Stop Using Loading Spinner, There’s Something Better
Stop using those boring loading spinners in your user interfaces. Sério. Está matando a experiência dos seus aplicativos mais do que você imagina.
Um spinner de carregamento pode ser a solução para os seus problemas de carregamento de conteúdo. Mas eu estou aqui para lhe dizer que não é.
Você pode até usar alguns desses spinners animados de carregamento. Mas eles também não são melhores.
- Por que carregar Spinner não funciona
- Sem sinais de progresso
- Percebe-se que será mais lento que o real
- Uma ‘Surpresa’ nem sempre é uma coisa boa
- Emoções afetam nosso senso de tempo
- A Ilusão de Alternativas
- Um bom indicador de progresso
- Algumas provas como backup
- Skeleton Screens to the rescue
- Progressão gramatical
- Carregamento progressivo de imagens
- Telas do esqueleto no Android e iOS
- Configuração de falhas com telas do esqueleto
- Conectividade no Android e iOS
- Aplicação de Embalagem
Por que carregar Spinner não funciona
De há muito tempo estamos seguindo, ou melhor, influenciados por regras rígidas das linguagens de design. Eu não o culpo, no entanto.
A chave para a sabedoria é esta – questionamento constante e frequente, pois ao duvidar somos levados a questionar e ao questionar chegamos à verdade. – Peter Abelard
Loading Spinner é um dos indicadores de progresso mais utilizados no design da interface do utilizador. Mas ele tem suas próprias falhas que são geralmente negligenciadas.


Sem sinais de progresso
O que o Loading Spinner lhe diz? Ele denota que o conteúdo está carregando atualmente. Mas ele diz quanto está carregando? Diz quanto resta para carregar?
Não, não diz.
Mais ainda, é difícil de determinar. Se pudesse, estaríamos usando uma barra de progresso certo?
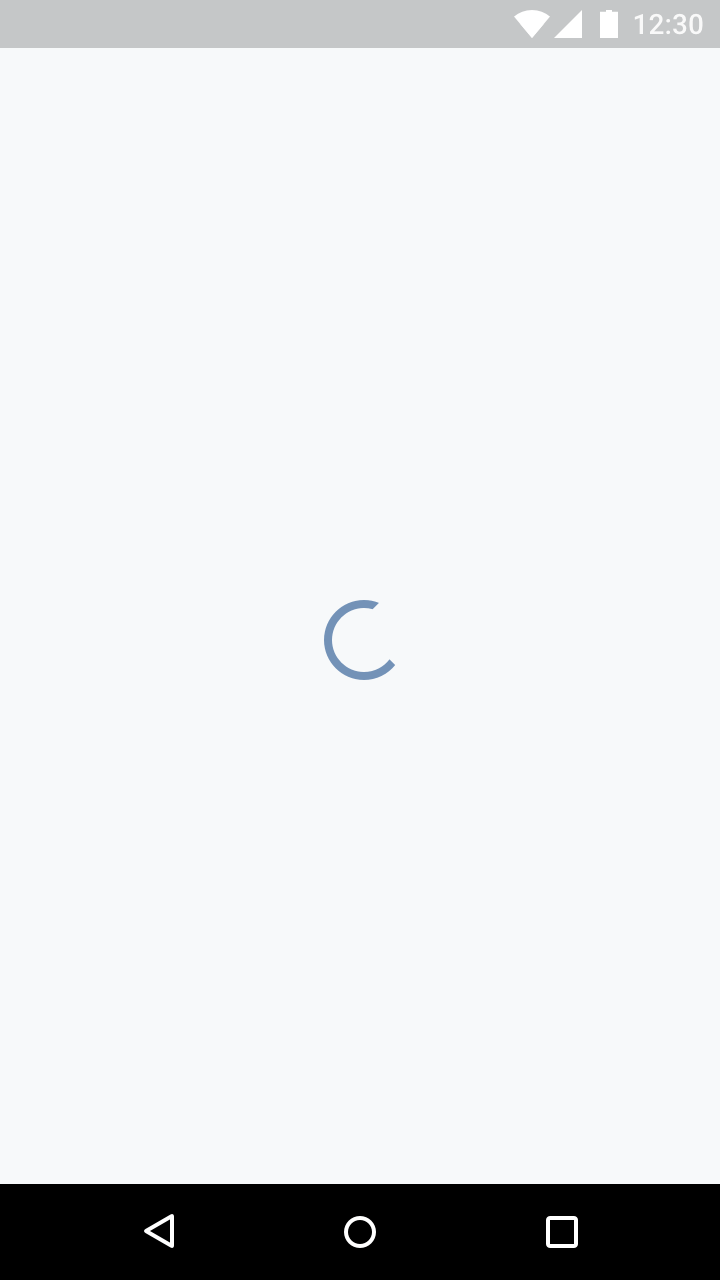
Aquele período de incerteza
Quanto tempo você gastou olhando para isso? Você esperava que algum conteúdo fosse carregado após algum tempo? Sinto muito desapontar.
Ok, vamos assumir que o carregamento de GIF realmente concluído e algum conteúdo exibido. Façam estas perguntas a vocês mesmos e me dêem uma resposta honesta. Tenho a certeza que já olharam o suficiente para o Loading Spinner para saber.
- Quando olharam para o Loading Spinner, sabiam quanto tempo falta para completar?
- Quanto do conteúdo carregou?
- Quanto falta para carregar?
