Lopeta latauspinnerin käyttö, on jotain parempaa
Lopeta tylsät latauspinnerit käyttöliittymissäsi. Vakavasti puhuen. Se tappaa sovellustesi käyttökokemuksen enemmän kuin tiedätkään.
Latauskehrääjä saattaa olla ratkaisu sisällön latausongelmiin. Mutta olen täällä kertomassa, että se ei ole.
Voisit jopa käyttää hienoja animoituja latauspinnereitä. Mutta nekään eivät ole yhtään parempia.
- Miksi Loading Spinner ei toimi
- Ei merkkiäkään edistymisestä
- Tuntuu hitaammalta kuin todellisuudessa
- ”Yllätys” ei ole aina hyvä asia
- Tunteet vaikuttavat ajantajuumme
- Vaihtoehtojen illuusio
- Hyvä edistymisindikaattori
- Joitain todisteita varmuuskopioinniksi
- Skeleton Screens to the rescue
- Asteittainen etenemisvaihe
- Progressiivinen kuvien lataus
- Luurankonäytöt Androidilla ja iOS:llä
- Epäonnistumisten käsittely luurankonäytöillä
- Yhteensopivuus Androidissa ja iOS:ssä
- Wrapping Up
Miksi Loading Spinner ei toimi
Pitkän aikaa olemme noudattaneet, tai pikemminkin vaikuttaneet, suunnittelukielten kovia sääntöjä. En tosin syytä sinua.
Viisauden avain on tämä – jatkuva ja tiheä kyseenalaistaminen, sillä epäilemällä meidät johdatetaan kyseenalaistamaan ja kyseenalaistamalla pääsemme totuuteen. – Peter Abelard
Loading Spinner on yksi käyttöliittymäsuunnittelussa eniten käytetyistä edistymisen osoittimista. Sillä on kuitenkin omat puutteensa, jotka yleensä jätetään huomiotta.


Ei merkkiäkään edistymisestä
Mitä Loading Spinner kertoo sinulle? Se ilmaisee, että sisältö latautuu parhaillaan. Mutta kertooko se, kuinka paljon on ladattu? Kertooko se, kuinka paljon on vielä lataamatta?
Ei kerro.
Myös sitä on vaikea määrittää. Jos se pystyisi, käyttäisimme etenemispalkkia, eikö niin?
Tämä epävarmuusjakso
Kuinka kauan katsoit sitä? Odotitko jonkin sisällön latautuvan jonkin ajan kuluttua? Olen pahoillani, että joudun tuottamaan pettymyksen.
Okei, oletetaan, että GIF:n lataus todella saatiin päätökseen ja jotain sisältöä näytetään. Kysykää itseltänne nämä kysymykset ja antakaa rehellinen vastaus. Olette varmasti tuijottaneet tarpeeksi Loading Spinnereitä tietääksenne.
- Kun katsoitte Loading Spinneriä, tiesittekö, paljonko aikaa on vielä jäljellä?
- Paljonko sisällöstä on ladattu?
- Paljonko latausta on vielä jäljellä?
Me vain istumme tuijottamassa Loading Spinneriä. Toivoen, että se latautuu ajoissa, vailla vastausta kumpaankaan näistä kolmesta kysymyksestä.
Lisäksi verkkoyhteydet saattavat olla epävakaat. Emme siis voi koskaan pitää itsestäänselvyytenä, että sisältö latautuu aina nopeasti.
Tuntuu hitaammalta kuin todellisuudessa
Loading Spinnerit saavat latauksen näyttämään hitaammalta.
Se on kuin kello, joka tikittää jatkuvasti. Se näyttää ajan, jota tuhlaat tuijottamalla sitä. Kuten tuo yllä oleva GIF, jota sain sinut tuijottamaan.
Kun kaikki on latautunut, onko sinulla mitään käsitystä siitä, mitä ruudulla on odotettavissa? Veikkaan, että sinulla ei ole. Saatat jopa yllättyä, kun käyttöliittymä ja sisältö tulevat näkyviin.
Ajattele nyt käyttäjiäsi. Ennen kuin kaikki on latautunut, heillä ei ole minkäänlaista käsitystä siitä, mitä odottaa näytöllä. Lyön vetoa, että hekin yllättyvät.
Se ei ole heidän vikansa. Et kertonut heille alunperinkään, mitä odottaa!
”Yllätys” ei ole aina hyvä asia
Yllättävä tai hämmästyttävä tapahtuma, tosiasia tms. – Yllätys
Sanan määritelmän mukaan yllätys tarkoittaa ’odottamatonta’ tapahtumaa. Ihmisillä on tapana reagoida polarisoivasti tällaisiin tapahtumiin. Tämä voi olla joko positiivista tai negatiivista.

Yllätyksillä ei useinkaan ole taipumusta jättää ihmisiin positiivista vaikutusta. Paitsi jos kyseessä on heidän syntymäpäivänsä. Riippuu siitä, miten ihminen sen ottaa. Tässä siis piilee ongelma.


