Flutter Animation: Enkelt sätt att lära sig Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widgets som är redo att animeras direkt från början – widgets som AnimatedContainer, Hero, FadeTransition.
Explicit Widgets: Widgets som är redo att animeras direkt från början – widgets som AnimatedContainer, Hero, FadeTransition: Animator, AnimationController, Tween med mera.
I den här artikeln kommer vi att fokusera på hur Flutter Implicit Animation Widgets beter sig, hur de implementeras och se var vi kan tillämpa dem.
Mönstret…
Jag vill börja med att peka ut mönstret för att använda implicit animerade widgets. Om inte alla, så kommer de flesta widgets som vi kommer att diskutera här att ha ett liknande upplägg.
Mönstret 101:
- Definiera de specifika egenskaper som ansvarar för att utlösa animationen av widgeten.
- Skapa AnimatedSomethingWidget med de definierade egenskaperna såsom
height,width. - Starta animationen genom att återuppbygga widgeten, vilket oftast görs för användargränssnitt som använder
setState(), med de nya värdena som tilldelats de definierade egenskaperna. I den här artikeln kommer jag att referera till detta som animationens ”triggers”.
För övrigt kommer jag att kategorisera widgetarna baserat på deras inställningskomplexitet (Series Pt. 1: Easy, Series Pt. 2: Intermediate, and Advanced)- källkoden finns nedan.
AnimatedContainer
Klassen Container hjälper dig att skapa en widget med specifika egenskaper som height, width, color med mera. Den används vanligen för att omsluta underordnade widgets för att hantera deras egenskaper som storlekar, paddings och marginaler på ett bekvämt sätt.
Med hjälp av AnimatedContainer kan du animera en vanlig Container genom att bara ändra dess egenskaper. Den ändrar automatiskt färg och storlek utan att du behöver ställa in anpassade tweens eller styrenheter.