Sentamos simplesmente a olhar para um Loading Spinner. Esperando que ele carregue a tempo, sem resposta a nenhuma dessas 3 perguntas.
Além disso, as conexões de rede podem estar instáveis. Então nunca podemos tomar como certo que o conteúdo sempre carregará rápido.
Percebe-se que será mais lento que o real
Loading Spinners fazem o carregamento parecer mais lento.
É como um relógio, constantemente a fazer tic-tac. Ele mostra o tempo que você está perdendo, olhando para ele. Como aquele GIF acima, que eu fiz você olhar para.
Até que tudo esteja carregado, você tem alguma idéia do que esperar na tela? Aposto que não. Você pode até se surpreender quando a interface e o conteúdo forem exibidos.
Pense agora nos seus usuários. Até que tudo esteja carregado, eles não têm a menor idéia do que esperar na tela. Aposto que eles também ficarão surpresos.
A culpa não será deles. Você não lhes disse o que esperar em primeiro lugar!
Uma ‘Surpresa’ nem sempre é uma coisa boa
Um evento inesperado ou espantoso, facto, etc. – Surpresa
Da própria definição da palavra, uma surpresa indica um evento ‘inesperado’. As pessoas tendem a ter reações polarizantes a tais eventos. Isto pode ser positivo ou negativo.

As empresas não costumam deixar um impacto positivo nas pessoas. A menos que seja o seu aniversário. Depende de como uma pessoa o toma. Assim, aqui reside o problema.


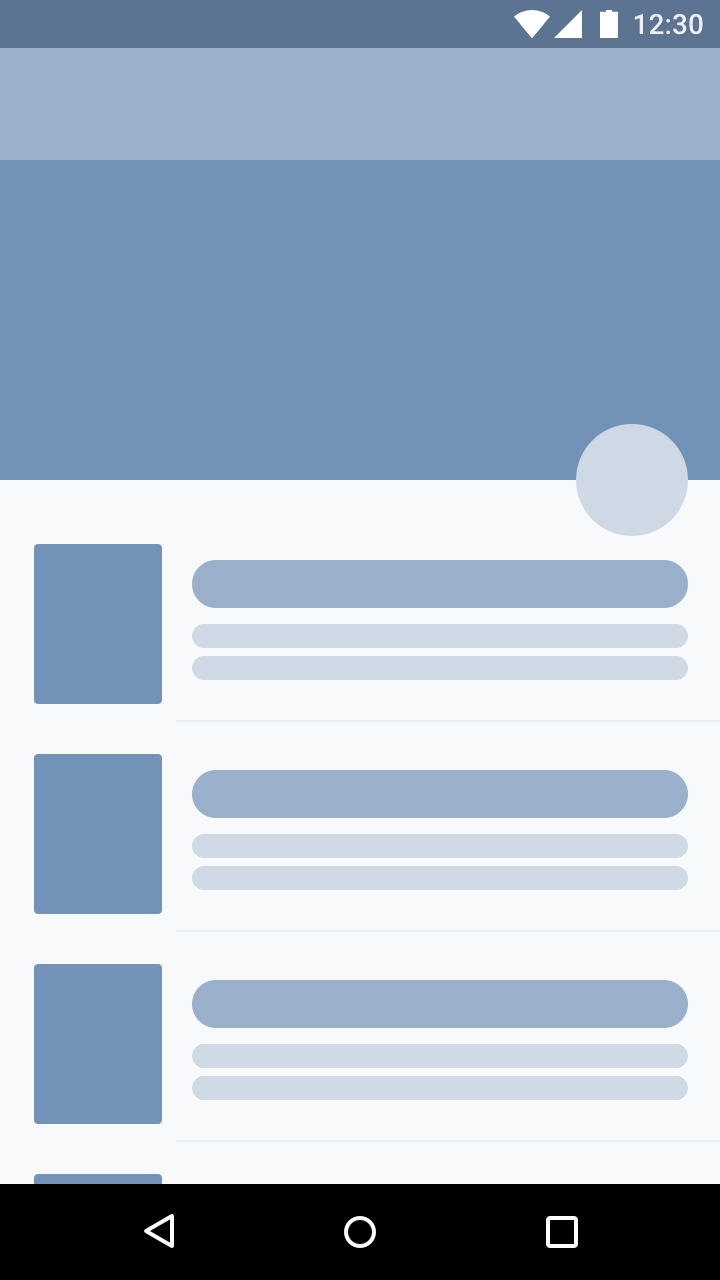
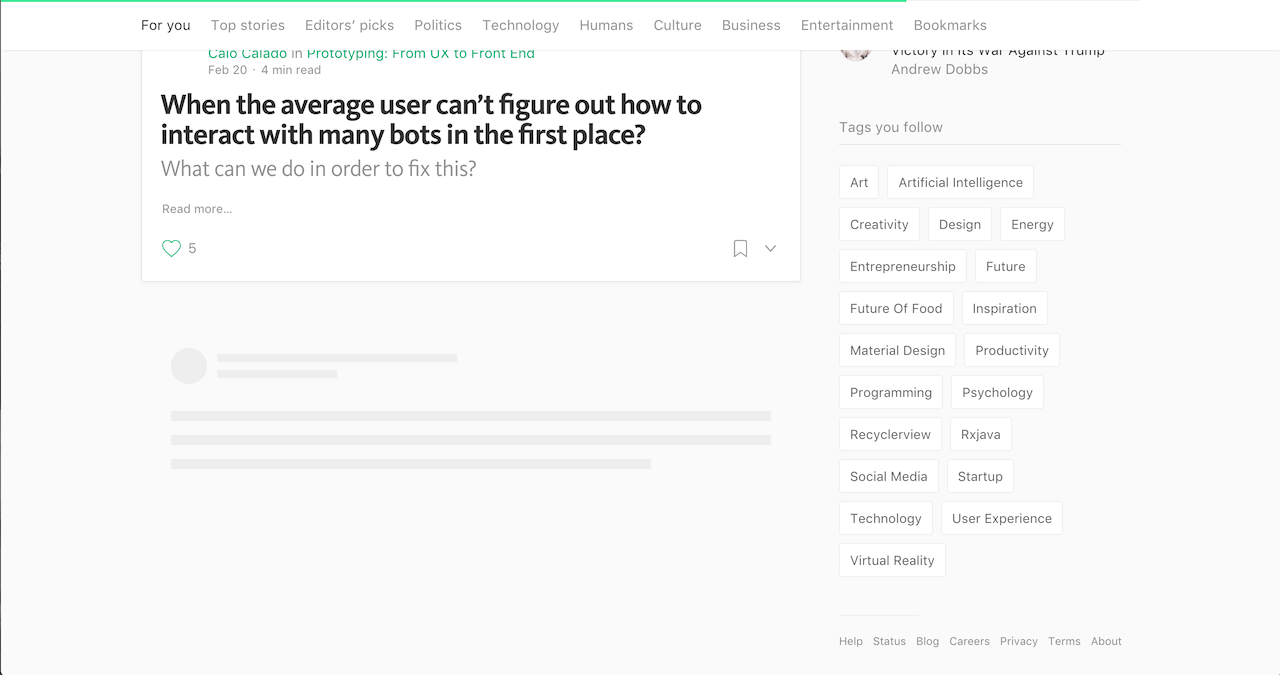
Dê uma boa olhada em ambas as imagens. Veja a imagem à direita. Você poderia prever honestamente que a UI finalmente ficaria assim? Tenho a certeza que não.
A última IU é um design de baixa fidelidade. Mas você entendeu o ponto.
Eu deliberadamente não puxei exemplos de aplicativos existentes. Porque você e eu sabemos como será. Com um aplicativo conhecido, nós já vimos a interface, mesmo antes de ser carregada.
Emoções afetam nosso senso de tempo
Vocês sabem? Nós, humanos, podemos realmente prever o tempo. Isso com muita precisão.
Mas sob uma influência emocional, nosso senso de tempo é significativamente nublado.
