Sluta använda Loading Spinner, det finns något bättre
Sluta använda de tråkiga Loading Spinners i dina användargränssnitt. Allvarligt talat. Det dödar dina appars upplevelse mer än du anar.
En loading spinner kan vara lösningen på dina problem med laddning av innehåll. Men jag är här för att berätta att det inte är det.
Du kan till och med använda några av de där tjusiga animerade lastningsspinnarna. Men de är inte heller bättre.
- Varför Loading Spinner inte fungerar
- Ingen tecken på framsteg
- Föreställer att det är långsammare än det är i verkligheten
- En ”överraskning” är inte alltid en bra sak
- Emotioner påverkar vår tidsuppfattning
- Illusionen om alternativ
- En bra framstegsindikator
- Några bevis som säkerhetskopiering
- Skeleton Screens till undsättning
- Gradual Progression
- Progressiv laddning för bilder
- Skelettskärmar på Android och iOS
- Hantering av fel med skelettskärmar
- Koppling i Android och iOS
- Wrapping Up
Varför Loading Spinner inte fungerar
Från en lång tid följer vi, eller snarare påverkas av hårda regler från designspråk. Jag klandrar er dock inte.
Nyckeln till visdom är detta – konstant och frekvent ifrågasättande, för genom att tvivla leds vi till att ifrågasätta och genom att ifrågasätta kommer vi fram till sanningen. – Peter Abelard
Loading Spinner är en av de mest använda framstegsindikatorerna i användargränssnittsdesign. Men den har sina egna brister som i allmänhet förbises.


Ingen tecken på framsteg
Vad berättar Loading Spinner för dig? Den visar att innehållet håller på att laddas. Men säger den hur mycket som har laddats? Säger den hur mycket som återstår att ladda?
Nej, det gör den inte.
Det är dessutom svårt att avgöra. Om den kunde det skulle vi använda oss av en framstegsindikator, eller hur?
Den där perioden av osäkerhet
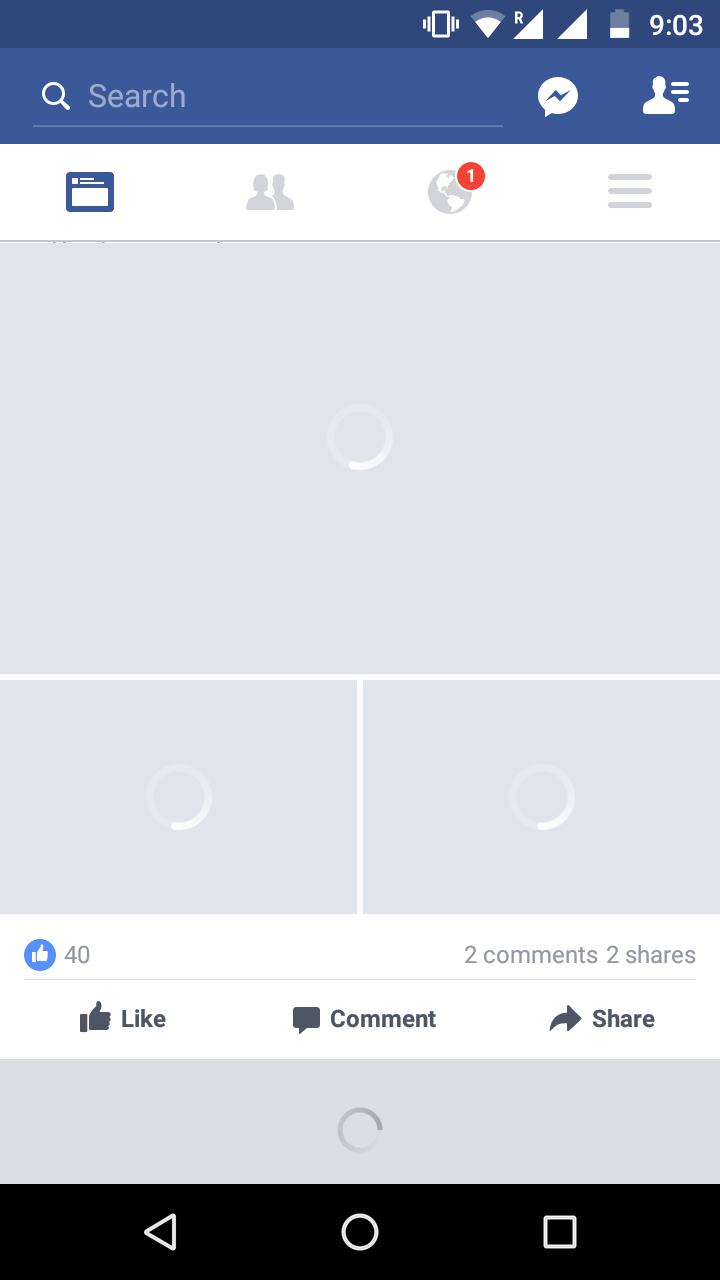
Hur länge ägnade du åt att titta på den? Förväntade du dig att något innehåll skulle laddas efter en viss tid? Jag är ledsen att göra dig besviken.