Setup
- Skapa widgetens standarduppgifter.
- Bygg en
AnimationContainermed hjälp av egenskaperna. - Starta animationen genom att bygga om widgeten med de nya egenskaperna.
Triggers
- dimensioner/storlekar (t.ex.
height,width,borderRadius,padding) - färger, form och mer!
Förre tweaks
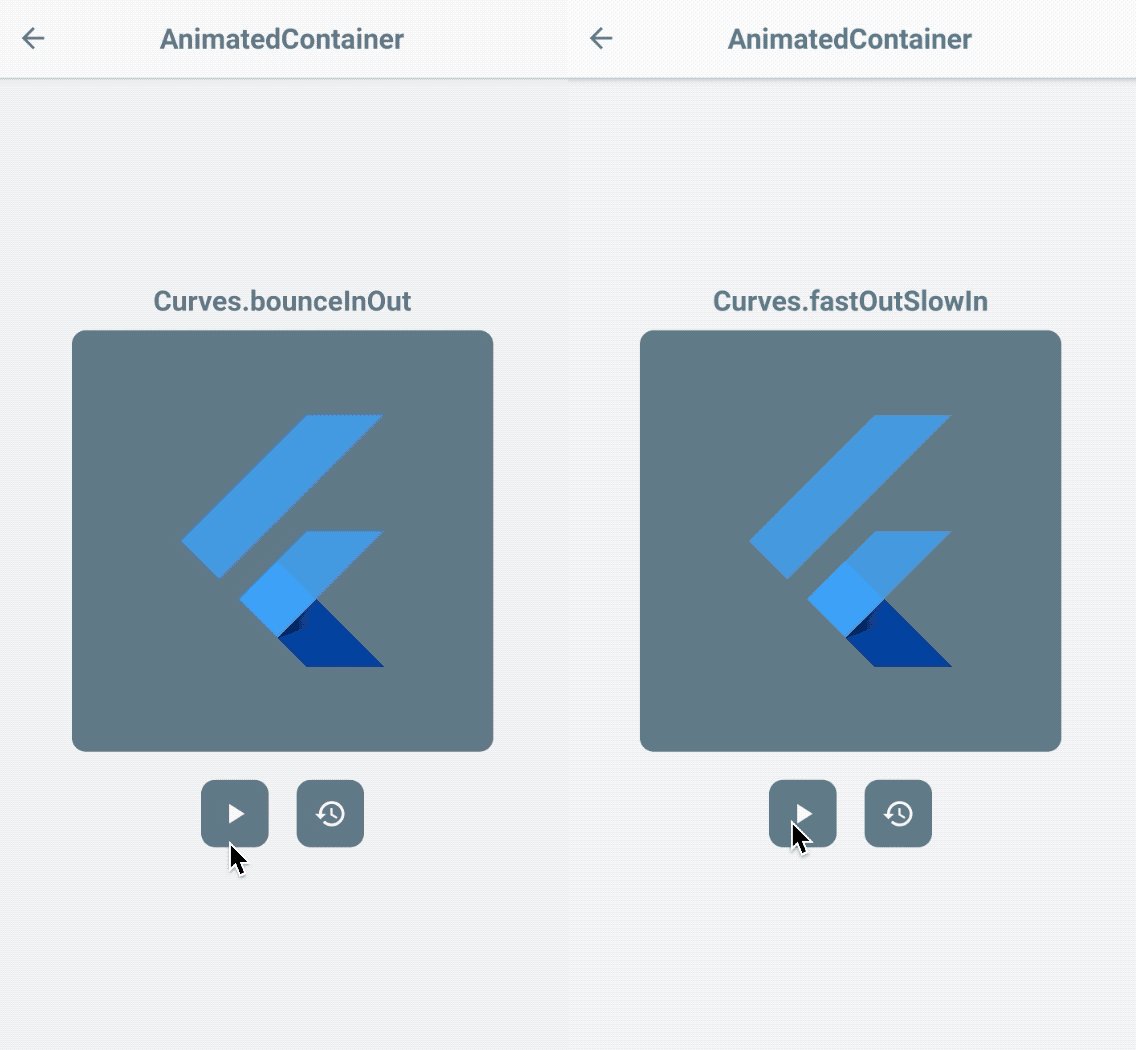
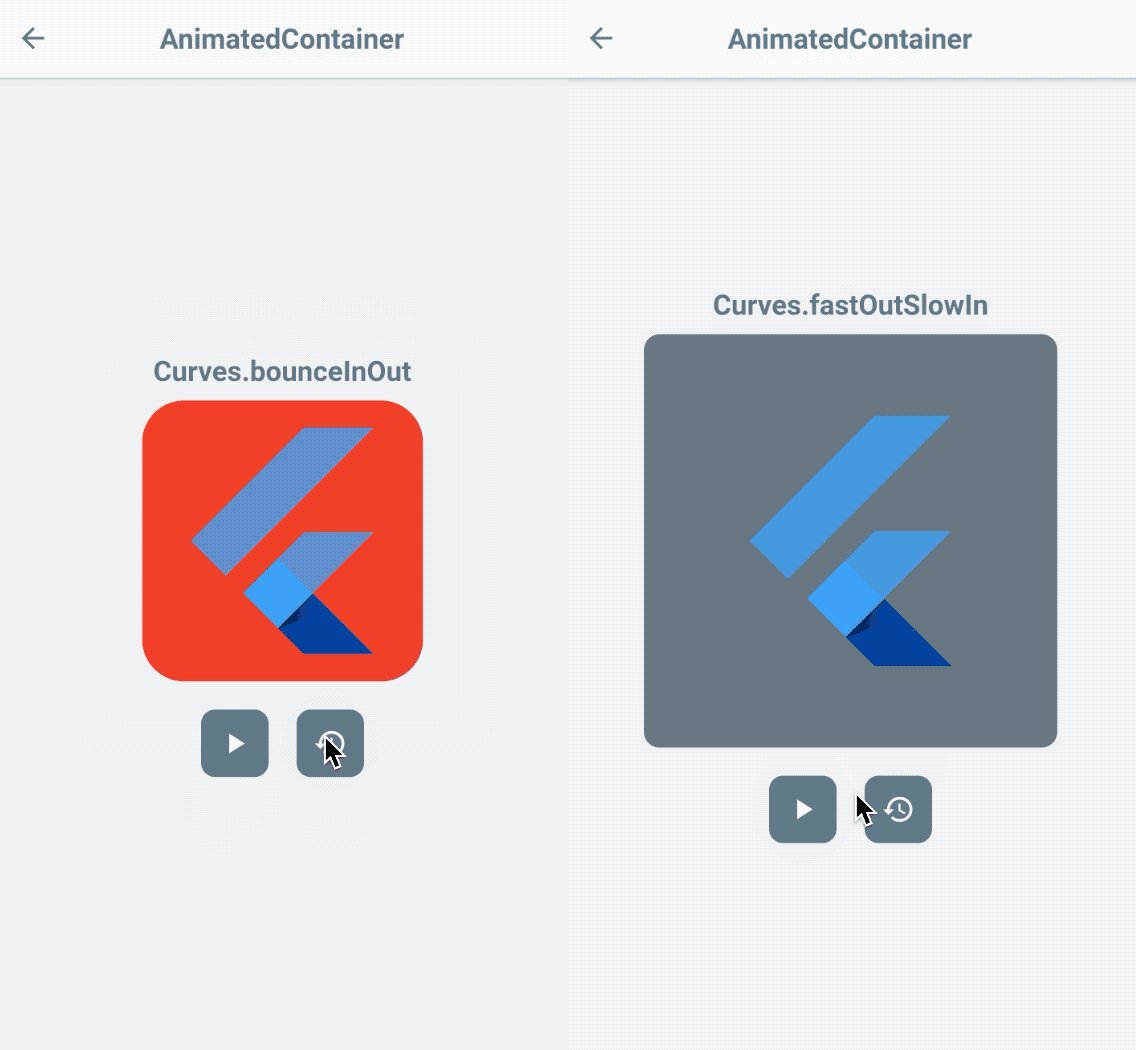
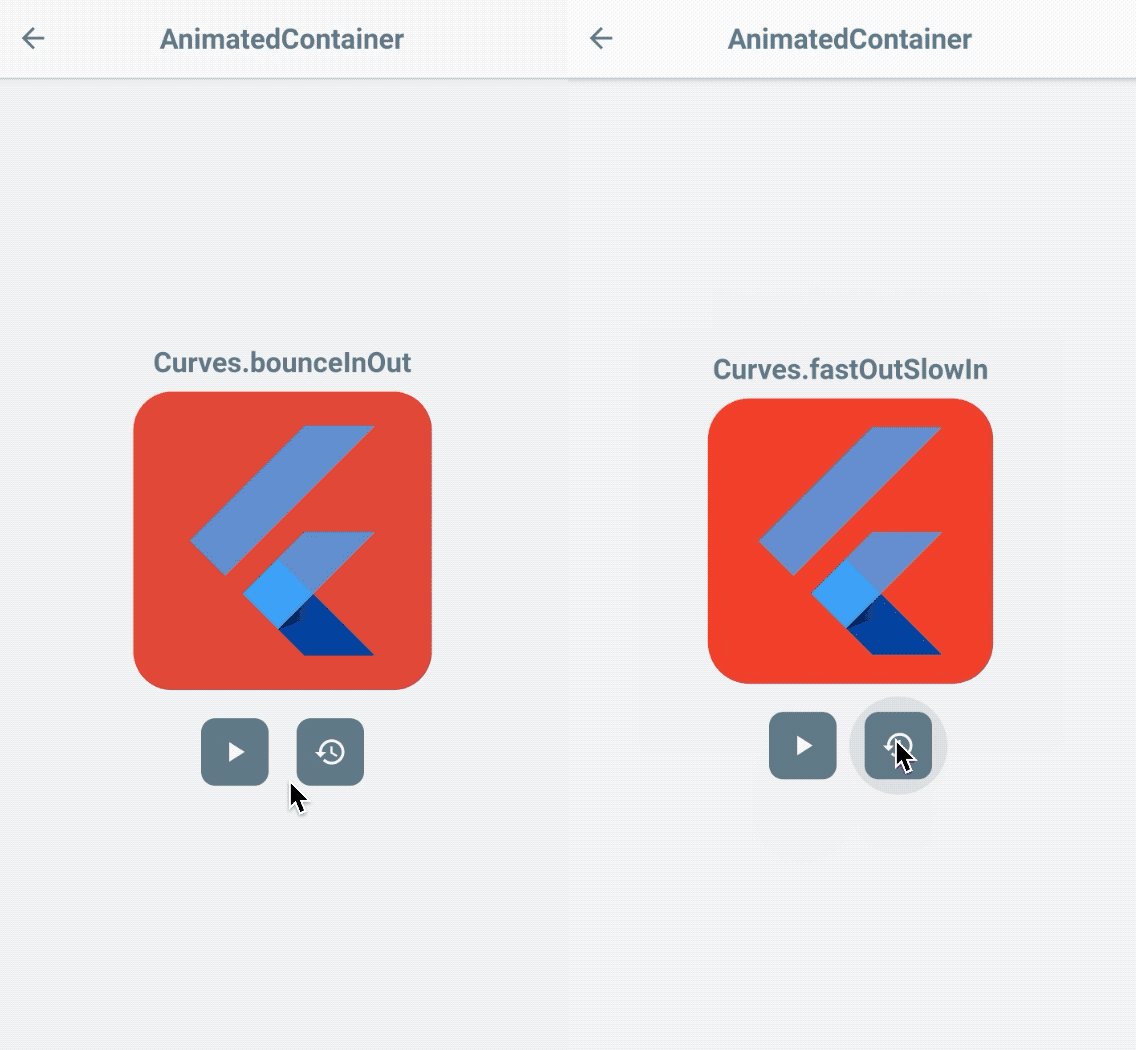
Du kan också ställa in den valfria curve för att få animationen att kännas mjukare baserat på de konfigurationer du ställer in.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

