Návrh uživatelského rozhraní systému Android: Základní velikosti písma
Ekrány zařízení Android mají různé tvary a velikosti. Vývojáři systému Android často do svých aplikací vkládají text, který musí být čitelný bez ohledu na to, na jakém zařízení je aplikace spuštěna. Pomocí několika jednoduchých metod mohou vývojáři bez větší práce napsat jednu aplikaci, jejíž text se bude poměrně dobře zobrazovat na všech druzích zařízení, včetně podpory vlastních preferencí velikosti textu uživatele.
V tomto stručném návodu probereme některé kroky, které mohou vývojáři podniknout, aby byl text v jejich aplikacích jasný a čitelný a zároveň dostatečně flexibilní, aby fungoval na různých typech obrazovek a při různých uživatelských nastaveních zobrazení.
Jak mohou uživatelé konfigurovat nastavení písma
Někteří uživatelé mají skvělý zrak a jiní jsou doslova téměř slepí. Operační systém Android si tuto skutečnost uvědomuje a poskytuje funkce přístupnosti, které umožňují měnit velikost písma textu v zařízení na základě preferencí uživatele.
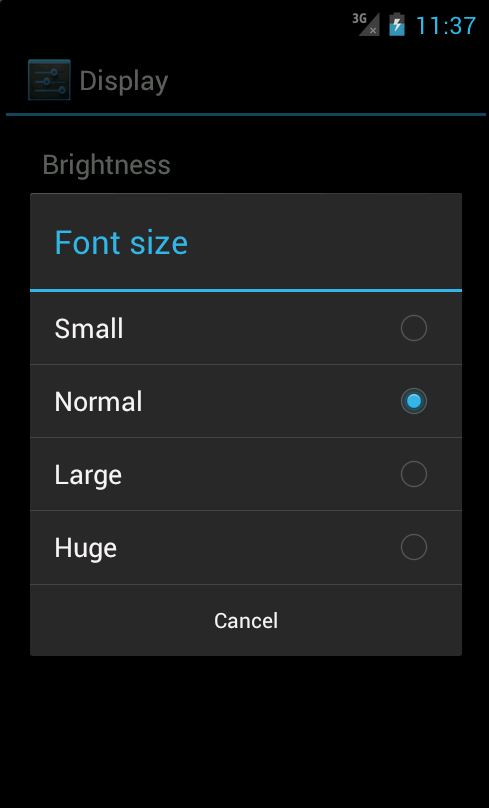
Chcete-li změnit nastavení písma v zařízení, spusťte aplikaci Nastavení a vyberte možnost Zobrazení, Velikost písma. Uživatelské preference písma lze nastavit tak, aby text měl jedno ze čtyř nastavení velikosti písma (malé, normální, velké a obrovské), jak je znázorněno na obrázku 1.

Použití dynamických velikostí písma
Pokud chcete, aby byl text flexibilní na základě uživatelských preferencí, definujte velikost písma textu pomocí jednotek SP (škálovatelných bodů). Platforma Android umožňuje definovat rozměrové hodnoty různými způsoby. Pokud jde o velikosti textu, budete chtít používat jednotky nezávislé na hustotě, jako jsou DP (pixely nezávislé na zařízení) a SP. Jednotka SP je pro velikost textu ideální, protože je citlivá na nastavení displeje uživatele.
Tady je příklad TextView, který definuje svou velikost v jednotkách SP:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Pokud jde o text nadpisu nebo nadpisu, a ne o text ve volně plynoucím textovém poli, možná nebudete chtít, aby uživatel mohl velikost textu ovlivnit. V takovém případě byste použili jednotku DP, protože ta se škáluje v pixelech podle hustoty zařízení, ale ne podle nastavení uživatele.
Použití pevných velikostí pixelů
Když nechcete, aby se text škáloval bez ohledu na to, co chcete, použijte absolutní velikosti pixelů s jednotkou px. Mohou nastat situace, kdy nechcete, aby se váš text škáloval nebo měnil velikost. I když se to nedoporučuje, protože to může způsobit nečitelnost velikosti písma na některých zařízeních, zde je návod, jak to můžete udělat, pokud k tomu máte dobrý důvod. Jednoduše použijte některou z absolutních jednotek, například PX (pixely).
Tady je příklad TextView, který definuje svou velikost v jednotkách PX. Text zobrazený tímto ovládacím prvkem se nebude škálovat na základě preferencí uživatele nebo jiných faktorů.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Používání standardních systémových velikostí písma
Platforma Android definuje sadu relativních stylů velikosti písma, které můžete ve svých aplikacích používat: Malý, Střední a Velký. Tyto velikosti písma jsou postaveny na typu jednotky SP, takže se budou škálovat podle preferencí uživatele.
Následující XML definuje tři ovládací prvky TextView, z nichž jeden bude zobrazen pomocí písma Small, druhý pomocí písma Medium a třetí pomocí písma Large.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Nyní si vše spojíme a ukážeme si, jak by všechny tyto různé ovládací prvky TextView vypadaly na zařízení ve stylu Ice Cream Sandwich. Na prvním obrázku má uživatel předvolbu písma Normal a na druhém obrázku má uživatel předvolbu písma Huge. Všimněte si, jak se za těchto podmínek zobrazují ovládací prvky TextView.


Závěr
Zařízení Android mají různé tvary a velikosti a uživatelé systému Android mají různé potřeby z hlediska přístupnosti aplikací, například potřebu větší velikosti písma. Vzhledem k omezením obrazovky musí aplikace, které používají text, přijmout určitá opatření, aby typografie byla čitelná a flexibilní pro různé obrazovky. Pro začátek se ujistěte, že vaše aplikace používá pixelové jednotky (SP) nezávislé na měřítku, ale uvědomte si, že tato velikost písma se může na základě preferencí uživatele dost drasticky měnit.
O autorech
Mobilní vývojáři Lauren Darcey a Shane Conder jsou spoluautory několika knih o vývoji systému Android: podrobné knihy o programování s názvem Android Wireless Application Development, Second Edition a Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Pokud zrovna nepíší, tráví čas vývojem mobilního softwaru ve své společnosti a poskytováním konzultačních služeb. Kontaktovat je můžete na e-mailové adrese [email protected], prostřednictvím jejich blogu na adrese androidbook.blogspot.com a na Twitteru @androidwireless.
.