Praktisk Tableau: 3 kreative måder at bruge Dashboard Actions
Dashboard Actions, filtre og parametre er tre af de bedste taktikker at bruge i Tableau, fordi de giver mulighed for at overføre kontrollen med analysen fra dig til dine slutbrugere. Dette er afgørende i datavisualisering, fordi det hjælper dig med at tillade opdagelse for dine brugere og gør den indsigt, de finder, lettere at fastholde. I dette kapitel giver jeg en introduktion til dashboardhandlinger, og vi gennemgår tre forskellige måder at udnytte dashboardhandlinger på for at forbedre din brugeroplevelse.
Relateret videovejledning:

Premier Tableau eLearning fra Playfair Data TV
En introduktion til Tableau Dashboard Actions
Hvor jeg deler tre idéer til, hvordan du kan bruge dashboard actions, er her en hurtig grundbog, hvis du ikke er bekendt med denne funktionalitet. Hvis du er fortrolig med begrebet dashboardhandlinger, er du velkommen til at springe ned til det første tip, Tableau Dashboardhandling 1: Brug hvert ark som et filter.
Dashboardhandlinger i Tableau giver dig mulighed for at tilføje logik til dashboardkomponenter, der skaber handlinger et andet sted. Du kan f.eks. tilføje logik, der siger: “Hvis en bruger klikker på Dashboard Sheet 1, vil jeg have, at der skal ske noget på Dashboard Sheet 2”. Hvis du tænker på dashboardhandlinger på denne måde, er deres opsætning meget intuitiv i Tableau. For at opsætte en dashboardhandling skal du navigere til Dashboard > Actions (Dashboard > Handlinger) i topnavigationen fra en hvilken som helst dashboardvisning. Der vises en dialogboks, og når du klikker på knappen “Add Action >” i nederste venstre hjørne, får du tre muligheder for den type dashboardhandling, du vil tilføje:
- Filter – Eksempel:
- Filter – Eksempel: Hvis du klikker på ark et, vil ark to blive filtreret til det, du klikkede på ark et.
- Highlight – Eksempel:
- Highlight – Eksempel:
- URL – Eksempel: Hvis du klikker på ark 1, vil ark 2 blive fremhævet med det, du klikkede på ark 1.
- URL – Eksempel: Hvis du klikker på ark et, åbnes en URL (denne kan enten åbnes på en dashboardkomponent på en webside eller i et nyt browservindue).
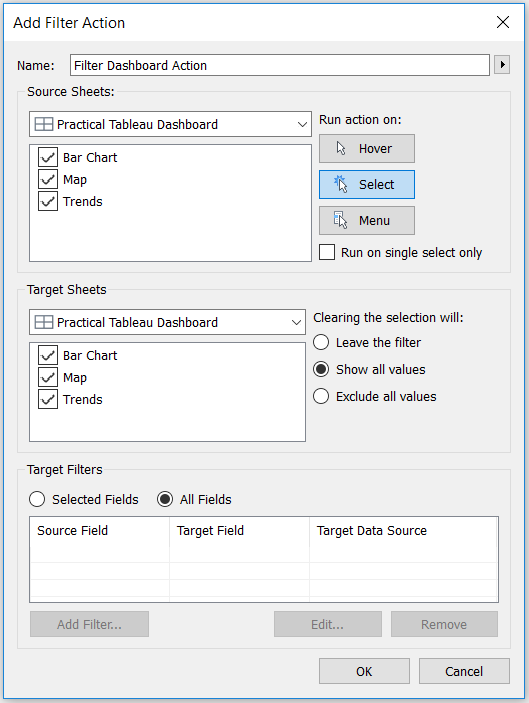
Når du har valgt, hvilken type dashboardhandling du vil tilføje, kommer du til et nyt skærmbillede, hvor logikken for din dashboardhandling er kodet:

Listen “Source Sheets” viser dig alle de ark, du har på det dashboard, hvor du tilføjer handlingen. Alle ark, der er valgt på denne liste, får dashboardhandlingen til at blive udført.
Listen “Target Sheets” viser også alle arkene på dashboardet, men det er de ark, hvor du ønsker, at handlingen skal finde sted.
Temmelig intuitivt indtil videre, ikke?
Herfra er der et par muligheder for dine dashboardhandlinger. For det første kan du få handlingen til at blive udført ved tre forskellige interaktioner (afbilledet i øverste højre hjørne af dialogboksen):
- Hover – Eksempel: Hvis du holder musen over kildearket, udføres handlingen på målarket.
