Praktisk Tableau: 3 kreativa sätt att använda Dashboard Actions
Dashboard actions, filter och parametrar är tre av de bästa taktikerna att använda i Tableau eftersom de ger ett sätt att överföra kontrollen över analysen från dig till dina slutanvändare. Detta är kritiskt i datavisualisering eftersom det hjälper dig att möjliggöra upptäckter för dina användare och gör det lättare för dem att behålla de insikter de hittar. I det här kapitlet ger jag en introduktion till dashboardåtgärder och vi kommer att gå igenom tre olika sätt att utnyttja dashboardåtgärder för att förbättra användarupplevelsen.
Relaterad videohandledning:

Premiär Tableau eLearning från Playfair Data TV
En introduktion till Tableau Dashboard Actions
Innan jag delar med mig av tre idéer om hur du kan använda dashboard actions, kommer här en snabb introduktion ifall du inte är bekant med den här funktionen. Om du känner dig bekväm med begreppet instrumentbrädaktioner kan du hoppa ner till det första tipset, Tableau Dashboard Action 1: Use Every Sheet as a Filter.
Med instrumentbrädaktioner i Tableau kan du lägga till logik till instrumentbrädeskomponenter som skapar åtgärder någon annanstans. Du kan till exempel lägga till logik som säger: ”Om en användare klickar på Dashboard Sheet 1 vill jag att något ska hända på Dashboard Sheet 2”. Om du tänker på dashboardåtgärder på det här sättet är konfigurationen av dem mycket intuitiv i Tableau. Om du vill konfigurera en dashboardåtgärd navigerar du till Dashboard > Actions i toppnavigationen från vilken dashboardvy som helst. En dialogruta visas, och när du klickar på knappen ”Add Action >” (Lägg till åtgärd >) i det nedre vänstra hörnet visas tre alternativ för vilken typ av dashboardåtgärd du vill lägga till:
- Filter – Exempel: Om du klickar på blad ett kommer blad två att filtreras till det du klickade på blad ett.
- Highlight – Exempel:
- URL – Exempel: Om du klickar på blad ett kommer blad två att markeras med det du klickade på blad ett: Om du klickar på blad ett öppnas en URL (den kan antingen öppnas på en webbsida i instrumentbrädan eller i ett nytt webbläsarfönster).
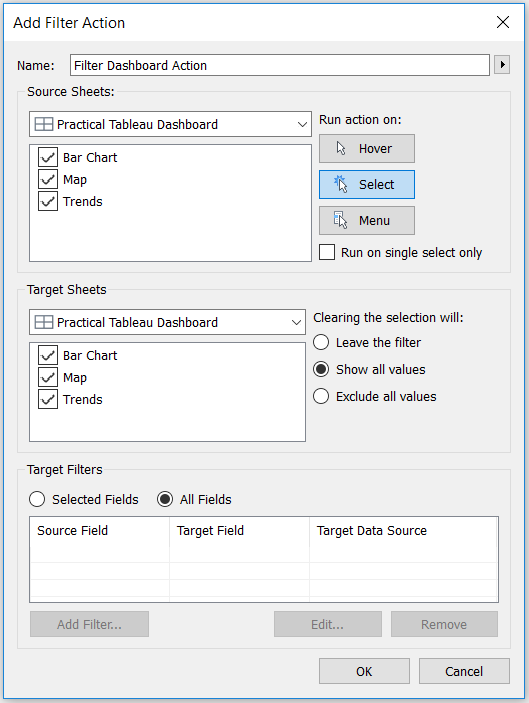
När du har valt vilken typ av instrumentbrädaåtgärd du vill lägga till kommer du till en ny skärm där logiken för din instrumentbrädaåtgärd kodas:

Listan ”Source Sheets” (Källblad) visar alla blad som du har på den instrumentbräda där du lägger till åtgärden. Alla blad som väljs i den här listan kommer att leda till att åtgärden på instrumentbrädan utförs.
Listan ”Target Sheets” visar också alla blad på instrumentbrädan, men det är dessa blad där du vill att åtgärden ska äga rum.
Ganska intuitivt så här långt, eller hur?
Från här finns det några alternativ för dina åtgärder på instrumentbrädan. För det första kan du låta åtgärden utföras vid tre olika interaktioner (som visas i det övre högra hörnet av dialogrutan):
- Hover – Exempel: Om du håller muspekaren över källbladet kommer åtgärden att utföras på målbladet.
