Alimentar a animação: Forma fácil de aprender os Widgets de Animação Implícita Flutter Pt. 1
Widgets de Animação Flutter
Widgets Implícitos: Widgets que estão prontos para serem animados de imediato – widgets tais como AnimatedContainer, Hero, FadeTransition.
Widgets Explícitos: Aqui é onde você define explicitamente como seus widgets de animação devem se parecer ou se comportar usando Animator, AnimationController, Tween, e mais.
Neste artigo, vamos focar em como Flutter Implicit Animation Widgets se comportam, como eles são implementados, e ver onde podemos aplicá-los.
The Pattern…
I gostaria de começar apontando o padrão de uso de widgets implicitamente animados. Se não todos, a maioria dos widgets que vamos discutir aqui terão uma configuração similar.
O Padrão 101:
- Definindo as propriedades específicas que são responsáveis por acionar a animação do widget.
- Criar o widget AnimatedSomethingWidget com as propriedades definidas, como
height,width. - Iniciar a animação reconstruindo o widget, mais comumente feito para UIs usando
setState(), com os novos valores atribuídos às propriedades definidas. Neste artigo, vou me referir a isso como a animação “triggers”.
Outras vezes, vou categorizar os widgets com base na sua complexidade de configuração (Série Pt. 1: Fácil, Série Pt. 2: Intermediário, e Avançado) – código fonte disponível abaixo.
AnimatedContainer
A classe Container ajuda a criar um widget com propriedades específicas como height, width, color e mais. Isto é comumente usado para embrulhar widgets infantis para gerenciar suas propriedades como tamanhos, paddings e margens convenientemente.
Usando o AnimatedContainer, você pode animar um regular Container apenas mudando suas propriedades. Ele transita automaticamente a cor, os tamanhos sem que você tenha os tweens ou controladores explicitamente definidos.

