Flutter Animation: Helppo tapa oppia Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widgetit, jotka ovat valmiita animoitaviksi heti – widgetit kuten AnimatedContainer, Hero, FadeTransition.
Explisiittiset Widgetit: Täällä määrittelet eksplisiittisesti, miltä animaatiowidgettiesi pitäisi näyttää tai käyttäytyä käyttämällä Animator, AnimationController, Tween ja muita.
Tässä artikkelissa keskitymme siihen, miten Flutterin implisiittiset animaatiowidgetit käyttäytyvät, miten ne on toteutettu ja katsomme, missä voimme soveltaa niitä.
Kuvio…
Aluksi haluan tuoda esiin kuvion implisiittisten animaatiowidgettiesi käyttämiseksi. Jos ei kaikilla, niin suurimmalla osalla tässä käsiteltävistä widgetistä on samanlainen asetelma.
Kuvio 101:
- Määritellään erityiset ominaisuudet, jotka ovat vastuussa widgetin animaation käynnistämisestä.
- Luo AnimatedSomethingWidget määritellyillä ominaisuuksilla, kuten
height,width. - Käynnistä animaatio rakentamalla widget uudelleen, mikä tehdään yleisimmin käyttöliittymissä
setState():n avulla, määritellyille ominaisuuksille annetuilla uusilla arvoilla. Tässä artikkelissa viittaan tähän animaation ”laukaisijana”.
Lisäksi luokittelen widgetit niiden asetusten monimutkaisuuden perusteella (Sarja Pt. 1: Helppo, Sarja Pt. 2: Keskivaikea ja Edistynyt)- lähdekoodi saatavilla alla.
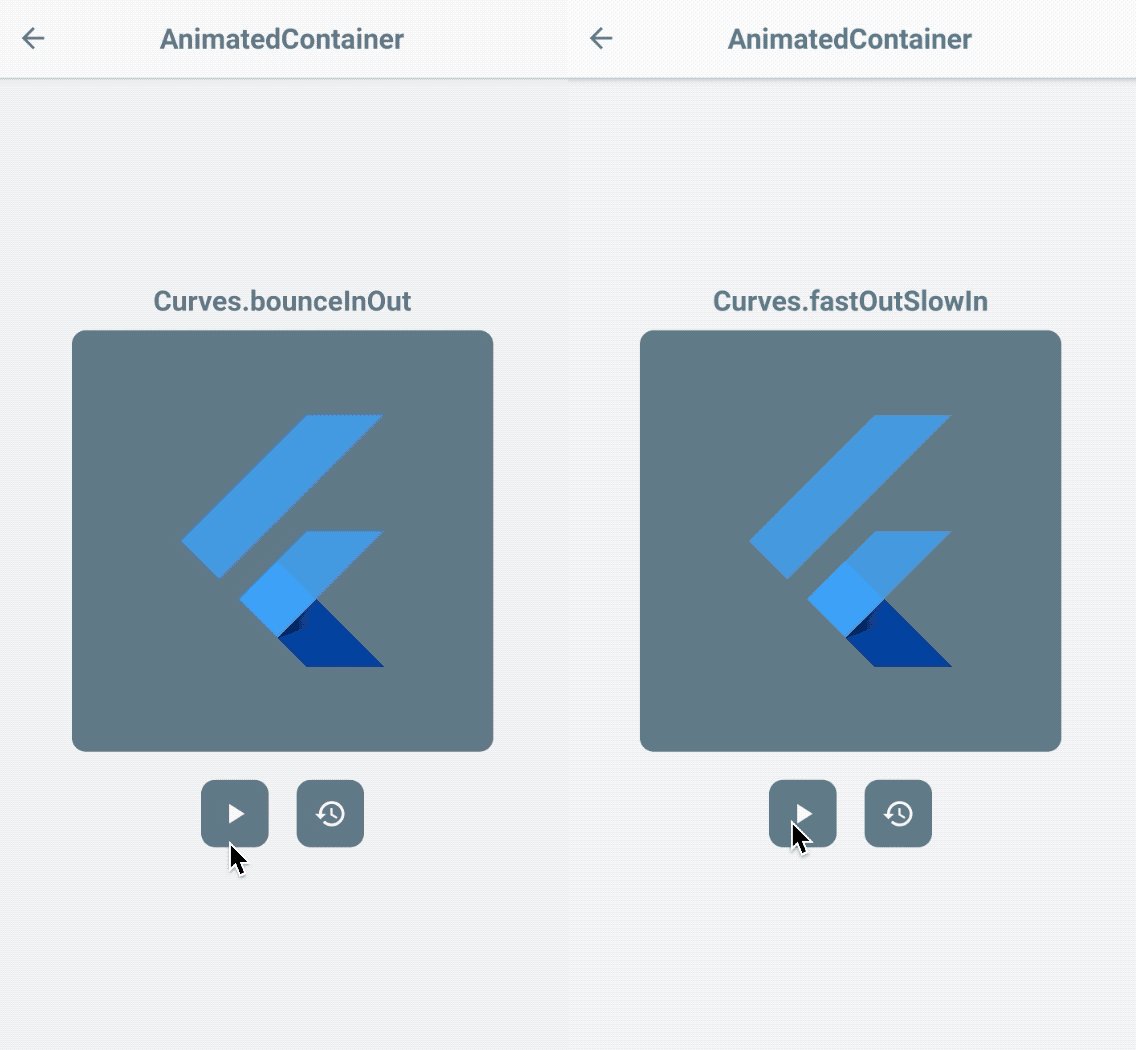
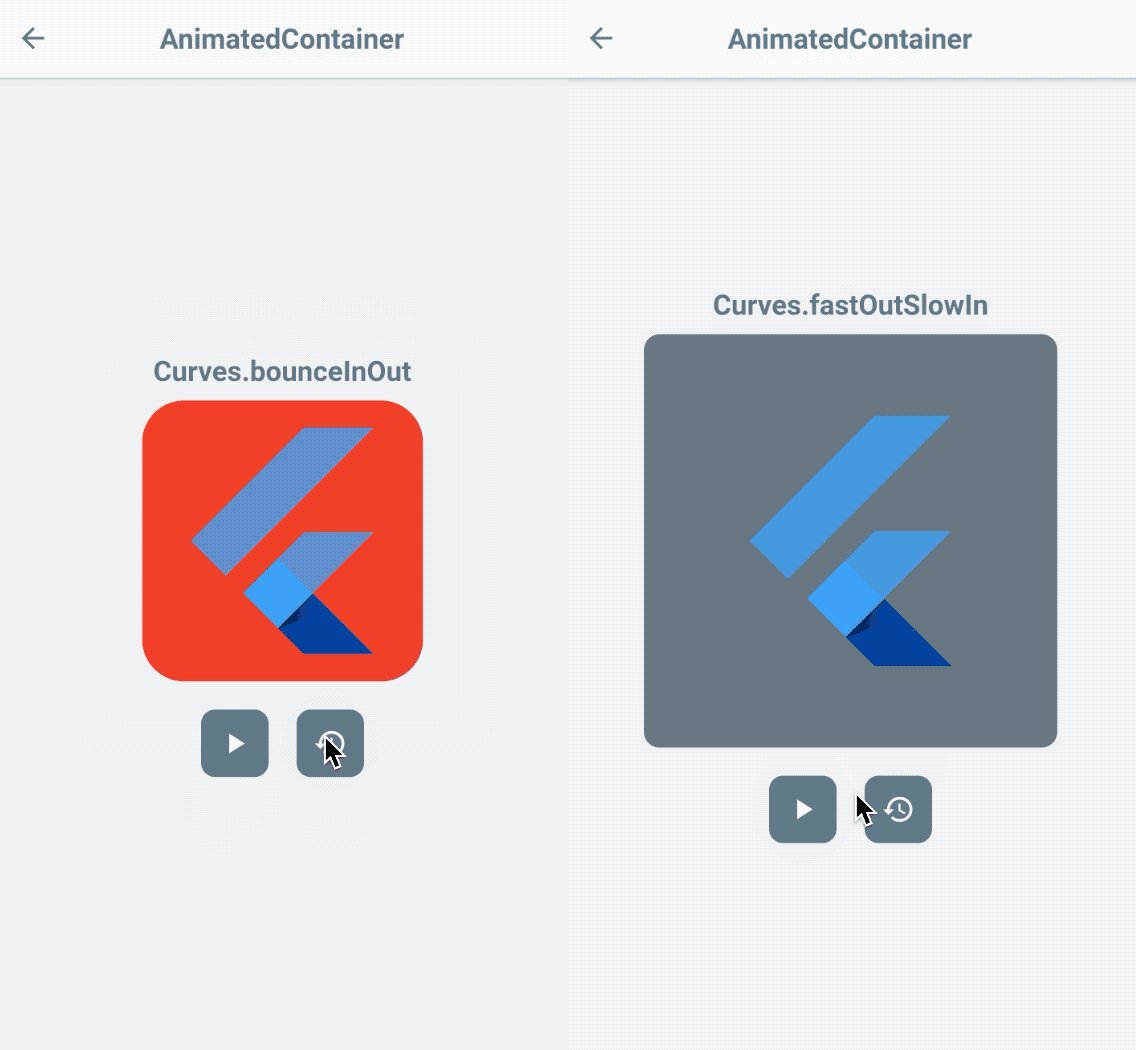
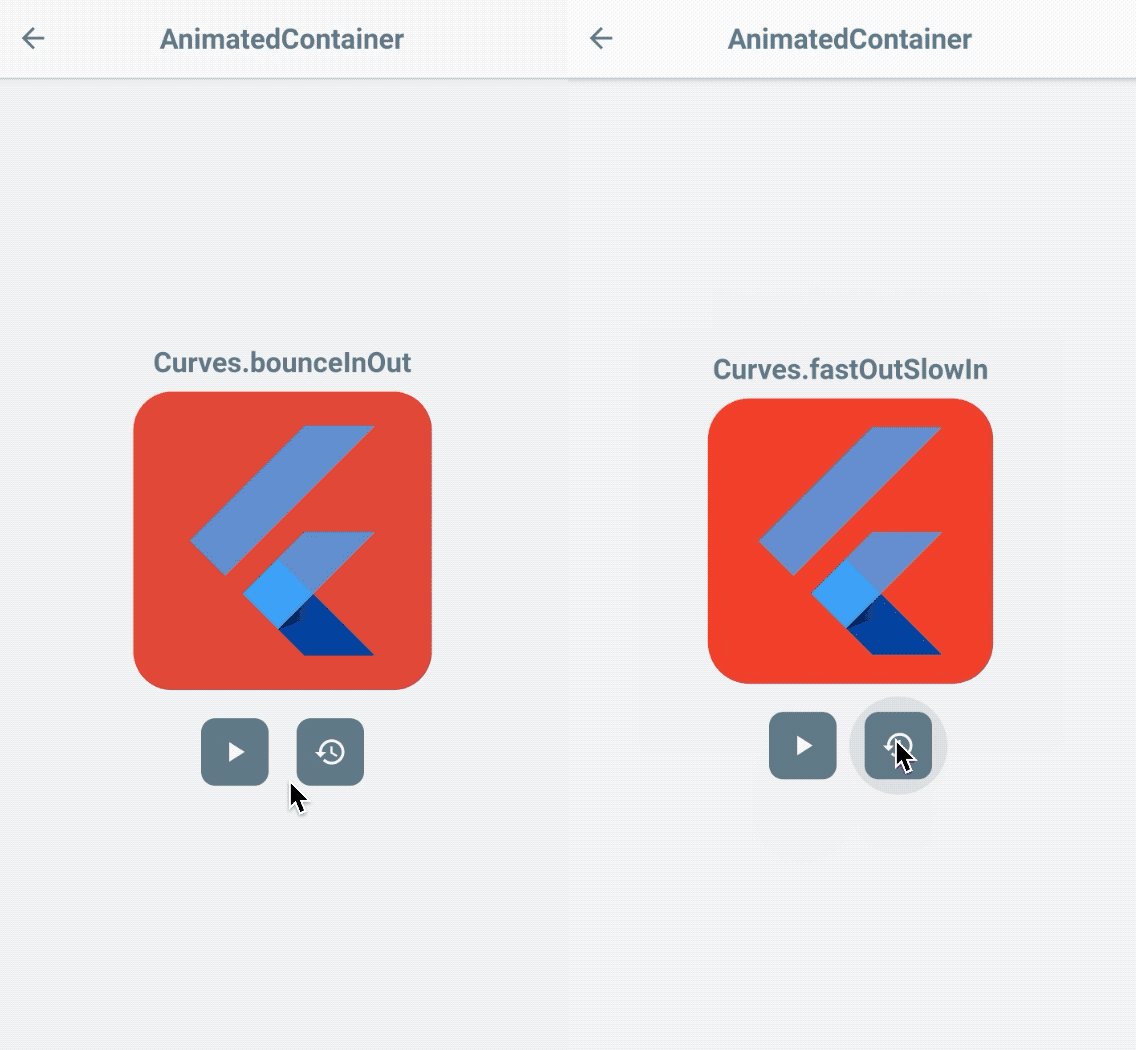
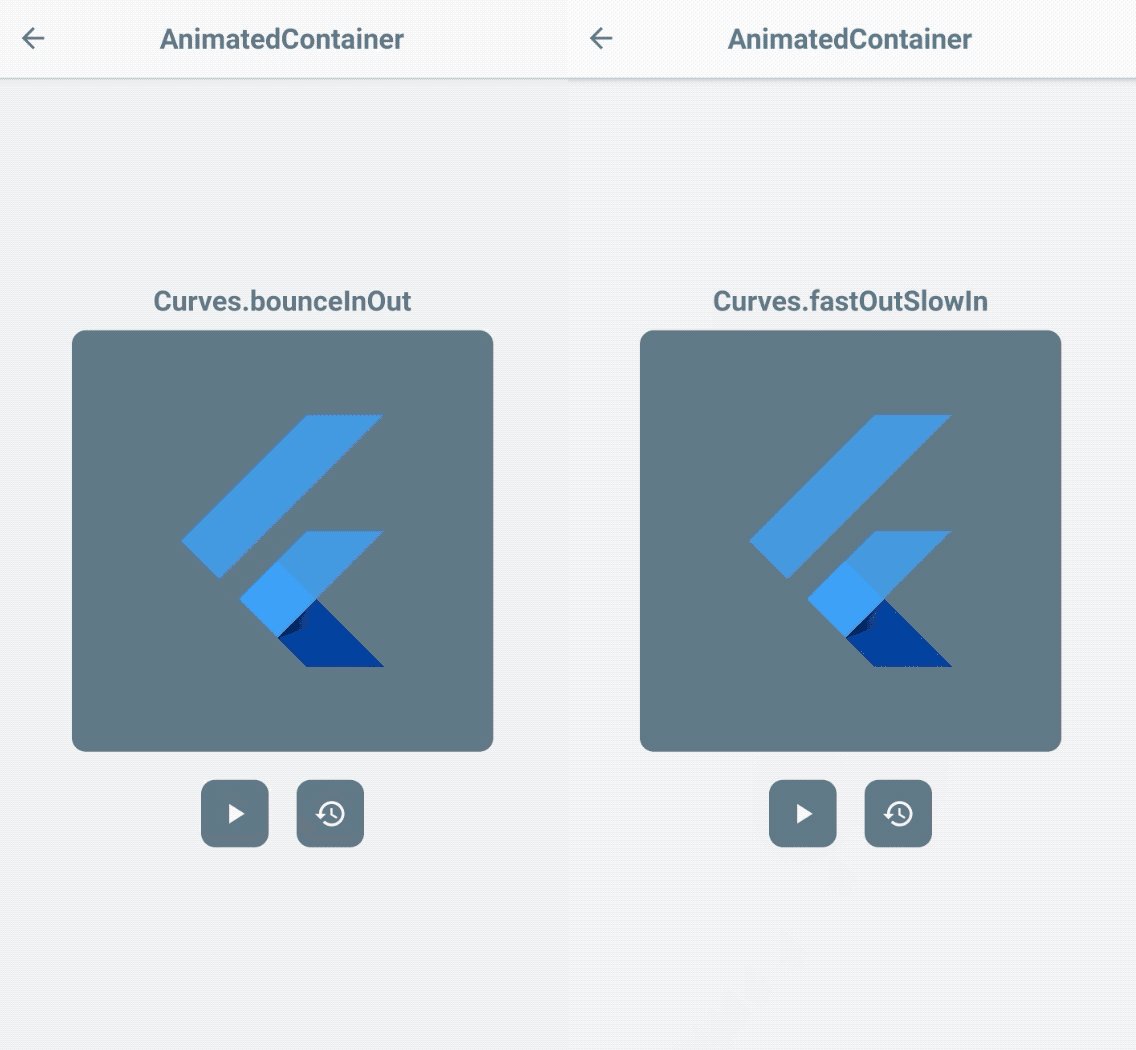
AnimatedContainer
Luokan Container avulla voit luoda widgetin, jolla on tietyt ominaisuudet, kuten height, width, color jne. Tätä käytetään yleisesti lapsiwidgettien käärimiseen, jotta niiden ominaisuuksia, kuten kokoja, pehmusteita ja marginaaleja, voidaan hallita kätevästi.
Käyttämällä AnimatedContainer voit animoida tavallisen Container:n vain muuttamalla sen ominaisuuksia. Se muuttaa väriä ja kokoja automaattisesti ilman, että sinun tarvitsee erikseen asettaa mukautettuja tweenejä tai ohjaimia.

