Yksinkertainen esimerkki yksisuuntaisesta ja kaksisuuntaisesta sidonnasta Angular 8:ssa
Yksisuuntainen sidonta:
Tässä näytämme, miten voimme sitoa ominaisuuksia One Way -sidonnalla, joka tunnetaan myös nimellä Property Binding. Yksisuuntainen sitominen sitoo ominaisuuden komponentista näkymään. Ongelmana tässä on kuitenkin se, että jos muutat saman ominaisuuden arvoa html-sivulla, se ei päivity komponenttitasolla, vaan tämän ominaisuuden komponenttiarvo pysyy samana. Missä voimme käyttää yksisuuntaista sitomista:
- Tietokannasta saatujen ja komponenttitasolla ilmoitettuun ominaisuuteen tai malliin ladattujen arvojen näyttäminen
txtName: string= ”Testi 1”;
- Komponenttitasolla dynaamisesti tehdyn laskennan tulosta voidaan päivittää Näkymän puolella määrittämällä vain uusin arvo tälle komponenttitasolla olevalle ominaisuudelle, kuten seuraavassa näytetään:
this.txtName = ”Testi 2”;
Miten käyttää yksisuuntaista sidontaa:
Käsittelytapa 1: Jos näytät vain ominaisuuden arvon <div>:ssä, kuten alla on esitetty, käytä seuraavaa syntaksia:
<div>Name is: {{txtName}}</div>
Lähestymistapa 2: Jos käytät Tekstilaatikkoa ja haluat näyttää ominaisuuden arvon Tekstilaatikossa, voit käyttää seuraavaa syntaksia tämän saavuttamiseksi:
<input type=”text” =”txtName” />
Ylläolevassa syntaksissa olemme käyttäneet vain hakasulkeita, mikä on keino saada aikaan yksisuuntainen datan sidos. Jos lisäät myös pyöreän hakasulkeen yhdessä hakasulkeen kanssa, siitä tulee kaksisuuntainen datan sitominen.
Kaksisuuntainen sitominen:
Tässä komponentista päivitetyn ominaisuuden arvo heijastuu näkymään ja päinvastoin. Kuten alla olevassa esimerkissä näkyy, kaksisuuntaista sidontaa käytetään ominaisuuteen, joka on yhdistetty tekstiruutuun tai muuhun syöttökenttään. Näin kaikki muutokset tekstikentän arvoon heijastuvat automaattisesti kaikkiin paikkoihin, joissa ominaisuutta näytetään tai käytetään.
<input type=”text” =”txtName” />
Kuten yllä olevasta syntaksista käy ilmi, meidän on suljettava ngModel sekä hakasulkeisiin että pyöreisiin sulkeisiin. Tämä tekee yllä olevasta tekstilaatikosta kaksisuuntaisen datan sitovan syöttökentän.
Yksinkertainen esimerkki täydellisestä yksisuuntaisesta ja kaksisuuntaisesta datan sitomisesta Angular 8:ssa:
Seuraavana on sample-data-binding.component.ts-tiedoston data:
Seuraavana on example-data-binding.component.html-tiedoston tiedot:
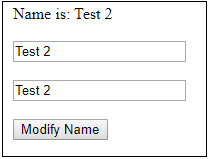
Ylläolevan koodin tulos on:

Yllä olevan esimerkin mukaan, kun lataamme tämän sivun, niin latauksen yhteydessä se näyttää ”Test 1” arvona, joka näkyy kaikissa paikoissa, kun muutamme ensimmäisen tekstilaatikon arvoa, niin se vain muuttaa saman tekstilaatikon arvoa, se ei päivitä arvoja kaikissa paikoissa, koska se on yksisuuntainen datan sitominen, mutta jos muokkaat toista tekstilaatikkoa, joka on kaksisuuntainen datan sitominen, se päivittää tätä kenttää kaikissa paikoissa Näkymässä (View) ja komponentissa.