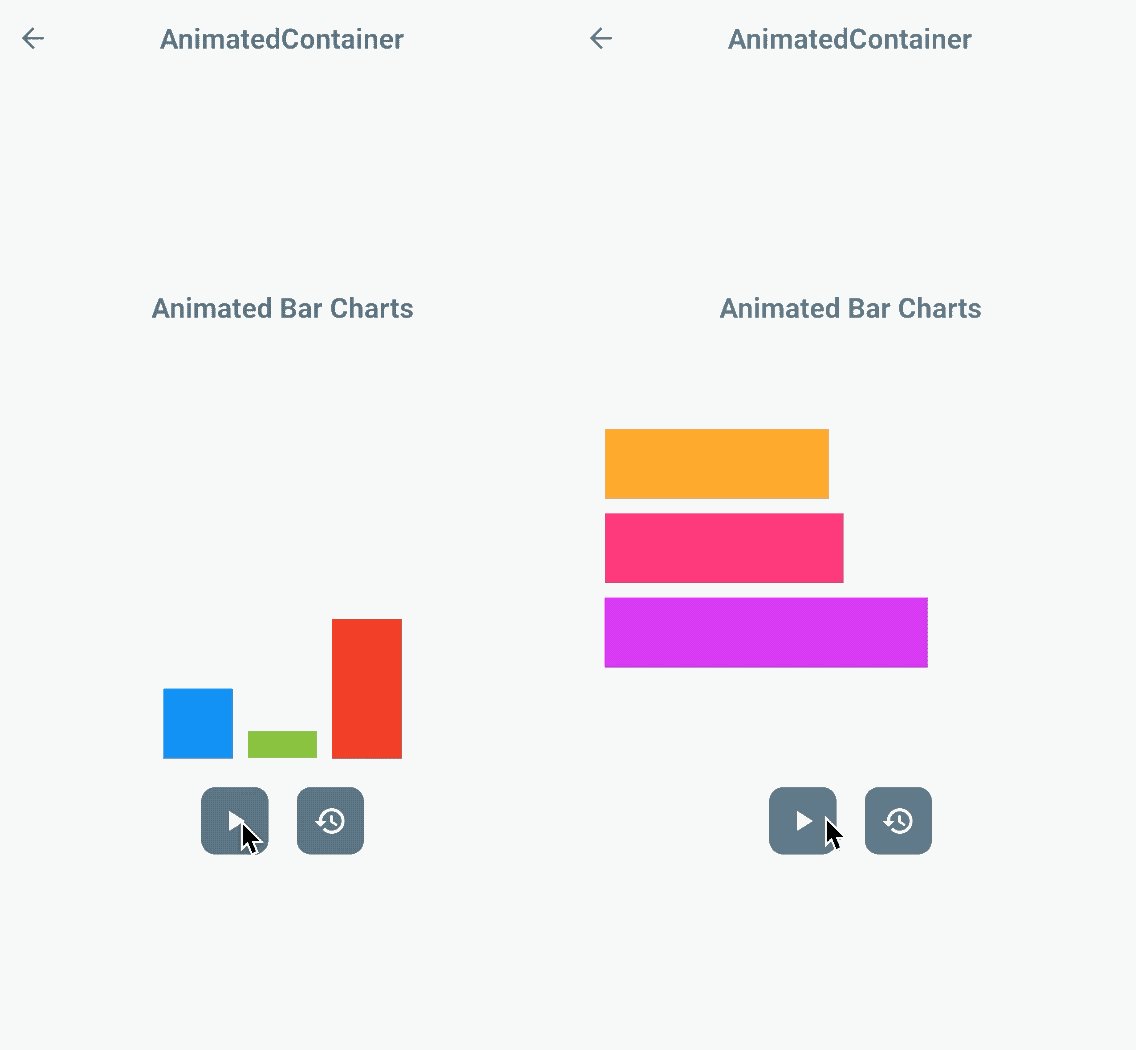
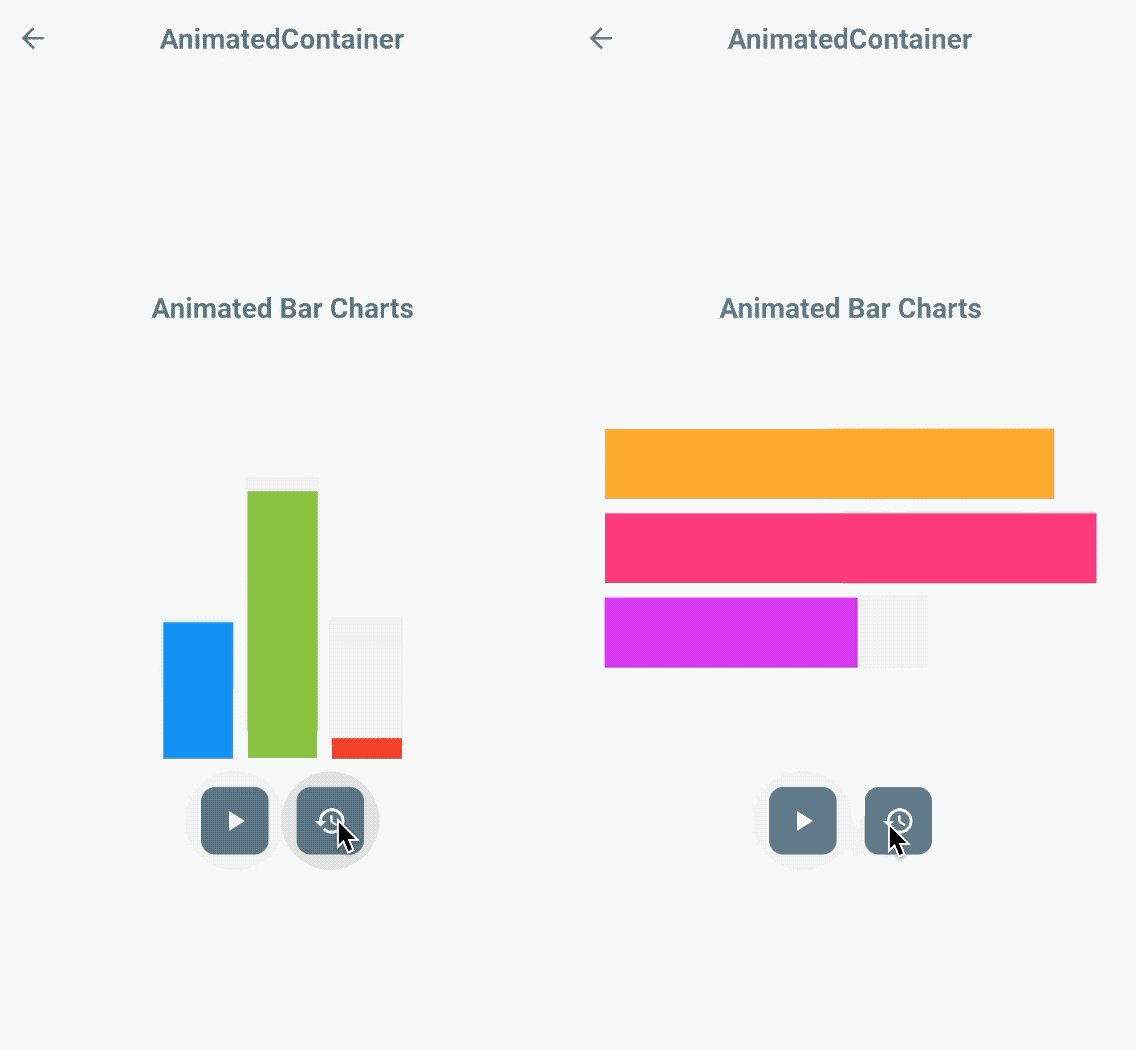
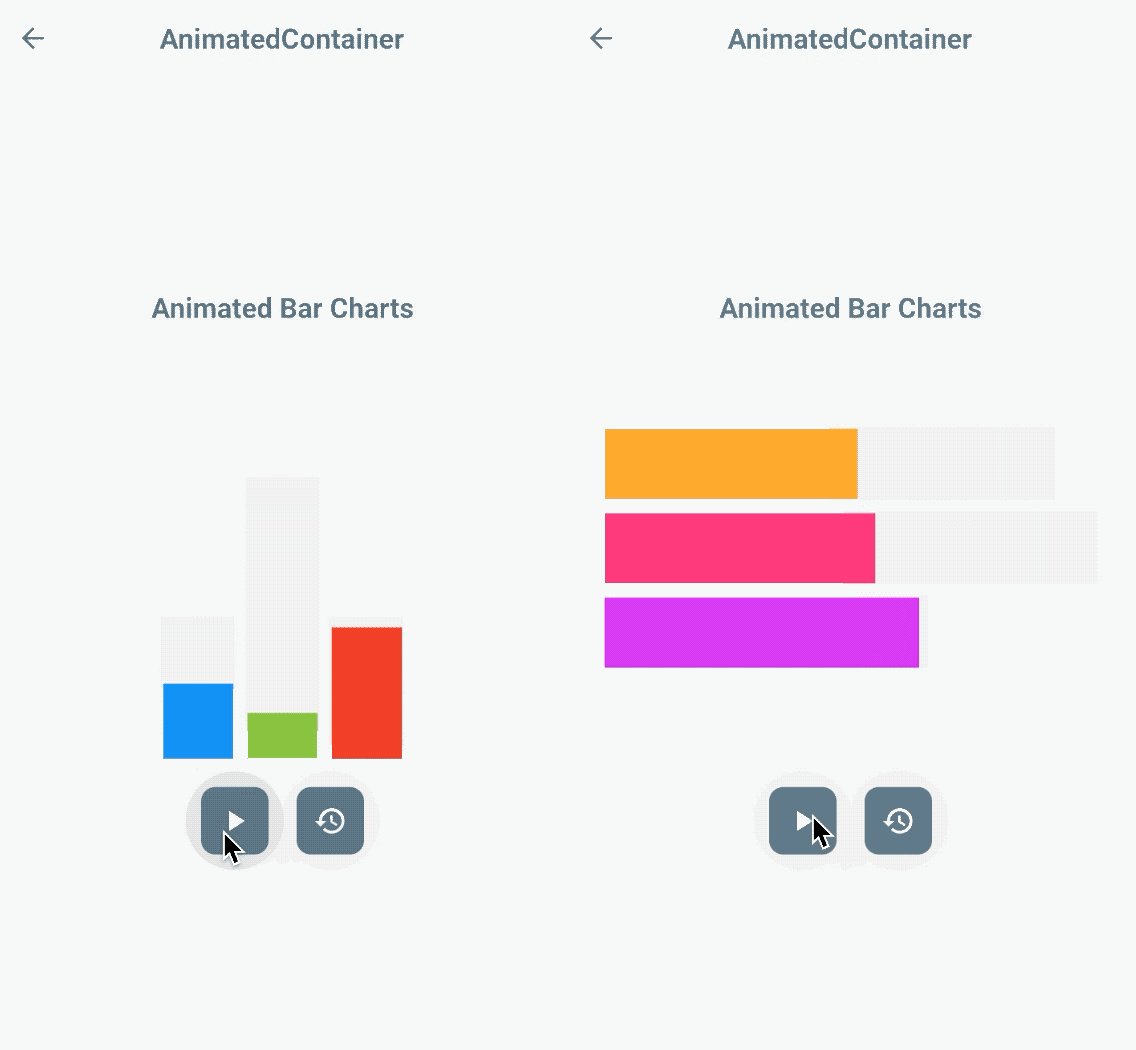
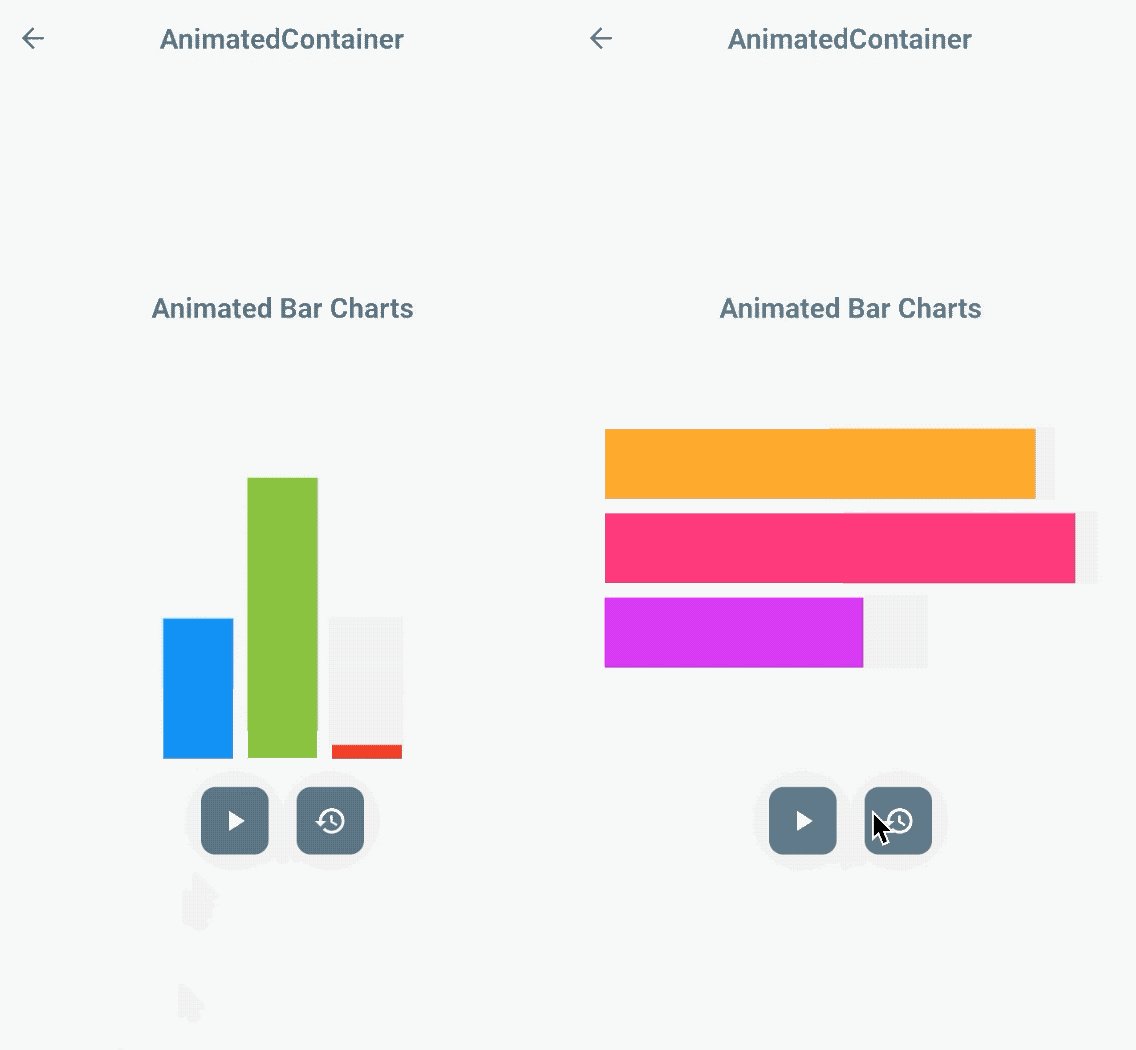