Setup
- Luo widgetin oletusarvoisat ominaisuudet.
- Rakenna
AnimationContainerkäyttäen ominaisuuksia. - Aloita animaatio rakentamalla widget uudelleen uusilla ominaisuuksilla.
Triggerit
- mitat/koot (esim.
height,width,borderRadius,padding) - värit, muoto ja enemmän!
Muut hienosäädöt
Voit myös asettaa valinnaisen curve, jotta animaatio tuntuisi sulavammalta asettamiesi asetusten perusteella.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

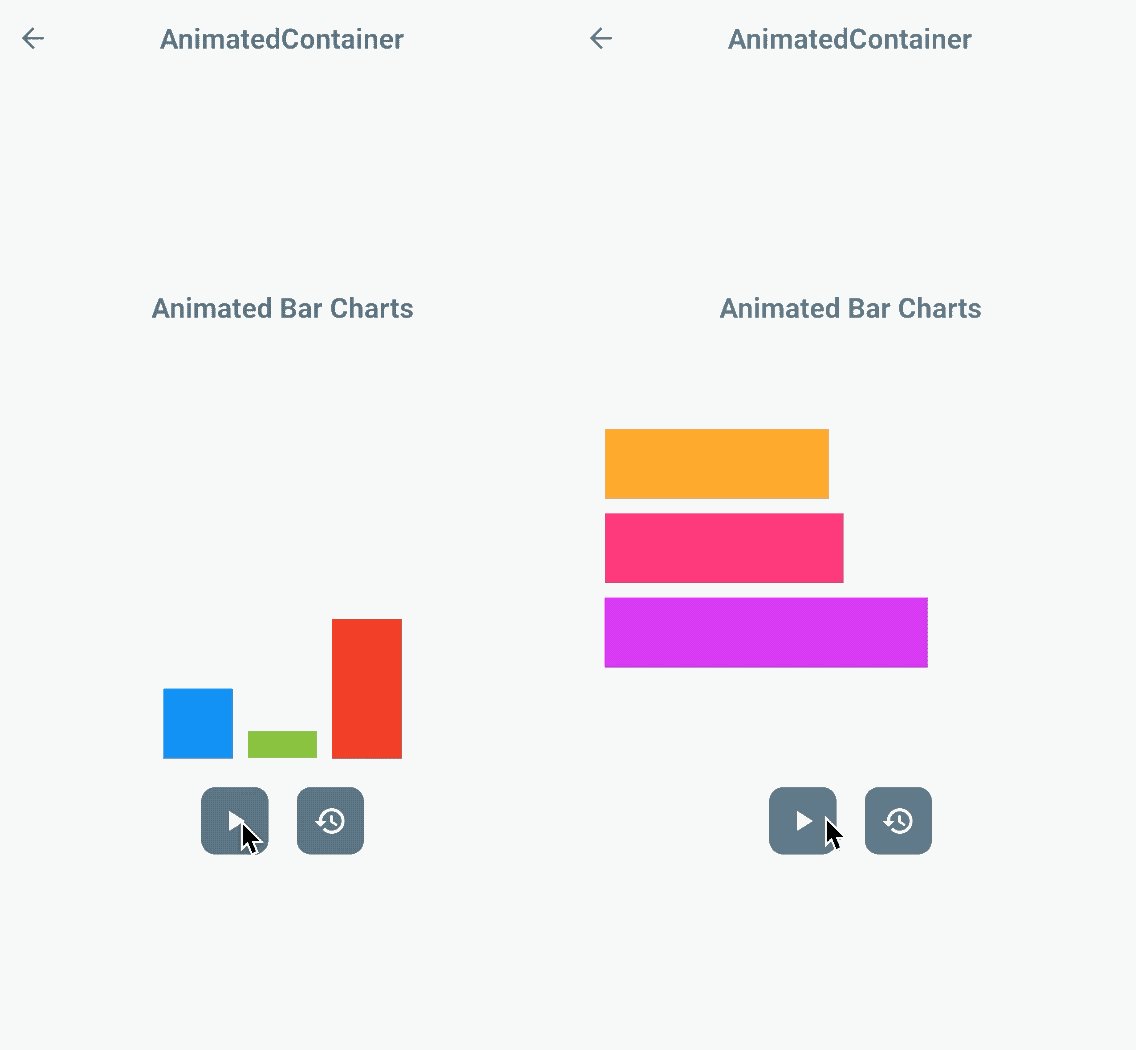
