15 övertygande exempel på innehåll ovanför viken för att inspirera ditt eget
Åtta sekunder – det är den genomsnittliga längden på en människas uppmärksamhetsspann. Det betyder att om du är marknadsförare måste ditt innehåll inspirera, glädja och uppfattas som användbart av din målgrupp … på mindre än åtta sekunder.
Möjligen presterar ditt innehåll på sociala medier bra. Det väcker gensvar hos publiken och ger dig engagemang. Men det är möjligt att det är en annan historia som berättas när du tittar på webbplatsens mätvärden.
Om din sessionstid är låg och avvisningsfrekvensen hög, tar det kanske mer än 12 sekunder att fånga en besökares uppmärksamhet, vilket inte är det bästa för att generera leads.
Du kanske förlorar trafik eftersom det innehåll som webbplatsbesökarna får se när de besöker din sida för första gången inte är tillräckligt intressant för att de ska stanna kvar där. Dina landningssidor kan vara övertygande när webbläsarna börjar scrolla, men om de inte är bländande och användarvänliga direkt från början kan webbläsarna lätt klicka bort.
Detta innebär att ditt innehåll ovanför viken förmodligen skulle kunna göras om för att engagera besökarna.
Om din webbplats har ett övertygande innehåll ovanför viken kommer du troligen att se högre konverteringsfrekvenser och lägre avvisningsfrekvenser. Om du är osäker kan du försöka göra ett självtest genom att titta på din webbplats ur ett nytt perspektiv – om du var en ny besökare, skulle du stanna kvar på din webbplats vid första anblicken?
Om ditt svar är ”jag är inte säker”, oroa dig inte, vi ska gå igenom det, men först ska vi diskutera vad det innebär att innehållet ska vara ovanför viken.
- Vad betyder ovanför viken?
- Above the Fold Website Design Best Practices
- Håll din design enkel.
- Gör innehållet engagerande.
- Designa ditt innehåll för användbarhet.
- Lös utmaningar för läsaren.
- 15 övertygande exempel på innehåll ovanför viken som kan inspirera dig själv
- Wistia
- Velocity Partners
- VeryGoodCopy
- Shopify
- Ann Handley
- Mint
- InVision
- Animalz
- Ahrefs
- Twitch
- Skillshare
- Flock
- King Arthur Flour
- Clarkisha Kent
- Good Witch Kitchen
Vad betyder ovanför viken?
Innehållet ovanför viken är det som webbsidebesökare ser när de landar på en webbplats. Genom att tydligt förmedla vad en organisation gör och de fördelar som är förknippade med det, kan innehållet ovanför viken inspirera webbläsare att utforska resten av webbplatsen och dess erbjudanden.
Innehållet ovanför viken är det som kommer att locka webbläsaren in på din webbplats. En webbsida som är långsam att ladda, är överbelastad med information och svår att använda kommer förmodligen inte att locka läsaren på samma sätt som en sida med motsatt utformning skulle göra.
Låt oss prata om några sätt att se till att ditt innehåll ovanför viken förvånar webbläsarna.
Above the Fold Website Design Best Practices
När du utformar din webbsida ska du ha de här metoderna i åtanke. De kommer att hålla webbläsarnas uppmärksamhet och uppmuntra dem att utforska resten av din webbplats.
Håll din design enkel.
Innehållet ovanför viken bör inte vara extremt upptaget – om det är det kanske läsarna inte vet var de ska titta först och klickar sig bort från sidan. Om de inte kan hitta svaret på sin fråga snabbt kommer de troligen att välja en annan webbplats.
Om din sida ska se professionell, organiserad och användarvänlig ut kan du försöka lägga till en bild eller ett multimedieobjekt, t.ex. en GIF-film eller en video, på din sida. Lägg sedan till en kort rubrik som presenterar din webbsida och en mening under den som beskriver sidan mer i detalj.
Gör innehållet engagerande.
Enkla webbsidor är ett sätt att behålla webbläsarens uppmärksamhet. Men när de väl är där ska du ta tillfället i akt att glädja dem. När du till exempel skriver rubrikerna och brödtexten bör de återspegla ditt varumärkes röst.
Du behöver inte göra stora förändringar för att glädja webbläsaren. Om det till exempel finns en CTA-knapp på din sida kan du i stället för att skriva ”Läs mer” prova ”Redo att komma igång?”.
Om det presenterade fotot på din webbsida är statiskt kan du se om du kan förmedla samma budskap med en GIF i stället. Om alla dina texter är enfärgade, prova att lägga till en eller två färger till – en bra tumregel är att införliva dina varumärkesfärger för professionalism och konsekvens med resten av din webbplats.
Designa ditt innehåll för användbarhet.
Allra viktigast av allt är att ditt innehåll ska vara lätt att interagera med. Om du till exempel arbetar med innehållet ovanför fold-innehållet för en produktsida ska du se till att innehållet ovanför fold-innehållet fungerar som det ska.
Säg att innehållet ovanför fold-innehållet på din produktsida är en video. Laddas den korrekt, har den bildtexter och ljudalternativ?
Tänk dessutom på användarens upplevelse. Om innehållet ovanför fold-innehållet innehåller en video som visas automatiskt, kommer den att avbryta användarens interaktion med sidan? För att motverka detta problem kan du se till att videon spelas upp tyst och att den innehåller undertexter om det behövs.
Lös utmaningar för läsaren.
Ditt innehåll ovanför viken bör svara på webbläsarens utmaning. Låt oss säga att du arbetar för en leverantör av e-postmarknadsföringstjänster och att en webbläsare söker efter ”programvara för e-postmarknadsföring” och landar på din hemsida.
