29 kickass Chrome extensões para design
Como freelancer que tem de criar imagens que chamem a atenção dos clientes, estou sempre atento às melhores extensões do Google Chrome para design que irão tornar o meu trabalho 100 vezes mais fácil.
Se você é um designer veterano ou apenas começando, quando terminar este post, você terá pelo menos uma nova ferramenta que o ajudará a criar arte ainda melhor (e a ser mais eficiente também).
- Screenshot e anotação Extensões cromadas-
- Awesome Screenshot
- Faatures
- qSnap
- Faatures
- Evernote Web Clipper
- Faatures
- Edição de imagens e fotos com extensões cromadas-
- Colorzilla
- Faatures
- Prova-me para Canva
- Características
- Picmonkey
- Como usar PicMonkey
- Slidely Photo Remix
- Faatures
- Fotomania
- Como usar PhotoMania
- Sumo Paint
- Faatures
- Seu Designer Gráfico
- Faatures
- Que tipo de letra
- Como usar WhatFont
- Image Downloader
- Pablo
- Como usar o Pablo
- Emoji Keyboard
- Como usar o Emoji Keyboard
- HoverZoom+
- Faatures
- Texmage
- Como usar o Texmage
- Salvar para o Google Photos
- Faatures
- Programador Web Extensões Chromes-
- PerfectPixel
- Faatures
- CSS Shack
- Faatures
- Gerador CSS3
- Faatures
- Régua de Páginas
- Features
- Chrome Daltonize!
- Faatures
- Beta de redimensionamento de janela
- Como usar o Window Resizer
- Web Maker
- Faatures
- Botão Azul
- Faatures
- Extensões do Cromo Inspiracional-
- 26. Flickr Tab
- Faatures
- Google Art Project
- Faatures
- Wookmark
- Como funciona o Wookmark
- Muzli 2
- Faatures
- E isso é um embrulho!-
Screenshot e anotação Extensões cromadas-
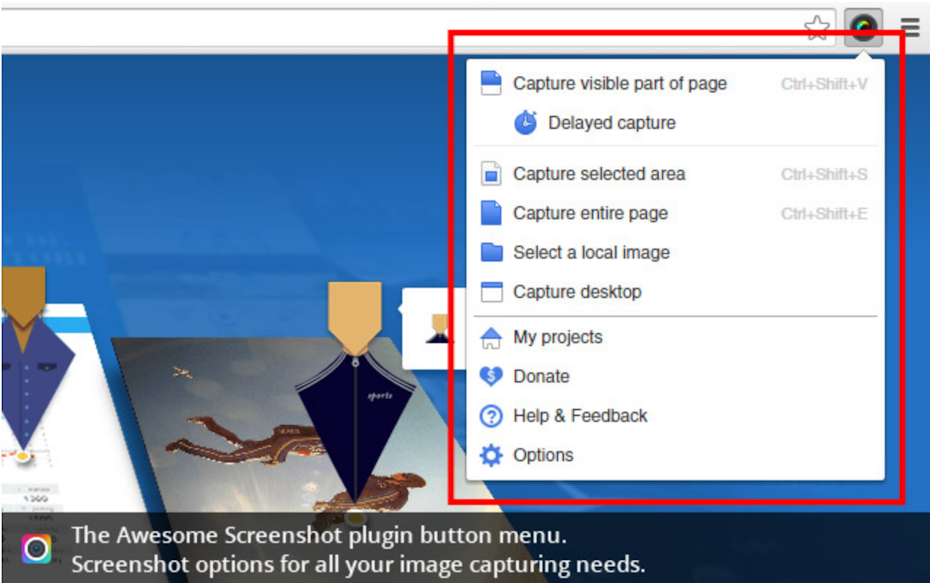
Awesome Screenshot
Awesome Screenshot é super útil quando se trata de tirar screenshots e gravações de tela enquanto estiver online.

Faatures
- Páginas online enquanto navega
- Criar uma gravação de vídeo da sua tela
- Cortar e redimensionar screenshot imagens
- Ferramentas de anotação e desfocagem também disponíveis
- Fácilmente descarregue e guarde as suas imagens e vídeos
>
>
Ecrã de imagens fantásticas
>
qSnap
qSnap é um cross-ferramenta de captura de tela do navegador para o Chrome, Firefox, Safari, Opera e Internet Explorer.

Faatures
- Capturar e anotar múltiplas imagens ao mesmo tempo
- Consolidar múltiplas imagens em um documento
- Partilhar capturas de tela entre plataformas
Encontrar qSnap
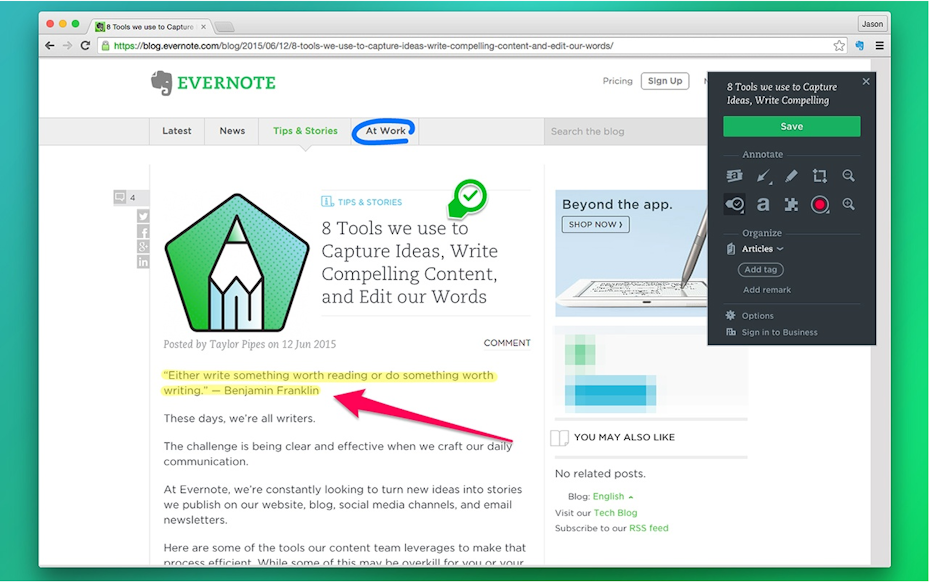
Evernote Web Clipper
Evernote é uma nota popular-levando software tanto para dispositivos móveis como para computadores desktop/laptop.