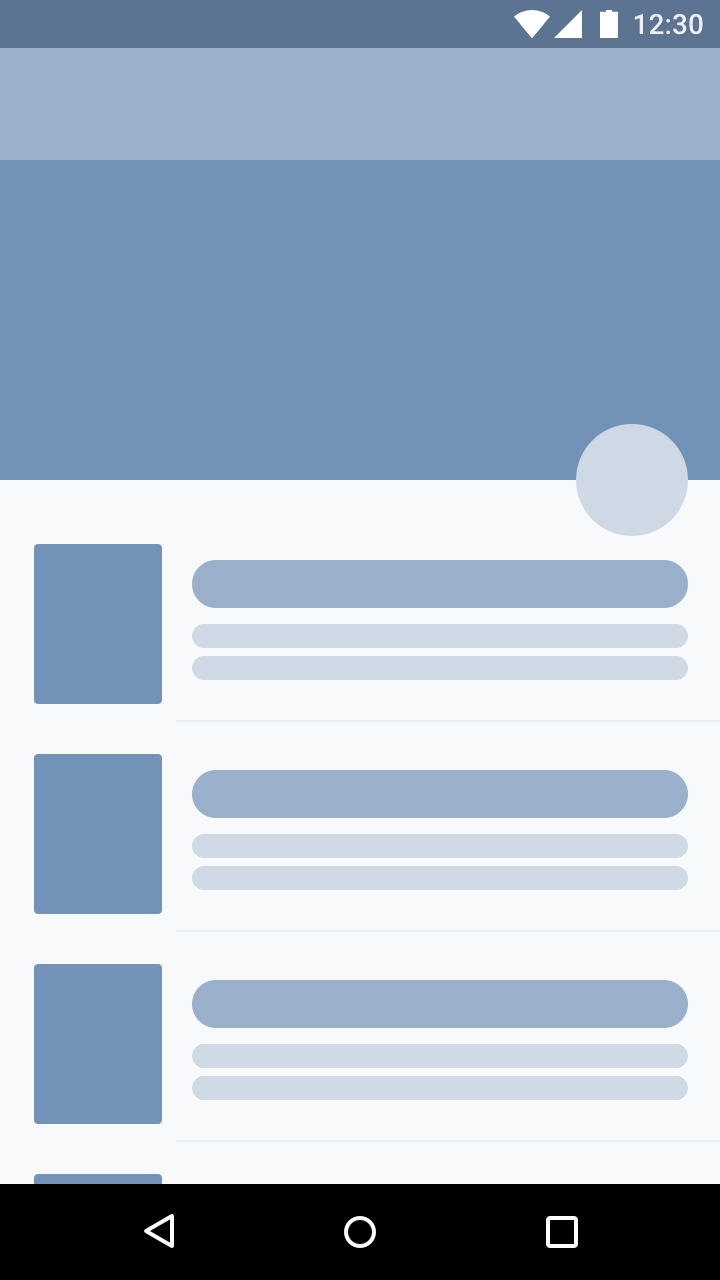
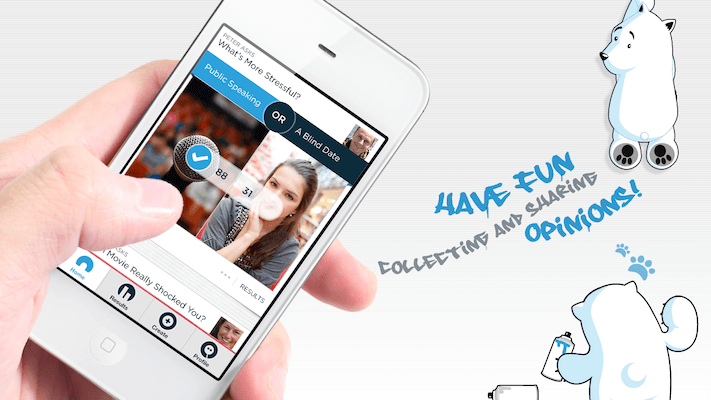
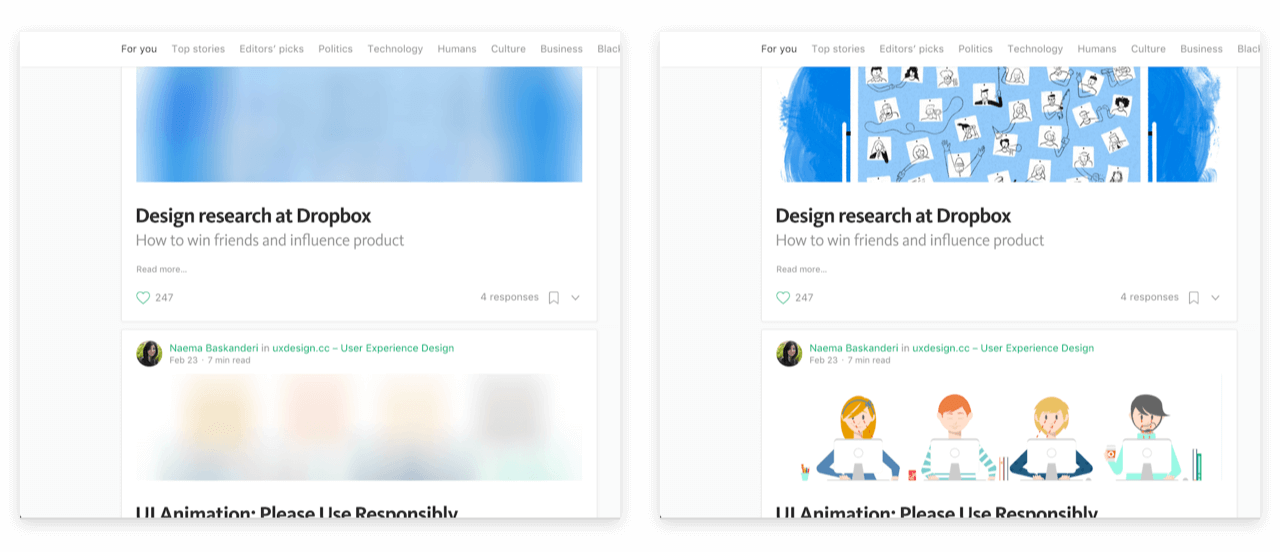
Katsokaa tarkkaan molempia kuvia. Katso oikealla olevaa kuvaa. Voisitko rehellisesti ennustaa, että käyttöliittymä näyttäisi lopulta tuolta? En varmastikaan.