- Välja – exempel:
- Menu – Exempel: Om du klickar på källbladet kommer åtgärden att äga rum på målbladet: Om du håller muspekaren över källbladet visas en meny med åtgärder för instrumentpanelen i verktygstipsen. Om du klickar på ett av menyalternativen kommer åtgärden att utföras på målarket.
Du kan också tala om för Tableau vad du vill ska hända om instrumentbrädaåtgärden rensas (vilket kan göras genom att klicka på escape):
- Lämna filtret – lämnar den senaste instrumentbrädaåtgärden som hände på plats. Om du filtrerade blad två genom något som du klickade på blad ett, kommer filtret på blad två att kvarstå.
- Visa alla värden – återgår till den ursprungliga vyn som om ingen instrumentbrädaktion hade ägt rum.
- Exkludera alla värden – rensar allt från målarket, vilket innebär att målarket inte kommer att visas om inte en dashboardåtgärd utförs.
Sist kan du förfina dashboardåtgärden så att den sker mot vissa fält med hjälp av alternativen ”Target Filters” (målfilter) längst ner i dialogrutan för dashboardåtgärder. Som standard körs dashboardåtgärden på varje delat fält mellan källbladen och målbladen. Om du vill ändra detaljnivån för hur en dashboardåtgärd körs på ett målark måste du lägga till ett målfilter för att specificera fälten – du talar i princip om för Tableau hur detaljerad du vill vara.
Tableau Dashboard Action 1: Använd varje ark som ett filter
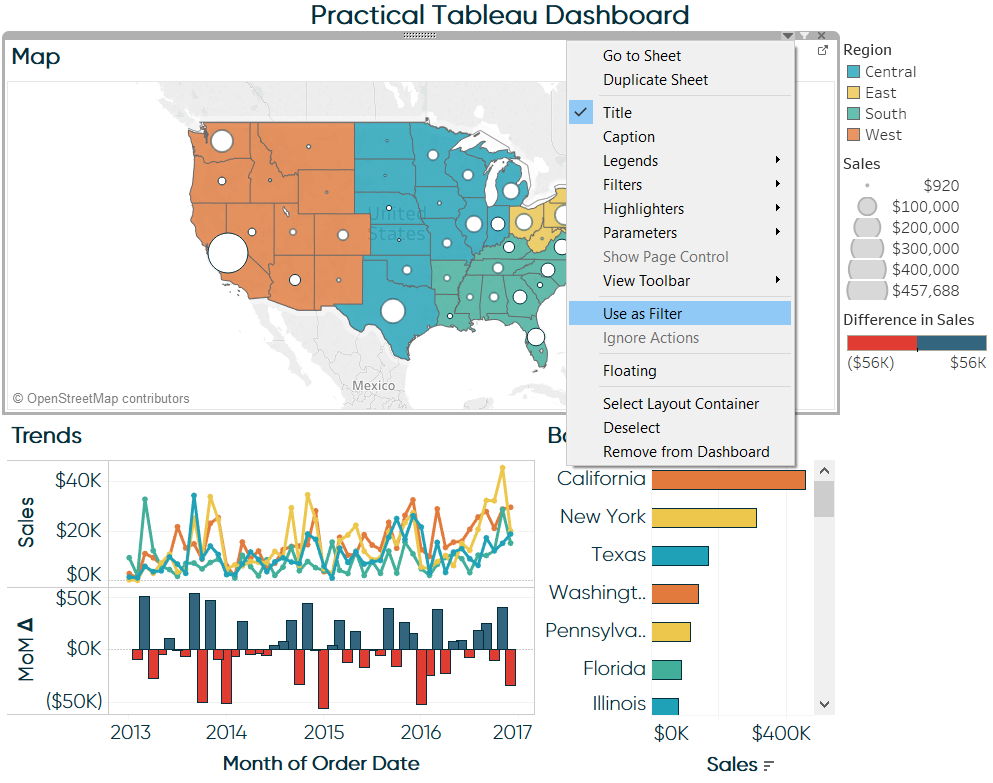
Varje ark i en dashboard kan användas som ett filter genom att helt enkelt hålla muspekaren över arket, klicka på nedåtpilen som visas i det övre högra hörnet och välja ”Använd som filter”. Detta är grundläggande Tableau-funktionalitet, men det var inte förrän jag såg en presentation av Kevin Krizek från Tableau som jag insåg att det skulle vara bra att låta användarna använda alla ark i en instrumentpanel som filter. Genom att lägga till den här funktionaliteten i dina egna instrumentpaneler ger du dina användare flexibilitet när det gäller att välja hur de vill titta på data.