Ditt innehåll bör då innehålla ett fåtal, om inte alla, av nyckelorden ”programvara för automatiserad e-postmarknadsföring” i någon form. Din rubrik kan till exempel vara ”Email Automation for Marketers” och du kan utveckla det i stödtexten.
Det är alltså några riktlinjer att tänka på när du utformar ditt innehåll. Därefter ska vi titta på exempel på några webbplatser med bra innehåll ovanför viken.
15 övertygande exempel på innehåll ovanför viken som kan inspirera dig själv
Wistia
Wistia låter användarna skapa dynamiska videor för marknadsföringskampanjer. Deras innehåll ovanför viken introducerar Wistias tjänster med hjälp av en blandning av multimedia: GIF:er, videor och korta texter för att visa upp tjänstens möjligheter:
.gif)
Image Source
Videon på startsidan stoppar webbläsaren i sitt spår. De kommer sannolikt att spendera mer tid på att titta på det talkshowinspirerade klippet som förklarar Wistias tjänster. När jag som konsument ser riktiga människor på en webbsida är det inbjudande och får mig att utforska vidare.
En enkel hemsida som Wistias känns avslappnad. Den välkomnande atmosfären på den enkla hemsidan förmedlar en professionell känsla. Och efter videon får besökarna en uppfattning om programvarans erbjudanden, direkt från experternas marknadsförare.
Velocity Partners
Velocity Partners, en B2B-marknadsföringsbyrå, har ingen företagsöversiktsvideo för sitt ovanför-falsen-innehåll. I stället har hemsidan ett fascinerande interaktivt bildspel som förklarar varför innovativa marknadsförare bör utnyttja nya innehållsformat för att berätta mer uppfriskande historier:
.gif)
Image Source
”Great marketing moves” beskriver vad företaget handlar om och är kort, enkelt och rakt på sak, och låter bildspelet göra det tunga jobbet när det gäller att locka besökare. Velocity Partners’ ”above the fold” budskap väcker nyfikenhet och i sin tur incitamentet att fortsätta scrolla.
Det är dock viktigt att notera att om du vill använda dig av ”above the fold” innehåll som liknar Velocity Partners, se till att de första sekunderna av ditt bildspel, liksom din text, är de mest engagerande. Om de inte är det kommer webbläsaren förmodligen inte att känna sig benägen att stanna på webbplatsen efter att ha läst rubriken.
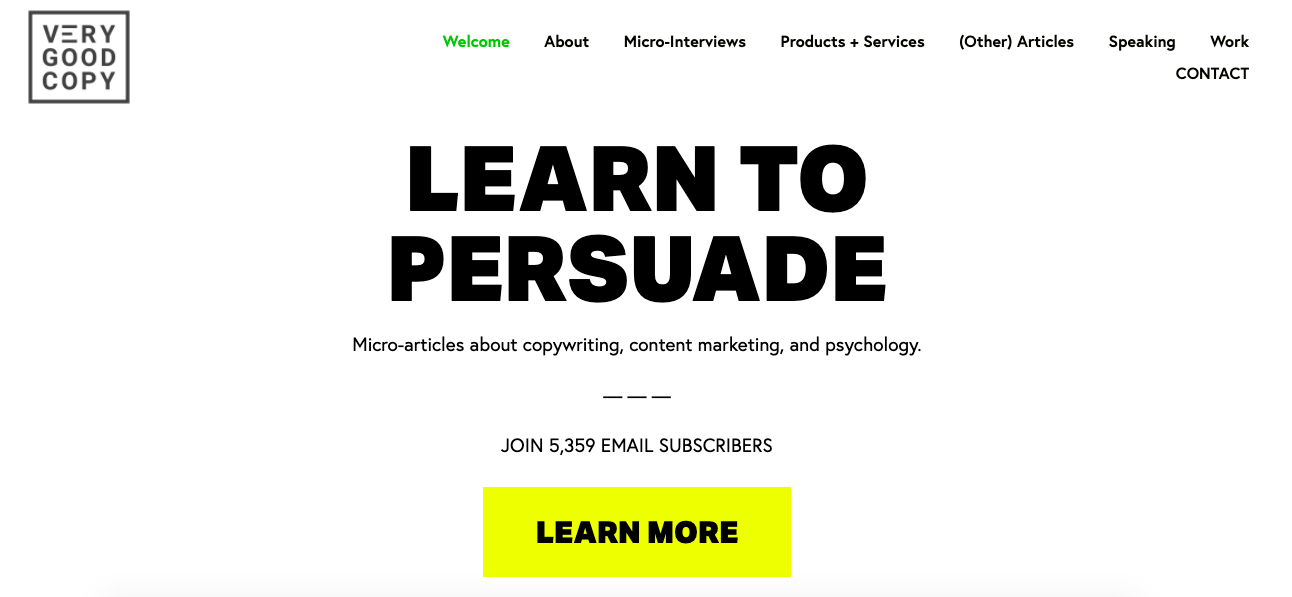
VeryGoodCopy
VeryGoodCopy är en kreativ byrå som utformar artiklar, landningssidor, webbsidor och e-post för varumärken. På webbplatsen kan texten beskriva vad företaget kan erbjuda användarna:

Bildkälla
Överskriften förmedlar möjligheten för marknadsförare att lära sig att övertyga genom att utnyttja gott om vitt utrymme, en lockande rubrik, en kort beskrivning av innehållsämnena, social bevisföring och en levande uppmaning till handling. Den här enkla och engagerande designen ovanför viken fångar besökarnas uppmärksamhet och övertygar dem att kolla in deras mikroartiklar.