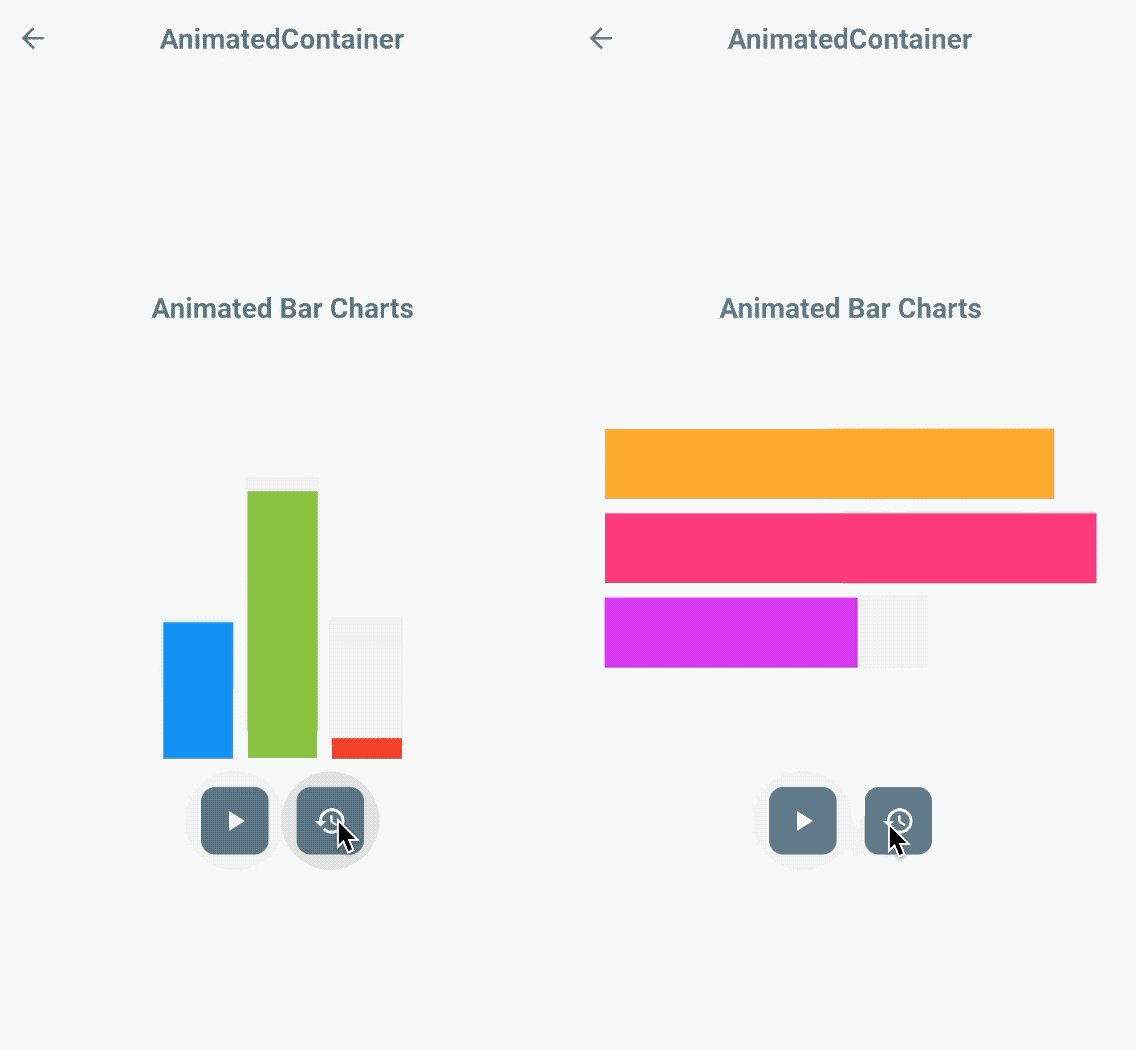
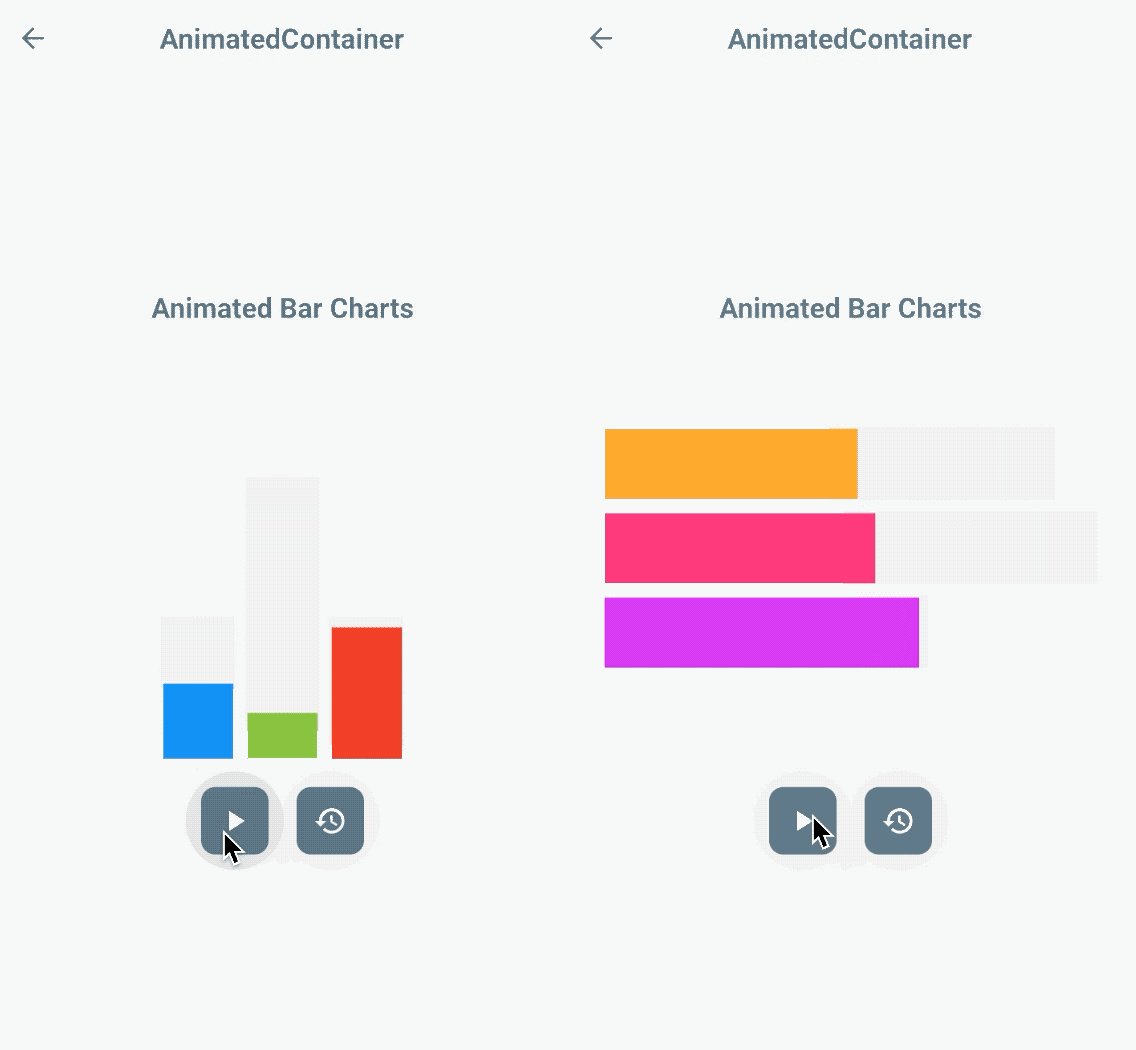
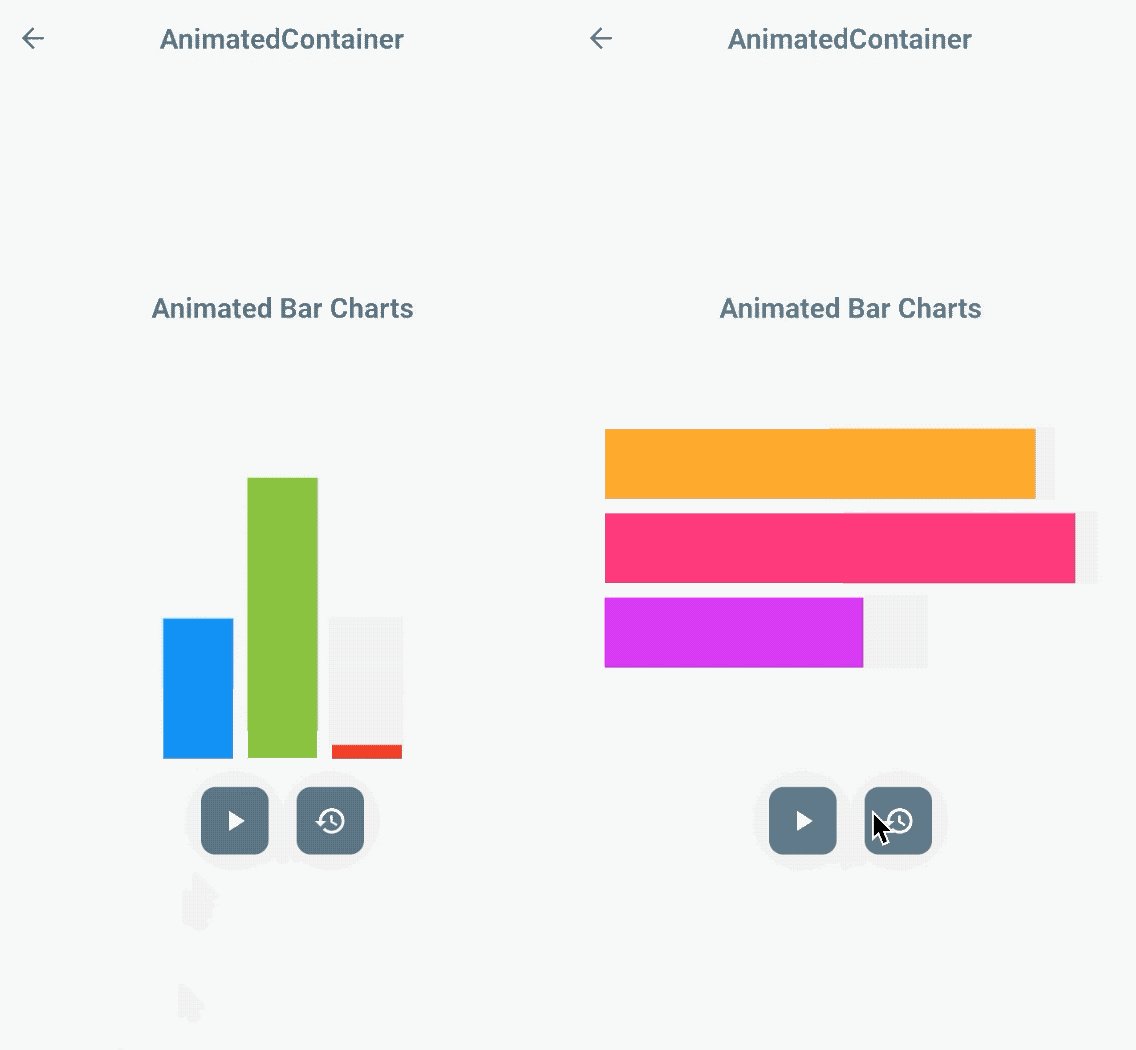
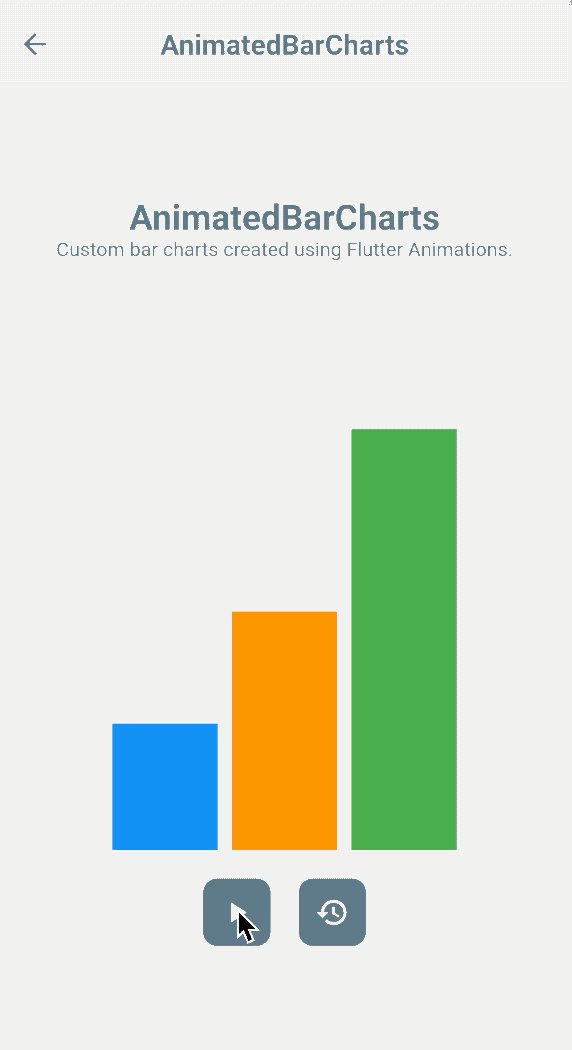
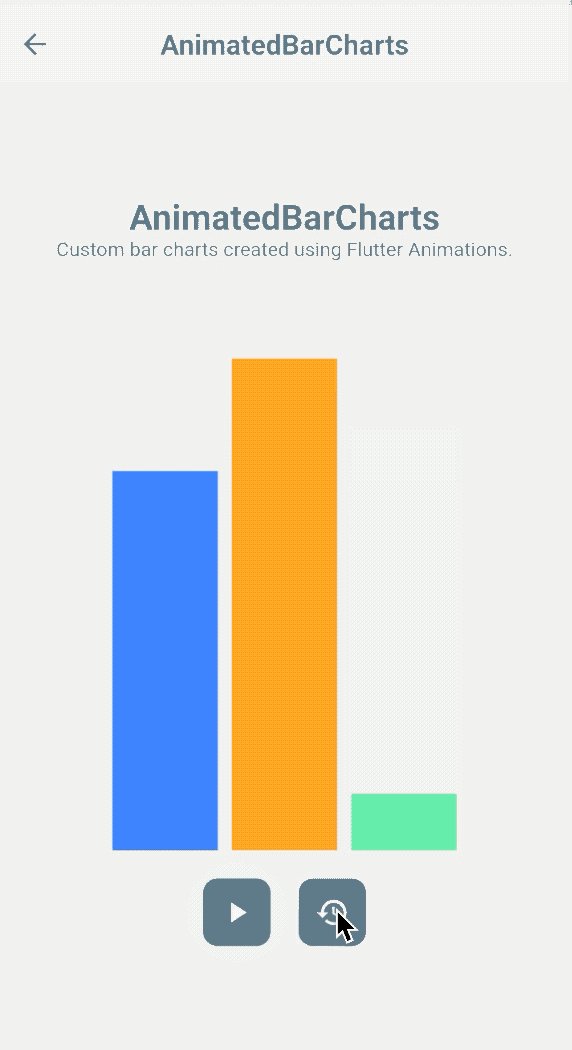
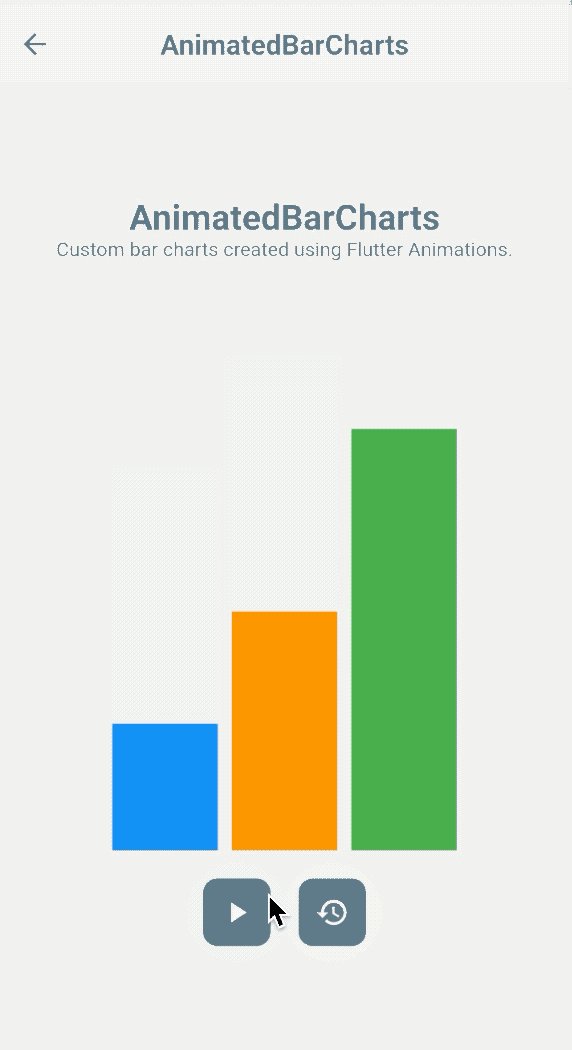
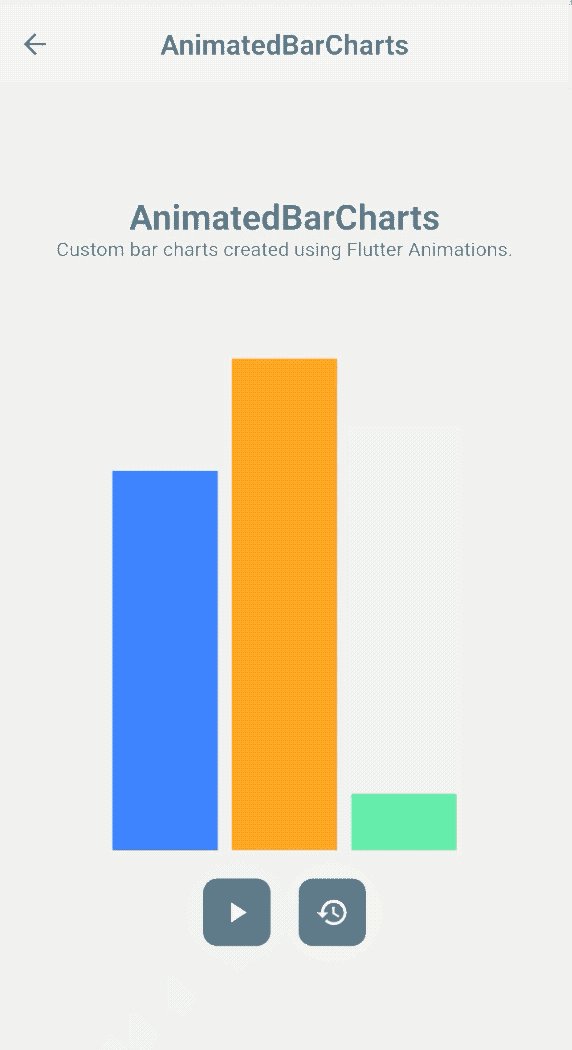
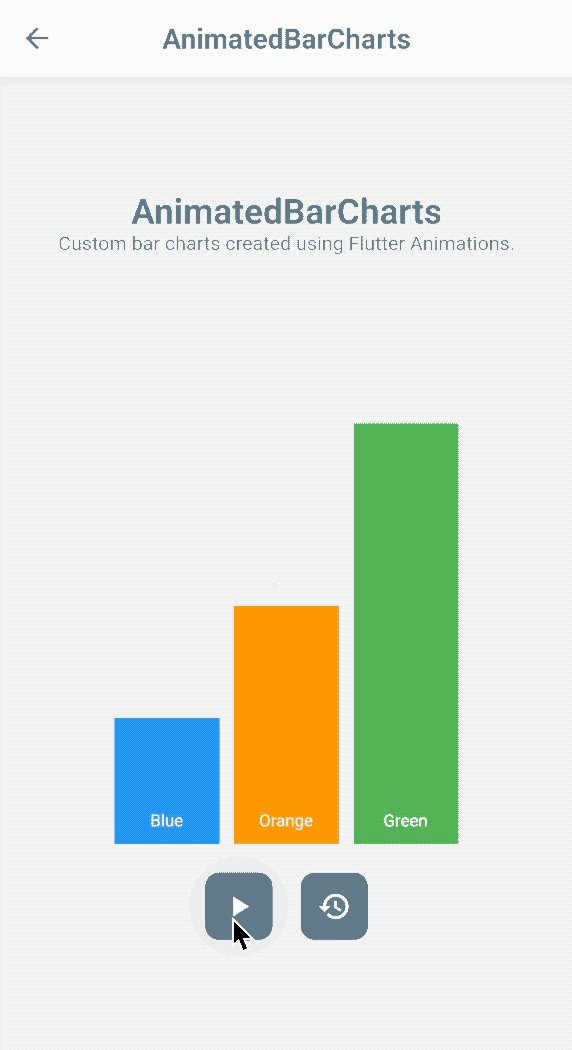
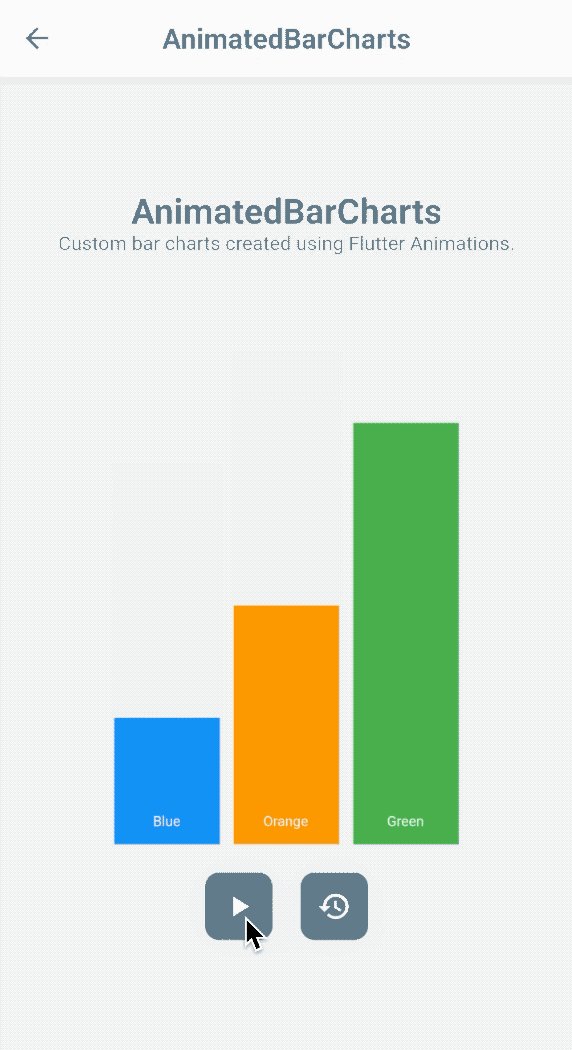
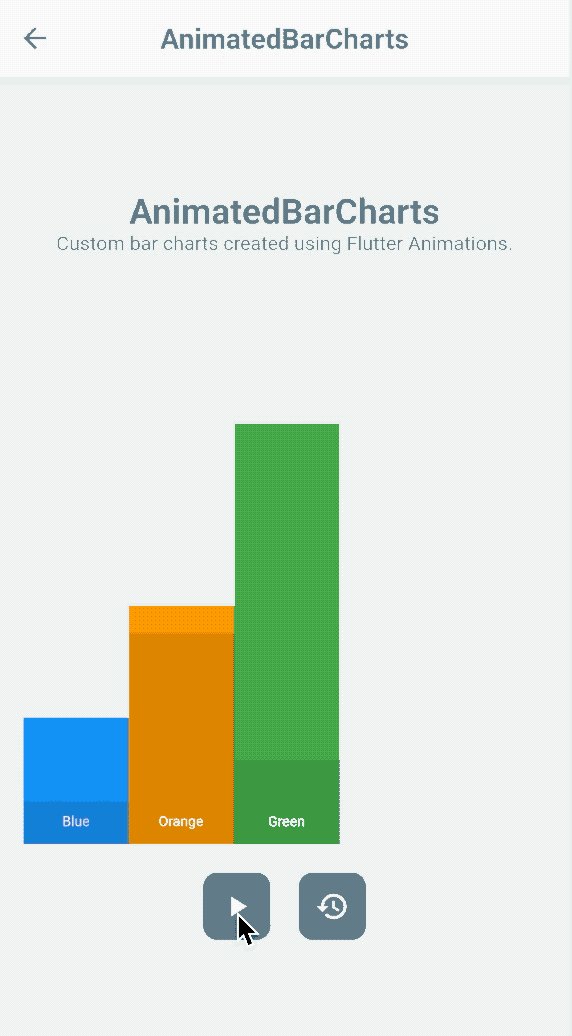
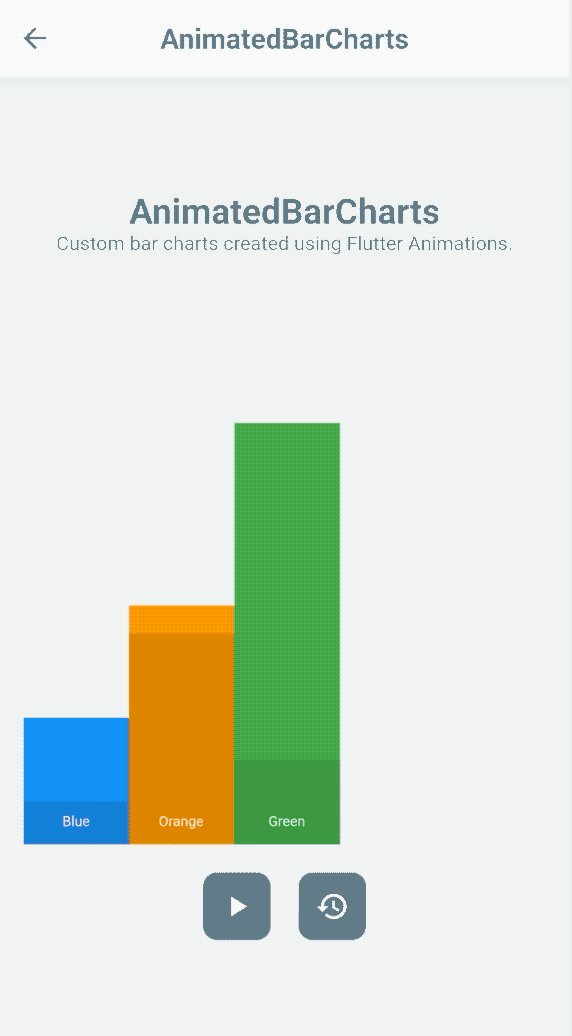
Luo mahtavia animoituja pylväsdiagrammeja tämän widgetin avulla!