Setup
- Criar as propriedades padrão do widget.
- Build an
AnimationContainerusando as propriedades. - Inicie a animação reconstruindo o widget com as novas propriedades.
Triggers
- dimensões/tamanhos (ex.
height,width,borderRadius,padding) - cores, forma e muito mais!
Outras afinações
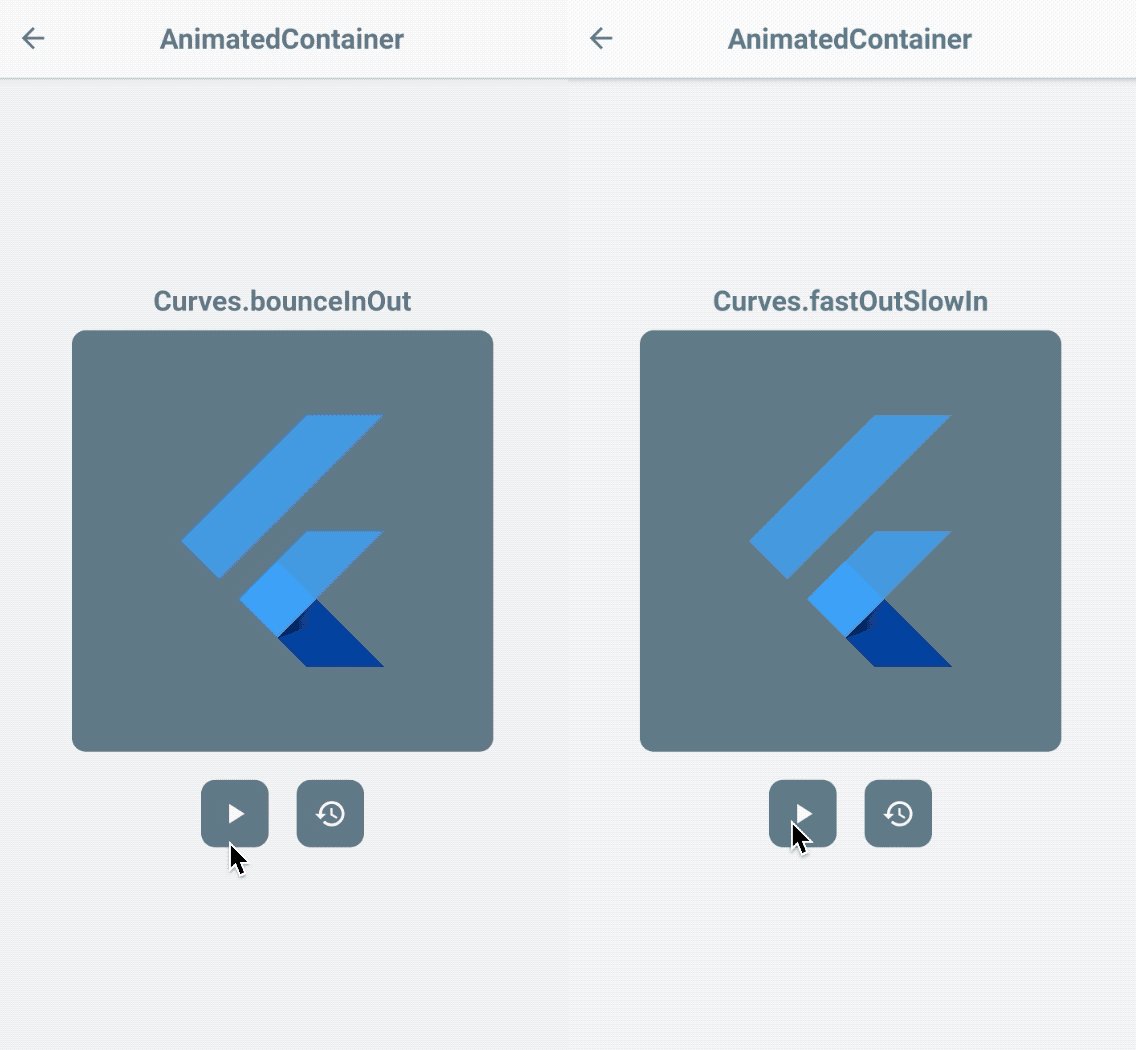
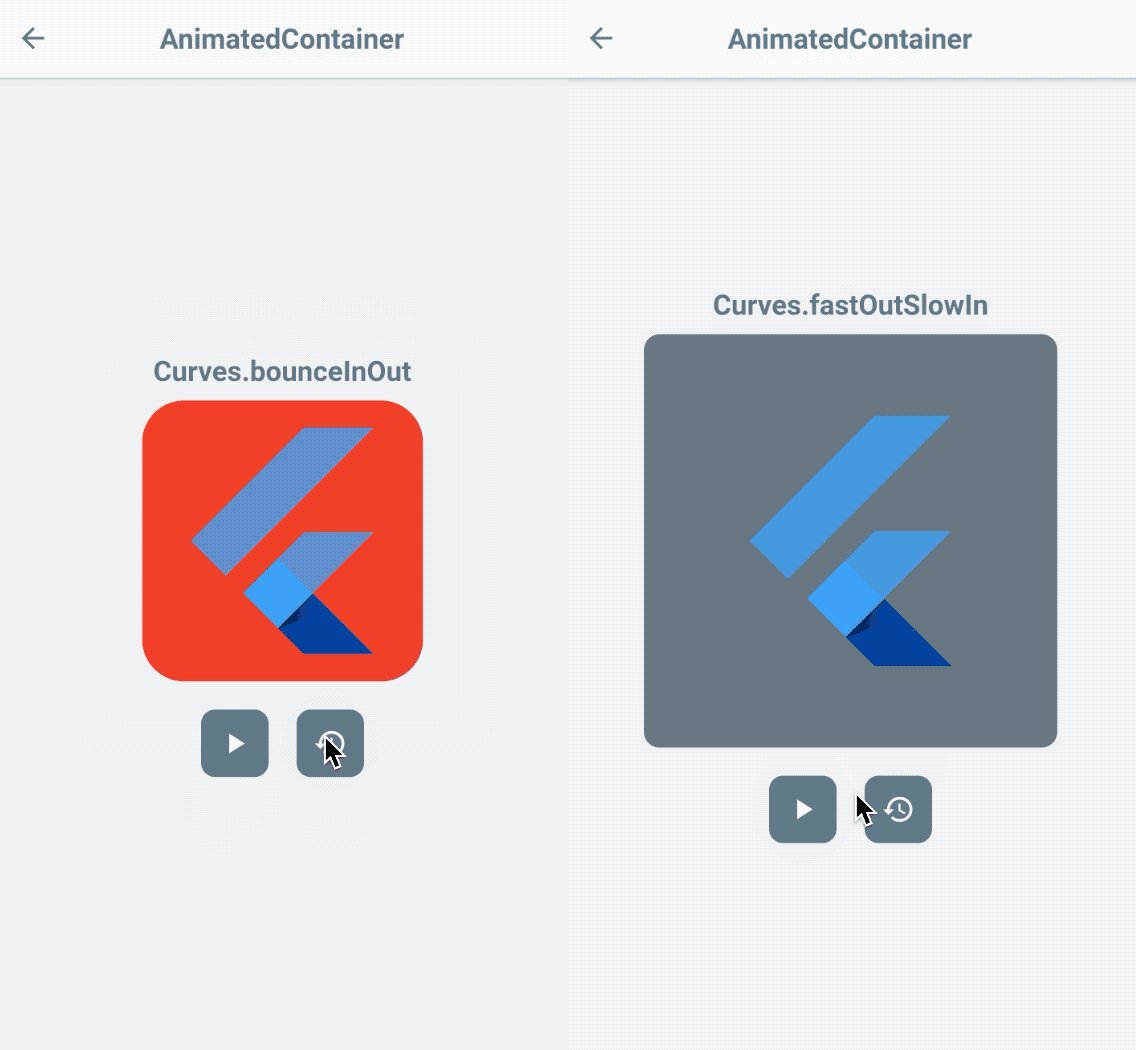
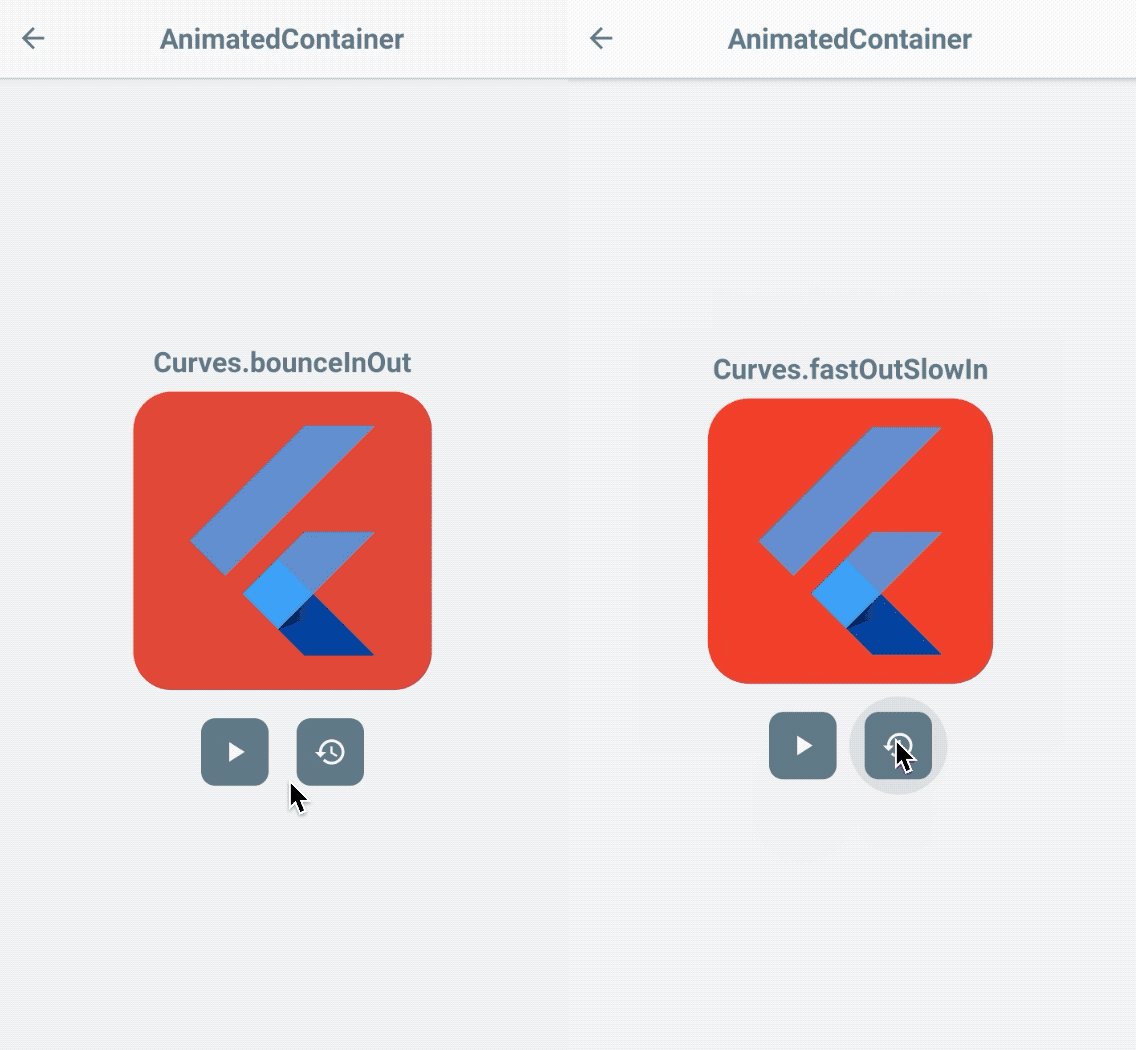
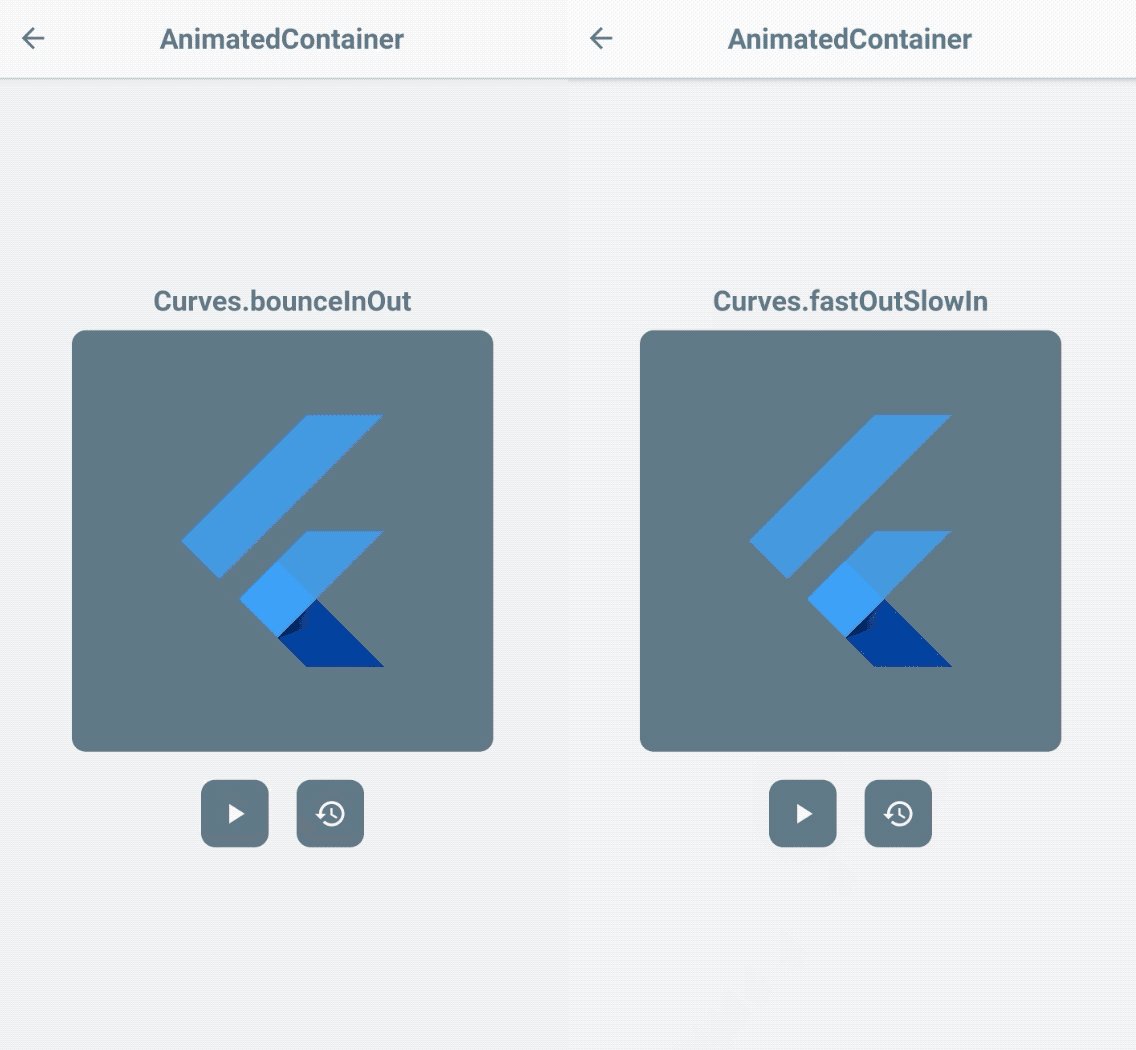
Você também pode definir o opcional curve para fazer a animação parecer mais suave com base nas configurações que você definir.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