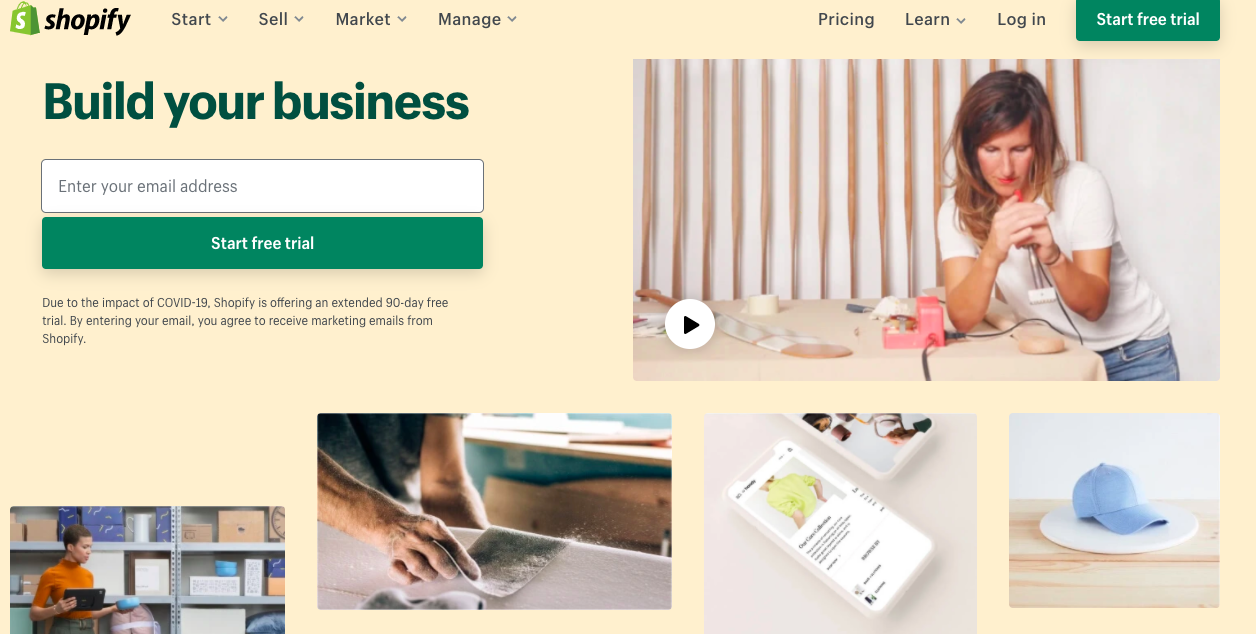
Shopify
Bilder är hur innehållet ovanför viken på Shopifys webbplats bjuder in läsaren att utforska. Shopify gör det möjligt för entreprenörer att starta sitt eget e-handelsföretag och förlitar sig på dem, snarare än kopior, för att förklara funktioner i programvaran:

Bildkälla
Startsidan innehåller konstnärliga bilder och en lockande video för att göra ett bestående intryck på webbläsaren. Och även om texten är sparsam är taglinen fylld av syfte och tvingar besökarna att klicka på det gröna CTA-meddelandet för att starta en provning.
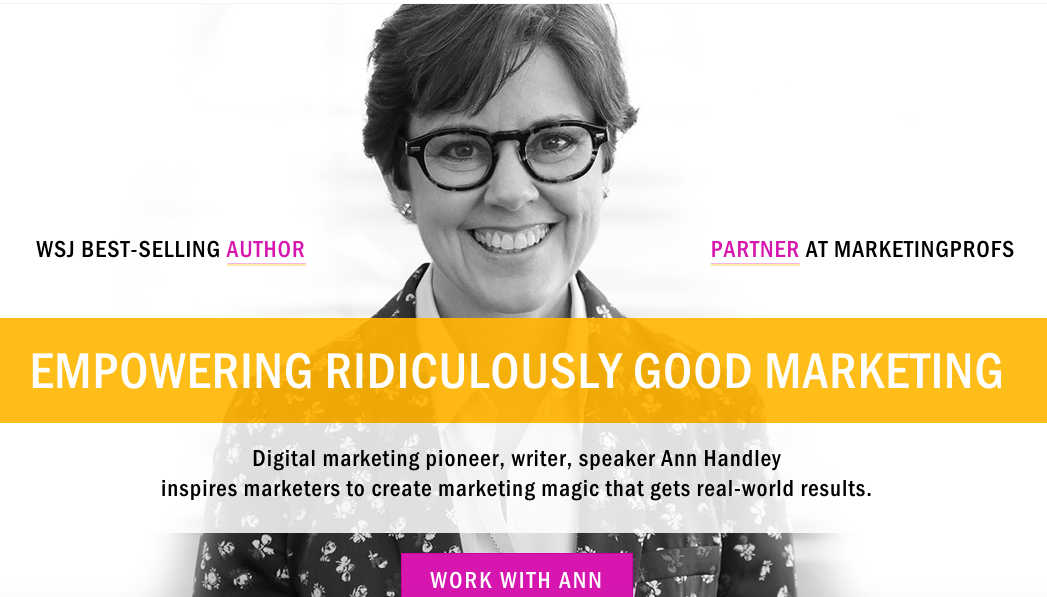
Ann Handley
Denna författare till bästsäljande tidningar i Wall Street Journal och partner på MarketingProfs, Ann Handley, använde hemsidan på sin webbplats för att imponera på besökarna genom att framhäva sina marknadsföringsförmågor. Hyperlänkning och länkning är hjältar här – genom att länka till andra sidor på en webbplats kan man få fler klick på olika sidor på en webbplats, som Handleys rubriker:

Bildkälla
Hon utnyttjar också vita ytor, en välkomnande bild på sig själv, en catchy tagline, en övertygande text och en livlig uppmaning att vidta åtgärder för att övertyga besökarna att överväga att arbeta med henne. På hemsidan vet besökaren hur Handley ser ut, vad hon har gjort och hur de kan kontakta henne. När det gäller innehåll ovanför viken är det en fullträff.
