Expecting the Unexpected – Best practices for Error handling in Angular
HttpInterceptor
HttpInterceptor foi introduzido com Angular 4.3.1. Ele fornece uma forma de interceptar solicitações e respostas HTTP para transformá-las ou manipulá-las antes de passá-las.
Existem dois casos de uso que podemos implementar no interceptador.
Primeiro, podemos tentar novamente a chamada HTTP uma ou várias vezes antes de lançarmos o erro. Em alguns casos, por exemplo, se obtivermos um timeout, podemos continuar sem atirar a exceção.
Para isso, usamos o operador de re-tentacao do RxJS para voltar a se inscrever no observavel.
Exemplos mais avançados deste tipo de comportamento:
- Retriza uma sequência observável sobre o erro com base em critérios personalizados
- Potência do RxJS ao usar backoff exponencial
Podemos então verificar o estado da excepção e ver se se trata de um erro 401 não autorizado. Com a segurança baseada no token, podemos tentar actualizar o token. Se isso não funcionar, podemos redirecionar o usuário para a página de login.
Aqui, podemos tentar novamente uma vez antes de verificar o status do erro e re-introduzir o erro. Atualizar as fichas de segurança está fora do escopo deste artigo.
Tambem precisamos fornecer o interceptor que criamos.
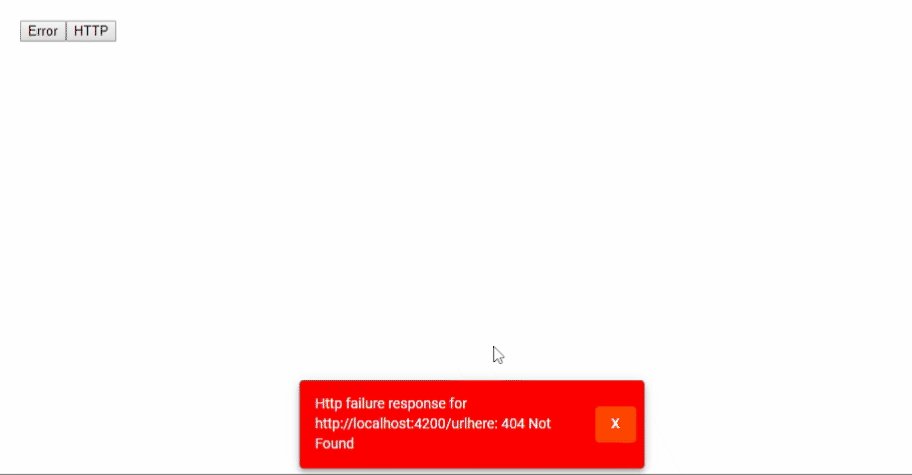
Notificações
Para notificações, estou usando a Barra de Aperitivos de Material Angular.

Com isto, temos notificações simples para o utilizador quando ocorrem erros.
Podemos lidar com erros do lado do servidor e do lado do cliente de forma diferente. Em vez de notificações, podemos mostrar uma página de erro.
Error Message
Error messages matter and should, therefore, have some meaning to help the user to move along. Ao mostrar “Um erro ocorreu” não estamos dizendo ao usuário qual é o problema ou como resolvê-lo.
Em comparação, se em vez disso mostrarmos algo como “Sorry, you are out of money”, então o usuário sabe qual é o erro. Um pouco melhor mas não os ajuda a resolver o erro.
Uma solução ainda melhor seria dizer-lhes para transferir mais dinheiro e dar um link para uma página de transferência de dinheiro.
Lembrar que a manipulação de erros não substitui o mau UX.
O que eu quero dizer com isto é que você não deve ter nenhum erro esperado. Se um utilizador pode fazer algo que lhe atira um erro, então corrige-o!
Não deixe passar um erro só porque criou uma boa mensagem de erro para ele.
Logging
Se não registarmos erros, então só o utilizador que os encontrar sabe sobre eles. Guardar a informação é necessário para poder resolver o problema mais tarde.
Quando decidimos armazenar os dados necessários, escolhemos também como guardá-los. Mais sobre isso mais tarde.

>
Onde devemos guardar os dados?
Com o tratamento centralizado de erros, não temos de lamentar muito por deixar a decisão para mais tarde. Temos apenas um lugar para alterar o nosso código agora. Por enquanto, vamos registrar a mensagem no console.
Error Tracking
Idealmente, você quer identificar bugs em sua aplicação web antes que os usuários os encontrem. O rastreamento de erros é o processo de identificar problemas proativamente e corrigi-los o mais rápido possível.
Então, não podemos simplesmente sentar e esperar que os usuários nos informem os erros. Em vez disso, devemos ser proativos ao registrar e monitorar os erros.
Devemos saber dos erros quando eles acontecem.
Poderíamos criar nossa solução para este propósito. No entanto, porquê reinventar a roda quando existem tantos serviços excelentes como Bugsnag, Sentry, TrackJs e Rollbar especializados nesta área.
Utilizar uma destas soluções de acompanhamento de erros front-end pode permitir gravar e reproduzir sessões de utilizadores para que possa ver por si próprio exactamente o que o utilizador experimentou.
Se você não consegue reproduzir um bug, então você não pode corrigi-lo.
Em outras palavras, uma solução adequada de rastreamento de erros poderia alertá-lo quando um erro ocorre e fornecer informações sobre como replicar/resolver o problema.
Em um artigo anterior, Como enviar Erros para Slack in Angular Eu falei sobre o uso de Slack para rastrear erros. Como exemplo, poderíamos usá-lo aqui:
Implementar uma solução mais robusta está fora do escopo deste artigo.