Bootstrap Tooltips
Tässä tutoriaalissa opit luomaan tooltipsin Bootstrapilla.
- Työkaluvihjeiden luominen Bootstrapilla
- Vaihe 1: Tooltip-merkinnän lisääminen
- Vaihe 2: Työkaluvihjeiden käynnistäminen
- Esimerkki
- Tooltippien suunnan määrittäminen
- Työkaluvihjeiden asettaminen data-attribuuttien avulla
- Tooltippien sijoittelu JavaScriptin avulla
- Optionit
- Metodit
- $().tooltip(options)
- .tooltip(’show’)
- Esimerkki
- .tooltip(’hide’)
- Example
- .tooltip(’vaihtaa’)
- Example
- .tooltip(’dispose’)
- .tooltip(’enable’)
- Esimerkki
- .tooltip(’disable’)
- .tooltip(’toggleEnabled’)
- .tooltip(’update’)
- Esimerkki
- Tapahtumat
Työkaluvihjeiden luominen Bootstrapilla
Työkaluvihje on pieni ponnahdusikkuna, joka tulee näkyviin, kun käyttäjä asettaa hiiren osoittimen elementin, kuten linkin tai painikkeiden, päälle antaakseen vihjeen tai tietoa elementistä, jonka kohdalla hiiren osoitin on.
Tooltipit voivat olla erittäin hyödyllisiä sivuston uusille kävijöille, koska niiden avulla käyttäjä voi tietää kuvakkeiden ja linkkien tarkoituksen asettamalla hiiren osoittimen niiden päälle.
Vaihe 1: Tooltip-merkinnän lisääminen
Tooltipin luomiseksi sinun on lisättävä data-toggle="tooltip"-attribuutti elementtiin. Tolltip-teksti, joka näytettäisiin hoverissa, voidaan määrittää title-attribuutilla.
Tässä on vakiomerkintä, jolla lisätään tolltip hyperlinkkiin.
Tooltippeja voi vastaavasti lisätä myös muihin elementteihin, kuten painikkeisiin, kuvakkeisiin jne.
Huomautus: Suorituskykysyistä tooltip data-apit ovat opt in, tarkoittaa, että käyttääksesi tooltippejä sinun täytyy alustaa ne itse tooltip()-metodilla.
Vaihe 2: Työkaluvihjeiden käynnistäminen
Työkaluvihjeet voidaan käynnistää JavaScriptin avulla – kutsu vain tooltip() Bootstrap-metodia id, class tai minkä tahansa kohde-elementin CSS-selektorin kanssa JavaScript-koodissasi.
Voit alustaa työkaluvihjeet joko yksitellen tai kaikki yhdellä kertaa. Seuraava jQuery-koodi alustaa kaikki sivun tooltipit valitsemalla ne niiden data-toggle-attribuutin perusteella.
Esimerkki
Kokeile tätä koodia ”
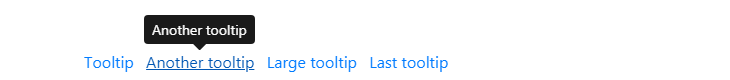
<script>$(document).ready(function(){ $('').tooltip(); });</script>– Yllä olevan esimerkin tuloste näyttää jotakuinkin tältä:

Tooltippien suunnan määrittäminen
Voit asettaa tooltipit näkymään elementin ylä-, oikealla, ala- ja vasemmalla puolella.
Työkaluvihjeiden asettaminen data-attribuuttien avulla
Seuraavassa esimerkissä näytetään, miten työkaluvihjeiden suunta asetetaan data-attribuuttien avulla.
Tooltippien sijoittelu JavaScriptin avulla
Seuraavassa esimerkissä näytetään, miten tooltippien suunta asetetaan JavaScriptin avulla.