Todos nós já experimentamos isso. O tempo parece voar quando se está a fazer o que se ama. Mas se é algo que você odeia, o tempo parece arrastar. Mesmo quando você está entediado, olhando para o relógio esperando pelo seu show favorito. O tempo se move ainda mais devagar então.
O mesmo se aplica às nossas interfaces.
O ponto que eu estou tentando fazer é. O seu conteúdo pode não levar muito tempo para carregar. Na verdade, pode não ser um grande problema. Mas pode parecer mais longo do que realmente leva. É apenas como as pessoas podem percebê-lo, e não há nada que possamos fazer para mudá-lo.
Mas o que podemos fazer, é ajudar a mudar sua percepção. Podemos fazer nossa aplicação aparecer mais rápido do que ela realmente é.
NOTE
Não se entusiasme demais tentando fingir. Sua interface precisa de uma combinação de velocidade real e percebida para ter sucesso.
A Ilusão de Alternativas
Tipicamente, temos duas opções para denotar conteúdo de carga:
- Barra de progresso finita – se pudermos determinar tempos de carga
- Loading Spinner (progresso de carga infinito) – se os tempos de carga forem desconhecidos
Mas dê uma olhada mais de perto nas escolhas novamente. Você percebe que não há escolha real aqui?
Não podemos usar uma barra de progresso finita porque não podemos medir os tempos de carga. Além disso, já sabemos que o Loading Spinner não é bom.
Um bom indicador de progresso
Um bom indicador de progresso é aquele que obviamente não tem nenhum dos negativos que mencionei acima. Mas para um tom mais otimista, deixe-me listá-los.
- dá um feedback imediato
- dá uma sensação de tempo (quanto progrediu, e quanto está pendente)
- elimina dúvidas (progresso gradual tranquiliza as pessoas que o aplicativo está funcionando)
Algumas provas como backup
Alguns de vocês podem não acreditar no que eu disse. Mas acreditem em mim. Se eu fosse eu, eu também não acreditaria no que eu disse. Afinal de contas, onde está a prova? Os indicadores de carga são realmente prejudiciais? Quem já experimentou?
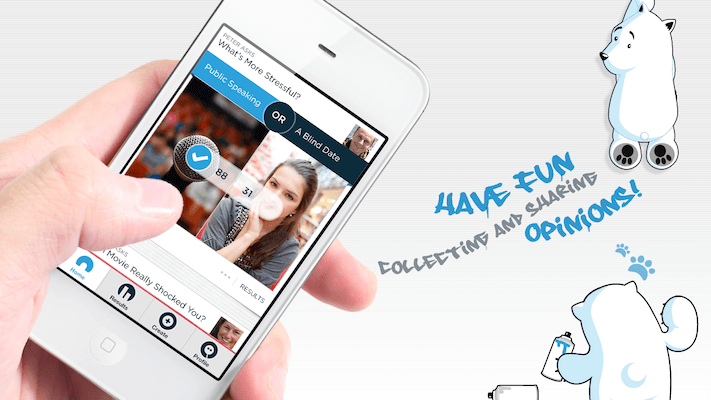
Bem, então considere-se sortudo. Você pode aprender com os erros de outra pessoa. O aplicativo iOS Polar sugere fortemente evitar o Spinner.

