Enkelt exempel på envägs- och tvåvägsbindning i Angular 8
Envägsbindning:
I det här avsnittet ska vi visa hur vi kan binda egenskaperna i One Way-bindning, som också kallas Property Binding. One way binding binder egenskapen från Component till View. Men problemet här är att om du ändrar värdet av samma egenskap på html-sidan kommer det inte att uppdateras på komponentnivå, utan komponentvärdet för den här egenskapen kommer att förbli detsamma. Här kan vi använda envägsbindning:
- Visa värden som tas emot från databasen och laddas in i en egenskap eller modell som deklareras på komponentnivå
txtName: string= ”Test 1”;
- Resultatet av en beräkning som görs dynamiskt på komponentnivå kan uppdateras på visningssidan genom att bara tilldela det senaste värdet till den här egenskapen på komponentnivå, som visas nedan:
this.txtName = ”Test 2”;
Hur man använder One way binding:
Ansats 1: Om du bara visar egenskapsvärdet i <div> som visas nedan använder du följande syntax:
<div>Name is: {{txtName}}}</div>
Angreppssätt 2: Om du använder en textruta och vill visa värdet på den här egenskapen i en textruta kan du använda följande syntax för att uppnå detta:
<input type=”text” =”txtName” />
I syntaxen ovan har vi bara använt hakparenteser, vilket är ett sätt att uppnå envägsdatabindning. Om du också lägger till rund parentes tillsammans med fyrkantig parentes blir det tvåvägs databindning.
Tvåvägsbindning:
I detta kommer värdet av en egenskap som uppdateras från komponenten att reflektera på vyn och vice versa. Som visas i exemplet nedan används tvåvägsbindning för en egenskap som mappas till en textruta eller någon annan typ av inmatningsfält. På så sätt kommer varje ändring av värdet i en textruta automatiskt att reflekteras på alla platser där egenskapen visas eller används.
<input type=”text” =”txtName” />
Som visas i syntaxen ovan måste vi innesluta ngModel i både fyrkantiga parenteser och runda parenteser. Detta gör ovanstående Text-box tvåvägs databindning inmatningsfält.
Simpelt exempel på en komplett Envägs- och tvåvägs databindning i Angular 8:
Följande är filen sample-data-binding.component.ts data:
Följande är filen sample-data-binding.component.html-filen data:
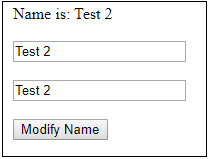
Resultatet av ovanstående kod är:

Som i ovanstående exempel, när vi laddar den här sidan, så kommer den att visa ”Test 1” som värde som visas på alla ställen, när vi ändrar värdet på en första textruta, så kommer den bara att ändra värdet på samma textruta, den kommer inte att uppdatera värdena på alla ställen, eftersom det är en envägs databindning, men om du ändrar den andra textrutan, som är en tvåvägs databindning, så kommer den att uppdatera det här fältet på alla ställen på vyn och på komponenten.