matthayes / anki_cloze_qualquer coisa
Este projeto fornece uma implementação de cloze baseada em modelos que:
- é completamente independente da Eliminação de Cloze da Anki,
- não requer modificações na Anki (através de um plugin) para funcionar,
- e fornece mais flexibilidade na geração de cartões de cloze
Isto é conseguido puramente através do JavaScript no template do cartão e uma nova aplicação do recurso de Geração de Cartões Seletivos (incrível) da Anki. O grande benefício disto é que você pode gerar cartões cloze a partir de notas existentes, para as quais você já pode ter cartões. Ela não depende do tipo de nota Cloze da Anki nem de qualquer outro tipo de nota, o que significa que você não precisa migrar suas cartas para um novo tipo de nota. É compatível com Anki Desktop, AnkiMobile, e AnkiDroid.
Começar é fácil. Você pode baixar o deck compartilhado ou seguir as instruções para configurar os modelos manualmente.
Replicar a funcionalidade do Anki com JavaScript e modelos de cartas não é o objetivo, no entanto. O objectivo é a flexibilidade infinita. Você pode adicionar cartões cloze a qualquer tipo de nota existente (“cloze qualquer coisa”) simplesmente adicionando novos campos e modelos de cartas com base nas instruções encontradas aqui. Você também pode modificar os templates completamente, usando-os simplesmente como um guia.
Com as configurações padrão isto reproduz a funcionalidade de cloze de Anki. No entanto, o modelo é altamente configurável e permite que você faça coisas que de outra forma não poderia fazer facilmente. Abaixo está um resumo de algumas características úteis dos modelos e esta abordagem.
- Controlar a visibilidade de outras exclusões de cloze. Normalmente a Anki irá mostrar as outras exclusões de cloze além daquela que está sendo testada para um determinado cartão. A abordagem aqui permite que você personalize isto, similar à funcionalidade fornecida pelo Cloze (Hide All) e Cloze Overlapper.
- Personalize o formato de cloze. Anki substitui cada valor de cloze por
ouno caso de uma dica. Os modelos permitem que você personalize isto. Por exemplo, você poderia usar sublinhados e ter o formato___. Ou pode sempre incluir a dica, como em___. Também em vez de um número fixo de 3 caracteres, você poderia ter cada caractere não espacial substituído. Então você poderia ter((c1::ab cdef::hint))tornar-se__ ____. - Revelar seletivamente os caracteres como uma dica. Às vezes, devido à ambiguidade, você pode precisar de uma dica no início de uma palavra. O template tem uma sintaxe simples para suportar isto. Simplesmente rodeie os caracteres que você quer manter com backticks. Por exemplo,
((c1::`a`bc `d`ef))poderia ser renderizado comoa__ d__. Você pode revelar seletivamente qualquer parte do conteúdo, não apenas no início. Note que também poderia fazera((c1::bc)) d((c1::ef)), contudo a sintaxe do backtick pode ser mais conveniente. - Adicionar a eliminação de cloze a uma nota existente. Suponha que já tem uma nota com campos Expressão e Significado e uma carta que o testa em Expressão -> Significado. Agora suponha que você quer uma versão de Expressão com exclusões de cloze. Normalmente com Anki você teria que copiar o texto para uma nota completamente separada com base no tipo de nota Cloze. Isto é uma grande dor de cabeça para gerir. Em vez disso, com o Cloze Qualquer coisa que se aproxime você copia o texto para um campo ExpressionCloze na mesma nota. Isto torna muito mais fácil a gestão do conteúdo. Você pode facilmente encontrar notas que não têm um cloze através de uma simples pesquisa no browser.
- Adicionar múltiplos campos de eliminação de cloze a uma nota existente. Suponha que você tenha um tipo de nota que o teste no vocabulário com os campos VocabItem e Significado. Suponha que você tenha adicionado alguns campos de exemplo ExemploA e ExemploB para fornecer exemplos de como o item de vocabulário é usado. Com a abordagem Cloze Anything você pode criar versões cloze para cada um desses exemplos como ExampleACloze e ExampleBCloze e renderizar cartões de cada um deles.
Um plugin opcional também é fornecido que automatiza algum do trabalho manual (mínimo) que seria necessário ao seguir essa abordagem.
