Přestaňte používat načítací spinner, je tu něco lepšího
Přestaňte v uživatelských rozhraních používat ty nudné načítací spinnery. A teď vážně. Ničí to zážitek z vašich aplikací víc, než si myslíte.
Načítací spinner může být řešením vašich problémů s načítáním obsahu. Ale já vám chci říct, že není.
Můžete dokonce použít nějaké ty efektní animované načítací spinnery. Ale ani ty nejsou o nic lepší.
- Proč načítací spinner nefunguje
- Žádná známka pokroku
- Připadá nám, že je pomalejší než ve skutečnosti
- „Překvapení“ není vždy dobrá věc
- Emoce ovlivňují náš smysl pro čas
- Iluze alternativ
- Dobrý ukazatel průběhu
- Nějaký důkaz jako záloha
- Kosterní obrazovky na pomoc
- Postupná progrese
- Postupné načítání obrázků
- Kosterní obrazovky na Androidu a iOS
- Ošetřování selhání pomocí obrazovek kostry
- Připojení v systémech Android a iOS
- Zabalení
Proč načítací spinner nefunguje
Od dlouhé doby se řídíme, nebo spíše ovlivňujeme, tvrdými pravidly z návrhových jazyků. Já se vám ale nedivím.
Klíčem k moudrosti je toto – neustálé a časté zpochybňování, neboť pochybováním jsme vedeni k pochybnostem a zpochybňováním docházíme k pravdě. – Peter Abelard
Načítací točítko je jedním z nejpoužívanějších ukazatelů průběhu v návrhu uživatelského rozhraní. Má však své nedostatky, které jsou obecně přehlíženy.


Žádná známka pokroku
Co vám říká Loading Spinner? Označuje, že se obsah právě načítá. Říká však, kolik se toho načetlo? Říká, kolik toho ještě zbývá načíst?“
Ne, neříká.
Navíc je to obtížné určit. Kdyby to šlo, používali bychom ukazatel průběhu, že?
Tu dobu nejistoty
Jak dlouho jste se na to dívali? Očekávali jste, že se nějaký obsah načte až po nějaké době? Je mi líto, že vás musím zklamat.
Ok, předpokládejme, že načítání GIFu skutečně proběhlo a nějaký obsah se zobrazil. Položte si tyto otázky a upřímně mi odpovězte. Jsem si jistý, že jste zírali na dost načítacích spinerů, abyste to věděli.
- Když jste se dívali na načítací spiner, věděli jste, kolik času zbývá do dokončení?
- Kolik obsahu se načetlo?
- Kolik zbývá načíst?
Prostě sedíme a zíráme na načítací spiner. Doufáme, že se načte včas, aniž bychom dostali odpověď na některou z těchto tří otázek.
Mimo to může být síťové připojení nestabilní. Nikdy tedy nemůžeme považovat za samozřejmé, že se obsah bude vždy načítat rychle.
Připadá nám, že je pomalejší než ve skutečnosti
Načítací spinnery způsobují, že načítání vypadá pomaleji.
Je to jako hodiny, které neustále tikají. Ukazuje čas, který ztrácíte tím, že na něj zíráte. Stejně jako ten GIF nahoře, na který jsem tě donutil zírat.
Pokud se všechno nenačte, máš představu, co můžeš na obrazovce očekávat? Vsadím se, že ne. Možná budete dokonce překvapeni, jakmile se zobrazí uživatelské rozhraní a obsah.
Teď myslete na své uživatele. Dokud se vše nenačte, nemají vůbec žádnou představu o tom, co mohou na obrazovce očekávat. Vsadím se, že i oni budou překvapeni.
Nebude to jejich chyba. V první řadě jste jim neřekli, co mají očekávat!“
„Překvapení“ není vždy dobrá věc
Nečekaná nebo překvapivá událost, skutečnost atd. – Překvapení
Podle samotné definice slova překvapení označuje ‚nečekanou‘ událost. Lidé mají tendenci na takové události polarizovaně reagovat. Ta může být buď pozitivní, nebo negativní.

Překvapení často nemají tendenci zanechávat na lidech pozitivní dopad. Pokud se nejedná o jejich narozeniny. Záleží na tom, jak to člověk přijme. V tom tedy spočívá problém.