Okej, låt oss anta att GIF-laddningen faktiskt slutfördes och att något innehåll visas. Ställ dessa frågor till er själva och ge mig ett ärligt svar. Jag är säker på att ni har stirrat på tillräckligt många Loading Spinners för att veta det.
- När ni tittade på Loading Spinner, visste ni då hur mycket tid som återstår att slutföra?
- Hur mycket av innehållet har laddats?
- Hur mycket återstår att ladda?
Vi sitter helt enkelt och stirrar på en Loading Spinner. Vi hoppas att det laddas i tid, men vi har inget svar på någon av dessa tre frågor.
Dessutom kan nätverksanslutningarna vara instabila. Så vi kan aldrig ta för givet att innehållet alltid kommer att laddas snabbt.
Föreställer att det är långsammare än det är i verkligheten
Loading Spinners får laddningen att framstå som långsammare.
Det är som en klocka, som ständigt tickar. Den visar den tid du slösar bort genom att stirra på den. Som GIF:n ovan, som jag tvingade dig att stirra på.
Förrän allt har laddats, har du någon aning om vad du kan förvänta dig på skärmen? Jag slår vad om att du inte har det. Du kanske till och med blir överraskad när användargränssnittet och innehållet visas.
Tänk nu på dina användare. Innan allt har laddats har de ingen som helst aning om vad de kan förvänta sig på skärmen. Jag slår vad om att de också blir överraskade.
Det kommer inte att vara deras fel. Du berättade inte vad de kunde förvänta sig från början!
En ”överraskning” är inte alltid en bra sak
En oväntad eller häpnadsväckande händelse, faktum osv. – Överraskning
En överraskning är enligt ordets definition en ”oväntad” händelse. Människor tenderar att ha polariserande reaktioner på sådana händelser. Detta kan vara antingen positivt eller negativt.

Överraskningar tenderar inte ofta att lämna en positiv inverkan på människor. Om det inte är deras födelsedag. Det beror på hur en person tar det. Så här ligger problemet.


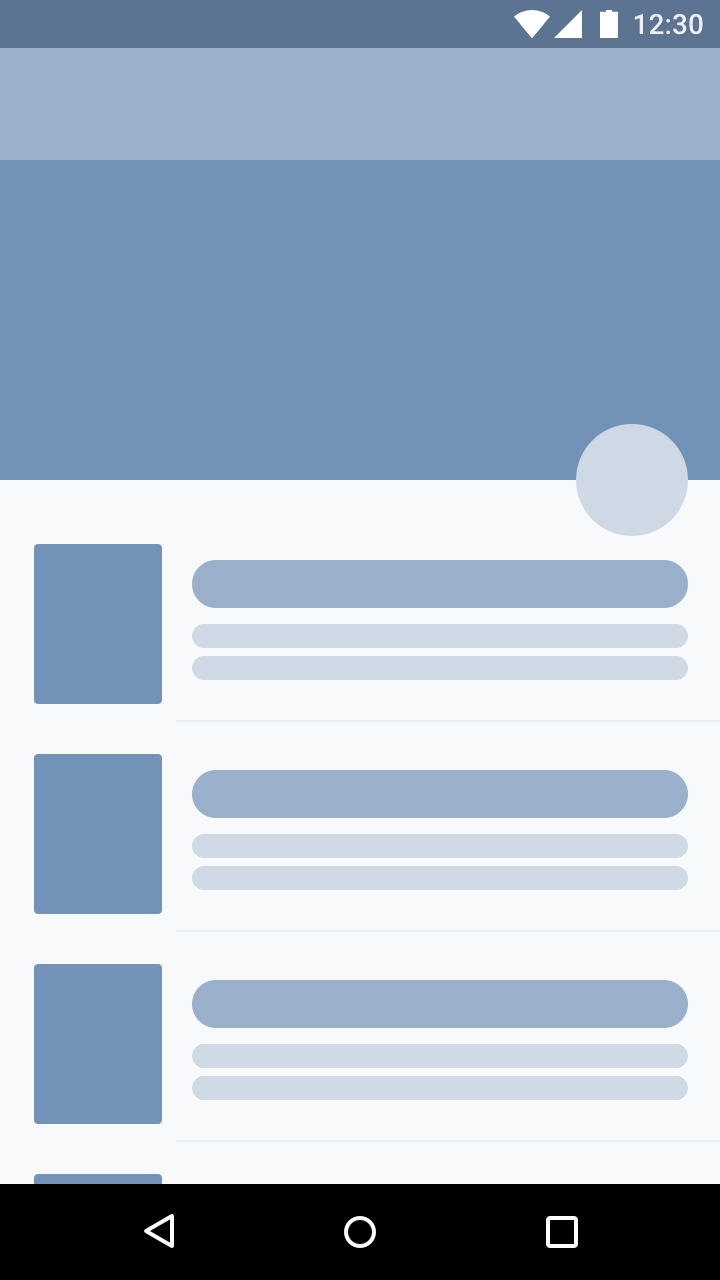
Ta en ordentlig titt på de båda bilderna. Se bilden till höger. Kunde du ärligt förutsäga att användargränssnittet till slut skulle se ut så här? Det är jag säkerligen inte.