Faatures
- Capturar capturas de tela enquanto online
- Organizar capturas de tela em pastas
- Sync capturas de tela através de dispositivos assim você pode acessá-los em qualquer lugar
Pega o Clipper da Web Evernote
Edição de imagens e fotos com extensões cromadas-
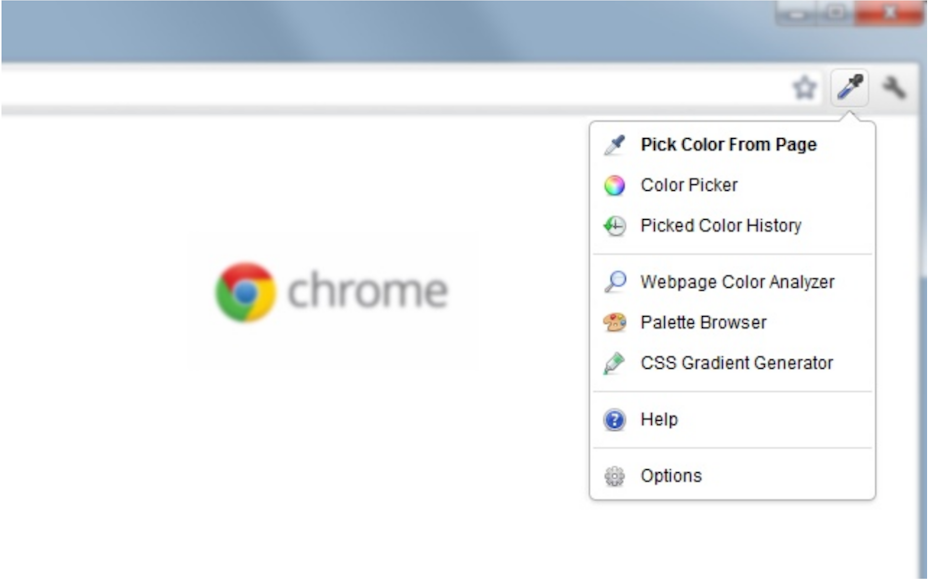
Colorzilla
Descobriu uma bela cor no website de outra pessoa? Descubra o seu código HEX usando o Colorzilla.

Faatures
- >
- De qualquer ponto do navegador, faça uma leitura colorida
- Exibe tanto RGB como HEX códigos
- Pasta facilmente cores em qualquer outra aplicação
Get Colorzilla
Prova-me para Canva
Com a extensão ProofMe do Canva, você pode criar provas dos seus desenhos do Canva e enviá-las por e-mail para amigos ou colegas.

>
Características
- Partilhar provas com Gmail, Facebook, Twitter, Slack e mais
- Anotar desenhos desenhando linhas, destacando texto, tirar medidas e adicionar comentários
- Compor facilmente o feedback e guardar novas versões de provas
Get ProofMe
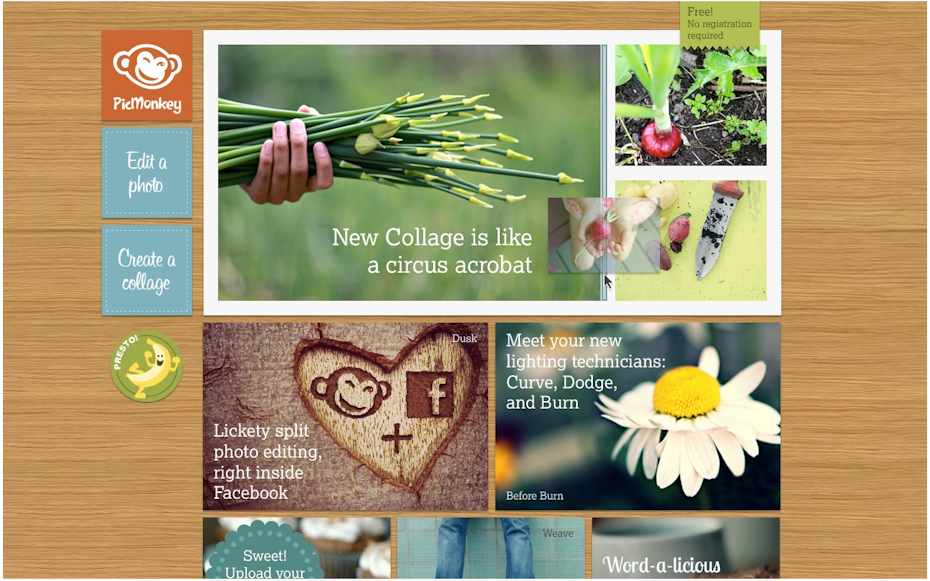
Picmonkey
Picmonkey é uma das melhores extensões do Chrome para designers que lhe permite editar instantaneamente screenshots e imagens encontradas em qualquer página web.

Como usar PicMonkey
- Clique no ícone PicMonkey quando estiver a ver uma página web.
- Selecione qualquer imagem ou captura de tela em uma barra lateral.
- Realize edições básicas como: cortar & girar, filtros de imagem, sobreposições, fontes, texturas, quadros e ferramentas de retoque.
Pega Picmonkey
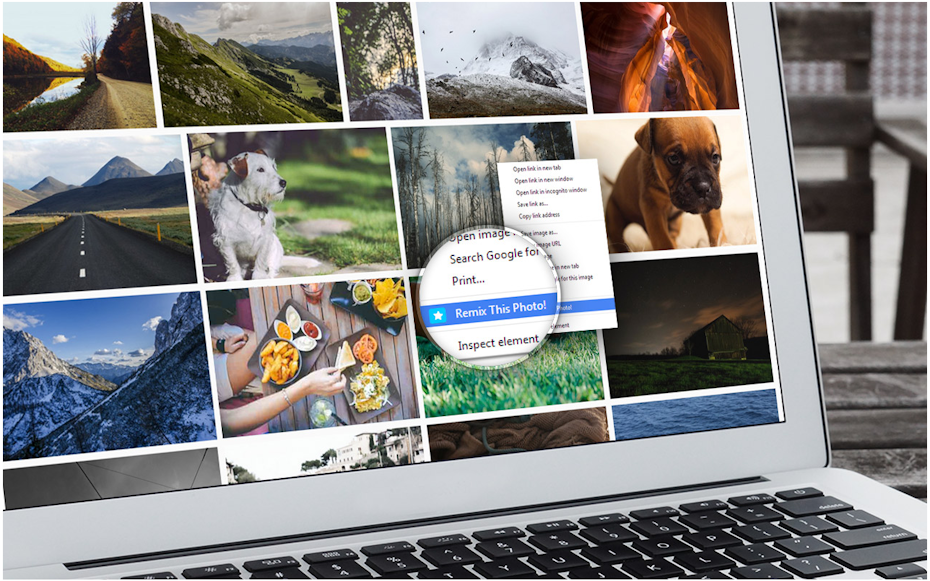
Slidely Photo Remix
Disponibilizar qualquer imagem online com os recursos de edição personalizada de Slidely Photo Remix.