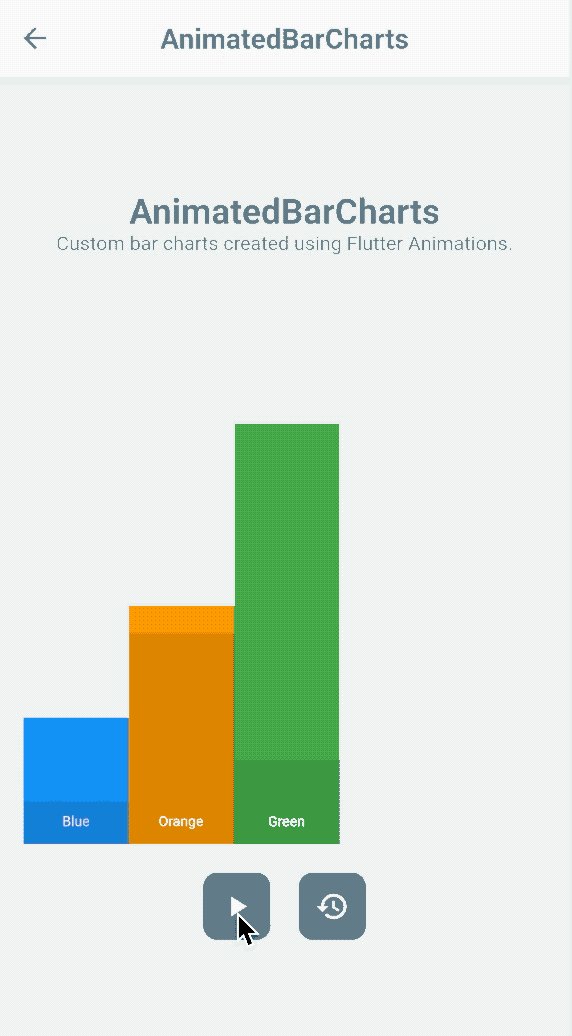
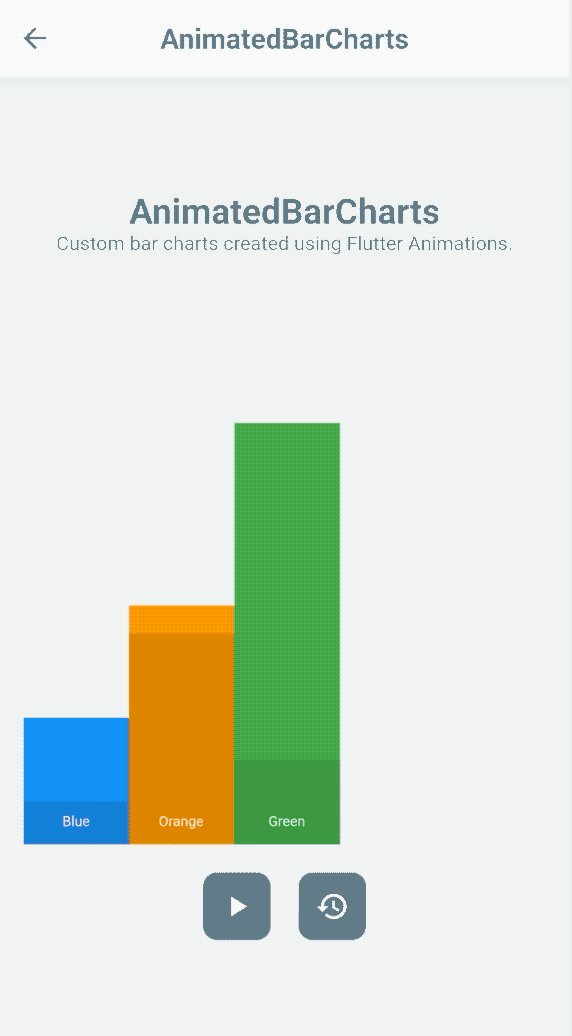
Cria alguns gráficos de barras animados incríveis usando este widget!

>
Malhada da Semana
https://www.youtube.com/watch?v=yI-8QHpGIP4
AnimatedCrossFade
AnimatedCross-fade animations (a.k.a. dissolver) gradualmente desvanecem um componente UI enquanto simultaneamente desaparecem em outro componente UI.
O AnimatedCrossFade é um widget que fornece uma transição de desvanecimento cruzado ao alternar entre dois widgets infantis dados.

