matthayes / anki_cloze_anything
Dette projekt indeholder en skabelonbaseret cloze-implementering, der:
- er fuldstændig uafhængig af Ankis Cloze Deletion,
- kræver ingen ændringer til Anki (via et plugin) for at virke,
- og giver mere fleksibilitet i cloze-kortgenerering
Dette opnås udelukkende gennem JavaScript i kortskabelonen og en ny anvendelse af Ankis indbyggede (fantastiske) funktion til selektiv kortgenerering. Den store fordel ved dette er, at du kan generere cloze-kort fra eksisterende noter, som du måske allerede har kort til. Den er ikke afhængig af Ankis nottype Cloze eller andre nottyper, hvilket betyder, at du ikke behøver at migrere dine kort til en ny nottype. Den er kompatibel med Anki Desktop, AnkiMobile og AnkiDroid.
Det er nemt at komme i gang. Du kan enten downloade det delte deck eller følge vejledningen til at opsætte skabelonerne manuelt.
Det er dog ikke målet at kopiere Anki-funktionaliteten med JavaScript og kortskabeloner. Målet er uendelig fleksibilitet. Du kan tilføje cloze-kort til enhver eksisterende notetype (“cloze anything”) ved blot at tilføje nye felter og kortskabeloner baseret på instruktionerne her. Du kan også ændre skabelonerne fuldstændigt og blot bruge dem som en vejledning.
Med standardindstillingerne replikerer dette Ankis cloze-funktionalitet. Skabelonen kan dog i høj grad konfigureres og giver dig mulighed for at gøre ting, du ellers ikke så let kan gøre. Nedenfor er der en oversigt over nogle nyttige funktioner i skabelonerne og denne fremgangsmåde.
- Styr synligheden af andre cloze-sletninger. Normalt vil Anki vise de andre cloze-løsninger ud over den, der i øjeblikket bliver testet for et bestemt kort. Med fremgangsmåden her kan du tilpasse dette, svarende til den funktionalitet, der leveres af Cloze (Hide All) og Cloze Overlapper.
- Tilpas cloze-formatet. Anki erstatter hver cloze-værdi med enten
elleri tilfælde af et hint. I skabelonerne kan du tilpasse dette. Du kan f.eks. bruge understregninger og få formatet til at være___. Eller du kunne altid inkludere hintet, som i___. I stedet for et fast antal på 3 tegn kan du også få erstattet hvert tegn uden mellemrum. Så du kunne få((c1::ab cdef::hint))til at blive til__ ____. - Selektivt afsløre tegn som et hint. Nogle gange kan du på grund af tvetydighed have brug for et hint om, hvad et ord begynder med. Skabelonen har en simpel syntaks til at understøtte dette. Du skal blot omgive de tegn, du ønsker at beholde, med bagstreg. F.eks. kan
((c1::`a`bc `d`ef))gengives soma__ d__. Du kan selektivt afsløre en hvilken som helst del af indholdet, ikke kun i begyndelsen. Bemærk, at du også kunne gørea((c1::bc)) d((c1::ef)), men syntaksen med backstick kan være mere praktisk. - Tilføj cloze-sletning til en eksisterende note. Lad os antage, at du allerede har en note med felterne Udtryk og Betydning og et kort, der tester dig på Udtryk -> Betydning. Antag nu, at du vil have en version af Udtryk med cloze-sletninger. Normalt ville du med Anki være nødt til at kopiere teksten til en helt separat note baseret på typen Cloze-note. Dette er en stor hovedpine at administrere. Med Cloze Anything-tilgangen kopierer du i stedet teksten til et ExpressionCloze-felt i den samme note. Det gør det meget nemmere at administrere indholdet. Du kan nemt finde noter, der ikke har en cloze, ved hjælp af en simpel søgning i browseren.
- Tilføj flere cloze-sletningsfelter til en eksisterende note. Lad os antage, at du har en notetype, der tester dig på ordforråd med felterne VocabItem og Betydning. Antag, at du har tilføjet nogle eksempelfelter EksempelA og EksempelB for at give eksempler på, hvordan ordforrådsemnet bruges. Med Cloze Anything-tilgangen kan du oprette cloze-versioner for hvert af disse eksempler som ExampleACloze og ExampleBCloze og gengive kort fra hvert af dem.
