Lär dig Angular med gratis steg för steg handledning om Angular
CRUD-operationer i Angular
Skapa operation
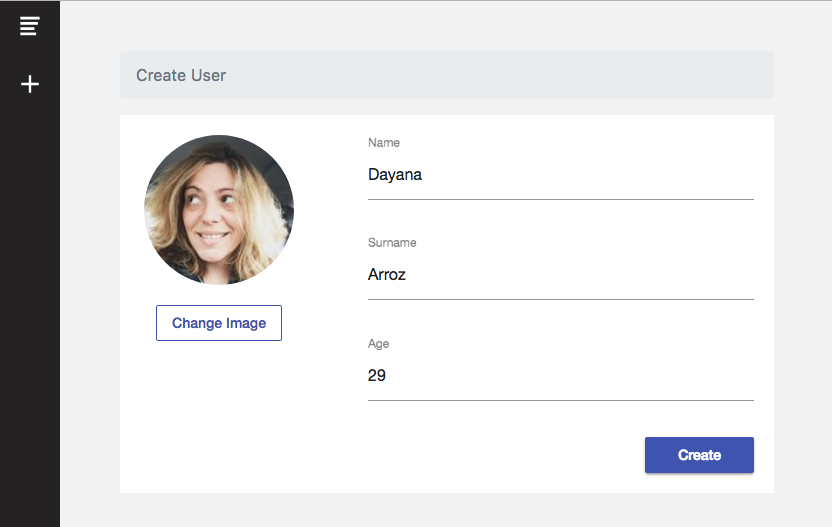
Den första funktionaliteten som vi kommer att ta upp i den här Firebase CRUD-handledningen är CREATE. Först och främst är det nödvändigt att ha grundläggande kunskaper om Angular Forms för att hantera användarinformation.
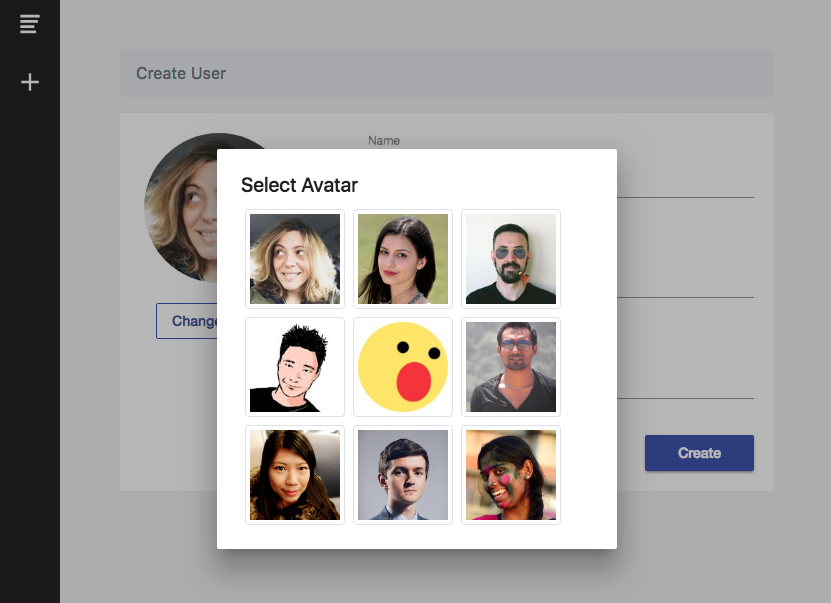
För profilavataren har vi några bilder som redan är inlästa i firebase-databasen och som kommer att användas som en avatar. Vi kommer att använda en dialog från Angular Material för att visa alla avatarer som är tillgängliga för val. Vi har också lagt till ett attribut ”nameToSearch” som kommer att förklaras nedan.
Låt oss fokusera på att lägga till en ny användare i vår databas. Som tidigare nämnts kommer koden för att lägga till den nya användaren i Firebase-databasen att finnas i vår FirebaseService. Så vi kommer att behöva skapa ett angulärt formulär så att användaren kan ange data för den nya posten som ska skapas. vi kommer att använda Angular Reactive Forms och Angular Material input styling. Vi har också lagt till några grundläggande formulärvalideringar för att validera att fälten inte är tomma.


