Stop med at bruge Loading Spinner, der er noget bedre
Stop med at bruge de kedelige Loading Spinners i dine brugergrænseflader. Seriøst. Det ødelægger oplevelsen af dine apps mere, end du aner.
En loading spinner kan være løsningen på dine problemer med indlæsning af indhold. Men jeg er her for at fortælle dig, at det er det ikke.
Du kan endda bruge nogle af de smarte animerede loading Spinners. Men de er heller ikke bedre.
- Hvorfor Loading Spinner ikke virker
- Ingen tegn på fremskridt
- Formentlig langsommere end faktisk
- En ‘overraskelse’ er ikke altid en god ting
- Emotioner påvirker vores tidsfornemmelse
- Illusionen om alternativer
- En god fremskridtsindikator
- En del beviser som backup
- Skeleton Screens til undsætning
- Gradual Progression
- Progressiv indlæsning af billeder
- Skelet-skærme på Android og iOS
- Håndtering af fejl med skelet-skærme
- Konnektivitet i Android og iOS
- Wrapping Up
Hvorfor Loading Spinner ikke virker
I lang tid har vi fulgt, eller rettere sagt været påvirket af hårde regler fra designsprog. Jeg bebrejder dig dog ikke.
Nøglen til visdom er dette – konstant og hyppigt at stille spørgsmål, for ved at tvivle bliver vi ledt til at stille spørgsmål, og ved at stille spørgsmål kommer vi frem til sandheden. – Peter Abelard
Loading Spinner er en af de mest anvendte fremskridtsindikatorer i design af brugergrænseflader. Men den har sine egne fejl, som generelt overses.


Ingen tegn på fremskridt
Hvad fortæller Loading Spinner dig? Den angiver, at indholdet er ved at blive indlæst. Men siger den, hvor meget der er blevet indlæst? Siger den, hvor meget der er tilbage at indlæse?
Nej, det gør den ikke.
Og desuden er det svært at afgøre. Hvis den kunne, ville vi bruge en fremskridtslinje, ikke sandt?
Denne periode med usikkerhed
Hvor lang tid brugte du på at kigge på det? Havde du forventet, at noget indhold ville blive indlæst efter et stykke tid? Jeg er ked af at skuffe.
Okay, lad os antage, at GIF-indlæsningen faktisk blev afsluttet, og at noget indhold vises. Stil jer selv disse spørgsmål og giv mig et ærligt svar. Jeg er sikker på, at I har stirret på nok Loading Spinners til at vide det.
- Ved I, da I kiggede på Loading Spinneren, vidste I så, hvor lang tid der er tilbage, før den er færdig?
- Hvor meget af indholdet er indlæst?
- Hvor meget er tilbage at indlæse?
Vi sidder simpelthen og stirrer på en Loading Spinner. Vi håber, at det bliver indlæst i tide, uden at der er noget svar på nogen af disse 3 spørgsmål.
Dertil kommer, at netværksforbindelserne kan være ustabile. Så vi kan aldrig tage for givet, at indholdet altid vil blive indlæst hurtigt.
Formentlig langsommere end faktisk
Loading Spinners får indlæsningen til at se langsommere ud.
Det er som et ur, der hele tiden tikker. Det viser den tid, du spilder ved at stirre på det. Ligesom den GIF ovenfor, som jeg fik dig til at stirre på.
Har du nogen idé om, hvad du kan forvente på skærmen, indtil alt er indlæst? Det tror jeg ikke, at du har. Du bliver måske endda overrasket, når brugergrænsefladen og indholdet vises.
Tænk nu på dine brugere. Indtil alt er indlæst, har de slet ingen idé om, hvad de kan forvente på skærmen. Jeg vil vædde med, at de også bliver overrasket.
Det vil ikke være deres skyld. Du har ikke fortalt dem, hvad de kunne forvente i første omgang!
En ‘overraskelse’ er ikke altid en god ting
En uventet eller forbløffende begivenhed, kendsgerning osv. – Overraskelse
Fra selve definitionen af ordet angiver en overraskelse en ‘uventet’ begivenhed. Folk har en tendens til at have polariserende reaktioner på sådanne begivenheder. Dette kan enten være positivt eller negativt.

Overraskelser har ikke ofte en tendens til at efterlade en positiv indvirkning på folk. Medmindre det er deres fødselsdag. Det kommer an på, hvordan en person tager det. Heri ligger altså problemet.