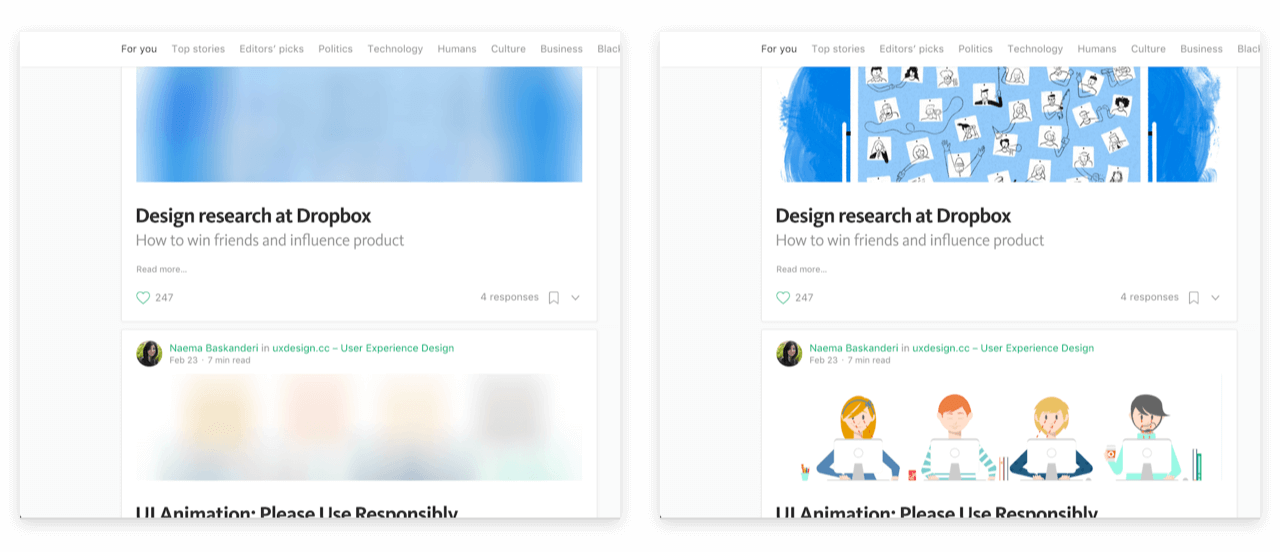
Podívejte se dobře na oba obrázky. Podívejte se na obrázek vpravo. Dokázali byste upřímně předpovědět, že uživatelské rozhraní bude nakonec vypadat takto? Jsem si jistý, že ne.
Pravda, konečné uživatelské rozhraní je návrh s nízkou věrností. Ale chápete to.“
Záměrně jsem nevytáhl příklady z existujících aplikací. Protože oba víme, jak to bude vypadat. U známé aplikace už rozhraní vidíme, ještě než se načte.“
Emoce ovlivňují náš smysl pro čas
Víte to? My lidé skutečně dokážeme předvídat čas. A to také docela přesně.
Ale pod vlivem emocí je náš smysl pro čas značně zakalený.
Všichni jsme to zažili. Když děláte to, co máte rádi, zdá se vám, že čas letí. Pokud však děláte něco, co nenávidíte, zdá se, že se čas vleče. I když se nudíte, zíráte na hodiny a čekáte na svůj oblíbený pořad. Čas pak běží ještě pomaleji.
To samé platí i pro naše rozhraní.
Snažím se tím říct následující. Načítání vašeho obsahu nemusí trvat dlouho. Ve skutečnosti to nemusí být velký problém. Ale může se zdát, že trvá déle, než ve skutečnosti trvá. Je to jen to, jak to lidé mohou vnímat, a my to nemůžeme nijak změnit.
Co ale můžeme udělat, je pomoci změnit jejich vnímání. Můžeme zařídit, aby se naše aplikace zdála rychlejší, než ve skutečnosti je.
POZNÁMKA
Nenechte se příliš unést snahou předstírat. Vaše rozhraní potřebuje k úspěchu kombinaci skutečné a vnímané rychlosti.
Iluze alternativ
Typicky máme dvě možnosti, jak označit načítání obsahu:
- Konečný ukazatel průběhu – pokud můžeme určit dobu načítání
- Načítací točítko (nekonečný průběh načítání) – pokud dobu načítání neznáme
Podívejte se ale znovu blíže na možnosti. Uvědomujete si, že zde není žádná skutečná volba?“
Konečný ukazatel průběhu načítání nemůžeme použít, protože nemůžeme měřit dobu načítání. Také už víme, že ukazatel načítání (Loading Spinner) není dobrý.
Dobrý ukazatel průběhu
Dobrý ukazatel průběhu je takový, který samozřejmě nemá žádné z negativ, která jsem zmínil výše. Ale pro optimističtější tón si je dovolím vyjmenovat.
- poskytuje okamžitou zpětnou vazbu
- poskytuje časový přehled ( o kolik se pokročilo a kolik se čeká)
- odstraňuje pochybnosti (postupný pokrok ujišťuje lidi, že aplikace funguje)
Nějaký důkaz jako záloha
Někteří z vás možná nebudou věřit tomu, co jsem řekl. Ale věřte mi. Kdybych to byl já, taky bych nevěřil tomu, co jsem řekl. Koneckonců, kde je důkaz? Opravdu indikátory zatížení škodí? Kdo to zažil?“
No, tak to považujte za štěstí. Můžeš se poučit z chyb někoho jiného. Aplikace Polar pro iOS důrazně doporučuje, abyste se Spinneru vyhnuli.

Polar obdržel mnoho stížností na pomalost své aplikace. Bylo to kvůli načítacím točítkům, která do své aplikace zahrnuli.
Ukazateli průběhu jsme lidi donutili sledovat hodiny. V důsledku toho šel čas pomaleji a naše aplikace také. Zaměřili jsme se na ukazatel a ne na pokrok, tedy na to, aby bylo jasné, že postupujete k cíli, ne že jen čekáte.