Faatures
- Adicionar sobreposições de texto a qualquer imagem com um clique.
- Criar colagens completas, slides com música ou mesmo uma promoção para o seu negócio.
- Partilhar as suas fotos via e-mail, Facebook, Google Plus, Pinterest ou Twitter.
>
Taça Slidely Photo Remix
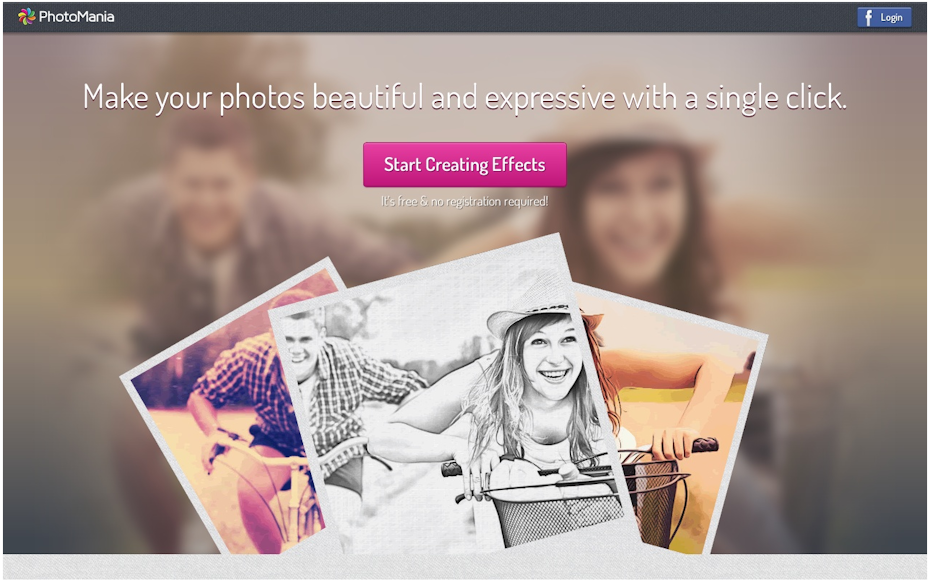
Fotomania
Instantemente transforme qualquer foto online em arte visual emocionante com efeitos fáceis de usar do PhotoMania.

Como usar PhotoMania
- Passe sobre qualquer imagem do seu navegador.
- Escolha a partir de mais de 400 efeitos. Neste exemplo, o efeito “Sketch” foi selecionado.
- Partilhar sua imagem com amigos.
Se você gosta de PhotoMania, Polarr e GooEdit são duas outras extensões que lhe permitem editar facilmente fotografias diretamente no seu navegador.
Get PhotoMania
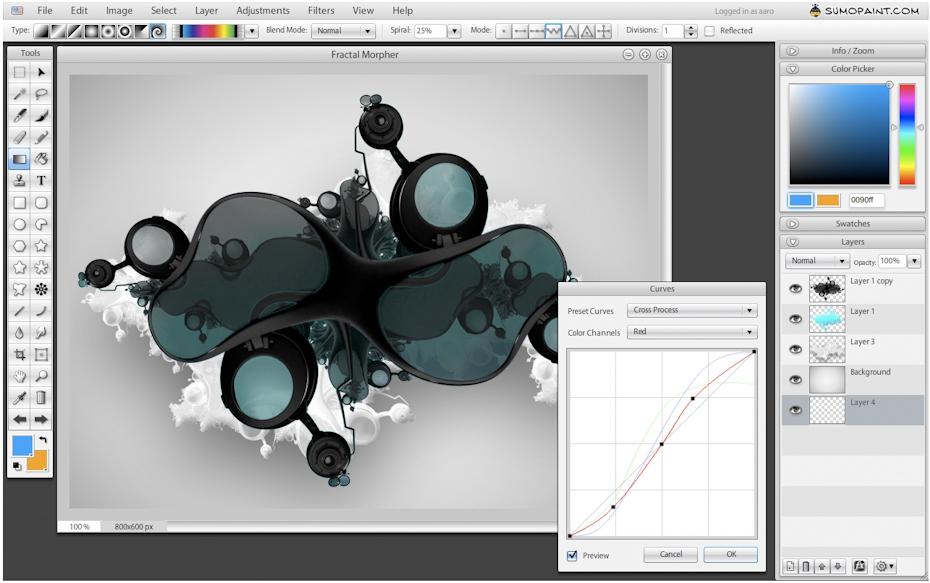
Sumo Paint
Sumo Paint é uma extensão completa de pintura e edição de imagens para o designer avançado que gostaria de criar imagens impressionantes sem a etiqueta de preço que vem com ferramentas como o Photoshop.

>
Faatures
- Uma comunidade artística activa com mais de 570.000 membros e mais de 2 milhões de imagens
- Suporte para camadas de imagens
- Efeitos de sombra, brilho, gradiente e sobreposição
- Ferramentas de ajuste de imagem para curvas, níveis, equilíbrio de cor e mais
- Ferramentas de pintura profissional com mais de 300 pincéis
- Dúzias de mais recursos comparáveis às ferramentas padrão do Photoshop
Pintar Sumô
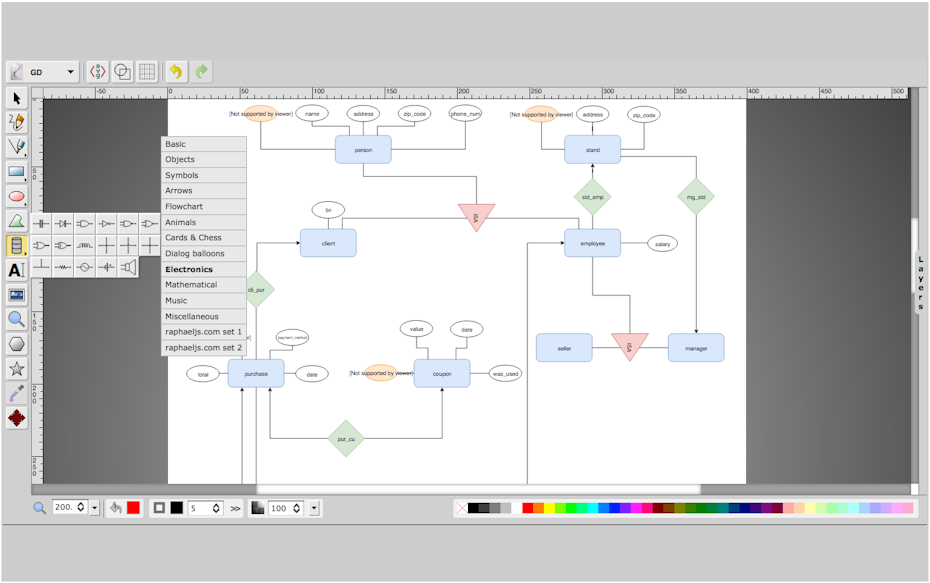
Seu Designer Gráfico
Seu Designer Gráfico é um editor de gráficos vetoriais HTML5 pode ser usado para criar desenhos, vetores e pinturas tanto online como offline.

Faatures
- >
- Desenho de mão livre
- Um quadro completo de ferramentas vetoriais incluindo linhas, formas e curvas
- Exportar como SVG, PNG, JPG, BMP e formatos PDF
- Suporte em vários idiomas
Get Your Graphic Designer
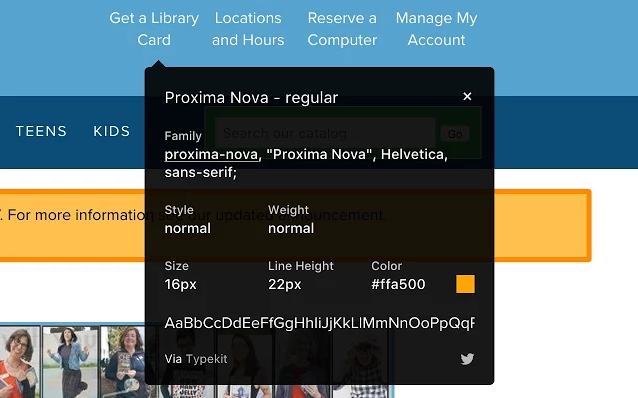
Que tipo de letra
Fonte da Web “cool” chamou sua atenção e precisa saber o que é? WhatFont inspeciona e detecta as fontes usadas em qualquer website.

