Expecting the Unexpected – Parhaat käytännöt virheiden käsittelyyn Angularissa
HttpInterceptor
HttpInterceptor otettiin käyttöön Angular 4.3.1:ssä. Se tarjoaa tavan siepata HTTP-pyynnöt ja -vastaukset muuntamaan tai käsittelemään niitä ennen niiden välittämistä eteenpäin.
Voidaan toteuttaa kaksi käyttötapausta sieppaajalla.
Ensiksi voimme yrittää HTTP-kutsua uudelleen kerran tai useita kertoja ennen kuin heitämme virheen. Joissain tapauksissa, esimerkiksi jos saamme aikakatkaisun, voimme jatkaa ilman poikkeuksen heittämistä.
Tässä käytämme RxJS:n retry-operaattoria havaintokohteen uudelleenkirjoittamiseen.
Edistyneempiä esimerkkejä tämänkaltaisesta käyttäytymisestä:
- Havainnoitavan sekvenssin uudelleenkäsittely virheen sattuessa mukautettujen kriteerien perusteella
- RxJS:n teho käytettäessä eksponentiaalista backoffia
Voitamme tämän jälkeen tarkastaa poikkeuksen tilan ja nähdä, onko kyseessä 401-virhe, joka ei ole sallittu. Token-pohjaisella suojauksella voimme yrittää päivittää tokenin. Jos tämä ei onnistu, voimme ohjata käyttäjän uudelleen kirjautumissivulle.
Tässä yritämme uudelleen kerran, ennen kuin tarkistamme virheen tilan ja heitämme virheen uudelleen. Tietoturvatunnisteiden päivittäminen ei kuulu tämän artikkelin piiriin.
Meidän on myös annettava luomaamme sieppaajaa.
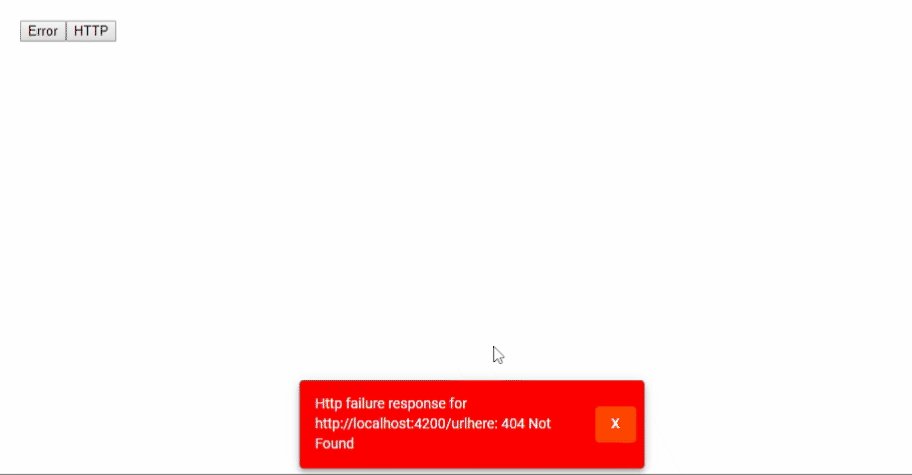
Ilmoitukset
Ilmoituksiin käytän Angular Material Snackbaria.

Tämän avulla saamme yksinkertaiset ilmoitukset käyttäjälle virheiden ilmetessä.
Voitamme käsitellä palvelin- ja asiakaspuolen virheet eri tavalla. Ilmoitusten sijaan voimme näyttää virhesivun.
Virheilmoitus
Virheilmoituksilla on merkitystä, ja siksi niillä pitäisi olla jokin merkitys, joka auttaa käyttäjää etenemään. Näyttämällä ”Tapahtui virhe” emme kerro käyttäjälle, mikä ongelma on tai miten se ratkaistaan.
Vertauksena, jos sen sijaan näytämme jotain sellaista kuin ”Anteeksi, rahat ovat loppu.”, käyttäjä tietää, mistä virheestä on kyse. Hieman parempi, mutta se ei auta häntä ratkaisemaan virhettä.
Jopa parempi ratkaisu olisi kertoa käyttäjälle, että hän voi siirtää lisää rahaa, ja antaa linkin rahansiirtosivulle.
Muista, että virheiden käsittely ei korvaa huonoa UX:ää.
Mitä tarkoitan tällä, on se, että sinulla ei pitäisi olla odotettuja virheitä. Jos käyttäjä voi tehdä jotain, joka aiheuttaa virheen, korjaa se!
Älä päästä virhettä läpi vain siksi, että olet luonut sille kivan virheilmoituksen.
Loggaaminen
Jos emme kirjaa virheitä lokiin, vain niihin törmäävä käyttäjä tietää niistä. Tietojen tallentaminen on välttämätöntä, jotta voimme myöhemmin selvittää ongelman.
Kun olemme päättäneet tallentaa tiedot, meidän on myös valittava, miten tallennamme ne. Siitä lisää myöhemmin.

Mihin tallennamme tiedot?
Keskitetyn virheenkäsittelyn ansiosta meidän ei tarvitse harmitella liikaa sitä, että jätämme päätöksen myöhemmäksi. Meillä on nyt vain yksi paikka, jossa voimme muuttaa koodiamme. Toistaiseksi kirjaamme viestin konsoliin.
Virheiden seuranta
Todennäköisesti haluat tunnistaa web-sovelluksen virheet ennen kuin käyttäjät kohtaavat ne. Virheiden seuranta on prosessi, jossa ongelmat tunnistetaan ennakoivasti ja korjataan mahdollisimman nopeasti.
Emmekä siis voi vain istua ja odottaa, että käyttäjät ilmoittavat meille virheistä. Sen sijaan meidän pitäisi toimia ennakoivasti kirjaamalla ja seuraamalla virheitä.
Meidän pitäisi tietää virheistä, kun niitä tapahtuu.
Voisimme luoda ratkaisumme tätä tarkoitusta varten. Miksi kuitenkin keksiä pyörä uudelleen, kun on niin monia erinomaisia palveluita, kuten Bugsnag, Sentry, TrackJs ja Rollbar, jotka ovat erikoistuneet tälle alalle.
Käyttämällä jotakin näistä front-end-virheiden seurantaratkaisuista voit tallentaa ja toistaa käyttäjäistuntoja, jotta voit itse nähdä tarkalleen, mitä käyttäjä koki.
Jos et voi toistaa virhettä, et voi korjata sitä.
Muilla sanoilla kunnollinen virheiden seurantaratkaisu voi hälyttää sinua, kun virhe tapahtuu, ja antaa sinulle tietoa siitä, miten voit toistaa/ratkaista ongelman.
Ammassa aiemmassa artikkelissa Kuinka lähettää virheet Slackiin Angularissa puhuin Slackin käyttämisestä virheiden seuraamiseen. Esimerkkinä voisimme käyttää sitä tässä:
Kestävämmän ratkaisun toteuttaminen ei kuulu tähän artikkeliin.