Opi Angular ilmaisilla askel askeleelta angular tutorials
CRUD-operaatiot Angularissa
Create-operaatio
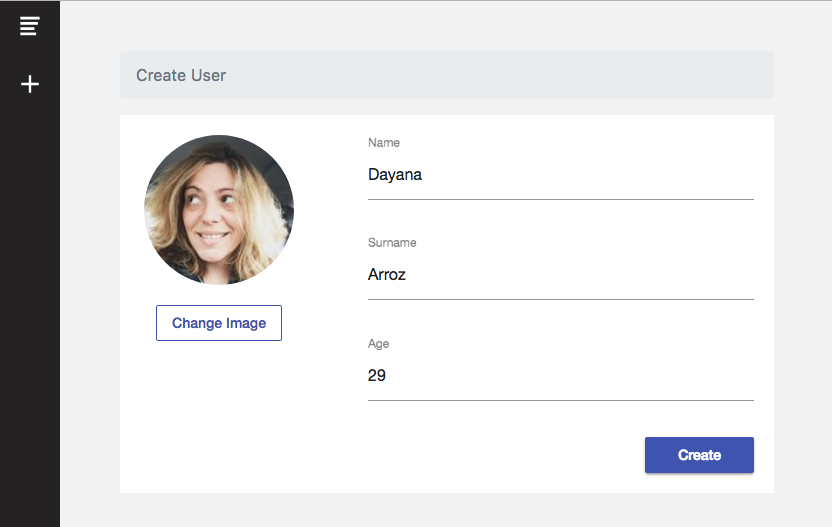
Ensimmäinen toiminto, jota käsittelemme tässä firebase CRUD -oppaassa, on CREATE. Ensin tarvitaan perustiedot Angular Formsista käyttäjätietojen hallintaan.
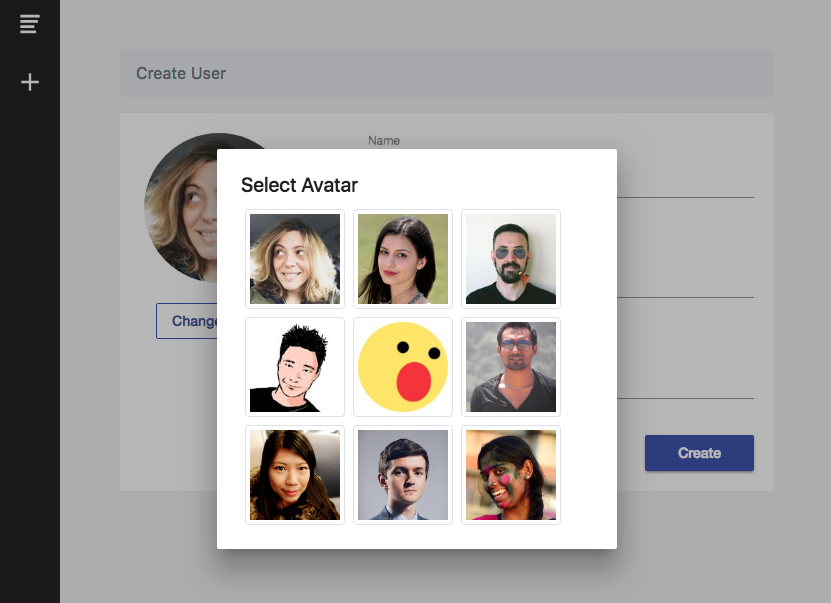
Profiilin avataria varten meillä on firebase-tietokantaan jo ladattu joitakin kuvia, joita käytetään avatarina. Käytämme Angular Materialin dialogia näyttämään kaikki valittavissa olevat avatarit. Lisäsimme myös attribuutin ”nameToSearch”, joka selitetään alla.
Keskitytäänpä uuden käyttäjän lisäämiseen tietokantaamme. Kuten aiemmin mainittiin, koodi uuden käyttäjän lisäämiseksi Firebase-tietokantaan on FirebaseService-palvelussamme. Meidän on siis luotava Angular-lomake, jotta käyttäjä voi syöttää uuden luotavan tietueen tiedot. käytämme Angular Reactive Forms -lomaketta ja Angular Material -syötteen muotoilua. Lisäsimme myös joitakin peruslomakkeiden validointeja varmistaaksemme, että kentät eivät ole tyhjiä.