Ymmärrän, että lopullinen käyttöliittymä on matalan uskottavuuden suunnittelua. Mutta ymmärrät pointin.
En tarkoituksella ottanut esimerkkejä olemassa olevista sovelluksista. Koska me molemmat tiedämme miltä se tulee näyttämään. Tunnetun sovelluksen kohdalla olemme jo nähneet käyttöliittymän, jo ennen kuin se on ladattu.
Tunteet vaikuttavat ajantajuumme
Tiesitkö? Me ihmiset voimme itse asiassa ennustaa aikaa. Sekin melko tarkasti.
Mutta tunteiden vaikutuksen alaisena ajantajumme hämärtyy merkittävästi.
Me kaikki olemme kokeneet tämän. Aika tuntuu lentävän, kun tekee sitä, mitä rakastaa. Mutta jos se on jotain, mitä vihaat, aika tuntuu laahaavan. Jopa silloin, kun tylsistyneenä tuijotat kelloa odottaen suosikkiohjelmaasi. Silloin aika kuluu vielä hitaammin.
Sama pätee myös käyttöliittymiin.
Yritän sanoa seuraavaa. Sisältösi lataaminen ei välttämättä vie paljon aikaa. Itse asiassa se ei välttämättä ole iso asia. Mutta se saattaa näyttää pidemmältä kuin se todellisuudessa kestää. Se on vain sitä, miten ihmiset saattavat kokea sen, emmekä voi tehdä mitään muuttaaksemme sitä.
Mutta mitä voimme tehdä, on auttaa muuttamaan heidän käsitystään. Voimme saada sovelluksemme näyttämään nopeammalta kuin se todellisuudessa on.
Huomautus
Älä innostu liikaa yrittämään teeskennellä. Käyttöliittymäsi tarvitsee todellisen ja koetun nopeuden yhdistelmän menestyäkseen.
Vaihtoehtojen illuusio
Tyypillisesti meillä on kaksi vaihtoehtoa sisällön latautumisen merkitsemiseen:
- Lopullinen edistymispalkki – jos pystymme määrittelemään latautumisajat
- Latausspinneri (ääretön latautumisen eteneminen) – jos latautumisajat eivät ole tiedossa
Mutta tarkastele vielä kerran tarkemmin näitä vaihtoehtoja. Ymmärrätkö, että tässä ei ole mitään todellista vaihtoehtoa?
Me emme voi käyttää äärellistä edistymispalkkia, koska emme voi mitata latausaikoja. Lisäksi tiedämme jo, että Loading Spinner ei ole hyvä.
Hyvä edistymisindikaattori
Hyvä edistymisindikaattori on sellainen, jossa ei selvästikään ole mitään edellä mainitsemistani negatiivisista piirteistä. Mutta optimistisempaan sävyyn, listaan ne.
- antaa välitöntä palautetta
- antaa ajantajun ( kuinka paljon on edennyt ja kuinka paljon on odottamassa)
- poistaa epäilyksen (asteittainen edistyminen rauhoittaa ihmisiä siitä, että sovellus toimii)
Joitain todisteita varmuuskopioinniksi
Joillakin teistä voi olla epäuskoa siihen, mitä sanoin. Mutta uskokaa minua. Jos olisin minä, en minäkään uskoisi mitä sanoin. Loppujen lopuksi, missä on todisteet? Onko latausindikaattoreista todella haittaa? Kuka on kokenut sen?
Noh, pitäkää sitten itseänne onnekkaina. Pääset oppimaan jonkun muun virheistä. iOS-sovellus Polar kehottaa painokkaasti välttämään Spinneriä.

Polar sai paljon valituksia sovelluksensa hitaudesta. Tämä johtui heidän sovellukseensa sisällyttämistään latauskierroksista.
Etenemismittareilla olimme saaneet ihmiset katsomaan kelloa. Tämän seurauksena aika kului hitaammin ja samoin sovelluksemme. Keskityimme indikaattoriin emmekä edistymiseen, eli teimme selväksi, että etenet kohti tavoitettasi etkä vain odottele.
– Polar
Olen tainnut paasata tarpeeksi siitä, miksi Loading Spinnerit ovat huonoja. Spinnerin ongelma on siinä, että se ei anna tunnetta edistymisestä. Tosin voimme korjata tämän.
Miten, kysyt? Vastaus on ’Skeleton Screens’.
Skeleton Screens to the rescue
Toisin kuin Loading Spinnerissä, jossa käyttöliittymä näkyy kerralla. Luurankonäyttö auttaa lataamaan käyttöliittymän vähitellen, vähän kerrallaan.
Tämä tarkoittaa, että pelkistetty käyttöliittymä näytetään ensin. Sitten ladattu sisältö täyttyy vähitellen näytölle.
”Luurankonäyttö on pohjimmiltaan tyhjä versio sivusta, johon tiedot ladataan vähitellen.”