Okej, det slutliga användargränssnittet är en design med låg fidelitet. Men du förstår vad jag menar.
Jag tog medvetet inga exempel från befintliga appar. Eftersom både du och jag vet hur det kommer att se ut. Med en känd app har vi redan sett gränssnittet, till och med innan den laddats.
Emotioner påverkar vår tidsuppfattning
Vet du det? Vi människor kan faktiskt förutsäga tiden. Och det också ganska exakt.
Men under känslomässig påverkan blir vår tidsuppfattning betydligt grumlad.
Vi har alla upplevt detta. Tiden verkar flyga iväg när man gör det man älskar. Men om det är något du hatar verkar tiden dra ut på tiden. Även när du är uttråkad och stirrar på klockan i väntan på ditt favoritprogram. Tiden går ännu långsammare då.
Det samma gäller för våra gränssnitt.
Det jag försöker säga är. Ditt innehåll kanske inte tar så lång tid att ladda. Faktum är att det kanske inte är någon stor sak. Men det kan se ut att ta längre tid än vad det faktiskt tar. Det är bara hur människor kan uppfatta det, och det finns inget vi kan göra för att ändra på det.
Men vad vi kan göra, är att hjälpa till att ändra deras uppfattning. Vi kan få vår app att verka snabbare än vad den faktiskt är.
NOTE
Förlora dig inte för mycket med att försöka fejka det. Ditt gränssnitt behöver en kombination av verklig och upplevd hastighet för att lyckas.
Illusionen om alternativ
Typiskt sett har vi två alternativ för att ange laddningsinnehåll:
- Slutgiltig förloppsindikator – om vi kan bestämma laddningstiderna
- Loading Spinner (oändlig laddningsframsteg) – om laddningstiderna är okända
Men ta en närmare titt på valen igen. Inser du att det inte finns något riktigt val här?
Vi kan inte använda en ändlig framstegsindikator eftersom vi inte kan mäta laddningstiderna. Dessutom vet vi redan att Loading Spinner inte är bra.
En bra framstegsindikator
En bra framstegsindikator är en indikator som uppenbarligen inte har någon av de negativa egenskaper som jag nämnde ovan. Men för en mer optimistisk ton, låt mig räkna upp dem.
- ger omedelbar återkoppling
- ger en tidskänsla ( hur mycket som har framskridit och hur mycket som är i väntan)
- lägger tvivel (gradvisa framsteg lugnar människor att appen fungerar)
Några bevis som säkerhetskopiering
En del av er kanske inte tror på vad jag sa. Men lita på mig. Om jag var jag skulle jag inte heller tro på det jag sa. När allt kommer omkring, var finns bevisen? Skadar laddningsindikatorer verkligen? Vem har upplevt det?
Ja, se dig då som lyckligt lottad. Du får lära dig av någon annans misstag. iOS-appen Polar rekommenderar starkt att man undviker Spinner.

Polar fick många klagomål på att deras app var långsam. Detta berodde på de laddningsspinnare som de inkluderade i sin app.
Med framstegsindikatorer hade vi fått folk att titta på klockan. Som ett resultat av detta gick tiden långsammare och det gjorde även vår app. Vi fokuserade på indikatorn och inte på framstegen, det vill säga att göra det tydligt att du går framåt mot ditt mål och inte bara väntar.
– Polar
Jag antar att jag har pratat tillräckligt mycket om varför Loading Spinners är dåliga. Problemet med Spinner ligger i att de inte ger en känsla av framsteg. Vi kan dock åtgärda detta.