Viikon flutter-widget
https://www.youtube.com/watch?v=yI-8QHpGIP4
AnimatedCrossFade
Viikon flutter-widget
https://www.youtube.com/watch?v=yI-8QHpGIP4
AnimatedCrossFade
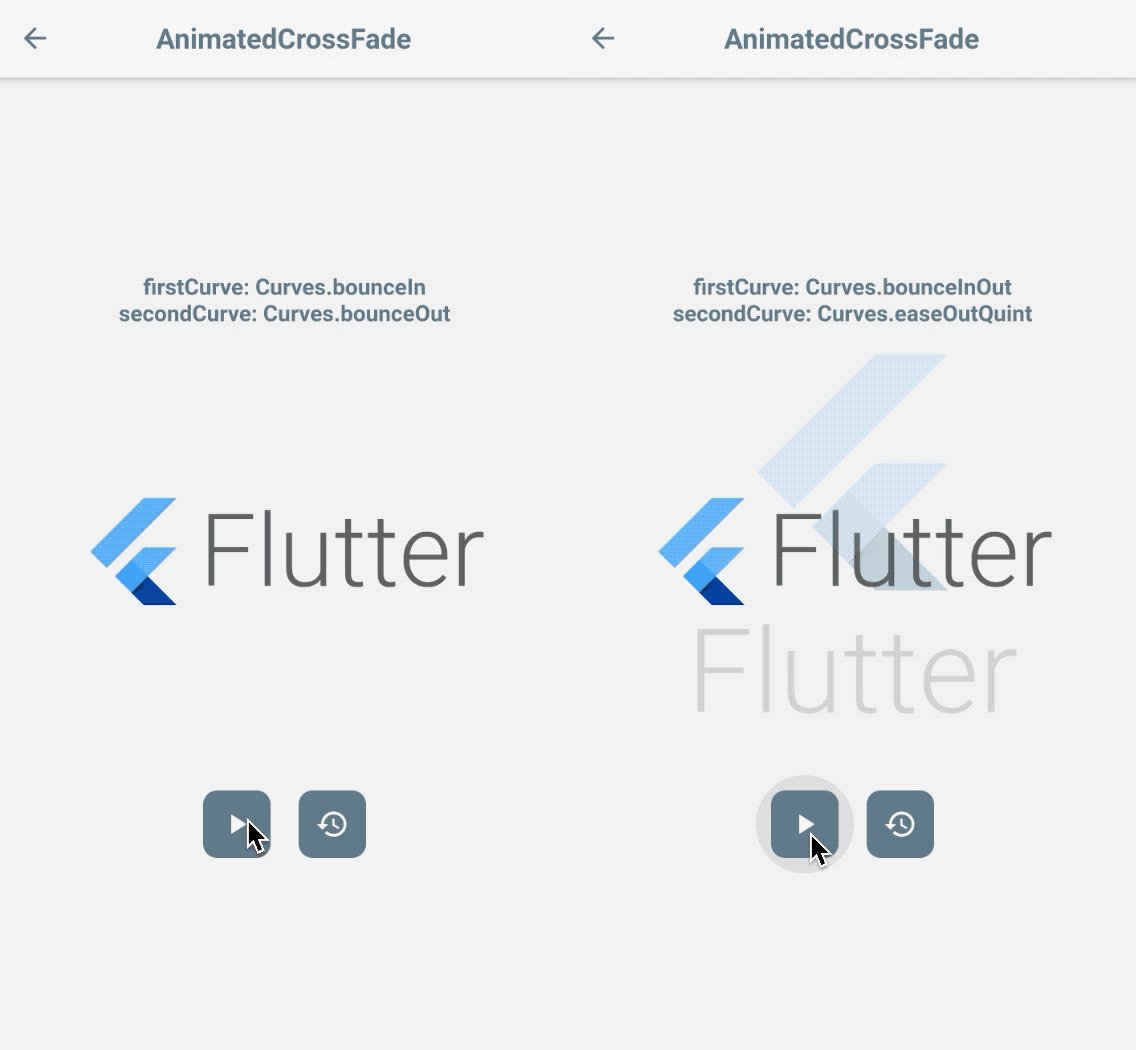
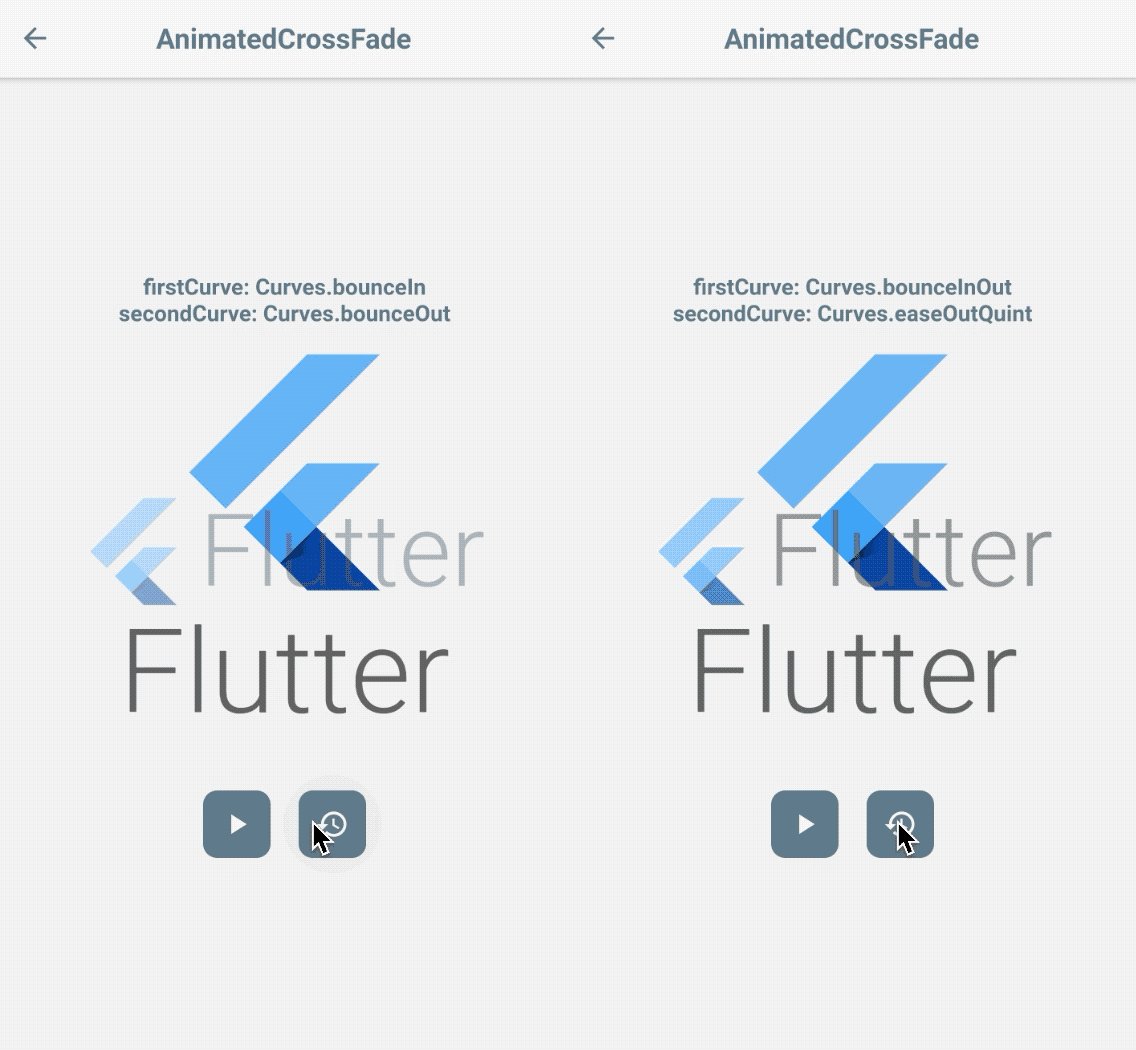
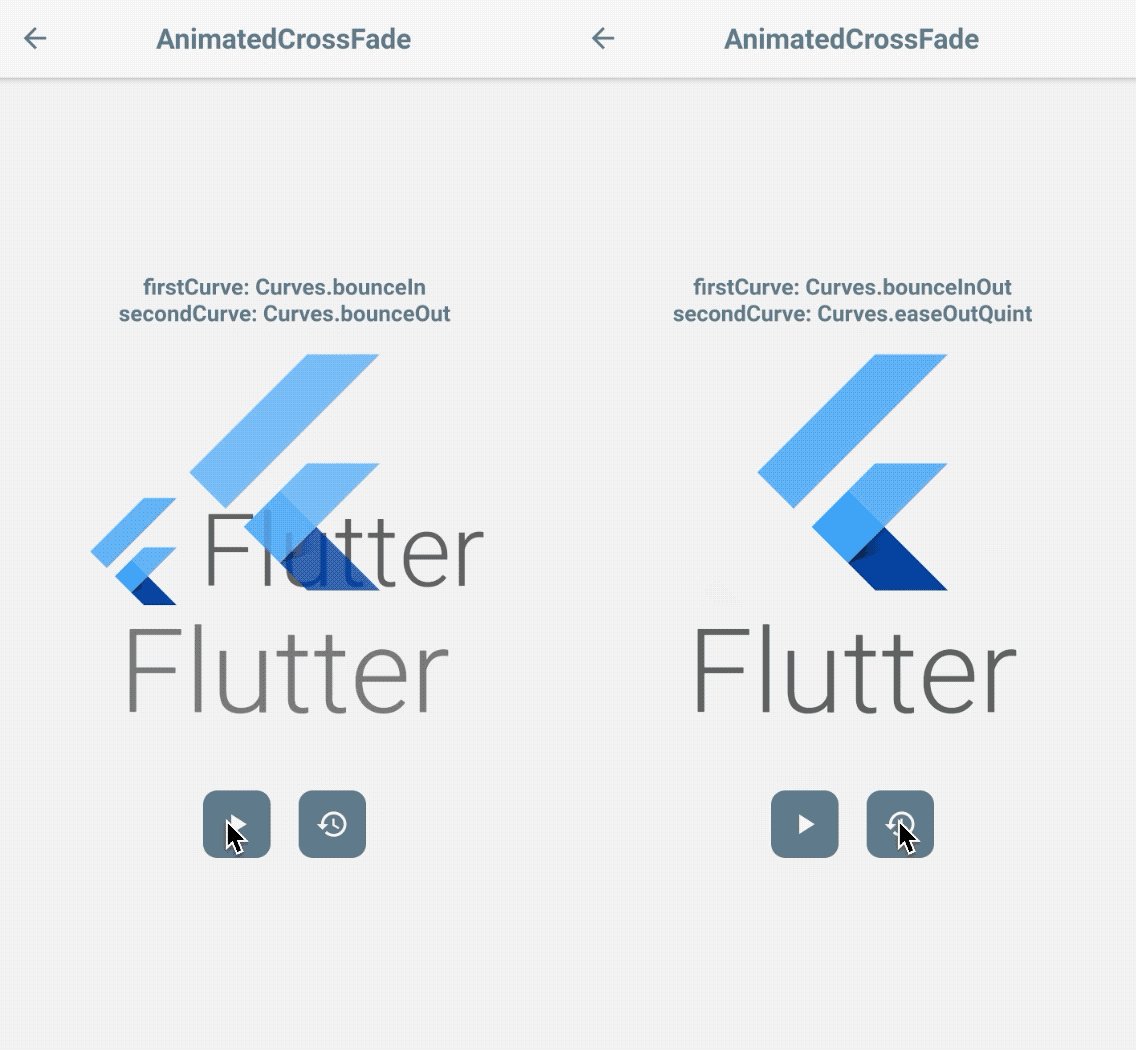
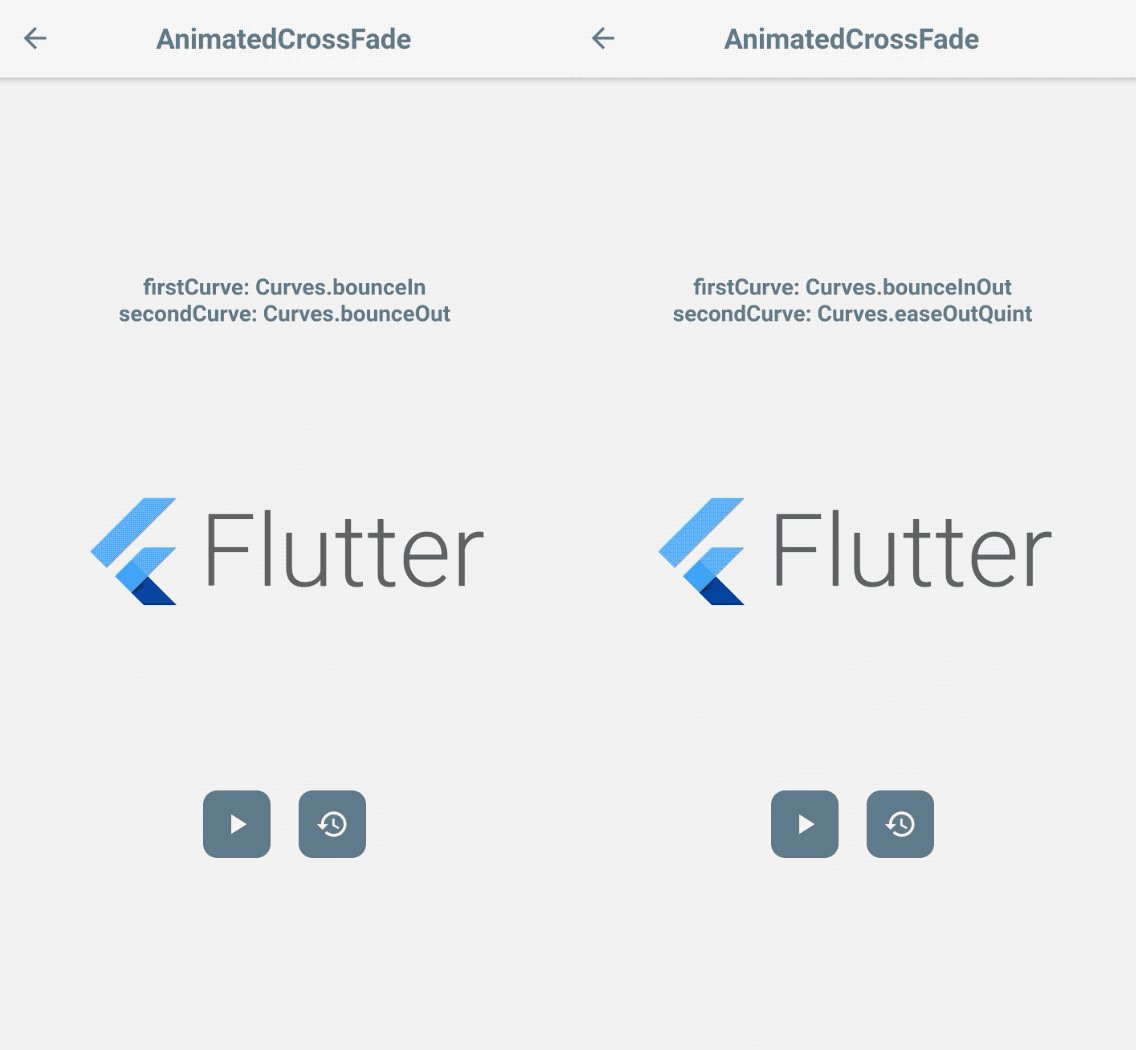
Ristikkäisliukuma-animaatioiden avulla (a.k.a. dissolve) häivyttävät vähitellen UI-komponentin pois ja samalla häivyttävät toisen UI-komponentin sisään.
AnimatedCrossFade on widget, joka tarjoaa cross-fade-siirtymän, kun vaihdetaan kahden annetun lapsiwidgetin välillä.