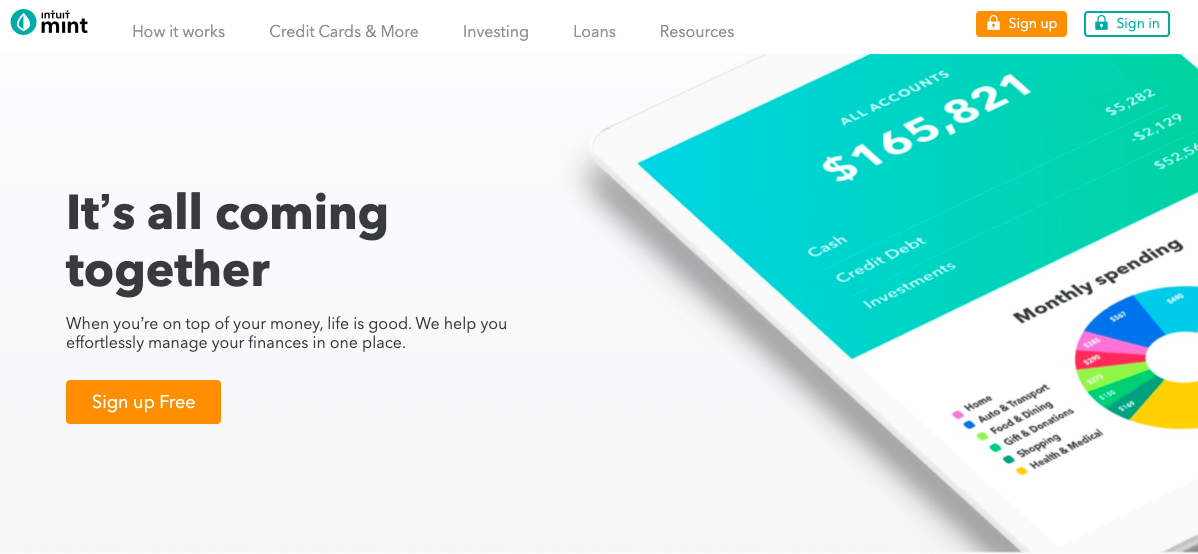
Mint
Innehållet ovanför viken kan maximera enkelheten, som det gör för Mint, ett program för budgetplanering &. Den enkla men ändå professionella hemsidan förmedlar effektivt företaget och hur de kan hjälpa kunderna.
Märk texten i rubriken – den kopplar känslomässigt till läsaren på två meningar, vilket öppnar dörren för dem att utforska webbplatsen för ett företag som känner dem:

Bildupptagning
Mint har också ett foto av deras app i aktion för att fånga webbplatsens besökares uppmärksamhet. Detta hjälper webbläsaren att visualisera hur appen kommer att se ut om de bestämmer sig för att registrera sig.
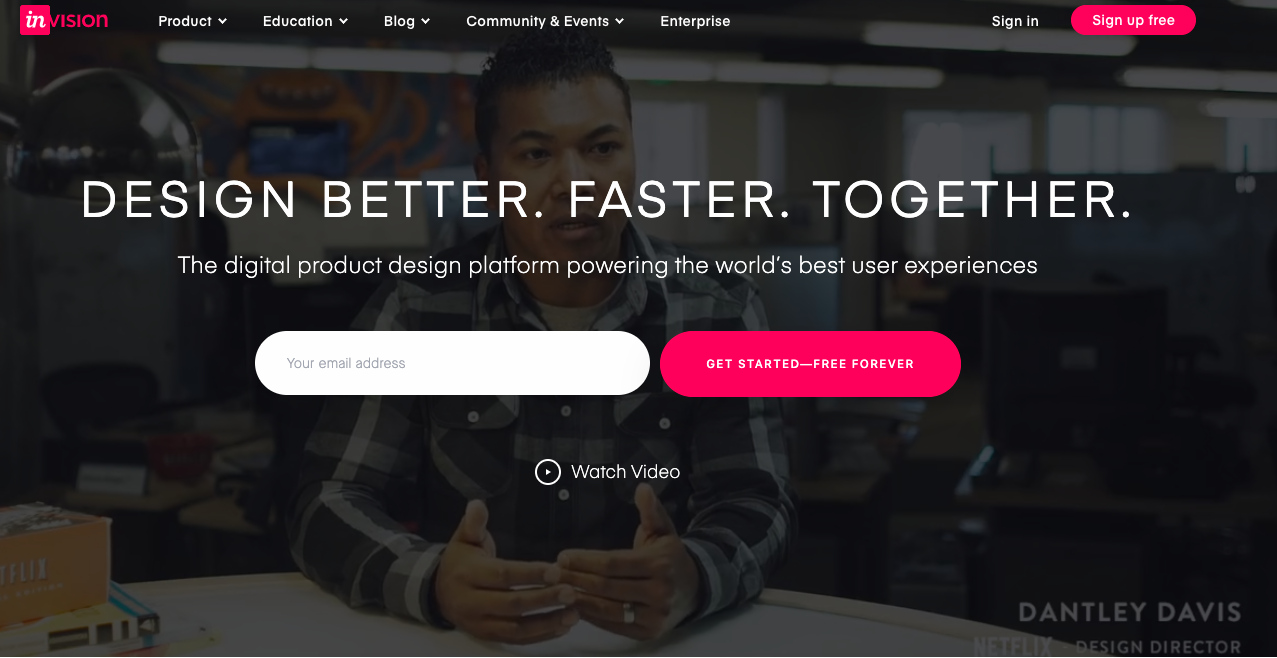
InVision
Hur visar du kundberättelser dynamiskt ovanför viken? Låt oss ta en titt på InVisions snygga exempel:
Bildkälla
InVision är ett företag för digital produktdesign som hjälper användare att enkelt bygga snygga imponerande webbplatser, så designteamet på företaget visste att hemsidan måste imponera på besökarna. Det gör den, genom att automatiskt spela upp en tyst version av företagets översiktsvideo, komplett med vittnesmål från beslutsfattare på företag som Uber och Twitter.
