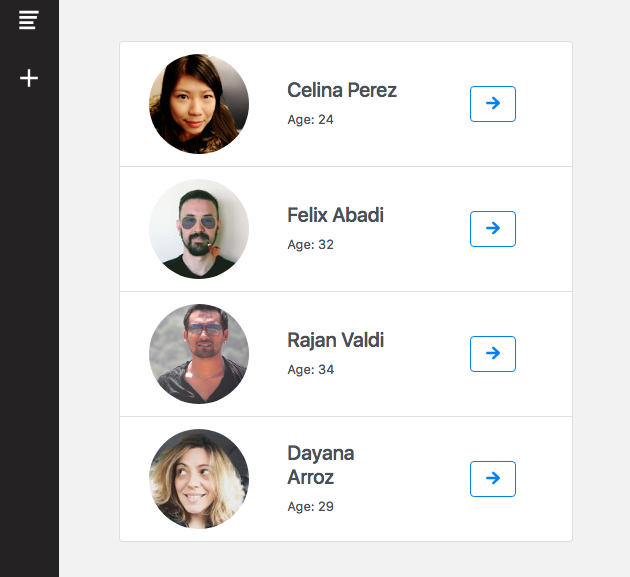
Når vi har oprettet nogle brugere, kan vi liste dem og vise deres attributter. Vi skal bruge ngOnInit-funktionen til at hente dataene fra firebase-databasen, når Home-siden besøges.

I vores HomeComponent
Bemærk: this.items er et array, der indeholder alle personer samling.
I vores firebase-tjeneste:
Bemærk, at vi bruger snapshotChanges()-metoden til at hente dataene i vores Users-samling. Denne funktion returnerer en Observable med data som en DocumentChangeAction.Vi bruger snapshotChanges() og ikke valueChanges(), fordi vi skal have Bruger-id’erne til rådighed for derefter at kunne udføre opdaterings- og sletningsoperationerne.
Den html-kode, der er nødvendig for at liste vores Users, vil være følgende:
Besøg dette link for at lære mere om at arbejde med Collections i Firebase og Angular ved hjælp af AngularFire.
Opdateringsoperation
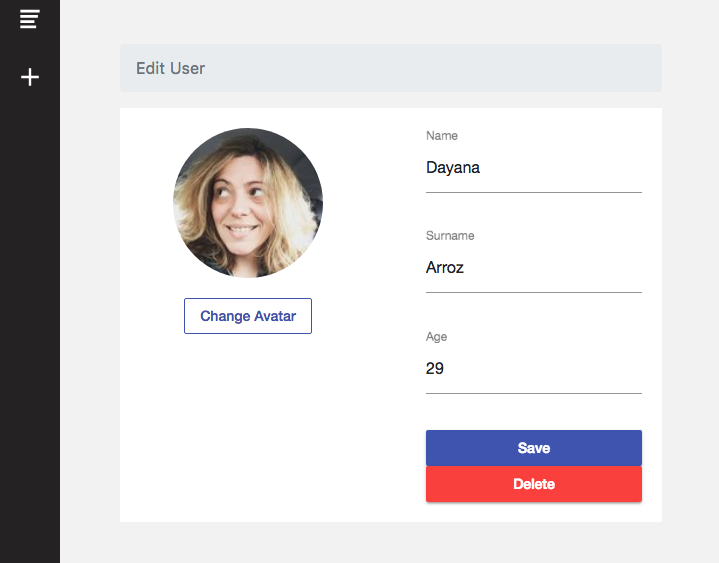
Det er tid til opdateringsoperationen i vores CRUD Angular-eksempelapp.
Her skal vi også gøre brug af Angular Forms. Vi skal også kende nøglen (eller bruger-id’et) for den person, vi skal opdatere. Som vi forklarede i afsnittet Læs brugere, bruger vi funktionen snapshotChanges(), så vi kan få bruger-id’et sammen med hans gemte data.
Analogt med trinnet Opret en bruger vil vi, når vi klikker på knappen Gem, indsende dataene og sende dem til vores FirebaseService, så de kan behandles og sendes til Firestore.

På service:
Slet operation
Den sidste operation i CRUD er Delete-operationen. Hvert dokument i Firestore cloud-databasen (brugere i vores eksempel) har deres egen nøgle (eller ID), så for at slette et dokument behøver vi kun at kende dets nøgle.
I vores Angular Firebase CRUD-eksempelapp er DELETE-knappen placeret inde på siden Brugeroplysninger. Så du kan finde koden i EditUserComponent placeret i: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Bemærk: this.item er den bruger, der er valgt til at blive slettet.
Koden i vores FirebaseService er så enkel som denne:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}