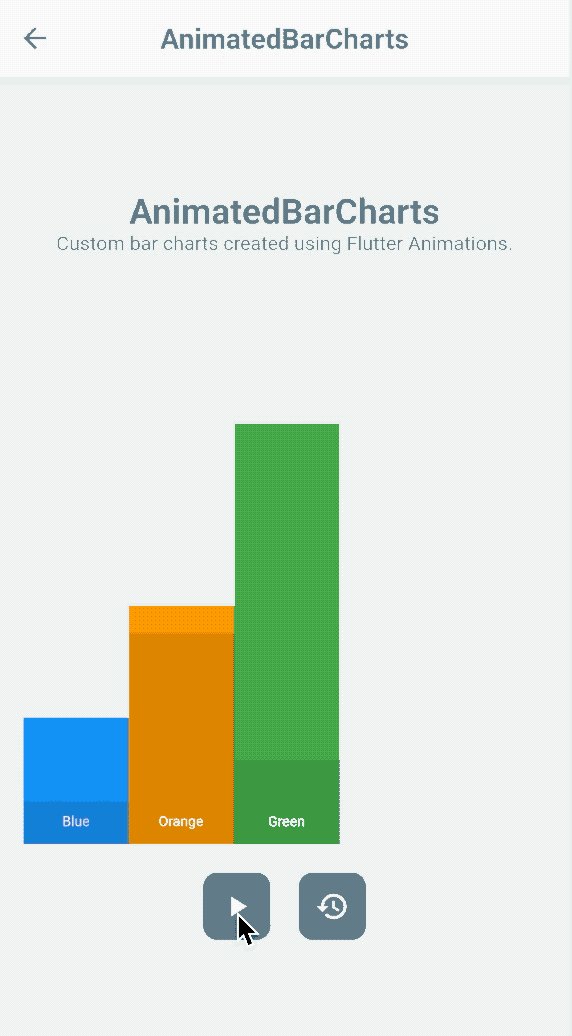
Skapa häftiga animerade stapeldiagram med den här widgeten!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
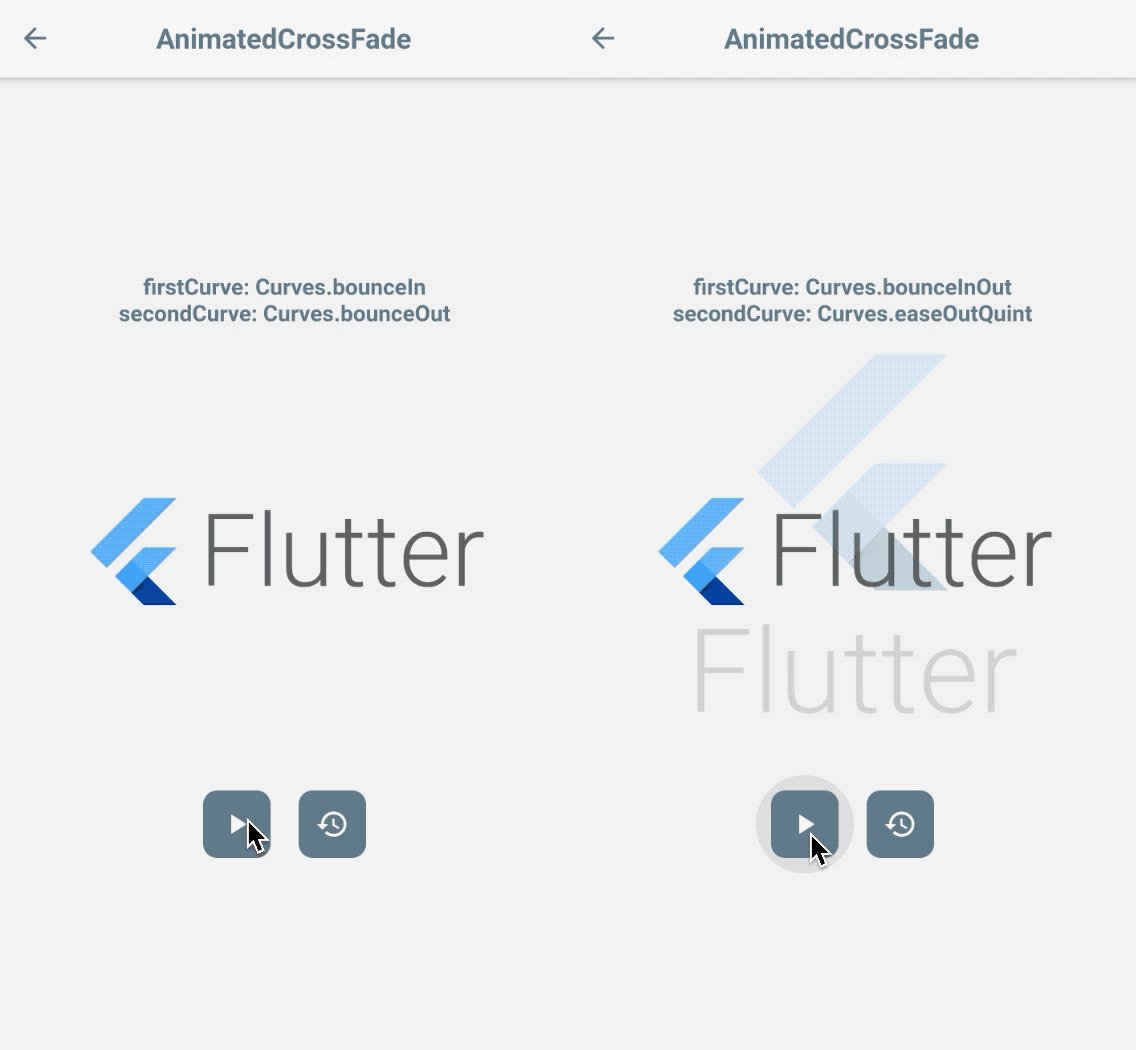
