15 kiehtovaa above the fold -sisältöesimerkkiä, jotka inspiroivat omaasi
Kahdeksan sekuntia – se on keskimäärin ihmisen tarkkaavaisuuden kesto. Tämä tarkoittaa, että jos olet markkinoija, sisältösi on innostettava, ilahdutettava ja nähtävä hyödyllisenä kohdeyleisösi keskuudessa … alle kahdeksassa sekunnissa.
Mahdollisesti sosiaalisessa mediassa sisältösi toimii hyvin. Se resonoi yleisön kanssa ja saa sinut sitoutumaan. Mutta on mahdollista, että kun tarkastelet verkkosivuston mittareita, tarina on erilainen.
Jos istuntojesi kesto on alhainen ja hyppyprosenttisi korkea, saatat tarvita yli 12 sekuntia herättääksesi kävijän huomion, mikä ei ole paras mahdollinen keino liidien luomiseksi.
Saatat menettää kävijämäärääsi, koska verkkosivuston kävijät näkevät sisällön, jonka he näkevät, kun he vierailevat sivuillasi ensimmäistä kertaa, eikä se ole tarpeeksi kiinnostavaa pitääkseen heidät siellä. Laskeutumissivusi saattavat olla kiehtovia siihen mennessä, kun selaimet alkavat selata, mutta jos ne eivät ole häikäiseviä ja käyttäjäystävällisiä heti alkuunsa, selaimet klikkaavat helposti pois.
Tämä tarkoittaa, että taiton yläpuolella oleva sisältösi voitaisiin luultavasti muokata uudelleen, jotta se sitouttaa kävijöitä.
Jos verkkosivustollasi on kiehtovaa taiton yläpuolella olevaa sisältöä, konversioluvut ovat luultavasti korkeammat ja hyppyprosentti alhaisempi. Jos olet epävarma, yritä tehdä itsetesti katsomalla verkkosivustoasi uudesta näkökulmasta – jos olisit uusi katsoja, pysyisitkö sivustollasi ensisilmäyksellä?
Jos vastauksesi on ”en ole varma”, älä huoli, käymme sen vielä läpi, mutta keskustellaan ensin siitä, mitä tarkoittaa, että sisältö on taiton yläpuolella.
- Mitä taiton yläpuolella tarkoittaa?
- Taiton yläpuolella olevan verkkosivun suunnittelun parhaita käytäntöjä
- Pitäkää muotoilu yksinkertaisena.
- Tee sisällöstä mukaansatempaavaa.
- Suunnittele sisältösi käytettävyyden mukaan.
- Ratkaise lukijan haasteet.
- 15 vakuuttavaa Above the Fold -sisältöesimerkkiä, jotka inspiroivat omaasi
- Wistia
- Velocity Partners
- VeryGoodCopy
- Shopify
- Ann Handley
- Mint
- InVision
- Animalz
- Ahrefs
- Twitch
- Skillshare
- Flock
- King Arthur Flour
- Clarkisha Kent
- Hyvä noitakeittiö
Mitä taiton yläpuolella tarkoittaa?
Taiton yläpuolella oleva sisältö on se, mitä verkkosivun kävijät näkevät, kun he laskeutuvat verkkosivustolle. Selkeästi organisaation toimintaa ja siihen liittyviä hyötyjä välittävä, taiton yläpuolella oleva sisältö voi innostaa verkkoselaajia tutustumaan muuhun verkkosivustoon ja sen tarjontaan.
Taiton yläpuolella oleva sisältö on se, mikä vetää selaimen verkkosivustollesi. Verkkosivu, joka latautuu hitaasti, on täynnä tietoa ja jota on vaikea käyttää, ei luultavasti vedä lukijaa puoleensa samalla tavalla kuin päinvastaisen muotoilun omaava sivu.
Keskustellaan muutamista tavoista, joilla voit varmistaa, että taiton yläpuolella oleva sisältösi ällistyttää verkkoselaimet.
Taiton yläpuolella olevan verkkosivun suunnittelun parhaita käytäntöjä
Kun suunnittelet verkkosivusi, pidä nämä käytännöt mielessä. Ne pitävät selaajien huomion ja kannustavat heitä tutustumaan muuhun verkkosivustoosi.
Pitäkää muotoilu yksinkertaisena.
Above the fold -sisällön ei pitäisi olla äärimmäisen kiireistä – jos se on, lukijat eivät ehkä tiedä, mihin katsoa ensin, ja klikkaavat sivulta pois. Vaihtoehtoisesti, jos he eivät löydä vastausta haasteeseensa nopeasti, he todennäköisesti valitsevat toisen verkkosivuston.
Jotta sivusi näyttäisi ammattimaiselta, järjestelmälliseltä ja käyttäjäystävälliseltä, kokeile lisätä taittoon yksi esillä oleva kuva tai multimedia, kuten GIF tai video. Lisää sitten lyhyt otsikko, joka esittelee verkkosivusi, ja sen alapuolelle lause, joka kuvaa sivuasi tarkemmin.
Tee sisällöstä mukaansatempaavaa.
Yksinkertaiset verkkosivut ovat yksi tapa pitää selaajan huomio. Mutta kun he pääsevät sinne, käytä tilaisuuksia heidän ilahduttamiseensa. Esimerkiksi otsikoita ja runkotekstiä kirjoittaessasi niiden tulisi heijastaa brändisi ääntä.
Seuraajan ilahduttamiseksi sinun ei tarvitse tehdä valtavia muutoksia. Jos sivullasi on esimerkiksi CTA-painike, sen sijaan, että siinä lukisi ”Lue lisää”, kokeile ”Oletko valmis aloittamaan?”.
Jos verkkosivusi esillä oleva kuva on staattinen, katso, voisitko välittää saman viestin sen sijaan GIF-kuvalla. Lisäksi, jos kaikki kopiosi on yksiväristä, kokeile lisätä yksi tai kaksi muuta väriä – hyvä nyrkkisääntö on sisällyttää brändisi värit ammattimaisuuden ja johdonmukaisuuden varmistamiseksi muun verkkosivuston kanssa.
Suunnittele sisältösi käytettävyyden mukaan.