Optionit
Tooltip-liitännäisen toiminnallisuuden mukauttamiseksi on olemassa tiettyjä asetuksia, jotka voidaan välittää tooltip()Bootstrap-metodiin.
| Nimi | Tyyppi | Oletusarvo | Kuvaus | ||
|---|---|---|---|---|---|
| animation | boolean | true | Type | Default Value | Kuvaus |
| animation | boolean | true | Tow | Käytämme työkalunäppäimellä häivähtävää siirtymävaihettumista. | |
| html | boolean | false | Sisällyttää html:ää tooltipiin. Jos false, käytetään jQueryn text()-metodia sisällön lisäämiseen DOM:iin. Käytä tekstiä, jos olet huolissasi XSS-hyökkäyksistä. |
||
| placement | string | function | ’top’ | Määrittää tooltipin sijainnin – ylhäällä | alhaalla | vasemmalla | oikealla | auto. Kun ”auto”-arvo määritetään, työkaluvihje suunnataan dynaamisesti uudelleen. | ||
| selector | string | false | Jos valitsija annetaan, työkaluvihjeobjektit liitetään määritettyihin kohteisiin. | ||
| title | string | function | ” | Asettaa oletusarvon title, jos title-attribuuttia ei ole. |
||
| trigger | string | ’hover focus’ | Määrittää, miten työkaluvihje käynnistetään – klikkaus | hover | focus | manuaalinen. Huomaa, että voit välittää useita, välilyönnillä erotettuja trigger-tyyppejä. | ||
| delay | number | object | 0 |
Viiveaika työkaluvihjeen näyttämiselle ja piilottamiselle (millisekuntia) – ei koske manuaalista trigger-tyyppiä. Jos numero annetaan, viivettä sovelletaan sekä piilottamiseen että näyttämiseen Object structure is: |
||
| container | string | false | false | Sovittaa työkaluvihjeen tiettyyn elementtiin. container: 'body' |
||
| template | string |
|
Base HTML, jota käytetään työkaluvihjettä luotaessa. Työkaluvihjeen otsikko lisätään elementtiin, jolla on luokka Uloimmalla wrapper-elementillä tulisi olla |
||
| viewport | string | object | { selector: 'body', padding: 0 } |
Pitää tooltipin tämän elementin rajojen sisällä. Esimerkki: viewport: '#viewport' tai { selector: '#viewport', padding: 0 } |
||
| offset | luku | merkkijono | 0 | Tooltipin offset suhteessa kohteeseen. | ||
| fallbackPlacement | string | array | ’flip’ | Mahdollistaa määrittää, mitä sijaintia Popper käyttää fallbackissa. | ||
| boundary | string | element | ’scrollParent’ | Tooltipin ylivuotorajoituksen raja. Hyväksyy arvot 'viewport', 'window', 'scrollParent' tai HTMLElement-viittauksen (vain JavaScript). |
||
| sanitize | boolean | true | Sanitoinnin ottaminen käyttöön tai poistaminen käytöstä. Jos aktivoitu ’template’ ja ’title’ -vaihtoehdot sanitoidaan. | ||
| whiteList | object | value | Objekti, joka sisältää sallitut attribuutit ja tagit. | ||
| sanitizeFn | null | function | null | Mahdollistaa oman sanitize-funktion määrittelyn. |
Voit asettaa nämä vaihtoehdot joko data-attribuuttien tai JavaScriptin avulla. Asettaaksesi tooltips-vaihtoehdot data-attribuuttien avulla, liitä vain vaihtoehdon nimi kohtaan data- yhdessä oikean arvon kanssa, kuten data-animation="false", data-placement="bottom" jne.
Mutta JavaScript on suositeltavampi tapa asettaa nämä vaihtoehdot, koska se estää toistuvan työn. Katso tooltipin metodi $().tooltip(options) alla olevasta osiosta, jos haluat tietää, miten asetat tooltipin asetukset JavaScriptin avulla.
Metodit
Nämä ovat Bootstrapin vakiomuotoiset tooltip-metodit:
$().tooltip(options)
Tämä metodi liittää tooltipin käsittelijän elementtiryhmään. Sen avulla voit myös asettaa työkaluvihjeiden asetukset, jotta voit muokata niitä tarpeidesi mukaan.
Seuraava esimerkki lisää määritetyn tekstin tooltipin sisälle, jos title-attribuutin arvo jätetään pois tai se puuttuu valituista elementeistä:
Seuraavassa esimerkissä näytetään, miten HTML-sisältö sijoitetaan tooltipin sisälle:
Seuraavassa esimerkissä näytetään, miten tooltipin näyttämisen ja piilottamisen ajankohtaa ohjataan työkalun delay-option delay avulla JavaScriptiä käyttäen.