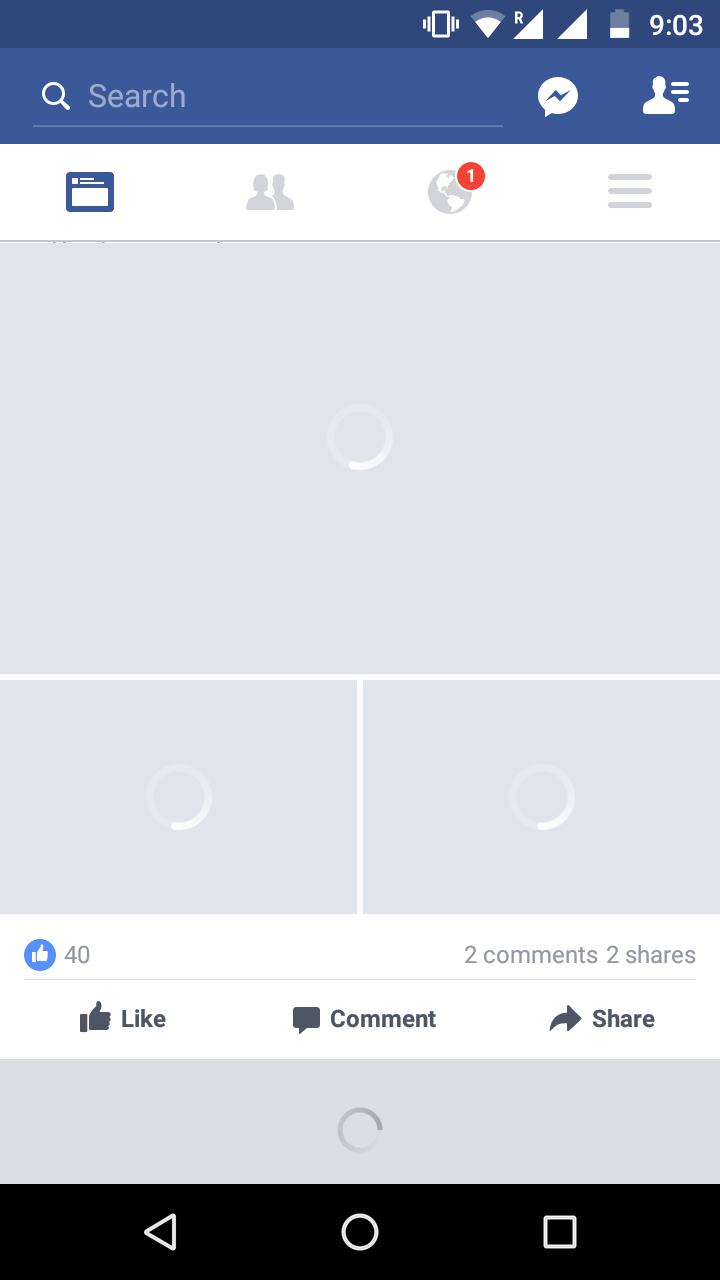
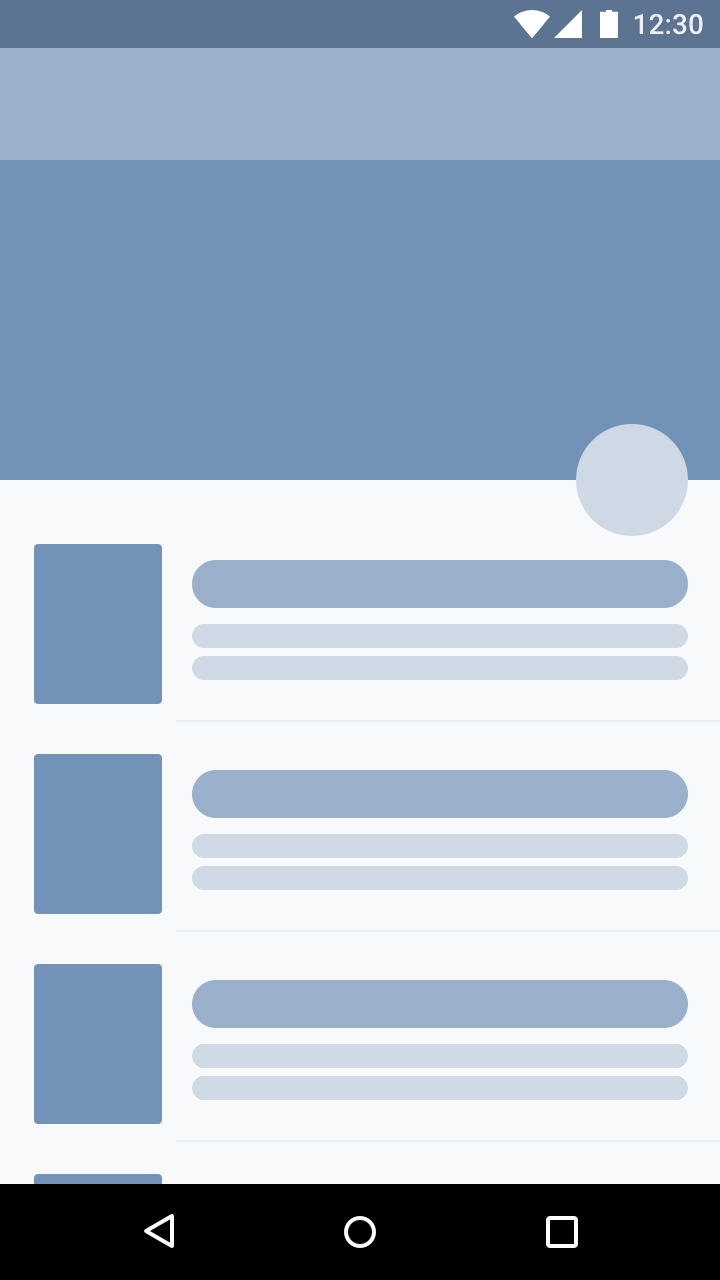
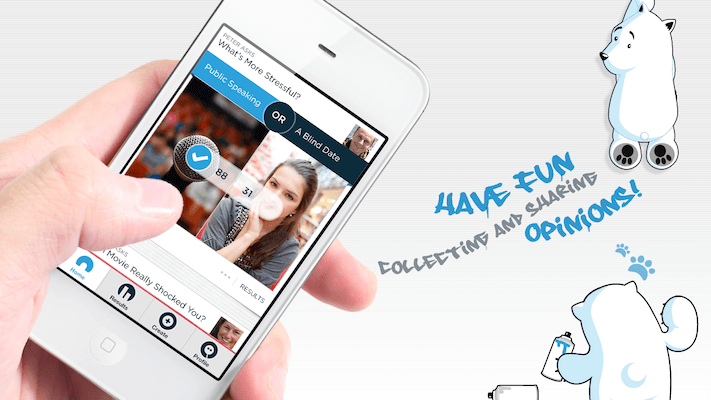
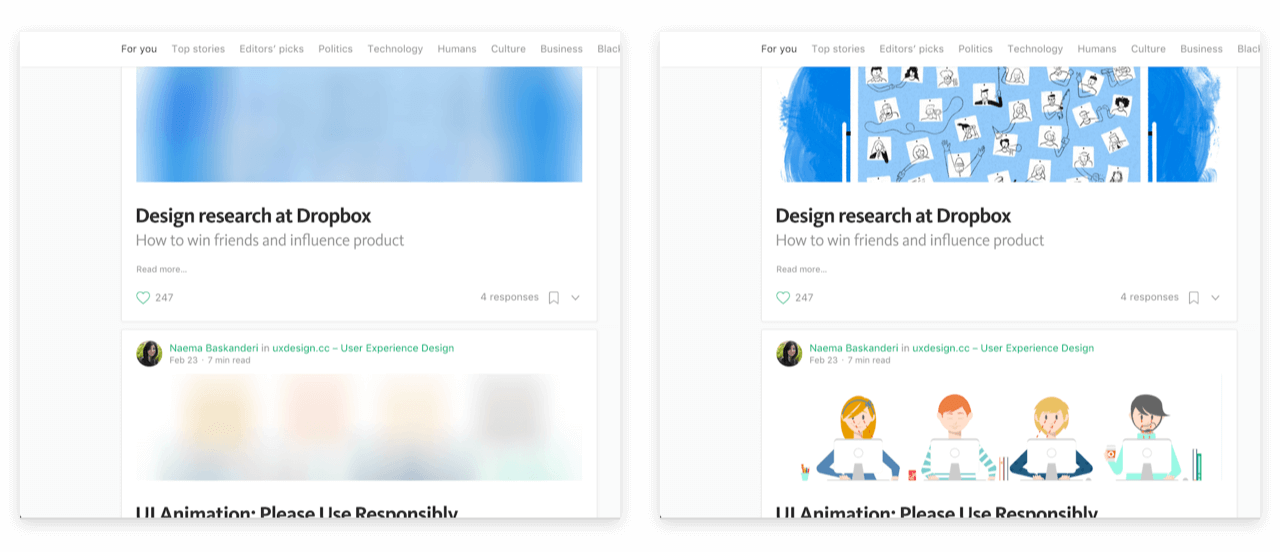
Se godt på de to billeder. Se billedet til højre. Kunne du ærligt talt forudsige, at brugergrænsefladen i sidste ende ville se sådan ud? Jeg er sikker på det ikke.