– Polar
Hádám, že už jsem se dostatečně rozepsal o tom, proč jsou načítací spinnery špatné. Problém Spinneru spočívá v tom, že neposkytuje pocit pokroku. I když to můžeme napravit.
Ptáte se jak? Odpověď zní: „Kosterní obrazovky“.
Kosterní obrazovky na pomoc
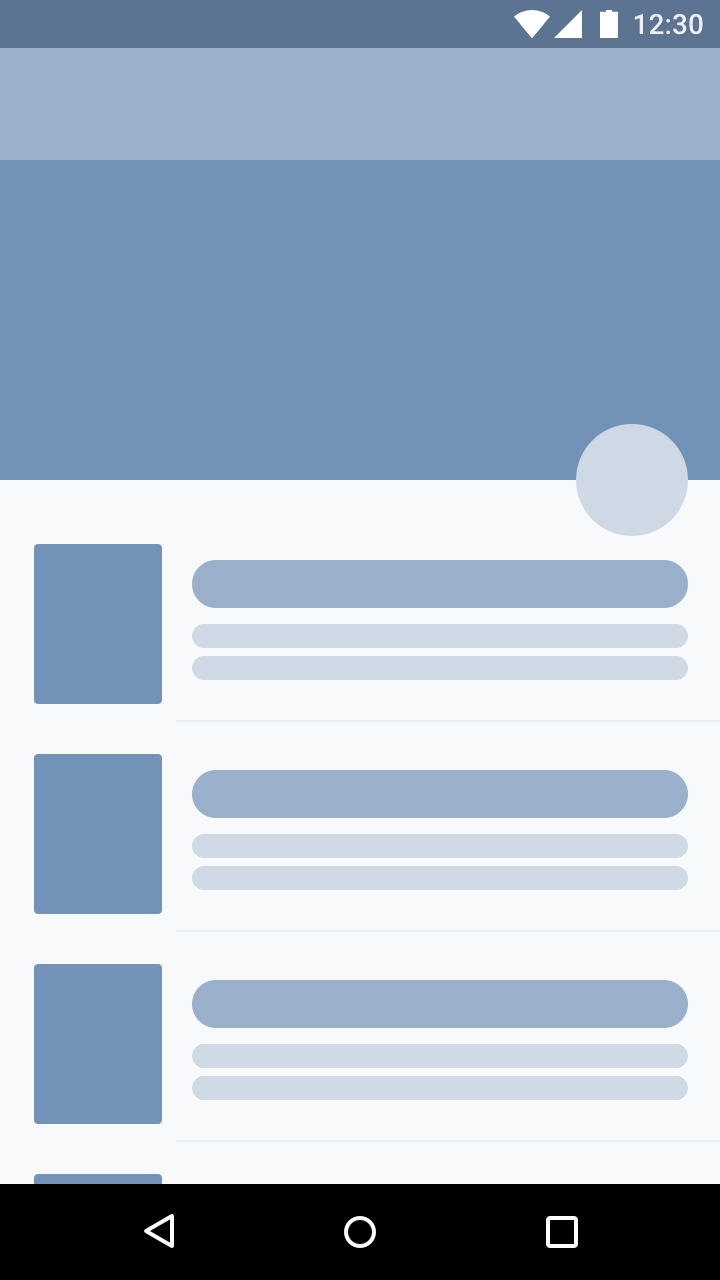
Na rozdíl od Loading Spinnerů, kde se uživatelské rozhraní zobrazuje najednou. Kostra obrazovky pomáhá načítat uživatelské rozhraní postupně, po troškách.
To znamená, že se nejprve zobrazí holé uživatelské rozhraní. Poté se na obrazovku postupně doplňuje načtený obsah.
„Kostrová obrazovka je v podstatě prázdná verze stránky, do které se postupně načítají informace.“
– Luke Wroblewski

Kostrové obrazovky přesouvají pozornost uživatelů. Díky nim se lidé soustředí spíše na průběh než na dobu čekání.
Kosterní obrazovky uživatelům vizuálně sdělují, co mohou od rozhraní očekávat. Dává jim náhled na to, co bude následovat, a vytváří pocit postupného pokroku.
Především díky ní lidé vnímají váš web jako rychlejší, než ve skutečnosti je. Nezapomeňte, že rozhraní navrhujeme pro použití skutečnými lidmi. Musíme lidem poskytnout iluzi rychlosti.
Čím více systém poskytuje informací o době čekání, tím větší je spokojenost uživatele.
– Jak zlepšit vnímanou dobu čekání v HCI
Použití kostry obrazovky přináší následující výhody:
- Pomáhá lidem vnímat rychlejší načítání obrazovky
- Eliminuje překvapení
- Postupné načítání uživatelského rozhraní – jasná indikace průběhu
- Přesně ukazuje, co je načteno a co se teprve načte
Postupná progrese
Vím, že je to módní termín. Znamená to, že se obsah načítá postupně. Lidé z oblasti webového designu a vývoje to znají jako „líné načítání“.
