Třepotavá animace: 1
Flutter Animation Widgets
Implicitní widgety:
Explicitní widgety: Widgety, které jsou připraveny k animaci ihned po spuštění – widgety jako AnimatedContainer, Hero, FadeTransition:
V tomto článku se zaměříme na to, jak se implicitní animační widgety Flutteru chovají, jak jsou implementovány, a podíváme se, kde je můžeme použít.
Vzor…
Na začátku bych rád poukázal na vzor pro použití implicitně animovaných widgetů. Pokud ne všechny, tak většina widgetů, které zde budeme probírat, bude mít podobné nastavení.
Vzor 101:
- Definování konkrétních vlastností, které jsou zodpovědné za spuštění animace widgetu.
- Vytvoření widgetu AnimatedSomething s definovanými vlastnostmi, například
height,width. - Spuštění animace přestavením widgetu, nejčastěji se provádí u uživatelských rozhraní pomocí
setState(), s novými hodnotami přiřazenými definovaným vlastnostem. V tomto článku to budu označovat jako „spouštění“ animace.
Dále budu widgety kategorizovat podle složitosti jejich nastavení (Série 1. část: snadná, Série 2. část: středně pokročilá a pokročilá)- zdrojový kód je k dispozici níže.
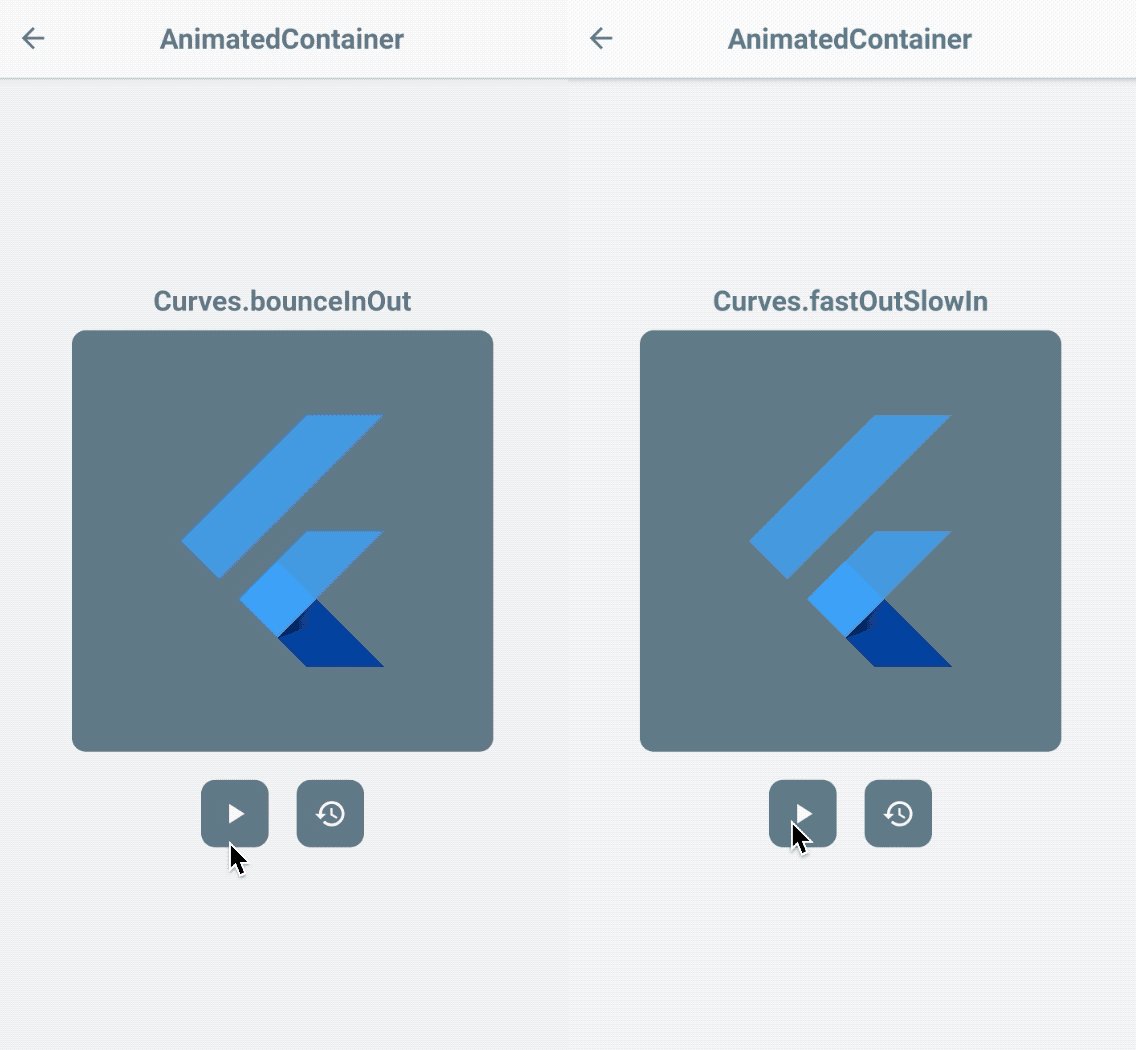
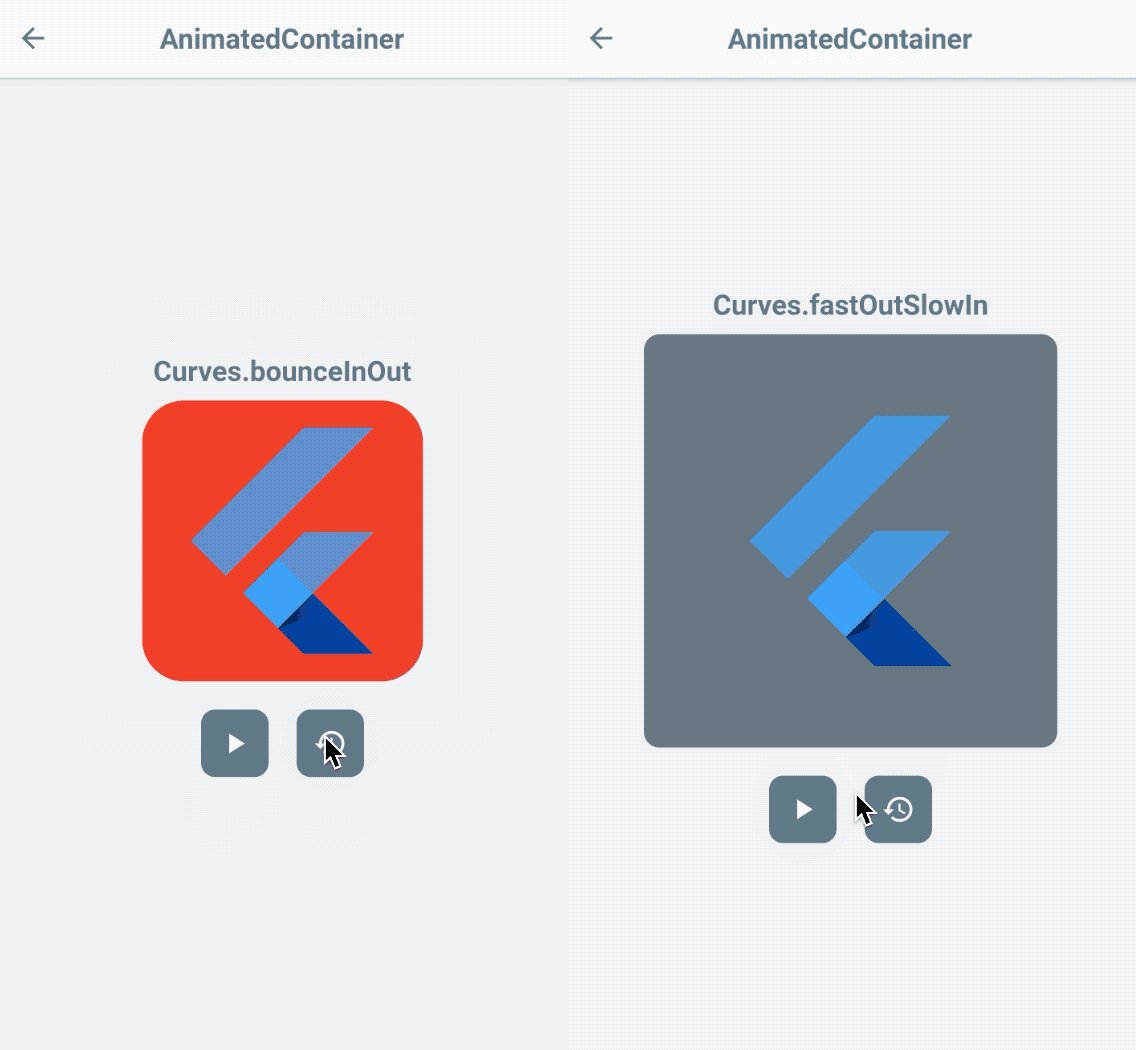
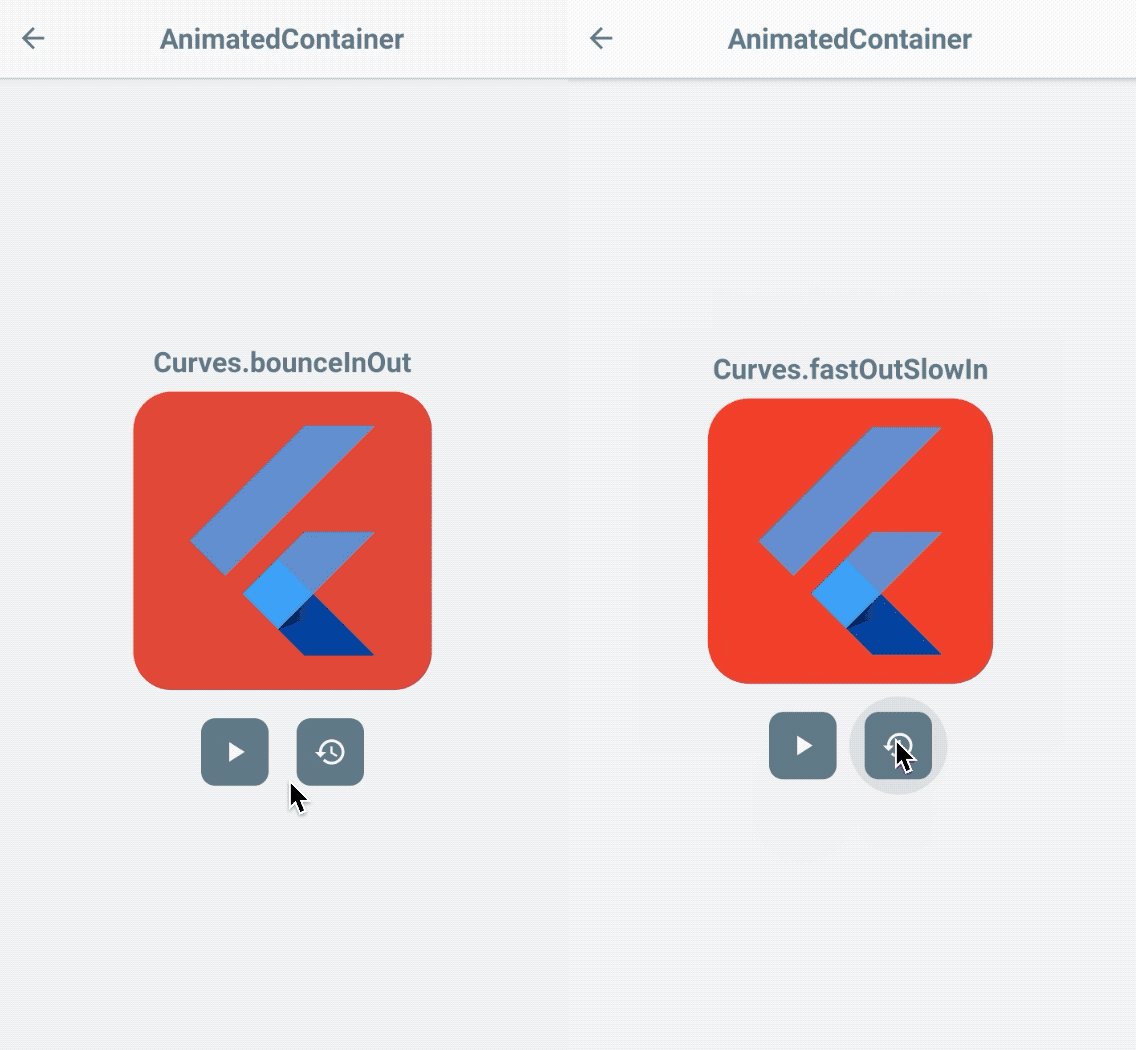
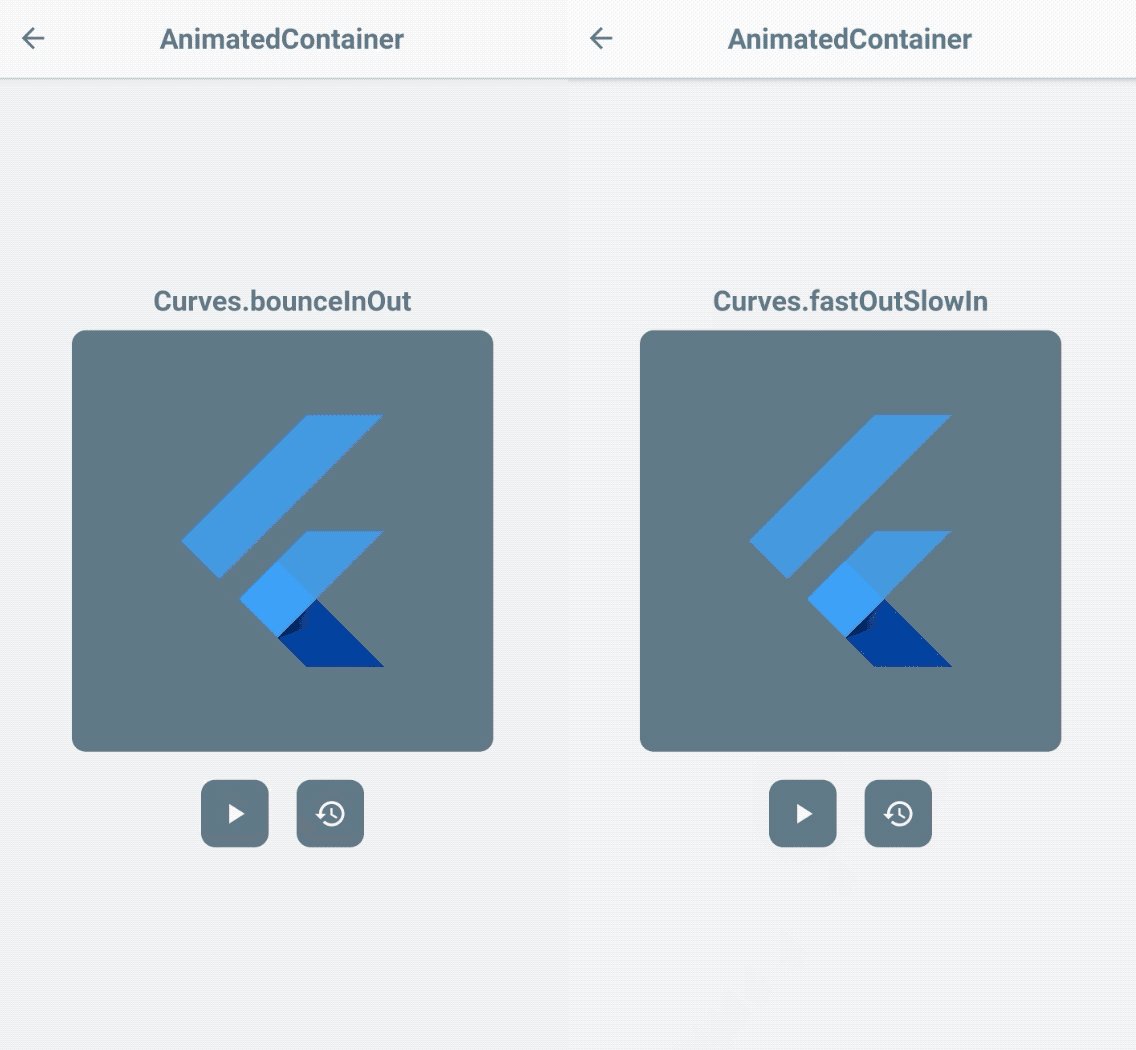
AnimatedContainer
Třída Container vám pomůže vytvořit widget se specifickými vlastnostmi, jako jsou height, width, color a další. Běžně se používá k obalování podřízených widgetů, aby bylo možné pohodlně spravovat jejich vlastnosti, jako jsou velikosti, výplně a okraje.
Pomocí AnimatedContainer můžete animovat běžný Container pouhou změnou jeho vlastností. Automaticky přechází barva, velikosti, aniž byste museli explicitně nastavovat vlastní tweeny nebo ovladače.