Okay, det endelige UI er et low fidelity-design. Men du forstår pointen.
Jeg har bevidst ikke hentet eksempler fra eksisterende apps. Fordi både du og jeg ved, hvordan det kommer til at se ud. Med en kendt app har vi allerede set grænsefladen, selv før den er indlæst.
Emotioner påvirker vores tidsfornemmelse
Vidste du det? Vi mennesker kan faktisk forudsige tiden. Og det endda ret præcist.
Men under en følelsesmæssig påvirkning bliver vores tidsfornemmelse betydeligt sløret.
Vi har alle oplevet det. Tiden synes at flyve af sted, når man gør det, man elsker. Men hvis det er noget, du hader, synes tiden at trække ud. Selv når du keder dig og stirrer på uret og venter på dit yndlingsprogram. Så går tiden endnu langsommere.
Det samme gælder for vores grænseflader.
Den pointe, jeg forsøger at gøre, er. Dit indhold tager måske ikke meget tid at indlæse. Faktisk er det måske ikke noget stort problem. Men det kan se ud til at tage længere tid, end det faktisk tager. Det er bare sådan, som folk måske opfatter det, og der er intet, vi kan gøre for at ændre det.
Men det, vi kan gøre, er at hjælpe med at ændre deres opfattelse. Vi kan få vores app til at fremstå hurtigere, end den faktisk er.
NOTE
Lad dig ikke for meget rive med i forsøget på at fake det. Din grænseflade har brug for en kombination af reel og opfattet hastighed for at få succes.
Illusionen om alternativer
Typisk har vi to muligheder for at angive indhold, der skal indlæses:
- Endeløs fremskridtslinje – hvis vi kan bestemme indlæsningstider
- Loading Spinner (uendelig indlæsningsfremskridt) – hvis indlæsningstider er ukendte
Men se nærmere på valgmulighederne igen. Er du klar over, at der ikke er noget reelt valg her?
Vi kan ikke bruge en uendelig fremskridtslinje, fordi vi ikke kan måle loadtider. Desuden ved vi allerede, at Loading Spinner ikke er nogen god indikator.
En god fremskridtsindikator
En god fremskridtsindikator er en indikator, som naturligvis ikke har nogen af de negative ting, jeg nævnte ovenfor. Men for en mere optimistisk tone vil jeg gerne liste dem op.
- giver øjeblikkelig feedback
- giver en tidsfornemmelse ( hvor meget der er gået fremad, og hvor meget der mangler)
- fjerner tvivl (gradvise fremskridt beroliger folk med, at appen virker)
En del beviser som backup
Nogle af jer tror måske ikke på det, jeg sagde. Men stol på mig. Hvis jeg var mig, ville jeg heller ikke tro på det, jeg sagde. Hvor er beviserne trods alt? Gør belastningsindikatorer virkelig skade? Hvem har oplevet det?
Jamen, så betragt dig selv som heldig. Du får lov til at lære af andres fejltagelser. iOS-appen Polar anbefaler kraftigt at undgå Spinner.

Polar har modtaget mange klager over, at deres app er langsom. Det skyldtes de loading spinners, som de inkluderede i deres app.
Med fremskridtsindikatorer havde vi fået folk til at kigge på uret. Resultatet var, at tiden gik langsommere, og det gjorde vores app også. Vi fokuserede på indikatoren og ikke på fremskridtet, det vil sige at gøre det klart, at du bevæger dig frem mod dit mål og ikke bare venter rundt.
– Polar
Jeg tror, jeg har talt nok om, hvorfor Loading Spinners er dårlige. Problemet med Spinner ligger i, at de ikke giver en fornemmelse af fremskridt. Vi kan dog afhjælpe dette.
Hvordan, spørger du? Svaret er “Skeleton Screens”.