- Começando
- Como funciona o Template
- Configuração
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- Formato de dados em branco, formato de dados em branco, e formato de dados em branco e em branco
- data-cloze-show-before e data-cloze-show-after
- data-cloze-keep-regex
- Substituindo Configuração
- Como funciona o Plugin
- Menu Actions
- Auto-cloze Full Field
- Criar Cartões em Falta
- Prós e Contras
- Compatibilidade
- Versões Anki
- Outros Plugins
- Inspiração
- Lançamentos de plugins
- Lançamentos de Modelos
- Licença
Começando
Existem duas opções para começar:
- Baixar o baralho compartilhado que já preparei para você e usar o tipo de nota (e modelos de cartas) como base para suas cartas.
- Seguir minhas instruções detalhadas sobre como configurar os campos e modelos de cartas. Esta é a melhor escolha quando pretende adicionar cloze a um tipo de nota existente.
Instalar o plugin também é recomendado para facilitar a edição dos cartões de cloze, mas não é necessário.
Como funciona o Template
Simplesmente aos Anki’s Cloze Templates, necessita de um campo para conter o conteúdo do cloze. Fora de convenção é uma boa idéia ter o nome do campo terminando em Cloze caso você queira usar o plugin mais tarde. Suponha que o nome seja ExpressionCloze, como sugerido nas instruções. O conteúdo do Cloze é inserido neste campo de forma semelhante à dos Anki’s Cloze Templates. A única diferença é que ao invés do formato {{c1::text}} você usa ((c1::text)). Em seguida, você precisa de campos para habilitar cada um dos cartões Cloze. Então, suponha que você queira suportar três clozes. Você adicionaria campos ExpressionCloze1, ExpressionCloze2, e ExpressionCloze3. Você digita qualquer texto que quiser nestes campos para habilitar o cartão de clausura correspondente. Fora de convenção o plugin usa 1.
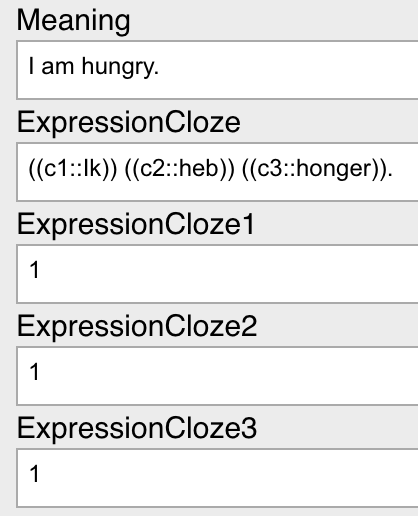
Por exemplo, suponha que você queira criar cartões cloze para cada uma das palavras da expressão Ik heb honger. Você escreveria os campos assim:

Para uma renderização HTML deste exemplo, veja aqui.
Porque cada um dos campos de cloze tem um valor não vazio de 1, um cartão será gerado para cada um dos campos de c1 até c3. Se você deletar o valor 1 de ExpressionCloze3 então um cartão será gerado para c1 e c2 somente.
Vejamos como tudo isso funciona. As instruções referidas anteriormente têm o seguinte modelo para o primeiro cartão cloze. Note que todo o conteúdo da frente do cartão está rodeado por tags condicionais baseadas em ExpressionCloze e ExpressionCloze1. Isto significa que ambos os campos devem ser não vazios para que o cartão seja criado, devido à forma como a geração do cartão Anki funciona. Portanto, se um destes campos estiver vazio, o cartão correspondente não é gerado. O script ommitted simplesmente olha para o número com que o valor para data-card termina e então atualiza o conteúdo dentro do cloze <div> de acordo. Então se o valor de data-card é ExpressionCloze2 então ele sabe esconder o ((c2::text)) e mostrar os outros.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}Os templates também suportam dicas nas exclusões de cloze, como no sistema do Anki. Por exemplo, para o exemplo abaixo, heb seria substituído por em vez de .
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Configuração
O template tem várias configurações para controlar como as exclusões de cloze são renderizadas. Todas as configurações são adicionadas a div como mostrado abaixo para data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
Isto controla por qual caractere substituir os valores de cloze. O padrão é um ponto, ., que é o mesmo que Anki. Se em vez disso você gostaria de usar underscores:
data-cloze-replace-char="_"data-cloze-replace-same-length
Este é um valor true ou false que controla se os valores de clozed devem ser substituídos por uma substituição fixa de 3 caracteres ou por um número igual de caracteres de substituição, como existe no conteúdo. O padrão é false, que é o mesmo do comportamento de cloze do Anki.
Se definido como true, então ((c1::abcd)) seria substituído por .
