Učte se Angular s bezplatnými návody na Angular krok za krokem
CRUD operace v Angularu
Operace Create
První funkcí, které se budeme věnovat v tomto výukovém kurzu Firebase CRUD, je CREATE. Nejprve je nutné mít základní znalosti o Angular Forms pro správu informací o uživateli.
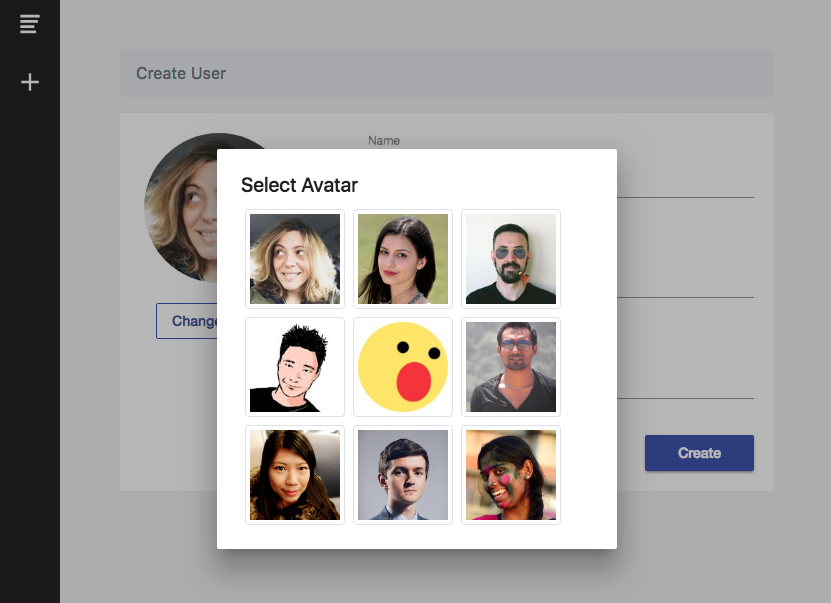
Pro profilový avatar máme v databázi firebase již načtené nějaké obrázky, které budou použity jako avatar. Pro zobrazení všech dostupných avatarů k výběru použijeme dialogové okno z Angular Material. Přidali jsme také atribut „nameToSearch“, který bude vysvětlen níže.
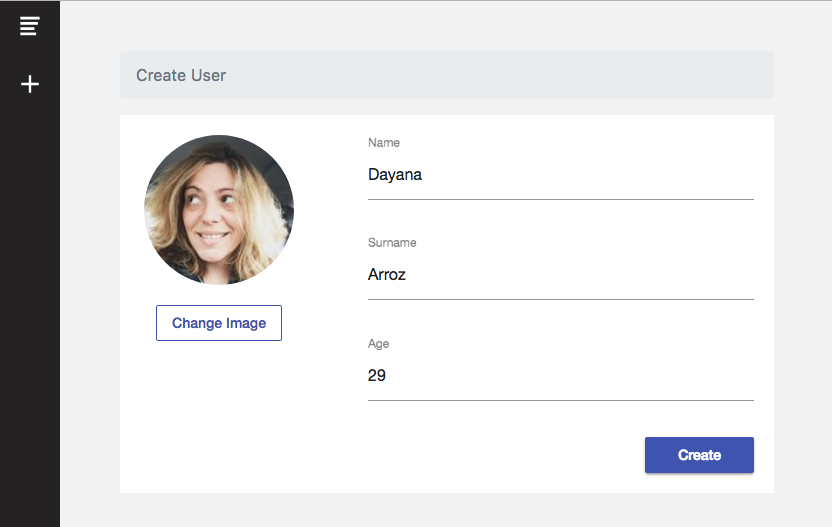
Soustřeďme se na přidání nového uživatele do naší databáze. Jak již bylo zmíněno, kód pro přidání nového uživatele do databáze Firebase bude v naší službě FirebaseService. Budeme tedy muset vytvořit angulární formulář, aby uživatel mohl zadat údaje o novém vytvářeném záznamu. budeme používat angulární reaktivní formuláře a vstupní stylování Angular Material. Přidáme také několik základních validací formuláře, abychom ověřili, že pole nejsou prázdná.