Kun käyttäjä lähettää lomakkeen, uusi tietue lisätään käyttäjäkokoelmaamme FireStoressa. Katsotaanpa koodia.
Luomislomakkeemme html-tiedosto on tiedostossa src/app/new-user/new-user.component.html:
Luomislomakkeemme NewUserComponent tiedostossa src/app/new-user/new-user.component.ts:
Meidän FirebaseService-komponenttimme on src/app/services/firebase.service.ts:ssä
Huomautus: ”nameToSearch”-arvo on Käyttäjän nimi, mutta pienin kirjaimin. Tästä on hyötyä, kun teemme haun nimen perusteella -toiminnallisuuden.
Lue operaatio (Käyttäjät-syöte)
Ennen tämän CRUD-operaation aloittamista on tärkeää selventää, että ”users”-kokoelma on luotava Firebase-konsolissa. Tämä voidaan tehdä kahdella tavalla:
- Kokoelman luominen testidokumentilla Firebase-konsolista.
- Käyttäjän lisääminen, kuten teimme edellisessä osiossa, mikä luo automaattisesti kokoelman uudella dokumentilla (käyttäjällä).
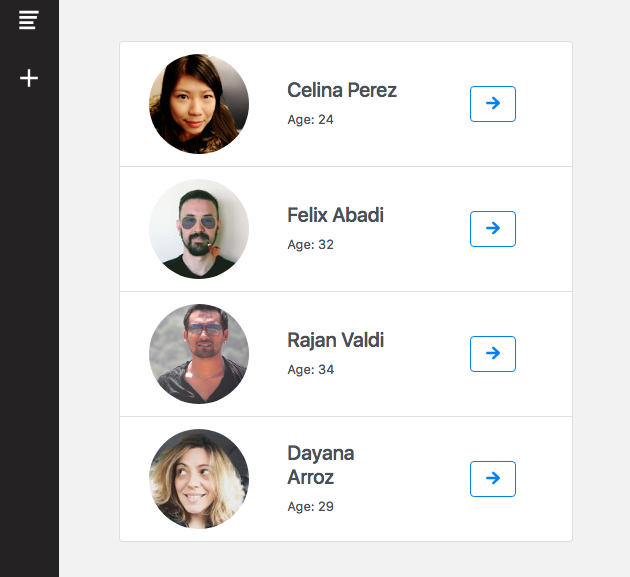
Kun olemme luoneet joitain Käyttäjiä, voimme listata heidät ja näyttää heidän ominaisuutensa. Käytämme ngOnInit-funktiota saadaksemme tiedot firebase-tietokannasta, kun aloitussivulla vieraillaan.

Kotikomponentissamme
Huomaa: this.items on array, joka sisältää kaikki ihmiset-kokoelman.
Firebase-palvelussamme:
Huomaa, että käytämme metodia snapshotChanges() saadaksemme Users-kokoelmamme tiedot. Tämä funktio palauttaa tietojen Observable:n DocumentChangeActionina.Käytämme snapshotChanges()- eikä valueChanges()-funktiota, koska tarvitsemme Users-tunnukset, jotta voimme sitten suorittaa Update- ja Delete-operaatiot.
Käyttäjiemme listaamiseen tarvittava html-koodi on seuraava:
Käy tässä linkissä oppiaksesi lisää kokoelmien kanssa työskentelystä Firebase- ja Angular-ohjelmissa AngularFiren avulla.
Päivitysoperaatio
On CRUD- Angular-esimerkkisovelluksemme Päivitysoperaation aika.
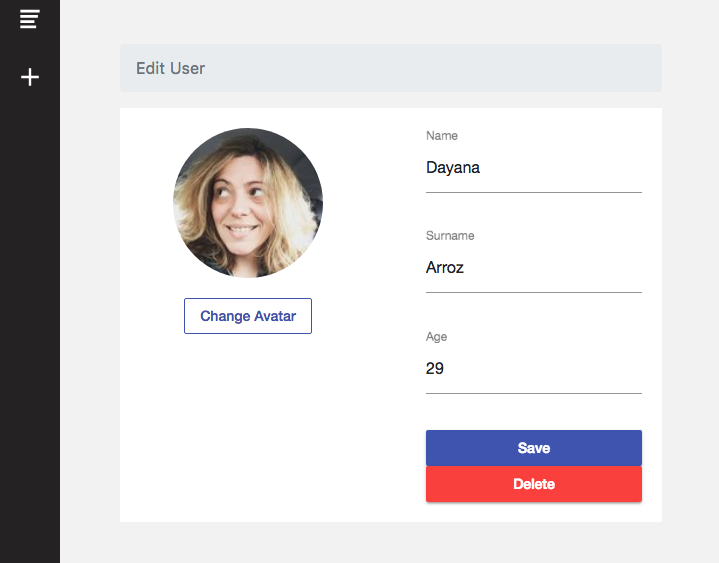
Tässä joudumme myös hyödyntämään Angular Formsia. Lisäksi meidän on tiedettävä sen henkilön avain (tai käyttäjätunnus), jota aiomme päivittää. Kuten selitimme kohdassa Käyttäjien lukeminen, käytämme snapshotChanges()-funktiota, jotta voimme saada käyttäjän tunnuksen yhdessä hänen tallennettujen tietojensa kanssa.
Analogisesti Create a User -vaiheeseen, kun napsautamme Save-painiketta, lähetämme tiedot ja lähetämme ne FirebaseService-palveluumme, jotta ne voidaan käsitellä ja lähettää Firestoreen.

Palvelussa:
Delete-operaatio
Viimeinen operaatio CRUD:ssä on Delete-operaatio. Jokaisella Firestore-pilvitietokannan dokumentilla (esimerkissämme Käyttäjät) on oma avaimensa (tai ID:nsä), joten poistaaksemme minkä tahansa dokumentin meidän tarvitsee vain tietää hänen avaimensa.
Esimerkkisovelluksessamme Angular Firebase CRUD, DELETE-painike sijaitsee Käyttäjätiedot-sivun sisällä. Koodi löytyy siis EditUserComponentista, joka sijaitsee osoitteessa: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Huomaa: this.item on poistettavaksi valittu Käyttäjä.
Koodi FirebaseService-palvelussamme on yhtä yksinkertainen kuin tämä:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}