Sisällön tulisi ennen kaikkea olla helposti vuorovaikutettavissa. Jos esimerkiksi työstät tuotesivun yläpuolella olevaa sisältöä. varmista, että yläpuolella oleva sisältösi toimii niin kuin pitääkin.
Esitettäköön, että tuotesivusi yläpuolella oleva sisältö on video. Latautuuko se oikein, sisältääkö se kuvatekstit ja äänivaihtoehdot?
Lisäksi mieti käyttäjän kokemusta. Jos taiton yläpuolella olevassa sisällössäsi on video, joka avautuu automaattisesti, keskeyttääkö se käyttäjän vuorovaikutuksen sivun kanssa? Voit torjua tätä ongelmaa varmistamalla, että video toistuu äänettömänä ja sisältää tarvittaessa tekstityksen.
Ratkaise lukijan haasteet.
Sisältösi yläpuolella pitäisi vastata selaimen haasteeseen. Esimerkkinä sanotaan, että työskentelet sähköpostimarkkinointipalvelujen tarjoajalle, ja selain hakee ”sähköpostimarkkinointiohjelmisto” ja laskeutuu etusivullesi.
Sisältösi tulisi siis sisältää muutama, ellei peräti kaikki, avainsanat ”automatisoitu sähköpostimarkkinointiohjelmisto” jossain muodossa. Otsikossasi voisi esimerkiksi lukea ”Sähköpostiautomaatio markkinoijille” ja laajentaa sitä tukitekstissä.
Näissä on siis muutamia ohjeita, jotka kannattaa pitää mielessä sisältöä suunniteltaessa. Seuraavaksi tarkastelemme esimerkkejä joistakin verkkosivustoista, joilla on upeaa sisältöä taiton yläpuolella.
15 vakuuttavaa Above the Fold -sisältöesimerkkiä, jotka inspiroivat omaasi
Wistia
Wistia antaa käyttäjiensä luoda dynaamisia videoita markkinointikampanjoita varten. Heidän taiton yläpuolella oleva sisältönsä esittelee Wistian palveluita multimedian avulla: GIF:ejä, videoita ja lyhyitä tekstejä, joilla esitellään palvelun ominaisuuksia:
.gif)
Kuvan lähde
Etusivun video pysäyttää selaimen. He todennäköisesti viettävät enemmän aikaa katsomalla talk-show-henkisen klipin, jossa kerrotaan Wistian palveluista. Kuluttajana, kun näen oikeita ihmisiä verkkosivulla, se on kutsuva ja pakottaa minut tutkimaan asiaa tarkemmin.
Wistian kaltainen yksinkertainen etusivu tuntuu rennolta. Yksinkertaisen kotisivun kutsuva ilmapiiri välittää ammattimaisen tunnelman. Ja videon jälkeen selaajat saavat käsityksen ohjelmiston tarjonnasta suoraan markkinointiasiantuntijoilta.
Velocity Partners
B2B-markkinointitoimisto Velocity Partnersilla ei ole yrityksen yleiskatsausvideota taiton yläpuolella olevaa sisältöä varten. Sen sijaan etusivulla on kiehtova interaktiivinen diaesitys, joka selittää, miksi innovatiivisten markkinoijien tulisi hyödyntää uusia sisältömuotoja kertoakseen virkistävämpiä tarinoita:
.gif)
Kuvan lähde
”Upeat markkinointiliikkeet”, kuvaavat sitä, mistä yrityksessä on kyse, ja ovat lyhyitä, yksinkertaisia ja ytimekkäitä, ja ne antavat diaesityksen tehdä raskaan työn kävijöiden houkuttelemiseksi. Velocity Partnersin taiton yläpuolella olevat viestit herättävät uteliaisuutta, mikä puolestaan kannustaa jatkamaan vierittämistä.
On kuitenkin tärkeää huomata, että jos haluat käyttää samanlaista taiton yläpuolella olevaa sisältöä kuin Velocity Partners, varmista, että diaesityksesi ensimmäiset sekunnit sekä kopiosi ovat kiinnostavimmat. Jos ne eivät ole, selain ei todennäköisesti halua jäädä sivustolle otsikon lukemista pidemmälle.
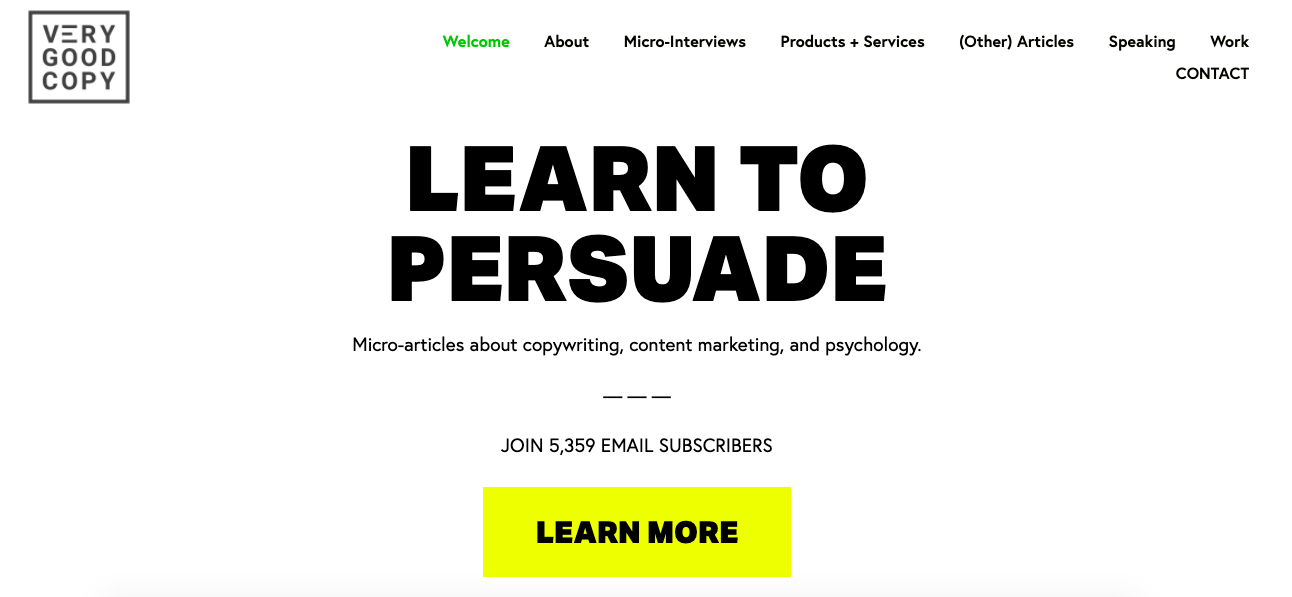
VeryGoodCopy
VeryGoodCopy on luova toimisto, joka laatii artikkeleja, laskeutumissivuja, verkkosivuja ja sähköposteja brändeille. Verkkosivulla annetaan kopion kuvata taiton yläpuolella, mitä yritys voi tarjota käyttäjille:

Kuvan lähde
Kuvaotsikko viestii markkinoijien mahdollisuudesta oppia vakuuttamaan hyödyntämällä runsaasti valkoista tilaa, houkuttelevaa otsikkoa, lyhyttä kuvausta sisällön aiheista, sosiaalista todistusaineistoa (Social Proof) ja eloisaa kehotusta toimintaan. Tämä yksinkertainen ja mukaansatempaava taiton yläpuolinen muotoilu vangitsee heidän kävijöidensä huomion ja vakuuttaa heidät tutustumaan heidän mikroartikkeleihinsa.
