Simpelt eksempel på envejsbinding og tovejsbinding i Angular 8
Envejsbinding:
I dette vil vi vise dig, hvordan vi kan binde egenskaberne i One Way binding, som også er kendt som Property Binding. One way binding binder egenskaben fra Component til View. Men problemet her er, at hvis du ændrer værdien af den samme egenskab på html-siden, så vil den ikke blive opdateret på komponentniveau, komponentværdien af denne egenskab forbliver den samme. Hvor vi kan bruge One way binding:
- Visning af værdier modtaget fra databasen og indlæst i en egenskab eller Model erklæret på komponentniveau
txtName: string= “Test 1”;
- Resultatet af enhver beregning udført dynamisk på komponentniveau kan opdateres på View-siden ved blot at tildele den seneste værdi til denne egenskab på komponentniveau, som vist nedenfor:
this.txtName = “Test 2”;
Sådan bruger du One way binding:
Ansats 1: Hvis du blot viser ejendomsværdien i <div> som vist nedenfor, skal du bruge følgende syntaks:
<div>Name is: {
Tilgang 2: Hvis du bruger tekstboks og ønsker at vise værdien af denne egenskab i en tekstboks, kan du bruge følgende syntaks til at opnå dette:
<input type=”text” =”txtName” />
I ovenstående syntaks har vi kun brugt firkantede parenteser, hvilket er en måde at opnå One way data binding på. Hvis du også tilføjer runde parenteser sammen med firkantede parenteser, bliver det til tovejs databinding.
Two Way Binding:
I dette vil værdien af en egenskab, der opdateres fra komponent, afspejle sig i visningen og omvendt. Som vist i nedenstående eksempel anvendes tovejsbinding til en egenskab, som er knyttet til en tekstboks eller en anden type inputfelt. På denne måde vil enhver ændring af en tekstboksværdi automatisk blive afspejlet på alle de steder, hvor denne egenskab vises eller bruges.
<input type=”text” =”txtName” />
Som vist i ovenstående syntaks skal vi indføje ngModel i både firkantet parentes og rund parentes. Dette gør ovenstående Text-box to-vejs data bindende inputfelt.
Enkel eksempel på en komplet Envejs og to-vejs data bindende i Angular 8:
Følgende er den eksempel-data-binding.component.ts fil data:
Følgende er den eksempel-data-binding.component.html-fil data:
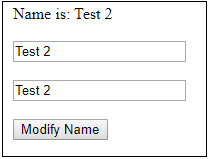
Resultatet af ovenstående kode er:
Som i ovenstående eksempel, når vi indlæser denne side, så vil den ved indlæsning vise “Test 1” som værdi vist på alle steder, når vi ændrer værdien af en første tekstboks, så vil den kun ændre værdien af den samme tekstboks, den vil ikke opdatere værdierne på alle steder, fordi det er envejs databinding, men hvis du ændrer den anden tekstboks, som er tovejs databinding, så vil den opdatere dette felt på alle steder på visningen og på komponenten.