Nastavení
- Vytvoří výchozí vlastnosti widgetu.
- Sestavte
AnimationContainerpomocí vlastností. - Začněte animaci přestavením widgetu s novými vlastnostmi.
Trigery
- rozměry/velikosti (např.
height,width,borderRadius,padding) - barvy, tvar a další!
Další úpravy
Můžete také nastavit volitelný curve, aby byla animace plynulejší na základě nastavených konfigurací.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

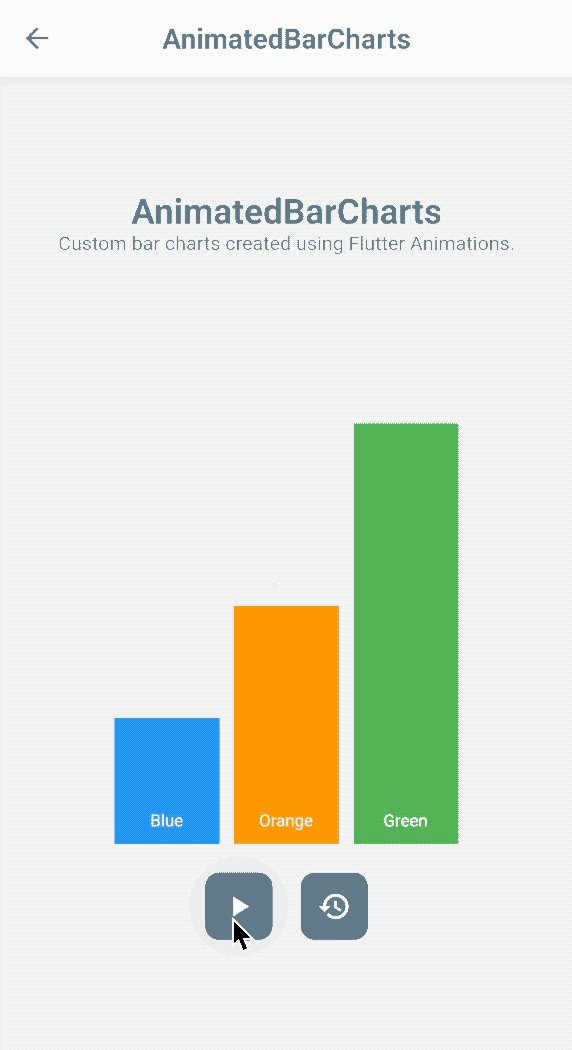
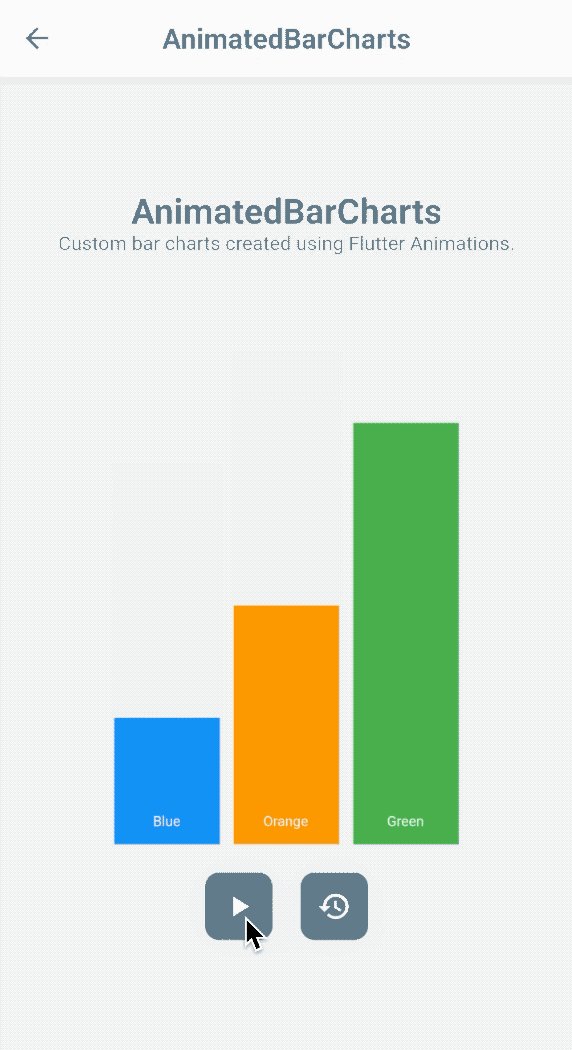
Vytvořte si pomocí tohoto widgetu úžasné animované sloupcové grafy!

