Očekávání neočekávaného – osvědčené postupy pro zpracování chyb v Angularu
HttpInterceptor
HttpInterceptor byl představen v Angularu 4.3.1. Poskytuje způsob, jak zachytit požadavky a odpovědi HTTP a transformovat je nebo je zpracovat předtím, než je předáme dál.
Existují dva případy použití, které můžeme v interceptoru implementovat.
Poprvé můžeme volání HTTP zopakovat jednou nebo vícekrát, než vyhodíme chybu. V některých případech, například pokud dostaneme timeout, můžeme pokračovat bez vyhození výjimky.
Pro tento účel použijeme operátor retry z RxJS pro opětovné přihlášení k pozorovatelnému.
Další pokročilé příklady takového chování:
- Retry observable sekvence při chybě na základě vlastních kritérií
- Moc RxJS při použití exponenciálního backoffu
Můžeme pak zkontrolovat stav výjimky a zjistit, zda se jedná o chybu 401 unauthorized. Při zabezpečení pomocí tokenu se můžeme pokusit o obnovení tokenu. Pokud to nefunguje, můžeme uživatele přesměrovat na přihlašovací stránku.
Tady to zkusíme ještě jednou, než zkontrolujeme stav chyby a znovu ji vyhodíme. Obnovení bezpečnostních tokenů je mimo rámec tohoto článku.
Také musíme poskytnout námi vytvořený interceptor.
Notifikace
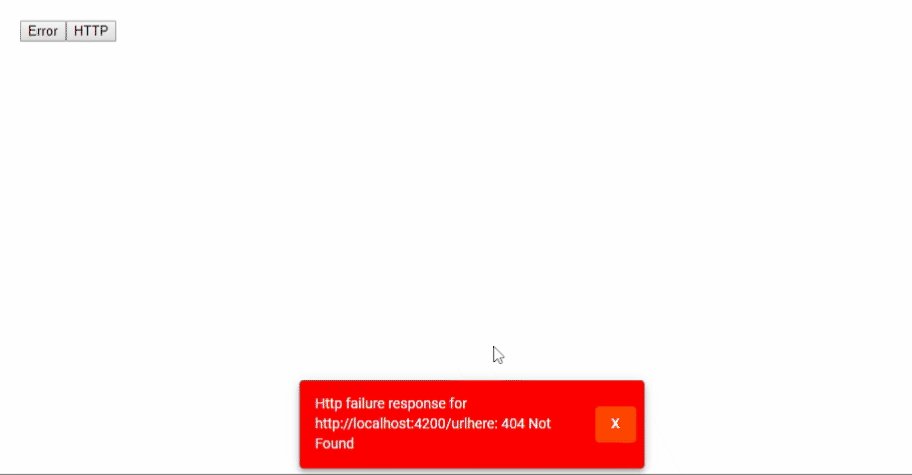
Pro notifikace používám Angular Material Snackbar.

Díky tomu máme jednoduchá oznámení pro uživatele při výskytu chyb.
Chyby na straně serveru a na straně klienta můžeme zpracovávat různě. Místo oznámení můžeme zobrazit chybovou stránku.
Zpráva o chybě
Zprávy o chybě mají význam, a proto by měly mít nějaký smysl, aby uživateli pomohly pokračovat. Tím, že zobrazíme „Došlo k chybě“, uživateli neřekneme, v čem je problém nebo jak ho vyřešit.
Pokud místo toho zobrazíme něco jako „Je nám líto, ale došly vám peníze.“, pak uživatel ví, v čem je chyba. Je to o něco lepší, ale nepomůže mu to chybu vyřešit.
Ještě lepším řešením by bylo říct mu, aby převedl další peníze, a dát odkaz na stránku s převodem peněz.
Pamatujte, že zpracování chyb není náhradou za špatné UX.
Tím chci říct, že byste neměli mít žádné očekávané chyby. Pokud uživatel může udělat něco, co vyhodí chybu, tak to opravte!“
Nepropouštějte chybu jen proto, že jste pro ni vytvořili pěknou chybovou hlášku.
Pokud chyby nezaznamenáváme, pak o nich ví jen uživatel, který na ně narazí. Ukládání informací je nutné, abychom mohli později problém vyřešit.
Když jsme se rozhodli pro ukládání dat, musíme také zvolit způsob jejich ukládání. O tom později.

Kam máme data uložit?
S centralizovaným zpracováním chyb si nemusíme příliš vyčítat, že jsme rozhodnutí nechali na později. Nyní máme pouze jedno místo, kde můžeme náš kód změnit. Prozatím zapíšeme zprávu do konzoly.
Sledování chyb
Pravděpodobně chcete identifikovat chyby ve své webové aplikaci dříve, než se s nimi uživatelé setkají. Sledování chyb je proces proaktivní identifikace problémů a jejich co nejrychlejší opravy.
Nemůžeme tedy jen sedět a očekávat, že nám uživatelé budou chyby hlásit. Místo toho bychom měli být proaktivní a chyby zaznamenávat a sledovat.
Měli bychom o chybách vědět, když k nim dojde.
Pro tento účel bychom mohli vytvořit naše řešení. Proč však znovu vynalézat kolo, když existuje tolik vynikajících služeb, jako jsou Bugsnag, Sentry, TrackJs a Rollbar, které se na tuto oblast specializují.
Použití některého z těchto front-end řešení pro sledování chyb vám může umožnit nahrávat a přehrávat uživatelské relace, takže se můžete sami přesvědčit, co přesně uživatel zažil.
Pokud nemůžete chybu reprodukovat, nemůžete ji ani opravit.
Jinými slovy, správné řešení pro sledování chyb by vás mohlo upozornit na výskyt chyby a poskytnout vám náhled na to, jak problém replikovat/vyřešit.
V dřívějším článku Jak posílat chyby do Slacku v aplikaci Angular jsem hovořil o použití Slacku ke sledování chyb. Jako příklad bychom jej mohli použít zde:
Implementace robustnějšího řešení je mimo rozsah tohoto článku.