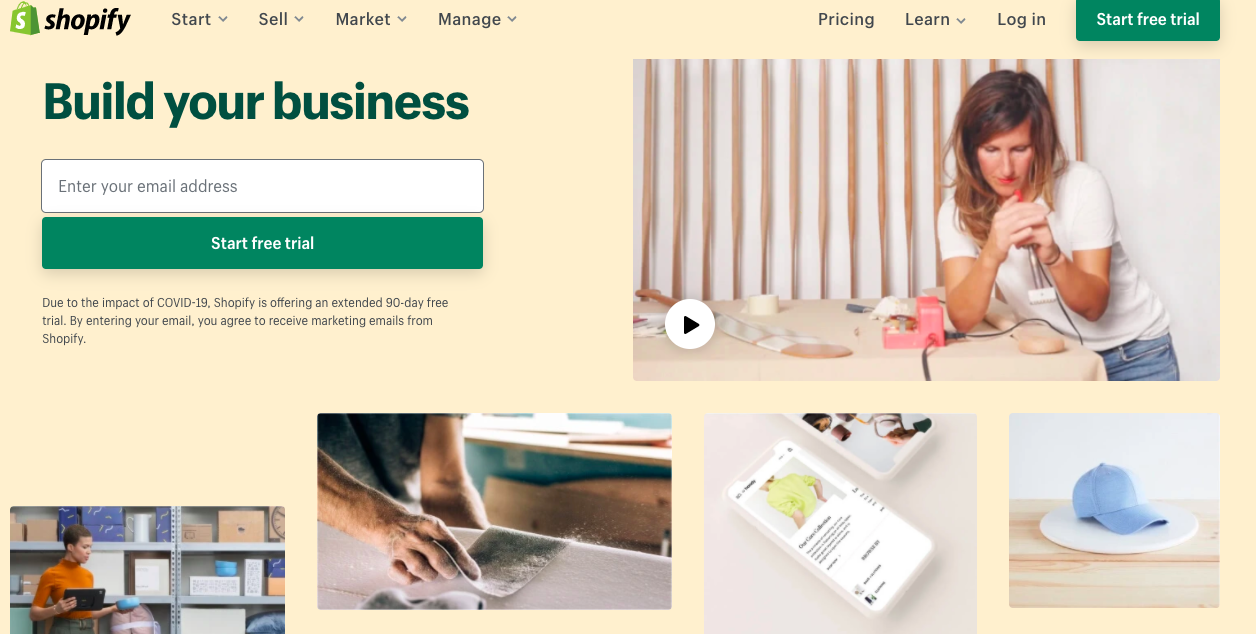
Shopify
Kuvien avulla Shopifyn verkkosivuston taiton yläpuolinen sisältö kutsuu lukijan tutustumaan. Shopify antaa yrittäjille mahdollisuuden aloittaa oma verkkokauppayrityksensä ja luottaa niihin, eikä kopioihin, selittääkseen ohjelmiston ominaisuuksia:

Kuvalähde
Etusivulla on taiteellisia kuvia ja houkutteleva video, jotka tekevät selaimeen pysyvän vaikutuksen. Ja vaikka kopiointi on niukkaa, tagline on täynnä tarkoitusta ja pakottaa kävijät klikkaamaan vihreää CTA:ta kokeilun aloittamiseksi.
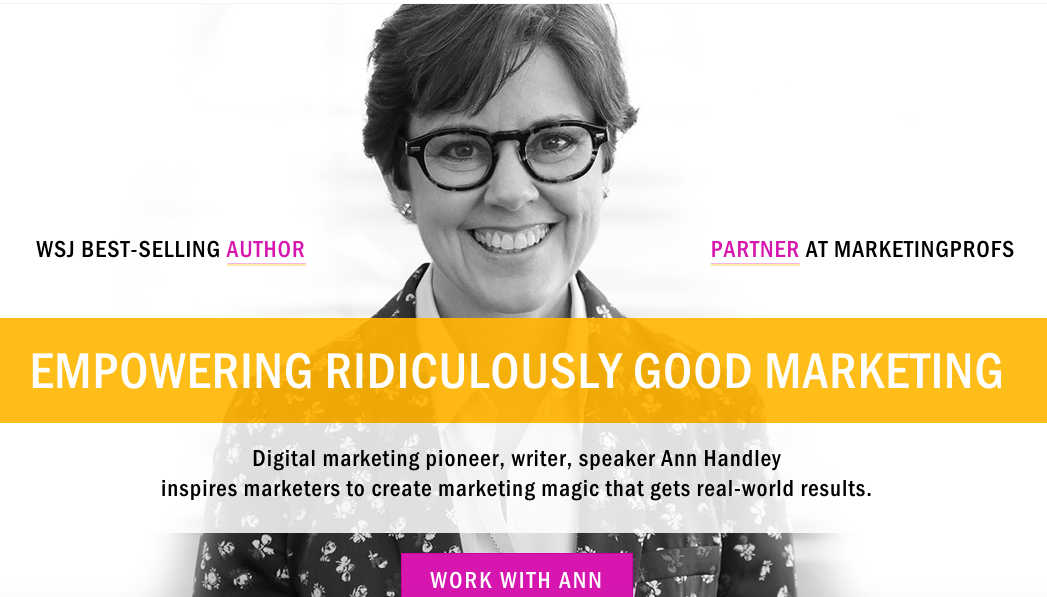
Ann Handley
Tämä Wall Street Journalin bestseller-kirjailija ja MarketingProfs-yhtiön yhteistyökumppani Ann Handley käytti verkkosivujensa etusivua tehden vaikutuksen selaajiin korostamalla markkinointitaitojaan. Hyperlinkitys ja linkittäminen ovat tässä sankareita – linkittämällä verkkosivuston muille sivuille voidaan saada enemmän klikkauksia sivuston eri sivuille, kuten Handleyn otsikot:

Kuvan lähde
Hän hyödyntää myös valkoista tilaa, tervetulleeksi toivottavaa kuvaa hänestä itsestään, mukaansatempaavaa iskulauseen sanamuotoa, houkuttelevaa kopiointia ja elinvoimaista kehotusta ryhtyä toimeen, jotta hän voisi saada kävijöittensä harkitsemaan työskentelyä hänen kanssaan. Tästä etusivusta kävijä tietää, miltä Handley näyttää, mitä hän on tehnyt ja miten häneen voi ottaa yhteyttä. Mitä tulee yläpuolella olevaan sisältöön, se on kotipesä.