Skeleton Screens til undsætning
I modsætning til Loading Spinners, hvor brugergrænsefladen vises på én gang. En skelet-skærm hjælper med at indlæse en brugergrænseflade gradvist, lidt ad gangen.
Det betyder, at den barebones-brugergrænseflade vises først. Derefter fyldes det indlæste indhold gradvist på skærmen.
“En skeletskærm er i det væsentlige en tom version af en side, hvor der gradvist indlæses oplysninger.”
– Luke Wroblewski

Skeletonscreens flytter brugernes opmærksomhed. Det får folk til at fokusere på fremskridtet i stedet for ventetiden.
Skelet-skærme fortæller brugerne visuelt, hvad de kan forvente af grænsefladen. Det giver dem et overblik over, hvad der vil komme, og skaber en følelse af gradvis fremgang.
Mest af alt får det folk til at opfatte dit websted som værende hurtigere, end det faktisk er. Husk, at vi designer grænseflader, der skal bruges af rigtige mennesker. Vi skal give folk illusionen om hurtighed.
Jo mere systemet giver oplysninger om ventetiden, jo større er brugerens tilfredshed.
– Hvordan man forbedrer den opfattede ventetid i HCI
Hvis man bruger en skeletskærm, får man følgende fordele:
- Hjælper folk til at opfatte, at din skærm indlæses hurtigere
- Eliminerer overraskelser
- Graduel indlæsning af UI – klar indikation af fremskridt
- Viser præcis, hvad der er indlæst, og hvad der mangler at blive indlæst
- en klar fornemmelse af fremskridt
- hvad de kan forvente næste gang
- hvad der er tilbage at forvente
Gradual Progression
Jeg ved godt, at det er et fancy udtryk. Hvad det betyder er, at du indlæser dit indhold gradvist. Folk fra webdesign og -udvikling kender dette som ‘Lazy-loading’.
Udskyd initialisering af et objekt til det tidspunkt, hvor der er brug for det.
– Lazy Loading
Først skal du lægge den nøgne brugergrænseflade (Skelet-skærm) ud. Dernæst indlæses tekstdataene. Brugeren ved, at de har modtaget indholdet. Til sidst lazy load billederne. Brugeren forstår, at det meste af indholdet er indlæst. Det, der er tilbage, er billederne.
På denne måde har du givet brugerne:
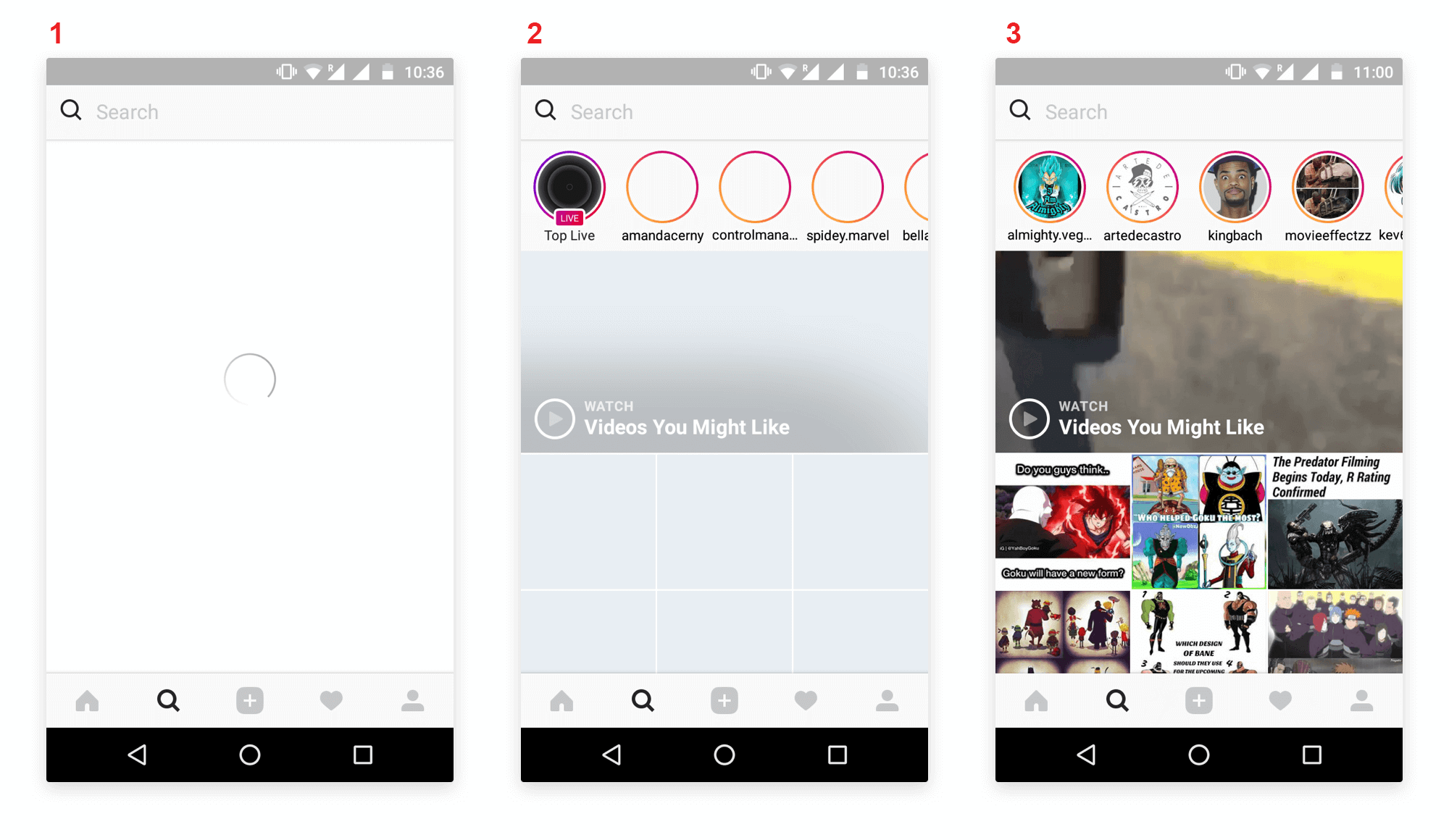
Bemærk, hvordan Instagram på intelligent vis håndterer indlæsning her.