Flutter Widget týdne
https://www.youtube.com/watch?v=yI-8QHpGIP4
AnimatedCrossFade
Cross-fade animace (a.K.a. dissolve) postupně vybledne součást uživatelského rozhraní a současně vybledne jiná součást uživatelského rozhraní.
AnimatedCrossFadeJedná se o widget, který zajišťuje přechod cross-fade při přepínání mezi dvěma danými podřízenými widgety.

Nastavení
- Definice proměnné
bool, která bude sloužit jako příznak pro zobrazování/skrývání widgetů - Přiřazení proměnné příznak widgetu
AnimatedCrossFade. - Začněte animaci aktualizací hodnoty vlastnosti
crossFadeState.
Trigger
crossFadeState
Další úpravy
Prostřednictvím firstCurve a secondCurve můžete nastavit nepovinné curve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

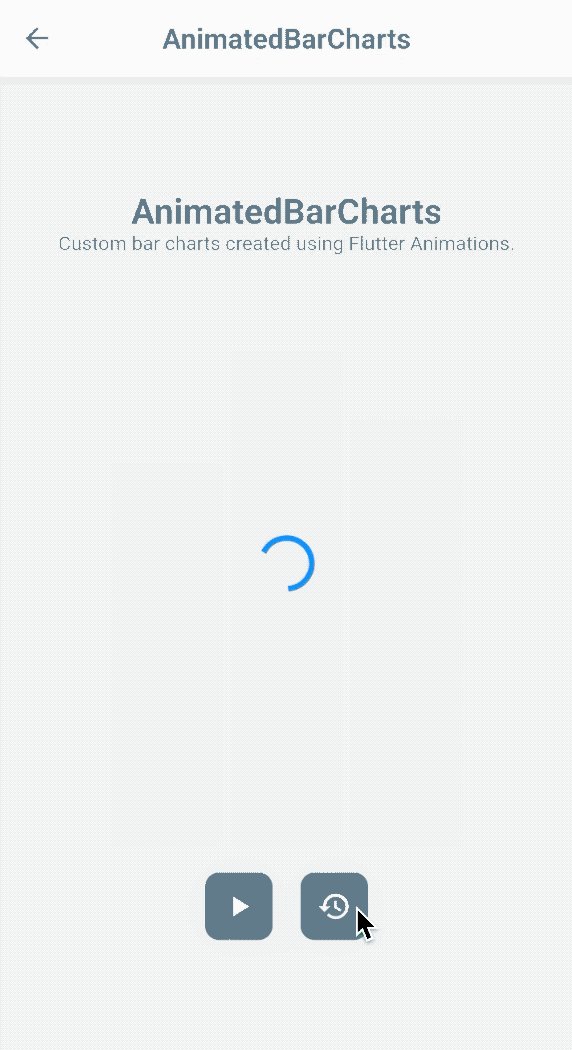
Vylepšeme naše sloupcové grafy přidáním ukazatele načítání!