Odložte inicializaci objektu až do okamžiku, kdy je potřeba.
– Líné načítání
Nejprve rozvrhněte holé kosti uživatelského rozhraní (Skeleton screen). Poté načtěte textová data. Uživatel ví, že obdržel obsah. Nakonec líně načtěte obrázky. Uživatel pochopí, že se načetla většina obsahu. To, co zbývá, jsou obrázky.
Tímto způsobem jste uživatelům poskytli:
- jasný pocit postupu
- co mají očekávat dále
- co zbývá očekávat
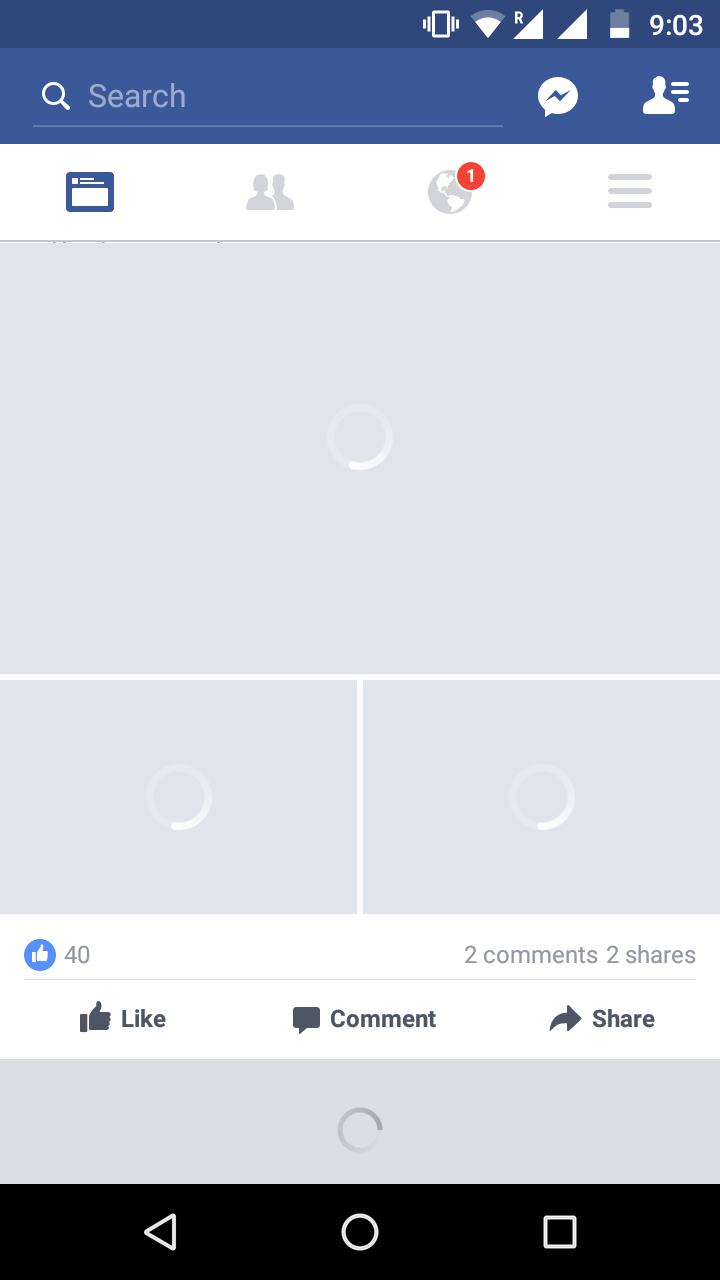
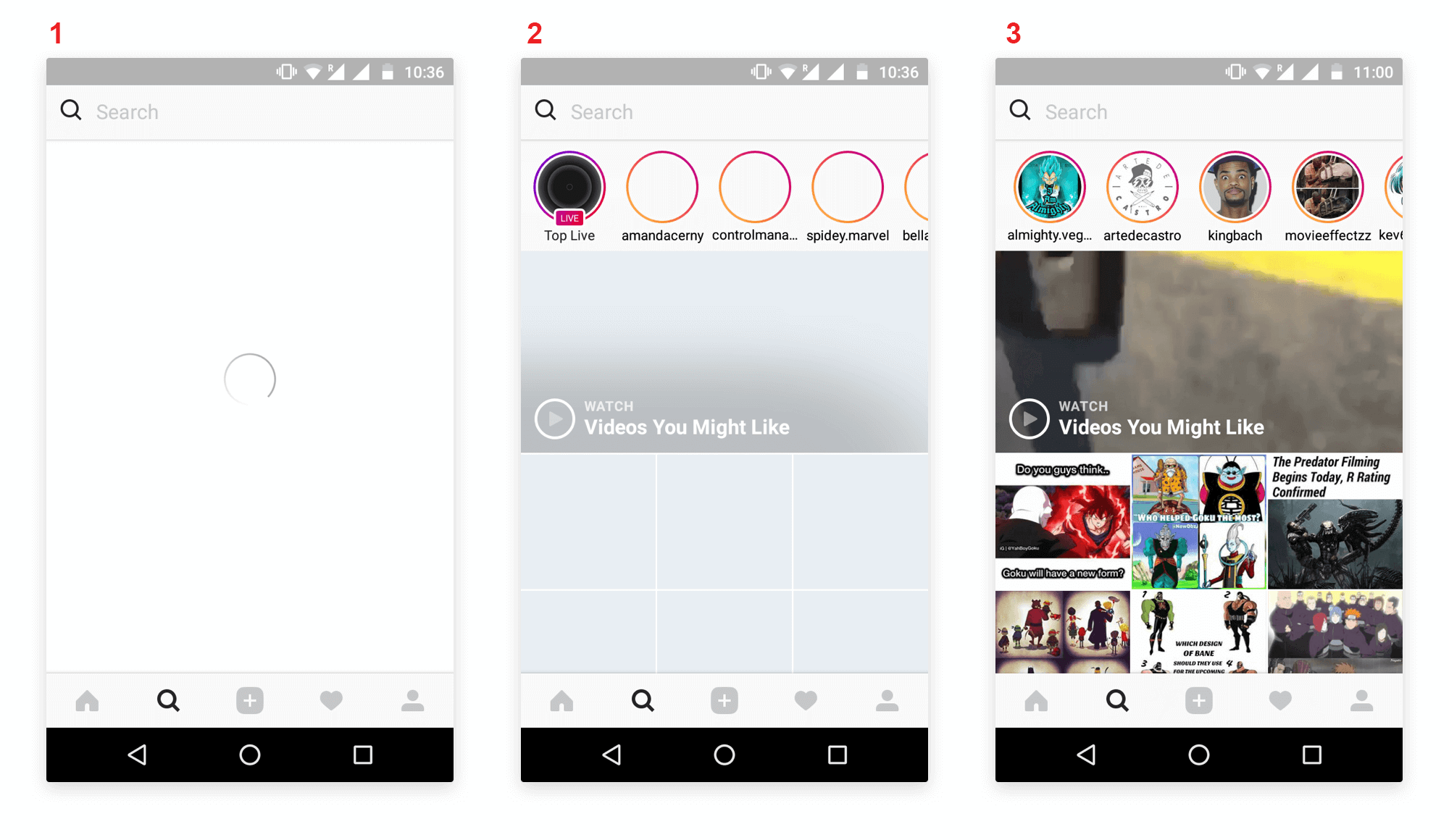
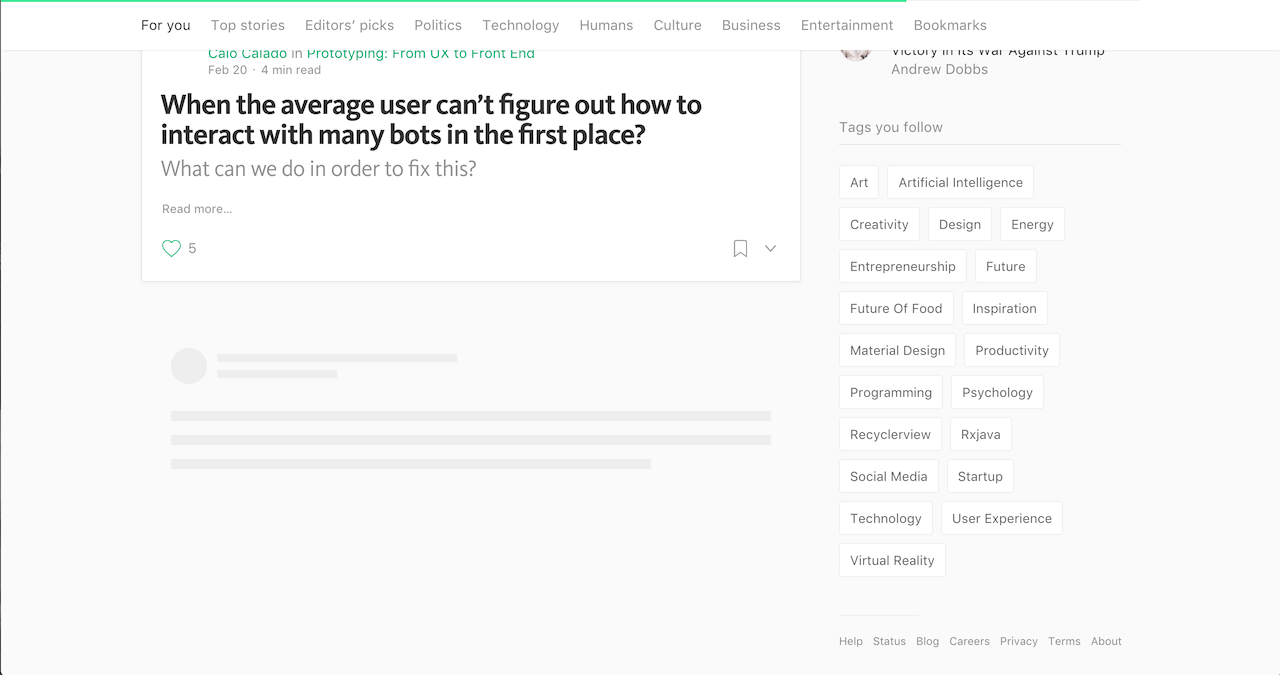
Všimněte si, jak inteligentně zde Instagram řeší načítání.