Polar recebeu muitas reclamações sobre a lentidão da sua aplicação. Isto foi devido aos spinners de carregamento que eles incluíram no seu aplicativo.
Com indicadores de progresso, nós fizemos as pessoas observarem o relógio. Como resultado, o tempo foi mais lento e o nosso aplicativo também. Concentrámo-nos no indicador e não no progresso, ou seja, deixamos claro que estás a avançar em direcção ao teu objectivo e não apenas a esperar.
– Polar
Acho que já divaguei o suficiente sobre o porquê de carregar os Spinners ser mau. O problema com o Spinner está em não proporcionar uma sensação de progresso. No entanto, podemos remediar isso.
Como, você pergunta? A resposta é ‘Skeleton Screens’.
Skeleton Screens to the rescue
Unlike Loading Spinners, onde o UI exibe tudo de uma só vez. Uma tela de esqueleto ajuda a carregar uma interface de usuário gradualmente, um pouco de cada vez.
Isso significa que a interface de usuário barebone é exibida primeiro. Então o conteúdo carregado é gradualmente preenchido na tela.
“Uma tela de esqueleto é essencialmente uma versão em branco de uma página na qual a informação é gradualmente carregada”.
– Luke Wroblewski

Telas esqueleto desviam a atenção dos usuários. Isso faz com que as pessoas se concentrem no progresso, ao invés de esperar pelo tempo.
Telas do esqueleto dizem visualmente aos usuários o que esperar da interface. Ele lhes dá um aviso sobre o que está por vir e cria uma sensação de progresso gradual.
Mais de tudo, ele faz as pessoas perceberem que seu site é mais rápido do que ele realmente é. Lembre-se que estamos desenhando interfaces para uso por pessoas reais. Precisamos dar às pessoas a ilusão de velocidade.