- Vælg – Eksempel: Hvis du klikker på kildearket, finder handlingen sted på målarket.
- Menu – Eksempel: Hvis du klikker på kildearket, finder handlingen sted på målarket: Hvis du holder musen hen over kildearket, vises en menu med dashboardhandlinger i værktøjstip’en. Hvis du klikker på et af menupunkterne, udføres handlingen på målarket.
Du kan også fortælle Tableau, hvad du vil have, der skal ske, hvis dashboardhandlingen slettes (hvilket kan gøres ved at klikke på Escape):
- Lad filteret stå – lader den sidste dashboardhandling, der skete, stå på plads. Hvis du filtrerede ark to med noget, du klikkede på ark et, vil filteret på ark to blive hængende.
- Vis alle værdier – vender tilbage til den oprindelige visning, som om ingen dashboardhandling fandt sted.
- Udeluk alle værdier – rydder alt fra målarket, hvilket betyder, at målarket ikke vises, medmindre der udføres en dashboardhandling.
Sidst kan du forfine dashboardhandlingen, så den finder sted mod bestemte felter ved hjælp af indstillingerne “Målfiltre” nederst i dialogboksen for dashboardhandlinger. Som standard vil dashboardhandlingen blive udført på alle delte felter mellem kildearkene og målarkene. Hvis du ønsker at ændre det detaljeringsniveau, som en dashboardhandling kører på et målark, skal du tilføje et målfilter for at specificere felterne – i det væsentlige fortæller du Tableau, hvor granulært du ønsker at være.
Tableau Dashboard Action 1: Brug hvert ark som et filter
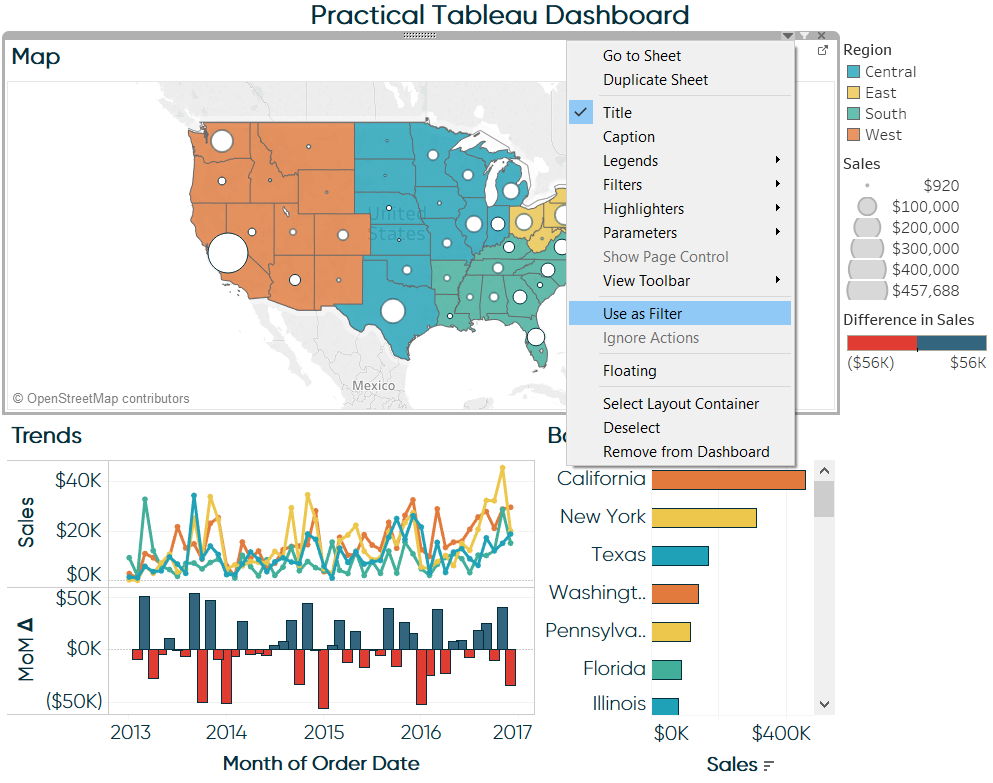
Alle ark i et dashboard kan bruges som et filter ved blot at holde musen over arket, klikke på den nedadgående pil, der vises i øverste højre hjørne, og vælge “Use as Filter”. Dette er grundlæggende Tableau-funktionalitet, men det var ikke før jeg så en præsentation fra Kevin Krizek fra Tableau, at jeg indså, at det ville være god praksis at give brugerne mulighed for at bruge alle ark i et dashboard som et filter. Ved at tilføje denne funktionalitet til dine egne dashboards giver du dine brugere fleksibilitet i forhold til at vælge, hvordan de ønsker at se på dataene.