Nejprve Instagram na krátkou dobu zobrazí načítací spinner. Poté se zobrazí základní uživatelské rozhraní. Jedná se o kostru obrazovky neboli Placeholder UI. To označuje místo, které nakonec vyplní obsah.
Také si všimněte, že textová data již zaplnila obrazovku. A konečně na třetím snímku obrazovky se obrázky postupně načítají na místo.
Tady jsou některé webové stránky, které k zobrazení načítání používají kostrové obrazovky.


Můžete namítnout, že tyto webové stránky používají načítací rotory. Ale všimněte si, jak se používají. Samotný Spinner se nezobrazuje od začátku do konce. Je zobrazen pouze na krátkou dobu, po které následuje obrazovka Skeleton.
TIP
Pokud je doba načítání delší, můžete krátce zobrazit Loading Spinner a teprve poté uživatelské rozhraní Skeleton. Tím můžete získat další čas na dokončení úlohy.
Postupné načítání obrázků
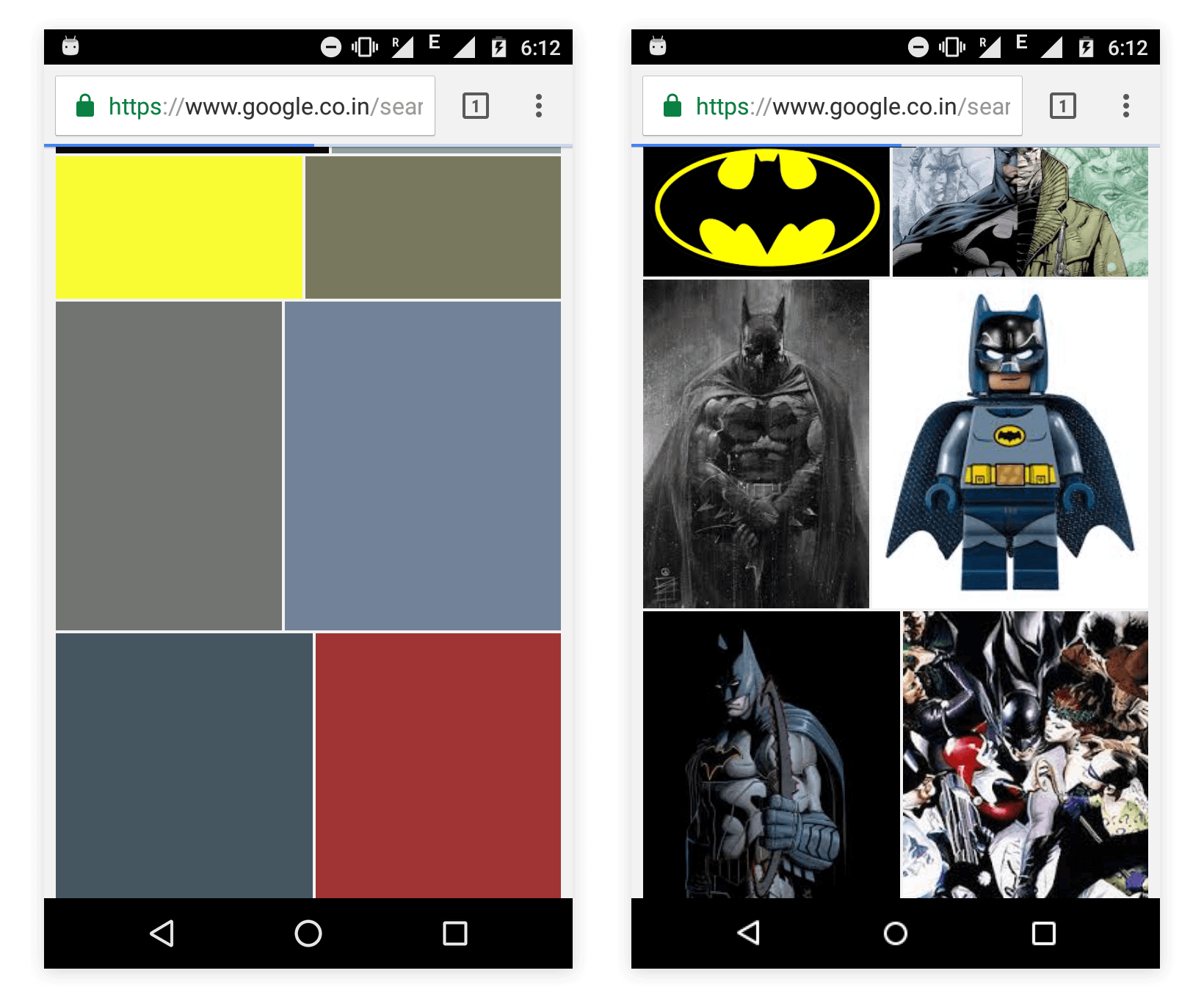
Postupné načítání můžete použít i při načítání obrázků. Progresivní načítání obrázků používají například média Medium a Google.