Setup
- Definir uma variável
boolque actuará como bandeira para mostrar/esconder widgets - Atribuir a variável bandeira ao widget
AnimatedCrossFade. - Inicie a animação atualizando o valor da propriedade
crossFadeState
Trigger
crossFadeState
Outros ajustes
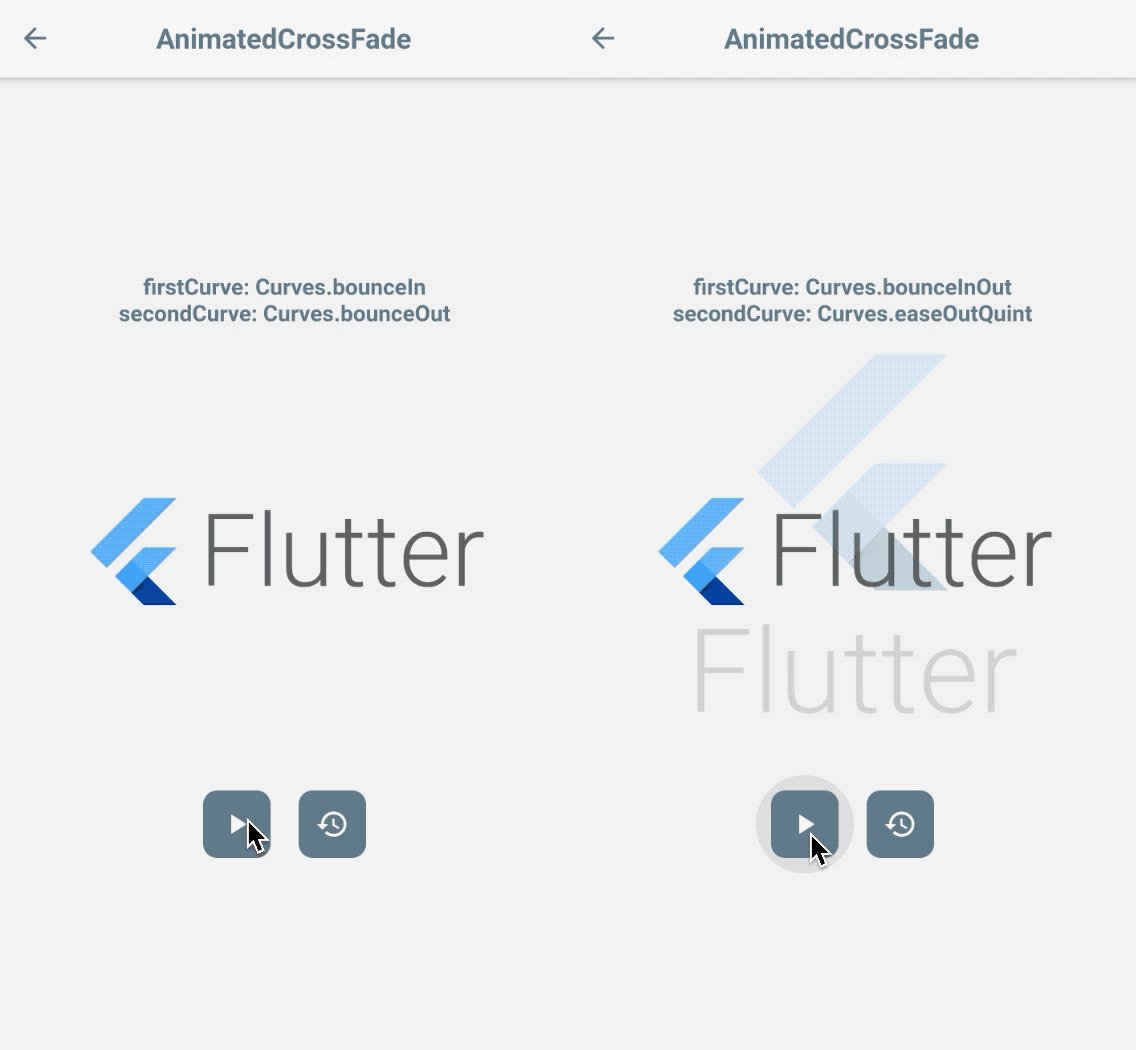
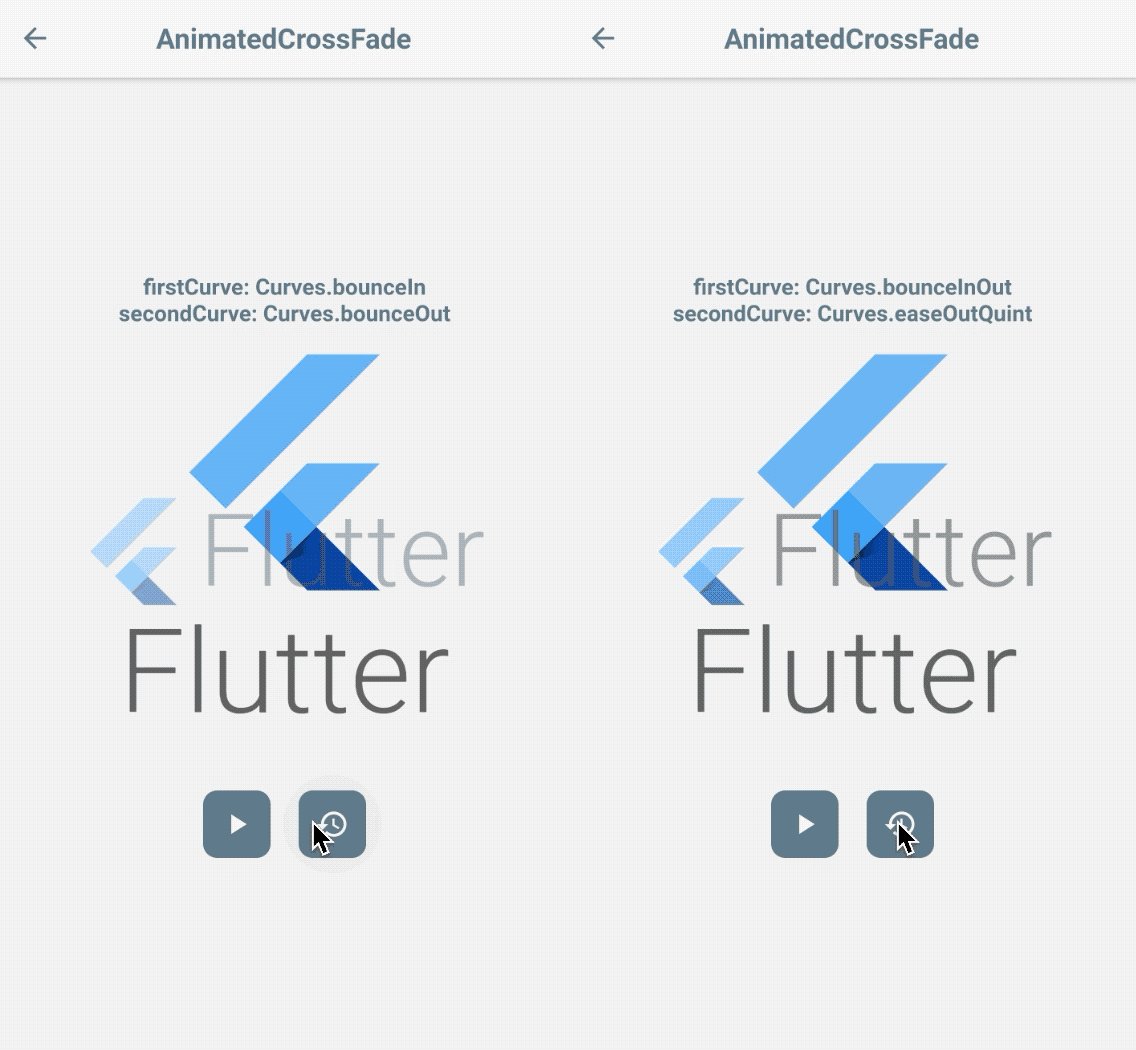
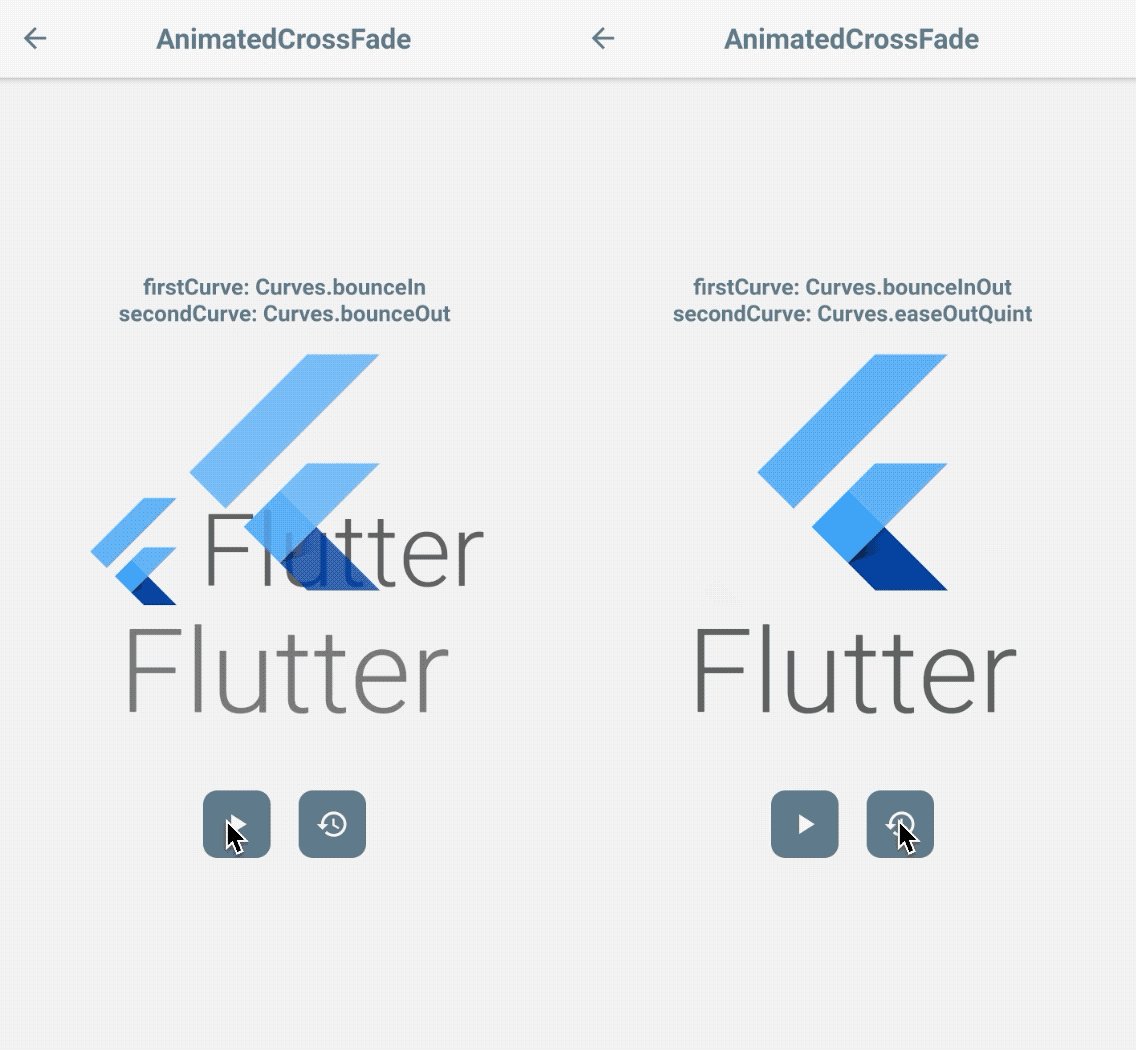
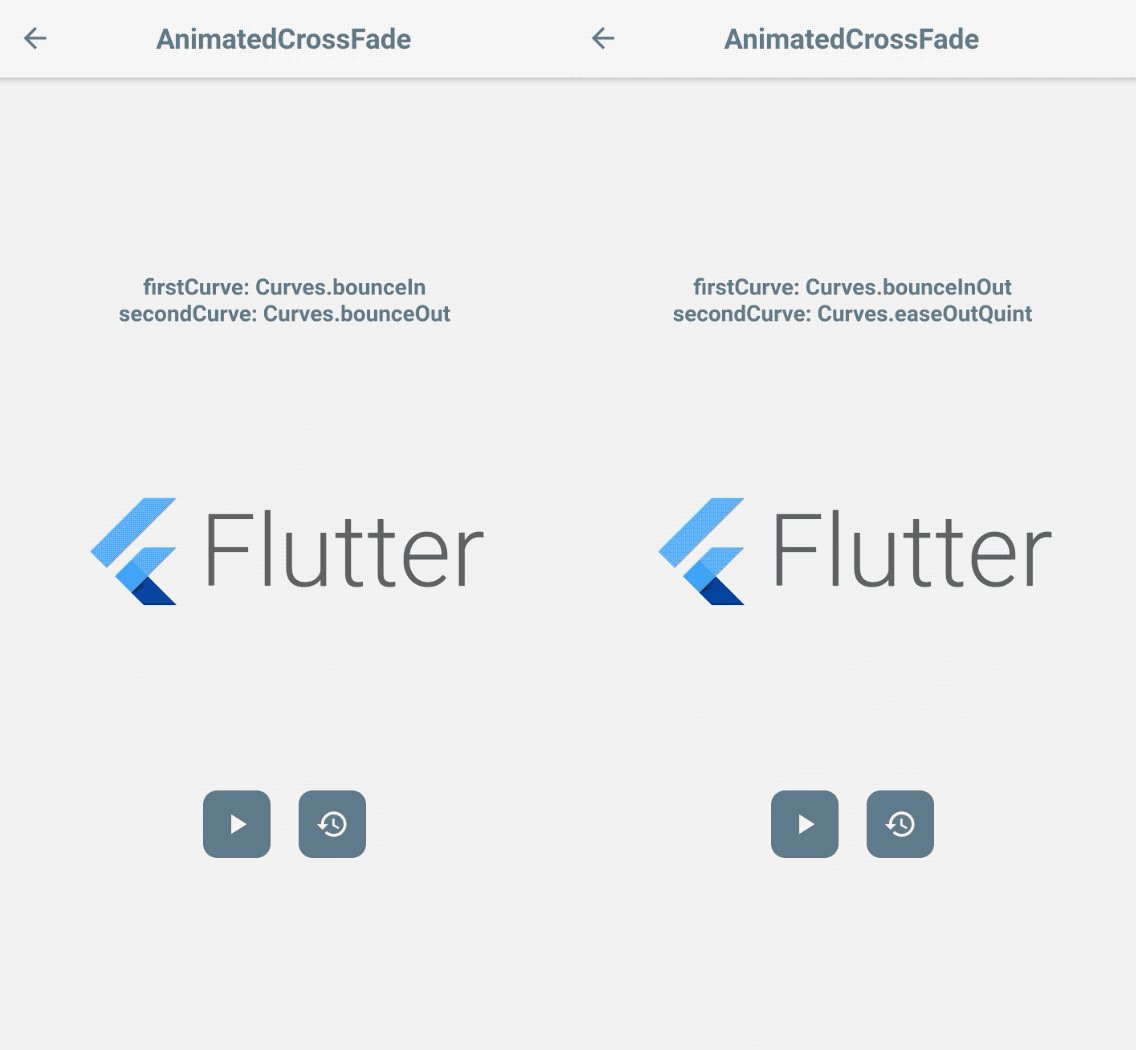
Pode definir o opcional curve via firstCurve e secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