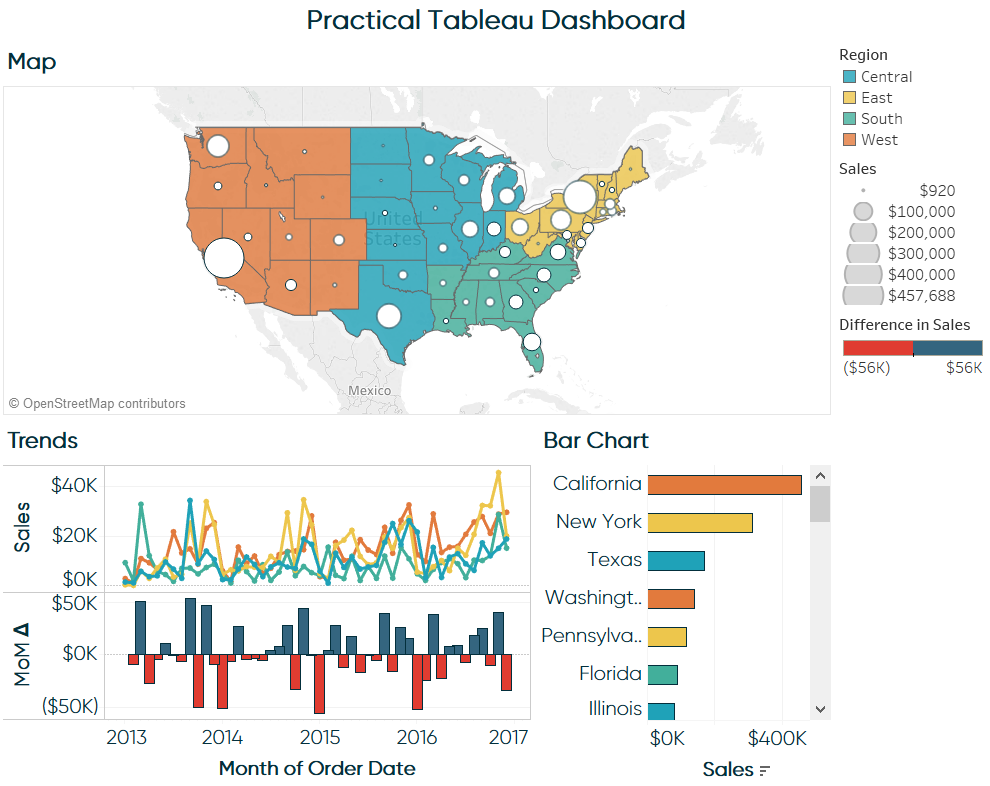
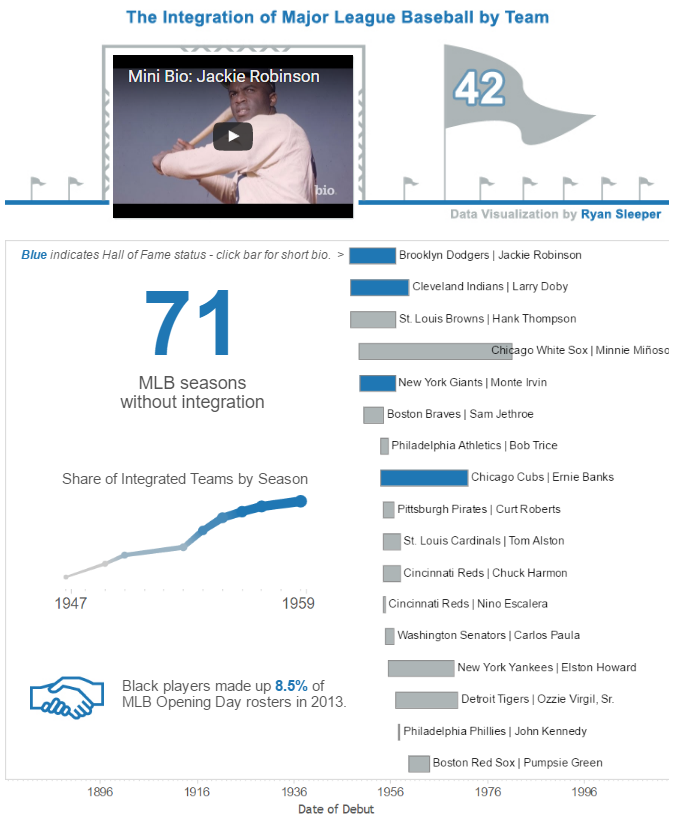
Låt oss ta en titt på hur det här skulle fungera med ett exempel på en instrumentpanel som jag ofta skapar när jag talar om Tableau. Här är den ursprungliga vyn:

Jag kommer nu att välja att använda varje enskilt dashboard-ark som ett filter för hela dashboarden genom att hålla muspekaren över arket, klicka på nedåtpilen som visas i övre högra hörnet och välja ”Använd som filter” (på alla tre arken):

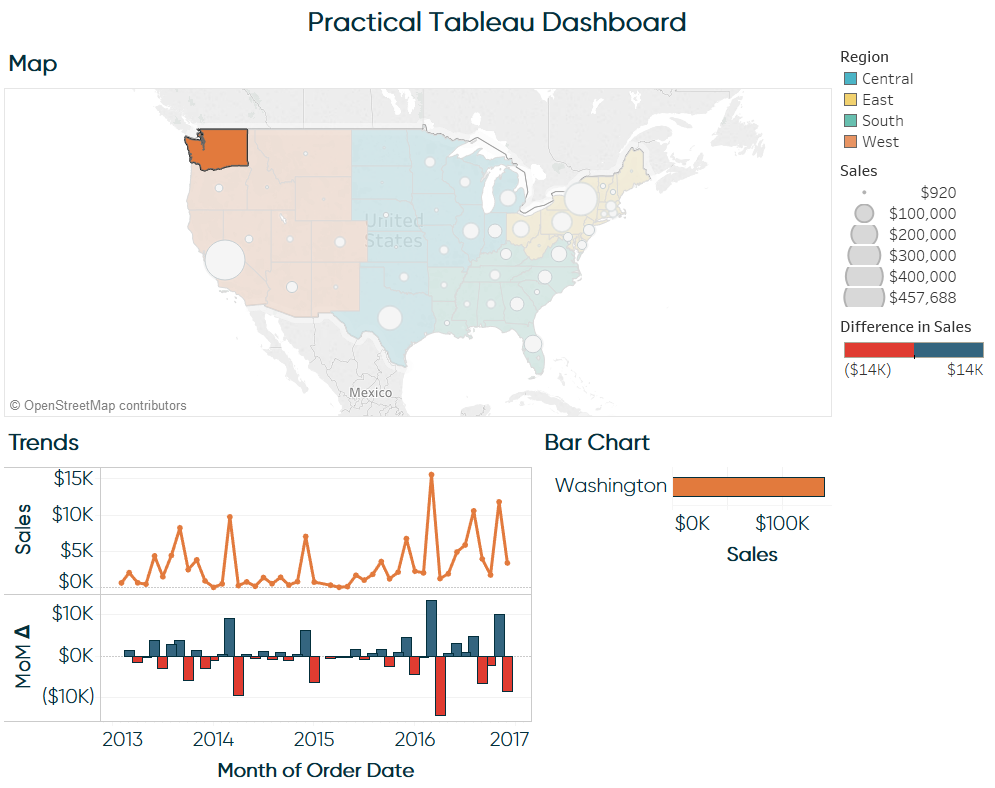
Nu när jag klickar på ett ark filtreras de andra arken till det jag klickade på. Om jag till exempel klickar på Washington i min kartvy kommer trendlinje- och stapeldiagrambladen att filtreras till just den staten:

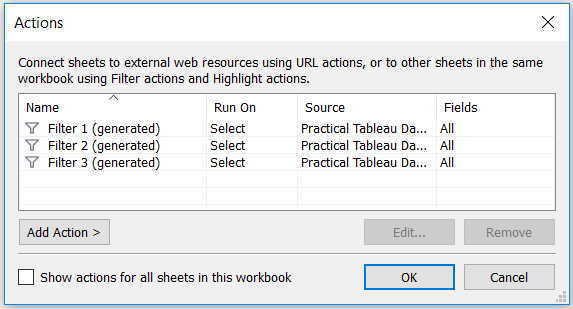
Vad som egentligen händer bakom kulisserna när jag väljer att använda ett dashboardblad som filter är att Tableau automatiskt skapar en dashboardåtgärd som visas i introduktionen till dashboardåtgärder ovan. Du kan bekräfta Tableau skapade dashboardåtgärder genom att navigera till Dashboard > Actions.