Jistě jste se s některým z nich setkali. Možná jste dosud nevěděli, že to má správný název.
Tady jsou obecné kroky týkající se progresivního načítání obrázků.
- Zobrazení kostry obrazovky
- Načtení velmi nekvalitní (pixelované) verze obrázku (nebo výrazné barvy)
- Načtení kvalitního obrázku na pozadí
- Zobrazení kvalitního obrázku, které nahradí předchozí nekvalitní obrázek
To, co se zobrazí jako první, se samozřejmě liší. Medium zvolí použití extrémně malého pixelového obrázku a aplikuje na něj filtr rozostření. Později načte kvalitnější obrázek, který jej nahradí. Zatímco Google nejprve zobrazí výraznou barvu obrázku.
Všimněte si, že jste pak nedali jasně najevo, KDY bude úloha dokončena. Stále neexistuje žádný pevný časový odhad. Ale sdělili jste, že co je hotovo a co zbývá. To samo o sobě je jasnou známkou pokroku.“
Kosterní obrazovky na Androidu a iOS
Můžete namítnout, že většina příkladů kostrbatých obrazovek jsou webové stránky. Jak to tedy udělat na mobilu? Máte naprostou pravdu. Číst tohle všechno by nemělo cenu, kdybych vám ani nenaznačil, jak to udělat.
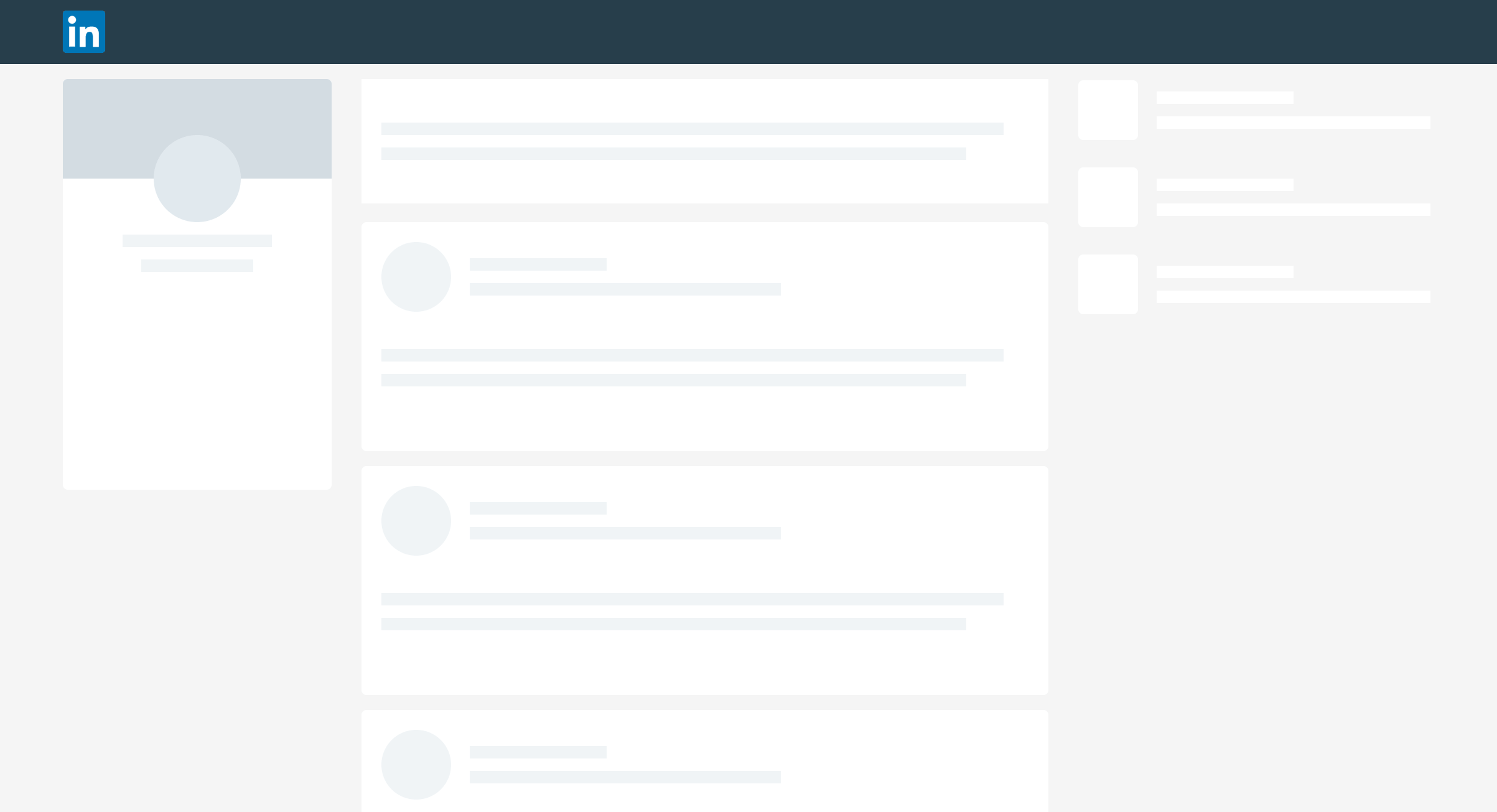
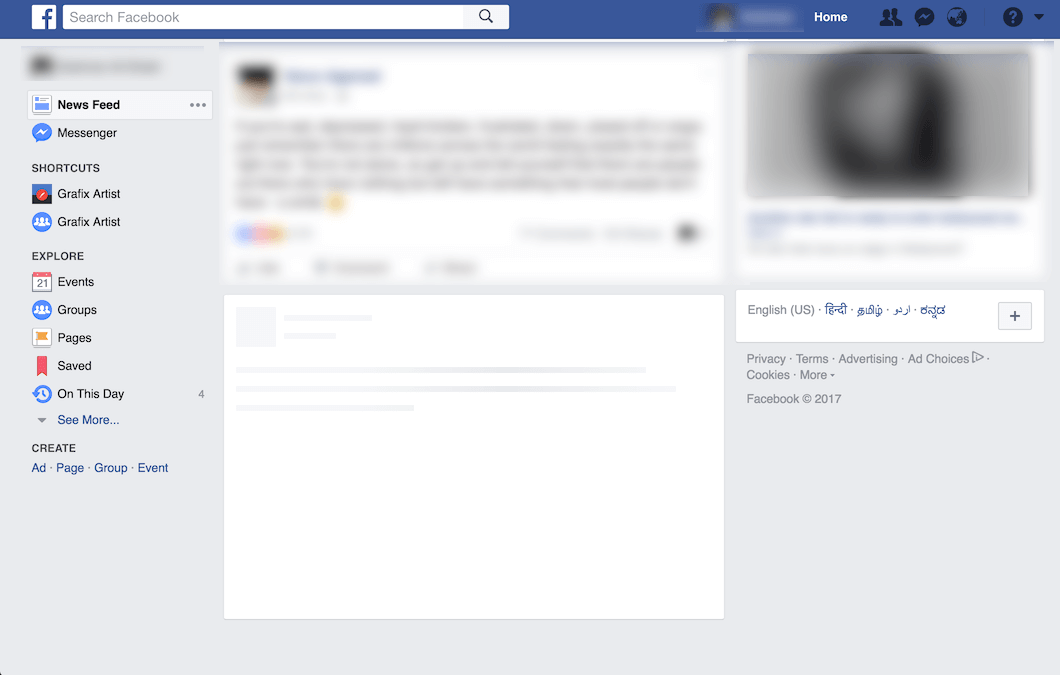
Facebook napsal knihovnu Shimmer pro Android i iOS.
Funguje to stejně, jako když Facebook pomocí kostry uživatelského rozhraní načítá příchozí obsah. Animace shimmeru znázorňuje, že se obsah právě načítá.

Tuto knihovnu můžete použít k zobrazení obrazovek kostry pro označení načítání ve svých aplikacích.