>
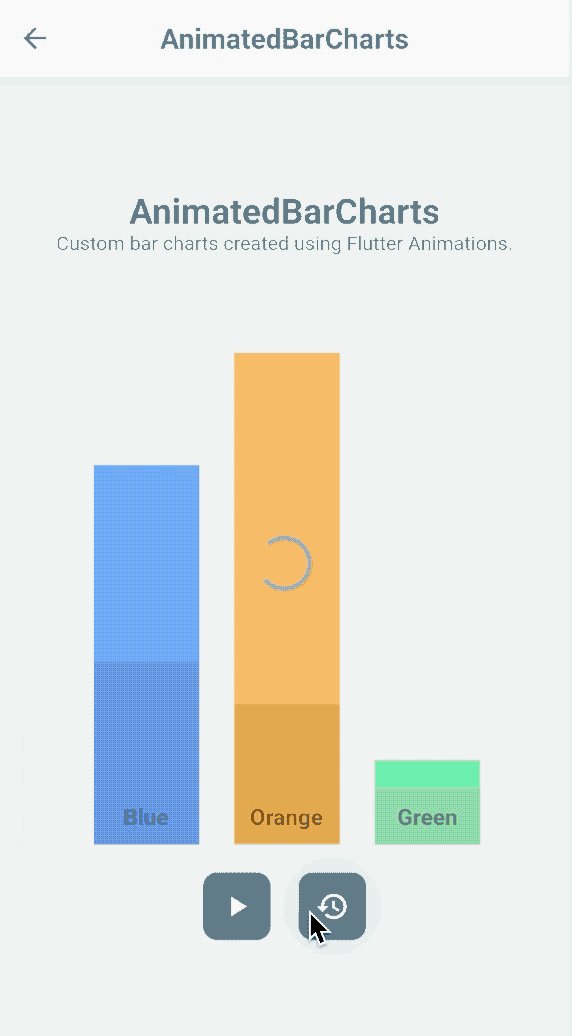
Vamos afinar os nossos gráficos de barras adicionando um indicador de carga!