Como usar WhatFont
- Clique no ícone WhatFont para ver uma lista das diferentes fontes usadas na página.
- Passe sobre uma porção específica de texto para aprender sobre seu tipo de fonte.
Pega o WhatFont
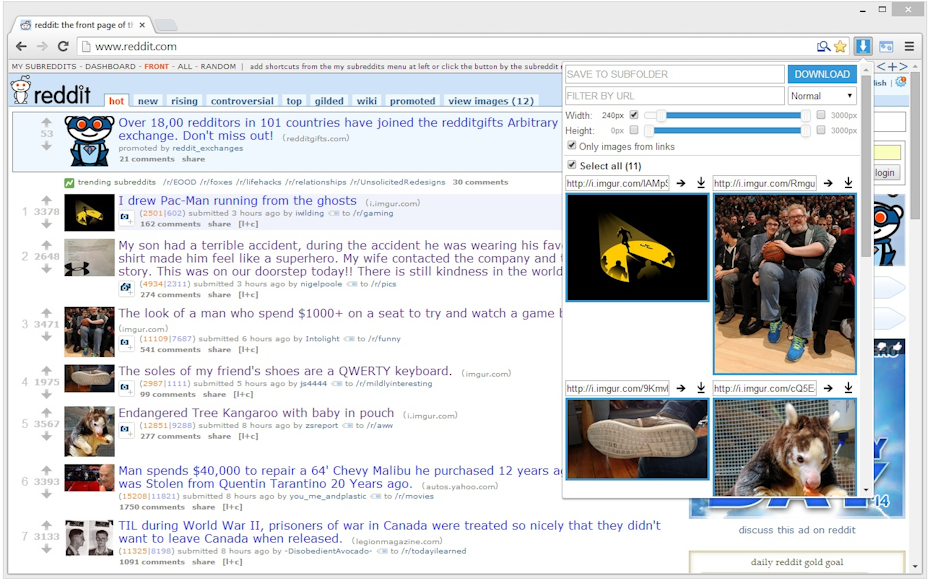
Image Downloader
Navegue e baixe todas as imagens de qualquer website com o Image Downloader.

- Veja todas as imagens da página, ambas hospedadas ou ligadas
- Filtrar imagens por largura, altura e URL
- Download ou abrir imagens individuais
Utilizar a extensão Gallerify que executa a mesma função.
>
Pacote Downloader de imagens
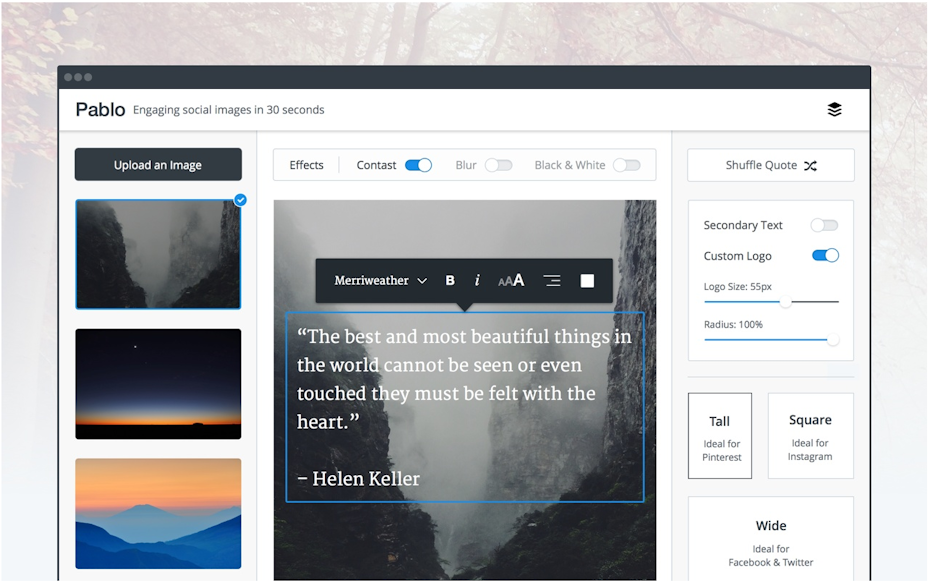
Pablo
Desenhar imagens que são otimizadas para cada plataforma de mídia social usando a extensão Pablo Chrome.

>
Como usar o Pablo
- Escolha a partir de mais de 600.000 imagens de estoque grátis ou carregue a sua própria.
- Selecione qual plataforma de mídia social hospedará a imagem.
- Adicionar filtros de texto e outras imagens para criar a sua própria obra-prima.
Apanhar Pablo
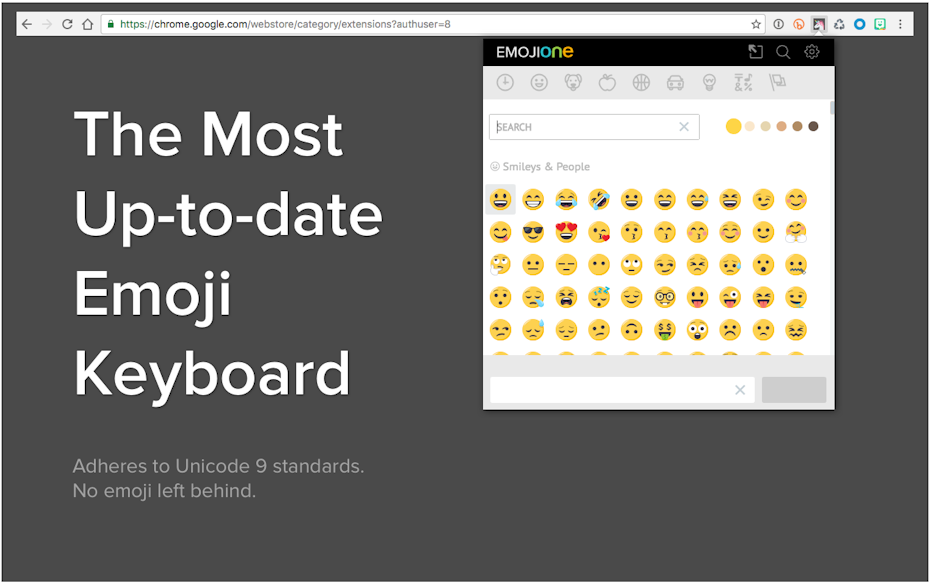
Emoji Keyboard
Adicionar Emojis? Adicione-os ao seu conteúdo escrito ou em imagens com esta extensão.