Hur, frågar du? Svaret är ”Skeleton Screens”.
Skeleton Screens till undsättning
Till skillnad från Loading Spinners, där användargränssnittet visas på en gång. En skelettskärm hjälper till att ladda ett användargränssnitt gradvis, lite i taget.
Detta innebär att användargränssnittet visas först. Sedan fylls det inlästa innehållet successivt på skärmen.
”En skelettskärm är i huvudsak en tom version av en sida i vilken information gradvis laddas in”.
– Luke Wroblewski

Skelettskärmar flyttar användarnas uppmärksamhet. Det får människor att fokusera på framstegen snarare än på väntetiden.
Skelettskärmar talar visuellt om för användarna vad de kan förvänta sig av gränssnittet. Det ger dem en förvarning om vad som kommer att komma och skapar en känsla av gradvis utveckling.
Mestadels får det människor att uppfatta din webbplats som snabbare än vad den faktiskt är. Kom ihåg att vi utformar gränssnitt som ska användas av riktiga människor. Vi måste ge människor illusionen av snabbhet.
Desto mer systemet ger information om väntetiden, desto nöjdare blir användaren.
– Hur man förbättrar den upplevda väntetiden i HCI
Användning av en skelettskärm ger dig följande fördelar:
- Hjälper människor att uppfatta att skärmen laddas snabbare
- Eliminerar överraskningar
- Graduell laddning av användargränssnittet – tydlig indikation på framstegen
- Visar exakt vad som är laddat och vad som återstår att ladda
- en tydlig känsla av framsteg