Seuraavassa esimerkissä näytetään, miten voit luoda oman mukautetun mallin Bootstrap-työkaluvihjeille sen sijaan, että käyttäisit oletusmallia.
Seuraavassa esimerkissä työkaluvihjeen dynaamisesti generoitu HTML-koodi lisätään .wrapper-elementin loppuun <body>-elementin sijaan.
Huomaa: Työkaluvihjeen oletusarvoisen container-vaihtoehdon arvon ohittaminen ei tuota mitään näkyvää eroa sivulla. Nähdäksesi todellisen tuloksen sinun on tarkastettava tuloksena syntyvä DOM Firebug- tai Developer-työkalujen avulla.
Vaikka voit asettaa muita asetuksia työkaluvihjeille käyttämällä $().tooltip(options)-metodia. Tutustutaan Bootstrapin tooltip-lisäosan muihin metodeihin.
.tooltip(’show’)
Tämä metodi paljastaa elementin tooltipin.
Esimerkki
Kokeile tätä koodia ”
<script>$(document).ready(function(){ $(".show-tooltip").click(function(){ $("#myTooltip").tooltip('show'); }); });</script>.tooltip(’hide’)
Tämä metodi piilottaa elementin tooltipin.
Example
Kokeile tätä koodia ”
<script>$(document).ready(function(){ $(".hide-tooltip").click(function(){ $("#myTooltip").tooltip('hide'); }); });</script>.tooltip(’vaihtaa’)
Tämä metodi vaihtaa elementin tooltipin.
Example
Kokeile tätä koodia ”
<script>$(document).ready(function(){ $(".toggle-tooltip").click(function(){ $("#myTooltip").tooltip('toggle'); }); });</script>.tooltip(’dispose’)
Tämä metodi piilottaa ja tuhoaa elementin tooltipin.
.tooltip(’enable’)
Tämä metodi antaa elementin tooltipille mahdollisuuden tulla näkyviin. Työkaluvihjeet ovat oletusarvoisesti käytössä.
Esimerkki
Kokeile tätä koodia ”
<script>$(document).ready(function(){ $(".enable-tooltip").click(function(){ $("#myTooltip").tooltip('enable'); }); });</script>
.tooltip(’disable’)
Tämä metodi poistaa elementin työkaluvihjeen kyvyn tulla näkyviin. Työkaluvihje voidaan näyttää vain, jos se otetaan uudelleen käyttöön.
.tooltip(’toggleEnabled’)
Tämä metodi vaihtaa elementin työkaluvihjeen kykyä tulla näkyviin tai piiloon.
.tooltip(’update’)
Tämä metodi päivittää elementin tooltipin sijainnin.
Esimerkki
Kokeile tätä koodia ”
<script>$(document).ready(function(){ $(".update-tooltip").click(function(){ $("#myTooltip").tooltip('update'); }); });</script>Tapahtumat
Bootstrapin tooltip-luokassa on muutama tapahtuma, joiden avulla voi kytkeytyä työkalutekstin toimintoihin.
| Tapahtuma | Kuvaus |
|---|---|
| show.bs.tooltip | Tämä tapahtuma syttyy heti, kun show-instanssimetodia kutsutaan. |
| shown.bs.tooltip | Tämä tapahtuma laukeaa, kun työkaluvihje on tehty käyttäjälle näkyväksi. Se odottaa, kunnes CSS-siirtymäprosessi on täysin valmis ennen kuin se laukeaa. |
| hide.bs.tooltip | Tämä tapahtuma laukeaa välittömästi, kun hide-instanssin metodia on kutsuttu. |
| hidden.bs.tooltip | Tämä tapahtuma laukeaa, kun työkalunäppäimen piilottaminen on päättynyt käyttäjältä. Se odottaa, kunnes CSS-siirtymäprosessi on täysin valmis ennen kuin se laukeaa. |
| inserted.bs.tooltip | Tämä tapahtuma laukeaa show.bs.tooltip-tapahtuman jälkeen, kun tooltip-malli on lisätty DOM:iin. |
Seuraavassa esimerkissä käyttäjälle näytetään hälytysviesti, kun työkaluvihjeen häivytyssiirtymä on kokonaan päättynyt.