Como usar o Emoji Keyboard
- Clique no ícone do Emoji Keyboard na barra do seu navegador.
- Procure o emoji que deseja usar.
- Clique para copiar, depois cole no que estiver digitando.
Pega no Emoji Keyboard
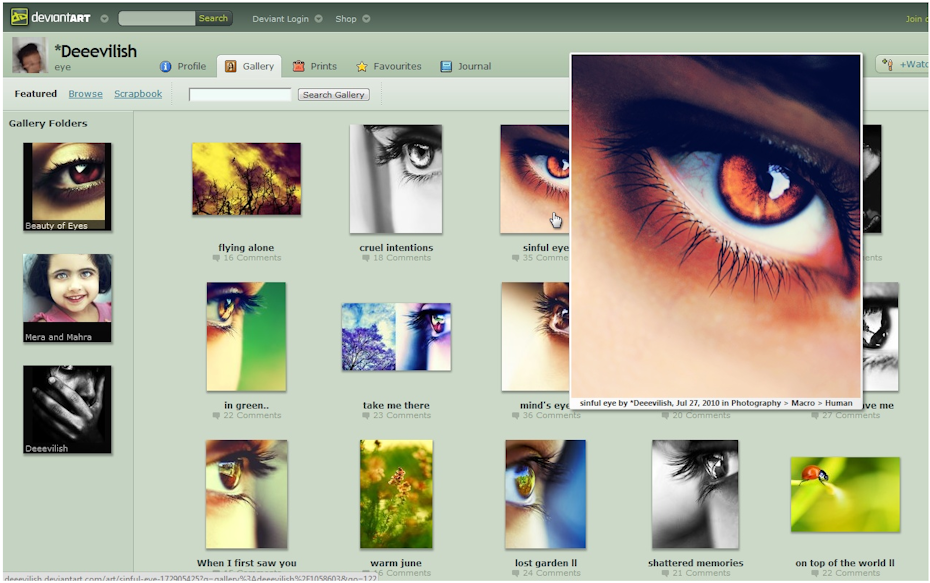
HoverZoom+
Zoom em qualquer imagem do site simplesmente passando o rato por cima da imagem.

Faatures
- Trabalha com Amazon, Facebook, Flickr, Google (Google Images, Google+), Imgur, Pinterest, Reddit, Twitter. Tumblr, Wikipedia, WordPress, YouTube, e mais
Get HoverZoom+
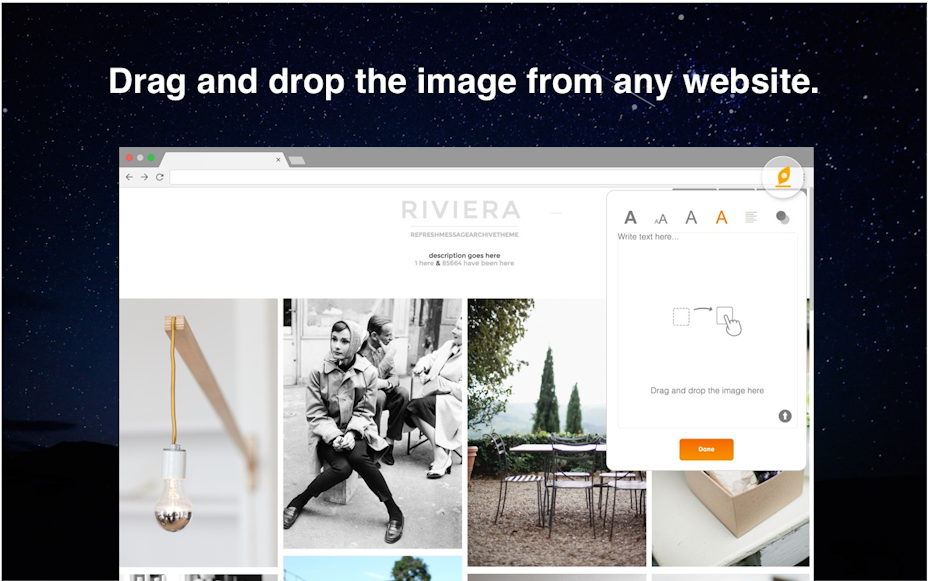
Texmage
Criar sobreposições de texto em qualquer imagem usando Texmage sem o incómodo de primeiro descarregar a imagem, carregá-la para o Canva ou Picmonkey e depois editá-la.

Como usar o Texmage
- Selecione uma imagem de qualquer website.
- Adicionar texto na imagem e ajustar seu tamanho, fonte, cor e opacidade.
- Baixar seu novo “texmage” ou compartilhá-lo em mídias sociais.
Passar Texmage
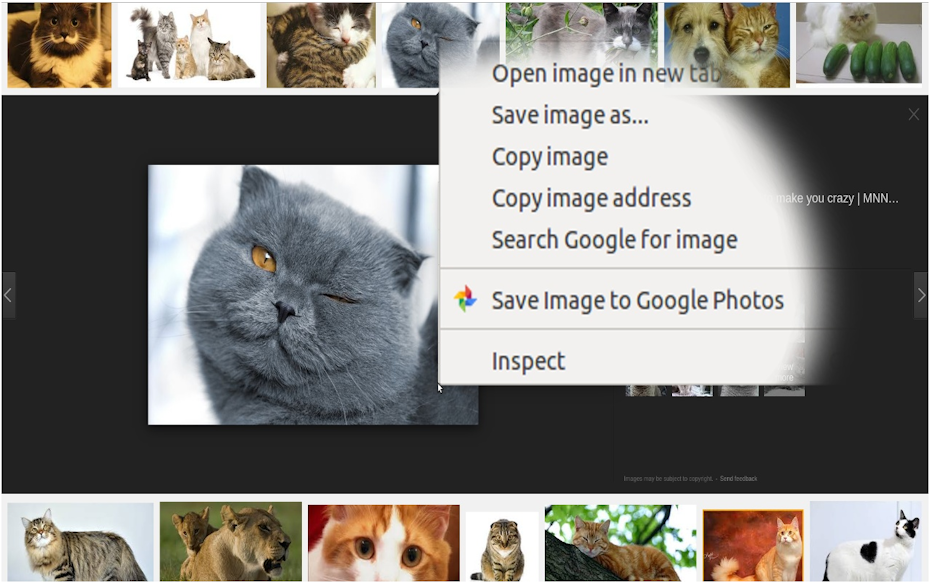
Salvar para o Google Photos
Salvar imagens que você encontra online para o seu Google Photos para que você possa trabalhar nelas mais tarde.