När användaren skickar in formuläret kommer den nya posten att läggas till i vår användarsamling i FireStore. Låt oss se koden.
Html för vårt Create-formulär finns i src/app/new-user/new-user.component.html:
Vår NewUserComponent i src/app/new-user/new-user.component.ts:
Vår FirebaseService i src/app/services/firebase.service.ts
Notera: ”nameToSearch”-värdet är användarens namn men med små bokstäver. Detta kommer att vara användbart när vi gör funktionen för sökning efter namn.
Läs operation (Users feed)
För att börja med denna CRUD operation är det viktigt att klargöra att samlingen ”users” måste skapas i Firebase Console. Detta kan göras på två sätt:
- Skapa samlingen med ett testdokument från Firebase-konsolen.
- Lägg till en användare som vi gjorde i föregående avsnitt, vilket automatiskt genererar samlingen med det nya dokumentet (användaren).
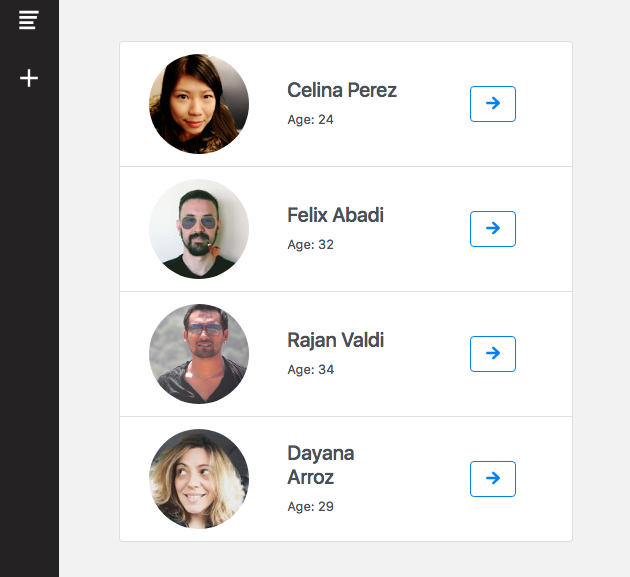
När vi har skapat några användare kan vi lista dem och visa deras attribut. Vi kommer att använda funktionen ngOnInit för att hämta data från firebase-databasen när hemsidan besöks.

I vår HomeComponent
Notera: this.items är en array som innehåller all samling av personer.
På vår firebase-tjänst:
Notera att vi använder snapshotChanges()-metoden för att hämta data från vår samling Users. Vi använder snapshotChanges() och inte valueChanges() eftersom vi måste ha användar-id:n tillgängliga för att kunna utföra uppdaterings- och raderingsåtgärderna.
Den html-kod som krävs för att lista våra Users blir följande:
Besök den här länken för att lära dig mer om att arbeta med Collections i Firebase och Angular med hjälp av AngularFire.
Uppdateringsoperation
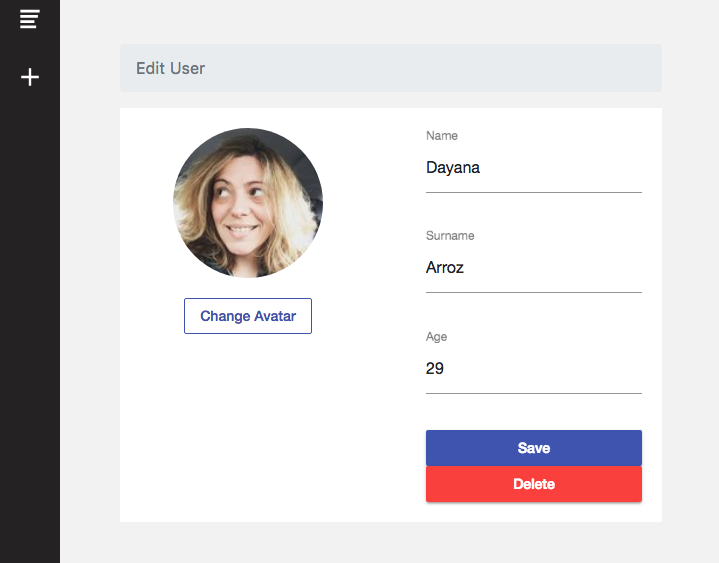
Det är dags för Uppdateringsoperationen i vår CRUD Angular-exempelapp.
Här måste vi också använda oss av Angular Forms. Dessutom måste vi känna till nyckeln (eller användar-ID) för den person som vi ska uppdatera. Som vi förklarade i avsnittet Läs användare använder vi funktionen snapshotChanges() så att vi kan få användar-ID tillsammans med hans lagrade data.
Analogt med steget Skapa en användare kommer vi, när vi klickar på knappen Spara, att skicka uppgifterna och skicka dem till vår FirebaseService så att de kan bearbetas och skickas till Firestore.

På tjänsten:
Delete Operation
Den sista operationen i CRUD är Delete-operationen. Varje dokument i Firestores molndatabas (användare i vårt exempel) har sin egen nyckel (eller ID), så för att ta bort ett dokument behöver vi bara känna till nyckeln.
I vår Angular Firebase CRUD-exempelapp finns DELETE-knappen på sidan med användardetaljer. Så du kan hitta koden i EditUserComponent som finns i: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Notera: this.item är den användare som valts ut för att raderas.
Koden i vår FirebaseService är lika enkel som denna:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}