>
>
AnimatedDefaultTextStyle
DefaultTextStyle class is the initial text style applied to a Text widget. Com AnimatedDefaultTextStyle, agora você pode fazer nossos widgets Text, ou mesmo CTAs mais envolventes.

Setup
- Definir a variável não-final
textStyle. - Atribuir a variável definida à variável do widget
textStylepropriedade. - Inicie a animação atualizando o estilo declarado.
Acionadores
- Opção 1. Alterando directamente o
textStyle.
- Opção 2. Atualizando as propriedades no interior do
TextStyleanexado ao widget.
Outros ajustes
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

>
Vamos adicionar etiquetas dentro dos nossos gráficos de barras!

>
>
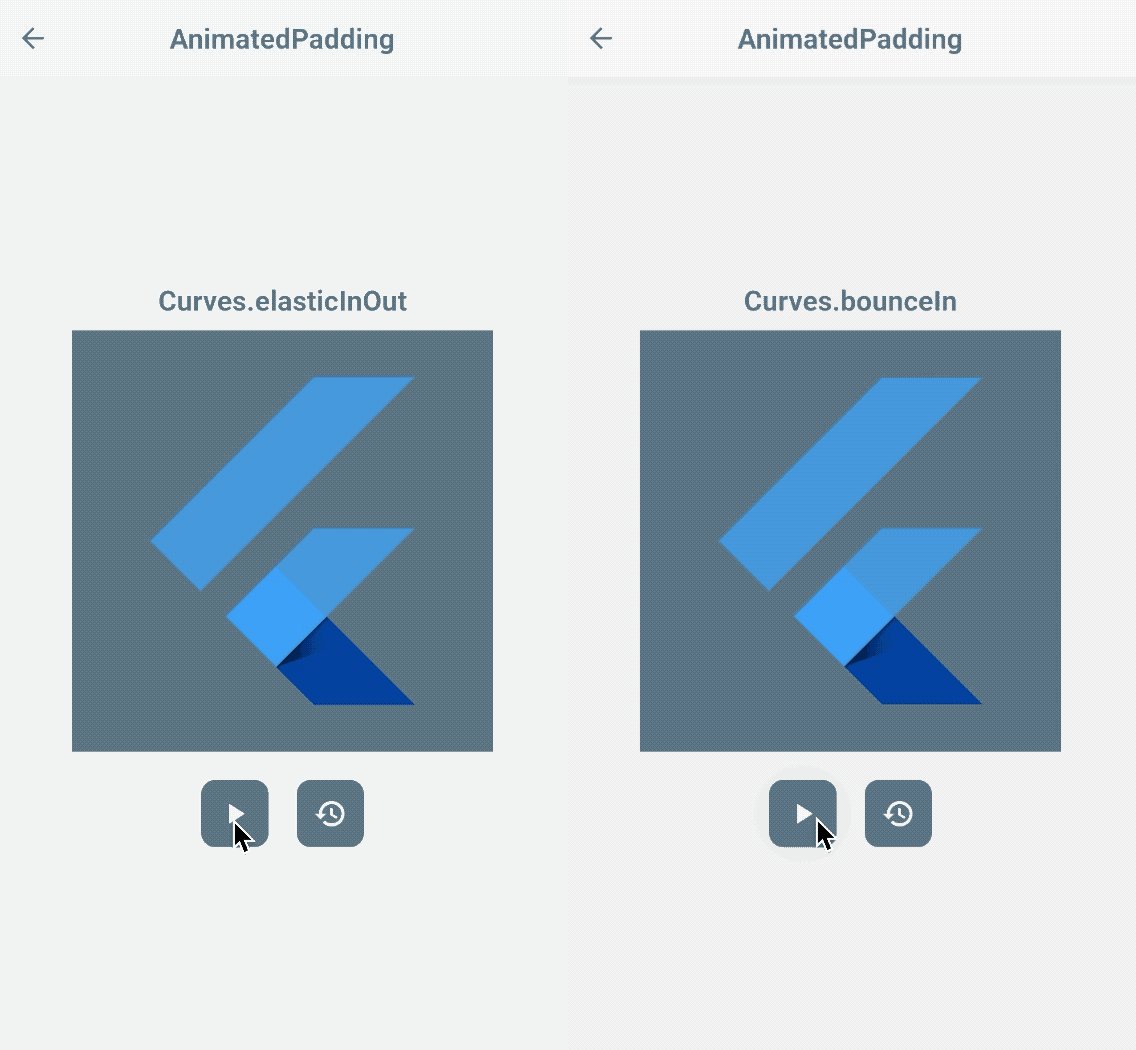
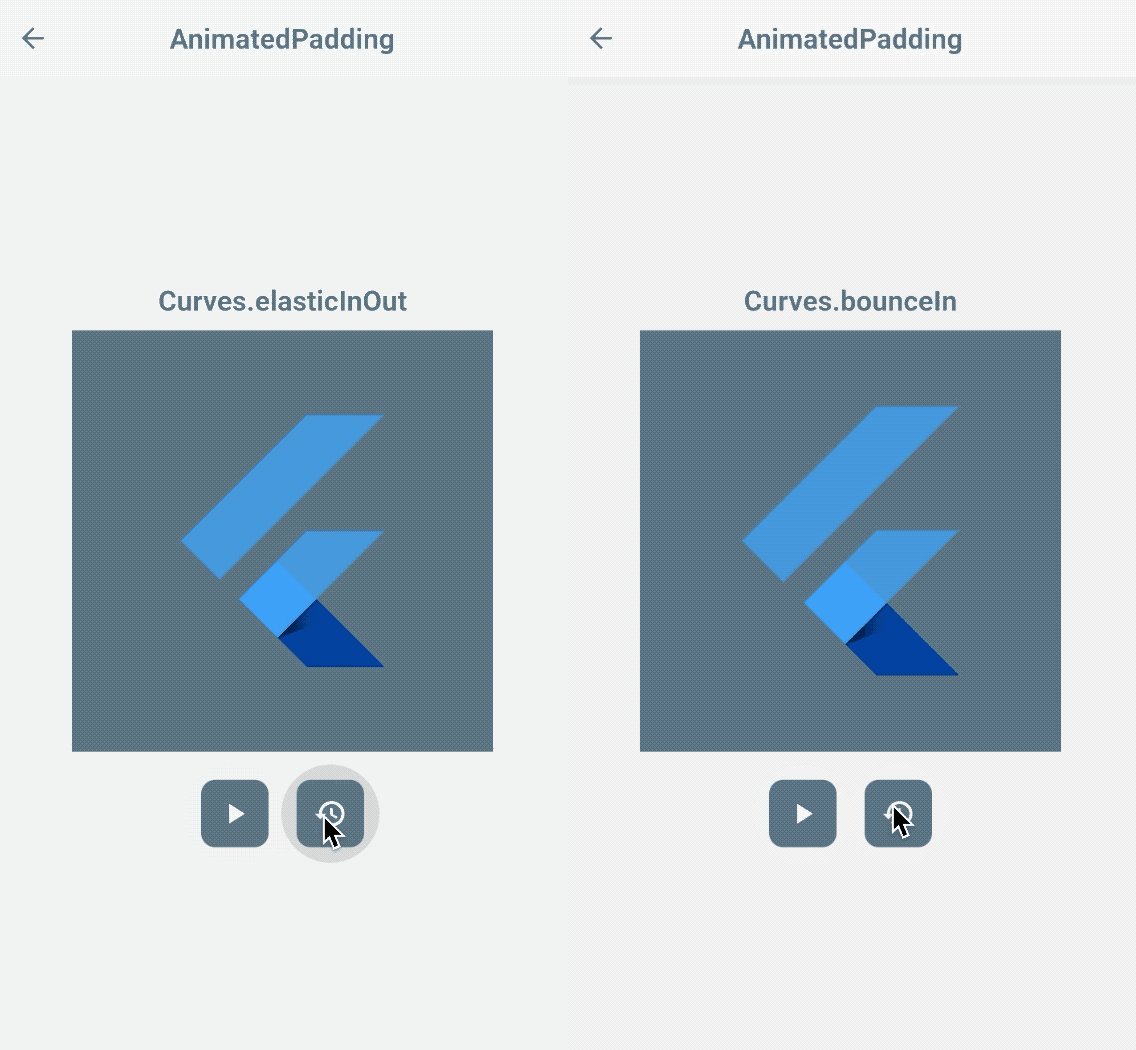
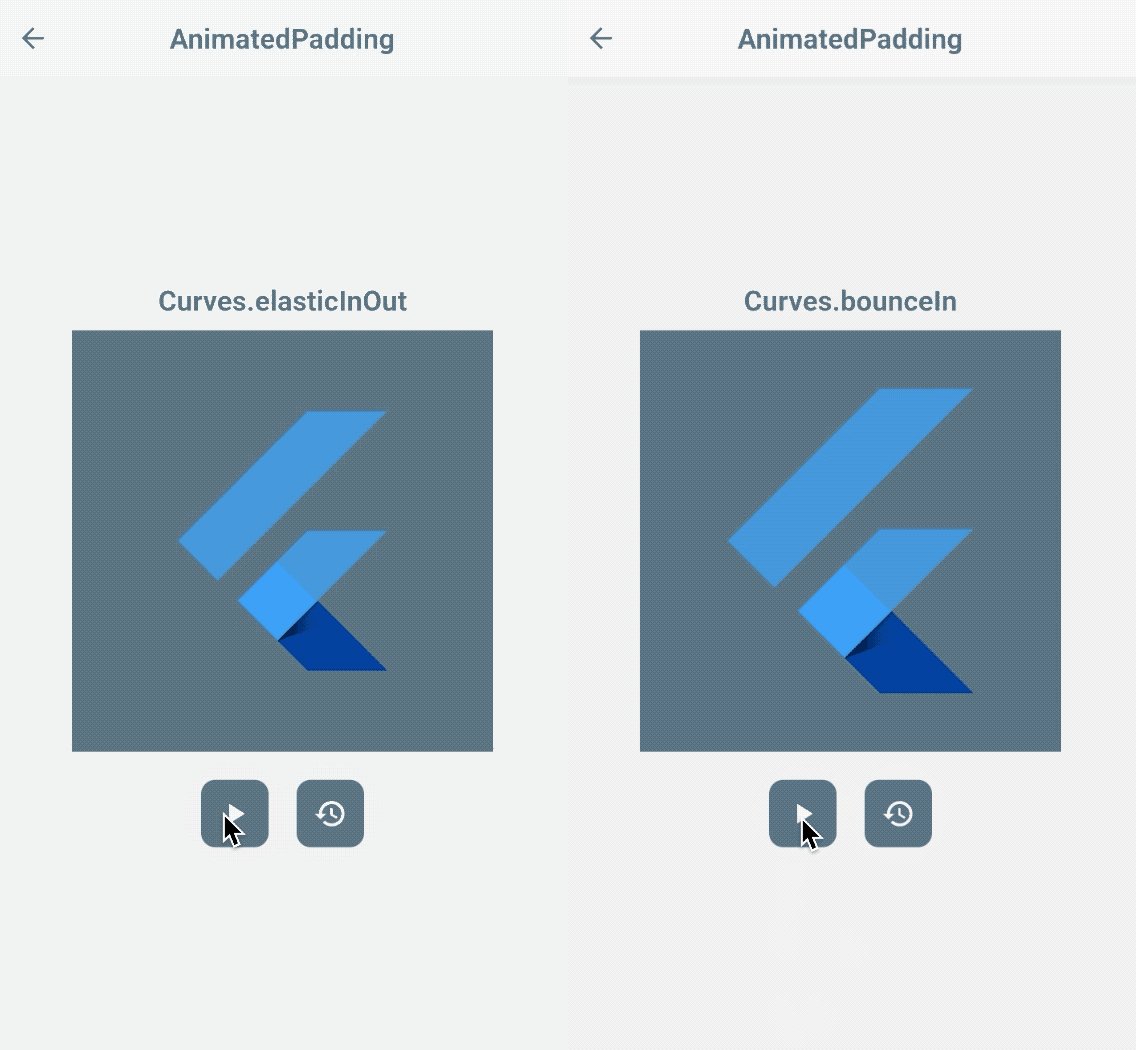
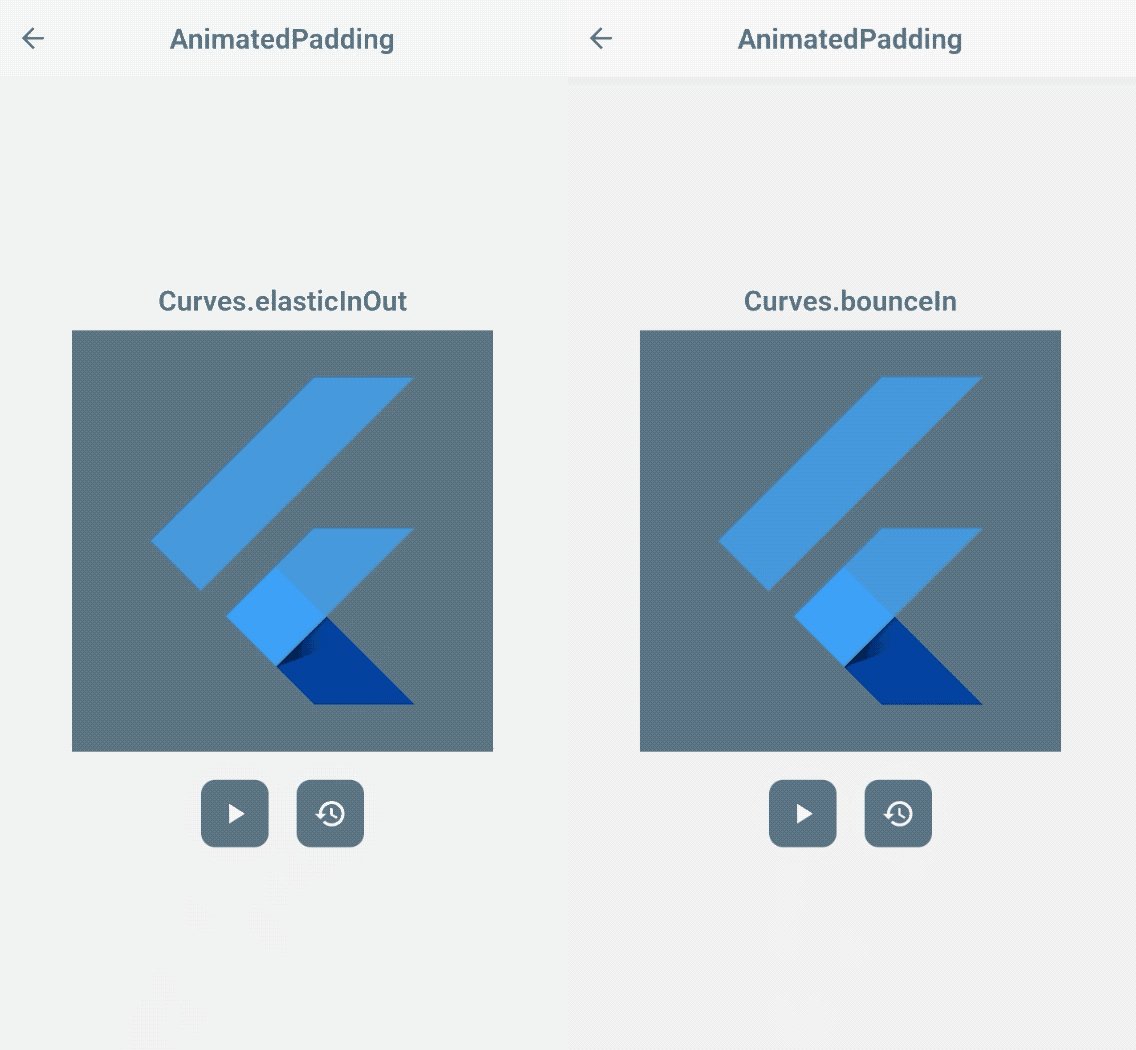
AnimatedPadding
AnimatedPadding Ajuda-o a fazer a transição das mudanças de estofamento em um widget Padding durante o tempo de execução dentro de uma determinada duração.

