Aprender Angular com tutoriais angulares passo a passo
Operações de CRUD em Angular
Criar Operação
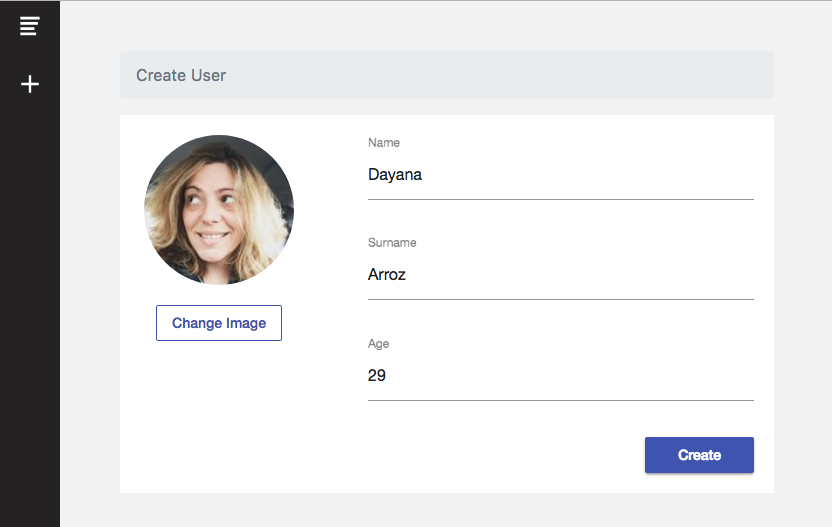
A primeira funcionalidade que iremos abordar neste tutorial de CRUD com base de fogo é o CREATE. Primeiro de tudo, é necessário ter conhecimentos básicos sobre Formulários Angulares para gerenciar as informações do usuário.
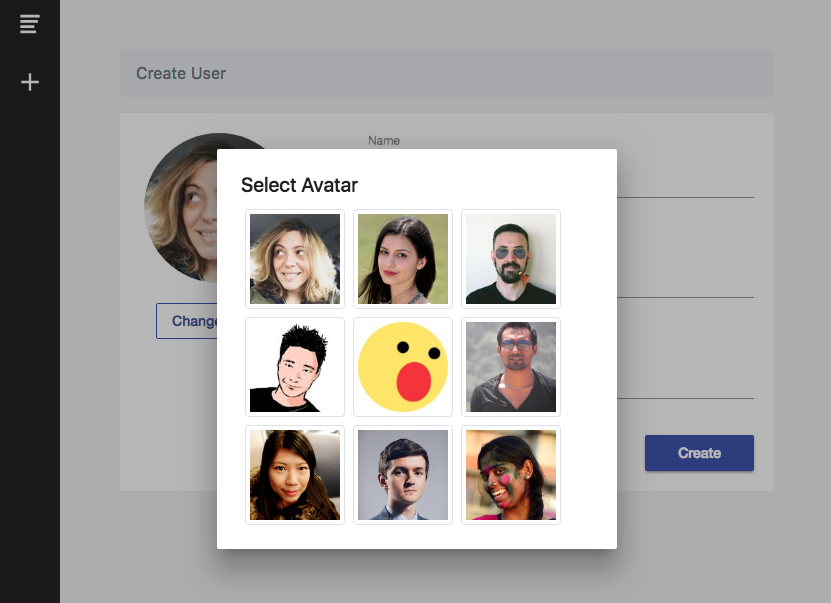
Para o avatar perfil temos algumas imagens já carregadas na base de dados da firebase que será usada como um avatar. Vamos usar um diálogo de Material Angular para exibir todos os avatares disponíveis para seleção. Nós também adicionamos um atributo “nameToSearch” que será explicado abaixo.
Sejamos focados em adicionar um novo usuário à nossa base de dados. Como mencionado anteriormente, o código para adicionar o novo usuário ao banco de dados FirebaseService estará em nosso FirebaseService. Assim, vamos precisar criar um formulário angular para que o usuário possa inserir os dados do novo registro a ser criado. Vamos usar Formulários Reativos Angulares e Estilos de entrada de Material Angular. Também adicionamos algumas validações básicas de formulários para validar que os campos não estão vazios.


