Att förvänta sig det oväntade – bästa praxis för felhantering i Angular
HttpInterceptor
HttpInterceptor introducerades med Angular 4.3.1. Den erbjuder ett sätt att fånga upp HTTP-begäranden och -svar för att omvandla eller hantera dem innan de skickas vidare.
Det finns två användningsfall som vi kan implementera i interceptorn.
För det första kan vi försöka igen HTTP-samtalet en eller flera gånger innan vi kastar felet. I vissa fall, till exempel om vi får en timeout, kan vi fortsätta utan att kasta undantaget.
För detta använder vi retry-operatören från RxJS för att skriva om till observabeln.
Mer avancerade exempel på den här typen av beteende:
- Retry an observable sequence on error based on custom criteria
- Power of RxJS when using exponential backoff
Vi kan sedan kontrollera statusen för undantaget och se om det är ett 401 unauthorized error. Med tokenbaserad säkerhet kan vi försöka uppdatera tokenet. Om detta inte fungerar kan vi omdirigera användaren till inloggningssidan.
Här gör vi ett nytt försök en gång innan vi kontrollerar felstatusen och återkallar felet. Uppdatering av säkerhetstoken ligger utanför den här artikelns räckvidd.
Vi måste också tillhandahålla den interceptor vi skapade.
Meddelanden
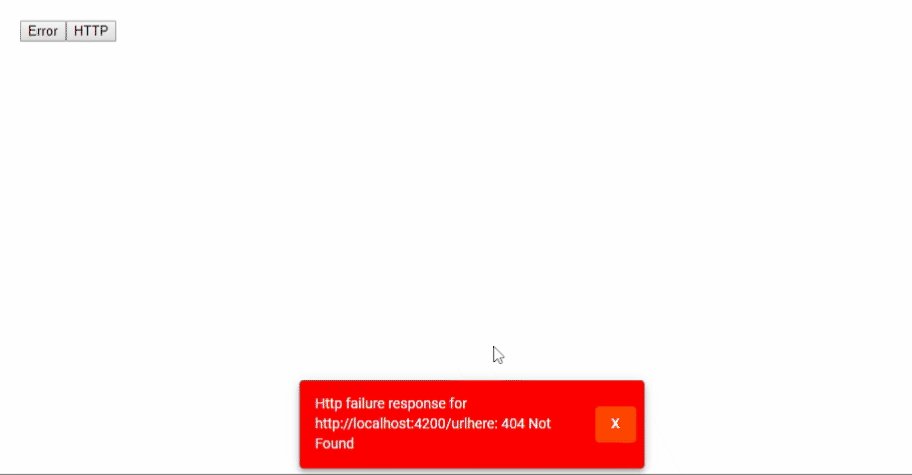
För meddelanden använder jag Angular Material Snackbar.

Med detta har vi enkla notifikationer till användaren när fel inträffar.
Vi kan hantera server- och klientsidiga fel olika. Istället för meddelanden kan vi visa en felsida.
Felmeddelande
Felmeddelanden är viktiga och bör därför ha en viss betydelse för att hjälpa användaren att gå vidare. Genom att visa ”Ett fel inträffade” talar vi inte om för användaren vad problemet är eller hur det ska lösas.
I jämförelse med detta, om vi i stället visar något i stil med ”Ledsen, du har slut på pengar.” så vet användaren vad felet är. Lite bättre men det hjälper dem inte att lösa felet.
En ännu bättre lösning skulle vara att tala om för dem att överföra mer pengar och ge en länk till en sida för överföring av pengar.
Håll i minnet att felhantering inte är en ersättning för dålig UX.
Vad jag menar med det här är att du inte bör ha några förväntade fel. Om en användare kan göra något som ger upphov till ett fel, åtgärda det!
Låt inte ett fel passera bara för att du har skapat ett trevligt felmeddelande för det.
Loggning
Om vi inte loggar felen är det bara användaren som råkar ut för dem som vet om dem. Att spara informationen är nödvändigt för att kunna felsöka problemet senare.
När vi har bestämt oss för att lagra data måste vi också välja hur vi ska spara dem. Mer om det senare.

Var ska vi spara uppgifterna?
Med centraliserad felhantering behöver vi inte känna oss alltför ledsna över att vi lämnar beslutet till senare. Vi har bara ett ställe att ändra vår kod på nu. För tillfället loggar vi meddelandet till konsolen.
Felspårning
Det är viktigt att identifiera fel i webbprogrammet innan användarna stöter på dem. Felspårning är processen för att proaktivt identifiera problem och åtgärda dem så snabbt som möjligt.
Så, vi kan inte bara luta oss tillbaka och förvänta oss att användarna rapporterar fel till oss. Istället bör vi vara proaktiva genom att logga och övervaka fel.
Vi bör känna till fel när de inträffar.
Vi kan skapa vår lösning för detta ändamål. Men varför uppfinna hjulet på nytt när det finns så många utmärkta tjänster som Bugsnag, Sentry, TrackJs och Rollbar som specialiserar sig på detta område.
Om du använder en av dessa lösningar för felspårning i fronten kan du spela in och spela upp användarsessioner så att du själv kan se exakt vad användaren upplevde.
Om du inte kan reproducera ett fel kan du inte åtgärda det.
Med andra ord kan en ordentlig lösning för felspårning varna dig när ett fel inträffar och ge dig insikter om hur du kan replikera/lösa problemet.
I en tidigare artikel, How to send Errors into Slack in Angular, talade jag om att använda Slack för att spåra fel. Som ett exempel kan vi använda det här:
Att implementera en mer robust lösning ligger utanför ramen för den här artikeln.