Setup
- Määritä
bool-muuttuja, joka toimii lippuna widgettien näyttämiselle/piilottamiselle - Määritä lippumuuttuja
AnimatedCrossFade-widgetille. - Aloita animaatio päivittämällä
crossFadeState-ominaisuuden arvo.
Trigger
crossFadeState
Lisäparannukset
Voit asettaa valinnaisen curve kautta firstCurve ja secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

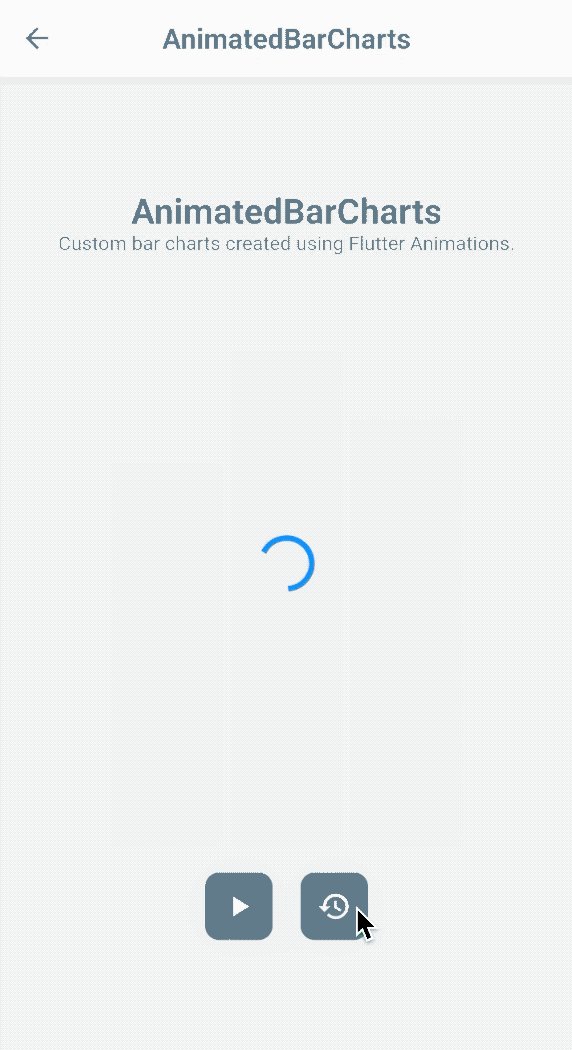
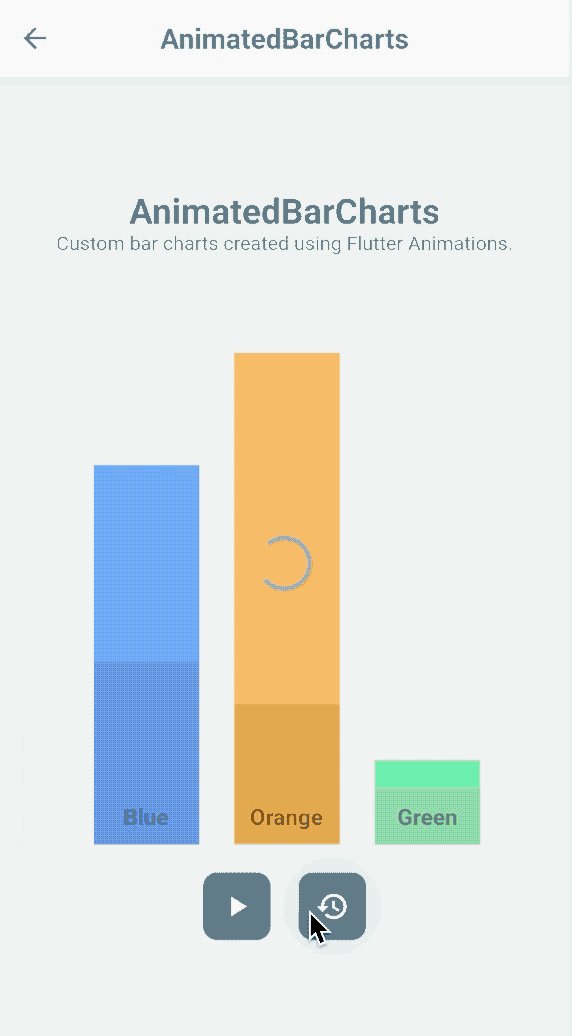
Parannetaan pylväsdiagrammiamme lisäämällä latausindikaattori!