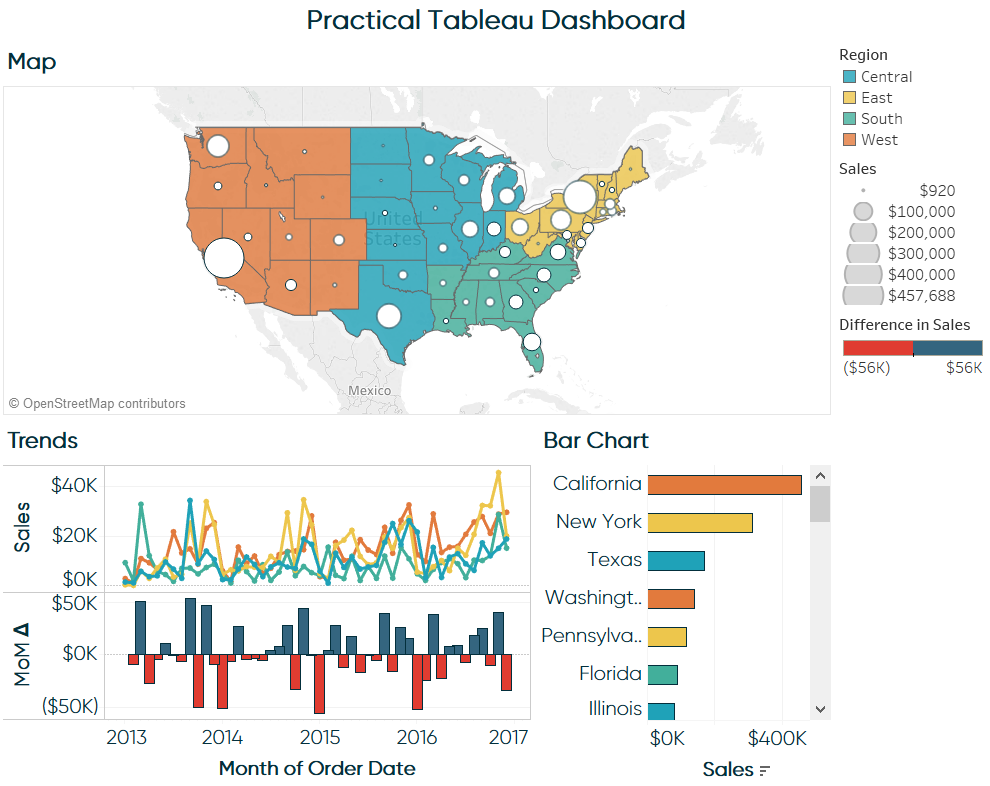
Lad os se på, hvordan dette ville fungere med et eksempel på et dashboard, som jeg ofte opretter, når jeg taler om Tableau. Her er den oprindelige visning:

Jeg vil nu vælge at bruge hvert enkelt dashboard-ark som et filter for hele dashboardet ved at holde musen over arket, klikke på den nedadgående pil, der vises øverst til højre, og vælge “Brug som filter” (på alle tre ark):

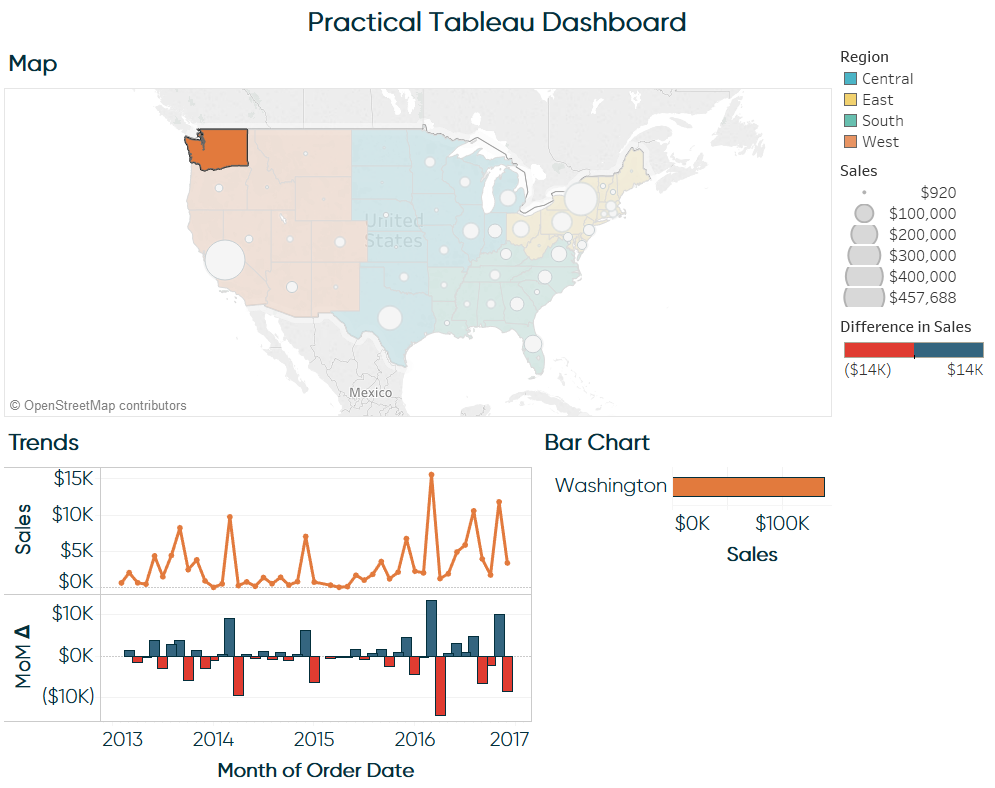
Nu, når jeg klikker på et hvilket som helst ark, filtreres de andre ark til det, jeg klikkede på. Hvis jeg f.eks. klikker på Washington i min kortvisning, vil trendlinje- og søjlediagramarkene blive filtreret til netop denne stat:

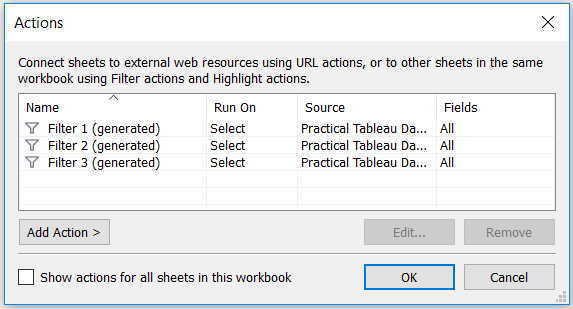
Det, der faktisk sker bag kulisserne, når jeg vælger at bruge et dashboardark som filter, er, at Tableau automatisk opretter en dashboardhandling, som vist i introduktionen til dashboardhandlinger ovenfor. Du kan bekræfte Tableau oprettede dashboardhandlinger ved at navigere til Dashboard > Actions.

Den gode ting ved at oprette hvert dashboard som et filter i stedet for at dele en dashboardhandling mellem alle kildearkene er, at du kan forfine handlingerne uafhængigt af hinanden. For eksempel tilføjer søjlediagrammet ikke meget værdi, når det er filtreret til kun Washington som vist ovenfor. Måske ville det være bedre, hvis jeg tilføjede et målfilter, der filtrerede søjlediagrammet til region i stedet for stat, når jeg klikker på kortet. På den anden side vil jeg gerne have, at kortet kun viser en enkelt stat på kortet, hvis jeg klikker på en enkelt stat i søjlediagrammet. For at få disse to forskellige niveauer af filtergranularitet ville jeg have brug for to separate dashboardhandlinger.