Den text som läggs ovanför videon gör ett bra jobb med att kortfattat förklara vad företaget gör för användarna, och CTA:n ”Free Forever” lockar till och med mig, en marknadsförare som inte är ute efter att designa en webbplats, att börja lära mig mer om programvaruerbjudandet. Den döljer inte heller titlarna på dessa beslutsfattare från videon – ”Dantley Davis, Netflix Design Director” är en tillräckligt stor nedre tredjedel som kan fånga användarnas ögon när de inte tittar (min fångades definitivt).
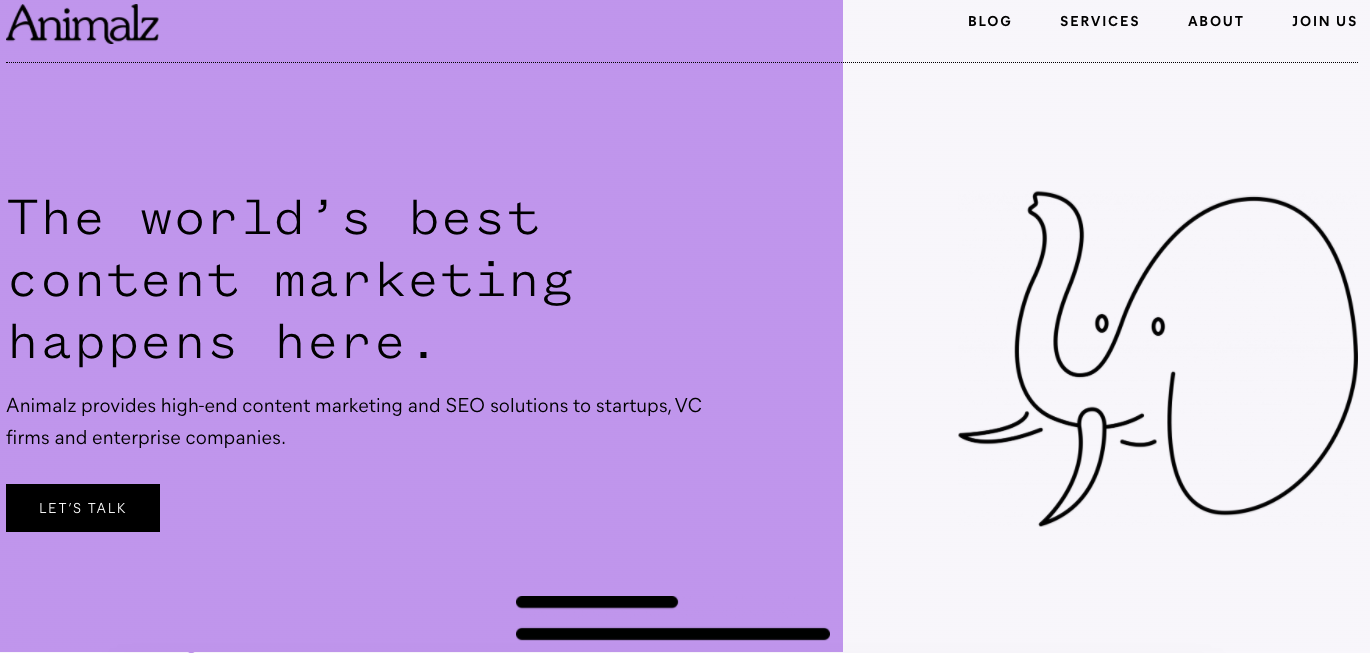
Animalz
I likhet med VeryGoodCopy är Animalz en byrå för innehållsmarknadsföring vars webbplats inte bombarderar besökarna med budskap om deras tjänster i designen ovanför veckningen. I stället välkomnas besökarna med rubriken ”Världens bästa innehållsmarknadsföring sker här”, vilket lockar en marknadsförare som jag att läsa vidare för att få veta hur det går till: 
Image Source
CTA-texten skiljer sig från vanliga CTA-knappar. ”Låt oss prata” i stället för ”Klicka här för att få veta mer!” antyder att när besökarna klickar på CTA-knappen kommer de att komma till en riktig person som kan ge dem mer information om tjänsten.