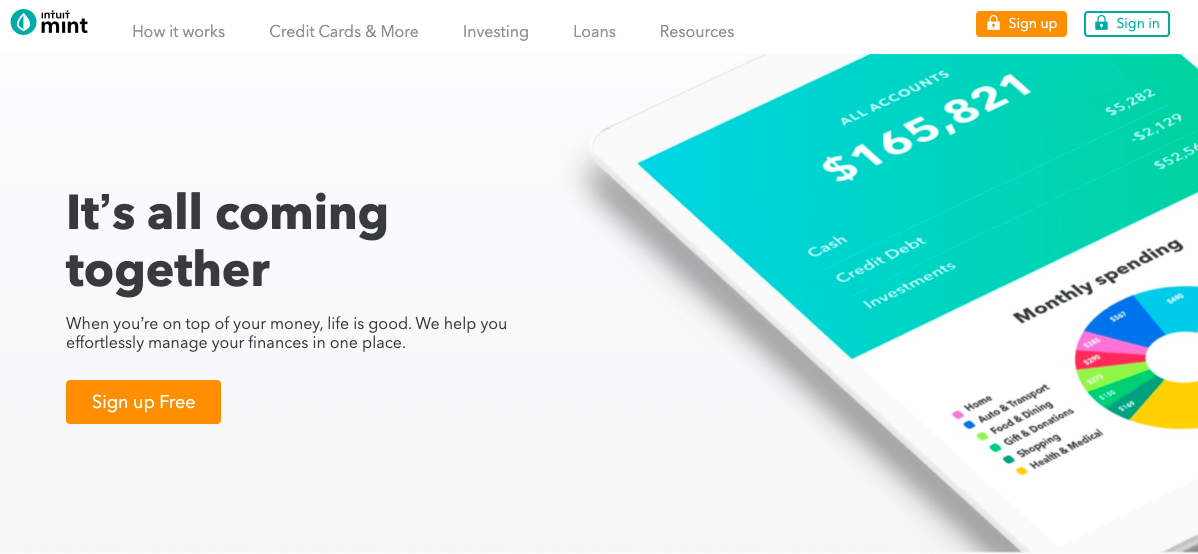
Mint
Above the fold -sisältö voi maksimoida yksinkertaisuuden, kuten Mintin, budjetin taittamisen & suunnitteluohjelmiston, kohdalla. Yksinkertainen, mutta ammattimainen kotisivu välittää tehokkaasti yrityksen ja sen, miten he voivat auttaa asiakkaita.
Huomaa otsikon kopiointi – se yhdistää lukijan emotionaalisesti kahdessa lauseessa ja avaa hänelle oven tutustua heidät tuntevan yrityksen verkkosivuihin:

Kuvalähde
Mintillä on myös verkkosivujensa kävijöiden tarkkaavaisuutta herättävä valokuva heidän sovelluksestaan toiminnassa. Tämä auttaa selaajaa visualisoimaan, miltä sovellus näyttää, jos hän päättää rekisteröityä.