- vad de kan förvänta sig härnäst
- vad som återstår att förvänta sig
Gradual Progression
Jag vet att det är en finare term. Vad det betyder är att du laddar ditt innehåll gradvis. Folk från webbdesign och utveckling känner till detta som ”Lazy-loading”.
Skjut upp initialiseringen av ett objekt tills det behövs.
– Lazy Loading
Först ska du lägga ut det enkla användargränssnittet (Skeleton screen). Därefter laddas textdata. Användaren vet att de har fått innehållet. Slutligen lazy load bilderna. Användaren förstår att det mesta av innehållet har laddats. Det som återstår är bilderna.
På detta sätt har du gett användarna:
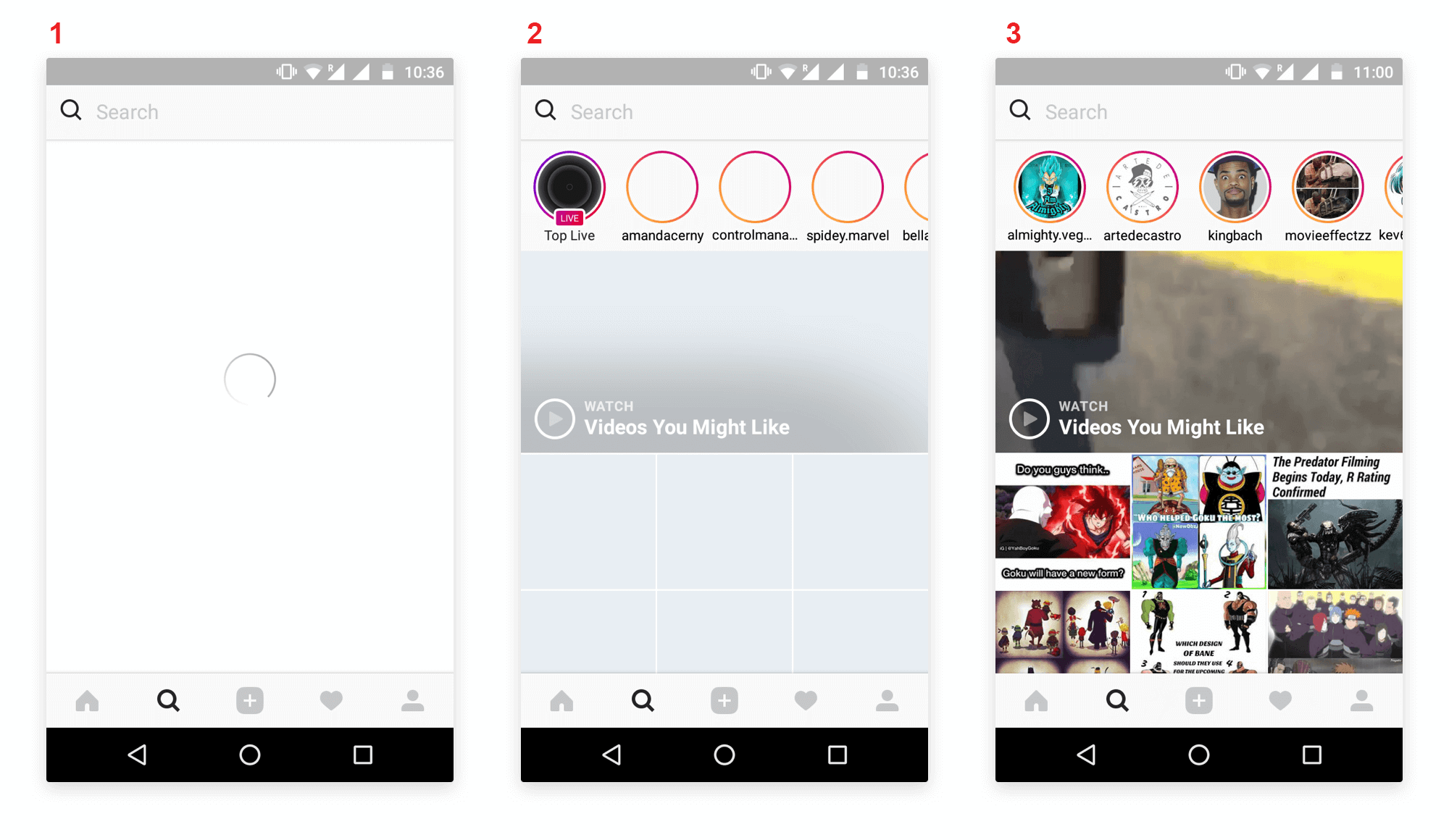
Bemärk hur Instagram på ett intelligent sätt hanterar laddningen här.

Först visar Instagram en laddningsspinner under en kort period. Därefter visas det obearbetade användargränssnittet. Detta är skelettskärmen eller Placeholder UI. Detta visar den plats som innehållet så småningom kommer att fylla.
Märk också att textdata redan har fyllt skärmen. Slutligen, i den tredje skärmdumpen laddas bilderna gradvis på plats.
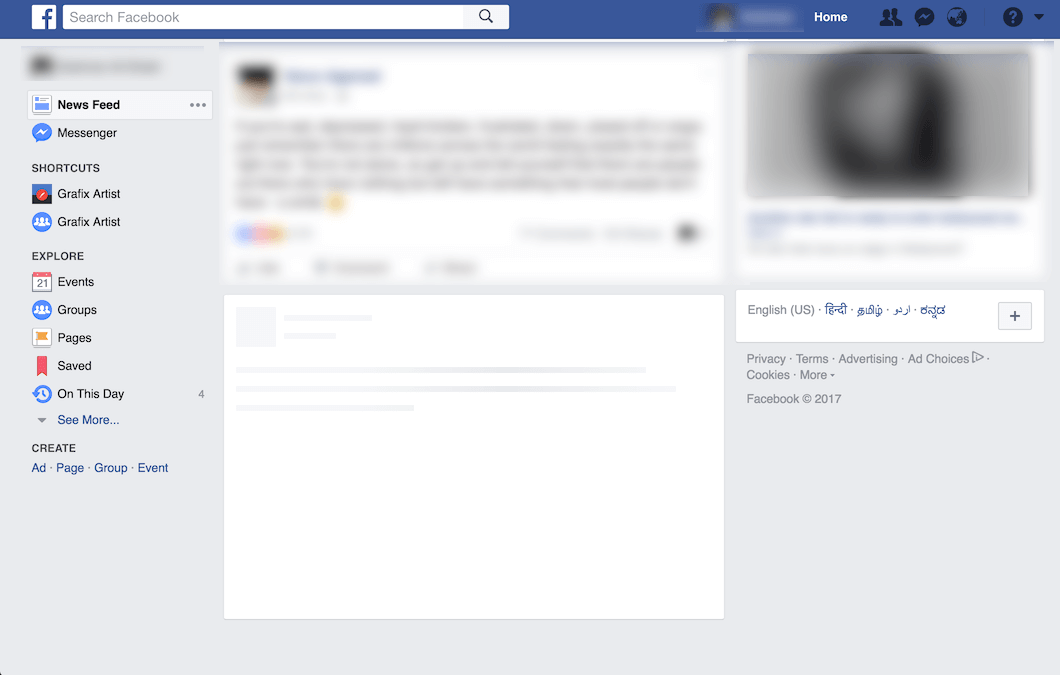
Här är några webbplatser som använder skelettskärmar för att visa laddning.


Du skulle kunna hävda att dessa webbplatser använder Loading Spinners. Men lägg märke till hur det används. En Spinner ensam visas inte från början till slut. Den visas bara under en kort period, följt av Skeleton Screen.