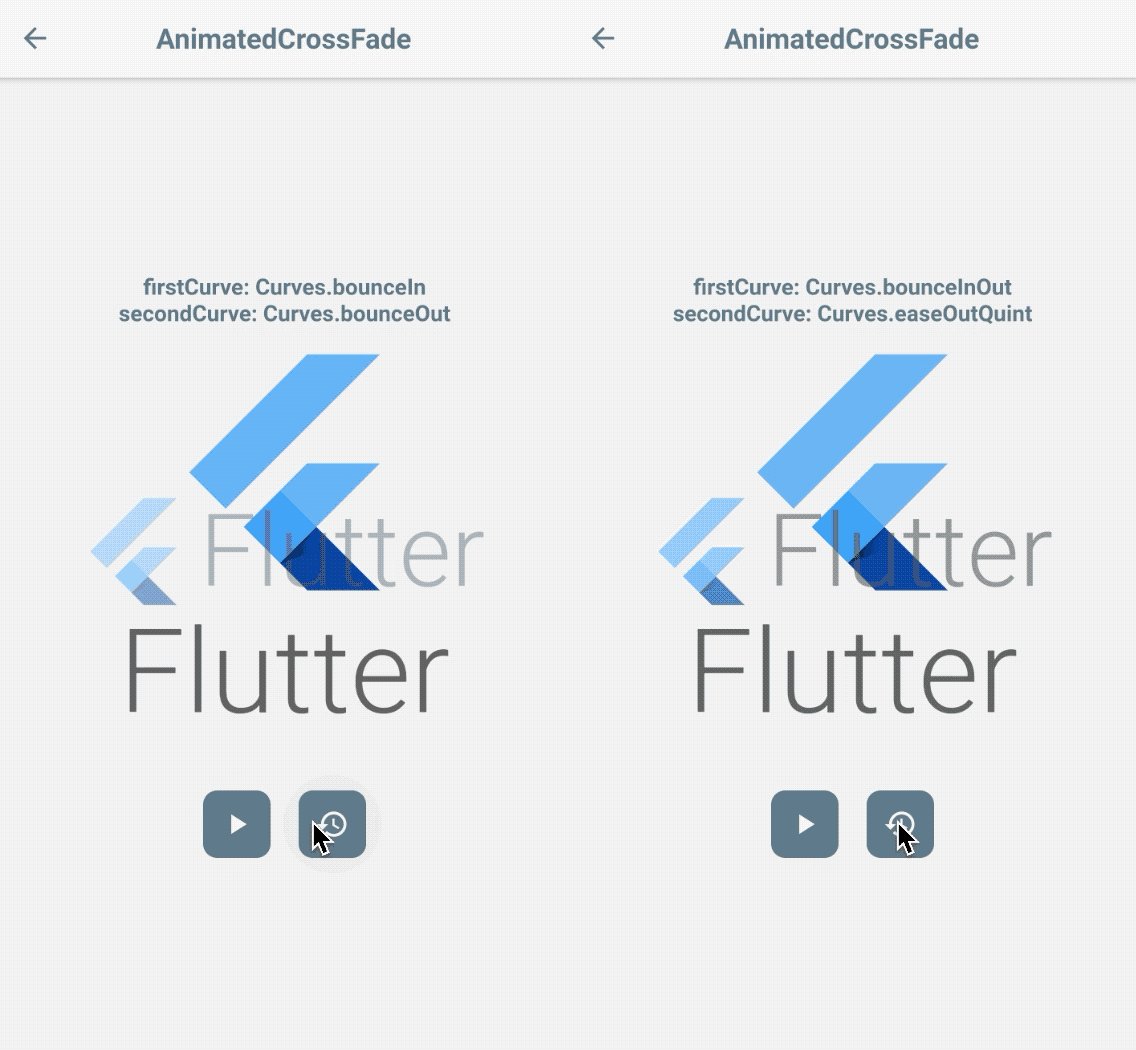
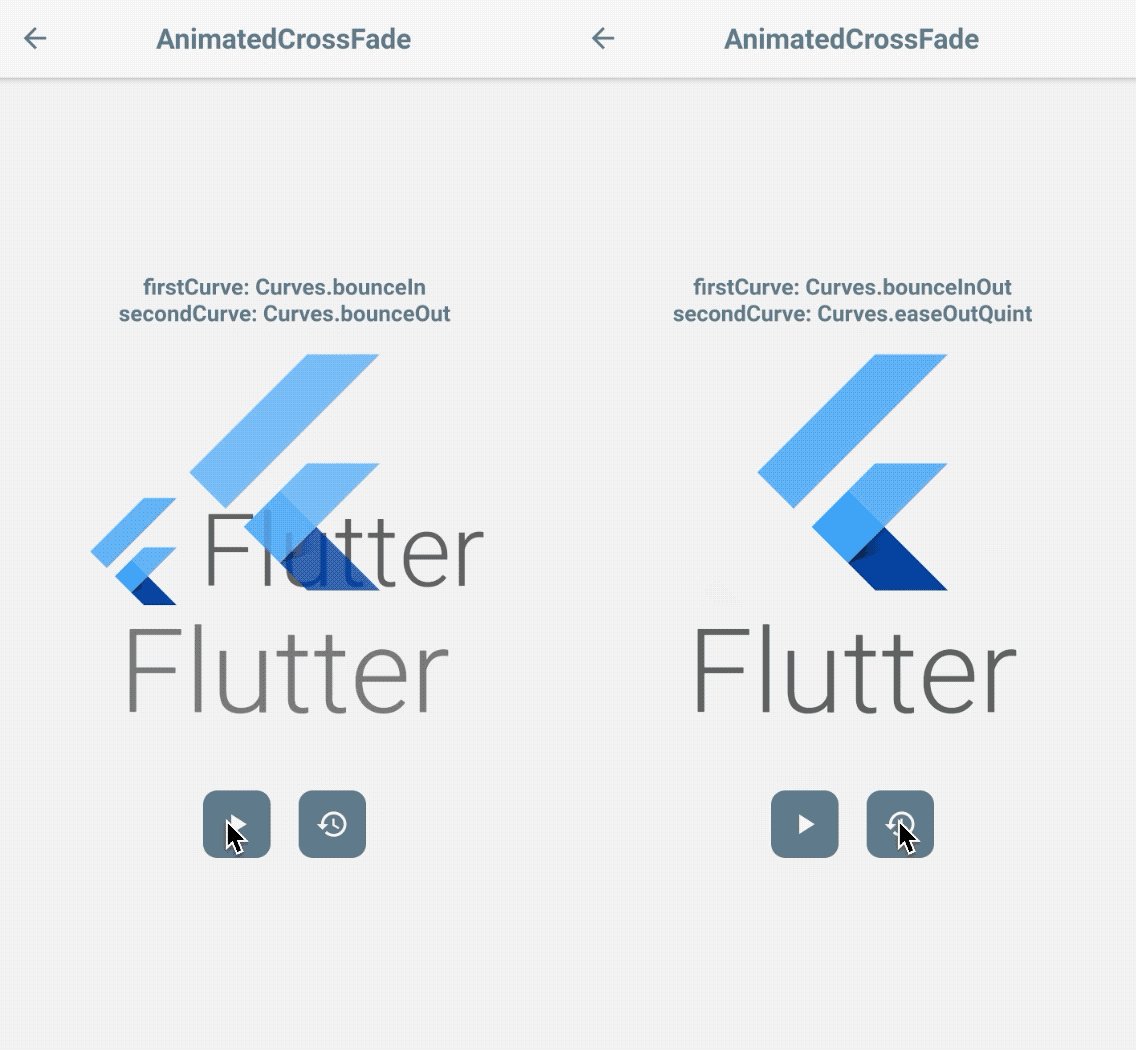
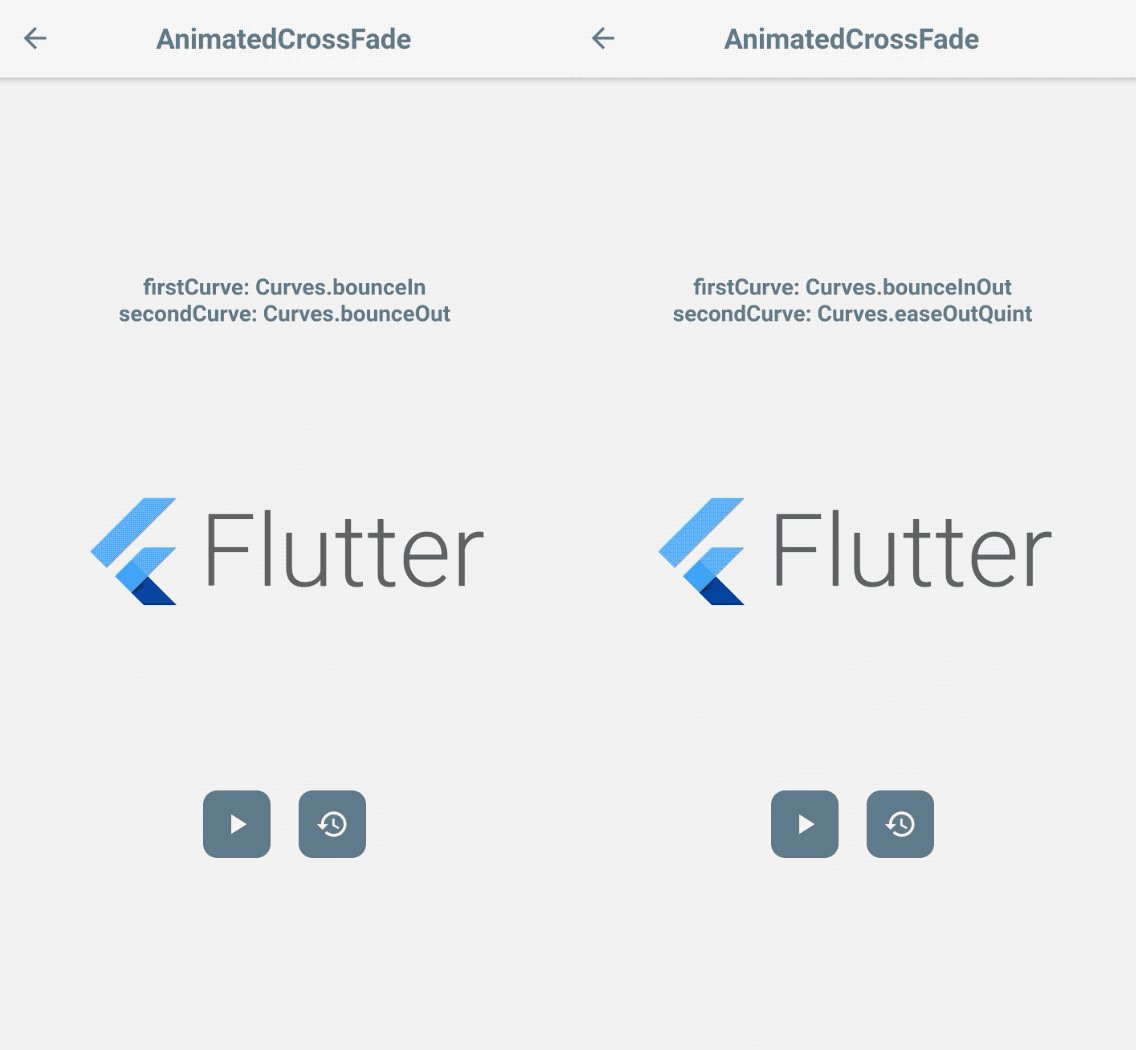
AnimatedCrossFade
Cross-fade animationer (en.k.a. dissolve) bleknar gradvis ut en UI-komponent samtidigt som en annan UI-komponent bleknar in.
AnimatedCrossFade är en widget som ger en cross-fade-övergång när man växlar mellan två givna barnwidgetar.