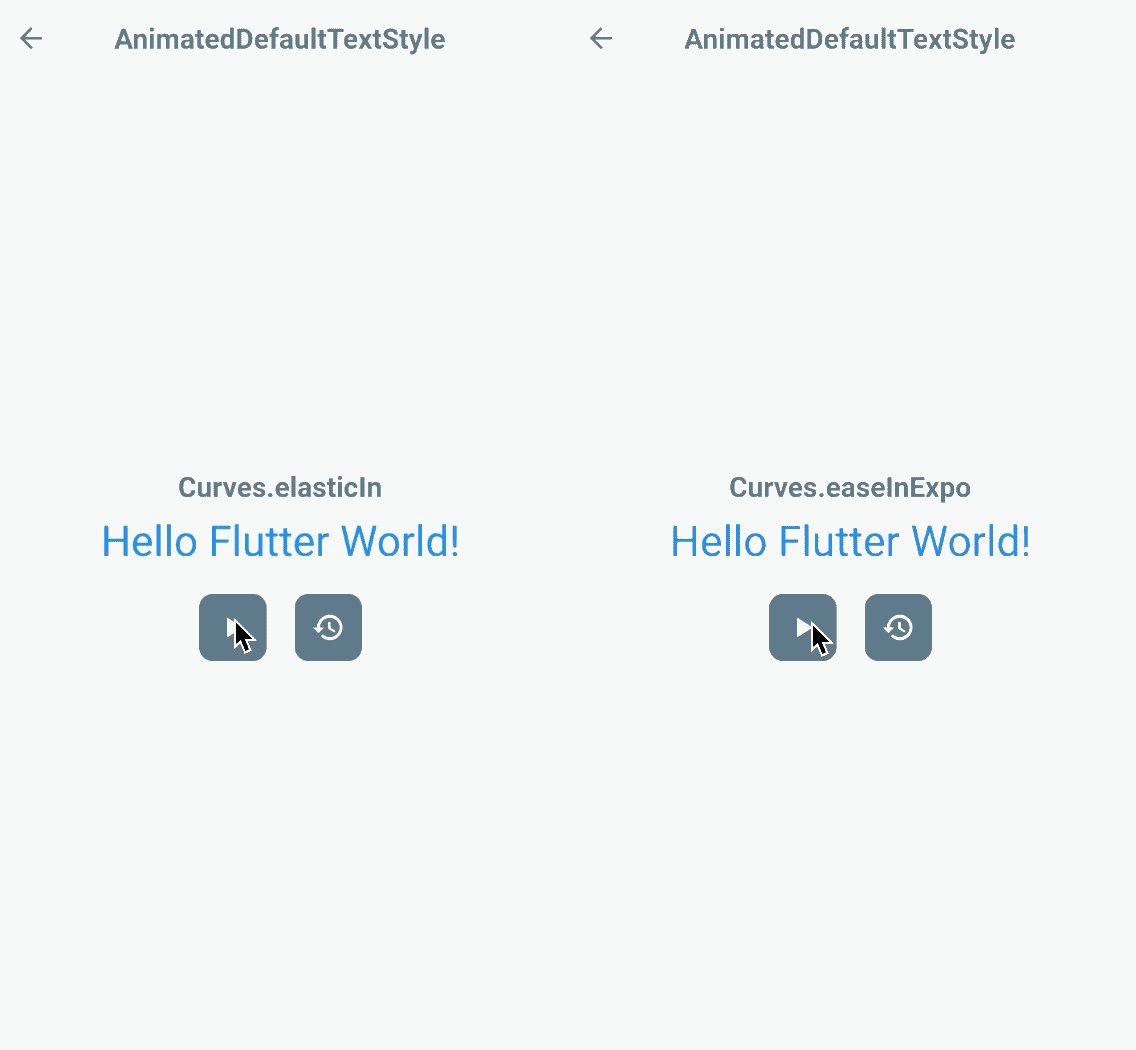
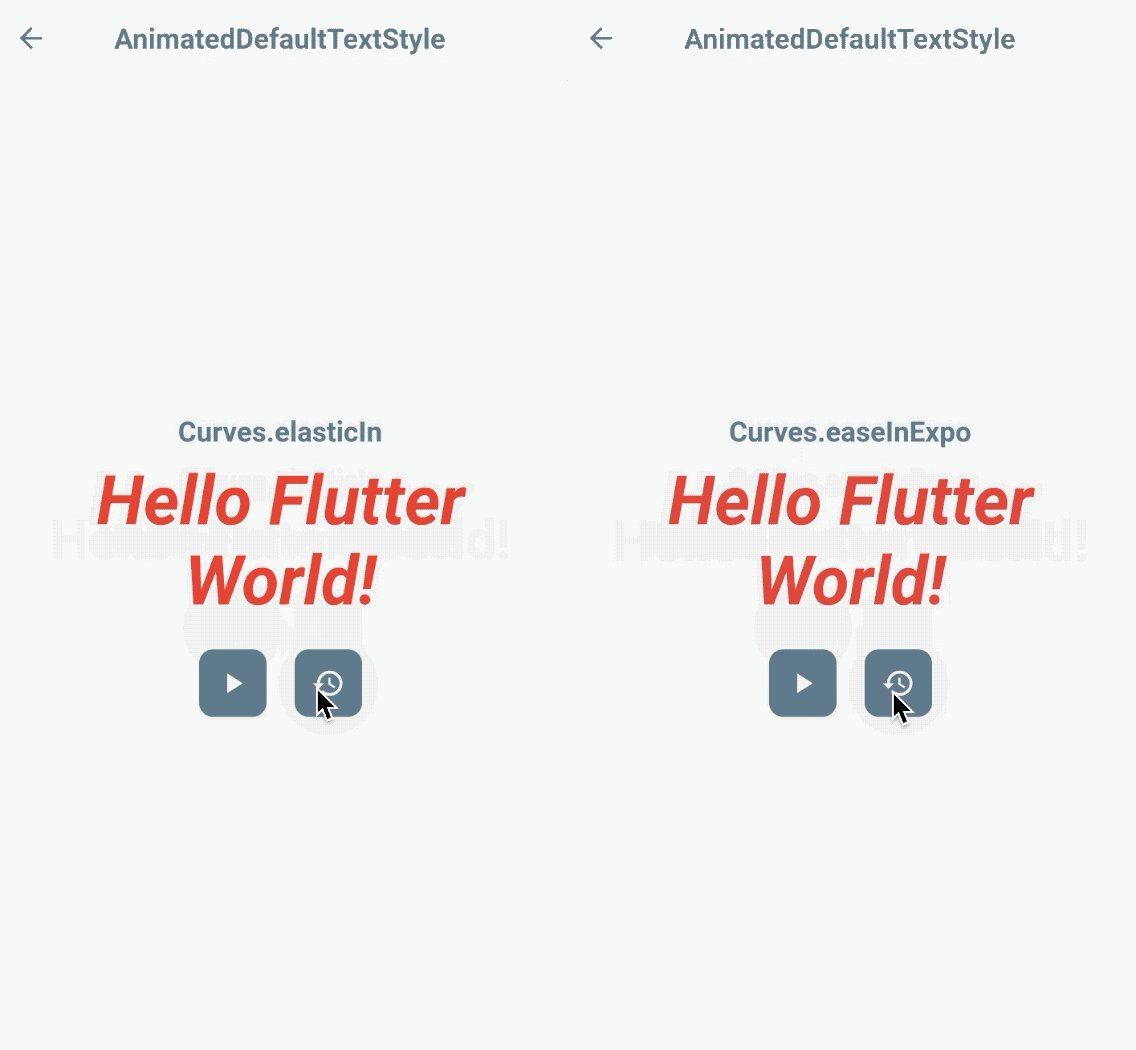
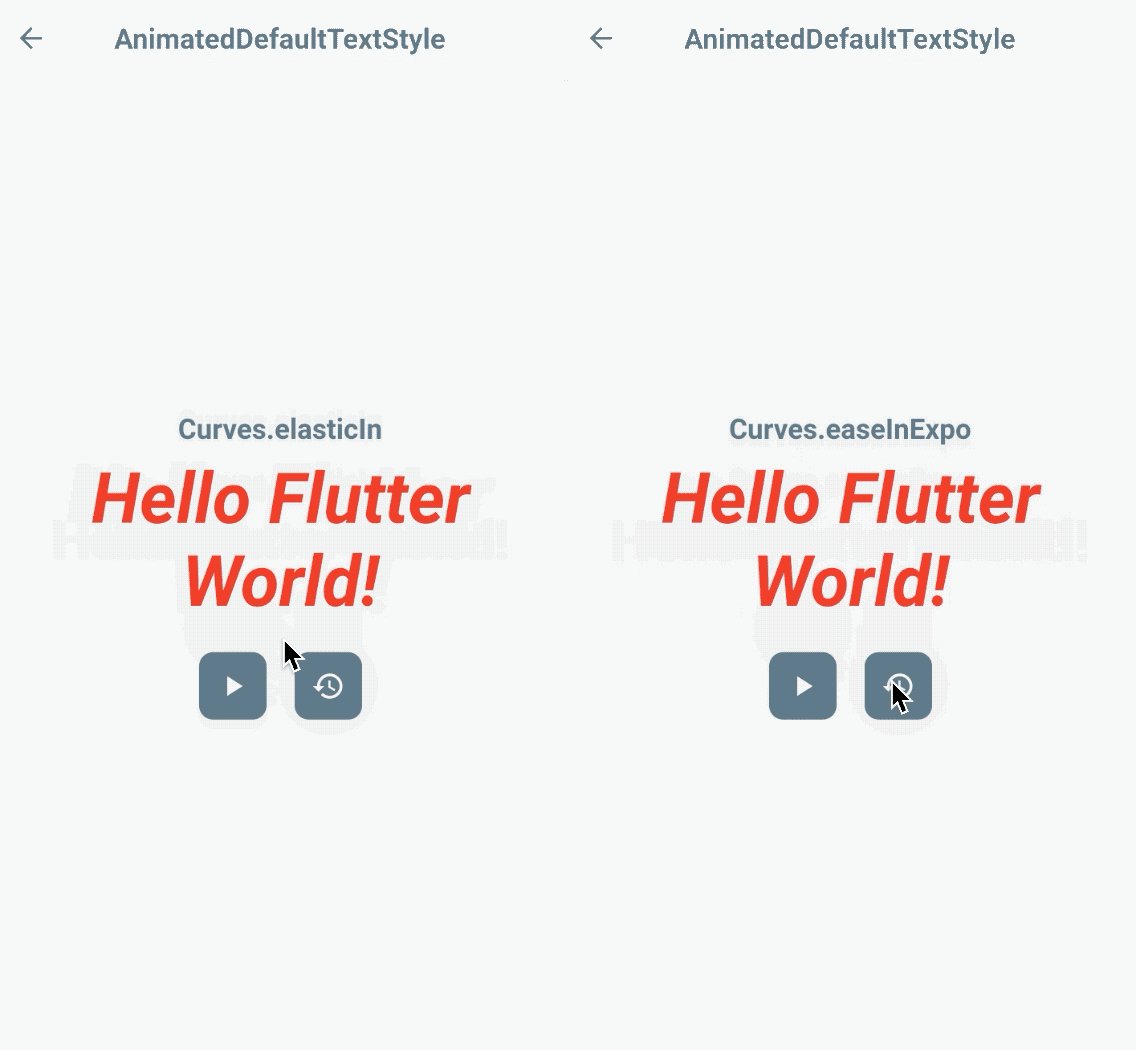
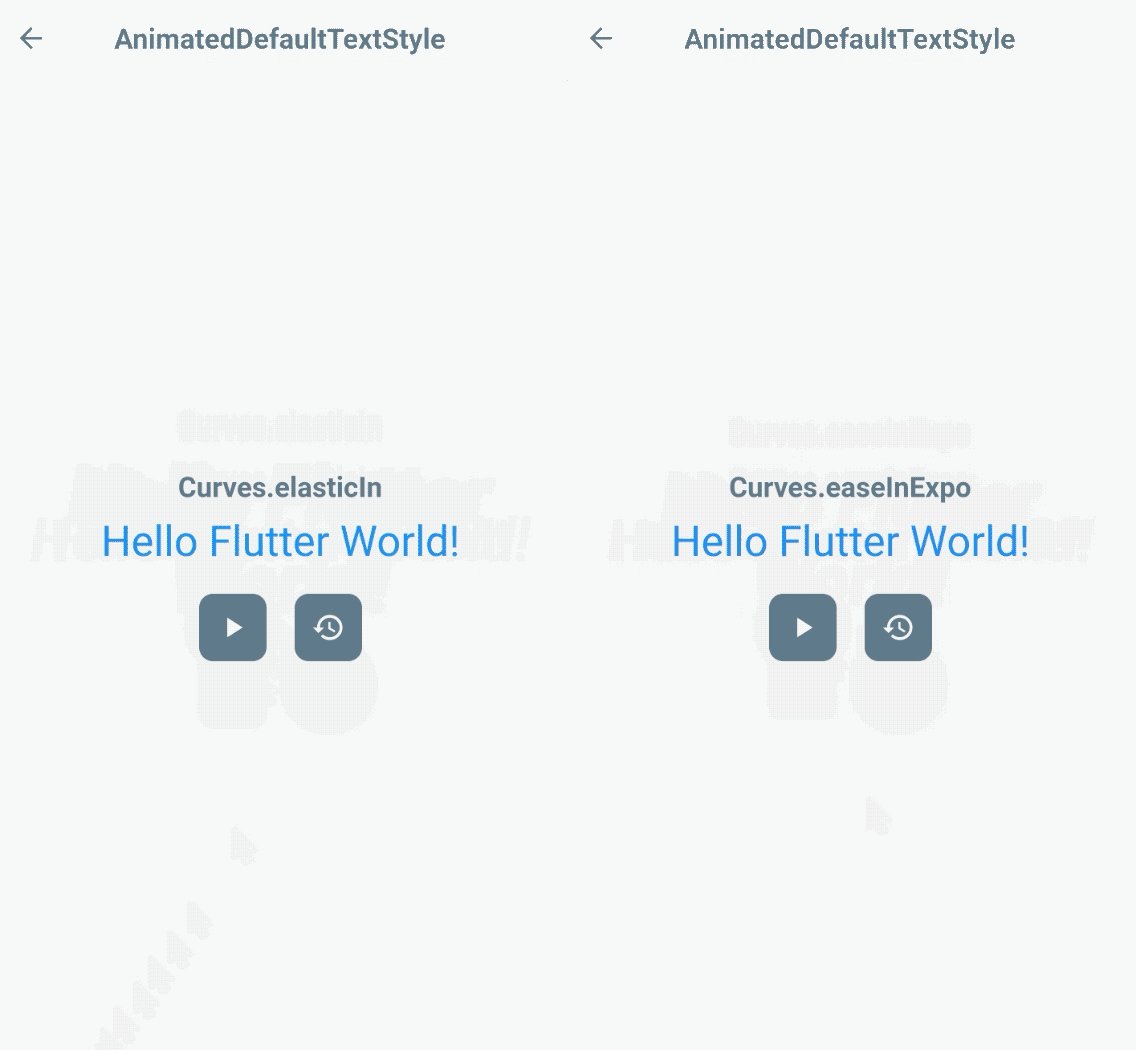
AnimatedDefaultTextStyle
DefaultTextStyle-luokka on alkuperäinen tekstityyli, jota sovelletaan Text-vidgettiin. AnimatedDefaultTextStyle:n avulla voit nyt tehdä Text-widgeteistämme tai vaikkapa CTA:ista houkuttelevampia.

Setup
- Määrittele ei-loppupään
textStyle-muuttuja. - Määritä määritelty muuttuja widgetin
textStyle-ominaisuuteen. - Aloita animaatio päivittämällä ilmoitettu tyyli.
Triggers
- Vaihtoehto 1. Muuttamalla suoraan
textStyle.
- Vaihtoehto 2. Päivittämällä ominaisuuksia widgettiin liitetyn
TextStyle:n sisällä.
Lisäyksiä
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

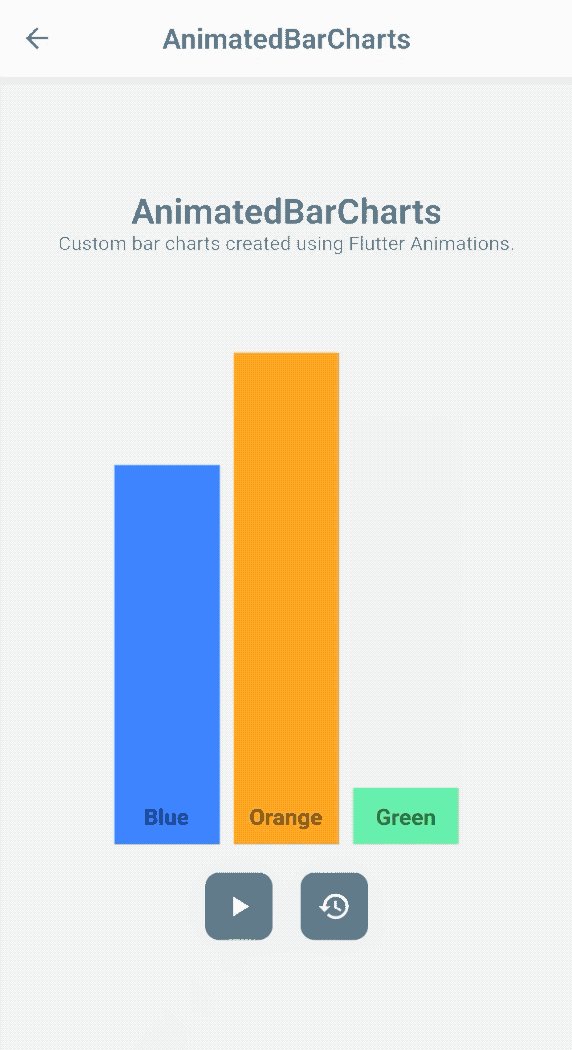
Lisätäänpä pylväsdiagrammiemme sisälle tarrat!

AnimatedPadding
AnimatedPadding auttaa siirtymään pehmusteiden muutoksiin Padding widgetissä ajon aikana tietyn ajan kuluessa.

Setup
- Muuttujan
paddingmäärittäminen. - Luo muuttuja
AnimatedPadding, jossa on ilmoitettupadding. - Aloita animaatio päivittämällä ilmoitettu
paddingarvo.
Trigger
padding
Lisäyksiä
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Palaamme takaisin animoituihin pylväsdiagrammeihimme!
Mitäpäs jos lisäisit lapselle Container? Kääritään se AnimatedPadding:n sisään, jonka insertit työntävät sitä ylhäältä.

Viikon Flutter Widget
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity on melko itsestään selvä – se vastaa UI-komponentin läpinäkyvyyden päivittämisestä. AnimatedOpacity on widget oletusarvoisen Opacity widgetin päällä – se animoi muutokset sen opacity-ominaisuuden perusteella.