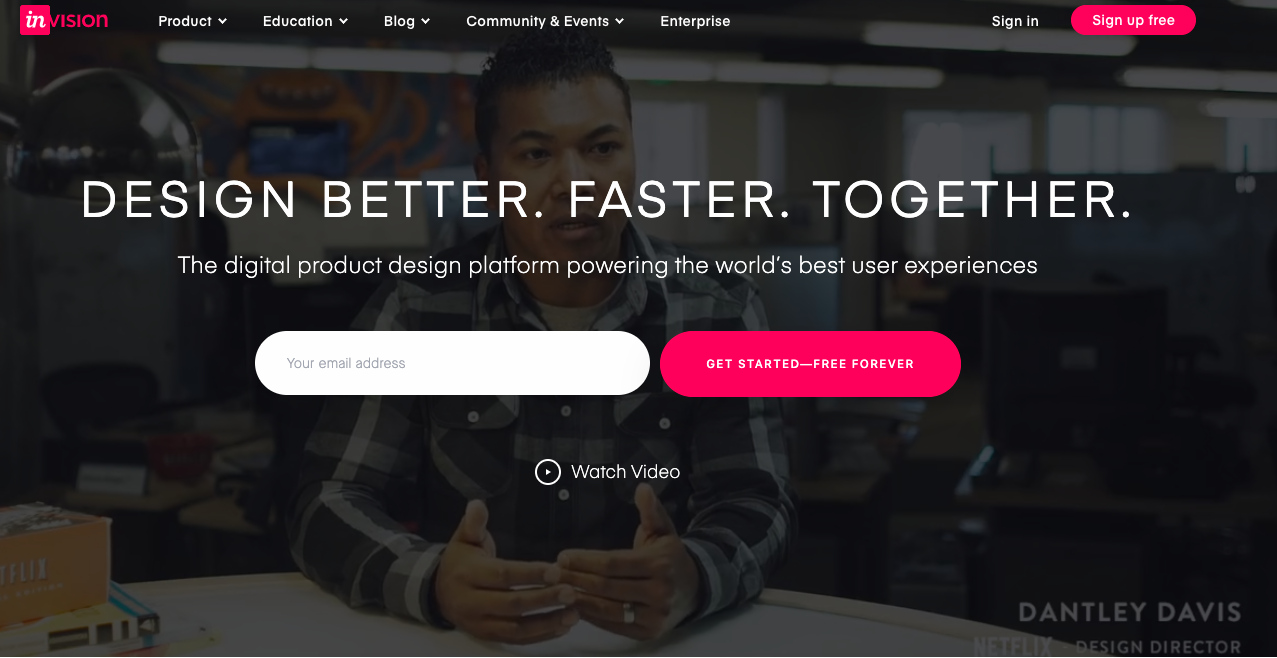
InVision
Miten näytät asiakastarinoita dynaamisesti taiton yläpuolella? Katsotaanpa InVisionin tyylikästä esimerkkiä:
Kuvan lähde
InVision on digitaalisen tuotesuunnittelun yritys, joka auttaa käyttäjiä rakentamaan helposti tyylikkäitä, vaikuttavia verkkosivuja, joten yrityksen suunnittelutiimi tiesi, että etusivun oli tehtävä vaikutuksen vierailijoihin. Niin se tekeekin, sillä se toistaa automaattisesti äänettömän version yrityksen yleiskatsausvideosta, johon on liitetty Uberin ja Twitterin kaltaisten yritysten päättäjien suosittelut.
Videon yläpuolelle kerrostettu kopio selittää hienosti ja ytimekkäästi, mitä yritys tekee käyttäjille, ja ”Free Forever”-CTA houkuttelee jopa minua, markkinoijaa, joka en ole suunnittelemassa verkkosivuja, tutustumaan ohjelmistotarjontaan tarkemmin. Se ei myöskään piilota näiden päättäjien titteleitä videolta – ”Dantley Davis, Netflixin suunnittelujohtaja” on tarpeeksi suuri alempi kolmannes, joka voi vangita käyttäjien katseet silloin, kun he eivät ole katsomassa (omani jäivät ehdottomasti kiinni).
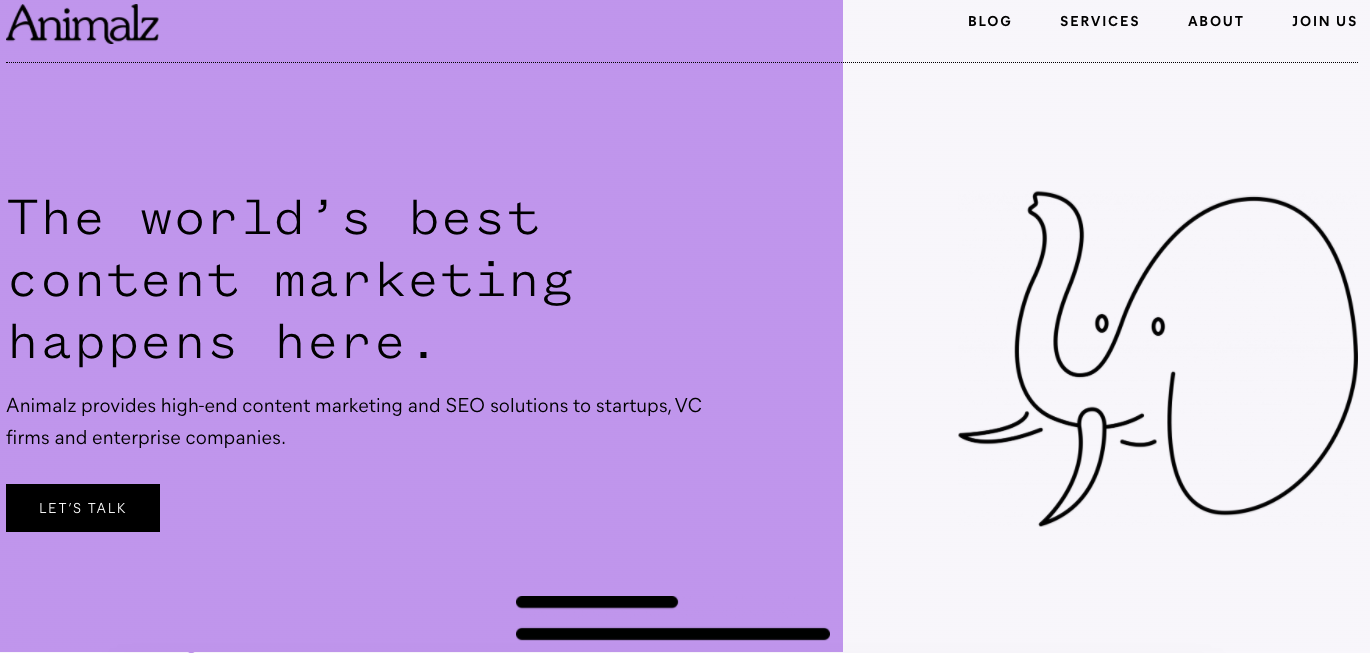
Animalz
Verrattain VeryGoodCopy:n kanssa Animalz on sisällönmarkkinointitoimisto, jonka verkkosivut eivät pommita kävijöitä palveluistaan kertovilla viesteillä yläpuolella olevassa muotoilussa. Sen sijaan kävijöitä tervehtii otsikko ”Maailman paras sisältömarkkinointi tapahtuu täällä”, joka houkuttelee kaltaiseni markkinoijan lukemaan lisää saadakseen tietää miten: 
Kuvan lähde
CTA-kopio eroaa tavallisista CTA-painikkeista. ”Puhutaan” eikä ”Klikkaa tästä saadaksesi lisätietoja!” viittaa siihen, että kun kävijät klikkaavat CTA-kohtaa, heidät ohjataan oikean henkilön luo, joka voi tarjota heille lisätietoja palvelusta.