TIP
Om din laddningstid är längre kan du kort visa en Loading Spinner, före Skeleton UI. Detta kan ge din uppgift lite mer tid att slutföra.
Progressiv laddning för bilder
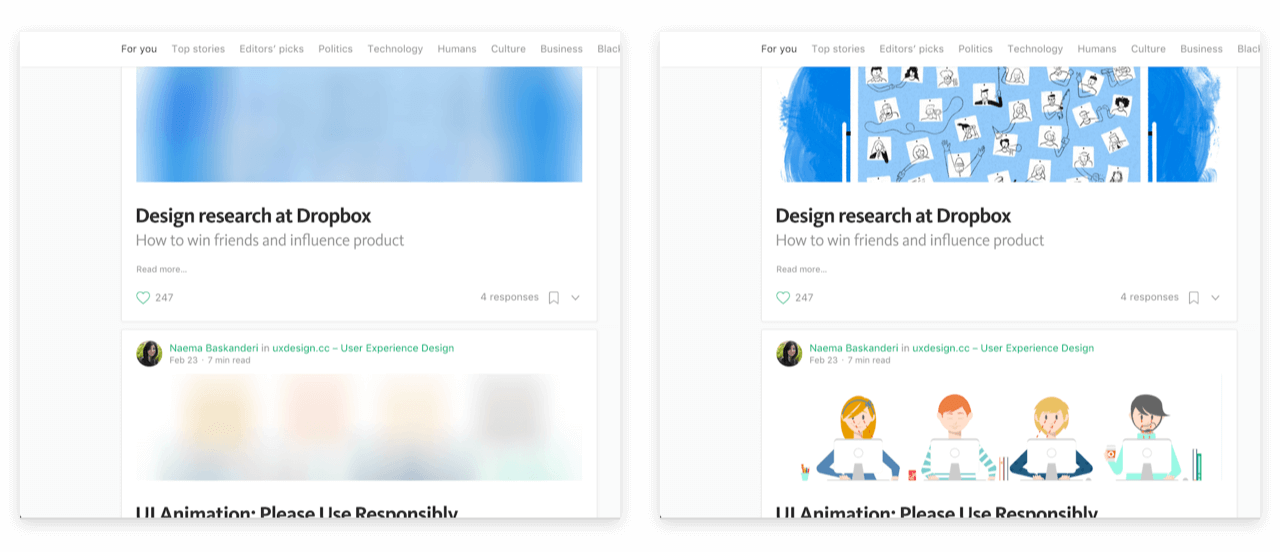
Du kan till och med tillämpa gradvis progression vid bildladdning. Medium och Google använder till exempel progressiv laddning för sina bilder.


Du har säkert sett någon av dessa. Kanske visste du inte att det hade ett riktigt namn förrän nu.
Här är de allmänna stegen för progressiv laddning av bilder.
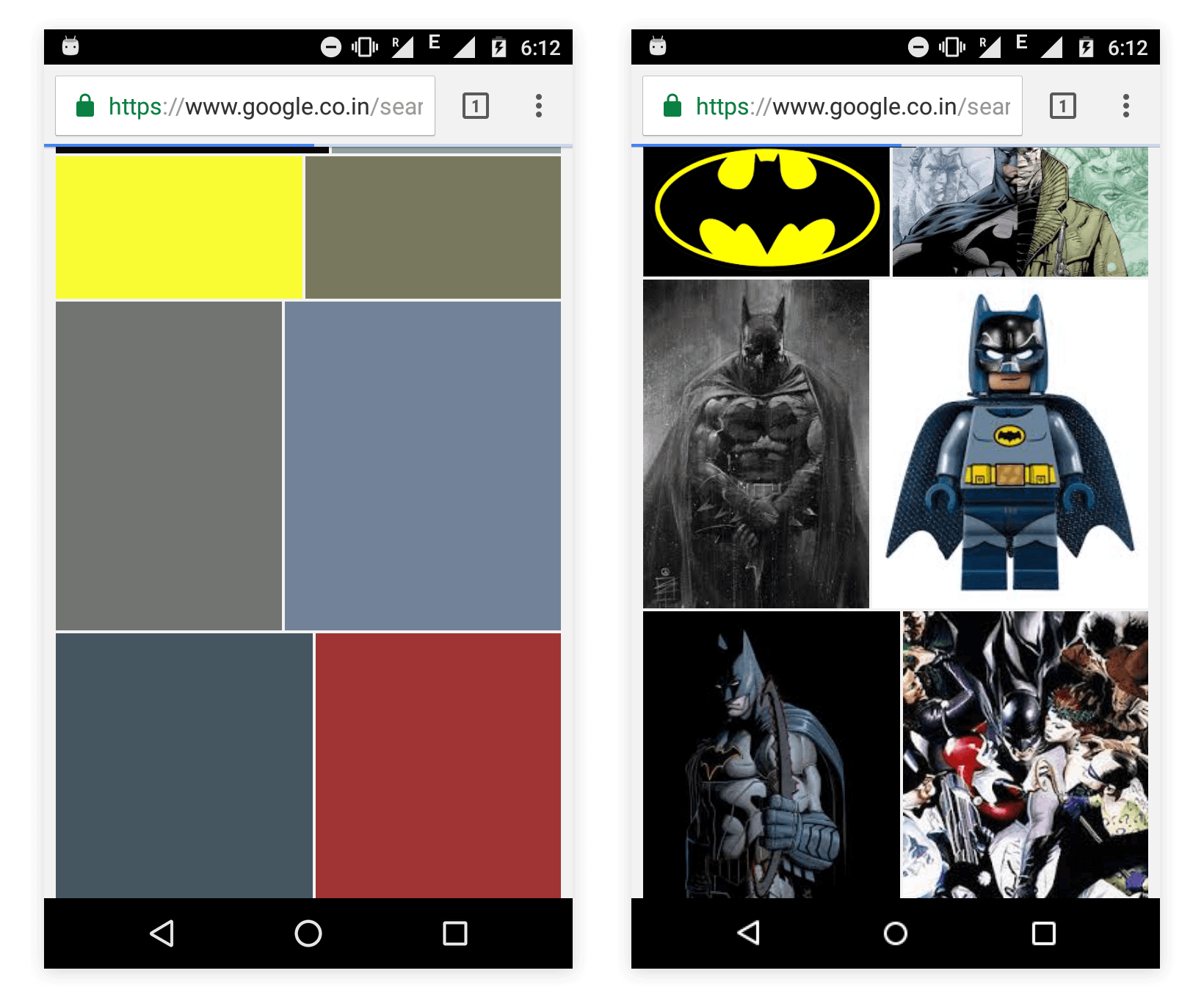
- Display the skeleton screen
- Lad in en mycket lågkvalitativ (pixelerad) version av bilden (eller framträdande färg)
- Lad in den högkvalitativa bilden i bakgrunden
- Fade in den högkvalitativa bilden, som ersätter den tidigare lågkvalitativa
Självklart varierar det vad som ska visas först. Medium väljer att använda en extremt liten pixelerad bild och tillämpar ett suddigt filter över den. Senare laddar den en bild av högre kvalitet för att ersätta den. Medan Google visar bildens framträdande färg först.
Notera att du inte har gett då en tydlig indikation på NÄR uppgiften kommer att slutföras. Det finns fortfarande ingen fast tidsuppskattning. Men du har berättat att vad som har slutförts och vad som återstår. Det i sig är ett tydligt tecken på framsteg.
Skelettskärmar på Android och iOS
Du kan argumentera och säga att de flesta av exemplen på skelettskärmar är webbplatser. Så hur gör jag det här i mobilen? Du har helt rätt. Att läsa allt detta skulle inte vara värt det om jag inte ens gav dig en antydan om hur du kan göra detta.