Quanto mais o sistema der informações sobre o tempo de espera, melhor será a satisfação do usuário.
– Como melhorar o tempo de espera percebido em HCI
Utilizar uma tela de esqueleto lhe dá os seguintes benefícios:
- Ajuda as pessoas a perceber a sua tela a carregar mais rápido
- Eliminar surpresas
- Carregamento gramatical da IU – indicação clara do progresso
- Mostra exactamente o que está carregado e o que ainda está por carregar
Progressão gramatical
Eu sei que é um termo extravagante. O que significa é carregar o seu conteúdo gradualmente. O pessoal de web design e desenvolvimento sabe disso como ‘Lazy-loading’.
Defer initialization of an object until the point at which it is needed.
– Lazy Loading
First, lay out the bare bones UI (Skeleton screen). Em seguida, carregue os dados de texto. O usuário sabe que recebeu o conteúdo. Finalmente, carregue as imagens preguiçosamente. O usuário entende que a maior parte do conteúdo foi carregada. O que resta são as imagens.
Desta forma, você deu aos usuários:
- uma clara sensação de progresso
- o que esperar a seguir
- o que esperar
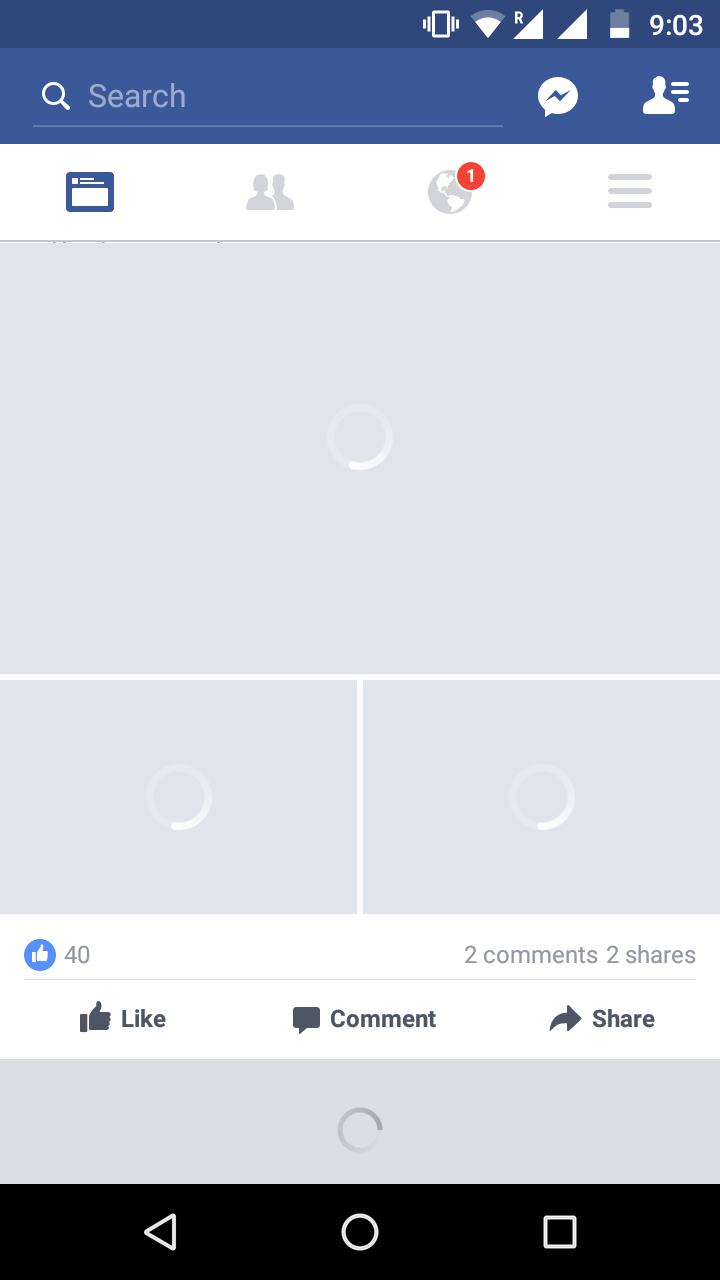
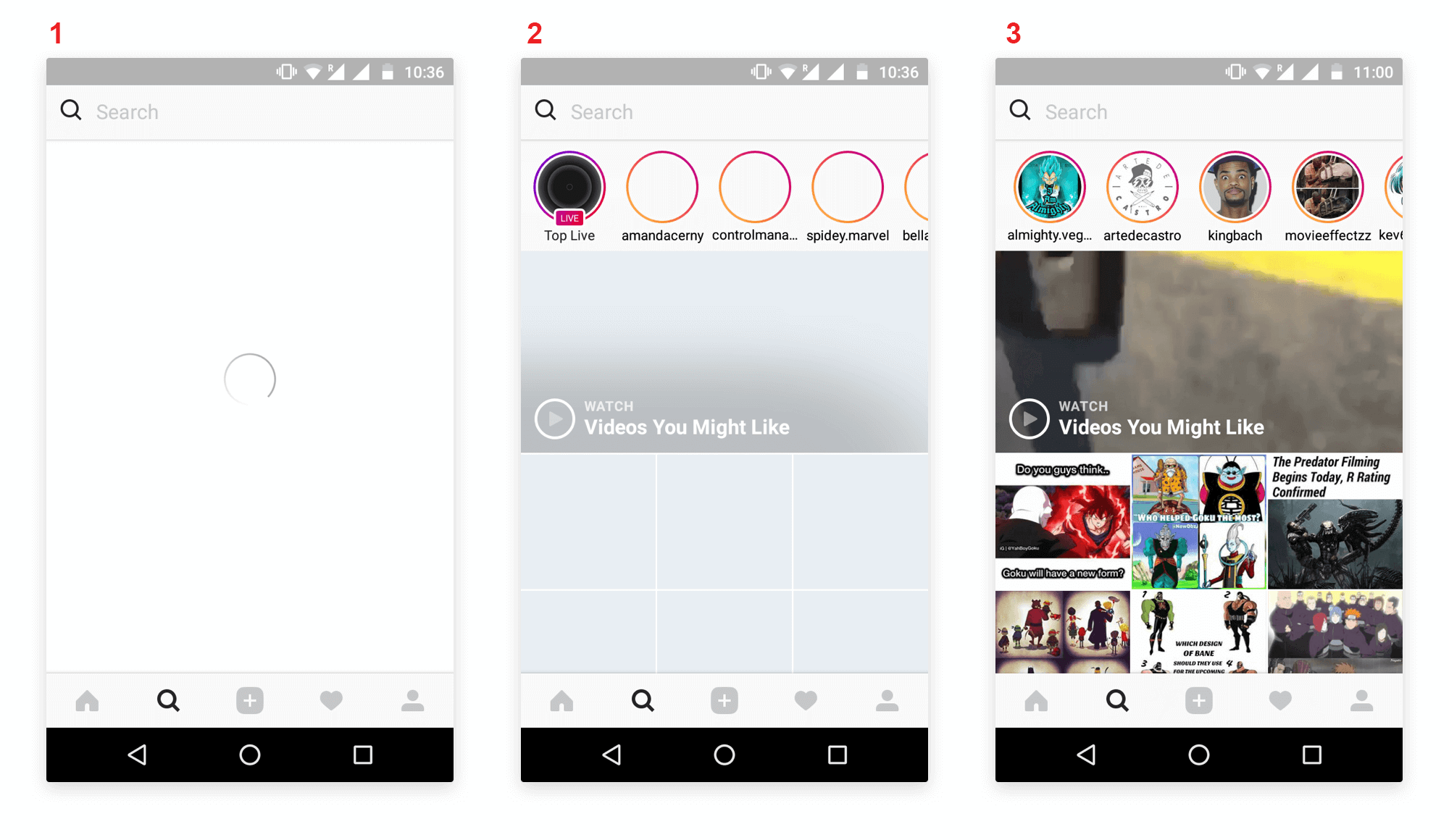
Note como Instagram lida inteligentemente com o carregamento aqui.

Primeiro, Instagram mostra um spinner de carregamento por um breve período. A seguir, ele apresenta a IU de barebones. Esta é a tela do esqueleto ou Placeholder UI. Isto indica que o local irá eventualmente preencher.
Ainda isso, observe que os dados de texto já preencheram a tela. Finalmente, na terceira captura de tela, as imagens são gradualmente carregadas no lugar.
