Jednoduchý příklad jednosměrné a obousměrné vazby v Angularu 8
Jednosměrná vazba:
V tomto článku si ukážeme, jak můžeme vázat vlastnosti v režimu One Way binding, který je také známý jako Property Binding. Jednosměrná vazba váže vlastnost z Komponenty do Zobrazení. Problémem zde však je, že pokud změníte hodnotu téže vlastnosti na html stránce, pak se neaktualizuje na úrovni Komponenty, hodnota této vlastnosti v komponentě zůstane stejná. Kde můžeme použít jednosměrnou vazbu:
- Zobrazení hodnot získaných z databáze a načtených do vlastnosti nebo Modelu deklarovaného na úrovni komponenty
txtName: string=“Test 1″;
- Výsledek jakéhokoli výpočtu provedeného dynamicky na úrovni komponenty lze aktualizovat na straně View pouhým přiřazením nejnovější hodnoty této vlastnosti na úrovni komponenty, jak je uvedeno níže:
this.txtName = „Test 2“;
Jak použít jednosměrnou vazbu:
Postup 1: Pokud pouze zobrazujete hodnotu vlastnosti v <div>, jak je uvedeno níže, pak použijte následující syntaxi:
<div>Name is: {
Přístup 2: Pokud používáte Text-box a chcete zobrazit hodnotu této vlastnosti v Text-boxu, pak k tomu můžete použít následující syntaxi:
<input type=“text“ =“txtName“ />
Ve výše uvedené syntaxi jsme použili pouze hranatou závorku, což je způsob, jak dosáhnout jednosměrné vazby dat. Pokud spolu s hranatou závorkou přidáte také kulatou závorku, stane se z ní obousměrná datová vazba.
Obousměrná vazba:
Při ní se hodnota vlastnosti aktualizovaná z komponenty promítne do zobrazení a naopak. Jak je uvedeno v následujícím příkladu, obousměrná vazba se použije pro vlastnost, která je namapována na textové pole nebo jiný typ vstupního pole. Tímto způsobem se jakákoli změna hodnoty pole Text-box automaticky promítne do všech míst, kde je tato vlastnost zobrazena nebo použita.
<input type=“text“ =“txtName“ />
Jak ukazuje výše uvedená syntaxe, musíme ngModel uzavřít do hranaté i kulaté závorky. Tím se výše uvedené vstupní pole Text-box stává obousměrnou datovou vazbou.
Ukázka kompletní jednosměrné a obousměrné datové vazby v systému Angular 8:
Následují data souboru sample-data-binding.component.ts:
Následují data souboru sample-data-binding.component.html data:
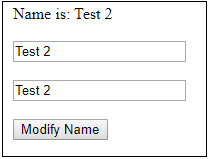
Výsledek výše uvedeného kódu je:
Podle výše uvedeného příkladu, když načteme tuto stránku, tak se při načtení zobrazí „Test 1“ jako hodnota zobrazená na všech místech, když změníme hodnotu prvního Text-boxu, tak se pouze změní hodnota stejného Text-boxu, neaktualizuje hodnoty na všech místech, protože se jedná o One-Way data binding, ale pokud změníte druhý Text-box, který je Two-Way data binding, tak se aktualizuje toto pole na všech místech na View a na Component.