Sivustolla hyödynnetään myös valkoista tilaa ja käytetään yksinkertaisia, käsin piirrettyjä kuvia houkuttelemaan lukijaa vierittämään alaspäin. Violetti neliö kulkee alaspäin verkkosivulla esitelläkseen Animalzin huippuasiakkaat, ja se johtaa lomakkeeseen, jolla voi ottaa yhteyttä yritykseen.
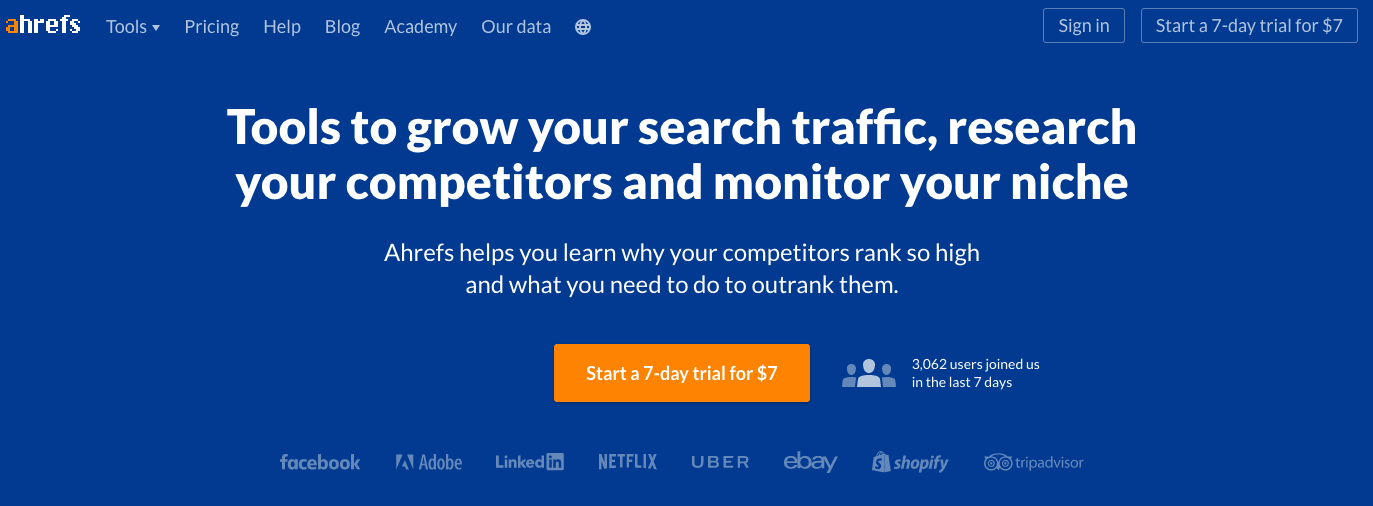
Ahrefs
Mahdollisesti työskentelet yrityksessä, joka haluaa selkeän etusivun, joka välittää tuotteen hienoudet ruuhkauttamatta sivua ylenpalttisella informaatiolla. Jos tämä kuvaus sopii sinuun, tutustu Ahrefin above the fold -lähestymistapaan: 
Kuvan lähde
Sivun otsikko kuvaa, mitä palvelu tekee: auttaa käyttäjiä parantamaan hakukoneoptimointia. Tätä tukee edelleen pienempi otsikko, ja CTA viestii selaajille hintatiedot.
Tyytyväiset asiakkaat on lueteltu alareunassa, juuri ennen taittoa, jotta saadaan pyöreä yleiskuva siitä, miten Ahrefs voi olla hyödyksi menestyville yrityksille. Jos haluat kotisivullasi käyttää enemmän kopiota kuin visuaalista materiaalia, kokeile esittää se yksinkertaisella tavalla, jossa ei käytetä yli 30 sanaa, kuten Ahrefs teki.
Twitch
Kirjoitettuasi selaimeesi Twitch.tv:n, pääset heti uppoutumaan siihen, mitä verkkosivusto tarjoaa: suorat striimit pelaajille. Tämä johtuu siitä, että heti kun selaimesi avaa verkkosivuston, esillä oleva suoratoisto alkaa automaattisesti toistua:
.gif)
Kuvan lähde
Vaikkakin voi olla hieman häiritsevää kuulla yhtäkkiä ääniä selaimestasi, Twitchin yläpuolella oleva muotoilu ei käytä lainkaan kopioita kuvaamaan heidän palvelujaan. Sen sijaan käyttäjät voivat hypätä suoraan sisään ja demota sisältöä itse ja selata streameja ilman, että heidän tarvitsee tehdä tiliä tai lukea mitään. He voivat jatkaa vierittämistä nähdäkseen suosittuja streameja, napsauttaa niistä yhtä ja tutustua sivuston mahdollisuuksiin sieltä käsin.
Sivuston kokonaisvaltaisen toimintatavan vuoksi tämä taiton yläpuolella oleva lähestymistapa toimii. Twitch tarjoaa kävijöille mahdollisuuden kokeilla palveluitaan ilman lukemista. Twitchin kaltaiset visuaaliset alustat voivat hyötyä tästä menetelmästä, sillä ne vetävät puoleensa sekä visuaalisesti oppivia että ei-visuaalisesti oppivia.
Skillshare käyttää videota selittääkseen suurimman osan palveluistaan taiton yläpuolella. Koska ohjelmisto tarjoaa verkkokursseja eri oppiaineissa, video näyttää yleiskatsauksen siitä, mitä Skillshare voi auttaa sinua saavuttamaan, oppimaan ja tuntemaan:
.gif)
Kuvan lähde
Videolla tuodaan esiin itsevarmalta näyttäviä aikuisia, jotka sukeltavat intohimoihinsa, missä Skillshare auttaa käyttäjiä. Kerrostava teksti innostaa kävijöitä tutkimaan luovuuttaan ohjelmiston avulla – ja aloittamaan ilmaiseksi.