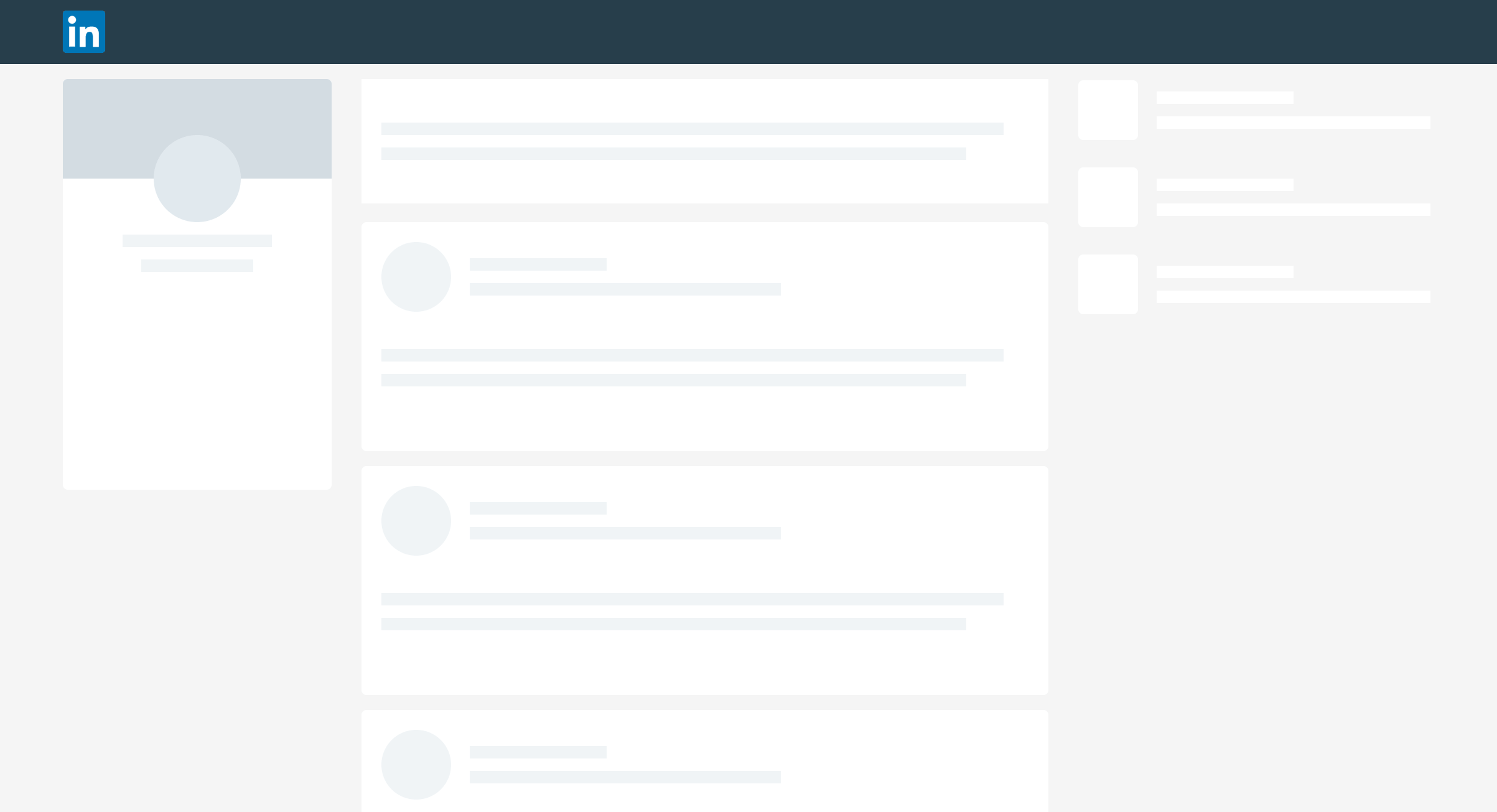
Facebook har skrivit ett bibliotek som heter Shimmer för både Android och iOS.
Det fungerar precis som hur Facebook använder skeleton UI för att ladda inkommande innehåll. Shimmer-animationen visar att innehållet håller på att laddas.

Du kan använda det här biblioteket för att visa skelettskärmar för att visa att innehåll laddas i dina appar.
Hantering av fel med skelettskärmar
Det finns ingen garanti för att en förfrågan alltid kommer att exekveras framgångsrikt. Vi kan alltså inte anta att om ett innehåll laddas gradvis kommer det till slut att slutföras. Chansen är stor att det kan misslyckas mitt i processen. De vanligaste orsakerna är felaktig, långsam eller ingen anslutning.
Antag att du har startat en begäran för att ladda innehåll. Därefter visas också skelettskärmen. Sedan plötsligt stängs ditt internet av. Hur skulle du hantera detta?
Typiskt sett måste du informera användaren och låta den göra ett nytt försök.
Håll dig till att det är bra interaktionsdesign och en positiv användarupplevelse att ge återkoppling.
Tomma tillstånd uppstår när ett objekts innehåll inte kan visas.
TIP
Konsiderar du att använda ’ Empty States ’. Det gör att du kan ge tydlig feedback med en CTA-knapp (Call to Action).
Koppling i Android och iOS
Här finns ett par resurser som kan hjälpa dig att hantera koppling.
Android
- Använd Snackbar för att ge återkoppling med CTA-knappen
- Anslutning – klass för nätverkshantering
iOS – Swift
- iOS Alerts – samling varningsbibliotek att välja mellan
- Reachability – nätverkshantering
Wrapping Up
Appar blir smarta. Folk börjar inse att Loading Spinner skadar deras UX. Det är på tiden att du också gör det.
Skelettskärmar ger stegvisa framsteg i laddningen av ditt gränssnitt. Sådan inkrementell feedback ger en bättre användarupplevelse och minskar osäkerheten. Dessutom skulle människor vara villiga att vänta lite längre.