Quando o usuário submeter o formulário o novo registro será adicionado à nossa coleção de usuários no FireStore. Vamos ver o code.
O html do nosso formulário Criar está em src/app/new-user/new-user.component.html:
Nosso NewUserComponent em src/app/new-user/new-user.component.ts:
Our FirebaseService in src/app/services/firebase.service.ts
Nota: o valor “nameToSearch” é o nome do Utilizador mas em minúsculas. Isto será útil quando fizermos a busca por funcionalidade nome.
Operação de leitura (Users feed)
Antes de começar com esta operação CRUD é importante esclarecer que a coleção “users” deve ser criada no Firebase Console. Isto pode ser feito de duas maneiras:
- Criar a coleção com um documento de teste do console do Firebase.
- Adicionar um Usuário como fizemos na seção anterior, que irá gerar automaticamente a coleção com o novo documento (usuário).
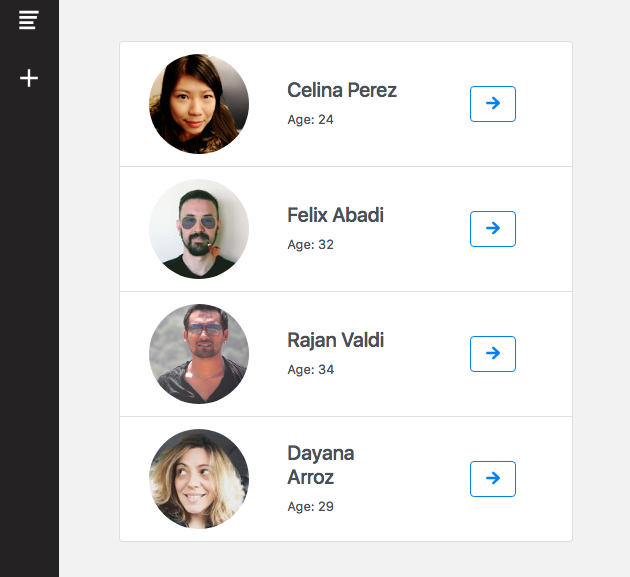
Após criarmos alguns Usuários, podemos listá-los e mostrar seus atributos. Vamos usar a função ngOnInit para obter os dados da base de dados firebase quando a página Home for visitada.

Em nosso HomeComponent
Nota: este.itens é um array que contém a coleção de todas as pessoas.
Em nosso serviço firebase:
Nota que usamos o método snapshotChanges() para obter os dados de nossa coleção de Usuários. Esta função retorna um Observável de dados como um DocumentChangeAction.Nós usamos snapshotChanges() e não valueChanges() porque precisaremos ter os IDs de Usuários disponíveis para então realizar as operações de Atualização e Exclusão.
O código html necessário para listar nossos Usuários será o seguinte:
Visite este link para aprender mais sobre como trabalhar com Colecções no Firebase e Angular usando AngularFire.
Operação de Atualização
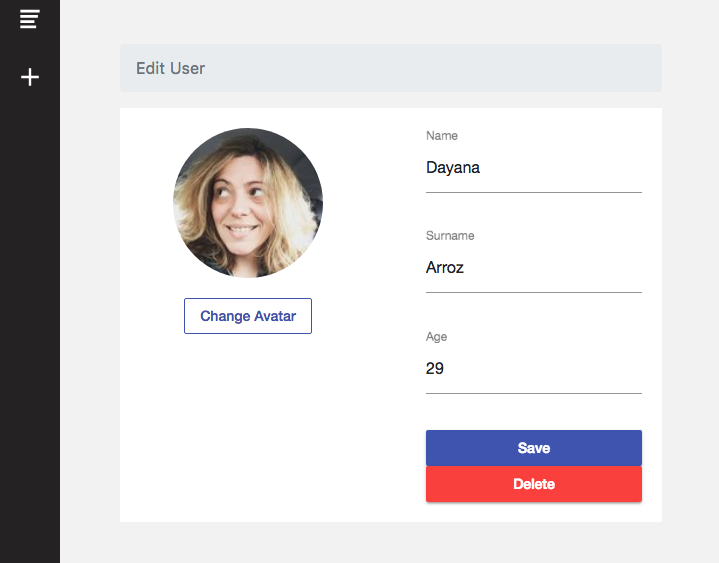
É hora da operação de Atualização do nosso exemplo CRUD Angular app.
Aqui também precisamos fazer uso dos Formulários Angulares. Também precisamos saber a chave (ou ID do usuário) da pessoa que vamos atualizar. Como explicamos na seção Read Users, nós usamos a função snapshotChanges() para que possamos obter o User ID junto com seus dados armazenados.
Analógico para o passo Create a User, quando clicamos no botão Save, nós submeteremos os dados e os enviaremos ao nosso FirebaseService para que possam ser processados e enviados ao Firestore.

On Service:
Delete Operation
A última operação do CRUD é a operação Delete. Cada documento da base de dados da nuvem Firestore (Users in our example) tem a sua própria chave (ou ID), por isso para apagar qualquer documento só precisamos de conhecer a sua chave.
Na nossa aplicação de exemplo Angular Firebase CRUD, o botão DELETE está localizado dentro da página User Details. Então você pode encontrar o código no EditUserComponent localizado em: src/app/edit-user/edit-user.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Note: este.item é o Usuário selecionado para ser excluído.
O código em nosso FirebaseService é tão simples quanto isto:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}