Først viser Instagram en indlæsnings-spinner i en kort periode. Dernæst udlægger den den barebones-brugergrænseflade. Dette er skeletskærmen eller Placeholder UI. Dette angiver det sted, vil indholdet i sidste ende vil fylde.
Også bemærk, at tekstdataene allerede har udfyldt skærmen. Endelig er billederne i det tredje skærmbillede gradvist indlæst på plads.
Her er nogle websteder, der bruger skeletskærme til at vise indlæsning.


Du kan argumentere for, at disse websteder bruger Loading Spinners. Men læg mærke til, hvordan det bruges. En Spinner alene vises ikke fra start til slut. Den vises kun i en kort periode, efterfulgt af Skeleton Screen.
TIP
Hvis din indlæsningstid er længere, kan du kort vise en Loading Spinner, før Skeleton UI. Dette kan give din opgave lidt mere tid til at blive udført.
Progressiv indlæsning af billeder
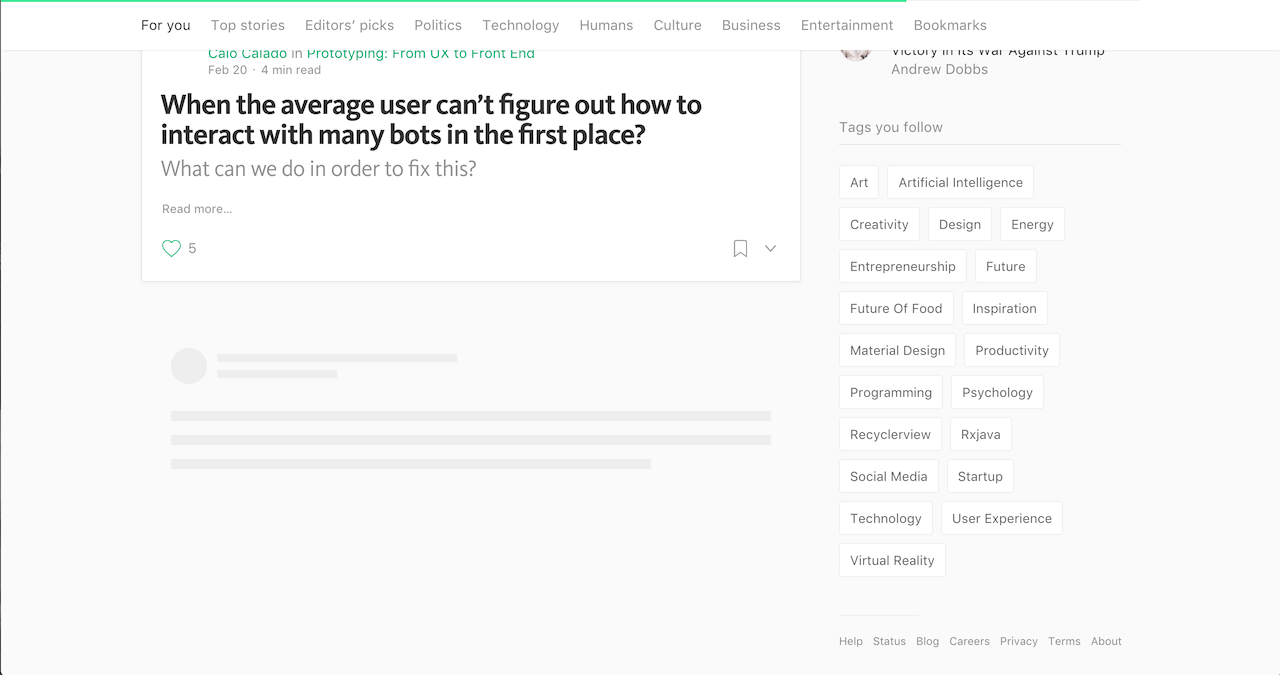
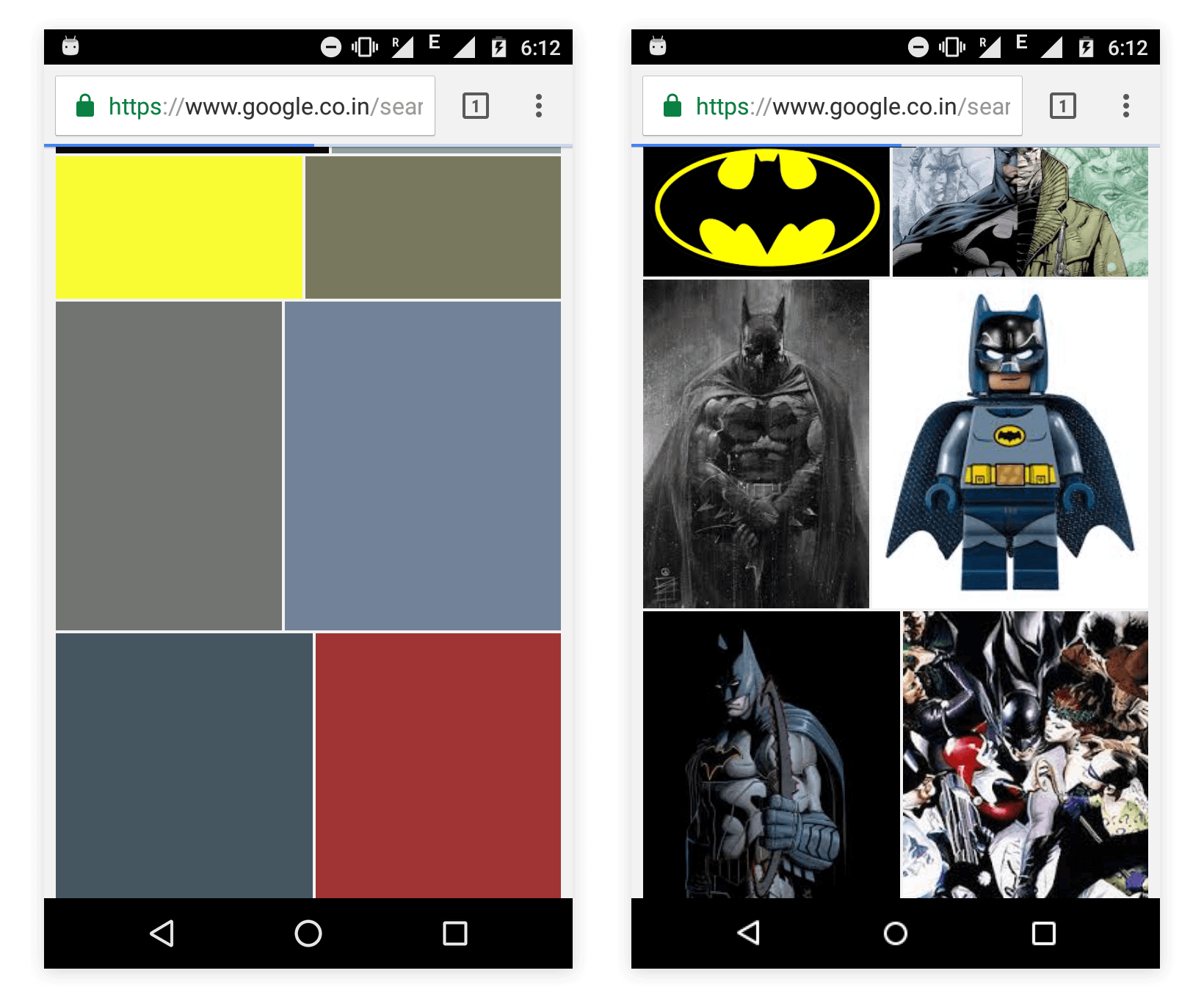
Du kan endda anvende gradvis progression på indlæsning af billeder. Medium og Google bruger f.eks. progressiv indlæsning til deres billeder.