Třída AnimatedDefaultTextStyle
DefaultTextStyle je výchozí textový styl použitý na widget Text. Pomocí AnimatedDefaultTextStyle nyní můžete naše widgety Text nebo i CTA udělat poutavějšími.

Nastavení
- Definice nefinální proměnné
textStyle. - Přiřaďte definovanou proměnnou k vlastnosti
textStylewidgetu. - Začněte animaci aktualizací deklarovaného stylu.
Triggers
- Varianta 1. Přiřazení proměnné k vlastnosti
textStyle. Přímou změnoutextStyle.
- Možnost 2. Aktualizací vlastností uvnitř
TextStylepřipojeného k widgetu.
Další úpravy
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Přidáme popisky uvnitř našich sloupcových grafů!

AnimatedPadding
AnimatedPadding pomáhá přecházet změnám výplně Padding widgetu během běhu v daném čase.

Nastavení
- Definice proměnné
padding. - Vytvořte proměnnou
AnimatedPaddings deklarovanou hodnotoupadding. - Začněte animaci aktualizací deklarované hodnoty
padding.
Trigger
padding
Další úpravy
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Vraťme se k našim animovaným sloupcovým grafům!
Co takhle přidat dítě Container? Zabalíme ji dovnitř AnimatedPadding s vložkami, které ji budou tlačit shora.

Flutter Widget týdne
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity je celkem srozumitelný – je zodpovědný za aktualizaci průhlednosti komponenty uživatelského rozhraní. AnimatedOpacity je widget nad výchozím widgetem Opacity – animuje změny na základě své vlastnosti opacity.

Nastavení
- Definice proměnné
durationanimace. - Definice proměnné
_opacity. - Začněte animaci aktualizací deklarované hodnoty
_opacity.
Trigger
opacity
Všimněte si, že je to téměř podobné jako AnimatedCrossFade. Jak je však vidět v nastavení, nevyžaduje to obalení dvou podřízených widgetů – widget prostě zmizí.
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Widget, který automaticky přechází změnu v borderRadius a elevation widgetu PhysicalModel.

Nastavení
- Definice stavových proměnných pro barvy a požadované
borderRadiusneboelevation. - Zapojte ji při zápisu widgetu
AnimatedPhysicalModel. - Začněte animaci aktualizací deklarovaných hodnot.
Triggers
borderRadiuselevationshadowColor
Další úpravy!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Tento widget také přechází změny v barvě elevation, takže to vypadá, že je pod ním reflexní stín. Tuto funkci můžete volitelně povolit nebo zakázat aktualizací vlastnosti animateShadowColor.