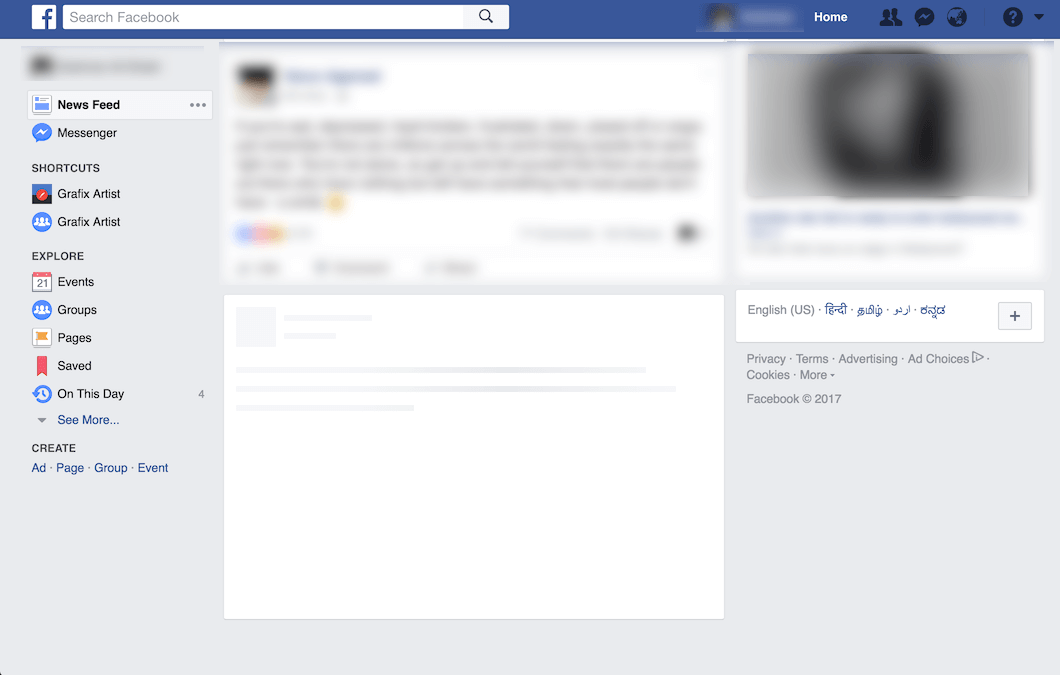
Aqui estão alguns sites que usam telas de esqueleto para mostrar o carregamento.


Vocês podem argumentar que esses sites usam Loading Spinners. Mas note como ele é usado. Um Spinner sozinho não é exibido do início ao fim. Ele é mostrado apenas por um breve período, seguido pela Tela do Esqueleto.
TIP
Se seu tempo de carga for maior, você pode exibir brevemente um Loading Spinner, antes do Skeleton UI. Isto pode ganhar mais algum tempo para completar a sua tarefa.
Carregamento progressivo de imagens
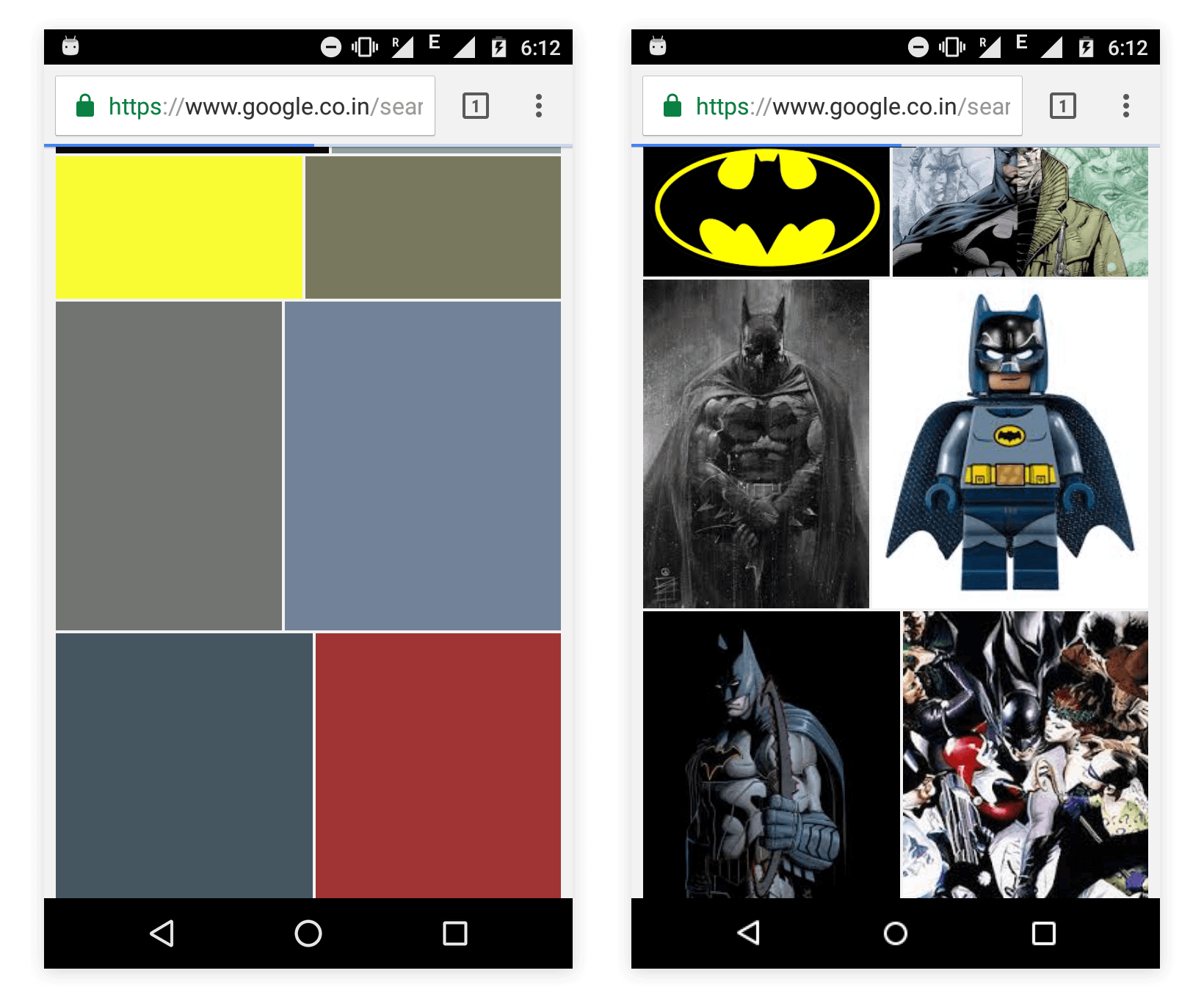
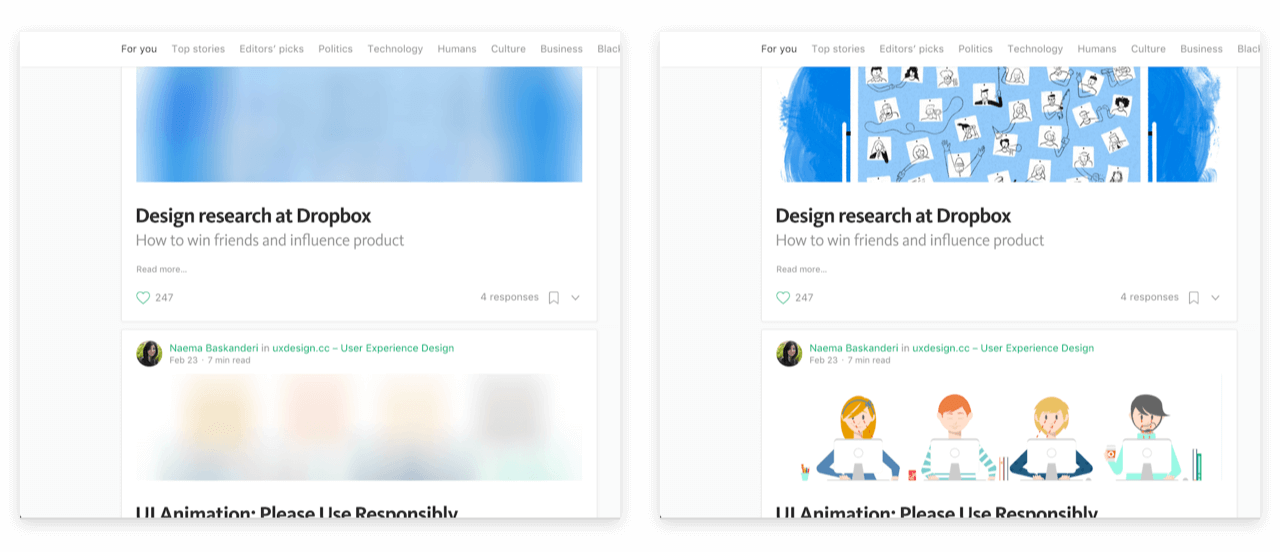
Pode até aplicar uma progressão gradual ao carregamento de imagens. Por exemplo, Medium e Google usam carregamento progressivo para suas imagens.


Tenho certeza de que você já viu qualquer uma delas. Talvez você não sabia que tinha um nome próprio até agora.
Aqui estão os passos genéricos sobre carregamento progressivo de imagens.
- Exibir a tela do esqueleto
- Carregar uma versão de muito baixa qualidade (pixelada) da imagem (ou cor proeminente)
- Carregar a imagem de alta qualidade em fundo
- Desbotar na imagem de alta qualidade, substituindo a anterior de baixa qualidade
Obviamente, o que mostrar primeiro varia. O meio opta por usar uma imagem com pixels extremamente pequenos e aplica um filtro de desfocagem sobre ela. Mais tarde, carrega uma imagem de maior qualidade para substituí-la. Enquanto o Google mostra a cor proeminente da imagem primeiro.
Nota que você não deu então uma indicação clara de QUANDO a tarefa será concluída. Ainda não há uma estimativa sólida de tempo. Mas você já disse que o que completou e o que resta. Isso em si é um claro sinal de progresso.
Telas do esqueleto no Android e iOS
Você pode argumentar que a maioria dos exemplos de telas do esqueleto são websites. Então como eu faço isso no celular? Você está absolutamente certo. Ler tudo isso não valeria a pena se eu nem te desse uma dica de como fazer isso.