Note que definindo isso como verdadeiro fará com que ele preserve espaços. Então, ((c1::abc def)) tornar-se-ia ___ ___. Ou seja, apenas os caracteres não espaciais são substituídos.
data-cloze-always-show-blanks
Este é um valor true ou false que controla se os espaços em branco devem ser mostrados mesmo que haja uma dica. O valor padrão é false, que é o mesmo comportamento do Anki. Isto é, ((c1::abc)) seria , mas ((c1::abc::hint)) tornar-se-ia . Quando ajustado para true, então o último torna-se .
Esta configuração tende a ser mais útil quando usado com data-cloze-replace-same-length, data-cloze-replace-char, e as configurações de formatação abaixo.
Formato de dados em branco, formato de dados em branco, e formato de dados em branco e em branco
Estes controlam o formato cloze para três cenários diferentes:
-
data-cloze-blanks-format: Formato usado quando apenas os espaços em branco são exibidos. O formato padrão é. -
data-cloze-hint-format: Formato usado quando apenas a dica é mostrada. O formato padrão é. -
data-cloze-blanks-and-hint-format: Formato utilizado quando são mostrados espaços em branco e a dica. O formato padrão é.
Suponha que você queira preencher mais o estilo de espaços em branco para seus cartões de clausura. Mas, você ainda quer exibir as dicas, se disponíveis.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Esta situação resultaria nas seguintes transformações:
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before e data-cloze-show-after
As configurações data-cloze-show-before e data-cloze-show-after podem ser adicionadas ao template como mostrado no snippet abaixo. Estes controlam se outros valores de clozed antes e depois do cloze atual são mostrados.
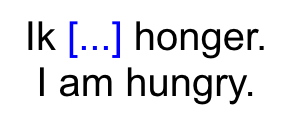
data-cloze-show-before="all" data-cloze-show-after="all"No snippet acima, ambos têm o valor all, que é o padrão. Isto significa que todas as exclusões de cloze antes e depois da cloze atual serão mostradas. Por exemplo, suponha que o conteúdo seja:
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry. A segunda carta, correspondente a c2, seria renderizada como abaixo.

Além do valor all, outros valores possíveis para estas configurações são:
-
none, o que faz com que nenhuma das exclusões de clausura seja exibida antes/depois. - Um valor numérico maior que 0. Por exemplo, se você definir isto como 1 para ambas as configurações, então as primeiras exclusões de clausura antes e depois da clausura atual serão mostradas, mas nenhuma outra.
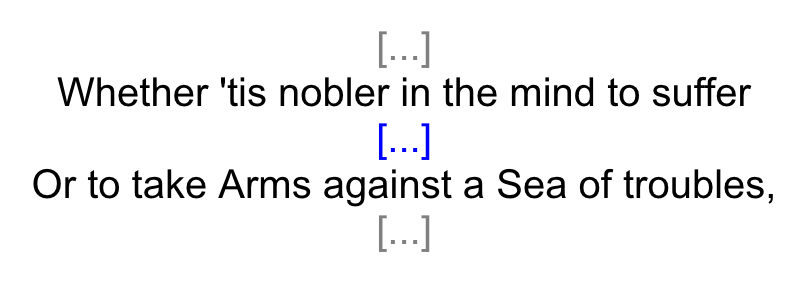
Por exemplo, suponha que você tenha definido data-cloze-show-before="1" e data-cloze-show-after="1". Você cria uma carta com o seguinte conteúdo de cloze:
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;)) A terceira carta, correspondente a c3, seria renderizada assim:

Note que a cloze atual é realçada em azul e as outras são cinza. Isto é controlado pelo CSS fornecido nas instruções.
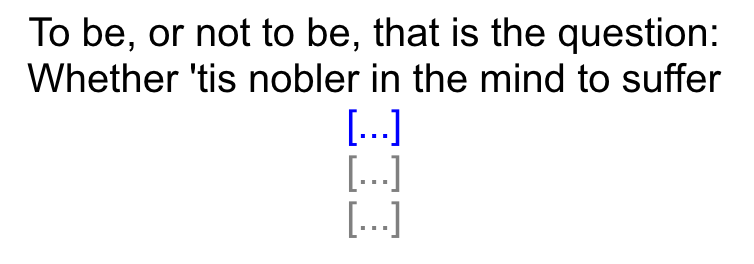
Alternativamente, para data-cloze-show-before="all" e data-cloze-show-after="none" a terceira carta seria renderizada como:

data-cloze-keep-regex
Esta contém uma expressão regular que determina que partes do texto não devem ser substituídas por espaços em branco, como se estivessem rodeadas de varas. Por padrão contém sinais básicos de pontuação em latim, que a maioria dos usuários gostaria de mostrar no cloze. Um conjunto mais abrangente de sinais de pontuação de diferentes scripts pode ser definido usando:
data-cloze-keep-regex="]"Alegado ao fato de que este campo é uma expressão regular, você pode usá-lo para todos os tipos de cenários especiais. Por exemplo, se você quiser mostrar o texto desde o início da cláusula até os primeiros dois pontos, além da pontuação básica em latim, mas esconda tudo o resto que você pode usar:
data-cloze-keep-regex="^.*?:|"Esta opção só tem efeito se data-cloze-replace-same-length estiver definido.