– Luke Wroblewski

Luurankonäytöt siirtävät käyttäjien huomiota. Se saa ihmiset keskittymään odotusajan sijaan edistymiseen.
Luurankonäytöt kertovat käyttäjille visuaalisesti, mitä käyttöliittymältä voi odottaa. Se antaa heille varoituksen siitä, mitä on tulossa, ja luo tunteen asteittaisesta edistymisestä.
Vaikka ennen kaikkea se saa ihmiset pitämään sivustoasi nopeampana kuin se todellisuudessa on. Muista, että suunnittelemme käyttöliittymiä oikeiden ihmisten käyttöön. Meidän on annettava ihmisille illuusio nopeudesta.
Mitä enemmän järjestelmä antaa tietoa odotusajasta, sitä tyytyväisempi käyttäjä on.
– How to Improve Perceived Waiting Time in HCI
Luurankonäytön käyttäminen antaa seuraavat edut:
- Helpottaa ihmisiä hahmottamaan näytön latautuvan nopeammin
- Välttää yllätykset
- Yleisliittymän asteittainen latautuminen – selkeä osoitus etenemisestä
- Näyttää tarkalleen, mitä on ladattu ja mitä on vielä ladattava
Asteittainen etenemisvaihe
Tiedän, että se on hieno termi. Se tarkoittaa sisällön lataamista vähitellen. Verkkosuunnittelusta ja -kehityksestä tutut tuntevat tämän nimellä ’Lazy-loading’.
Lykkää objektin alustamista siihen asti, kun sitä tarvitaan.
– Lazy Loading
Lisää ensin pelkkä käyttöliittymä (Skeleton screen). Seuraavaksi ladataan tekstidata. Käyttäjä tietää saaneensa sisällön. Lopuksi lataat laiskasti kuvat. Käyttäjä ymmärtää, että suurin osa sisällöstä on ladattu. Jäljellä ovat enää kuvat.
Siten olet antanut käyttäjille:
- selkeän käsityksen edistymisestä
- mitä odottaa seuraavaksi
- mitä on jäljellä
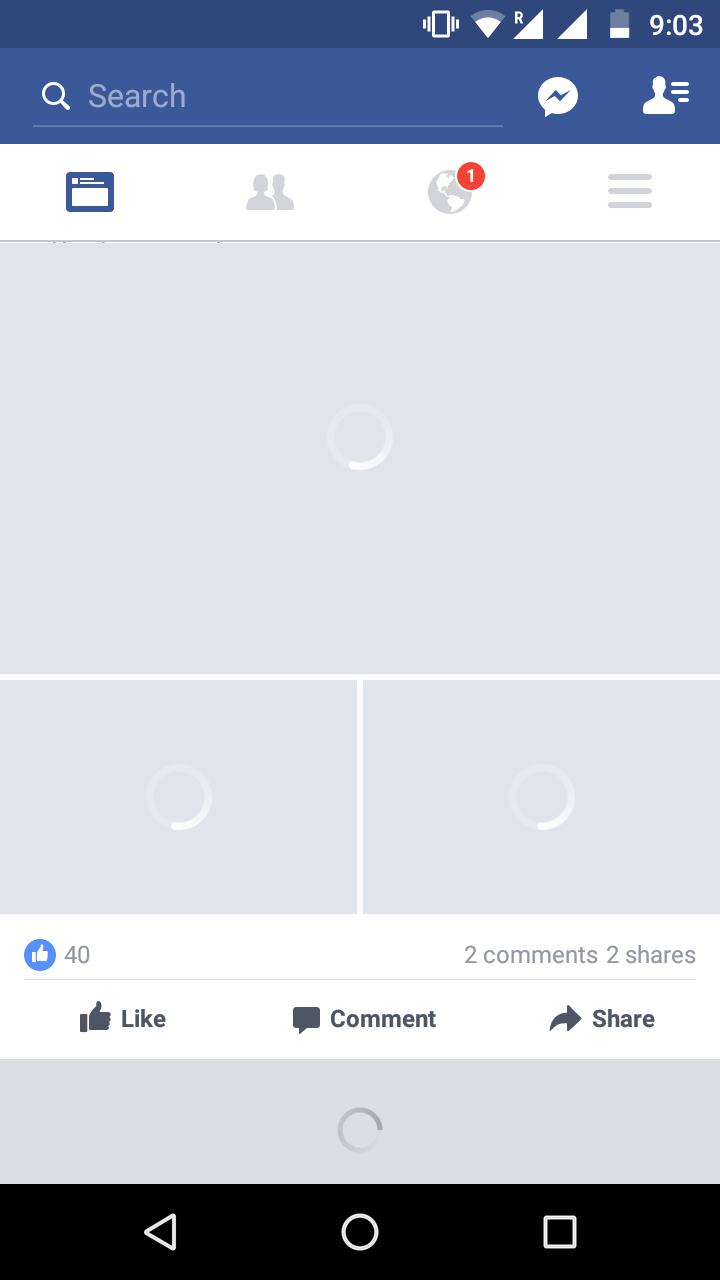
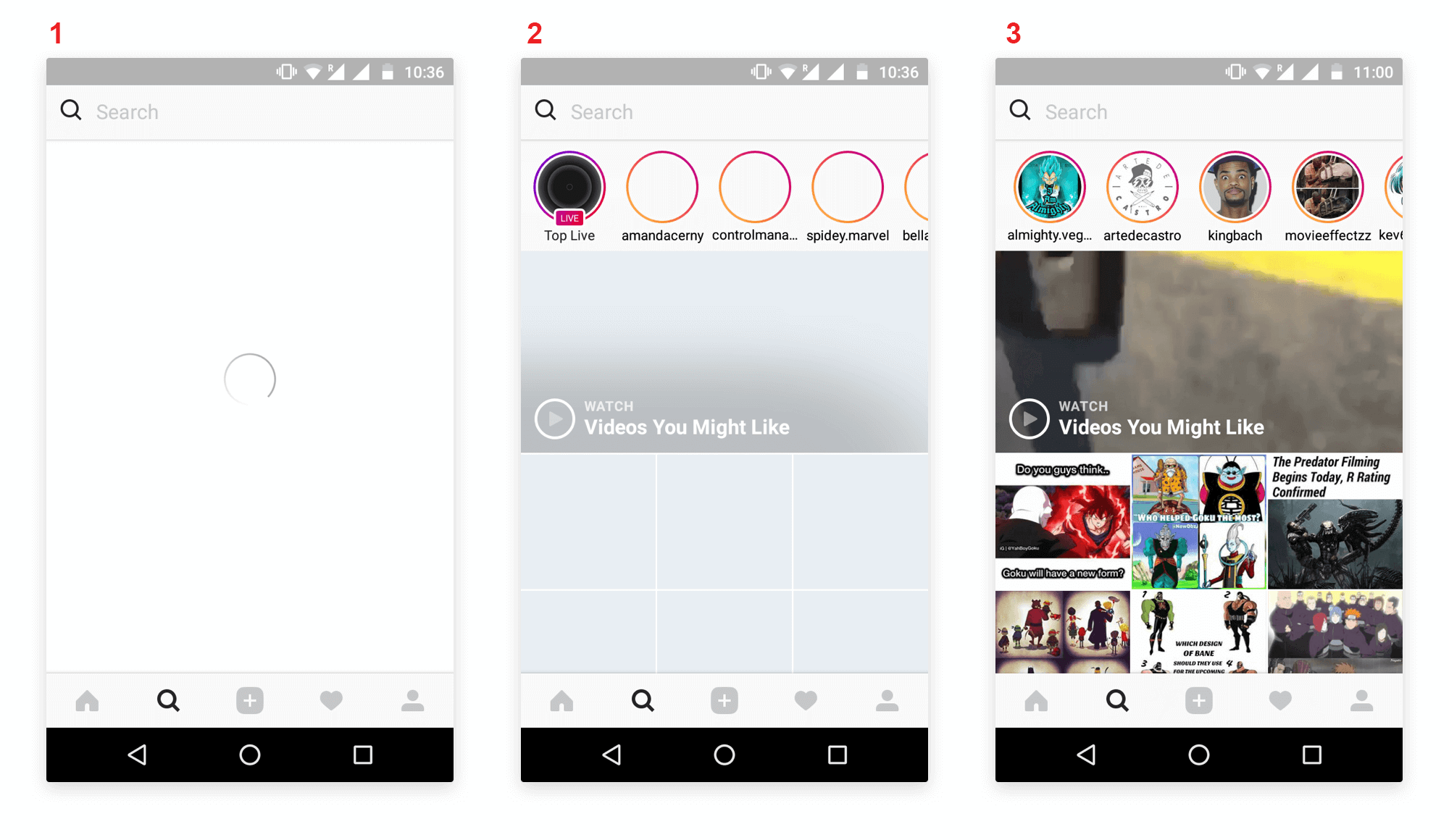
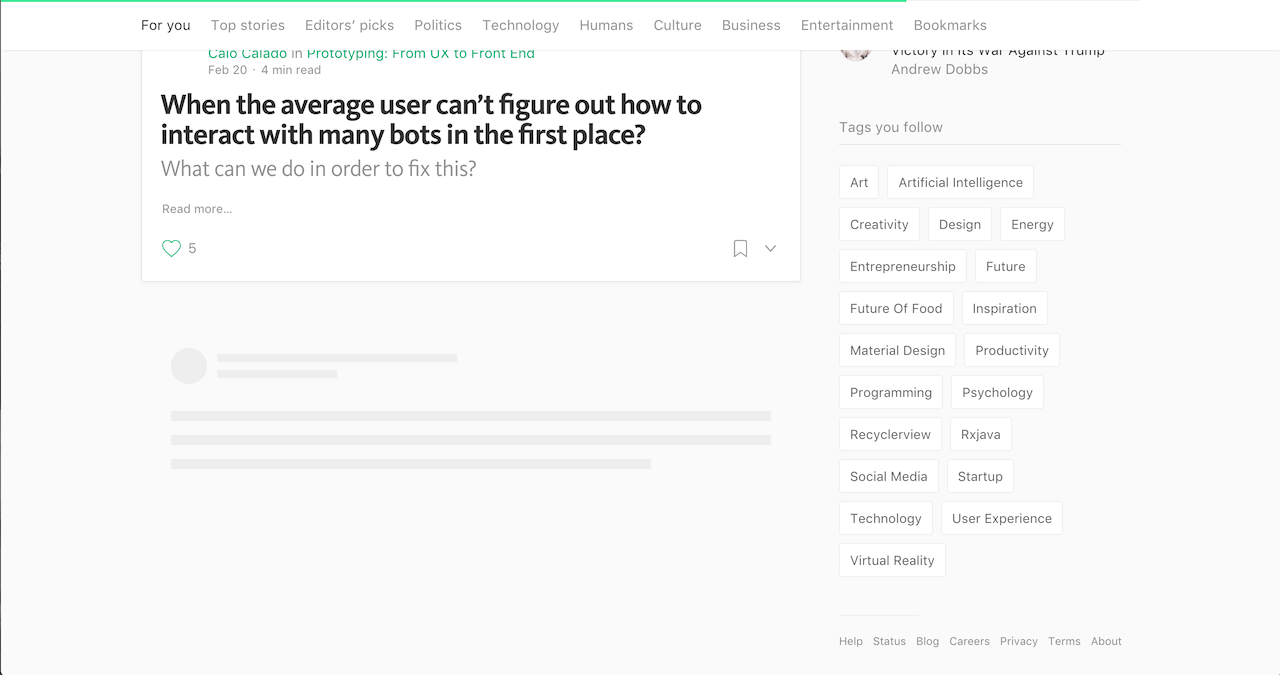
Huomaa, miten älykkäästi Instagram käsittelee lataamista tässä.

