Android-käyttöliittymän suunnittelu:
Android-laitteiden näyttöjä on kaiken muotoisia ja kokoisia. Android-kehittäjät sisällyttävät sovelluksiinsa usein tekstiä, jonka on oltava luettavissa riippumatta siitä, millä laitteella sovellus toimii. Käyttämällä joitakin yksinkertaisia menetelmiä kehittäjät voivat pienellä lisätyöllä kirjoittaa yhden sovelluksen, jonka teksti näkyy kohtuullisen hyvin kaikenlaisilla laitteilla, mukaan lukien käyttäjän omien tekstikokovalintojen tukeminen.
Tässä pikaoppaassa käsittelemme joitakin vaiheita, joilla kehittäjät voivat tehdä sovellustensa tekstistä selkeää ja luettavaa sekä riittävän joustavaa, jotta se toimisi useilla eri näyttötyypeillä ja useilla käyttäjän näyttöasetuksilla.
Kuinka käyttäjät voivat konfiguroida fonttiasetuksia
Joillakin käyttäjillä on loistava näkökyky ja toisilla on kirjaimellisesti lähes sokea näkö. Android-käyttöjärjestelmä tunnistaa tämän tosiasian ja tarjoaa saavutettavuusominaisuuksia, joiden avulla laitteen tekstin fonttikokoa voidaan skaalata käyttäjän mieltymysten mukaan.
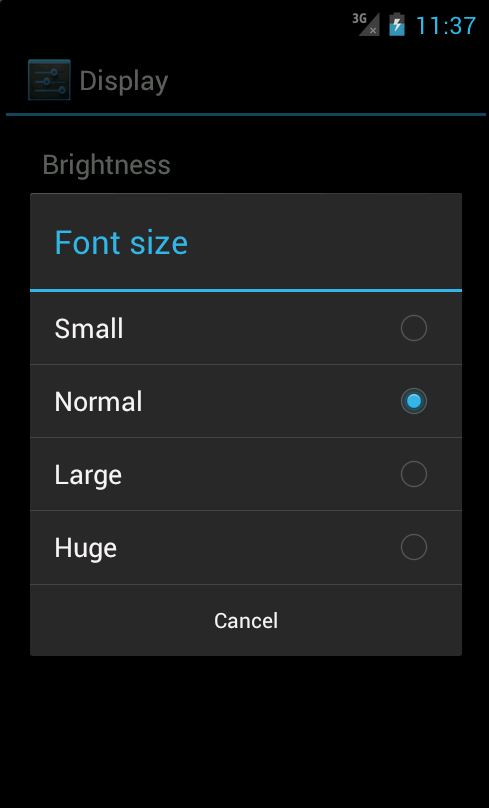
Muuttaaaksesi laitteen fonttiasetuksia käynnistä Asetukset-sovellus ja valitse sitten Näyttö, Fonttikoko. Käyttäjän fonttipreferenssi voidaan asettaa niin, että teksti on yksi neljästä fonttikokoasetuksesta (Pieni, Normaali, Suuri ja Valtava), kuten kuvassa 1 näkyy.

Dynaamisten fonttikokojen käyttäminen
Kun haluat tekstin olevan joustavaa käyttäjän preferenssien perusteella, määrittele tekstin fonttikoot SP-yksikköjä (skaalautuva pistemääräyksikkö) käyttäen. Android-alusta sallii mitta-arvojen määrittelyn monin eri tavoin. Tekstikokoja määritettäessä kannattaa käyttää tiheydestä riippumattomia yksiköitä, kuten DP (laitteesta riippumattomat pikselit) ja SP. SP-yksikkö sopii erinomaisesti tekstikokoihin, koska se on herkkä käyttäjän näyttöasetuksille.
Tässä on esimerkki TextView:stä, joka määrittelee kokonsa SP-yksikköinä:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Kun kyseessä on otsikko- tai otsikkoteksti, etkä teksti vapaamuotoisessa tekstilaatikossa, et ehkä halua, että käyttäjä voi hallita tekstin kokoa. Tässä tapauksessa käytät DP-yksikköä, sillä se skaalautuu pikseleittäin laitteen tiheyden mukaan, mutta ei käyttäjän asetusten mukaan.
Kiinteiden pikselikokojen käyttäminen
Kun et halua tekstin skaalautuvan millään tavalla, käytä absoluuttisia pikselikokoja px-yksikön avulla. Saattaa olla tilanteita, joissa et halua tekstin skaalautuvan tai muuttavan kokoaan. Vaikka tätä ei suositella, koska se saattaa tehdä fonttikokoja lukukelvottomiksi joillakin laitteilla, voit tehdä sen näin, jos sinulla on siihen hyvä syy. Käytä yksinkertaisesti jotakin absoluuttista yksikköä, kuten PX (pikseli).
Tässä on esimerkki tekstinäytöstä, joka määrittelee kokonsa PX-yksiköissä. Tämän ohjaimen näyttämä teksti ei skaalaudu käyttäjän asetusten tai muiden tekijöiden perusteella.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Järjestelmän vakiokirjasinkokojen käyttäminen
Android-alusta määrittelee joukon suhteellisia kirjasinkokotyylejä, joita voit käyttää sovelluksissasi: Pieni, Keskikokoinen ja Suuri. Nämä fonttikoot perustuvat SP-yksikkötyyppiin, joten ne skaalautuvat käyttäjän mieltymysten mukaan.
Seuraavassa XML:ssä määritellään kolme TextView-ohjainta, joista yksi näytetään käyttäen Small-fonttia, toinen Medium-fonttia ja kolmas Large-fonttikokoa.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Kootaan nyt kaikki yhteen ja näytetään, miltä kaikki nämä erilaiset TextView-ohjaimet näyttäisivät Ice Cream Sandwich -tyylisessä laitteessa. Ensimmäisessä kuvassa käyttäjällä on valittuna Normal-fontti, ja toisessa kuvassa käyttäjällä on valittuna Huge-fontti. Huomaa, miten TextView-ohjaimet näkyvät näissä olosuhteissa.


Johtopäätökset
Android-laitteita on kaikenkokoisia ja Android-käyttäjillä on erilaiset tarpeet sovellusten esteettömyydelle, kuten esimerkiksi tarve suuremmille fonttikokoille. Näytön rajoitusten vuoksi tekstiä käyttävien sovellusten on toteutettava joitakin toimenpiteitä, jotta typografia pysyy luettavana ja joustavana eri näytöillä. Varmista aluksi, että sovelluksesi käyttää mittakaavariippumattomia pikseliyksiköitä (SP), mutta ymmärrä, että tämä fonttikoko voi muuttua melko rajusti käyttäjän mieltymysten mukaan.
Tekijöistä
Mobiilikehittäjät Lauren Darcey ja Shane Conder ovat kirjoittaneet yhdessä useita Android-kehitystä käsitteleviä kirjoja: syväluotaavan ohjelmointikirjan nimeltä ”Android Wireless Application Development, Second Edition” (langaton Android-sovelluskehitys, toinen painos) ja kirjan ”Sams Teach Yourself Android Application Development in 24 Hours in 24 Hours” (Android-sovelluskehitys 24 tunnissa), toinen painos. Kun he eivät kirjoita, he viettävät aikaansa kehittämällä mobiiliohjelmistoja yrityksessään ja tarjoamalla konsulttipalveluja. Heidät tavoittaa sähköpostitse osoitteesta [email protected], blogissaan osoitteessa androidbook.blogspot.com ja Twitterissä @androidwireless.
.