Vidareplatsen utnyttjar också vita ytor och använder enkla, handritade bilder för att locka läsaren att scrolla nedåt. Den lila snirkeln löper ner längs webbsidan för att presentera Animalz främsta kunder och leder till ett formulär för att komma i kontakt med företaget.
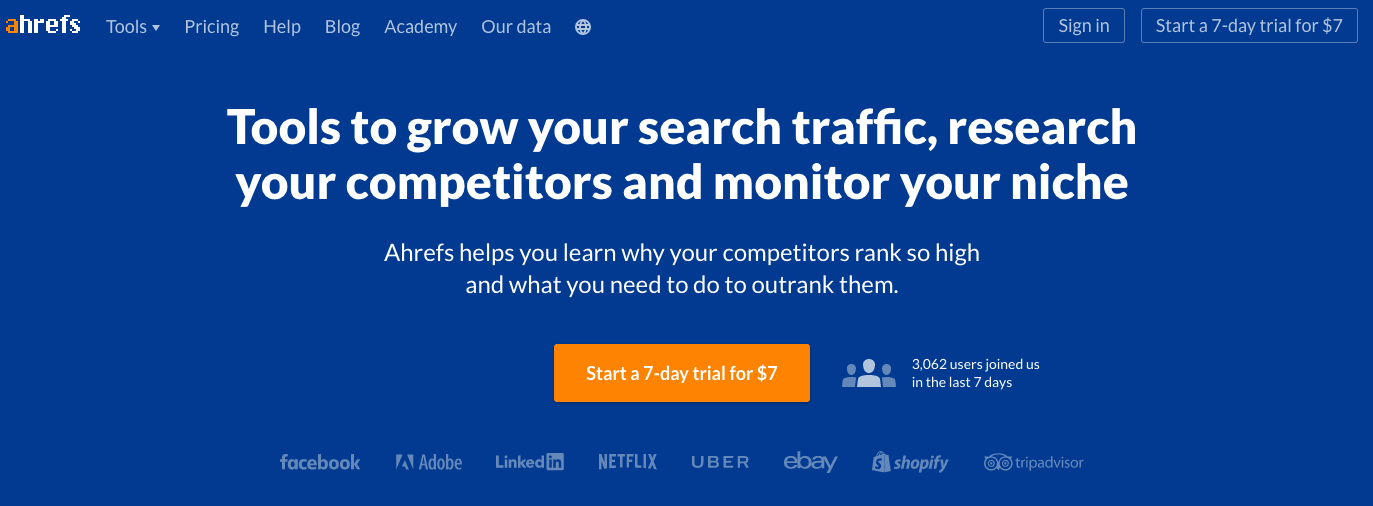
Ahrefs
Kanske arbetar du för ett företag som vill ha en enkel hemsida, som förmedlar produktens klockor och visselpipor utan att överbelasta sidan med en överbelastning av information. Om den beskrivningen stämmer in på dig kan du ta en titt på Ahrefs ”above the fold”-strategi: 
Bildkälla
Insidans rubrik beskriver vad tjänsten gör: hjälper användare att förbättra sin SEO. Detta stöds ytterligare av den mindre rubriken, och CTA kommunicerar till webbläsare prisinformation.
Tillfredsställda kunder listas längst ner, precis före vikningen, för att ge en avrundad översikt över hur Ahrefs kan vara en fördel för framgångsrika företag. Om du vill att din hemsida ska använda mer copy, snarare än visuella bilder, försök att presentera den på ett enkelt sätt som inte använder mer än 30 ord, som Ahrefs gjorde.
Twitch
När du skriver in Twitch.tv i din webbläsare blir du genast indragen i vad webbplatsen erbjuder: live-strömmar för gamers. Detta beror på att så fort din webbläsare öppnar webbplatsen börjar en presenterad live stream att spelas upp automatiskt:
.gif)
Image Source
Och även om det kan vara lite störande att plötsligt höra röster som kommer från din webbläsare, så använder Twitchs design ovanför fold ingen text för att beskriva deras tjänster. Istället kan användarna hoppa in direkt och demonstrera innehållet själva och bläddra i strömmar utan att behöva skapa ett konto eller läsa något. De kan fortsätta att bläddra för att se populära strömmar, klicka på en och utforska webbplatsens möjligheter därifrån.
På grund av hur webbplatsen fungerar i sin helhet fungerar denna ”above the fold”-strategi. Twitch erbjuder besökarna att prova sina tjänster utan att behöva läsa något. Visuella plattformar som Twitch kan dra nytta av den här metoden och locka till sig både visuella elever och icke-visuella elever.
Skillshare använder video för att förklara huvuddelen av sina tjänster ovanför viken. Eftersom programvaran erbjuder onlinekurser i en mängd olika ämnen visar videon en översikt över vad Skillshare kan hjälpa dig att åstadkomma, lära dig och känna:
.gif)
Bildkälla
Videon lyfter fram självsäkra vuxna som dyker ner i sina passioner, vilket är vad Skillshare hjälper användarna med. Den skiktade texten inspirerar besökarna att utforska sin kreativitet med programvaran – och komma igång gratis.
Flock
Om du vet att ditt företags webbplats kommer att gynnas av en mediemix av innehåll ovanför viken, kan du överväga att närma dig det på samma sätt som meddelandeappen Flock gör. Nyckeln till att använda en blandning av innehåll på en hemsida är att utforma den så att informationen inte avbryter upplevelsen för en förstagångsbesökare på din webbplats:
-1.gif)
Bildkälla
Se hur gifs används för att framhäva den föränderliga texten som visar appens funktioner. Den stödjande handritade bilden illustrerar hur Flock fungerar och CTA-texten visar lite personlighet. Att använda en blandning av medier för att piffa upp din hemsida kan vara så enkelt som en rörlig bild, en klickbar knapp och en teckning för att visa besökarna en översikt över ditt företag.
