Exemplo simples de encadernação de uma via e duas vias em Angular 8
Encadernação de uma via:
Nisto, vamos mostrar-lhe como podemos encadernar as propriedades na encadernação One Way que também é conhecida como Encadernação de Propriedade. A encadernação One Way vincula a propriedade de Component à View. Mas o problema aqui é que se você modificar o valor da mesma propriedade na página html, então ela não irá atualizá-la no nível Component, o valor do componente desta propriedade permanecerá o mesmo. Onde podemos usar o link One way binding:
- Showing values received from database and loaded into a property or Model declared at the component level
txtName: string= “Test 1”;
- Resultado de qualquer cálculo feito dinamicamente em nível de componente pode ser atualizado no lado da View apenas atribuindo o último valor a esta propriedade em nível de componente, como mostrado abaixo:
this.txtName = “Test 2”;
Como usar a ligação One way:
Aproximação 1: Se você está apenas mostrando o valor da propriedade em <div> como mostrado abaixo, então use a seguinte sintaxe:
<div>Name é: {{{txtName}}</div>
Aplicação 2: Se você estiver usando a caixa de texto e quiser mostrar o valor desta propriedade em uma caixa de texto, então você pode usar a seguinte sintaxe para conseguir isso:
<input type=”text” =”txtName” />
Na sintaxe acima, nós usamos apenas colchete, o que é uma maneira de conseguir a ligação de dados One way. Se você também adicionar colchete redondo juntamente com colchete, então ele se tornará um link de dados bidirecional.
Ligação de dois caminhos:
Nisso, o valor de uma propriedade atualizada a partir do componente irá refletir na visualização e vice-versa. Como mostrado no exemplo abaixo, o binding de duas vias será usado para uma propriedade que é mapeada para uma caixa de texto ou qualquer outro tipo de campo de entrada. Desta forma qualquer modificação no valor de uma caixa de texto será automaticamente refletida para todos os locais onde esta propriedade é mostrada ou usada.
<input type=”text” =”txtName” />
Como mostrado na sintaxe acima, temos que incluir ngModel entre colchetes e colchetes redondos ambos. Isto faz com que o campo de entrada de dados de ligação de dados bidirecional da caixa de texto acima.
Simples exemplo de uma ligação de dados unidirecional e bidirecional completa em Angular 8:
Following é o arquivo sample-data-binding.ts dados:
Following é o arquivo sample-data-binding.ts dados:
Following é o arquivo sample-data-binding.tshtml file data:
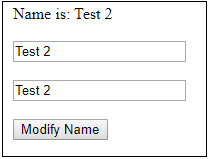
Resultado do código acima é:

Como por exemplo acima, quando carregamos esta página, então ao carregar, ele mostrará “Test 1” como valor mostrado em todos os locais, quando modificamos o valor de uma primeira caixa de texto, então ele apenas modificará o valor da mesma caixa de texto, ele não atualizará os valores em todos os locais porque é One-Way data binding, mas se você modificar a segunda caixa de texto que é Two-Way data binding, então ele atualizará este campo em todos os locais em View e em Component.