Ošetřování selhání pomocí obrazovek kostry
Není zaručeno, že se požadavek vždy úspěšně provede. Nemůžeme tedy předpokládat, že pokud se obsah načítá postupně, bude nakonec dokončen. Je pravděpodobné, že může selhat v polovině cesty. Mezi nejčastější důvody patří vadné, pomalé nebo žádné připojení.
Předpokládejme, že jste spustili požadavek na načtení obsahu. Dále se zobrazí také obrazovka kostry. Pak vám náhle vypadne internet. Jak byste to řešili?“
Typicky musíte uživatele informovat a umožnit mu opakovat pokus.
Pamatujte, že poskytnutí zpětné vazby je dobrým návrhem interakce a pozitivní uživatelskou zkušeností.
Prázdné stavy nastávají, když nelze zobrazit obsah položky.
TIP
Zvažte použití ‚ prázdných stavů ‚. Umožní vám poskytnout jasnou zpětnou vazbu pomocí tlačítka ‚Call to Action‘ (CTA).
Připojení v systémech Android a iOS
Zde je několik zdrojů, které vám mohou pomoci s řešením připojení.
Android
- Použijte Snackbar k zajištění zpětné vazby pomocí tlačítka CTA
- Připojení – třída pro obsluhu sítě
iOS – Swift
- Upozornění pro iOS – kolekce knihoven upozornění, ze kterých si můžete vybrat
- Dosažitelnost – obsluha sítě
Zabalení
Aplikace jsou stále chytřejší. Lidé si začínají uvědomovat, že Loading Spinner poškozuje jejich UX. Je nejvyšší čas, abyste si to uvědomili i vy.
Kosterní obrazovky zajišťují postupný pokrok v načítání rozhraní. Taková postupná zpětná vazba poskytuje lepší uživatelský zážitek a snižuje nejistotu. Lidé navíc budou ochotni čekat o něco déle.