Det som är bra med att ställa in varje dashboard som ett filter i stället för att dela en dashboardåtgärd mellan alla källblad är att du kan förfina åtgärderna oberoende av varandra. Stapeldiagrammet tillför till exempel inte mycket värde när det filtreras till bara Washington enligt bilden ovan. Kanske vore det bättre om jag lade till ett målfilter som filtrerar stapeldiagrammet till region i stället för delstat när jag klickar på kartan. Å andra sidan skulle jag vilja att kartan bara visar en stat på kartan om jag klickar på en enskild stat i stapeldiagrammet. För att ha dessa två olika nivåer av filtergranularitet skulle jag behöva två separata dashboardåtgärder.
Tableau Dashboardåtgärd 2: Bädda in YouTube-videor i en dashboard
Detta är ett tips som jag först fick från författaren till den här bokens förord, Ben Jones, på hans utmärkta blogg, DataRemixed.com. Första gången jag bäddade in en video i en Tableau-instrumentpanel var min viz från 2013, MLB Integration by Team.

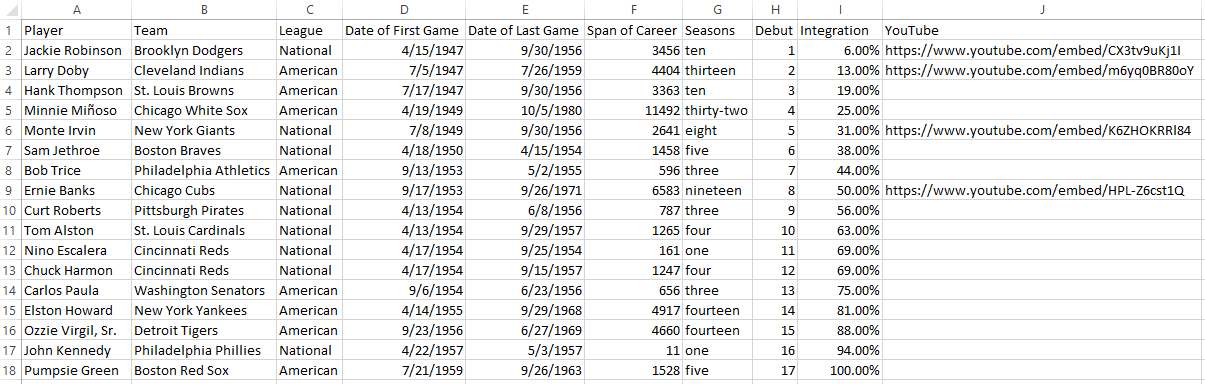
Denna nya effekt var faktiskt ganska lätt att skapa i Tableau. Den enda knepiga delen är att hitta rätt YouTube-länkar och att ha YouTube-länkarna som ett fält i din underliggande datakälla. Här är en titt på de underliggande uppgifterna för den här variabeln:

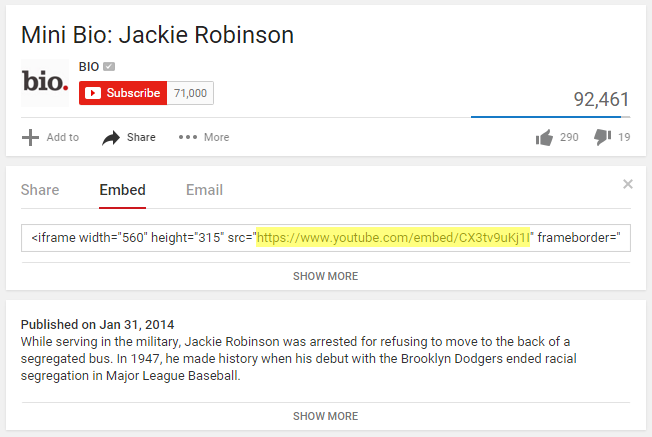
För att hitta rätt länk att använda i din datakälla följer du de här stegen:
- Hitta videon du vill bädda in på YouTube
- Klicka på delningsikonen under videon
- Klicka på fliken Inbädda
- Kopiera URL:n som visas mellan citattecken

Nu när du har data, Följ de här stegen för att använda dashboardåtgärder för att bädda in en YouTube-video i Tableau-dashboarden:
- Lägg till en dashboardkomponent ”Web Page” genom att dra och släppa den på din vy från den vänstra navigationen i en dashboardvy. I mitt fall använde jag en flytande Web Page-widget så att jag kunde göra den exakt samma dimensioner som resultattavlan; vilket ger illusionen att videon visas på jumbotronen. När du lägger till widgeten Web Page kommer Tableau att be dig ange URL:en för den sida du vill visa; låt den vara tom för tillfället eftersom vi kommer att använda en dashboardåtgärd för att ge dessa instruktioner.