Tableau Dashboardhandling 2: Embed YouTube-videoer i et dashboard
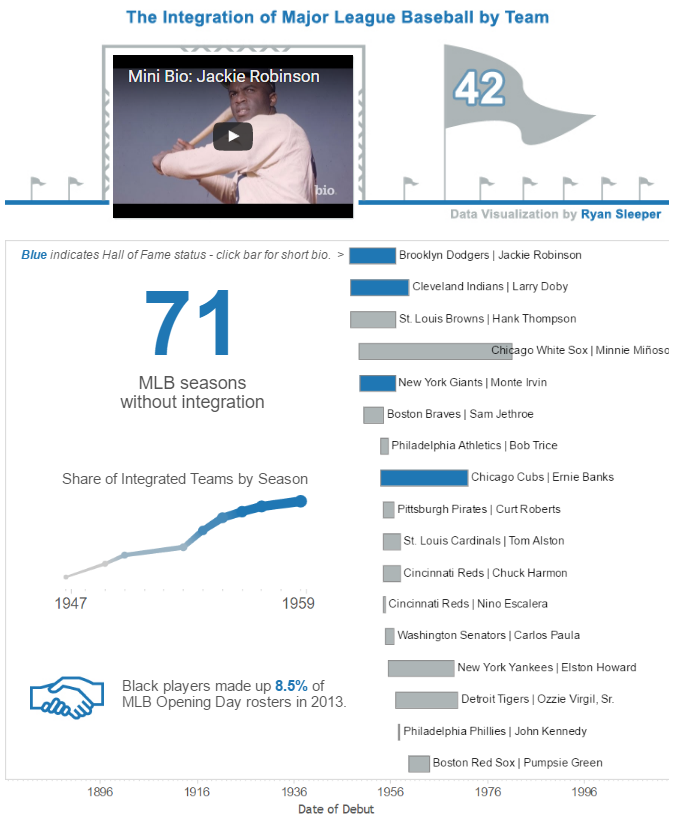
Dette er et tip, som jeg først fik fra forfatteren af denne bogs forord, Ben Jones, på hans fremragende blog, DataRemixed.com. Første gang jeg indlejrede en video i et Tableau-dashboard var min viz fra 2013, MLB Integration by Team.

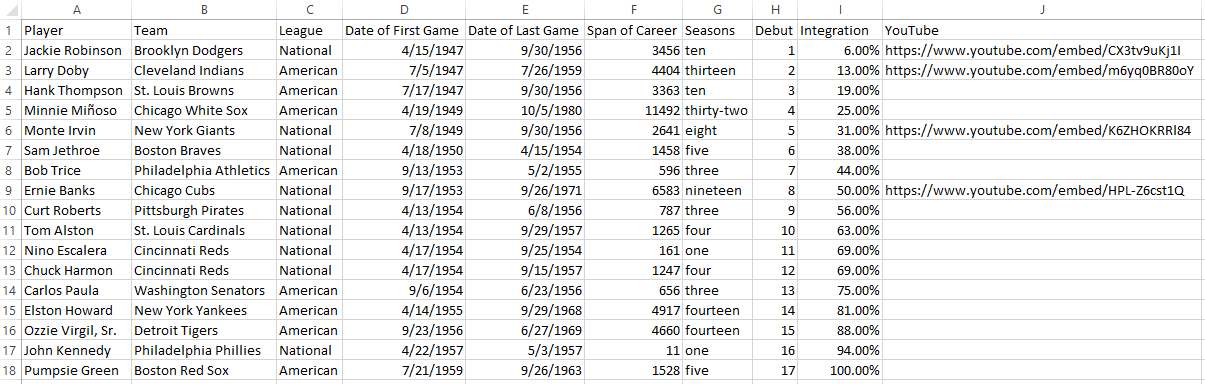
Denne nye effekt var faktisk ret nem at skabe i Tableau. Den eneste vanskelige del er at finde de korrekte YouTube-links og have YouTube-links som et felt i din underliggende datakilde. Her er et kig på de underliggende data for denne viz:

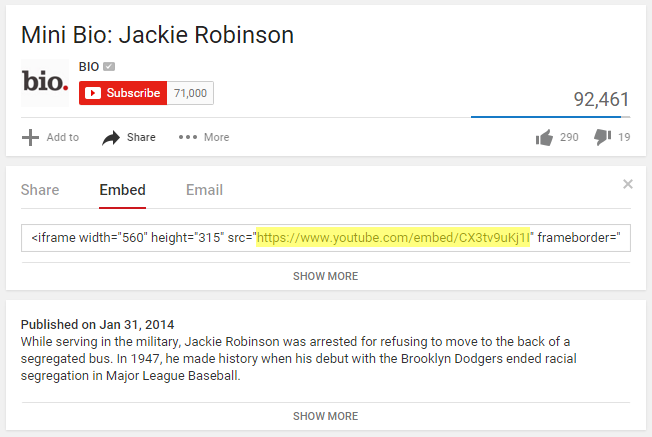
For at finde det korrekte link til brug i din datakilde skal du følge disse trin:
- Find den video, du vil indlejre på YouTube
- Klik på ikonet Del under videoen
- Klik på fanen Indlejre
- Kopier den URL, der vises mellem citationstegn

Nu har du dataene, kan du følge disse trin for at bruge dashboardhandlinger til at indlejre en YouTube-video i dit Tableau-dashboard:
- Føj en dashboardkomponent af typen “Web Page” til dashboardet ved at trække og slippe den på din visning fra venstre navigation i en dashboardvisning. I mit tilfælde brugte jeg en flydende Web Page-widget, så jeg kunne gøre den nøjagtig de samme dimensioner som resultattavlen; hvilket giver illusionen om, at videoen vises på jumbotronen. Når du tilføjer webside-widget’en, vil Tableau bede dig om at indtaste URL’en for den side, du vil vise; lad den være tom for nu, fordi vi vil bruge en dashboard-aktion til at give disse instruktioner.
