Design av användargränssnitt för Android: Grundläggande teckenstorlekar
Android-enheters skärmar finns i alla former och storlekar. Android-utvecklare inkluderar ofta text i sina applikationer som måste vara läsbar, oavsett vilken enhet applikationen körs på. Genom att använda några enkla metoder kan utvecklare skriva en applikation vars text kommer att visas någorlunda bra för alla typer av enheter, inklusive stöd för användarens egna textstorlekspreferenser, med lite extra arbete.
I den här snabba handledningen kommer vi att diskutera några av de steg som utvecklare kan ta för att göra texten i sina program tydlig och läsbar, samt tillräckligt flexibel för att fungera på en mängd olika skärmtyper och över flera olika användarskärmsinställningar.
Hur användare kan konfigurera teckensnittsinställningar
Vissa användare har bra syn och andra är bokstavligen nästan blinda. Android-operativsystemet känner igen detta faktum och tillhandahåller tillgänglighetsfunktioner som gör att enhetens textfontstorlek kan skalas utifrån användarens önskemål.
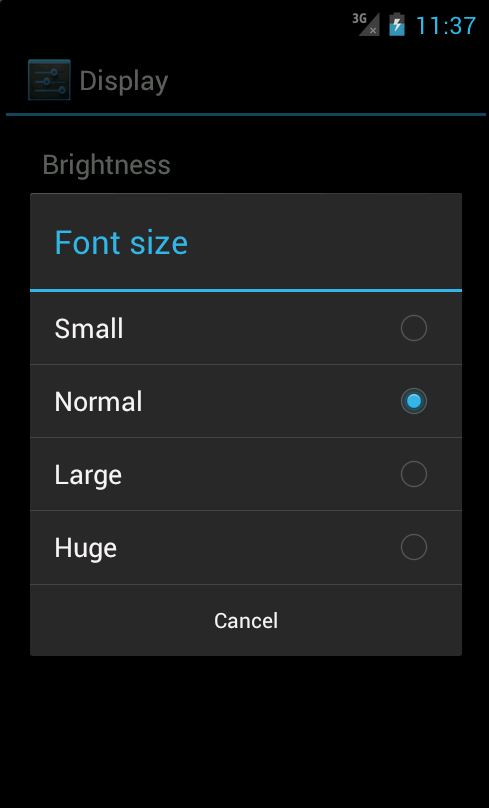
Om du vill ändra teckensnittsinställningarna på enheten startar du programmet Inställningar och väljer sedan Skärm, Teckensnittsstorlek. Användarens typsnittsinställning kan ställas in så att texten får en av fyra inställningar för typsnittsstorlek (Small, Normal, Large och Huge), som visas i figur 1.

Användning av dynamiska typsnittsstorlekar
När du vill att din text ska vara flexibel, baserat på användarens preferenser, definierar du textens typsnittsstorlekar med hjälp av SP-enheter (Scalable Point). Android-plattformen gör det möjligt att definiera dimensionella värden på flera olika sätt. När det gäller textstorlekar vill du använda densitetsoberoende enheter som DP (enhetsoberoende pixlar) och SP. Enheten SP är perfekt för textstorlekar, eftersom den är känslig för användarens bildskärmsinställningar.
Här är ett exempel på en TextView som definierar sin storlek i termer av SP-enheter:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
När det gäller titel- eller rubriktext, och inte text i en textruta med fritt flöde, kanske du inte vill att användaren ska kunna styra storleken på texten. I det här fallet använder du DP-enheten, eftersom den skalar i pixlar med enhetens densitet, men inte med användarinställningarna.
Användning av fasta pixelstorlekar
När du inte vill att texten ska skalas oavsett vad som händer, använder du absoluta pixelstorlekar med px-enheten. Det kan finnas vissa situationer när du inte vill att din text ska skalas eller ändra storlek. Även om detta avråds, eftersom det kan göra teckensnittsstorlekar oläsbara på vissa enheter, kan du göra så här om du har en god anledning till det. Använd helt enkelt en av de absoluta enheterna, till exempel PX (pixlar).
Här är ett exempel på en TextView som definierar sin storlek i termer av PX-enheter. Texten som visas av den här kontrollen kommer inte att skalas baserat på användarens preferenser eller andra faktorer.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Användning av standardsystemets teckensnittsstorlekar
Android-plattformen definierar en uppsättning stilar för relativa teckensnittsstorlekar som du kan använda i dina program: Small, Medium och Large. Dessa teckensnittsstorlekar bygger på enhetstypen SP, så de skalas med användarens preferenser.
Följande XML definierar tre TextView-kontroller, en som kommer att visas med teckensnittet Small, en med teckensnittet Medium och den tredje med teckensnittet Large.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Nu ska vi samla ihop allting och visa hur alla de här olika TextView-kontrollerna skulle se ut på en enhet med Ice Cream Sandwich-stil. I den första figuren har användaren ett normalt typsnitt och i den andra figuren har användaren ett stort typsnitt. Observera hur TextView-kontrollerna visas under dessa förhållanden.


Slutsats
Android-enheter finns i alla former och storlekar, och Android-användare har olika behov av programtillgänglighet, t.ex. behovet av större teckenstorlekar. På grund av skärmens begränsningar måste applikationer som använder text vidta vissa åtgärder för att hålla typografin läsbar och flexibel för olika skärmar. Till att börja med bör du se till att din applikation använder skaloberoende pixelenheter (SP), men förstå att denna typsnittsstorlek kan förändras ganska drastiskt beroende på användarens preferenser.
Om författarna
Mobilutvecklarna Lauren Darcey och Shane Conder är medförfattare till flera böcker om Android-utveckling: en fördjupad programmeringsbok med titeln Android Wireless Application Development, Second Edition och Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. När de inte skriver ägnar de sin tid åt att utveckla mobil programvara på sitt företag och tillhandahålla konsulttjänster. De kan nås via e-post till [email protected], via deras blogg androidbook.blogspot.com och på Twitter @androidwireless.
.