Setup
- Definir a variável
padding. - Criar o
AnimatedPaddingcom a variável declaradapadding. - Inicie a animação atualizando a variável declarada
paddingvalor.
Trigger
padding
Outros ajustes
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Voltemos aos nossos gráficos de barras animados!
Que tal adicionar uma criança Container? Vamos embrulhá-lo dentro de um AnimatedPadding com inserções empurrando-o do topo.

Opacidade da Semana
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity é bastante auto-explicativa – é responsável pela atualização da transparência de um componente da IU. AnimatedOpacity é um widget no topo do padrão Opacity widget – anima as mudanças com base na sua propriedade opacity.

>
Configuração
- Definir as animações
duration. - Definir a variável
_opacity. - Inicie a animação atualizando a declarada
_opacityvalor.
Acionador
opacity
Vai notar que é quase semelhante a AnimatedCrossFade. No entanto, como visto na configuração, isto não requer que você embrulhe dois widgets infantis – widget apenas desaparece.
Widget Flutter da Semana
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Um widget que transita automaticamente a mudança em borderRadius e elevation de um widget de PhysicalModel.

Configuração
- Definir as variáveis de estado para as cores e desejado
borderRadiusouelevation. - Inclui-lo ao escrever o widget
AnimatedPhysicalModel. - Inicie a animação atualizando os valores declarados.
Acionadores
borderRadiuselevationshadowColor
Outros ajustes!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Este widget também transita as mudanças na cor do elevation, fazendo parecer que há uma sombra reflectora por baixo. Você pode opcionalmente habilitar ou desabilitar isso atualizando a propriedade animateShadowColor>
 >
>
AnimatedPositioned
Este widget é escrito em cima do tradicional Positioned widget. Ele ajuda na transição da posição do seu widget em um widget Stack, dado um conjunto atualizado de valores de posição.
NOTE: Este widget só funciona se for um filho de um widget
Stack.

Utilização
- Definir as animações
duration. - Definir as variáveis de estado para a posição do widget.
- Inicie a animação atualizando os valores de posição declarados.
Acionadores
-
top,right,left,bottom
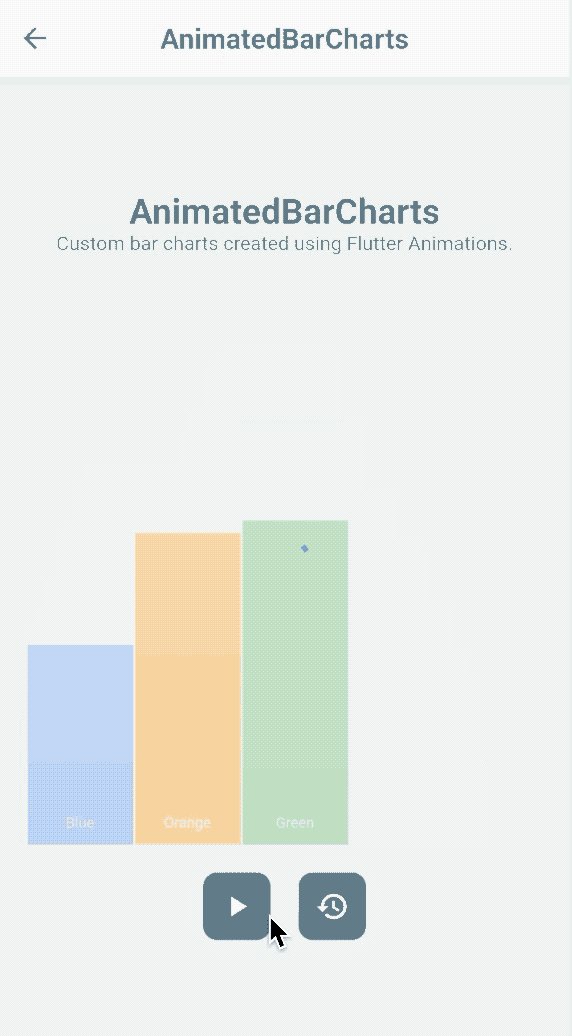
Tentemos animar a inicialização dos nossos gráficos de barras!
Como sempre, você pode aplicar mais ajustes para as curvas! Mas desta vez, vamos ver como seria se utilizássemos Curves.fastOutSlowIn nos nossos gráficos de barras! 😎

>
Tamanho AnimatedSize
AnimatedSize transições do seu tamanho com base nas dimensões do seu widget infantil – height e width. É provavelmente semelhante a um AnimatedContainer, no entanto este widget foca apenas nos valores de propriedade acima mencionados.
NOTE: É necessário adicionar um objecto
Tickerna árvore widget para o widgetAnimatedSize. Caso contrário, você encontrará um erro em tempo de execução animando o widget.

Utilização
- Definir as animações
duration. - Definir as variáveis
_heighte_width. - Prover um objecto
Tickerna árvore widget, atribuirthisaos widgetsvsyncpropriedade. - Inicie a animação actualizando os valores das dimensões declaradas.
Triggers
-
heightewidth
Bem, isso é muito para dominar…
Bem, os widgets estão no centro do Flutter para construir aplicações bonitas e poderosas – tudo o que você lê é um Widget! Não se esqueça de beber uma chávena de café ou fazer uma sesta antes de começar a codificar alguma magia!
Conclusão
Estes são alguns dos widgets que eu achei fáceis de configurar. Vou adicionar o link para a próxima série assim que eu terminar de escrevê-lo!