- Føj en dashboard-aktion til ved at navigere til Dashboard > Actions > Add Action
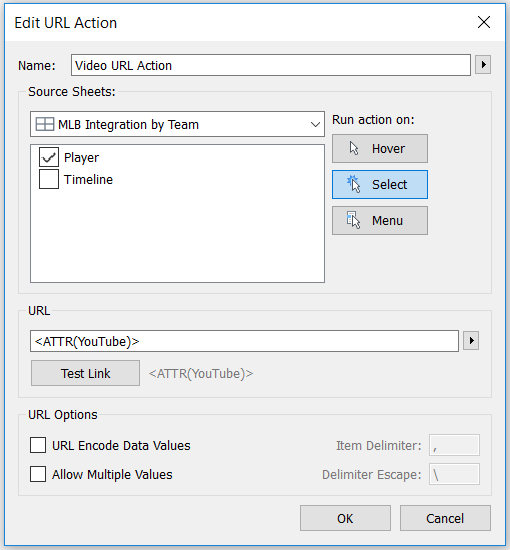
- Dashboard-aktionen skal være en URL-aktion. Du kan finpudse indstillingerne for at få handlingen til at køre på Hover, Select eller Menu; jeg har valgt, at handlingen skal køre på Select (hvilket er det samme som klik).
- Sidst skal du for URL’en klikke på den pil, der vises ud for det tomme URL-felt. Du bør få vist en liste over muligheder, herunder URL-feltet i dine underliggende data. Klik på URL-feltet, så den video, der er knyttet til en bestemt post, starter, når handlingen køres.
Sådan ser min endelige dashboardhandling ud:

Nu, hvis jeg klikker på et navn på ark 1, der har et tilsvarende videolink, indlæses YouTube-videoen i den tomme webside-widget, som jeg har tilføjet. Videoerne kan forbruges lige der på linje med resten af Tableau viz!
Tableau Dashboard Action 3: Lav en Google-søgning eller Google Image Search fra et Dashboard
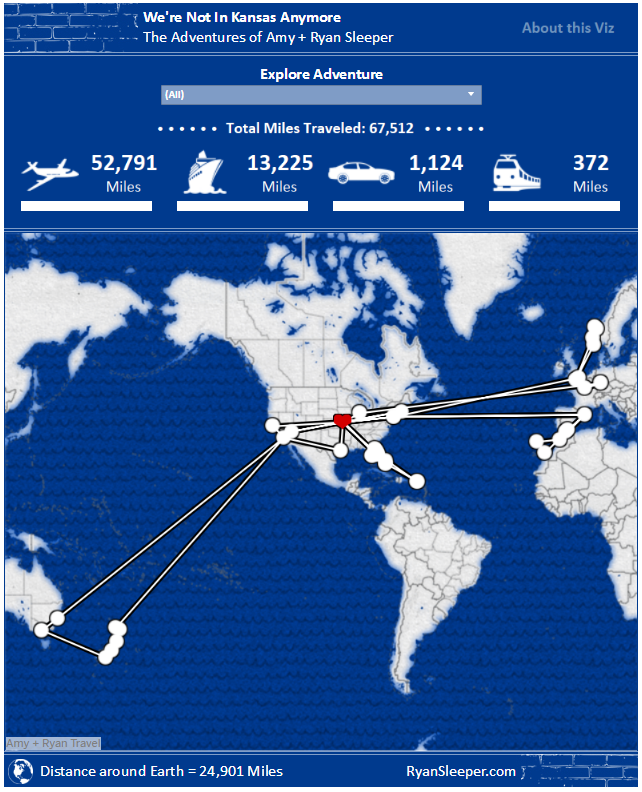
En af de mest effektive implementeringer af mit tredje tip var i det vindende bidrag af 2015 Iron Viz Championship af Shine Pulikathara. I viz’en kan brugerne udforske nyhedshistorier eller relaterede billeder ved at følge de links, der er angivet i Tableau-dashboardet for tusindvis af forskellige datapunkter. Første gang jeg integrerede funktionalitet, der kunne lave en Google Image Search fra et Tableau-dashboard, var i en viz, jeg skabte til min kone for at dokumentere vores rejser, We’re Not in Kansas Anymore. Hvis du klikker på en placering, åbnes en ny browser med en Google Image-søgning for den pågældende placering.