Setup
- Definiera en
bool-variabel som kommer att fungera som en flagga för att visa/måla gömma widgetar - Tilldela flaggvariabeln till widgeten
AnimatedCrossFade. - Starta animationen genom att uppdatera
crossFadeStateegenskapsvärdet.
Trigger
crossFadeState
Förre tweaks
Du kan ställa in det valfria curve via firstCurve och secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

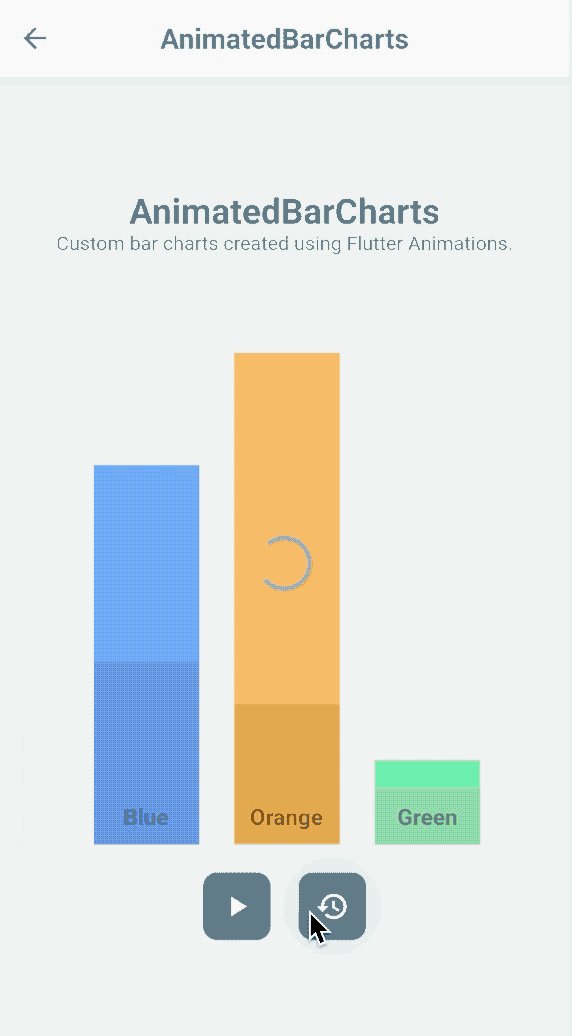
Låt oss finjustera våra stapeldiagram genom att lägga till en laddningsindikator!

