Design da interface de usuário do Android: Tamanhos básicos da fonte
Ecrãs de dispositivos Android vêm em todos os formatos e tamanhos. Os desenvolvedores do Android frequentemente incluem texto em seus aplicativos que precisa ser legível, independentemente do dispositivo em que o aplicativo está sendo executado. Usando alguns métodos simples, os desenvolvedores podem escrever um aplicativo cujo texto será razoavelmente bem exibido para todos os tipos de dispositivos, incluindo suporte às preferências de tamanho de texto do próprio usuário, com pouco trabalho extra.
Neste rápido tutorial, discutiremos alguns dos passos que os desenvolvedores podem tomar para tornar o texto em suas aplicações claro e legível, bem como flexível o suficiente para trabalhar em uma variedade de tipos de tela e através de múltiplas configurações de exibição do usuário.
Como os usuários podem configurar configurações de fonte
Alguns usuários têm ótima visão e outros literalmente quase cegos. O sistema operacional Android reconhece esse fato e fornece recursos de acessibilidade para permitir que o tamanho da fonte de texto do dispositivo seja dimensionado com base na preferência do usuário.
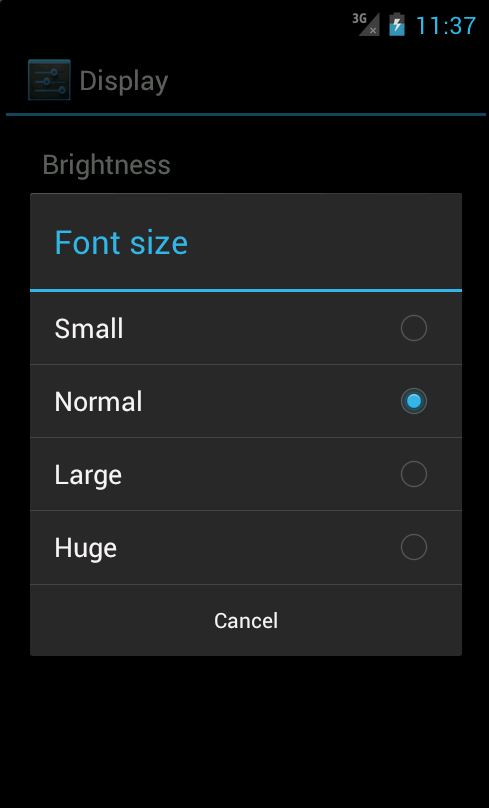
Para alterar as configurações de fonte no dispositivo, inicie a aplicação Configurações e, em seguida, escolha Exibir, Tamanho da Fonte. A preferência de fonte do usuário pode ser definida para fazer do texto uma das quatro configurações de tamanho de fonte (Pequena, Normal, Grande e Enorme), como mostrado na Figura 1.

Usando tamanhos de fonte dinâmicos
Quando você quiser que seu texto seja flexível, baseado nas preferências do usuário, defina os tamanhos de fonte de texto usando unidades SP (ponto escalável). A plataforma Android permite que os valores dimensionais sejam definidos de várias maneiras. Quando se trata de tamanhos de texto, você vai querer usar unidades independentes da densidade como DP (pixels independentes do dispositivo) e SP. A unidade SP é perfeita para tamanhos de texto, pois é sensível às configurações de exibição do usuário.
Aqui está um exemplo de um TextView que define seu tamanho em termos de unidades SP:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Quando se trata de texto de título ou cabeçalho, e não de texto em uma caixa de texto de fluxo livre, você pode não querer que o usuário seja capaz de controlar o tamanho do texto. Neste caso, você usaria a unidade DP, pois ela é escalada em pixels com a densidade do dispositivo, mas não com as configurações do usuário.
Usando tamanhos fixos de pixel
Quando você não quiser que seu texto seja escalado, não importa o quê, use tamanhos absolutos de pixel com a unidade px. Pode haver algumas situações em que você não quer que seu texto seja escalonado ou mudado de tamanho. Embora isso seja desencorajador, pois pode tornar os tamanhos das fontes ilegíveis em alguns dispositivos, aqui está como você pode fazer isso se tiver uma boa razão para fazê-lo. Basta usar uma das unidades absolutas, como o PX (pixels).
Aqui está um exemplo de um TextView que define seu tamanho em termos de unidades PX. O texto exibido por este controle não irá escalar com base nas preferências do usuário ou outros fatores.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Usando tamanhos de fonte padrão do sistema
A plataforma Android define um conjunto de estilos de tamanho de fonte relativo que você pode usar em seus aplicativos: Pequeno, Médio e Grande. Esses tamanhos de fonte são construídos sobre o tipo de unidade SP, então eles serão escalados com as preferências do usuário.
O XML a seguir define três controles TextView, um que será exibido usando a fonte Pequena, um na fonte Média e o terceiro no tamanho da fonte Grande.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Agora vamos juntar tudo e mostrar a você como todos esses controles diferentes do TextView ficariam em um dispositivo estilo Sandwich- Ice Cream. Na primeira figura, o usuário tem uma preferência de fonte Normal, e na segunda figura, o usuário tem uma preferência de fonte Huge. Observe como os controles do TextView são exibidos sob estas condições.


Conclusão
Dispositivos Andróides vêm em todos os formatos e tamanhos e os usuários do Android têm necessidades diferentes em termos de acessibilidade de aplicativos, como a necessidade de tamanhos de fonte maiores. Devido às limitações da tela, aplicativos que usam texto precisam tomar algumas medidas para manter a tipografia legível e flexível para diferentes telas. Para começar, certifique-se de que sua aplicação usa unidades de pixel independentes de escala (SP), mas entenda que este tamanho de fonte pode mudar drasticamente com base nas preferências do usuário.
Sobre os Autores
Desenvolvedores móveis Lauren Darcey e Shane Conder foram co-autores de vários livros sobre o desenvolvimento do Android: um livro de programação aprofundada intitulado Android Wireless Application Development, Second Edition e Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Quando não escrevem, passam o seu tempo a desenvolver software móvel na sua empresa e a fornecer serviços de consultoria. Eles podem ser contactados por e-mail para [email protected], através do seu blog em androidbook.blogspot.com, e no Twitter @androidwireless.