AnimatedPositioned
Tento widget je napsán nad tradičním widgetem Positioned. Pomáhá vám přecházet pozici vašeho widgetu ve widgetu Stack s ohledem na aktualizovanou sadu hodnot pozice.
POZNÁMKA: Tento widget funguje pouze v případě, že je potomkem widgetu
Stack.

Použití
- Definice
durationanimace. - Definice stavových proměnných pro pozici widgetu.
- Spuštění animace aktualizací deklarovaných hodnot pozice.
Triggers
-
top,right,left,bottom
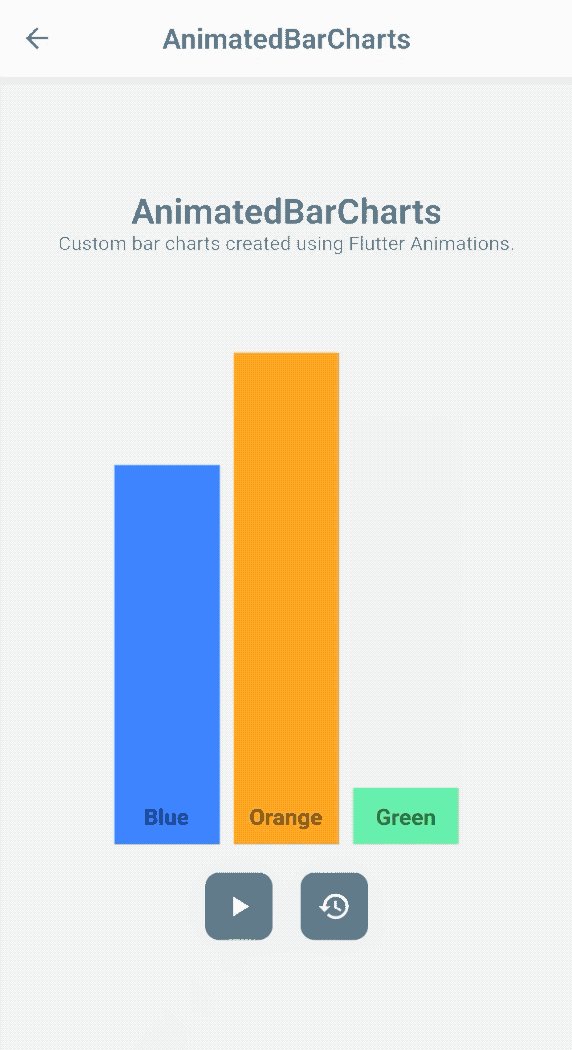
Zkusíme animovat inicializaci našich sloupcových grafů!
Jako vždy můžete použít další úpravy křivek! Tentokrát se ale podívejme, jak by to vypadalo, kdybychom v našich sloupcových grafech použili Curves.fastOutSlowIn! 😎

AnimatedSize
AnimatedSize mění svou velikost na základě rozměrů svého podřízeného widgetu – height a width. Je to pravděpodobně podobné jako u AnimatedContainer, nicméně tento widget se zaměřuje pouze na výše zmíněné hodnoty vlastností.
POZNÁMKA: Pro widget
AnimatedSizeje nutné přidat do stromu widgetů objektTicker. V opačném případě narazíte za běhu na chybu při animaci widgetu.

Usage
- Definice proměnné
durationanimace. - Definice proměnné
_heighta_width. - Zajistěte objekt
Tickerve stromu widgetů, přiřaďtethisdo vlastnostivsyncwidgetu. - Začněte animaci aktualizací deklarovaných hodnot rozměrů.
Triggers
-
heightawidth
No, to je hodně na zvládnutí…
No, widgety jsou jádrem Flutteru pro vytváření krásných a výkonných aplikací – vše, co čtete, je Widget! Nezapomeňte si vypít šálek kávy nebo si dát energetického šlofíka, než začnete kódovat nějaká kouzla!“
Závěr
Toto jsou některé z widgetů, jejichž nastavení mi přišlo snadné. Odkaz na další sérii přidám, jakmile ji dopíšu!