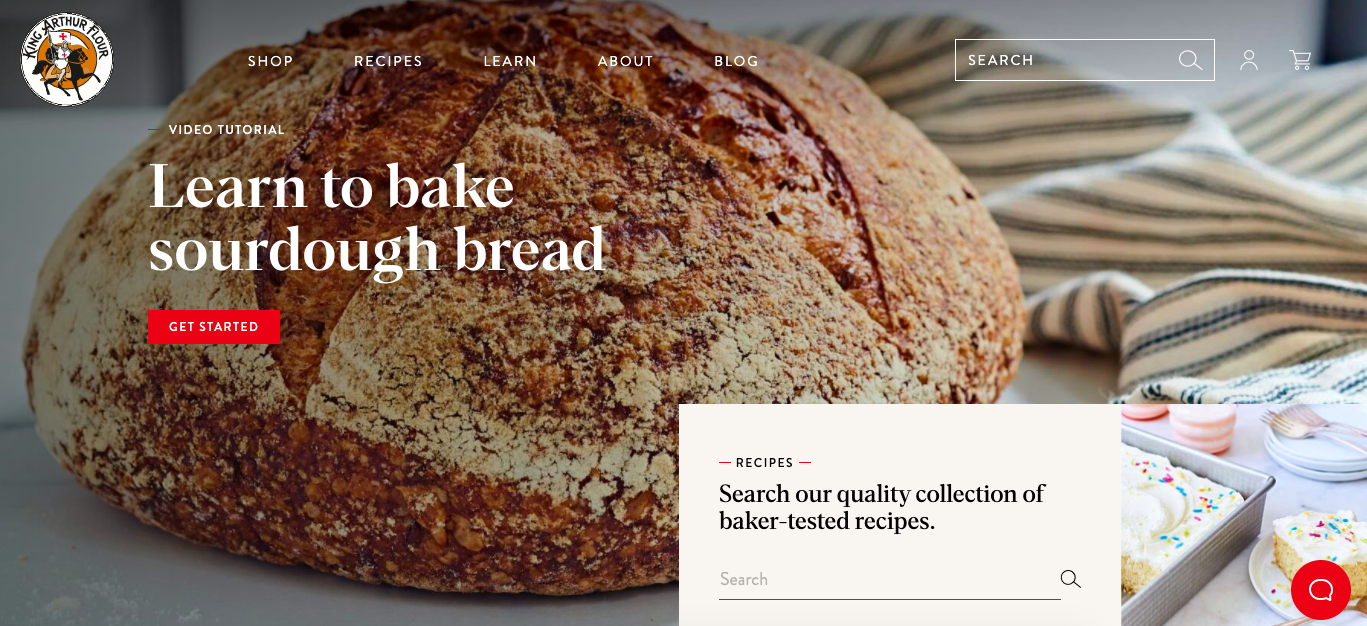
King Arthur Flour
Innehållet ovanför viken på den här Boston-baserade leverantören av bakningsingredienser, King Arthur Flour, är av högsta klass. Besökarna kan välja att titta på en videohandledning om hur man gör surdegsbröd med hjälp av företagets produkter.

Bildkälla
Jag kunde få en känsla för företagets utbud: en Facebook-sida (som rymmer företagets bakningsshow), recept, vanliga frågor och svar om bakning, produkter som kan köpas och till och med en ”Baker’s Hotline”, som fungerar som en sida för att kontakta oss.
Slideshow-funktionerna, utrustade med ett glansigt foto och en egen CTA, gav mig en fullständig överblick över allt som företaget kan göra för blivande bagare. Det går utanför bara företagets produkter och erbjuder istället användbar information för bagare i allmänhet, vilket är välkomnande för någon som kanske är skrämd inför brödbakning.
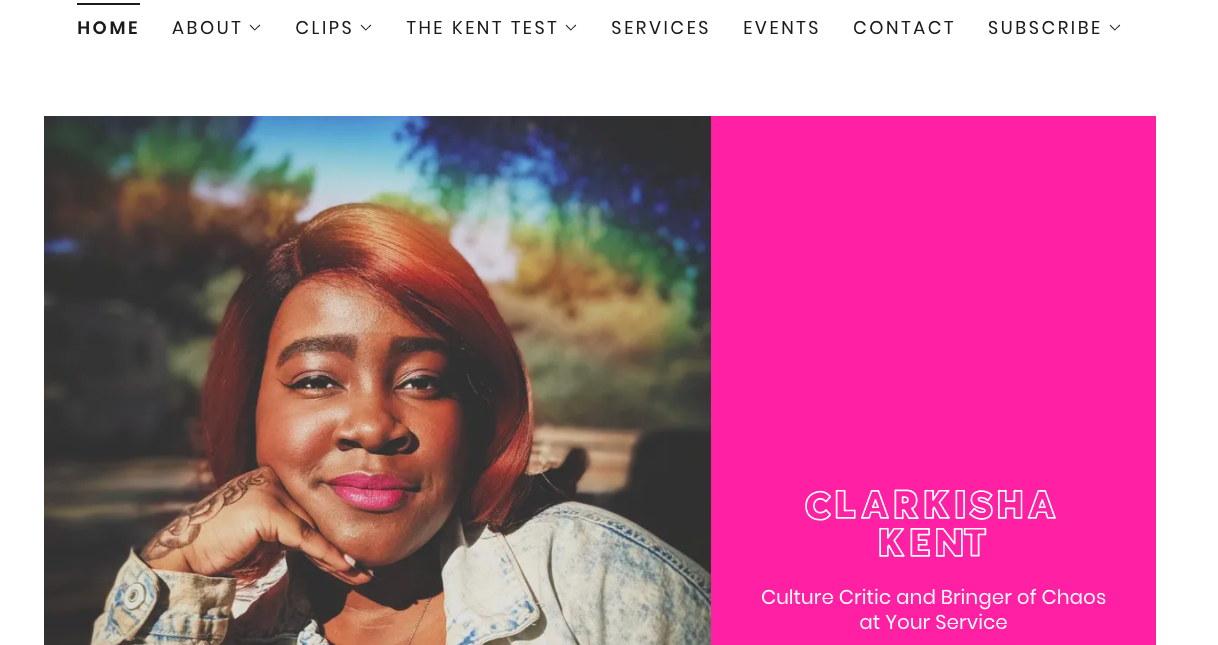
Clarkisha Kent
Är du frilansare och undrar hur du ska få ditt ”above the fold”-innehåll att sticka ut bland dina konkurrenter? Om så är fallet, när du utformar din hemsida, se till att den uppfyller två saker: visa personlighet och enkel navigering.