Setup
- Määrittele animaation
duration. - Määrittele muuttuja
_opacity. - Aloita animaatio päivittämällä ilmoitettu
_opacity-arvo.
Trigger
opacity
Huomaa, että se on melkein samanlainen kuin AnimatedCrossFade. Kuten asetuksista näkyy, tämä ei kuitenkaan vaadi kahden lapsiwidgetin käärimistä – widget vain häivyttää.
Viikon flutterwidget
https://www.youtube.com/watch?v=9hltevOHQBw
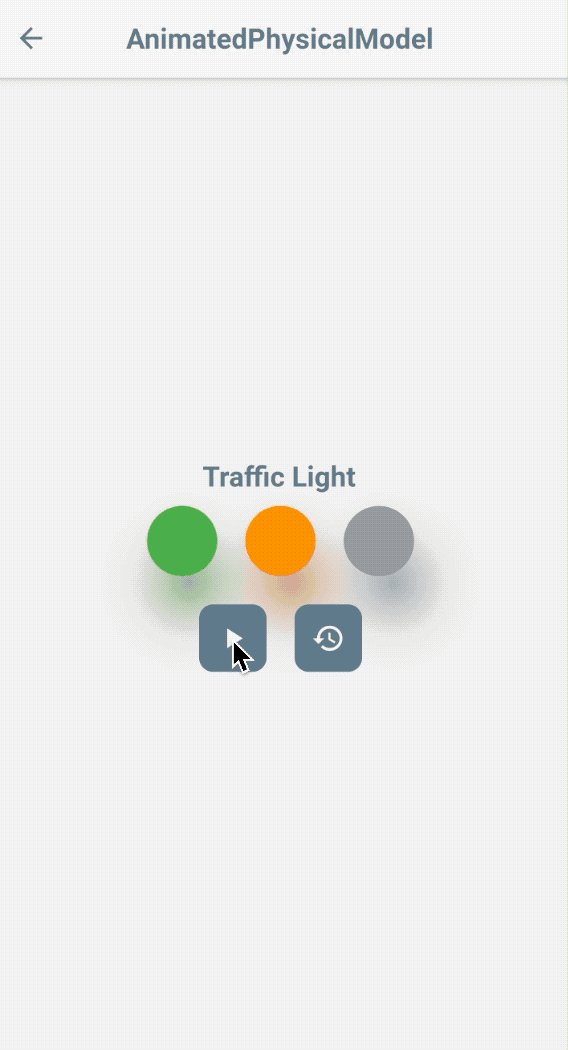
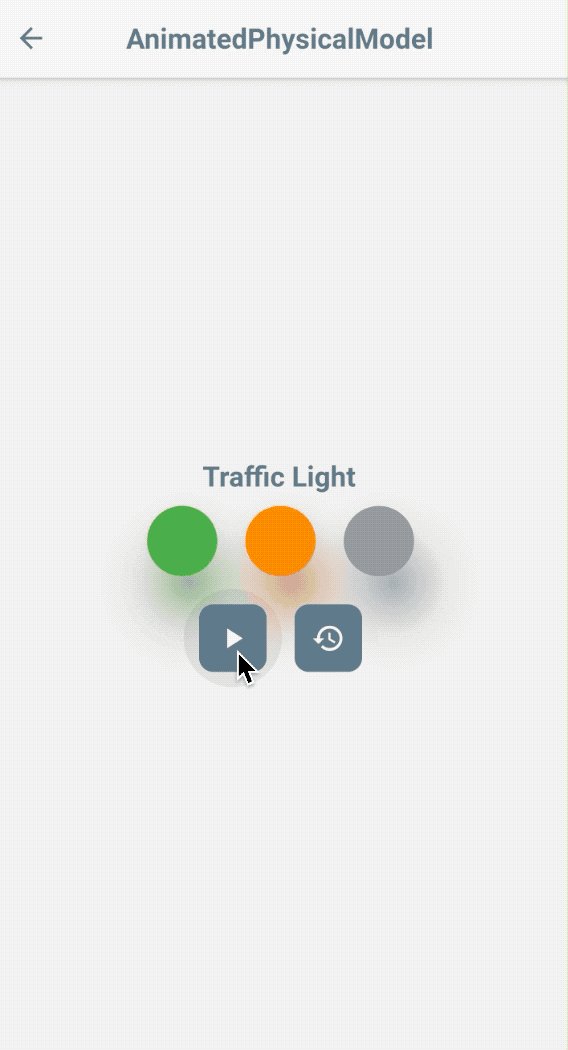
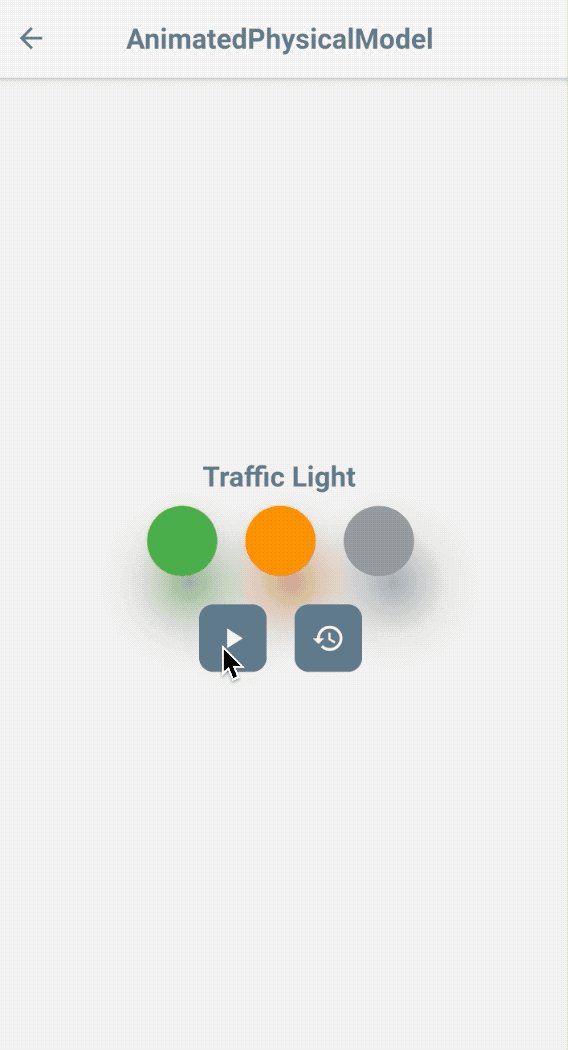
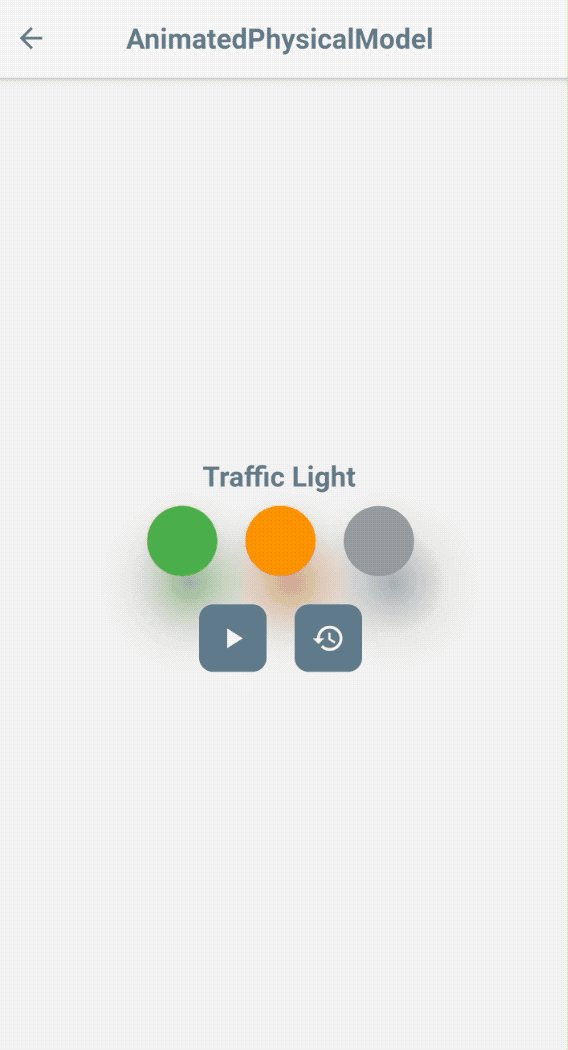
AnimatedPhysicalModel
Viikon widget, joka siirtyy automaattisesti PhysicalModel widgetin borderRadius ja elevation muutokseen.

Setup
- Määrittele tilamuuttujat väreille ja halutulle
borderRadius– taielevation-arvolle. - Liitä se mukaan kirjoittaessasi vekottia
AnimatedPhysicalModel. - Aloita animaatio päivittämällä ilmoitetut arvot.
Triggers
borderRadiuselevationshadowColor
Lisäparannuksia!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Tämä widget siirtyy myös elevation:n värin muutoksiin ja saa sen näyttämään siltä, kuin sen alla olisi heijastava varjo. Voit ottaa tämän valinnaisesti käyttöön tai poistaa sen käytöstä päivittämällä animateShadowColor-ominaisuutta.

AnimatedPositioned
Tämä widget kirjoitetaan perinteisen Positioned-widgetin päälle. Sen avulla voit siirtää widgetin sijaintia Stack-widgetissä, kun sille annetaan päivitetyt sijaintiarvot.
Huomautus: Tämä widget toimii vain, jos se on
Stack-widgetin lapsi.

Käyttö
- Määritä animaation
duration. - Määritä tilamuuttujat widgetin sijaintia varten.
- Aloita animaatio päivittämällä ilmoitetut sijaintiarvot.
Triggers
-
top,right,left,bottom
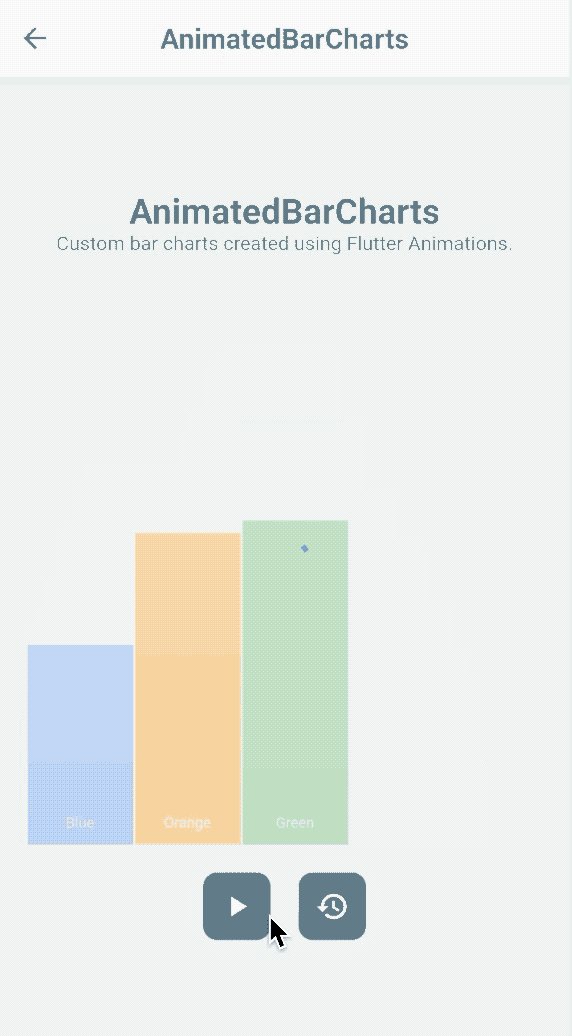
Kokeillaan animoida pylväsdiagrammiemme alustus!
Aivan kuten aina, voit hakea lisää hienosäätöjä käyrille! Mutta tällä kertaa katsotaan, miltä näyttäisi, jos käytämme Curves.fastOutSlowIn pylväsdiagrammeissamme! 😎

AnimatedSize
AnimatedSize siirtää kokoaan lapsensa widgetin mittojen – height ja width – perusteella. Se on todennäköisesti samanlainen kuin AnimatedContainer, mutta tämä widget keskittyy vain edellä mainittuihin ominaisuuksien arvoihin.
Huomautus: Sinun on lisättävä
Ticker-objekti widget-puuhunAnimatedSize-vidgetille. Muuten widgetin animoinnissa tapahtuu virhe ajonaikana.

Usage
- Määritä animaation
duration. - Määritä
_heightja_widthmuuttuja. - Tarjoa
Ticker-olio widget-puussa, määritäthiswidgetinvsync-ominaisuuteen. - Käynnistä animaatio päivittämällä ilmoitetut dimensioarvot.
Triggerit
-
heightjawidth
No, siinä on paljon hallittavaa…
No, widgetit ovat Flutterin ydin kauniiden ja tehokkaiden sovellusten rakentamiseen – kaikki lukemasi on Widget! Älä unohda juoda kupillista kahvia tai ottaa tehotorkkuja ennen kuin alat koodaamaan taikoja!
Johtopäätökset
Nämä ovat joitakin widgettejä, jotka oli mielestäni helppo asentaa. Lisään linkin seuraavaan sarjaan heti kun saan sen kirjoitettua valmiiksi!