Her er de trin, der kræves for at skabe denne brugeroplevelse:
- Gå til Google Images og søg efter en af placeringerne
- Optag den URL, der vises i browseren. En søgning efter Kansas City resulterede i denne URL: https://www.google.com/search?q=kansas+city&source=lnms&tbm=isch&sa=X&ved=0ahUKEwiwiH6eqWhoDKAhVWz2MKHctYBJsQ_AUICSgD&biw=1366&bih=643
- Du kan beholde hele linket, men det eneste, du egentlig har brug for, er: https://www.google.com/search?q=kansas+city&source=lnms&tbm=isch&bih=643
- Du kan beholde hele linket, men det eneste, du egentlig har brug for, er: https://www.google.com/search?q=kansas+city&tbm=isch – denne URL indeholder forespørgslen (Kansas City) og fortæller Google, at resultaterne skal vises på fanen med billeder (isch = billedsøgning)
- Føj en dashboardhandling til ved at navigere til Dashboard > Handlinger > Tilføj handling
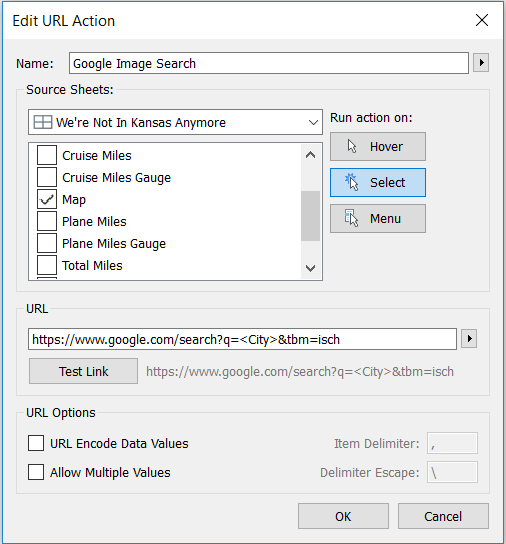
- Dashboardhandlingen skal være en URL-handling. Du kan forfine indstillingerne til at få handlingen til at køre på Hover, Select eller Menu; jeg har valgt, at handlingen skal køre på Select (hvilket er det samme som klik).
- Sidst skal du indsætte den URL, som du har registreret fra søgningen ovenfor, til URL’en. Udskift den del af URL’en til forespørgslen, som er den tekst, der følger umiddelbart efter “?q=”, med et felt fra dine data. Du kan tilføje et felt fra din datakilde ved at klikke på den pil, der vises ud for det tomme URL-felt. Jeg ønskede at køre en søgning for hver by, så jeg brugte feltet <By> fra min datakilde.
Sådan ser min endelige dashboardhandling ud:

Nu, hvis jeg klikker på et sted på mit kort, udføres der en Google Image-søgning med navnet på den pågældende by (fra mine underliggende data) som søgeforespørgsel!
Dette kapitel har givet en introduktion til dashboardhandlinger i Tableau, vist dig, hvordan du kan bruge hvert ark som et filter, hvordan du integrerer en video i et Tableau-dashboard, og hvordan du udfører en Google-søgning fra et Tableau-dashboard. Alle tre af disse eksempler på dashboardhandlinger har det til fælles, at de giver mulighed for opdagelse, en taktik til at forbedre fastholdelsen af indsigter for dig og dit publikum.
Tak for læsning,
– Ryan