Aluksi Instagram näyttää latautumiskehrääjän lyhyen aikaa. Seuraavaksi se asettaa pelkistetyn käyttöliittymän. Tämä on luurankonäyttö eli Placeholder UI. Tämä osoittaa paikan, jonka sisältö lopulta täyttää.
Huomaa myös, että tekstidata on jo täyttänyt näytön. Lopuksi kolmannessa kuvakaappauksessa kuvat latautuvat vähitellen paikalleen.
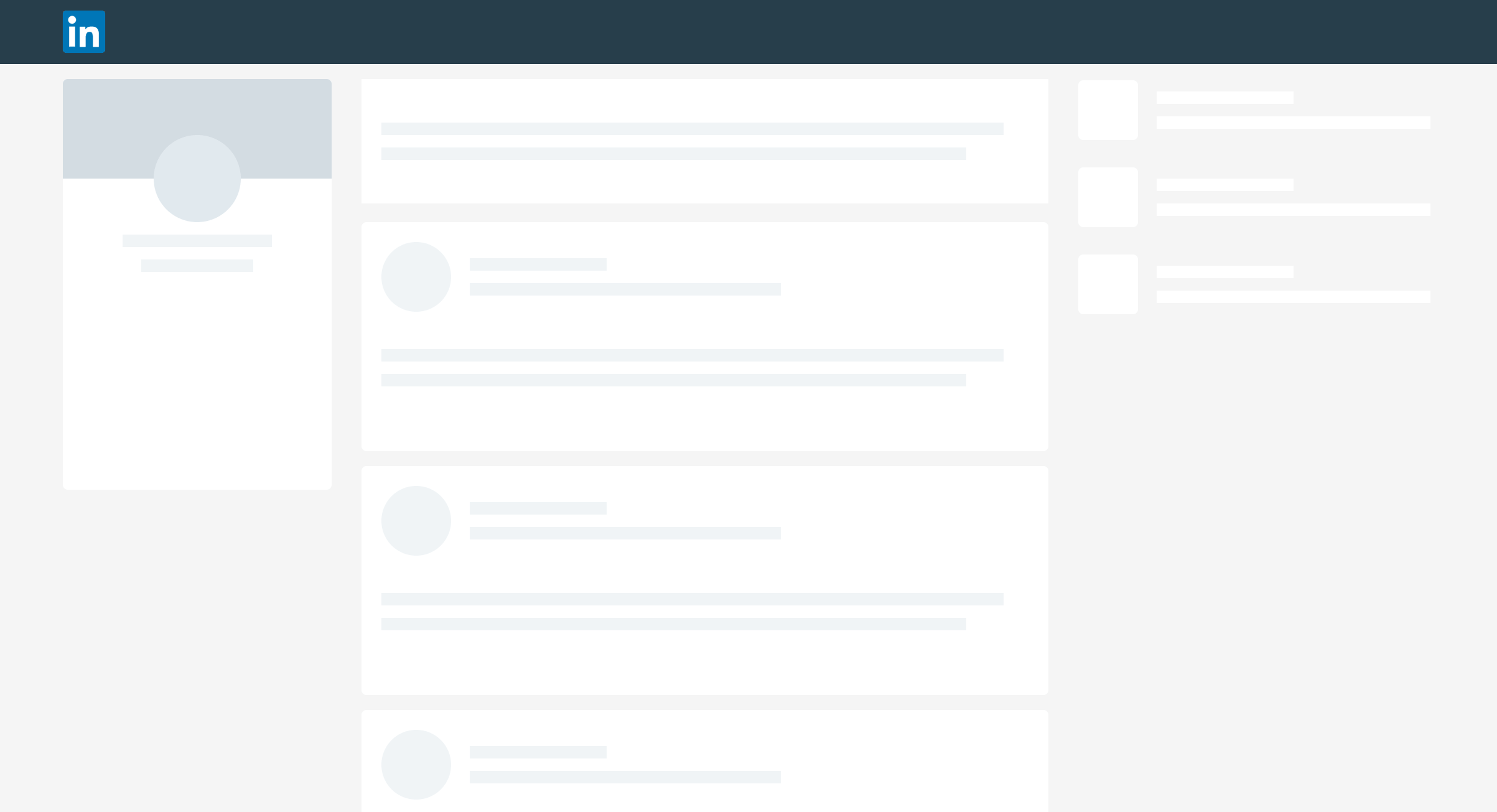
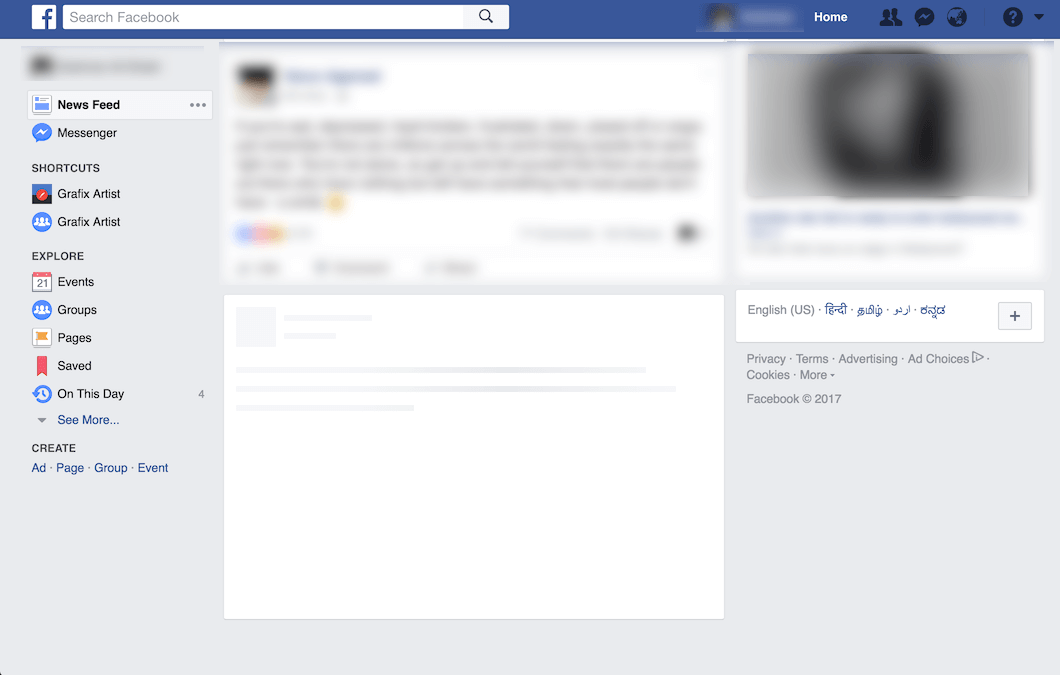
Tässä on joitain verkkosivustoja, jotka käyttävät luurankonäyttöjä osoittamaan latautumista.