Der leveres også et valgfrit plugin, der automatiserer noget af det ellers (minimale) manuelle arbejde, der ville være nødvendigt, når du følger denne tilgang.
- Kom godt i gang
- Sådan fungerer skabelonen
- Konfiguration
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanks-format, data-cloze-hint-format og data-cloze-blanks-and-hint-format
- data-cloze-show-before og data-cloze-show-after
- data-cloze-keep-regex
- Overriding Configuration
- Sådan fungerer plugin’et
- Menuhandlinger
- Auto-close Full Field
- Opret manglende kort
- Fordele og ulemper
- Kompatibilitet
- Anki-versioner
- Andre plugins
- Inspiration
- Pluginudgivelser
- Skabelonudgivelser
- Licens
Kom godt i gang
Der er to muligheder for at komme i gang:
- Download det delte dæk, som jeg allerede har forberedt til dig, og brug notetypen (og kortskabelonerne) som grundlag for dine kort.
- Følg mine detaljerede instruktioner om, hvordan du konfigurerer felterne og kortskabelonerne. Dette er det bedste valg, når du vil tilføje cloze til en eksisterende notetype.
Installation af plugin anbefales også for at gøre det lettere for dig at redigere cloze-kortene, men det er ikke påkrævet.
Sådan fungerer skabelonen
I lighed med Ankis cloze-skabeloner har du brug for et felt til at indeholde cloze-indholdet. Af konvention er det en god idé at lade feltnavnet ende på Cloze, hvis du ønsker at bruge plugin’et senere. Lad os antage, at du navngiver det ExpressionCloze, som foreslået i vejledningen. Cloze-indholdet indtastes i dette felt på samme måde som med Ankis Cloze-skabeloner. Den eneste forskel er, at du i stedet for formatet {{c1::text}} bruger ((c1::text)). Du har derefter brug for felter til at aktivere hvert af cloze-kortene. Så lad os antage, at du ønsker at understøtte tre clozes. Du skal tilføje felterne ExpressionCloze1, ExpressionCloze2 og ExpressionCloze3. Du indtaster en hvilken som helst tekst i disse felter for at aktivere det tilsvarende kløverkort. Af konvention bruger plugin’et 1.
.
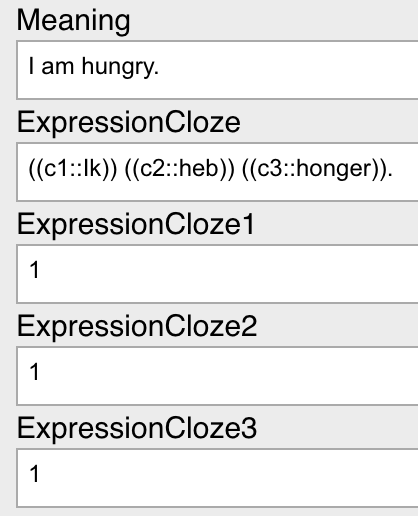
Fors eksempel: Lad os antage, at du vil oprette cloze-kort for hvert af ordene i udtrykket Ik heb honger. Du ville skrive felterne således:

For en HTML-gengivelse af dette eksempel, se her.
Da hvert af cloze-felterne har en ikke-tom værdi på 1, vil der blive genereret et kort for hvert af c1 til c3. Hvis du har slettet 1 fra ExpressionCloze3, vil der kun blive genereret et kort for c1 og c2.