AnimatedDefaultTextStyle
DefaultTextStyle klassen är den ursprungliga textstilen som tillämpas på en Text widget. Med AnimatedDefaultTextStyle kan du nu göra våra Text widgets, eller till och med CTA:er mer engagerande.

Setup
- Definierar den icke-avslutade variabeln
textStyle. - Tilldela den definierade variabeln till widgets
textStyleegenskap. - Starta animationen genom att uppdatera den deklarerade stilen.
Triggers
- Alternativ 1. Genom att direkt ändra
textStyle.
- Alternativ 2. Genom att uppdatera egenskaperna inuti
TextStylesom är kopplad till widgeten.
Vidare tweaks
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

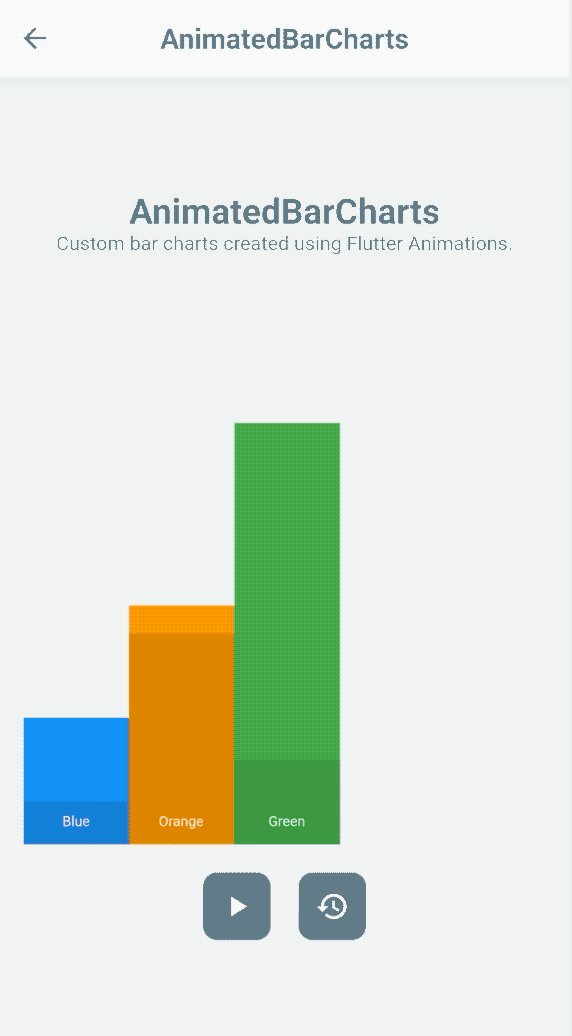
Låts oss lägga till etiketter inuti våra stapeldiagram!

AnimatedPadding
AnimatedPadding hjälper dig att övergå till att ändra stoppningsändringarna i en Padding-widget under körning inom en viss tid.

Setup
- Definiera variabeln
padding. - Skapa
AnimatedPaddingmed det deklareradepadding. - Starta animationen genom att uppdatera det deklarerade
padding-värdet.
Trigger
padding
Förre ändringar
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Vi återvänder till våra animerade stapeldiagram!
Vad sägs om att lägga till ett barn Container? Låt oss linda in den i en AnimatedPadding med insatser som skjuter den uppifrån.

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity är ganska självförklarande – den ansvarar för att uppdatera transparensen hos en UI-komponent. AnimatedOpacity är en widget ovanpå standardwidgeten Opacity – den animerar ändringarna baserat på dess opacity-egenskap.

Setup
- Definiera animationens
duration. - Definiera variabeln
_opacity. - Starta animationen genom att uppdatera det deklarerade
_opacity-värdet.
Trigger
opacity
Du kommer att märka att det nästan liknar AnimatedCrossFade. Som framgår av inställningen behöver du dock inte slå in två underordnade widgets – widgeten bara bleknar.
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
En widget som automatiskt övergår till att följa förändringen av borderRadius och elevation i en PhysicalModel-widget.

Setup
- Definiera tillståndsvariablerna för färgerna och önskad
borderRadiusellerelevation. - Inkludera den när du skriver
AnimatedPhysicalModelwidgeten. - Starta animationen genom att uppdatera de deklarerade värdena.
Triggers
borderRadiuselevationshadowColor
Förre tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Den här widgeten övergår också till att ändra färgen på elevation, vilket får det att se ut som om det finns en reflekterande skugga under den. Du kan valfritt aktivera eller inaktivera detta genom att uppdatera egenskapen animateShadowColor.

AnimatedPositioned
Den här widgeten skrivs ovanpå den traditionella Positioned widgeten. Den hjälper dig att ändra din widgets position i en Stack widget, med en uppdaterad uppsättning positionsvärden.
OBS: Den här widgeten fungerar bara om den är ett barn till en
Stackwidget.

Användning
- Definiera animationens
duration. - Definiera tillståndsvariablerna för widgets position.
- Starta animationen genom att uppdatera de deklarerade positionsvärdena.
Triggers
-
top,right,left,bottom
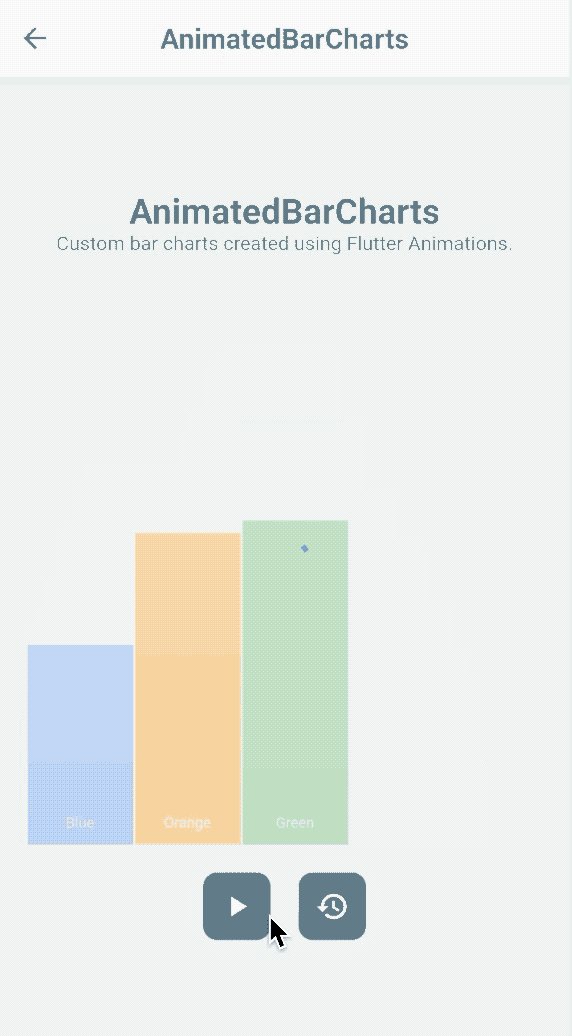
Låt oss prova att animera initialiseringen av våra stapeldiagram!
Som alltid kan du tillämpa ytterligare justeringar för kurvorna! Men den här gången ska vi se hur det skulle se ut om vi använder Curves.fastOutSlowIn i våra stapeldiagram! 😎

AnimatedSize
AnimatedSize övergår till att ändra sin storlek baserat på dess underordnade widgets dimensioner – height och width. Den liknar sannolikt en AnimatedContainer, men den här widgeten fokuserar bara på de ovannämnda egenskapsvärdena.
OBSERVERA: Du måste lägga till ett
Ticker-objekt i widgetträdet förAnimatedSize-widgeten. Annars kommer du att stöta på ett fel vid körning när du animerar widgeten.

Användning
- Definiera animationens
duration. - Definiera variablerna
_heightoch_width. - Förbered ett
Ticker-objekt i widgetträdet, tilldelathistill widgetsvsync-egenskap. - Starta animationen genom att uppdatera de deklarerade dimensionsvärdena.
Triggers
-
heightochwidth
Ja, det är mycket att behärska…
Ja, widgets är kärnan i Flutter för att bygga vackra och kraftfulla appar – allt du läser är en Widget! Glöm inte att dricka en kopp kaffe eller ta en tupplur innan du börjar koda lite magi!
Slutsats
Detta är några av de widgets som jag tyckte var lätta att installera. Jag kommer att lägga till länken till nästa serie så snart jag skrivit klart den!