Detta beror på att även om ditt arbete måste föregå dig, så gör din personlighet det också, särskilt som frilansare. Om du är en författare, som Clarkisha Kent, måste din text sälja den, precis som hennes webbplats gör: 
Bildkälla
Insatsen av ett headshot och en intressant rubrik visar snabbt mer av vem Kent är som författare, och vilken vinkel hon troligen kommer att ta som bidragsgivare till webbplatser. Hennes navigeringsfält innehåller länkar till virala tweets hon gjort och utklipp från andra publikationer, så det behöver inte hennes hemsida göra.
Istället fungerar hennes hemsida som en introduktion, som kan föregå henne före resten av hennes webbplats. När webbläsare lockas av en minimalistisk webbsida med cliffhanger-text kommer de sannolikt att vara intresserade av att utforska webbplatsen för att fylla ut den luckan. När jag till exempel läste ”Chaos bringer” ville jag genast veta hur, vilket fick mig att titta på hennes tidigare arbete.
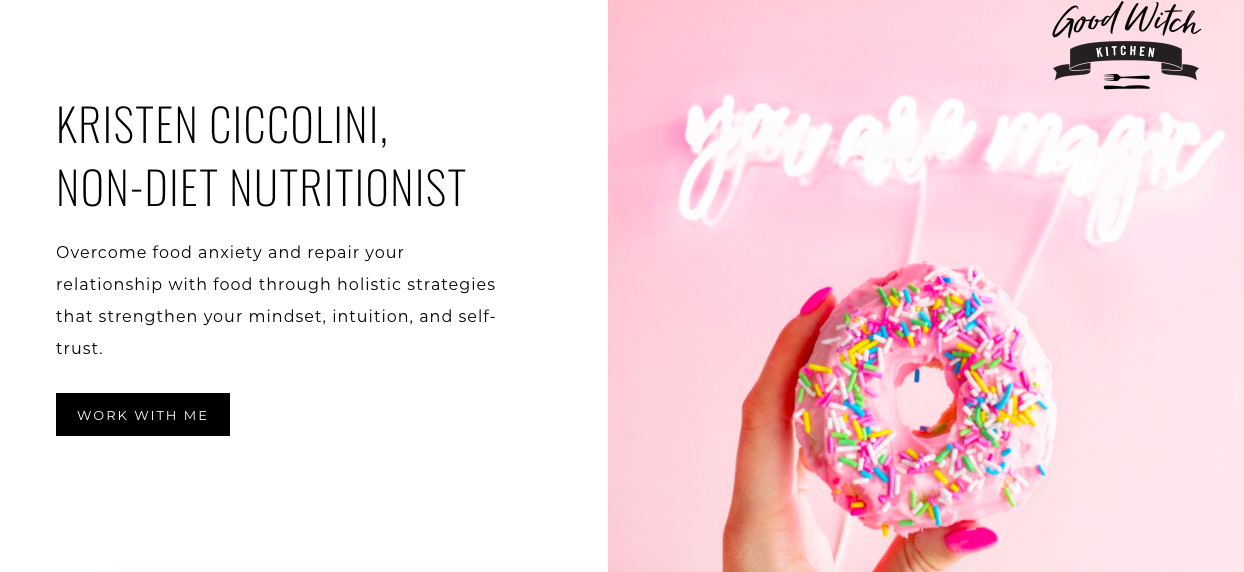
Good Witch Kitchen
Det här är ytterligare ett exempel på hur du kan förmedla ditt varumärkes personlighet om du är frilansare eller småföretagare. Good Witch Kitchen är namnet på den holistiska näringsläkaren Kristen Ciccolinis företag. Precis nedanför viken finns ett snabbt bildspel med publikationer som har presenterat Ciccolinis arbete, innan du dyker in i en introduktion:

Bildkälla
Ciccolinis logotyp, en ljus bild som är relaterad till hennes hantverk och en text som ger en snabb bild av den atmosfär som Good Witch Kitchen förmedlar: En expert som inte är en diet, utan en kosthållare.
Nu när du har fått lite inspiration om hur du kan hålla dina kunder engagerade på dina landningssidor, vilken strategi kommer du att använda för dina sidor? Jag kan inte vänta på att se vad du kommer fram till.