- Lägg till en dashboardåtgärd genom att navigera till Dashboard > Actions > Add Action
- Dashboardåtgärden ska vara en URL-åtgärd. Du kan förfina inställningarna så att åtgärden körs vid Hover, Select eller Menu; jag har valt att åtgärden ska köras vid Select (vilket är samma sak som att klicka).
- Slutningsvis klickar du på pilen som visas bredvid den tomma URL-rutan för URL-adressen. Du bör få en lista med alternativ som inkluderar URL-fältet i dina underliggande data. Klicka på URL-fältet så att videon som är kopplad till en viss post startar när åtgärden körs.
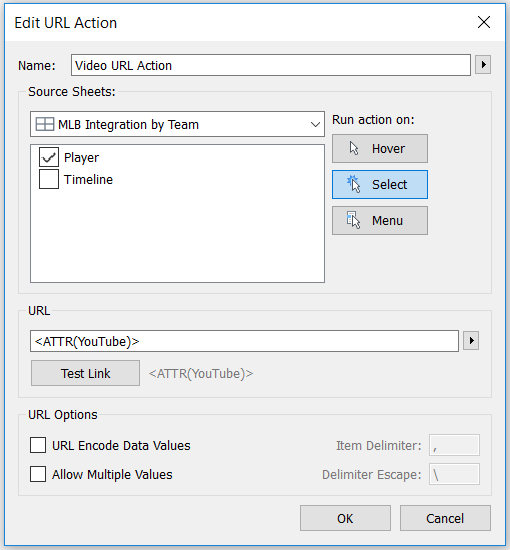
Här ser min slutliga åtgärd på instrumentbrädan ut:

Om jag nu klickar på ett namn på blad 1 som har en motsvarande videolänk, laddas YouTube-videon i den tomma widgeten för webbsidan som jag lade till. Videorna kan konsumeras där i linje med resten av Tableau viz!
Tableau Dashboard Action 3: Do a Google Search or Google Image Search from a Dashboard
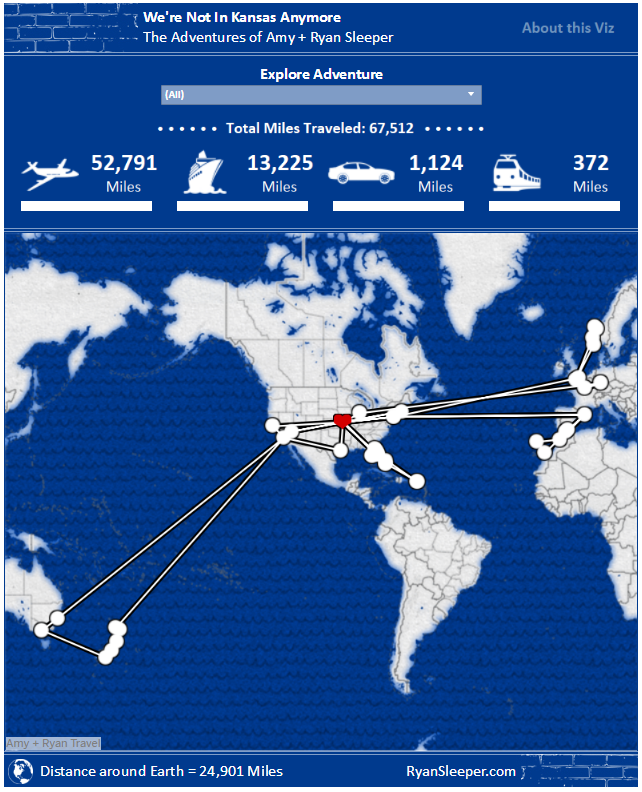
En av de mest effektiva implementeringarna av mitt tredje tips var i det vinnande bidraget från 2015 Iron Viz Championship av Shine Pulikathara. I visningen kan användarna utforska nyhetsartiklar eller relaterade bilder genom att följa de länkar som finns i Tableau-instrumentpanelen för tusentals olika datapunkter. Första gången jag integrerade funktionalitet som skulle göra en Google Image Search från en Tableau-instrumentpanel var i en viz som jag skapade för min fru för att dokumentera våra resor, We’re Not in Kansas Anymore. Genom att klicka på en plats öppnas en ny webbläsare med en Google Image-sökning för den platsen.