Faatures
- Ilimitado, armazenamento gratuito
- Acesso a fotos em qualquer lugar onde você tenha uma conexão de internet
- Retirar automaticamente fotos duplicadas
- Álbuns de fotos múltiplas
>
>
Pega fotos do Google
Programador Web Extensões Chromes-
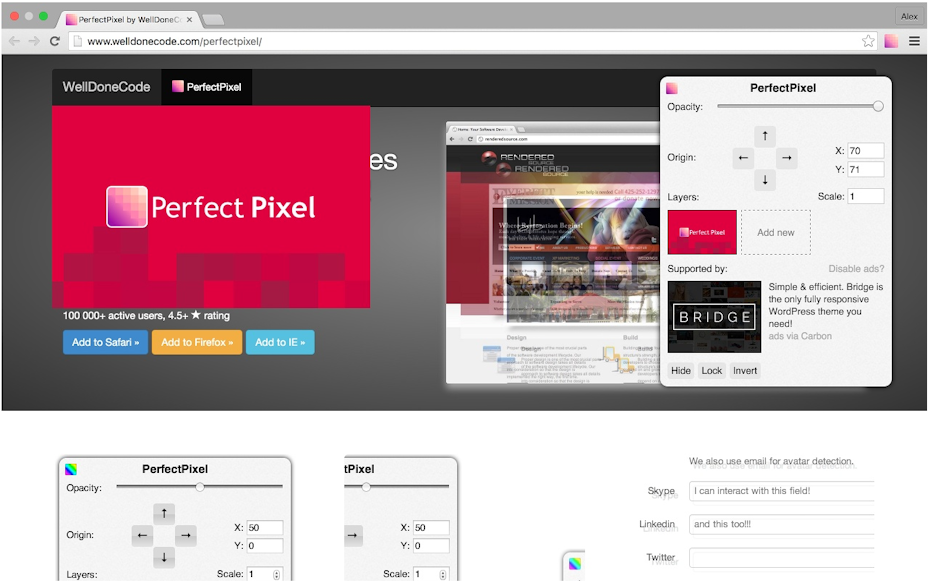
PerfectPixel
PerfectPixel permite que os programadores coloquem um semi-sobreposição transparente de imagens sobre o topo de uma página HTML para realizar a comparação pixel a pixel entre elas.

Faatures
- Suporte para múltiplas sobreposições
- Suporte para inversão e escalonamento
- Overlays salvos entre as sessões de navegação
Duas outras ferramentas de sobreposição -Bootstrap Overlay e Instant Wireframe- também vale a pena conferir.
Pega PerfectPixel
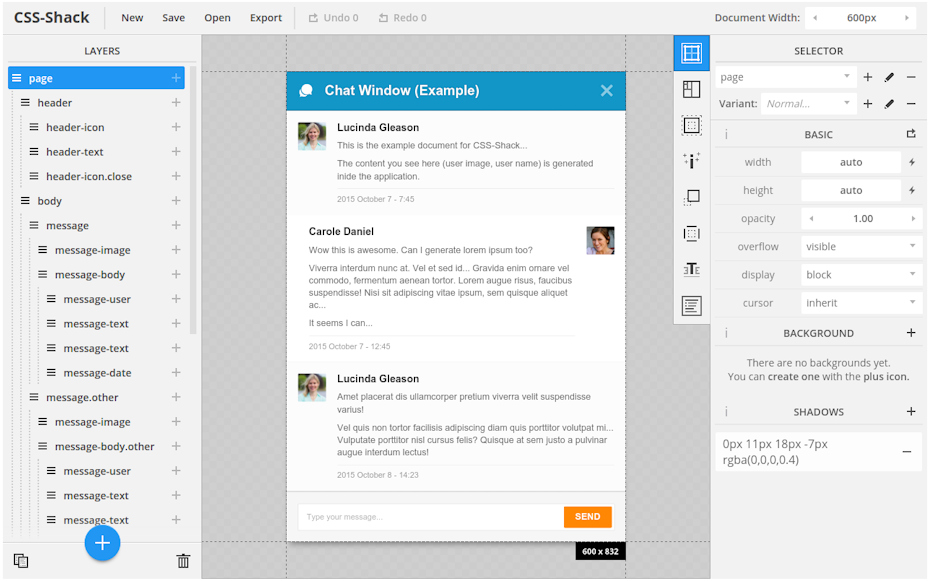
CSS Shack
CSS Shack é uma extensão Chrome e uma aplicação desktop que lhe permite criar facilmente designs de websites e maquetes de aplicações.

Faatures
- Criar estilos de camadas
- Exportar estilos para CSS e armazenar
- Utilizar para criar e manter um guia de estilo web
Pega no CSS Shack
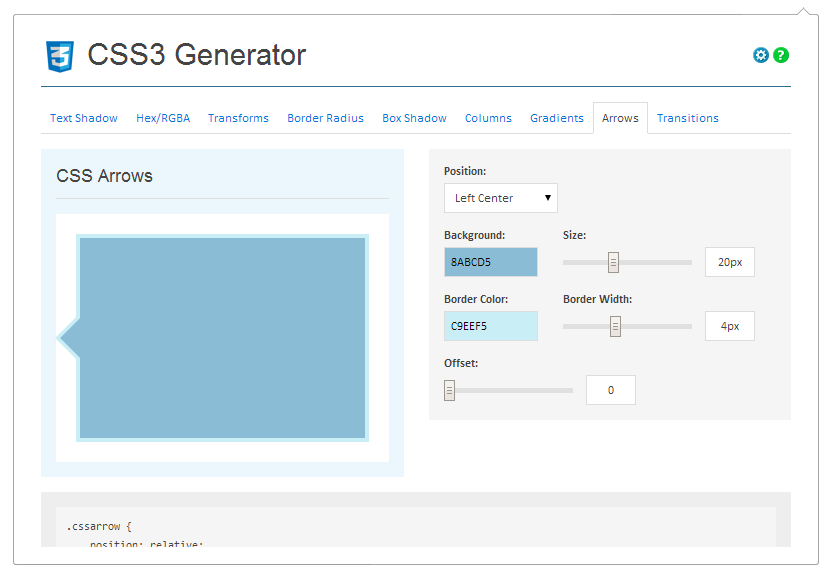
Gerador CSS3
A extensão CSS3 Generator cria o código CSS que você precisa para que você não tenha que escrevê-lo você mesmo.