Voisit ehkä väittää, että näillä verkkosivustoilla käytetään latauslastauskehrääjiä (Loading Spinners). Mutta huomaa, miten sitä käytetään. Pelkkää Spinneriä ei näytetä alusta loppuun. Se näytetään vain lyhyen aikaa, minkä jälkeen näytetään Skeleton Screen.
TIP
Jos latausaika on pidempi, voit näyttää Loading Spinnerin lyhyesti ennen Skeleton UI:tä. Näin voit ostaa tehtävällesi hieman lisäaikaa.
Progressiivinen kuvien lataus
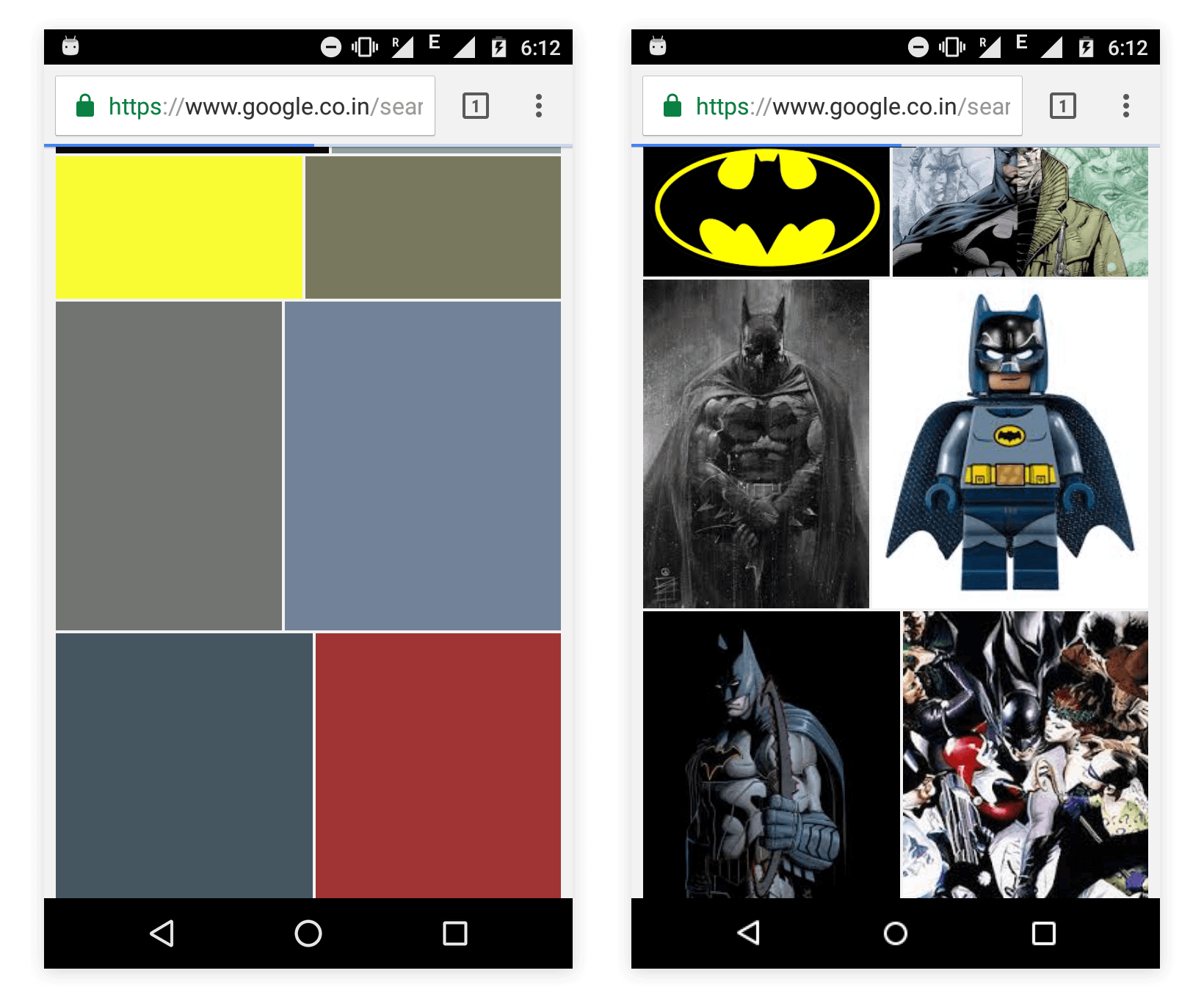
Kuvien lataukseen voi soveltaa jopa asteittaista etenemistä. Esimerkiksi Medium ja Google käyttävät progressiivista latausta kuviinsa.