Här är stegen som krävs för att skapa den här användarupplevelsen:
- Gå till Google Images och sök efter en av platserna
- Rekordsätt den URL som visas i webbläsaren. En sökning på Kansas City resulterade i denna URL: https://www.google.com/search?q=kansas+city&source=lnms&tbm=isch&sa=X&ved=0ahUKEwiH6eqWhoDKAhVWz2MKHctYBJsQ_AUICSgD&biw=1366&bih=643
- Du kan behålla hela länken, men allt du egentligen behöver är: https://www.google.com/search?q=kansas+city&tbm=isch – denna URL innehåller sökfrågan (Kansas City) och talar om för Google att visa resultaten på bildfliken (isch = bildsökning)
- Lägg till en åtgärd på instrumentbrädan genom att navigera till Instrumentbrädan > Åtgärder > Lägg till åtgärd
- Åtgärden på instrumentbrädan ska vara en URL-åtgärd. Du kan förfina inställningarna så att åtgärden körs vid Hover, Select eller Menu; jag har valt att åtgärden ska köras vid Select (vilket är samma sak som att klicka).
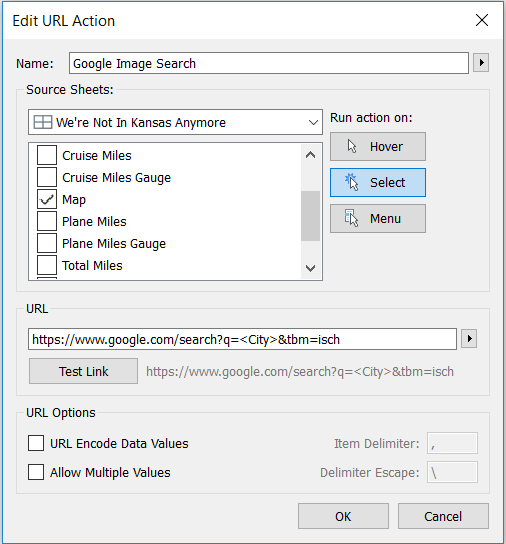
- Sist, för URL:en, klistra in URL:en som du spelade in från sökningen ovan. Ersätt den del av URL:en som avser sökfrågan, dvs. texten omedelbart efter ”?q=”, med ett fält från dina data. Du kan lägga till ett fält från din datakälla genom att klicka på pilen som visas bredvid den tomma URL-rutan. Jag ville köra en sökning för varje stad, så jag använde fältet <City> från min datakälla.
Här ser min slutliga dashboardåtgärd ut:

Nu, om jag klickar på en plats på kartan, körs en Google Image-sökning med namnet på den staden (från mina underliggande data) som sökfråga!
Detta kapitel har gett en introduktion till dashboardåtgärder i Tableau, visat dig hur du använder varje ark som ett filter, hur du bäddar in en video i en Tableau dashboard och hur du gör en Google-sökning från en Tableau dashboard. Alla dessa tre exempel på instrumentbrädaktioner har det gemensamt att de möjliggör upptäckt, en taktik för att förbättra bevarandet av insikter för dig och din publik.
Tack för att du läste,
– Ryan
.