Faatures
- >
- Sombra de texto e caixa
- Cores Hex/RGBA
- Transformações
- Colunas
- Gradiantes
- Transições
- E mais!
>
Gerador CSS3
Régua de Páginas
Régua de Páginas permite desenhar uma régua em qualquer página para mostrar as dimensões dos pixels e o posicionamento de qualquer elemento em uma página web.
Features
- Veja a largura &Altura e topo, fundo, esquerda &Posição direita
- Guias que se estendem das bordas da régua
- Manualmente actualize o tamanho e a posição da régua para fazer alterações de precisão
- “Modo Elemento” descreve os elementos da página à medida que passa o rato por cima deles
- Navegue através dos pais, filhos e irmãos de qualquer elemento
>
>
Página Régua
>
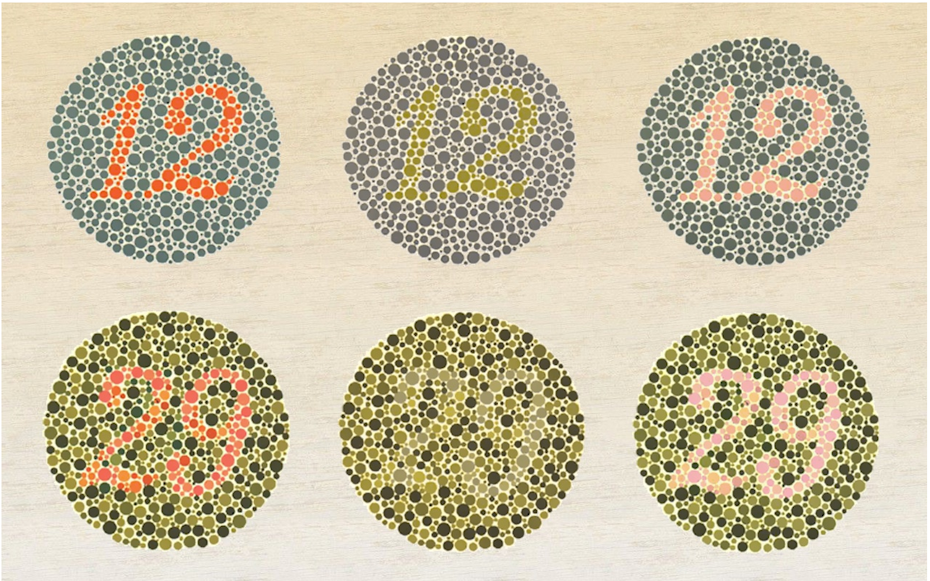
Chrome Daltonize!
Cegueira de cor afeta cerca de 5% da população. Isso é 1 em cada 20 usuários de computador! A extensão Chrome Daltonize amplifica os detalhes da cor para que os usuários de daltonize não percam nenhum conteúdo.

Faatures
- Simula como as imagens aparecerão para uma pessoa daltônica
- Revela as cores para usuários daltônicos permitindo que eles possam ver detalhes
Apanhar Daltonize cromado
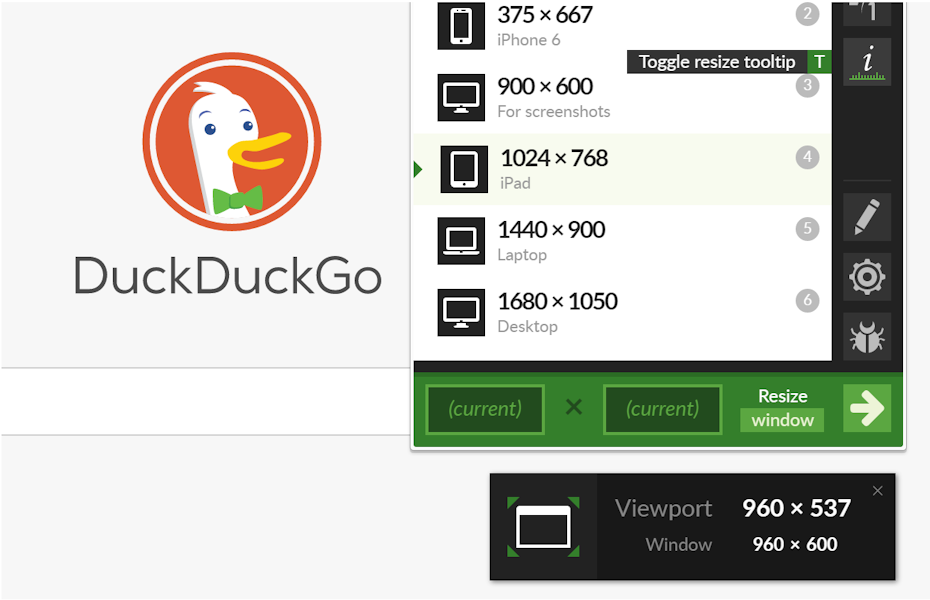
Beta de redimensionamento de janela
Todos os tamanhos de tela têm uma resolução diferente, e o Window Resizer mostra-lhe como será um website em diferentes telas – tudo na janela do seu navegador.

Como usar o Window Resizer
- Após instalado, clicando no ícone de extensão irá abrir uma caixa de diálogo (como mostrado na imagem abaixo) que lhe permite redimensionar o seu ecrã para diferentes resoluções para que possa simular o aspecto de um website no tamanho e resolução desse ecrã.
Realizar o Redimensionador de Janelas Beta
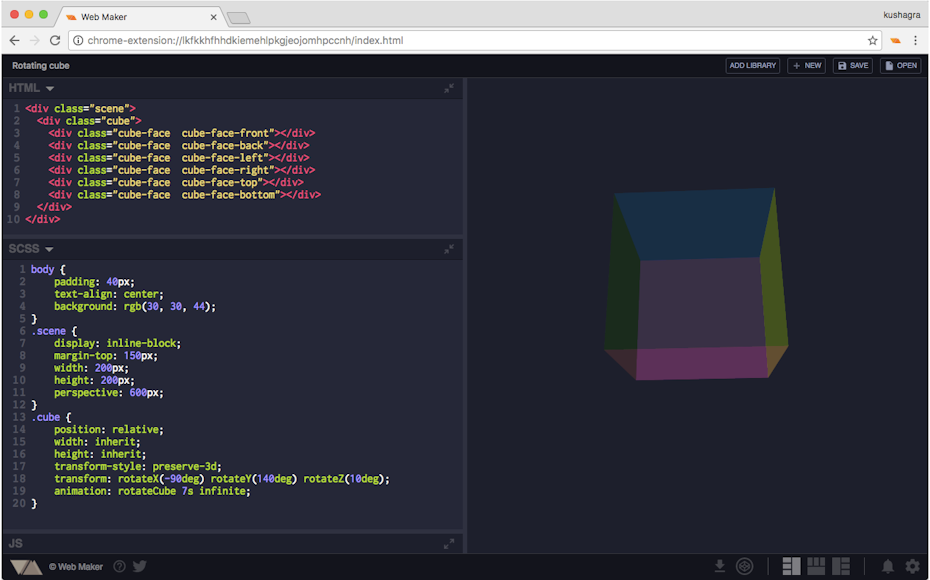
Web Maker
Web Maker é perfeito para desenvolvedores que querem experimentar elementos HTML, CSS ou Javascript quando você não está online.

Faatures
- Guardar e carregar as suas criações, a qualquer momento, anywhere
- Código auto-completamento
- Editar no CodePen
- Visualizar captura de tela
- Fonte aberta no Github
>
Pega Web Maker
Botão Azul
>
Botão Azul é a derradeira arma de espionagem de um designer de bricolage. Use-o para inspecionar a meta descrição, tags, CSS e tudo mais “sob o capô” de qualquer site.

Faatures
- Executar todos os elementos essenciais de web design, gráficos e SEO em um clique
- Acesso a informações relacionadas a SEO como tags, meta descrição e informações de cabeçalho
- Veja uma lista de todos os scripts e folhas de estilo usados no site
- Veja o favicon do site, ícones de toque e outras imagens.
- Exibir quais fontes do Google são carregadas
>
Botão Azul
Extensões do Cromo Inspiracional-
26. Flickr Tab
Once Flickr Tab está instalado, cada nova aba Chrome irá exibir uma foto popular da comunidade Flickr.