Du har sikkert set en af disse to. Måske vidste du ikke, at det havde et rigtigt navn før nu.
Her er de generiske trin for progressiv indlæsning af billeder.
- Vis skeletskærmen
- Lad en meget lavkvalitets (pixeleret) version af billedet (eller en fremtrædende farve)
- Lad billedet af høj kvalitet i baggrunden
- Fade billedet af høj kvalitet ind og erstatte det tidligere billede af lav kvalitet
Det varierer selvfølgelig, hvad der skal vises først. Medium vælger at bruge et ekstremt lille pixeleret billede og anvender et sløringsfilter over det. Senere indlæser den et billede af højere kvalitet for at erstatte det. Mens Google viser billedets fremtrædende farve først.
Mærk, at du ikke har givet derefter en klar indikation af, HVORNÅR opgaven vil være færdig. Der er stadig ikke noget solidt tidsskøn. Men du har fortalt, at hvad der er afsluttet og hvad der er tilbage. Det er i sig selv et klart tegn på fremskridt.
Skelet-skærme på Android og iOS
Du kan argumentere ved at sige, at de fleste af eksemplerne på skelet-skærme er websites. Så hvordan kan jeg gøre det på mobilen? Det har du helt ret i. At læse alt dette ville ikke være det værd, hvis jeg ikke engang gav dig et hint om, hvordan du kan gøre dette.
Facebook har skrevet et bibliotek kaldet Shimmer til både Android og iOS.
Det fungerer ligesom hvordan Facebook bruger skeleton UI til at indlæse indkommende indhold. Shimmer-animationen viser, at indholdet er ved at blive indlæst.

Du kan bruge dette bibliotek til at vise skelet-skærme for at angive indlæsning i dine apps.
Håndtering af fejl med skelet-skærme
Der er ingen garanti for, at en anmodning altid vil blive udført med succes. Så vi kan ikke antage, at hvis et indhold indlæses gradvist, vil det i sidste ende blive gennemført. Der er stor sandsynlighed for, at det kan mislykkes midtvejs. De mest almindelige årsager omfatter fejlbehæftede, langsomme eller ingen forbindelse.
Antag, at du har startet en anmodning om at indlæse indhold. Dernæst vises også skeletskærmen. Så pludselig går dit internet ud. Hvordan ville du håndtere dette?
Typisk skal du informere brugeren og give ham mulighed for at prøve igen.
Husk, at det at give feedback er godt interaktionsdesign og en positiv brugeroplevelse.
Tomme tilstande opstår, når indholdet af et element ikke kan vises.
TIP
Og overvej at bruge ‘ Empty States ‘. Det giver dig mulighed for at give klar feedback med en ‘Call to Action’-knap (CTA).
Konnektivitet i Android og iOS
Her er et par ressourcer, der kan hjælpe dig med at håndtere konnektivitet.
Android
- Brug Snackbar til at give feedback med CTA-knappen
- Tilslutning – klasse til håndtering af netværk
iOS – Swift
- iOS Alerts – samling af alarmbiblioteker at vælge imellem
- Reachability – netværkshåndtering
Wrapping Up
Apps er ved at blive smarte. Folk er begyndt at indse, at Loading Spinner skader deres UX. Det er på tide, at du også gør det.
Skelet-skærme giver trinvise fremskridt i indlæsningen af din grænseflade. En sådan inkrementel feedback giver en bedre brugeroplevelse og mindsker usikkerheden. Desuden vil folk være villige til at vente lidt længere.