Když uživatel formulář odešle, nový záznam se přidá do naší kolekce uživatelů ve FireStore. Podívejme se na kód.
HTML našeho formuláře Create je v src/app/new-user/new-user.component.html:
Náš NewUserComponent v src/app/new-user/new-user.component.ts:
Naše FirebaseService v src/app/services/firebase.service.ts
Poznámka: hodnota „nameToSearch“ je jméno uživatele, ale malými písmeny. To se nám bude hodit, až budeme vytvářet funkci vyhledávání podle jména.
Operace čtení (feed Users)
Před zahájením této operace CRUD je důležité objasnit, že kolekce „users“ musí být vytvořena v konzoli Firebase. To lze provést dvěma způsoby:
- Vytvoření kolekce s testovacím dokumentem z konzole Firebase.
- Přidání uživatele, jak jsme to udělali v předchozí části, čímž se automaticky vytvoří kolekce s novým dokumentem (uživatelem).
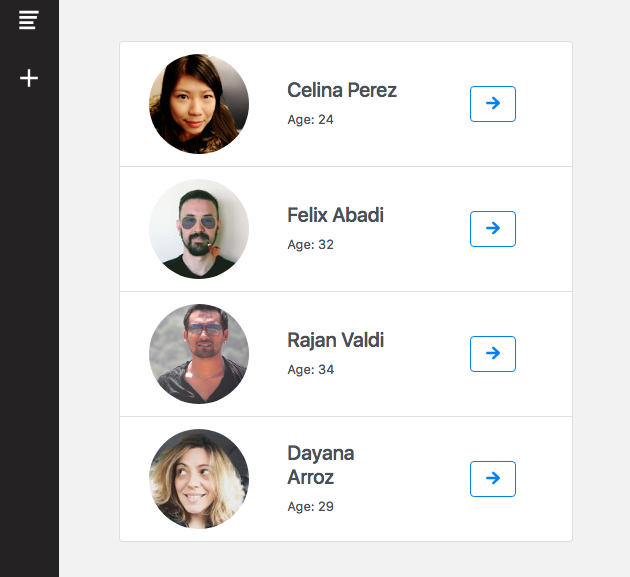
Jakmile vytvoříme nějaké uživatele, můžeme je vypsat a zobrazit jejich atributy. Pro získání dat z databáze firebase při návštěvě stránky Home použijeme funkci ngOnInit.

V naší komponentě Home
Všimněte si: this.items je pole, které obsahuje celou kolekci lidí.
V naší službě firebase:
Všimněte si, že pro získání dat naší kolekce Users použijeme metodu snapshotChanges(). Tato funkce vrací observable dat jako DocumentChangeAction. snapshotChanges() a ne valueChanges() používáme proto, že budeme potřebovat mít k dispozici ID Users, abychom pak mohli provádět operace Update a Delete.
HTML kód potřebný pro výpis našich Users bude následující:
Navštivte tento odkaz, kde se dozvíte více o práci s kolekcemi ve Firebase a Angularu pomocí AngularFire.
Operace Update
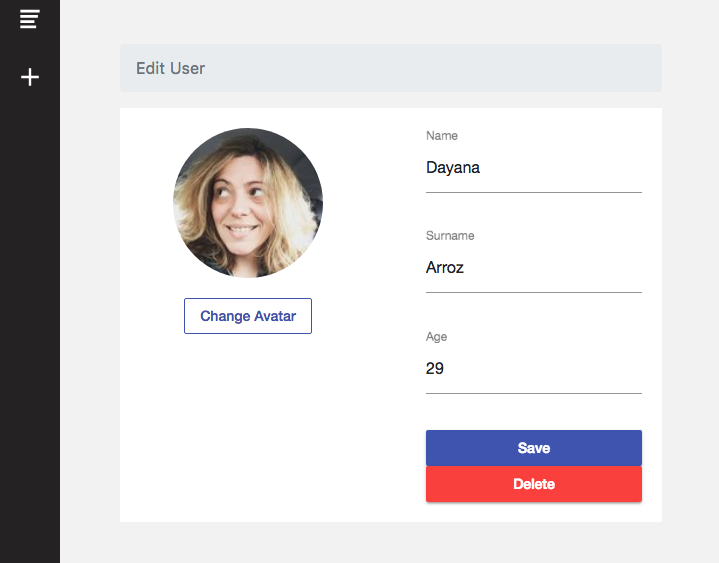
Nadešel čas pro operaci Update naší příkladové aplikace CRUD Angular.
Tady také musíme využít Angular Forms. Také potřebujeme znát klíč (nebo ID uživatele) osoby, kterou budeme aktualizovat. Jak jsme si vysvětlili v části Čtení uživatelů, použijeme funkci snapshotChanges(), abychom mohli získat ID uživatele spolu s jeho uloženými údaji.
Analogicky ke kroku Vytvořit uživatele, když klikneme na tlačítko Uložit, odešleme data a odešleme je do naší služby FirebaseService, aby mohla být zpracována a odeslána do úložiště Firestore.

Operace služby:
Operace odstranění
Poslední operací CRUD je operace odstranění. Každý dokument cloudové databáze Firestore (v našem příkladu Uživatelé) má svůj vlastní klíč (neboli ID), takže ke smazání libovolného dokumentu potřebujeme znát pouze jeho klíč.
V naší ukázkové aplikaci Angular Firebase CRUD se tlačítko DELETE nachází uvnitř stránky Podrobnosti o uživateli. Kód tedy najdete v komponentě EditUserComponent umístěné v: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Poznámka: this.item je uživatel vybraný ke smazání.
Kód v naší službě FirebaseService je jednoduchý takto:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}
.