Substituindo Configuração
Se você gostaria de substituir qualquer valor de configuração padrão para certas cartas, uma maneira de conseguir isso é adicionar um campo para manter a configuração:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div> Em seguida, para ExpressionClozeConfig você poderia preencher isto para uma carta:
data-cloze-show-before="all"Como funciona o Plugin
O plugin faz duas coisas para facilitar a edição das deleções de cloze quando se segue esta abordagem:
- Ligue no botão do Anki
no editor para que você possa usá-lo em outras notas além daquelas baseadas no tipo Cloze do Anki. - Sincroniza as edições a partir do campo
ExpressionCloze(ou campo com nome semelhante) com os outros camposExpressionCloze1,ExpressionCloze2, etc. que activam os cartões de cloze correspondentes.
O botão comporta-se da mesma forma quando usado num dos tipos de notas baseado no tipo Cloze do Anki. Caso contrário, contudo, se o nome do campo terminar em Cloze, como ExpressionCloze, então ele irá envolver o texto seleccionado, tal como em ((c1::text)). Isto é o mesmo que o comportamento normal do Anki com clozes, excepto que ele usa parênteses em vez de parênteses curly braces.
O botão tem uma funcionalidade útil adicional onde se o pressionar enquanto um campo vazio terminando em Cloze tem foco, ele irá copiar o texto de outro campo com o mesmo nome menos o sufixo Cloze. Por exemplo, se você clicar no botão enquanto foca em ExpressionCloze então ele irá copiar o texto de Expression.
Você também pode modificar o campo Cloze sem usar o botão . O plugin monitoriza as alterações e identifica padrões como ((c1::text)). Ele faz com que os campos de cloze correspondentes fiquem ou vazios ou contenham 1 dependendo da presença de deleções de cloze. Por exemplo, se você preencher ExpressionCloze com ((c1::Ik)) ((c2::heb)) ((c3::honger)). então ele irá preencher 1 para cada um de ExpressionCloze1, ExpressionCloze2, e ExpressionCloze3. Se você editá-lo para tornar-se ((c1::Ik)) ((c2::heb)) honger. então ele fará ExpressionCloze3 vazio.
Menu Actions
O plugin adiciona duas ações no navegador em Edit -> Cloze Anything. Ambos operam em qualquer nota selecionada no browser.
Auto-cloze Full Field
Isto automaticamente faz um cloze de um campo inteiro. Por exemplo, suponha que você tenha um campo chamado ExpressionCloze e Expression. Se ExpressionCloze estiver vazio, então esta ação faz com que o conteúdo de Expression seja copiado para ExpressionCloze e feito em uma clausura como ((c1::content)). Ela também atualiza ExpressionCloze1 para fazer com que o cartão de cloze seja gerado. Isto é útil quando você tem um monte de notas com conteúdo curto onde você quer encobrir o conteúdo inteiro. É muito mais eficiente encobri-las em massa do que uma a uma.
Note que isto essencialmente está usando cloze para fazer um cartão de Produção (ou seja, dado o significado em sua língua nativa, produza a expressão na língua que você está aprendendo). Então porque não apenas fazer um modelo de cartão de produção em vez de usar cloze? Em alguns casos isto pode ser mais eficaz do que usar cloze. No entanto existem algumas razões pelas quais a cloze pode ser útil:
- As suas notas podem ser uma mistura de expressões simples onde você quer ter uma única cloze para todo o conteúdo e expressões mais complexas onde você quer dois ou mais clozes. Com esta ação você pode escolher as expressões simples no navegador e encobri-las em massa.
- As suas notas podem ser, no geral, expressões simples. Mas você pode descobrir que para algumas notas após a revisão elas são mais complexas do que você pensava. Em vez de uma cloze, você pode querer mudá-la para duas ou mais. Ao usar a cloze você tem a flexibilidade de mudar de opinião no futuro sem ter que migrar para um tipo de nota diferente.