Lad os grave i, hvordan det hele fungerer. De tidligere refererede instruktioner har følgende skabelon for det første klokkekort. Bemærk, at hele indholdet på forsiden af kortet er omgivet af betingede tags baseret på ExpressionCloze og ExpressionCloze1. Det betyder, at begge felter skal være ikke-tomme, for at kortet kan oprettes, på grund af den måde, som Anki-kortgenerering fungerer på. Så hvis et af disse felter er tomt, bliver det tilsvarende kort ikke genereret. Det udeladte script ser blot på det tal, som værdien for data-card ender med, og opdaterer derefter indholdet i cloze <div> i overensstemmelse hermed. Så hvis værdien for data-card er ExpressionCloze2, så ved det, at det skal skjule ((c2::text)) og vise de andre.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}Skabelonerne understøtter også hints i cloze-sletningerne, ligesom i Ankis system. I eksemplet nedenfor ville heb f.eks. blive erstattet med i stedet for .
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Konfiguration
Skabelonen har flere indstillinger til at styre, hvordan cloze-sletningerne skal gengives. Alle indstillinger tilføjes til div som vist nedenfor for data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
Dette styrer, hvilket tegn clozed-værdier skal erstattes med. Standardværdien er et punktum, ., hvilket er det samme som i Anki. Hvis du i stedet ønsker at bruge understregninger:
data-cloze-replace-char="_"data-cloze-replace-same-length
Dette er en true eller false værdi, der styrer, om clozed værdier skal erstattes med en fast erstatning med 3 tegn eller med et lige så stort antal erstatningstegn, som der findes i indholdet. Standardværdien er false, hvilket er den samme som Ankis cloze-adfærd.
Hvis den er indstillet til true, vil ((c1::abcd)) blive erstattet med .
Bemærk, at hvis du indstiller dette til true, vil det medføre, at mellemrum bevares. Så så ville ((c1::abc def)) blive til ___ ___. Det vil sige, at kun de tegn, der ikke er mellemrum, erstattes.
data-cloze-always-show-blanks
Dette er en true eller false-værdi, der styrer, om der skal vises mellemrum, selv om der er et hint. Standardværdien er false, hvilket er den samme opførsel som Anki. Det vil sige, at ((c1::abc)) ville blive til , men ((c1::abc::hint)) ville blive til . Når den er indstillet til true, så bliver sidstnævnte til .
Denne indstilling har tendens til at være mere nyttig, når den bruges sammen med data-cloze-replace-same-length, data-cloze-replace-char og formateringsindstillingerne nedenfor.
data-cloze-blanks-format, data-cloze-hint-format og data-cloze-blanks-and-hint-format
Disse styrer cloze-formatet for tre forskellige scenarier:
-
data-cloze-blanks-format: Format, der anvendes, når der kun vises tomme felter. Standardformatet er. -
data-cloze-hint-format: Format, der anvendes, når der kun vises et hint. Standardformatet er. -
data-cloze-blanks-and-hint-format: Format, der anvendes, når der vises tomme felter og vejledningen. Standardformatet er.
Sæt, at du vil have mere af en stil med udfyld de tomme felter til dine cloze-kort. Men du ønsker stadig at få vist hints, hvis de er tilgængelige.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Dette ville resultere i følgende omformninger:
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before og data-cloze-show-after
Indstillingerne data-cloze-show-before og data-cloze-show-after kan tilføjes til skabelonen som vist i udklippet nedenfor. Disse styrer, om andre cloze-værdier før og efter den aktuelle cloze skal vises.
data-cloze-show-before="all" data-cloze-show-after="all"I udklippet ovenfor har begge disse værdier værdien all, som er standardværdien. Det betyder, at alle cloze-sletninger før og efter den aktuelle cloze vil blive vist. Antag for eksempel, at indholdet er:
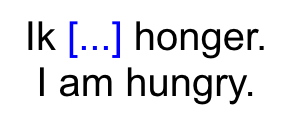
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.Det andet kort, der svarer til c2, ville blive gengivet som nedenfor:

Ud over værdien all er andre mulige værdier for disse indstillinger:
-
none, hvilket medfører, at ingen af cloze-sletningerne vises før/efter. - En numerisk værdi større end 0. Hvis du f.eks. indstiller denne til 1 for begge indstillinger, vises de første sletninger før og efter den aktuelle sletning, men ingen andre.