Flock
Jos tiedät, että yrityksesi verkkosivusto hyötyy taiton yläpuolella olevasta mediamix-sisällöstä, harkitse lähestymistapaa kuten viestisovellus Flock tekee. Avain sisällön sekoituksen käyttämiseen etusivulla on suunnitella se niin, että tiedot eivät keskeytä verkkosivustollasi ensimmäistä kertaa vierailevan kävijän kokemusta:
-1.gif)
Kuvan lähde
Huomaa, miten gifit korostavat muuttuvaa tekstiä, joka näyttää sovelluksen ominaisuudet. Sitä tukeva käsin piirretty kuva havainnollistaa, miten Flock toimii, ja CTA-tekstissä näkyy hieman persoonallisuutta. Median yhdistelmän käyttäminen kotisivujen piristämiseen voi olla niinkin yksinkertaista kuin yksi liikkuva kuva, napsautettava painike ja piirros, joka näyttää kävijöille yleiskatsauksen yrityksestäsi.
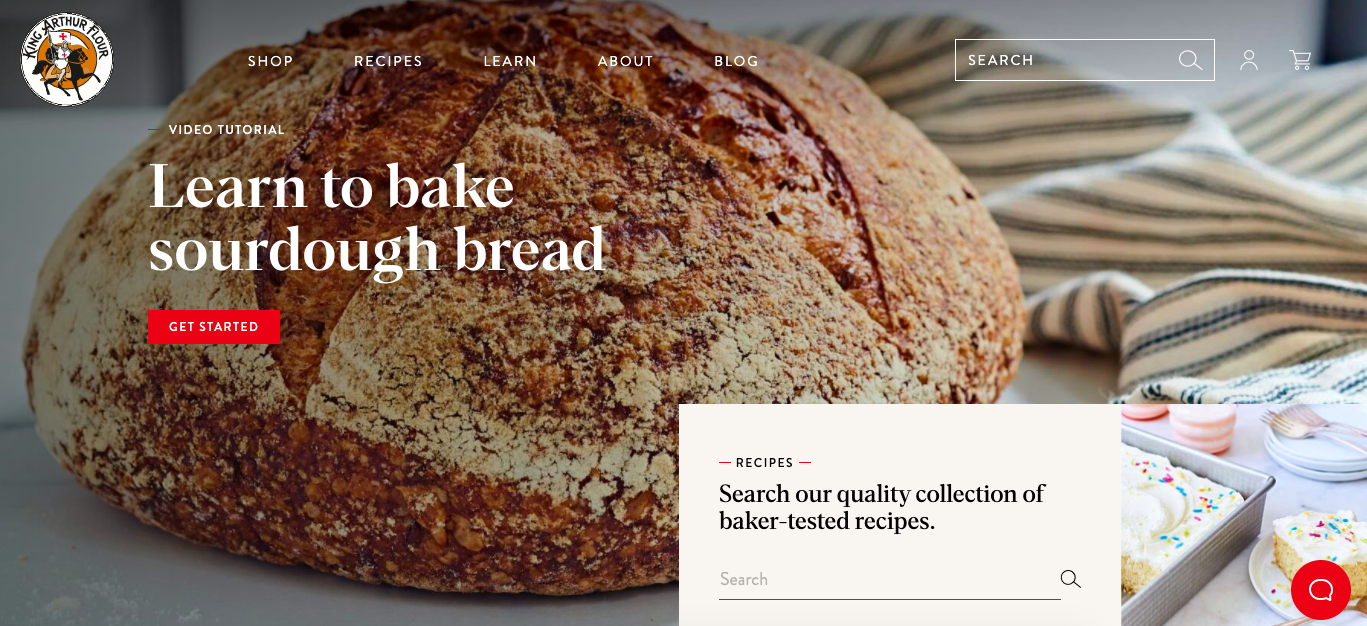
King Arthur Flour
Tämän Bostonissa sijaitsevan leivonta-ainesosien toimittajan, King Arthur Flourin, taiton yläpuolella oleva sisältö on huippuluokkaa. Se antaa kävijöille mahdollisuuden katsoa opetusvideon siitä, miten tehdä hapantaikinaleipää yrityksen tarjonnan avulla:

Kuvan lähde
Voitin saada tuntumaa yrityksen tarjontaan: Facebook-sivu (jossa on yrityksen leivontaesitys), reseptejä, usein kysytyt kysymykset ja vastaukset (FAQ) leivonnasta, ostettavaksi tarjottavia tuotteita, ja jopa ”leipurien puhelinlinja” (Baker’s Hotline), joka toimii yhteystieto-sivuna.
Slideshow-ominaisuudet, jotka on varustettu kiiltävällä valokuvalla ja omalla CTA:lla, antoivat minulle täydellisen yleiskuvan kaikesta siitä, mitä yritys voi tehdä aloitteleville leipureille. Se menee pelkkien yrityksen tuotteiden ulkopuolelle ja tarjoaa sen sijaan hyödyllistä tietoa leipureille yleensä, mikä on tervetullutta sellaiselle, jota leivän leipominen saattaa pelottaa.”