Faatures
- Gama alargada de imagens de alta qualidade da comunidade Flickr
- Um-clique no acesso à imagem no Flickr
- Ligação instantânea para mais fotos do usuário
Pega o Flickr Tab
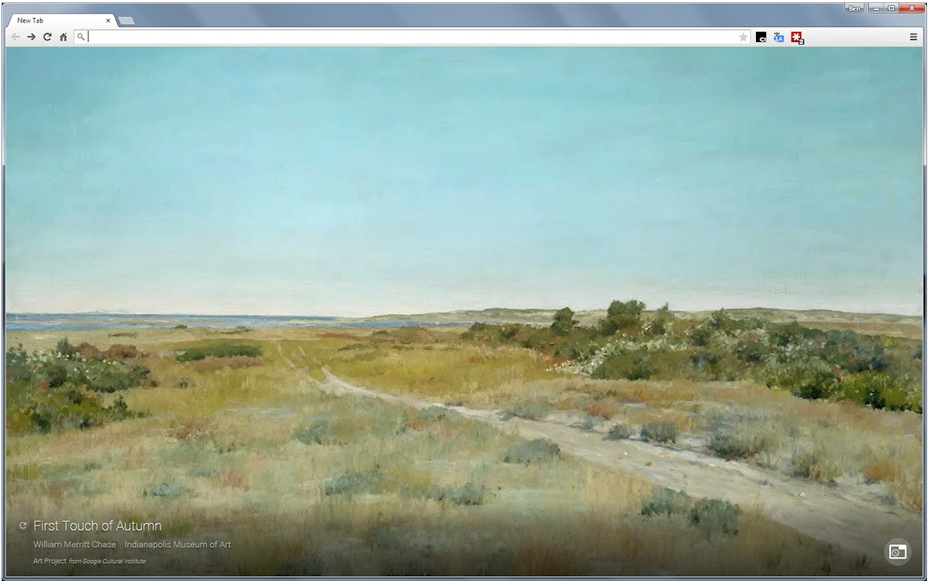
Google Art Project
Nem sempre é fácil se inspirar quando se é um artista. O Google Art Project abre uma nova obra-prima artística cada vez que se abre uma nova aba Chrome.

Faatures
- Peças-mestras que vão desde Van Gogh a Monet e artistas de rua contemporâneos
- Artwork renovado diariamente
- Cada imagem está ligada para mais informações sobre o site do Instituto Cultural Google
Get Google Art Project
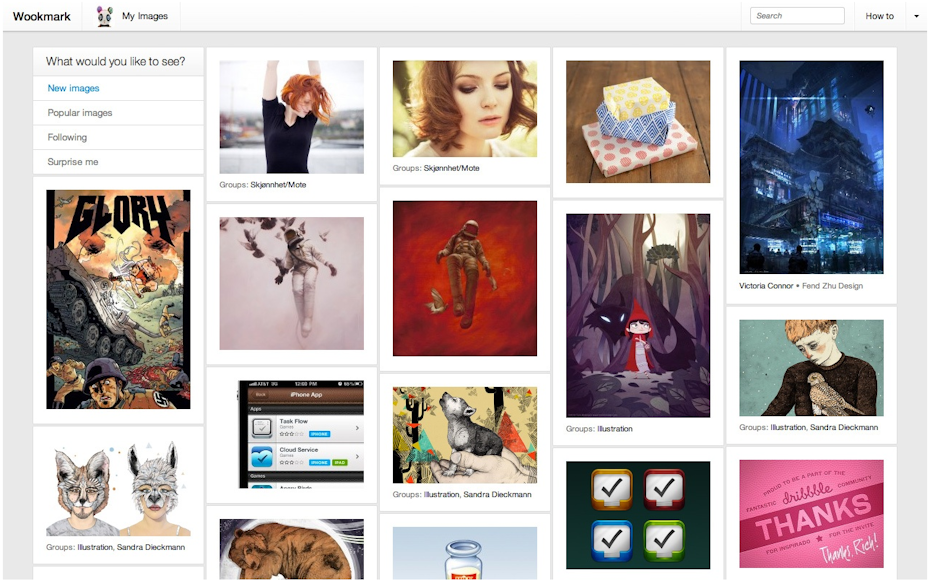
Wookmark
Wookmark permite-lhe recolher marcadores visuais para o manter inspirado e fazer correr esses sucos criativos.

Como funciona o Wookmark
- Possuitivamente marcar e guardar imagens de outros websites
- Carregar a sua produção criativa e partilhar com outros
- Utilizar grupos para construir quadros de humor
- Partilhar e discutir imagens com amigos
>
>
Encontrar Wookmark
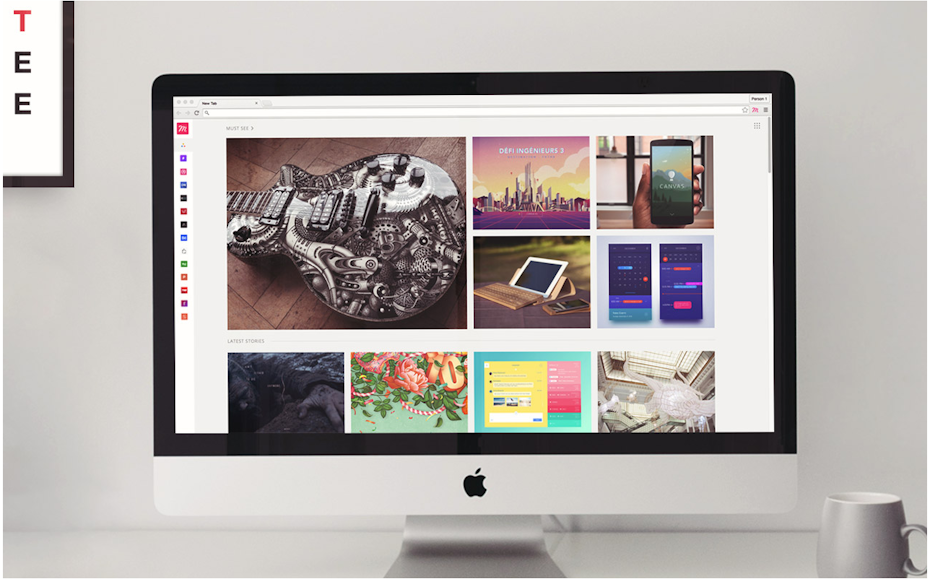
Muzli 2
Encontrar real-inspiração no design do tempo, incluindo fotografias, desenhos, UI/UX e mais de toda a web.

>
Faatures
- Substitui a página por defeito do seu Chrome com o design mais recente, UI, UX e notícias e fotos interativas da web
- Integrados com Dribbble, Designer News, Sidebar, CSS Winner, The Next Web, e mais
Get Muzli 2
E isso é um embrulho!-
Existem 29 extensões do Google Chrome para que os designers o ajudem a criar imagens deslumbrantes e a ser sempre inspirado!