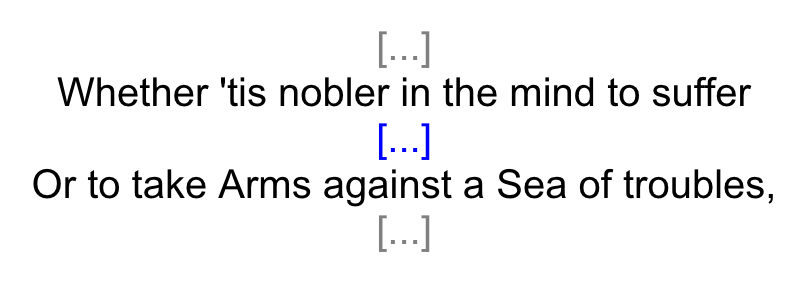
Antag f.eks., at du har indstillet data-cloze-show-before="1" og data-cloze-show-after="1". Du opretter et kort med følgende kløverindhold:
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))Det tredje kort, der svarer til c3, ville blive gengivet på følgende måde:

Bemærk, at den aktuelle kløver er fremhævet med blå farve, mens de andre er grå. Dette styres af CSS’en i vejledningen.
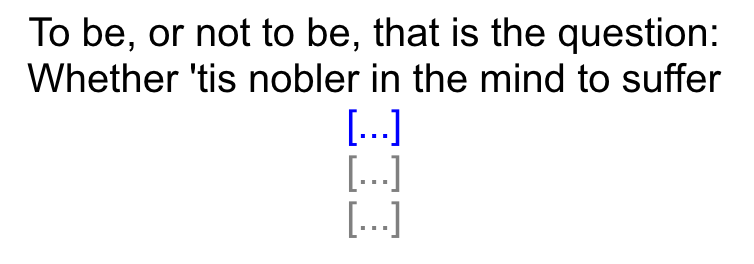
Alternativt ville det tredje kort for data-cloze-show-before="all" og data-cloze-show-after="none" blive gengivet på følgende måde:

data-cloze-keep-regex
Dette indeholder et regulært udtryk, der bestemmer, hvilke dele af teksten der ikke skal erstattes med blanktegn, som om de var omgivet af backticks. Som standard indeholder det grundlæggende latinsk-skriftlige tegnsætningstegn, som de fleste brugere vil ønske at vise i cloze. Et mere omfattende sæt af tegnsætningstegn fra forskellige skripter kan indstilles ved hjælp af:
data-cloze-keep-regex="]"Da dette felt er et regulært udtryk, kan du bruge det til alle mulige former for specielle scenarier. Hvis du f.eks. ønsker at vise teksten fra begyndelsen af klausulen til det første kolon ud over de grundlæggende tegnsætningstegn i latinske skripter, men skjule alt andet, kan du bruge:
data-cloze-keep-regex="^.*?:|"Denne indstilling har kun virkning, hvis data-cloze-replace-same-length er indstillet.
Overriding Configuration
Hvis du gerne vil tilsidesætte eventuelle standardkonfigurationsværdier for visse kort, er en måde at opnå dette på at tilføje et felt til at indeholde konfiguration:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>Så kan du for ExpressionClozeConfig udfylde dette for et kort:
data-cloze-show-before="all"Sådan fungerer plugin’et
Plugin’et gør to ting for at gøre det nemmere for dig at redigere cloze-sletninger, når du følger denne fremgangsmåde:
- Hooks ind på Ankis
-knap i editoren, så du kan bruge den på andre noter end dem, der er baseret på Ankis Cloze-type. - Synkroniserer redigeringer fra feltet
ExpressionCloze(eller et felt med samme navn) til de andre felterExpressionCloze1,ExpressionCloze2osv. der aktiverer de tilsvarende cloze-kort.
Knappen opfører sig på samme måde, når den bruges på en af de notetyper, der er baseret på Ankis Cloze-type. Ellers vil den dog, hvis feltnavnet ender på Cloze, som ExpressionCloze, ombryde den valgte tekst, som f.eks. i ((c1::text)). Dette er det samme som Ankis normale opførsel med Close, bortset fra at den bruger parenteser i stedet for parenteser.