Olet varmasti nähnyt jommankumman näistä. Ehkä et tiennyt, että sillä on oikea nimi ennen kuin nyt.
Tässä ovat kuvien progressiivisen latauksen yleiset vaiheet.
- Näytä luurankoruutu
- Lataa hyvin heikkolaatuinen (pikselöity) versio kuvasta (tai näkyvästä väristä)
- Lataa laadukas kuva taustalle
- Häivytä laadukas kuva sisään, korvaten edellisen heikkolaatuisen kuvan
Tietysti se, mitä näytetään ensimmäisenä vaihtelee. Medium valitsee erittäin pienipikselisen kuvan ja soveltaa sen päälle blur-suodatinta. Myöhemmin se lataa tilalle laadukkaamman kuvan. Kun taas Google näyttää kuvan näkyvän värin ensin.
Huomaa, että et ole antanut silloin selkeää ilmoitusta siitä, KUN tehtävä valmistuu. Ei ole vieläkään mitään varmaa aika-arviota. Mutta olet kertonut, että mikä on valmistunut ja mitä on jäljellä. Se itsessään on selkeä merkki edistymisestä.
Luurankonäytöt Androidilla ja iOS:llä
Voisit väittää sanovasi, että suurin osa luurankonäytön esimerkeistä on verkkosivustoja. Miten tämä siis tehdään mobiilissa? Olet aivan oikeassa. Kaiken tämän lukeminen ei olisi sen arvoista, jos en antaisi edes vinkkiä, miten tämä tehdään.
Facebook on kirjoittanut kirjaston nimeltä Shimmer sekä Androidille että iOS:lle.
Se toimii aivan kuten Facebook käyttää luuranko-käyttöliittymää saapuvan sisällön lataamiseen. Shimmer-animaatio kuvaa, että sisältö on parhaillaan latautumassa.

Voit käyttää tätä kirjastoa näyttäessäsi sovelluksissasi luurankonäyttöjä latautumisen merkkinä.
Epäonnistumisten käsittely luurankonäytöillä
Ei ole mitään takeita siitä, että pyyntö suoritetaan aina onnistuneesti. Emme siis voi olettaa, että jos sisältö latautuu vähitellen, se lopulta valmistuu. On mahdollista, että se saattaa epäonnistua kesken matkan. Yleisimpiä syitä ovat vialliset, hitaat tai olemattomat yhteydet.
Asettele, että olet aloittanut pyynnön sisällön lataamiseksi. Seuraavaksi näytetään myös luurankonäyttö. Sitten yhtäkkiä internet katkeaa. Miten käsittelisit tätä?
Tyypillisesti sinun on ilmoitettava asiasta käyttäjälle ja annettava hänelle mahdollisuus yrittää uudelleen.
Muista, että palautteen antaminen on hyvää vuorovaikutussuunnittelua ja positiivista käyttäjäkokemusta.
Tyhjiä tiloja syntyy, kun kohteen sisältöä ei voida näyttää.
TIP
Harkitse ”Tyhjiä tiloja”. Sen avulla voit antaa selkeää palautetta ’Call to Action’ (CTA) -painikkeella.
Yhteensopivuus Androidissa ja iOS:ssä
Tässä on pari resurssia, jotka voivat auttaa sinua yhteyksien käsittelyssä.
Android
- Käytä Snackbaria palautteen antamiseen CTA-painikkeella
- Liitettävyys – verkon käsittelyluokka
iOS – Swift
.
- iOS Alerts – kokoelma hälytyskirjastoja, joista valita
- Reachability – verkon käsittely
Wrapping Up
Apps are getting smart. Ihmiset alkavat tajuta, että Loading Spinner haittaa heidän UX:ää. On aika sinunkin ymmärtää.
Luurankonäytöt tarjoavat asteittaista edistymistä käyttöliittymän lataamisessa. Tällainen inkrementaalinen palaute antaa paremman käyttäjäkokemuksen ja vähentää epävarmuutta. Lisäksi ihmiset olisivat valmiita odottamaan hieman pidempään.