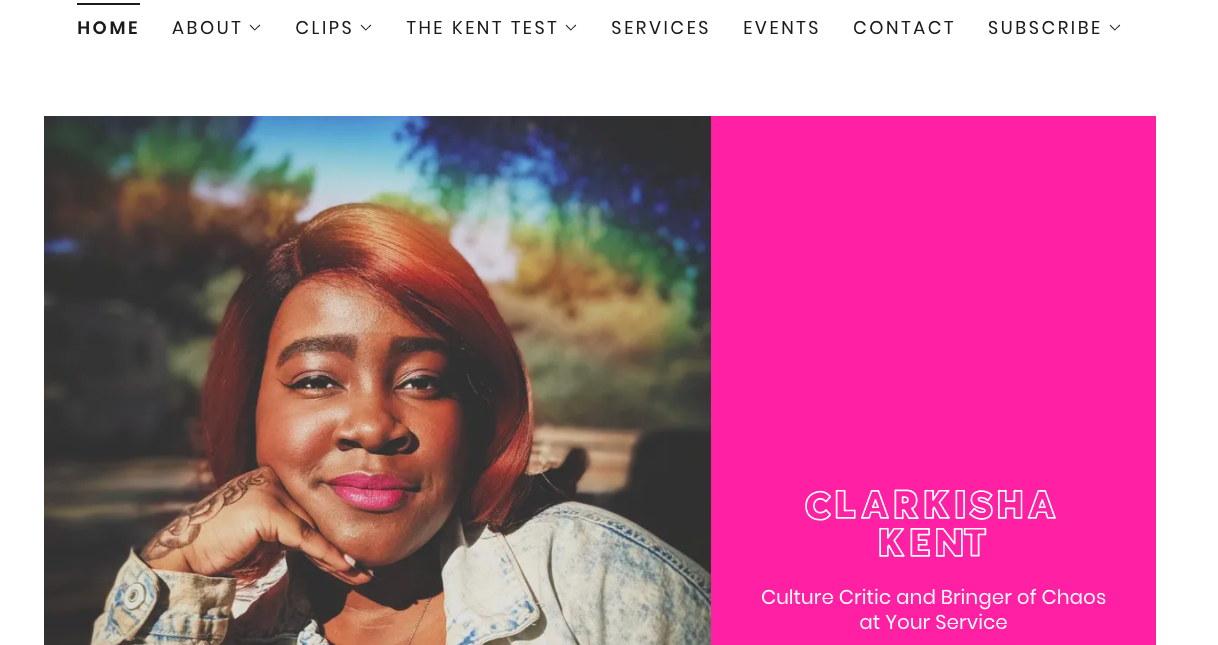
Clarkisha Kent
Oletko freelancer, joka miettii, miten saada taiton yläpuolella oleva sisältösi erottumaan kilpailijoista? Jos näin on, varmista kotisivujasi suunnitellessasi, että se saavuttaa kaksi asiaa: persoonallisuuden näyttämisen ja helpon navigoinnin.
Tämä johtuu siitä, että vaikka työsi on edeltäjänäsi, niin myös persoonallisuutesi, erityisesti freelancerina. Jos olet kirjailija, kuten Clarkisha Kent, tekstisi on myytävä, kuten hänen verkkosivunsa tekee: 
Kuvan lähde
Pääkuvan ja mielenkiintoisen otsikon sisällyttäminen näyttää nopeasti enemmän siitä, kuka Kent on kirjailijana, ja siitä näkökulmasta, jonka hän todennäköisesti ottaa verkkosivustojen avustajana. Hänen navigaatiopalkissaan on linkkejä hänen tekemiinsä viraalisiin twiitteihin ja lehtileikkeisiin muista julkaisuista, joten hänen etusivullaan ei sitä tarvitse tehdä.
Sen sijaan hänen etusivunsa toimii johdantona, joka voi edeltää häntä ennen hänen muita verkkosivujaan. Kun selaajia houkuttelee minimalistinen verkkosivu, jossa on cliffhanger-teksti, he ovat todennäköisesti kiinnostuneita tutkimaan verkkosivuja tuon aukon täyttämiseksi. Kun esimerkiksi luin ”kaaoksen tuoja”, halusin heti tietää, miten, mikä sai minut katsomaan hänen aiempia töitään.
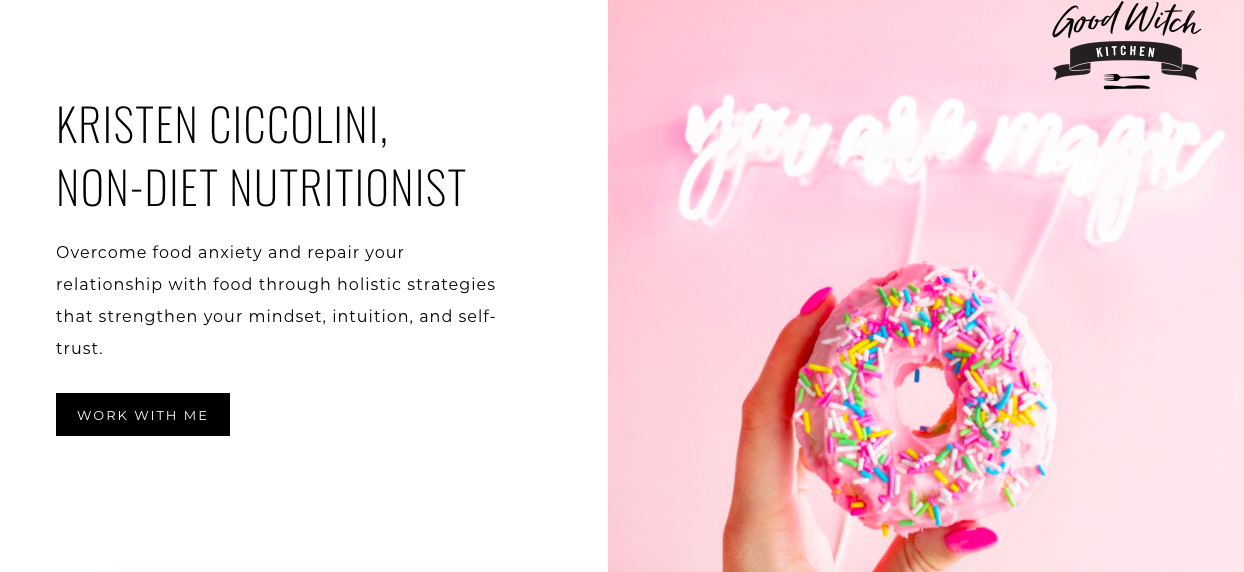
Hyvä noitakeittiö
Tämä on toinen esimerkki siitä, miten voit välittää brändisi persoonallisuuden, jos olet freelancer tai pienyrittäjä. Good Witch Kitchen on holistisen ravitsemusterapeutin, Kristen Ciccolinin, yrityksen nimi. Heti taiton alapuolella on nopea diaesitys julkaisuista, joissa Ciccolinin työtä on esitelty, ennen kuin sukelletaan esittelyyn:

Kuvan lähde
Ciccolinin logo, hänen käsityötoimintaansa liittyvä kirkas kuva ja kopiointi antavat täsmällisesti nopean katsauksen tunnelmasta, jonka Good Witch Kitchen välittää: Ei-dieettilähtöinen lähestymistapa ravitsemuksen hallintaan asiantuntijalta.
Nyt kun sinulla on inspiraatiota siitä, miten pidät asiakkaasi sitoutuneina laskeutumissivuillasi, mitä strategiaa aiot käyttää omillasi? En malta odottaa, mitä keksit.