Knappen har en ekstra nyttig funktion, hvor hvis du trykker på den, mens et tomt felt, der ender på Cloze, har fokus, vil den kopiere teksten fra et andet felt med samme navn minus Cloze-suffikset. Hvis du f.eks. trykker på knappen, mens der er fokus på ExpressionCloze, kopierer den teksten fra Expression.
Du kan også ændre Close-feltet uden at bruge -knappen. Plugin’et overvåger ændringer og identificerer mønstre som ((c1::text)). Det gør de tilsvarende cloze-felter til enten at være tomme eller indeholde 1 afhængigt af tilstedeværelsen af cloze-sletninger. Hvis du f.eks. udfylder ExpressionCloze med ((c1::Ik)) ((c2::heb)) ((c3::honger))., vil den udfylde 1 for hver af ExpressionCloze1, ExpressionCloze2 og ExpressionCloze3. Hvis du redigerer det til at blive ((c1::Ik)) ((c2::heb)) honger., så vil det gøre ExpressionCloze3 tomt.
Menuhandlinger
Plugin’et tilføjer to handlinger i browseren under Rediger -> Cloze Anything. Begge handlinger virker på de noter, der er valgt i browseren.
Auto-close Full Field
Dette laver automatisk en cloze fra et helt felt. Antag f.eks., at du har et felt med navnene ExpressionCloze og Expression. Hvis ExpressionCloze er tomt, får denne handling indholdet af Expression til at blive kopieret til ExpressionCloze og lavet til en cloze ligesom ((c1::content)). Den opdaterer også ExpressionCloze1 for at få genereret cloze-kortet. Dette er nyttigt, når du har en masse noter med kort indhold, hvor du ønsker at cloze hele indholdet. Det er meget mere effektivt at cloze disse i masse end en efter en.
Bemærk, at dette i bund og grund er at bruge cloze til at lave et produktionskort (dvs. givet betydningen på dit modersmål, producere udtrykket på det sprog, du er ved at lære). Så hvorfor ikke bare lave en skabelon til et produktionskort i stedet for at bruge cloze? I nogle tilfælde kan dette være mere effektivt end at bruge cloze. Der er dog et par grunde til, at cloze kan være nyttigt:
- Dine noter kan være en blanding af enkle udtryk, hvor du ønsker en enkelt cloze for hele indholdet, og mere komplekse udtryk, hvor du ønsker to eller flere clozes. Med denne handling kan du vælge de enkle udtryk i browseren og cloze dem i bulk.
- Dine noter kan samlet set være enkle udtryk. Men du kan finde ud af, at for nogle noter ved gennemgangen er de mere komplekse, end du troede. I stedet for én cloze vil du måske ændre det til to eller flere. Ved at bruge cloze har du fleksibilitet til at ændre mening i fremtiden uden at skulle overgå til en anden notetype.
Opret manglende kort
Dette sørger i princippet bare for, at Cloze-feltet er synkroniseret med de tilsvarende felter, der er ansvarlige for kortgenerering. Hvis ExpressionCloze f.eks. har ((c1::Ik)) ((c2::heb)) ((c3::honger))., vil dette sikre, at ExpressionCloze1, ExpressionCloze2 og ExpressionCloze3 hver især er udfyldt med et 1. Men ExpressionCloze4 ville blive gjort tomt, hvis det findes. Denne handling er generelt ikke nødvendig at bruge, mens du bruger plugin’et, fordi plugin’et sikrer, at disse felter opdateres, når du ændrer indhold. Men hvis du foretager en import, eller hvis du redigerer noter, før du bruger plugin’et, kan dette bruges til at rette op på felterne, så de er synkroniserede.
Fordele og ulemper
Pros:
- Cloze-kort kan tilføjes til eksisterende notetyper uden andre ændringer end tilføjelse af nye felter og kortskabeloner.