Criar Cartões em Falta
Esta função basicamente garante que o campo Cloze está em sincronia com os campos correspondentes responsáveis pela geração do cartão. Por exemplo, se ExpressionCloze tem ((c1::Ik)) ((c2::heb)) ((c3::honger)). então isto asseguraria que ExpressionCloze1, ExpressionCloze2, e ExpressionCloze3 são preenchidos com um 1 cada um. Mas ExpressionCloze4 ficaria em branco, se existir. Esta acção não é geralmente necessária para usar durante a utilização do plugin porque o plugin assegura que estes campos são actualizados à medida que se altera o conteúdo. Mas se fizer uma importação ou se editar notas antes de usar o plugin, isto pode ser usado para corrigir os campos a serem sincronizados.
Prós e Contras
Pros:
- Cartões Cloze podem ser adicionados aos tipos de notas existentes sem quaisquer modificações para além de adicionar novos campos e modelos de cartões.
- Comparado com o tipo de Cloze incorporado na Anki, você tem mais flexibilidade na forma como os cartões Cloze são renderizados. Você pode escolher quantos dos outros valores de cloze mostrar, ao invés de sempre mostrar todos eles. Esta funcionalidade é similar à fornecida pela Cloze (Hide All) e Cloze Overlapper.
- Relies on JavaScript and built-in Anki features such as Selective Card Generation. Como a funcionalidade cloze é implementada nos templates, nenhuma modificação na Anki através de um plugin é necessária para que ela funcione. Isto reduz muito a chance de futuras atualizações Anki quebrarem esta abordagem.
- Não é necessário JavaScript externo. Todo o JavaScript necessário existe nos templates.
Cons:
- Relies on JavaScript, que funciona porque os cartões Anki são tratados como páginas web. No entanto, o autor Anki observa que a funcionalidade do Javascript é fornecida sem qualquer suporte ou garantia. Portanto, há uma chance muito pequena de que uma futura atualização do Anki possa impactar a renderização dos cartões e exigir alterações no template, o que seria prontamente realizado por mim, dada a minha dependência desta abordagem funcionando.
- Porque a funcionalidade cloze é implementada nos templates, ao invés do Anki, o mesmo template efetivamente precisa ser copiado para cada template de cartão. Também se você fizer uma edição em um dos templates de cloze você precisa copiar o conteúdo para os outros também.
- Adicionando o prefixo
type:para habilitar o tipo na resposta não é suportado.
Compatibilidade
Versões Anki
Os templates de cartão são compatíveis com Anki Desktop, AnkiMobile e AnkiDroid.
O plugin funciona com Anki Desktop 2.1. Eu não tenho planos de adicionar suporte 2.0.
Outros Plugins
Eu ainda não testei interações do plugin com outros plugins cloze como o Cloze (Hide All) e o Cloze Overlapper. Se você encontrar um problema, por favor arquive um problema e eu farei o meu melhor para corrigi-lo.
Os seguintes plugins foram relatados como tendo problemas de compatibilidade com este plugin:
- Customize Keyboard Shortcuts (Ctrl+Shift+C pode não funcionar corretamente)
Inspiração
Além da inspiração extraída do próprio sistema de cloze da Anki, há alguns plugins Anki cloze relacionados que forneceram alguma inspiração para recursos encontrados aqui. Obrigado a todos os autores pelo pensamento colocado no Anki e a estes plugins que ajudaram a desenvolver novas idéias.
- Cloze (Hide All)
- Cloze Overlapper
Lançamentos de plugins
- 0.1 – Lançamento inicial (2019-12-17)
- 0.2 – Adicionar acções do menu Auto-cloze Full Field e Criar Cartões em Falta (2019-12-29)
Lançamentos de Modelos
- (2019-12-17) Lançamento inicial
- (2019-12-24) O modelo agora permite números dentro dos nomes dos campos.
- (2020-01-03) Opções de configuração adicionais. Backticks para reter caracteres como dicas.
- (2020-05-31) Adicionar CSS para o cloze actual para o destacar no verso do cartão. Mude o peso da fonte do cloze atual para negrito. Veja Edição #7
Licença
Copyright 2019-2020 Matthew Hayes
Licenciado sob a Licença Apache, Versão 2.0 (a “Licença”); você não pode usar este arquivo, exceto em conformidade com a Licença.Você pode obter uma cópia da Licença em
http://www.apache.org/licenses/LICENSE-2.0
Antes de ser requerida pela lei aplicável ou acordada por escrito, o software distribuído sob a Licença é distribuído “COMO ESTÁ”, SEM GARANTIAS OU CONDIÇÕES DE QUALQUER TIPO, sejam expressas ou implícitas. Veja a Licença para a linguagem específica que rege as permissões e limitações sob a Licença.