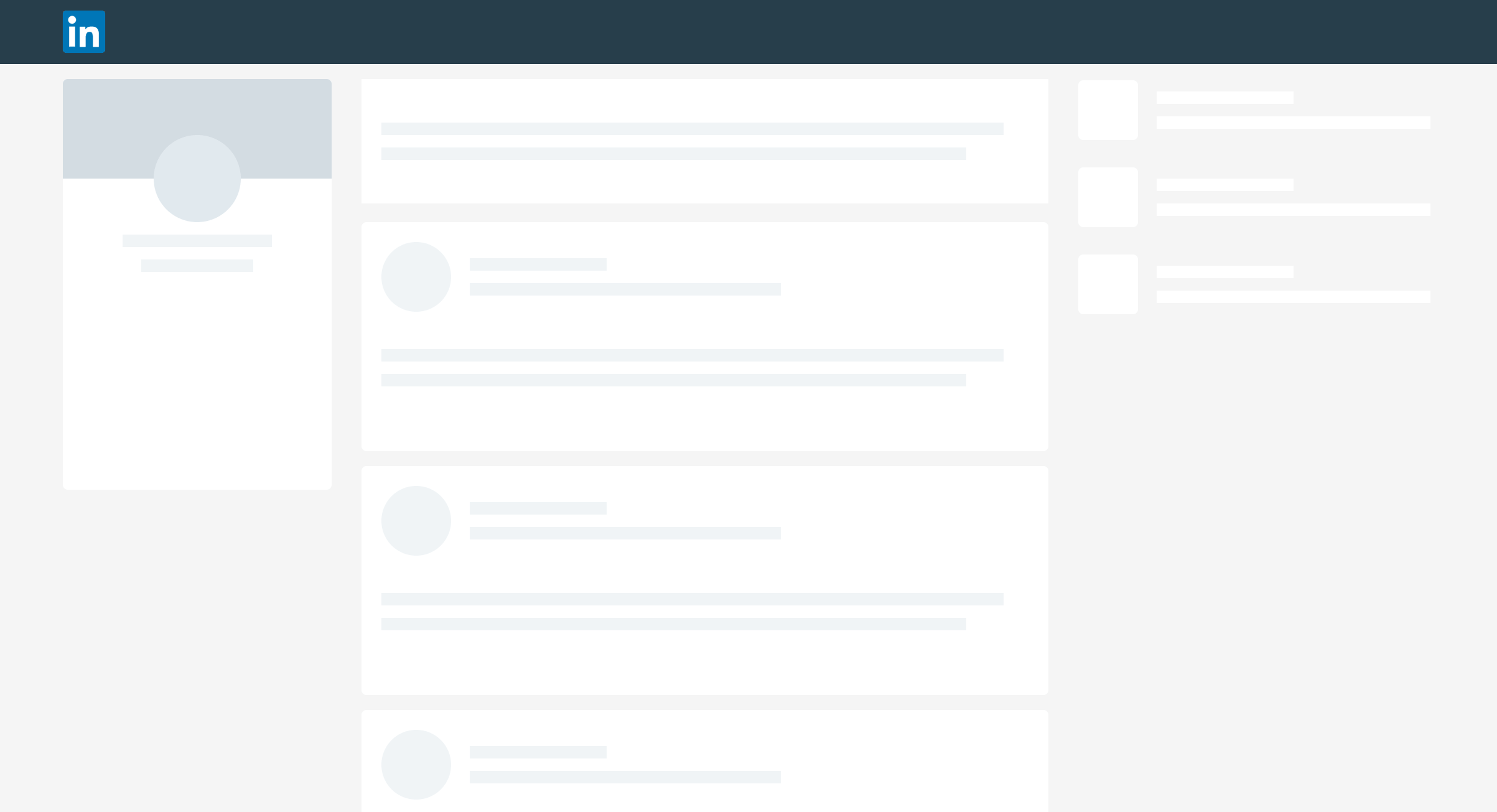
Facebook escreveu uma biblioteca chamada Shimmer para ambos Android e iOS.
Facebook funciona exatamente como o Facebook usando a interface do esqueleto para carregar o conteúdo recebido. A animação Shimmer mostra que o conteúdo está atualmente carregando.

Você pode usar essa biblioteca para exibir telas do esqueleto para denotar o carregamento em seus aplicativos.
Configuração de falhas com telas do esqueleto
Não há garantia de que um pedido será sempre executado com sucesso. Portanto, não podemos assumir que se um conteúdo for carregado gradualmente, ele eventualmente será concluído. As chances são de que falhe a meio caminho. As razões mais comuns incluem falhas, lentas ou sem conectividade.
Confira que você iniciou uma requisição para carregar conteúdo. A seguir, a tela do esqueleto também é exibida. Então, de repente, a sua Internet é desligada. Como você lidaria com isso?
Tipicamente, você deve informar o usuário e permitir que ele tente novamente.
Lembrar que dar feedback é um bom design de interação e experiência positiva do usuário.
Estados ativos ocorrem quando o conteúdo de um item não pode ser mostrado.
TIP
Considerando usando ‘ Empty States ‘. Ele permite que você forneça feedback claro com um botão ‘Call to Action’ (CTA).
Conectividade no Android e iOS
Aqui estão um par de recursos que podem ajudá-lo a lidar com a conectividade.
Android
- Utilizar Snackbar para fornecer feedback com o botão CTA
- Conectividade – classe de manuseio de rede
iOS – Swift
- Alertas iOS – coleção de bibliotecas de alerta para escolher entre
- Alcance – manipulação de rede
Aplicação de Embalagem
As aplicações estão ficando inteligentes. As pessoas estão começando a perceber que o Loading Spinner está prejudicando seu UX. Já é hora de você fazer isso também.
Telas de esqueleto fornecem progresso incremental no carregamento da interface. Tal feedback incremental dá uma melhor experiência ao usuário, e reduz a incerteza. Além disso, as pessoas estariam dispostas a esperar um pouco mais.