- I forhold til Ankis indbyggede Cloze-type har du mere fleksibilitet i forhold til, hvordan cloze-kortene bliver gengivet. Du kan vælge, hvor mange af de andre cloze-værdier der skal vises, i stedet for altid at vise dem alle. Denne funktionalitet svarer til den, der leveres af Cloze (Hide All) og Cloze Overlapper.
- Relies på JavaScript og indbyggede Anki-funktioner som f.eks. selektiv kortgenerering. Da cloze-funktionaliteten er implementeret i skabelonerne, er det ikke nødvendigt at ændre Anki via et plugin for at få den til at fungere. Dette reducerer i høj grad risikoen for, at fremtidige Anki-opdateringer vil ødelægge denne fremgangsmåde.
- Ingen ekstern JavaScript er påkrævet. Alt det nødvendige JavaScript findes i skabelonerne.
Konsekvenser:
- Der er afhængig af JavaScript, hvilket fungerer, fordi Anki-kort behandles som websider. Anki-forfatteren bemærker dog, at Javascript-funktionaliteten leveres uden nogen form for support eller garanti. Så der er en meget lille chance for, at en fremtidig Anki-opdatering kan påvirke kortgengivelsen og kræve ændringer i skabelonen, hvilket jeg straks ville foretage, da jeg er afhængig af, at denne fremgangsmåde fungerer.
- Da cloze-funktionaliteten er implementeret i skabeloner og ikke i Anki, skal den samme skabelon i praksis kopieres til hver enkelt kortskabelon. Hvis du foretager en redigering af en af cloze-skabelonerne, skal du også kopiere indholdet til de andre.
- At tilføje præfikset
type:for at aktivere indtastning af svaret understøttes ikke.
Kompatibilitet
Anki-versioner
Kortskabelonerne er kompatible med Anki Desktop, AnkiMobile og AnkiDroid.
Plugin’et fungerer med Anki Desktop 2.1. Jeg har ingen planer om at tilføje 2.0-understøttelse.
Andre plugins
Jeg har endnu ikke testet plugin’ets interaktioner med andre cloze-plugins såsom Cloze (Hide All) og Cloze Overlapper. Hvis du støder på et problem, bedes du indsende et problem, og jeg vil gøre mit bedste for at løse det.
Følgende plugins er blevet rapporteret som havende kompatibilitetsproblemer med dette plugin:
- Tilpas tastaturgenveje (Ctrl+Shift+C fungerer muligvis ikke korrekt)
Inspiration
Ud over inspiration hentet fra selve Ankis cloze-system er der et par beslægtede Anki cloze-plugins, der har givet inspiration til funktioner, der findes her. Tak til alle forfattere for de tanker, der er lagt i Anki og disse plugins, som har hjulpet med at udvikle nye idéer.
- Cloze (Hide All)
- Cloze Overlapper
Pluginudgivelser
- 0.1 – Oprindelig udgivelse (2019-12-17)
- 0.2 – Tilføjelse af menuhandlinger Auto-close Full Field og Create Missing Cards (2019-12-29)
Skabelonudgivelser
- (2019-12-17) Indledende udgivelse
- (2019-12-24) Skabelon tillader nu tal i feltnavne.
- (2020-01-03) Yderligere konfigurationsmuligheder. Bagkantstegn for at bibeholde tegn som hints.
- (2020-05-31) Tilføj CSS for nuværende cloze for at fremhæve den på bagsiden af kortet. Ændre skrifttykkelse for aktuel kløver til fed. Se nummer 7
Licens
Copyright 2019-2020 Matthew Hayes
Licenseret under Apache-licensen, version 2.0 (“Licensen”); du må ikke bruge denne fil, medmindre den er i overensstemmelse med Licensen.Du kan få en kopi af licensen på
http://www.apache.org/licenses/LICENSE-2.0
Medmindre det kræves i henhold til gældende lov eller er skriftligt aftalt, distribueres software distribueret under licensen på et “SOM DET ER” BASIS, UDEN GARANTIER ELLER BETINGELSER AF NOGEN Slags, hverken udtrykkelige eller stiltiende.Se licensen for det specifikke sprog, der regulerer tilladelser og begrænsninger under licensen.